[ad_1]

Divi中的跳跃头有问题吗? 您来对地方了。 在本指南中,我们将逐步向您展示3种方法,以轻松解决Divi中的跳跃标头问题。
Divi Jumping页眉
Divi在全球拥有数百万用户,是其中最受欢迎的WordPress主题之一。 它具有许多功能,可让您隐藏标题,自定义WooCommerce产品页面,甚至在“商店”页面中包括“添加到购物车”按钮。 但是,Divi也有一些常见问题。 我们已经了解了如何使用联系表单解决问题,今天我们将向您展示如何解决跳转标题问题。
许多用户在Divi中遇到标题问题,因此在本指南中,我们将介绍如何修复它。 在进入指南之前,让我们了解此问题的原因以及发生的原因。
什么是Divi跳跃头?
有时,当您访问某些使用Divi的网站时,您会注意到在页面加载时,标题不在顶部。 相反,它会跳转到页面完全加载为止,这就是为什么它被称为Divi跳转标题。
为什么发生跳标头?
Divi中的跳跃标头是由于CSS和JavaScript之间的冲突而发生的。 当您使用定制程序将更改应用于网站时,Divi使用JavaScript并使用CSS通过样式属性将这些更改添加到padding-top和top值中。 问题在于,浏览器在JavaScript之前渲染CSS,并且加载时间的这种延迟会导致跳转标头错觉。

要修复Divi中的跳跃标题,您需要找到padding-top和top值,并检查使用Javascript注入的padding。 然后,只需将它们添加到样式表中即可。 让我们看看如何执行此操作。
如何修复Divi中的跳跃标题?
解决Divi中跳跃标头问题的最佳方法是通过style.css文件或WordPress定制程序手动提及padding-top和其他一些CSS类值。 让我们看看如何逐步执行此操作。
注意:为避免在您的站点上引起任何问题,我们建议您首先在登台模式下测试这些更改。 某些WordPress托管公司默认情况下具有暂存环境,但是如果您的主机没有暂存环境,则还可以创建本地暂存环境。
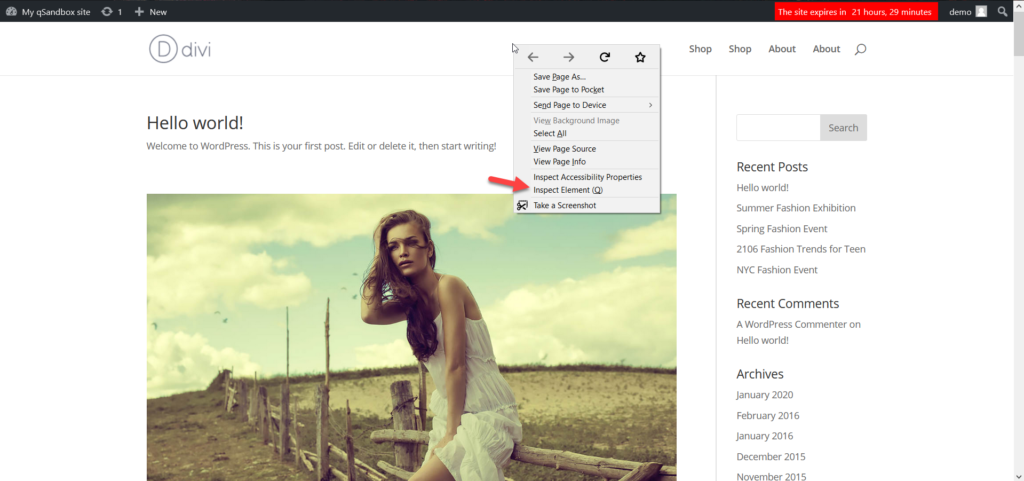
步骤1:检查
首先,在浏览器上打开您的网站,然后在标题上运行“检查”工具。 只需将鼠标放在标题上,单击鼠标右键,然后选择Inspect元素(或在其他浏览器中只是Inspect)。

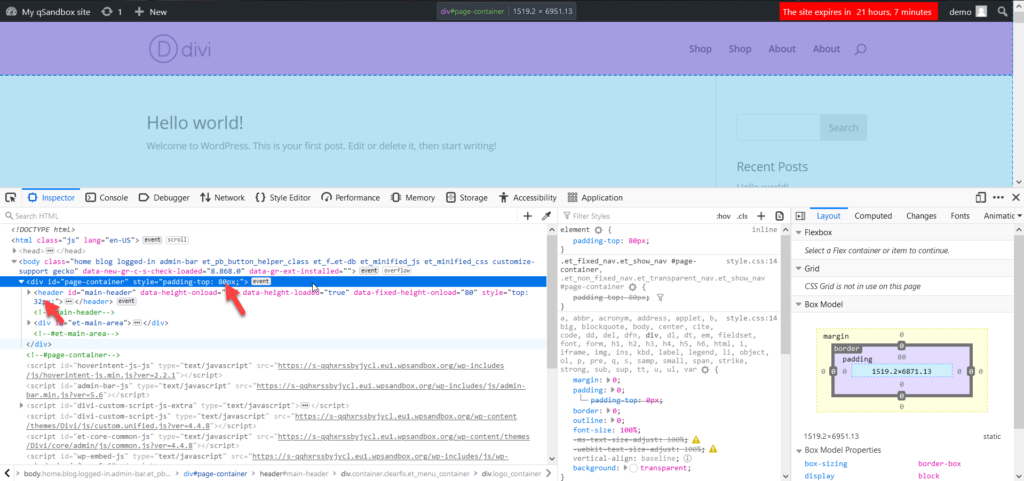
在“检查器”选项卡中,查找2个CSS值。

如您在示例中所见,padding-top为80 px,顶部为32 px。 这些大小由服务器自动生成,因此我们需要在我们网站的style.css文件中提及它们。
步骤2:将CSS添加到Divi
解决Divi中跳跃标头问题的下一步是将CSS代码添加到主题中。 只需复制以下CSS代码。
#page-container {padding-top:80px; }#main-header {顶部:32px; }
这些是我们网站的值,但在您的网站上可能有所不同,因此请记住相应地替换这些值。 现在,您需要将此代码添加到您的站点。 有3种方法可以做到这一点:
- 使用Divi主题编辑器
- 从WordPress定制器
- 使用代码段
方法1:Divi主题编辑器
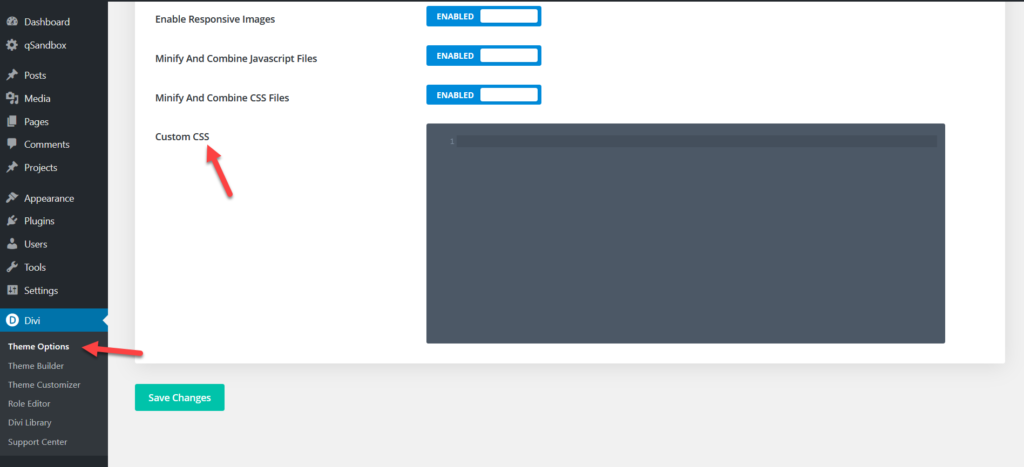
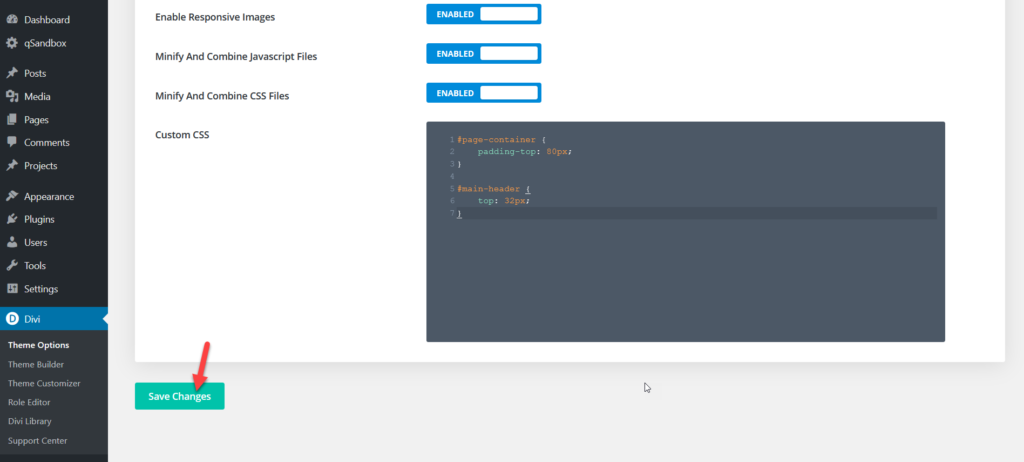
Divi主题带有一个内置主题编辑器,您可以在Divi>主题选项>自定义CSS下找到该编辑器。

到达之后,粘贴刚刚复制的代码并保存更改。

而已! 您的跳跃标题应该是固定的!
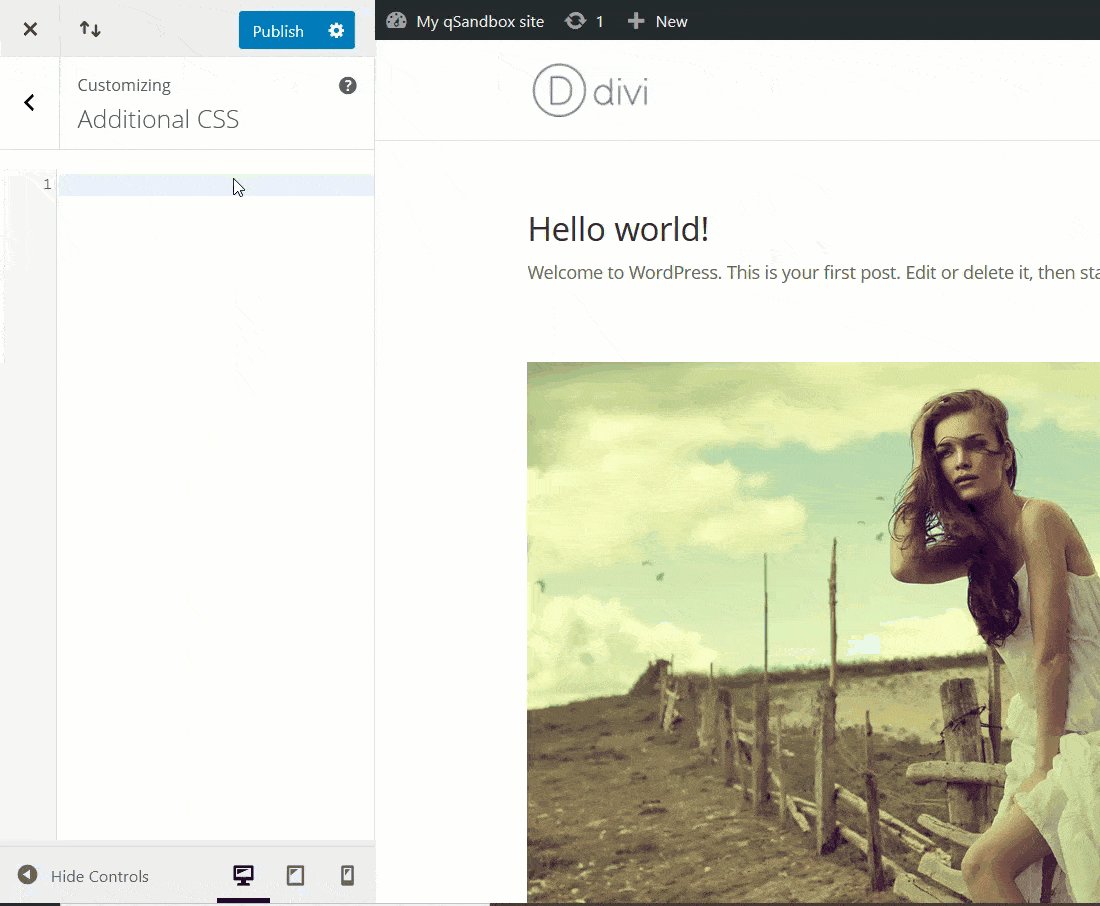
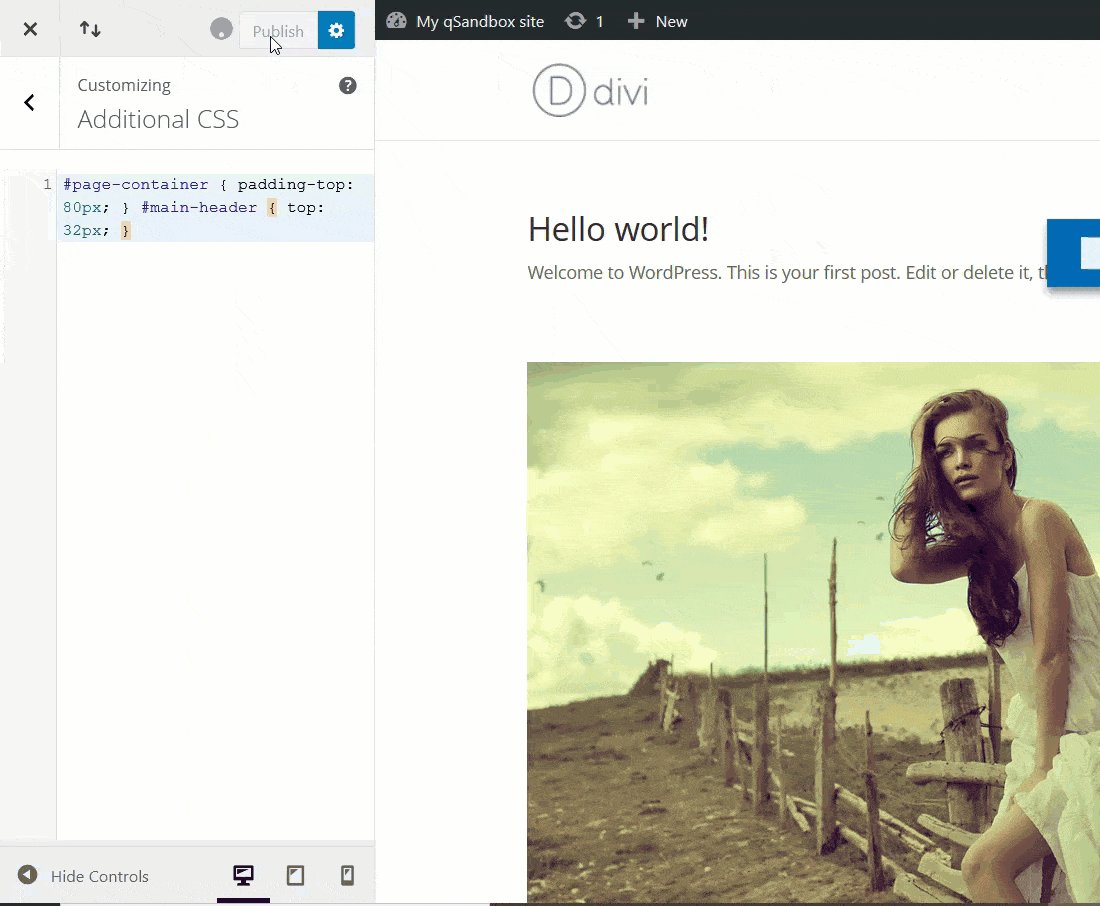
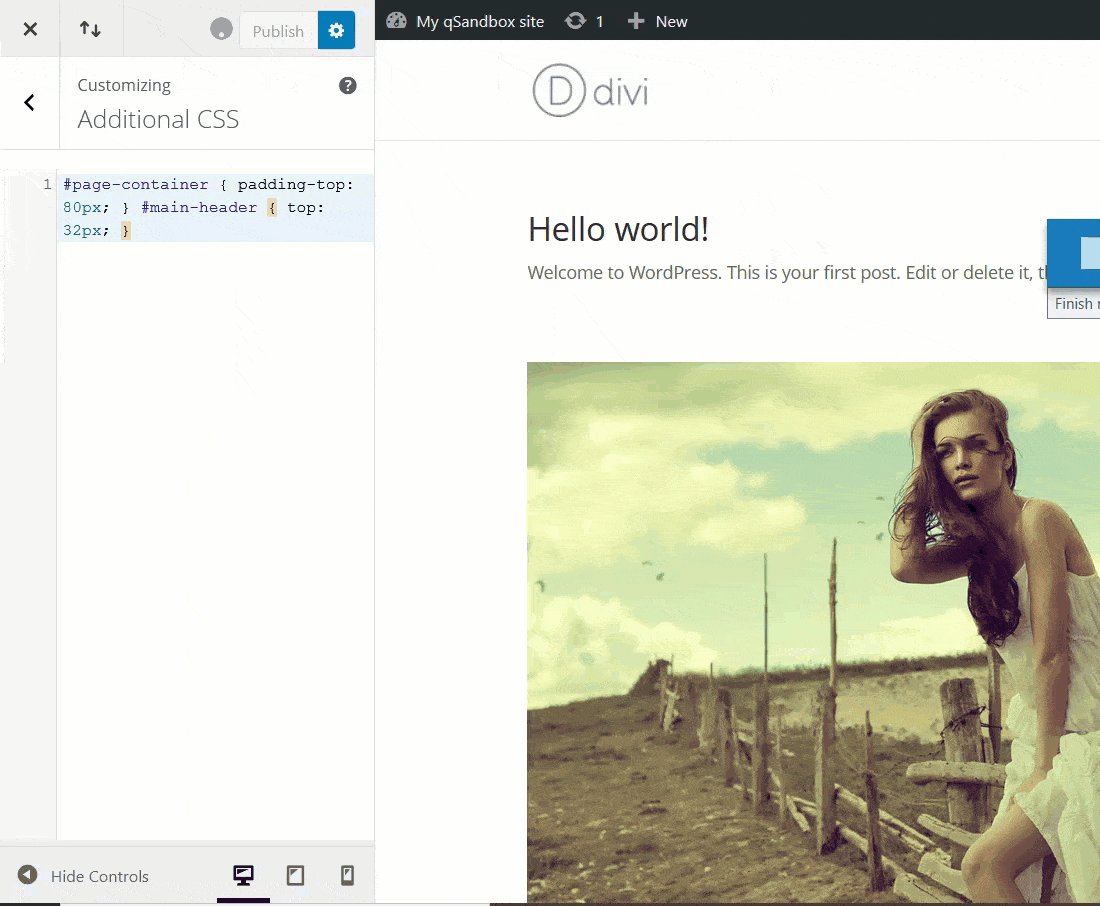
方法2:WordPress定制程序–其他CSS
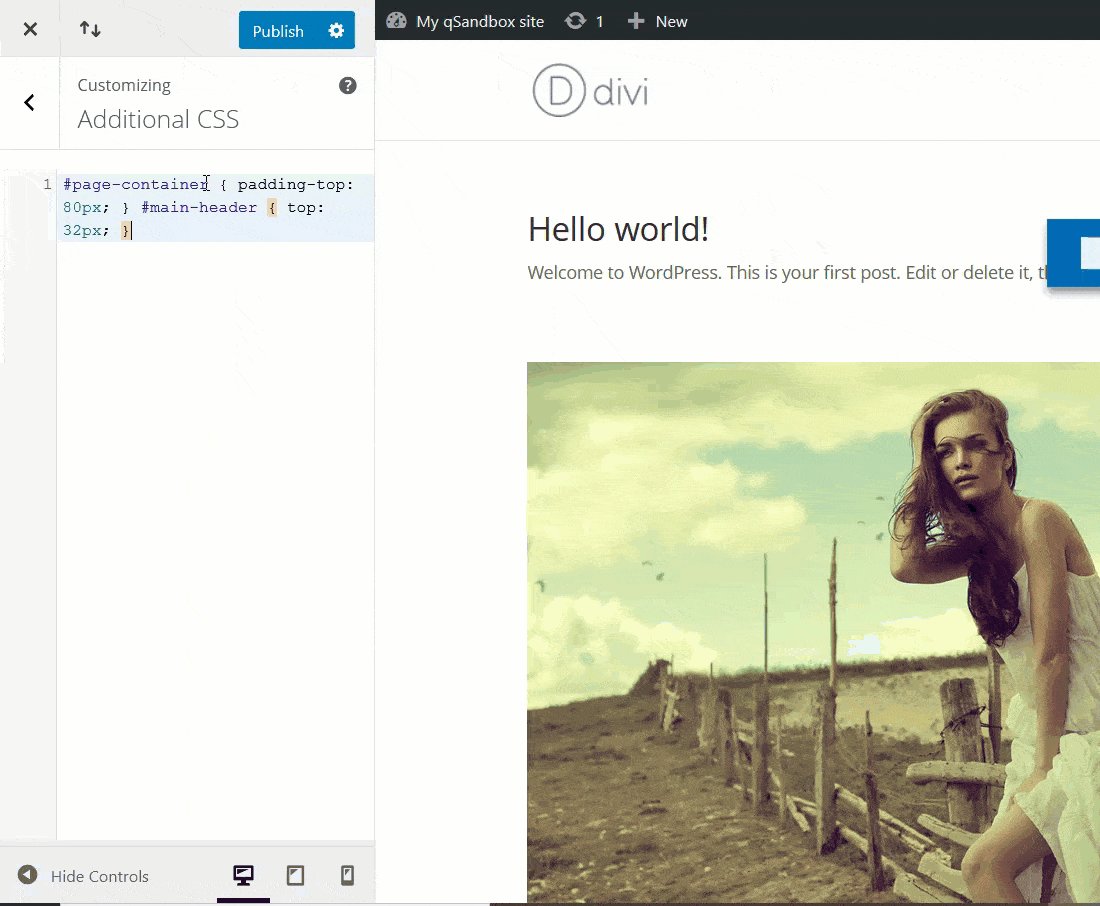
第二个选项是使用WordPress定制程序。 在WordPress信息中心中,转到外观>自定义。 然后,转到“其他CSS”部分,并粘贴在上一步中复制的CSS代码。

之后,发布更改,仅此而已!
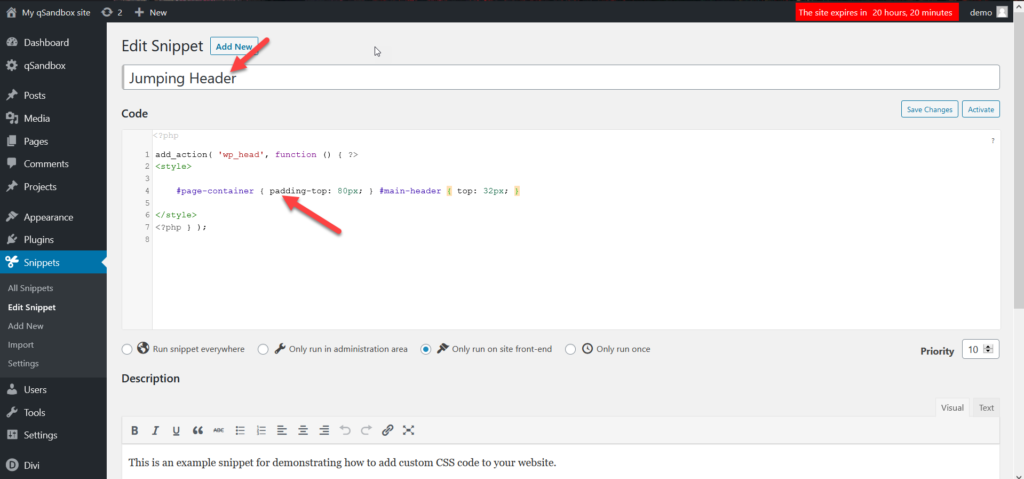
方法3:代码段
如果您不满意将代码直接添加到主题文件中,可以使用 代码段,这是将HTML,PHP,CSS和JavaScript代码段添加到您的网站的出色工具。
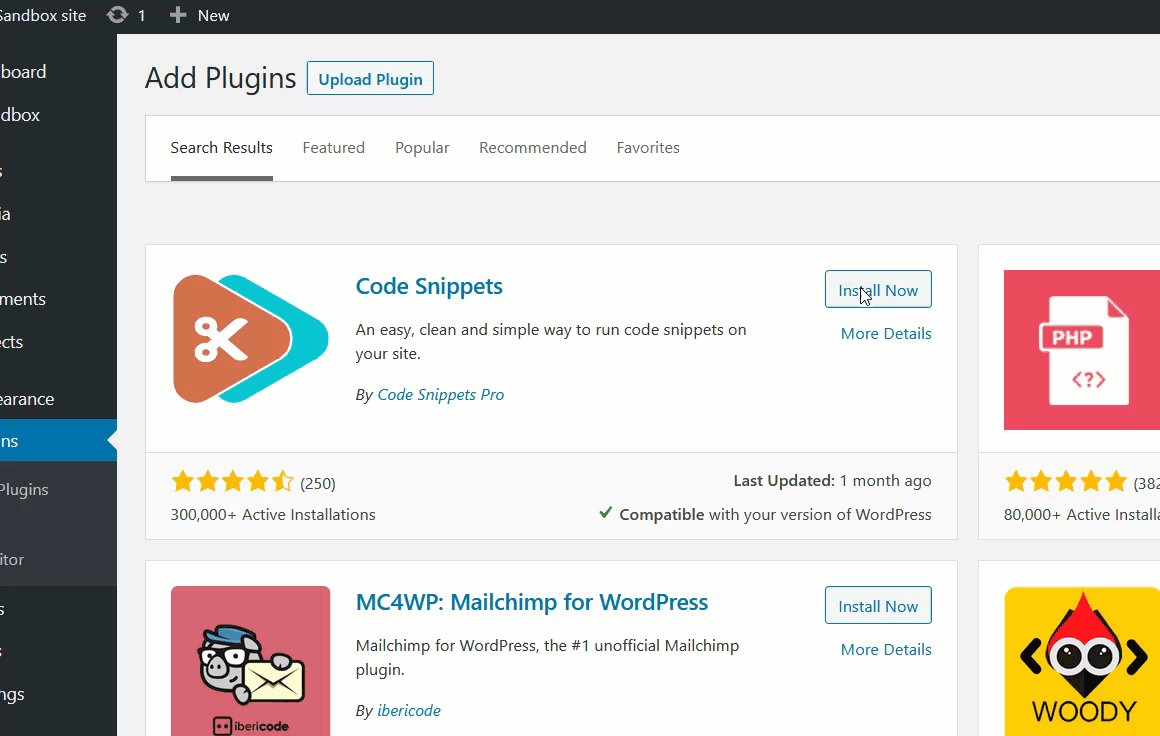
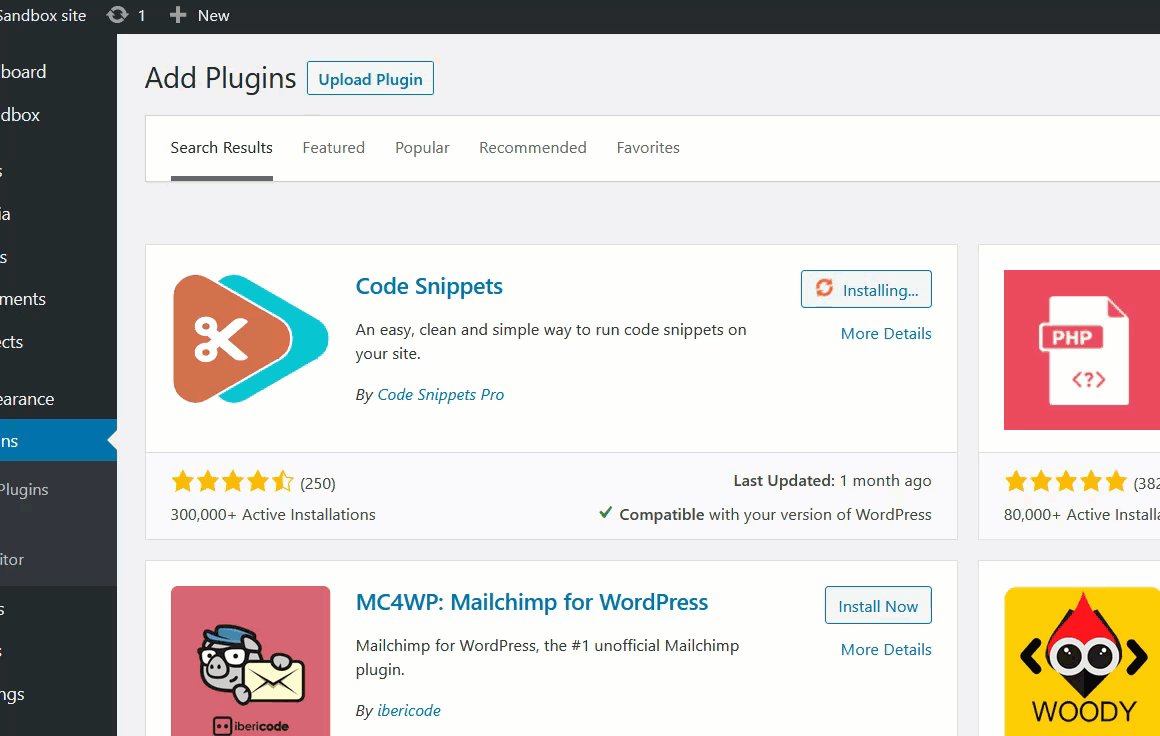
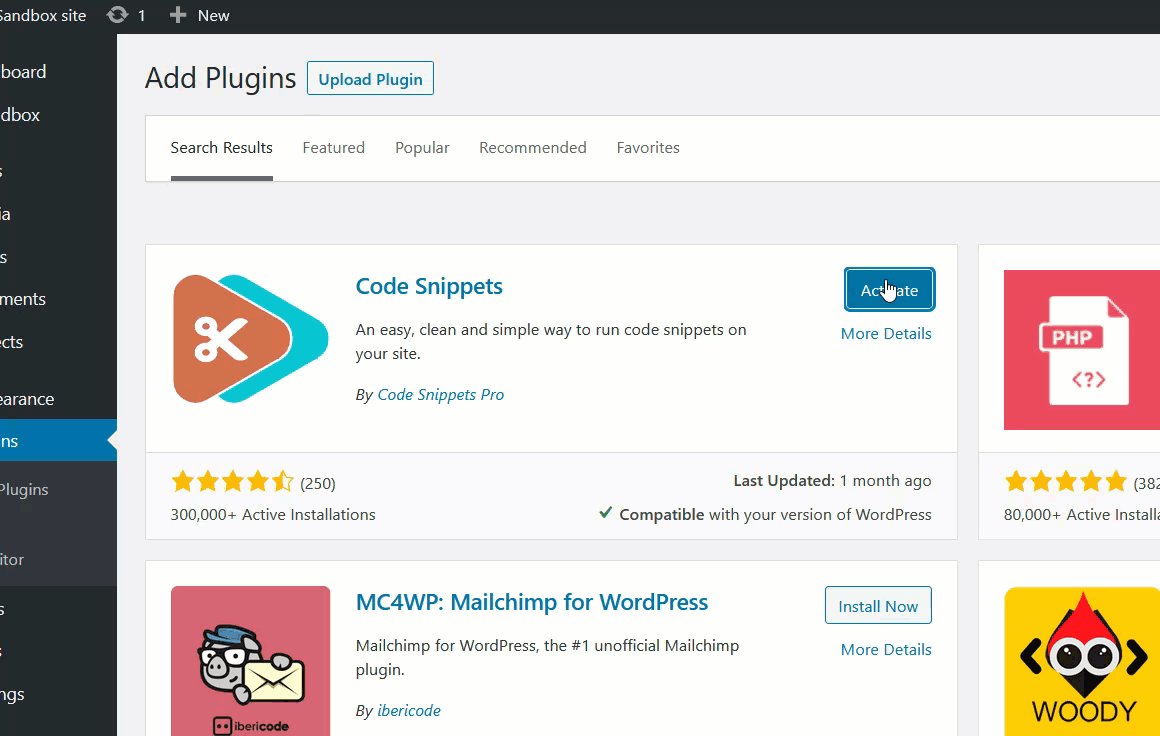
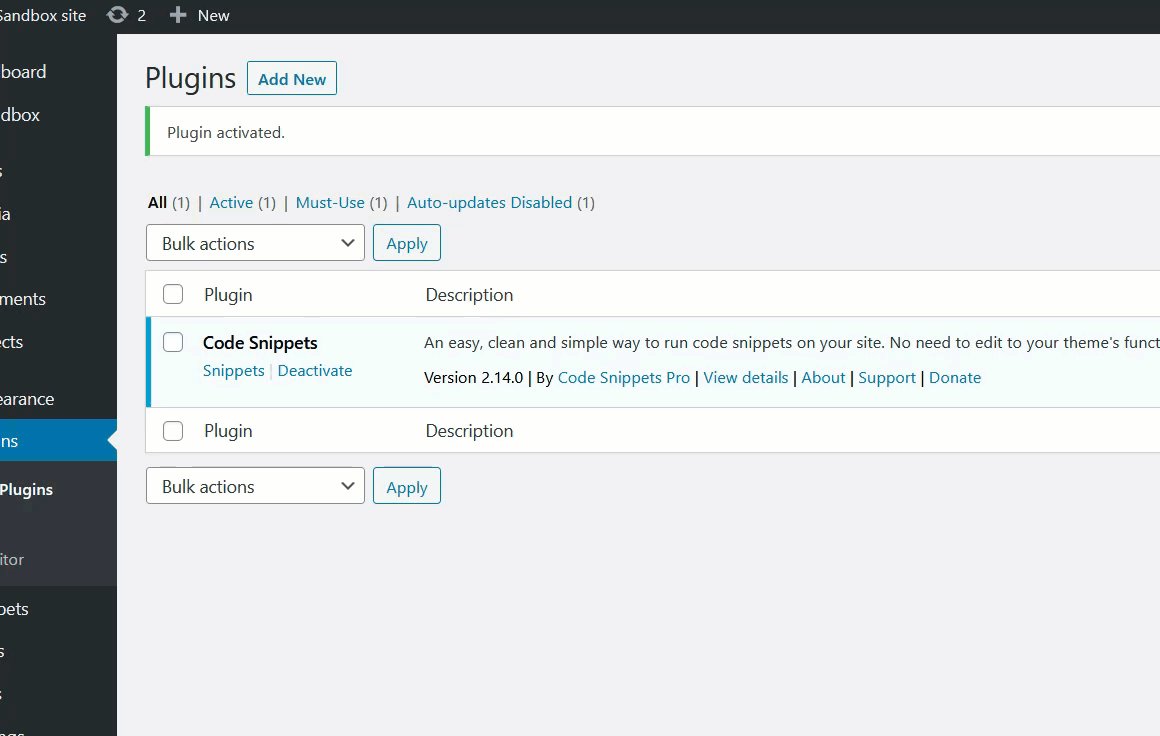
首先,在WordPress信息中心中,转到“插件”>“添加新项”,然后查找“代码片段”。 安装并在您的网站上激活它。

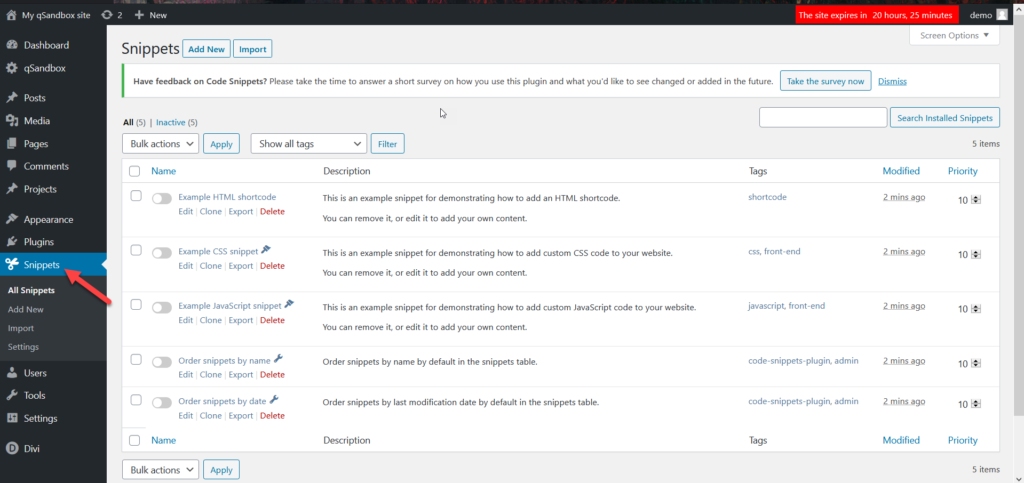
激活插件后,您将在WordPress管理部分中看到插件的设置。

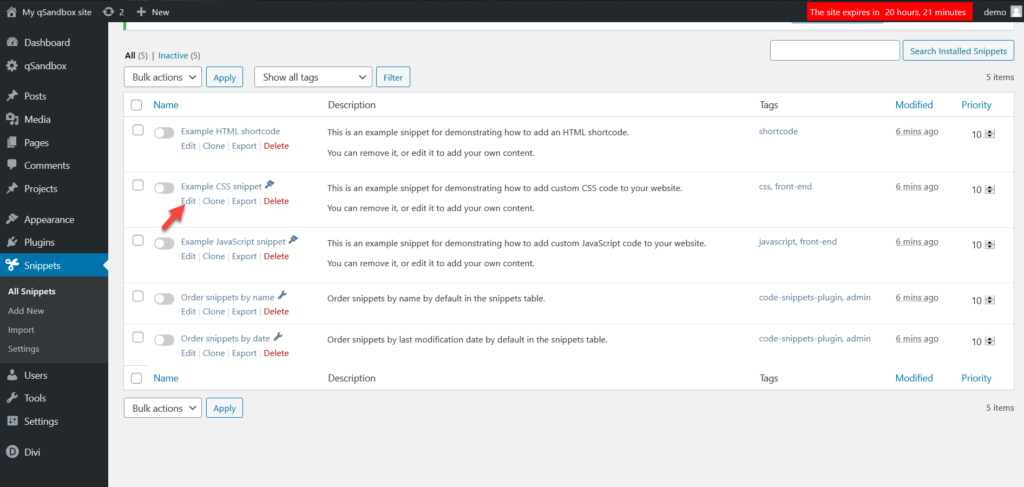
代码段允许您添加或编辑站点上的现有代码。 对于此演示,我们将编辑现有的CSS代码段。 默认情况下,此插件随附一个虚拟CSS片段,您可以激活该片段。

只需单击该片段即可对其进行编辑。 然后将其重命名并添加在上一步中复制的CSS代码。

之后,只需保存修改,您就可以开始了。
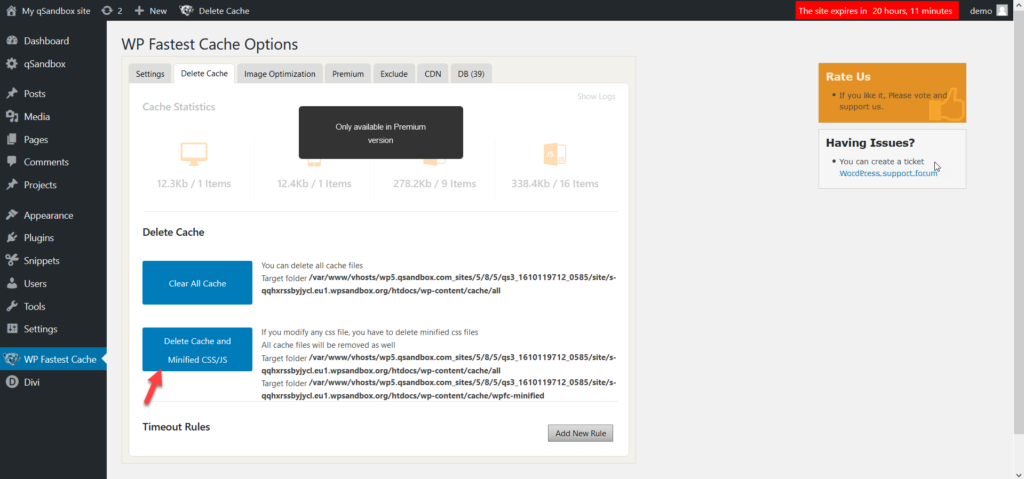
步骤3:清除快取
在网站上应用更改后,您需要清除缓存。 市场上有许多WordPress缓存插件。 如果不确定要使用哪一个,请从此列表中选择自己喜欢的。
安装并激活您选择的缓存插件后,您将需要清除缓存。 例如,我们使用的是WP Fastest Cache,因此在WordPress仪表板中,我们只需转到插件的设置,然后按一个按钮即可清除整个WordPress网站缓存。

而已! 现在,您在Divi中的标题将不再跳转。
结论
总而言之,Divi中的跳跃标头问题非常普遍。 好消息是解决起来也很简单。 在本指南中,我们展示了如何通过在WordPress安装中添加几行CSS代码来解决此问题。 您可以通过3种不同的方式执行此操作:
- 将代码添加到WordPress主题的style.css文件中
- 使用WordPress定制程序添加代码
- 使用代码段
所有这些方法同样可以解决跳转标头问题,因此请选择最适合您的方法。 此外,如果在添加CSS代码后标头仍然跳转,请记住清除缓存(本地,浏览器和DNS缓存)。 您还可以从另一台计算机或使用隐身模式访问您的站点。
有关Divi的更多教程,请查看以下指南:
最后,我们希望本文对您有所帮助。 如果您这样做,请在社交媒体上分享此信息。 您在Divi遇到任何问题吗? 遵循本指南是否有任何问题? 在下面的评论部分让我们知道。
