拥有WordPress网站的任何人都会在某个时候遇到需要更改某些代码的情况。 这并不是说您应该是一名Web开发人员,像专业人士一样编写JavaScript和PHP。 更有可能的是,您将需要修改HTML和基本CSS,无论是否是WordPress,任何网页的基础知识。
我们提供了关于最常见和 您将需要的适合初学者的HTML代码。 看看并继续阅读。 这次,我们希望向您介绍一些最基本的CSS片段和想法,这些内容将帮助您调整网站的外观和行为,使其完全符合您的期望。
1.选择器,类和ID

在CSS中,一切的基础是选择器。 简而言之,它是一个缩写,告诉代码目标是什么。 您可以使用p {}定位网站上所有单独的段落。 (任何适用于选择器的代码都放在花括号之间。)在许多情况下,这些元素选择器将与构建网页所用的HTML标签对齐(例如p {}定位
或h2 {}和< h2>)。
之后,您便有了课程。 这些是您(或主题/ WP本身)定义的选择器的特定类型。 如果只想将帖子的H1标题作为目标,则可以使用.post-title {}。 CSS类选择器由选择器本身前面的点/句点表示。 这些用于定位整个站点的元素,但不作为基础元素(例如简单的H1)。 请注意,基本选择器没有点或其他指示符,这意味着它们是基本HTML。
CSS中的ID与类完全相同。 除了两个小差异。 它们由选择器前面的#表示,并为需要特殊样式的元素的单个特定实例(或有限数量的实例)命名。 例如#email-subscribe-about-page {}或#email-subscribe-after-post {}。 这些ID表示,他们不是在选择特定类型的元素,而是自己选择单个元素。
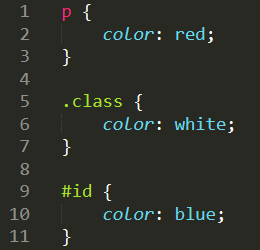
p {颜色:红色; } .class {color:white; } #id {color:blue; }
其他选择器
由于我们正在讨论CSS基础知识,因此我们不会深入探讨更复杂的选择器,但是它们确实存在。 您还可以定位仅在链接悬停时适用的所谓的伪类。 或者是一个属性选择器,该选择器将仅针对附加了特定参数的元素。 另外,您可以使用p :: after和img :: before使CSS相对于元素的位置。
这些可能难以置信的先进性和复杂性,因此对于学习基础知识而言,您不必担心这些。 但是,我们确实希望您知道与文档进行交互的更多特定方法。
2.冒号和分号
上面我们提到,所有CSS代码都在花括号之间。 但是,在这些花括号内,每行定制必须以分号(;)结尾。 这向浏览器指示特定样式已完成。 除可读性外,CSS的间距无关紧要,但是分号本身是不可协商的。
同样,在实际CSS样式和值之间,放置一个常规冒号(:)。 同样,这里的间距一点也不重要。 您可以在其一侧有空格,既可以有空格,也可以没有,而且CSS仍会呈现。

请注意,尽管您可以保留这些空格,但通常不应这样做。 但是,大多数网站和主题都提供CSS 缩小,无论如何都将删除所有空格。
3. CSS注释
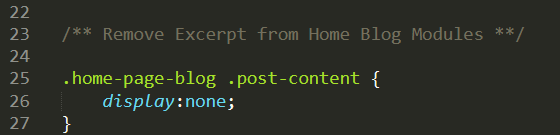
如果需要在CSS代码中包含文档,则可以使用注释来完成。 CSS注释使用/ *和* /符号打开和关闭。 注释您的代码 这不仅对您以后返回CSS至关重要,对以后的开发人员也很重要。 通常,CSS注释用于指示特定代码段的功能。

您可以在上面看到该代码仅说明了下一个代码片段的功能。 继续执行此操作非常重要,因为随着时间的推移,您的CSS文件会变得非常复杂。
/ *这就是CSS注释的样子* / img {display:none; } 4.!重要

很难夸大!important标签对于CSS的重要性。 双关打算。 这是最常用的元素之一 CSS,但它也是最被滥用和过度使用的元素之一。
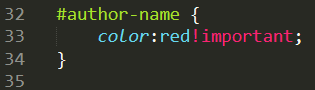
您会看到!important声明它所在的行将覆盖该选择器的任何其他样式。 样式表中的任何位置。 因此,如果要确保特定元素始终具有特定颜色,则可以使用!important来实现。 请注意,整个!important标记位于该值和分号之间,而不是在该位置之后。
#author-name {color:red!important; }#author-name {color:blue; } 5.显示:无;
对于新手来说,这个特定的CSS代码段是最重要的代码段之一。 它所做的只是使您所针对的任何元素都消失了。 例如,如果您需要一个页面没有标题菜单,则只需将以下代码放入:

使用几乎出现在每个页面上的类进行此操作可以将其完全从站点中删除。 因此,您需要注意将其应用于什么。
您可以在特定的WordPress帖子或页面上使用此功能,以从帖子本身中删除单个元素,例如元数据。 在Divi中,您可以使用以下代码将单个博客模块自定义为不包含帖子摘录:

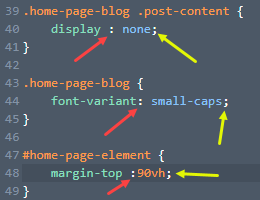
.home-page-blog .post-content {display:none; } 6.可见性:隐藏;
简短地说,您也可以使用可视性:hidden; CSS从屏幕上删除一个元素。 请记住,此显示与display:none;之间没有区别。 在您的代码中。
显示;无; 代码将完全从页面中删除该元素。 浏览器将完全不渲染该元素,因为它已被完全删除。 具有可见性:隐藏; 元素仍会呈现并加载到页面中,但它是不可见的。 对于所有功能目的,它仍然存在。 用户只是看不到它。
因此,通常仅在需要该功能但不希望其显示时才使用此功能。 就像跟踪像素或其他会与屏幕上其他元素互动的片段一样。
#code-module {可见性:隐藏; } 7.保证金和填充

初次使用CSS的人误解了边距和填充。 乍一看它们是相同的,但是一旦您深入研究,就会发现它们完全不同。
边距是元素周围的空间。 它是不可见和透明的,甚至可以是负面的。 左边距较大会将该元素向右推。 然后,较大的顶部边距将元素推向底部。 负边距则相反。 例如,负的上边距将拉高元素。
然后,填充将缓冲元素的大小。 左侧的填充将使元素的背景向左延伸。 它本质上是在增加其身体质量。 就像在寒冷的天气里增加第二件毛衣一样。 您的身体得到更多填充。 你比以前厚。 这也是CSS中填充的工作方式,因此,您不能使用负填充。
当将其用作代码时,您可以使用以下默认边距:15px; 或padding:1vw; 在选择器周围保持均匀的间距。 或者,您可以使用上边距,左上边距,右上边距或底部下边距仅影响该边,并且每个边都有不同的级别。 填充也同样,左填充,等等。
h2 {margin-bottom:25px; padding-left:15vh; } 8.着色元素

从创建网站的第一天开始,更改各种元素的颜色就是其中之一。 在CSS中,您可以通过两种方式定义颜色。
主要方法是使用其6位十六进制代码:例如,#ffffff表示白色,#000000表示黑色。 您可以使用十六进制代码定义任何RGB颜色,如果您不知道它们,请不要担心。 大量的网站和工具 存在以帮助这一点。
第二种方法是使用预定义的颜色词。 基本颜色(例如蓝色,黑色和红色)是预定义的,您可以使用它们而不必记住任何十六进制代码。 但是,如果您不需要主要音调,则最好使用十六进制代码。
使用颜色代码
在实际使用颜色代码方面,有多种方法。 对于任何需要更改的文本,只需使用color:#ffffff; 并且该选择器中的所有文本都会更改。 您可以对带有颜色的标题标题(例如H1和H2)执行相同的操作。
p {color:white; 背景颜色:#000; } h3 {背景:绿色; 边框:#110011; }
更改诸如background-color:red; 或背景:绿色; 一个元素同样容易。 添加颜色值。 您还可以使用color:#000; 选择器的值,例如a:hover,当它们悬停时会改变链接的颜色。 甚至边框:蓝色; 在想要的任何元素周围放置彩色边缘。
总结CSS基础
CSS可能是压倒性的。 除了交换颜色和显示/隐藏元素之外,您还可以做更多的事情。 但是,如果您只是学习CSS以及如何通过代码来操作网站,则对这些特定的基础知识进行内部化将使您轻松阅读和调整代码,即使您以前从未打开过代码编辑器也是如此。
您在网站上经常使用的一些基本CSS是什么?
文章特色图片由darkwark / shutterstock.com
