[ad_1]

您是否正在寻找改善首页并使其对观众更具吸引力的方法? 然后您来对地方了! 在本指南中,我们将向您展示3种不同的方法来编辑WordPress主页,以充分利用您的网站首页。
什么是首页?
WordPress主页是观众在浏览器上打开您的网站时看到的第一页。 由于它是用户看到的第一页,因此应确保它看起来不错,并显示该网站所提供内容的主要优点。 它可以是您介绍网站,显示最畅销产品和服务,显示最新新闻,呈现博客帖子等的页面。 例如,在QuadLayers,我们的主页显示了我们的服务和产品。 我们主页的每一部分都经过精心设计,以引起人们对我们产品和服务的兴趣,并符合与我们品牌相匹配的设计美学。
为什么要在WordPress中编辑主页?
主页是您网站上最重要的页面之一,因此它应该使访问者对可以提供的价值有一个很好的了解。 当然,这取决于您拥有的网站类型。 博客可能需要在其主页上显示所有精选的或最新的博客文章,而摄影师可能需要在首页上显示图库和照片。 这就是为什么要充分利用您的网站,您需要编辑WordPress主页并显示最能描述您的价值主张的内容。
此外,主页是任何浏览者打开您的网站时看到的第一页,因此您要确保对他们有正确的印象。 一个好的主页可以在吸引观众的注意力以及将访问者转换为客户或订户方面发挥重要作用。 因此,要充分利用主页,您应该精心制作并使其与目标保持一致。
在本指南中,我们将向您展示如何在WordPress中自定义主页,以便您可以充分利用它。
如何创建和编辑WordPress主页
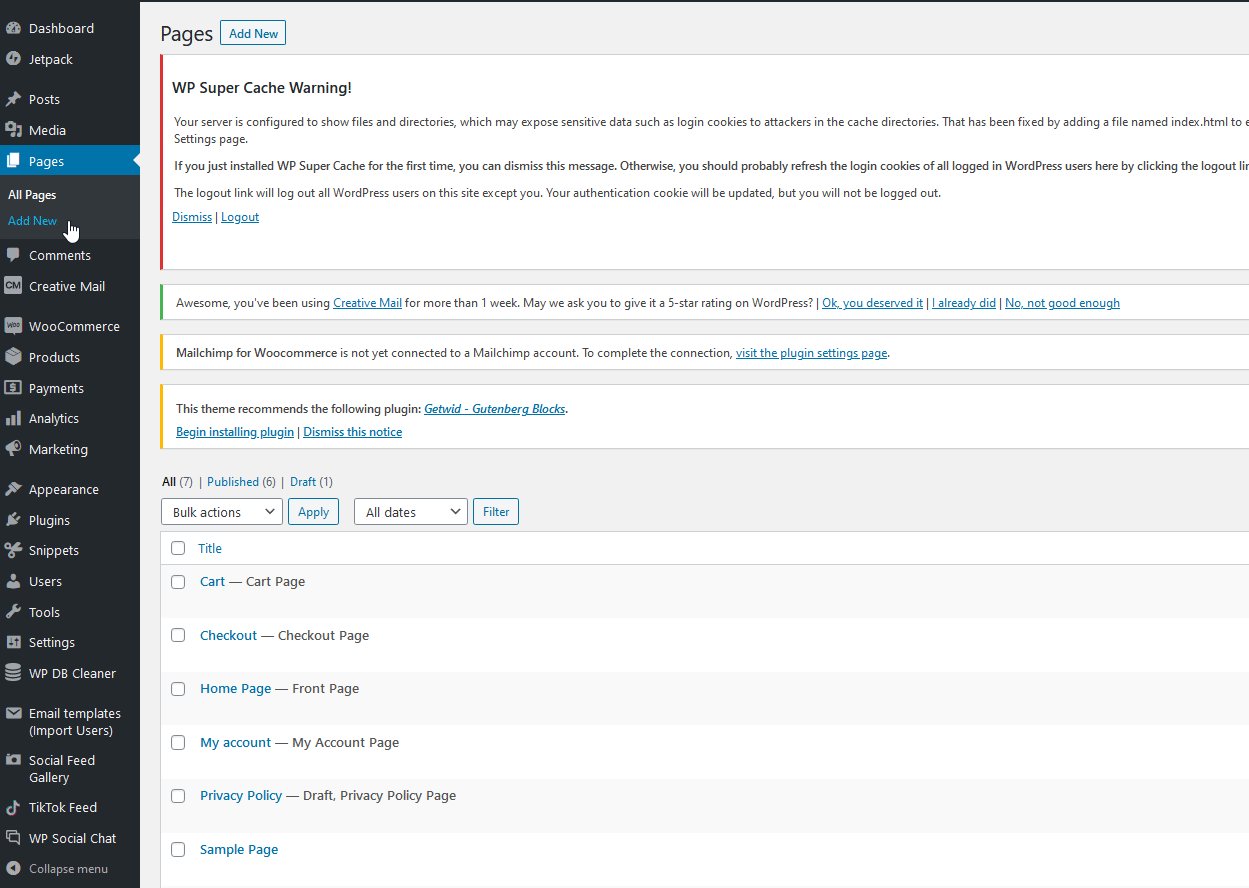
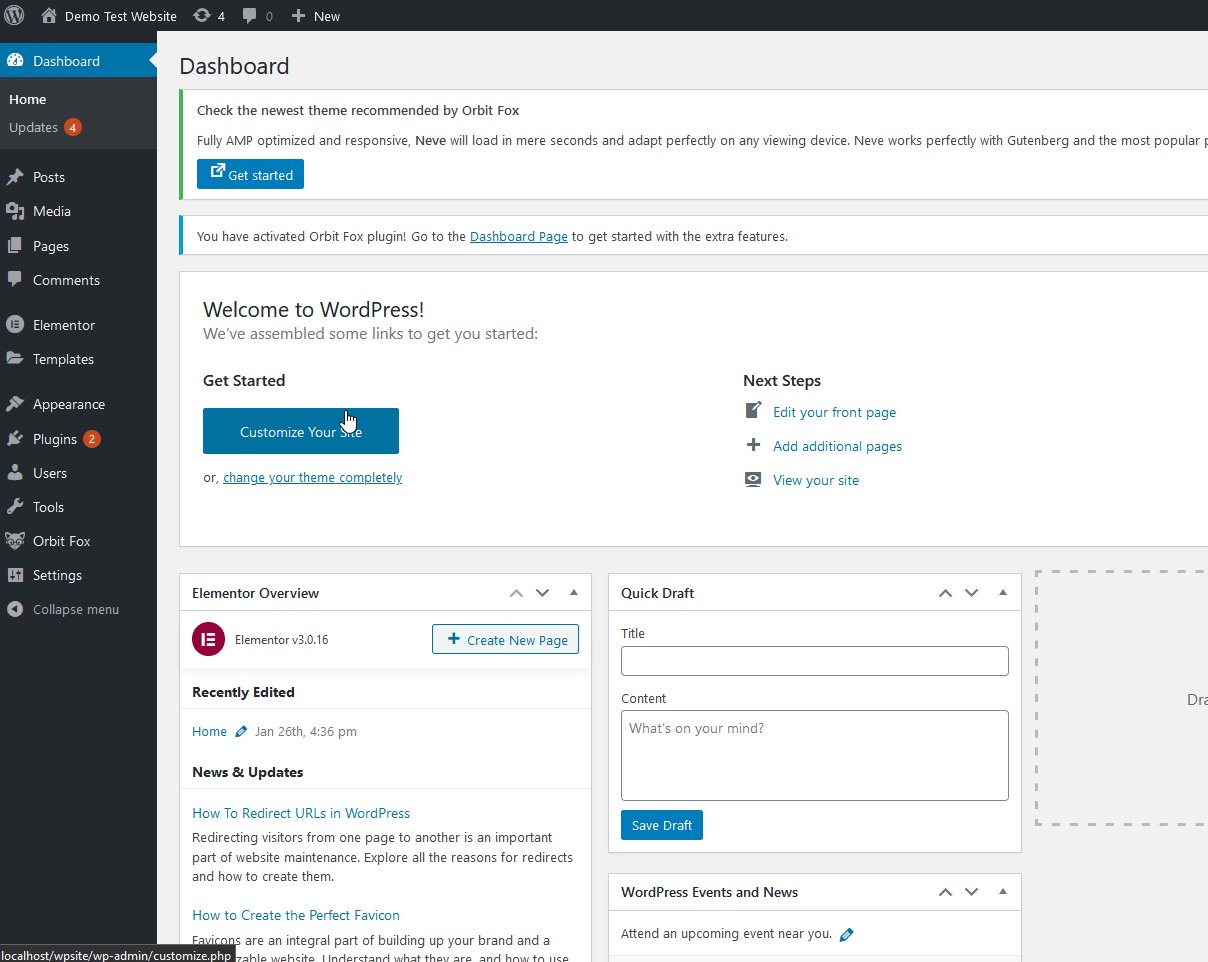
让我们从如何创建页面并将其设置为主页开始。 要创建主页,只需在WordPress仪表板中转到页面>添加新内容。

您可以在此处包括所需的任何内容。 现在,我们仅将其称为“主页”,然后单击右上角的发布。

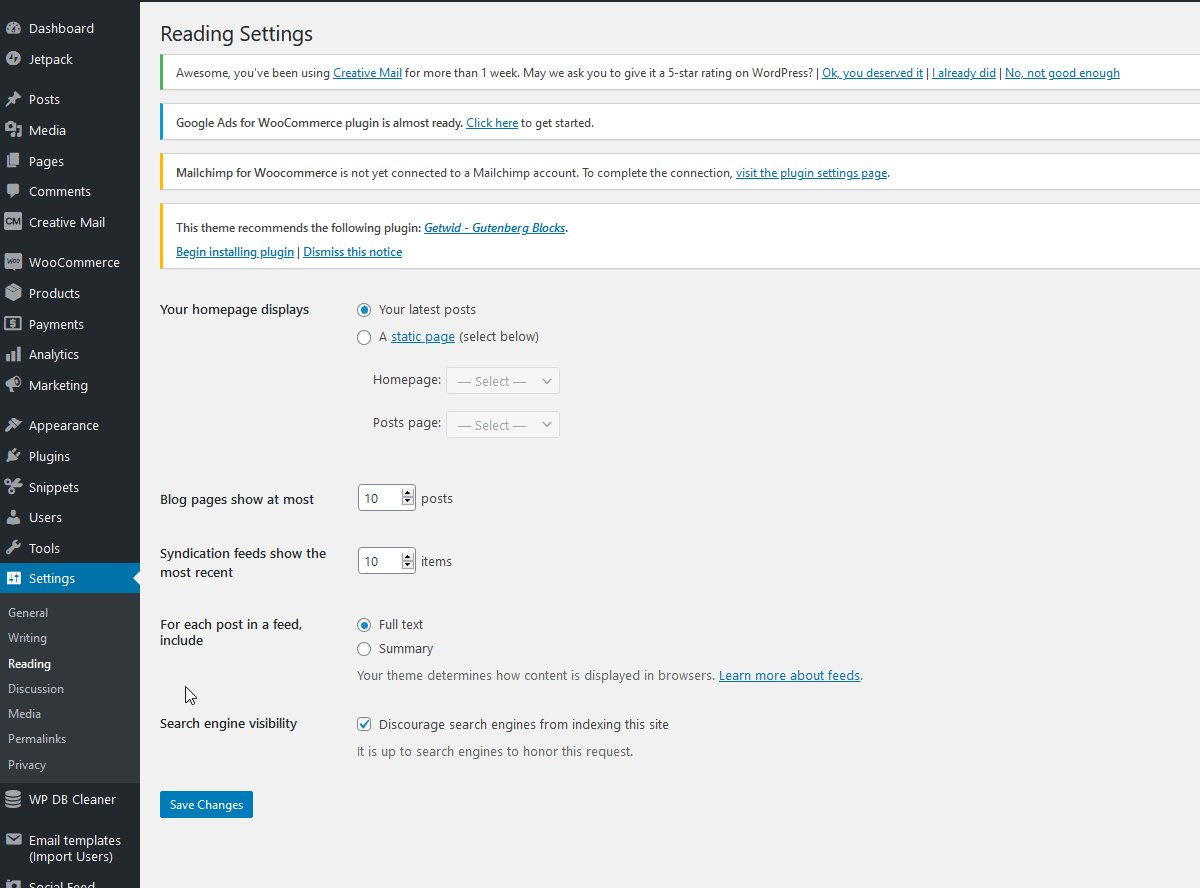
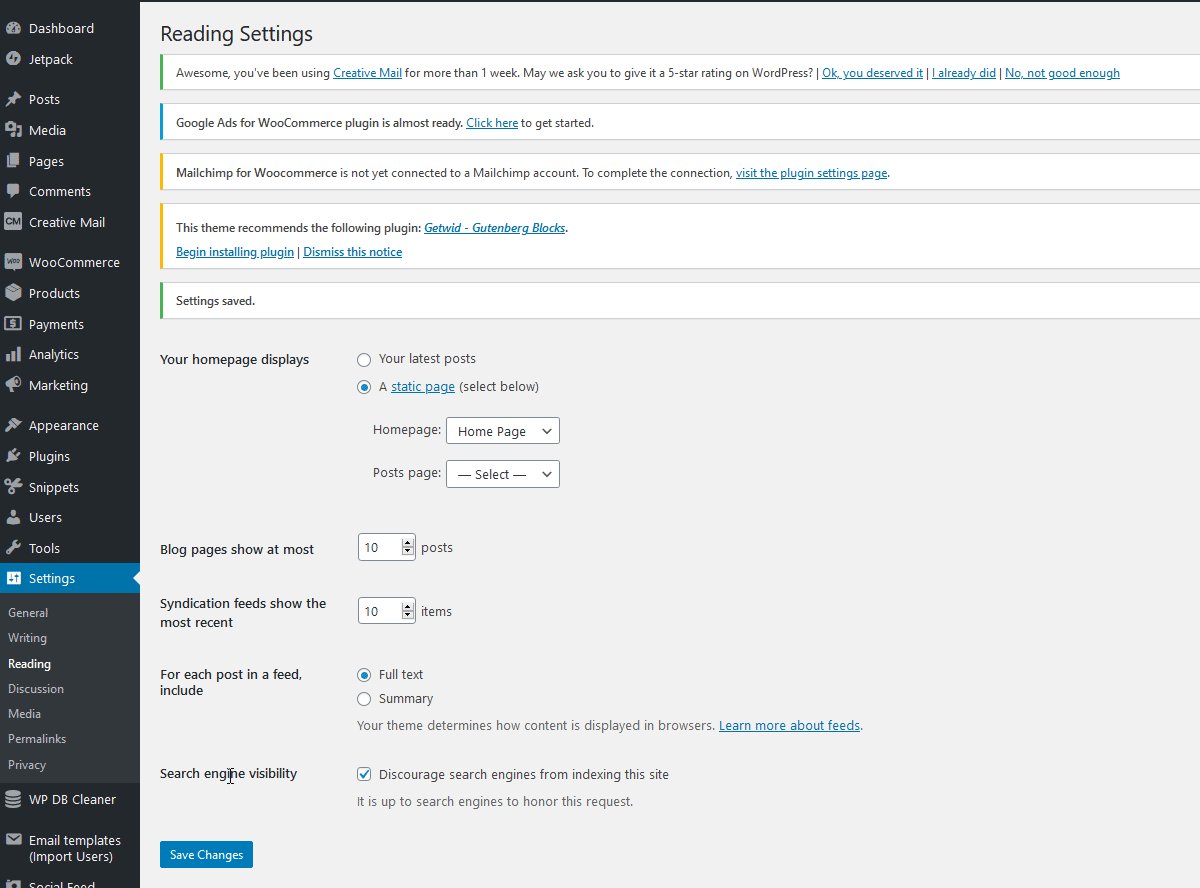
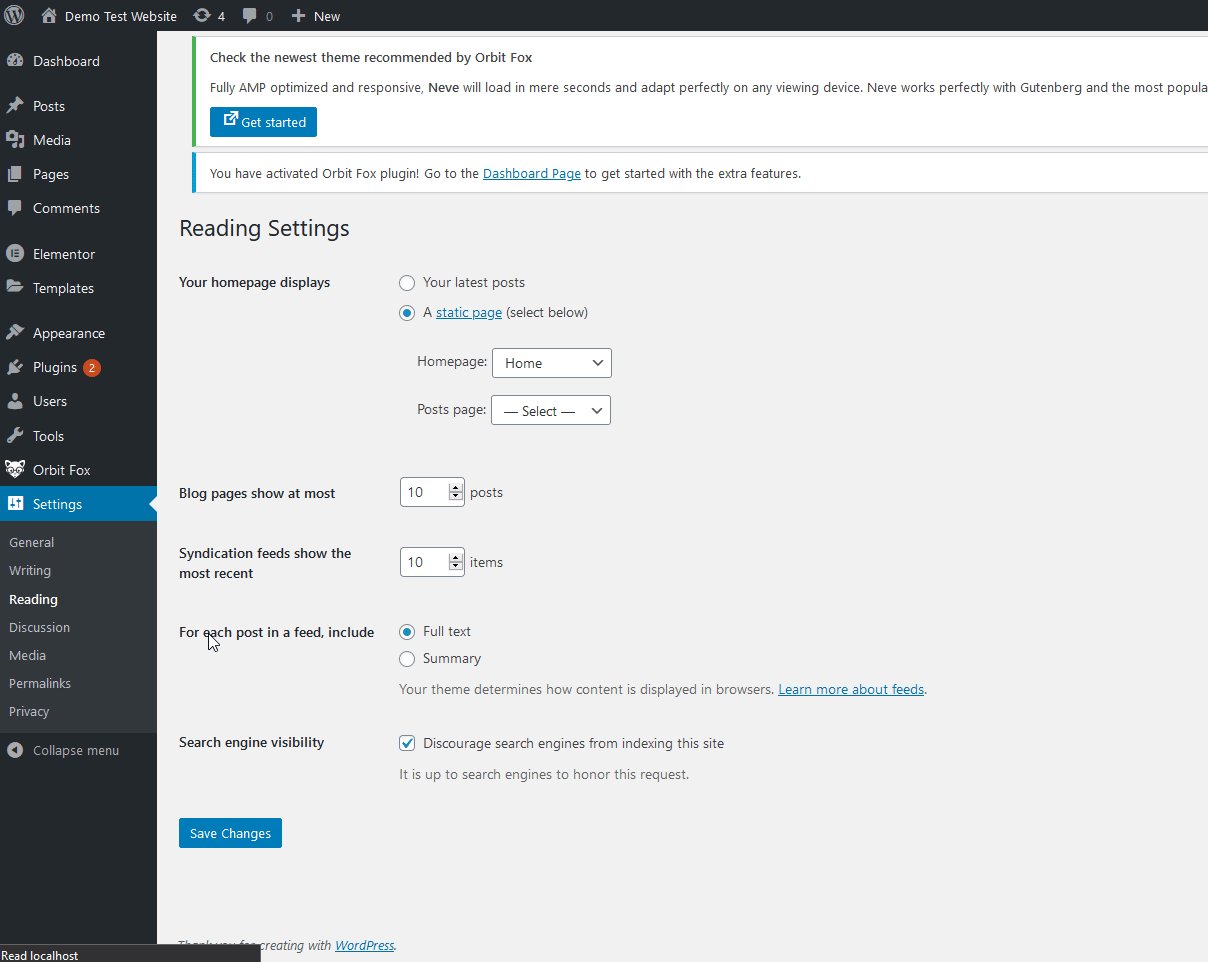
现在,您需要将此页面设置为新主页,因此请转到仪表板侧栏上的设置>阅读。 然后,在“您的主页”显示下,您可以决定在主页上显示什么。
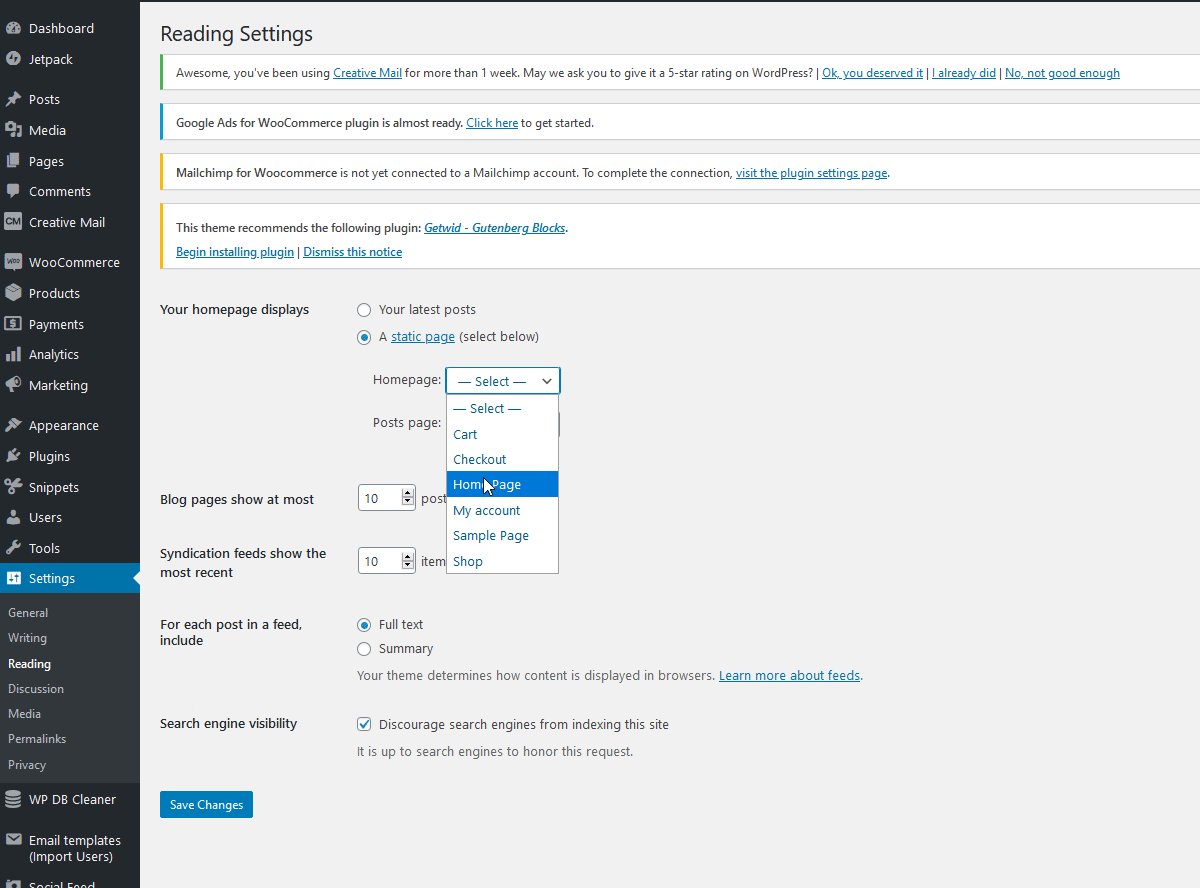
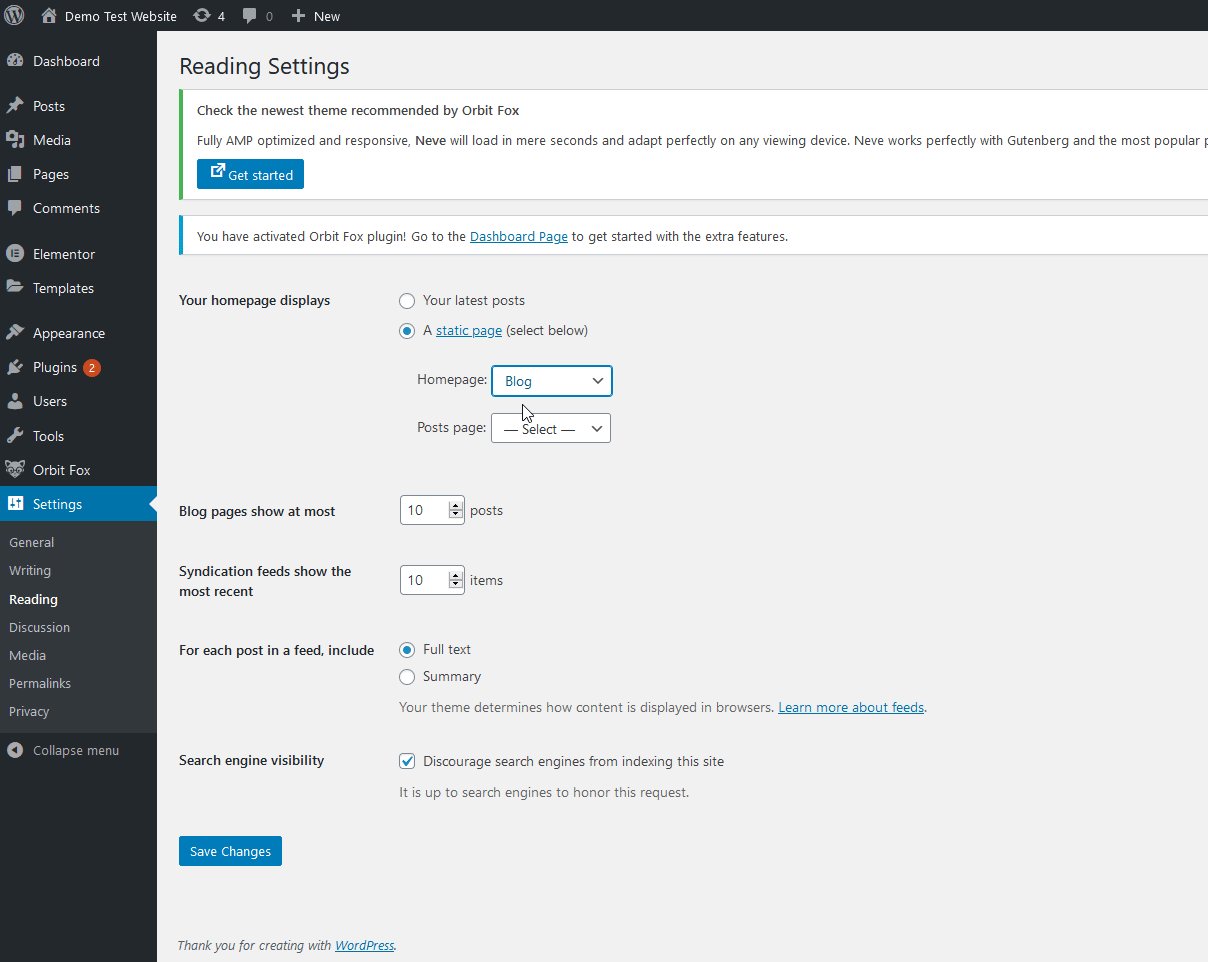
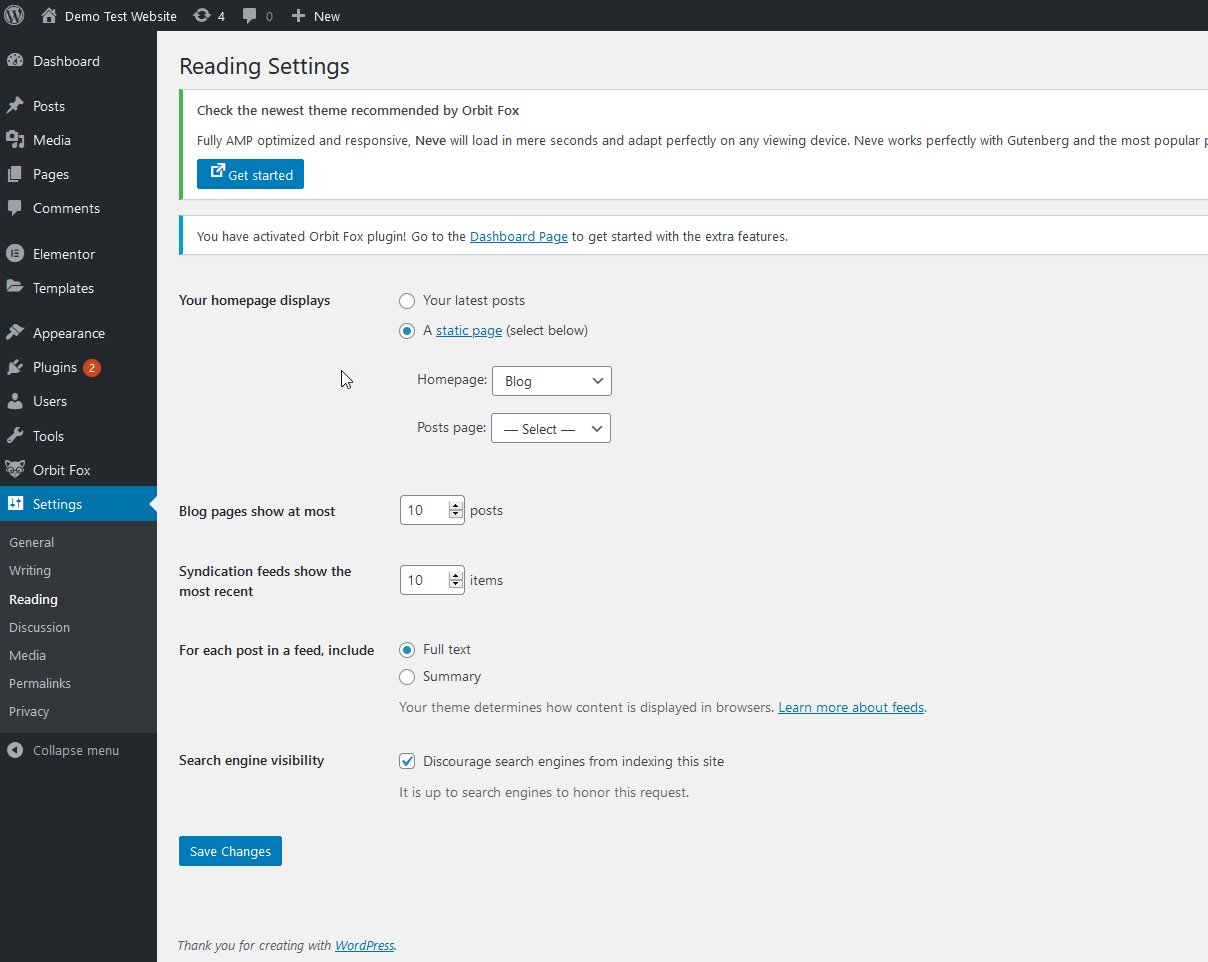
您可以将其设置为显示最新帖子列表或静态页面。 选择“静态页面”选项,然后在“主页”选项下,选择刚创建的主页。 您还可以为主页选择其他页面,例如商店页面,联系页面,关于页面,“我的帐户”页面等等。

完成后,单击保存更改,仅此而已。 您刚刚设置了主页。 这只是为您的网站创建完美主页的第一步,所以让我们继续前进,看看如何自定义WordPress主页。
现在,让我们看一下设置和编辑主页的3种不同方法:
- 使用主题选项
- 使用块编辑器
- 使用页面构建器
让我们仔细看看它们中的每一个。
1.如何使用主题选项编辑WordPress主页
大多数WordPress主题可让您自定义和设置主页的其他小部件和选项。 这些功能因您使用的主题而异,因此在选择主题时请记住这一点。 例如,如果您要开设WooCommerce商店,则需要选择适当的主题来为您的家庭设置基于商店的选项。
要开始编辑WordPress主页,请转至WP Admin侧栏上的外观>自定义。

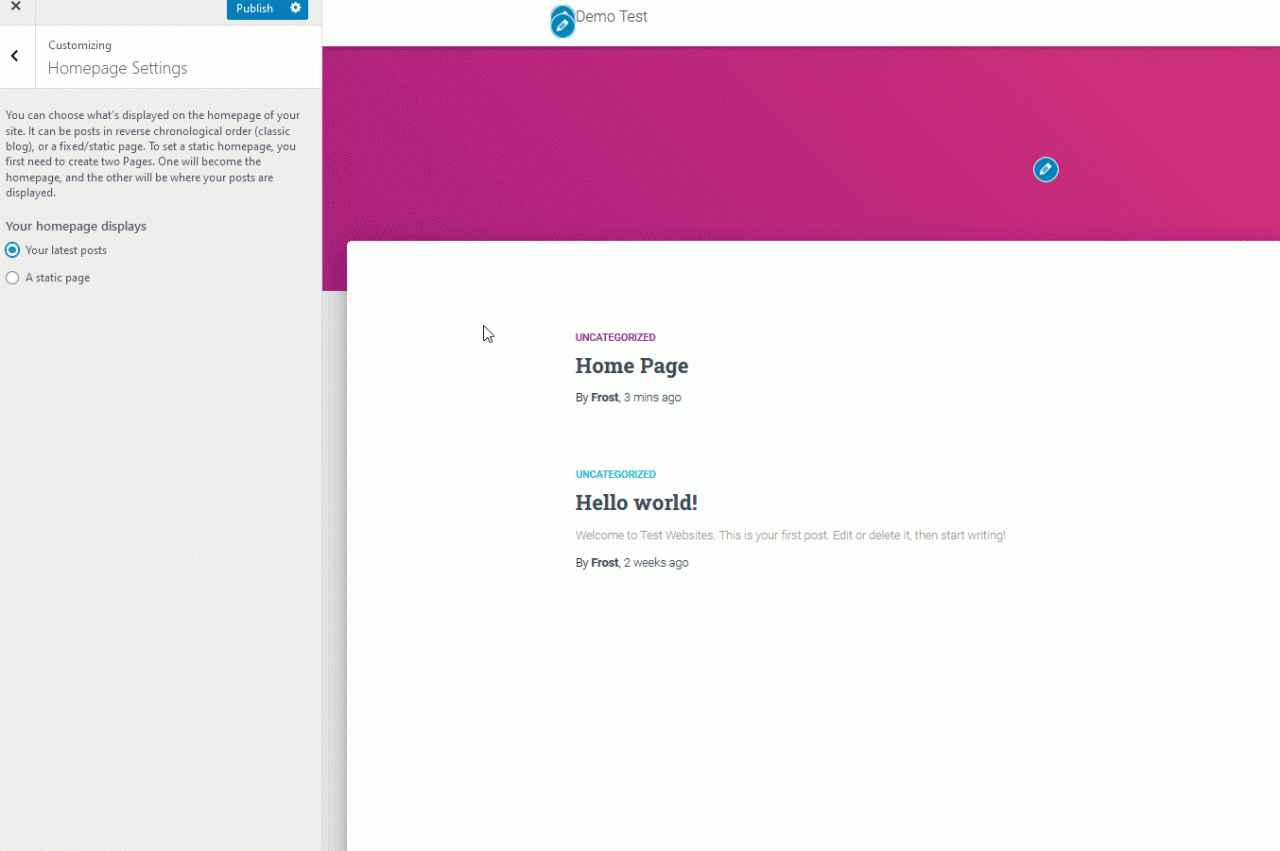
接下来,与其直接从阅读部分设置主页,不如直接从“主页设置”标签中选择主页。 选择“静态页面”选项,然后选择刚创建的主页。

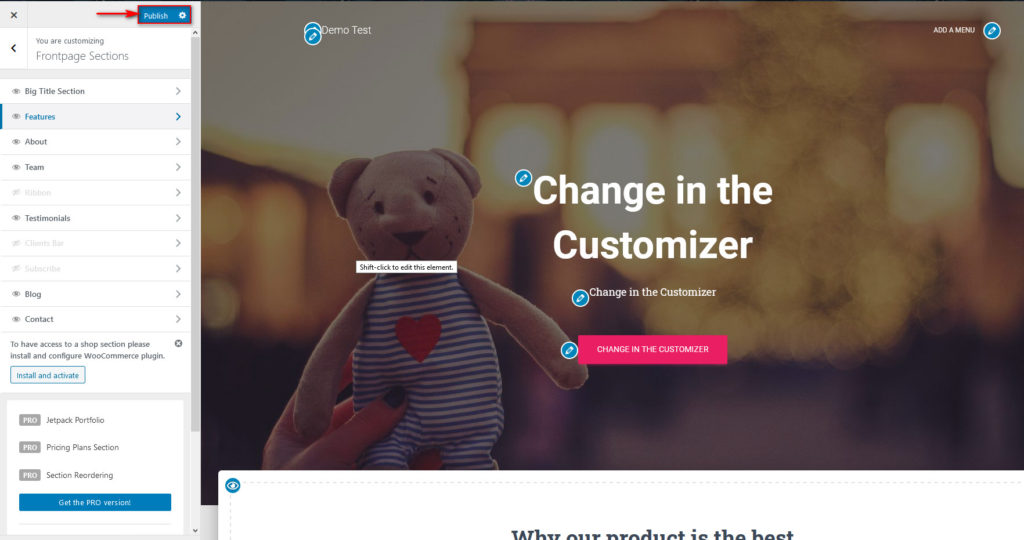
现在是时候自定义主页了。 如前所述,您必须自定义主页的选项数量取决于您的主题。 例如,一个免费的主题(如我们在此演示中使用的主题)可能没有很多元素和项目要添加到您的主页中,但是高级主题(如Astra)提供了更多选择。 要在实时编辑器上编辑任何元素,只需单击笔图标以更改其选项。
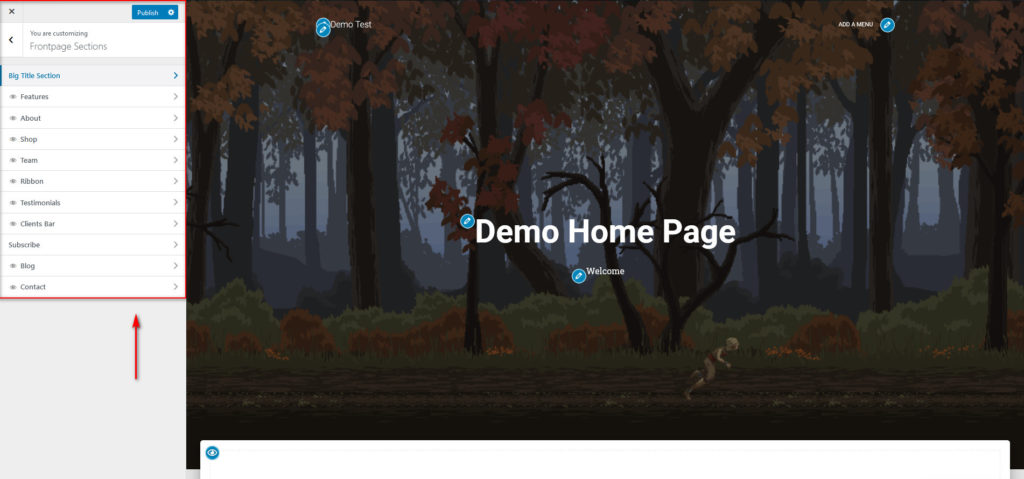
对于我们的主页,让我们从隐藏一些小部件以及更改站点元素和其他主页项开始。 我们的主题Hestia具有专用的FrontPage部分,可让我们添加一个较大的部分,其他小部件,推荐书,博客文章等。 在实时定制器中浏览主题选项,以了解设置和编辑主页所需的所有选项。

编辑完主页后,单击“发布”即可。 您已经完成设置和编辑,并且您的主页!

2.使用块编辑器设置和编辑WordPress主页
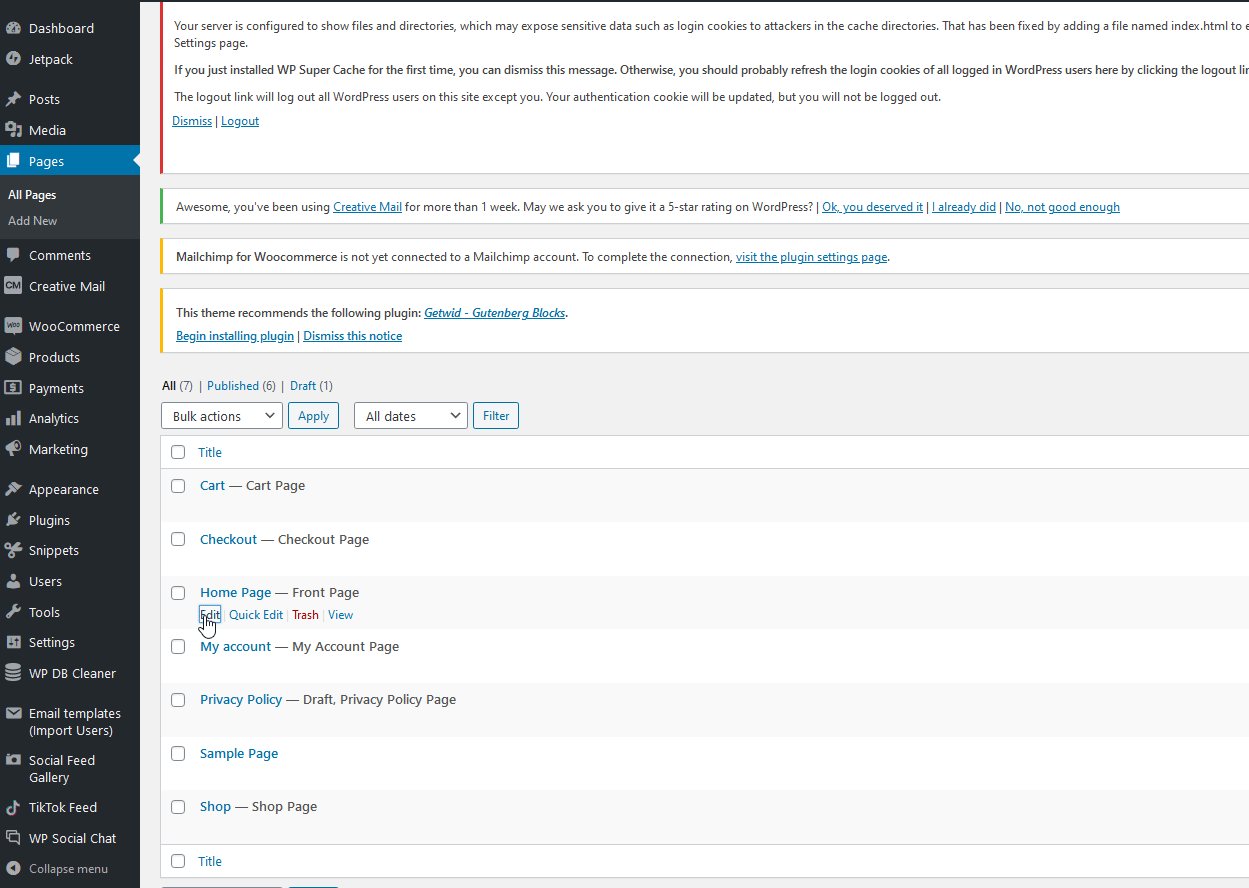
您也可以使用块编辑器来设置和编辑主页。 为此,请在WordPress管理控制台中转到“页面”,然后在新创建的“主页”下单击“编辑”。

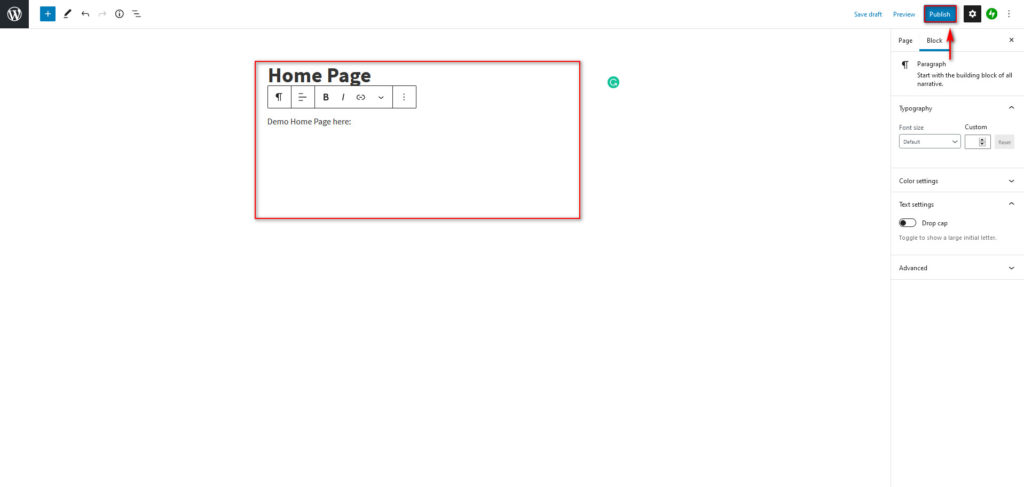
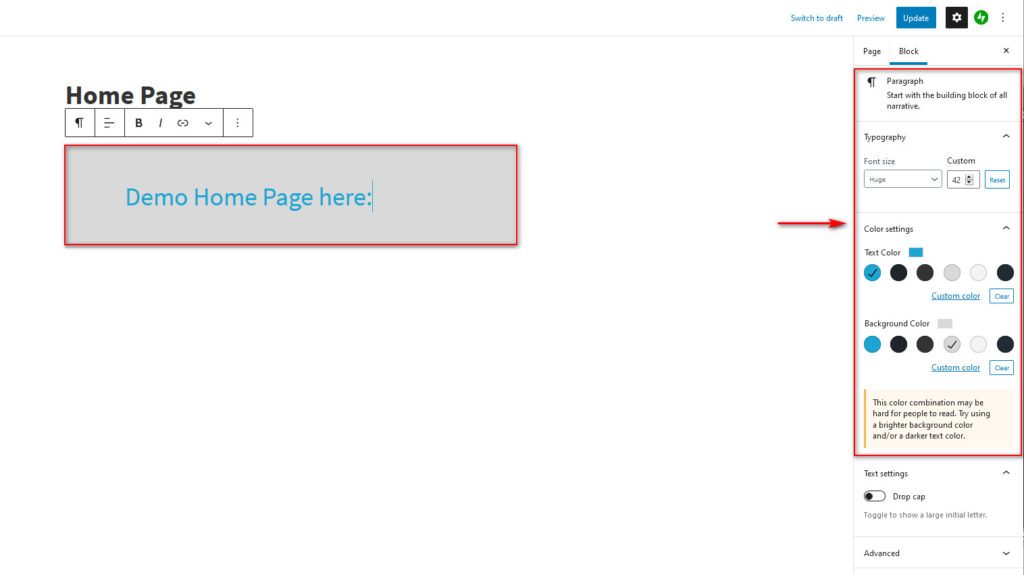
该页面仅包含图块,因此让我们对其进行一些自定义。 让我们使用编辑器更改第一条消息并将其更改为欢迎文本。 您还可以使用右侧栏中的“版式”设置来进一步个性化此文本和颜色。

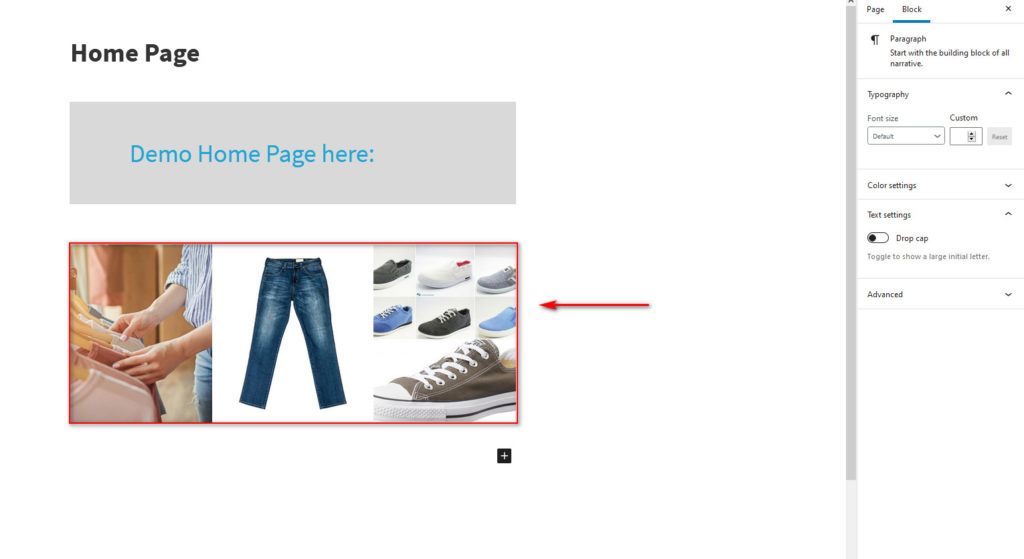
然后,让我们添加一个图库来显示图像,方法是添加另一个块并将其设置为图库。 现在,我们仅要添加一些库存图像。

再一次,您可以使用右侧边栏自定义图库,以更改文本,颜色,每行图像数等等。

我们添加了图像,但您也可以添加幻灯片,推荐词,视频,按钮,小部件和许多其他类型的块。 要为您的站点创建完美的主页,请查看可以在块编辑器中使用的所有块。
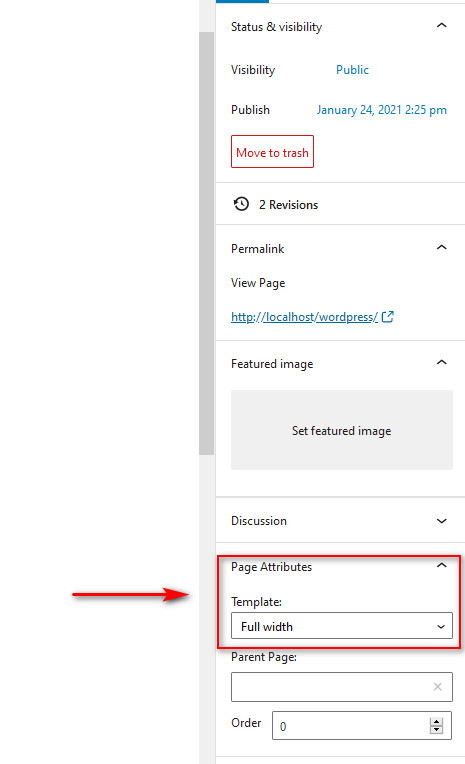
最后,在“页面属性”下,您可以将页面布局设置为“全角”,以确保您的主页完美适合并脱颖而出。

完成添加所需的所有元素并自定义主页后,只需保存更改即可。 而已! 您刚刚使用块编辑器编辑了WordPress主页!
3.使用页面构建器编辑WordPress主页
定制主页的最简单,最灵活的方法是使用专用的页面构建器。 它们内置的拖放自定义程序以及大量的首页模板和块,使您可以立即设置首页。
注意:在继续之前,由于我们将使用页面构建器将自定义部分添加到主页部分,因此请确保在“主题”设置下禁用任何“首页”部分。
对于我们的演示,我们将使用“元素或页面”构建器来自定义我们的主页。 但是,无论使用哪种页面构建器,该过程都应该相似。 以防万一,随身携带页面构建器的文档总是很有用的。
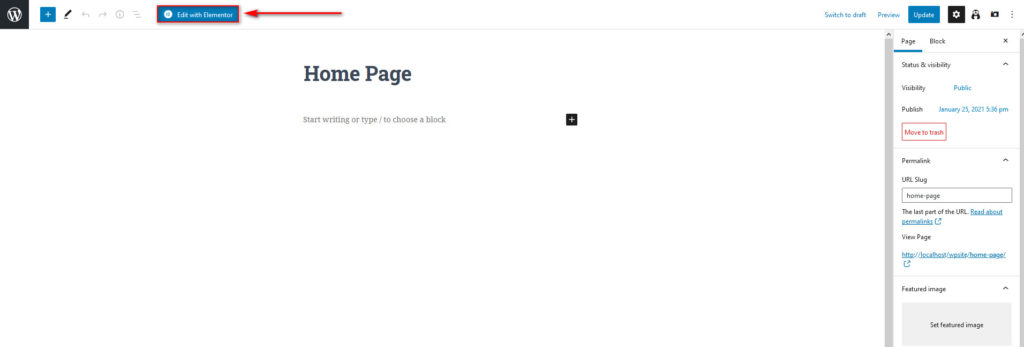
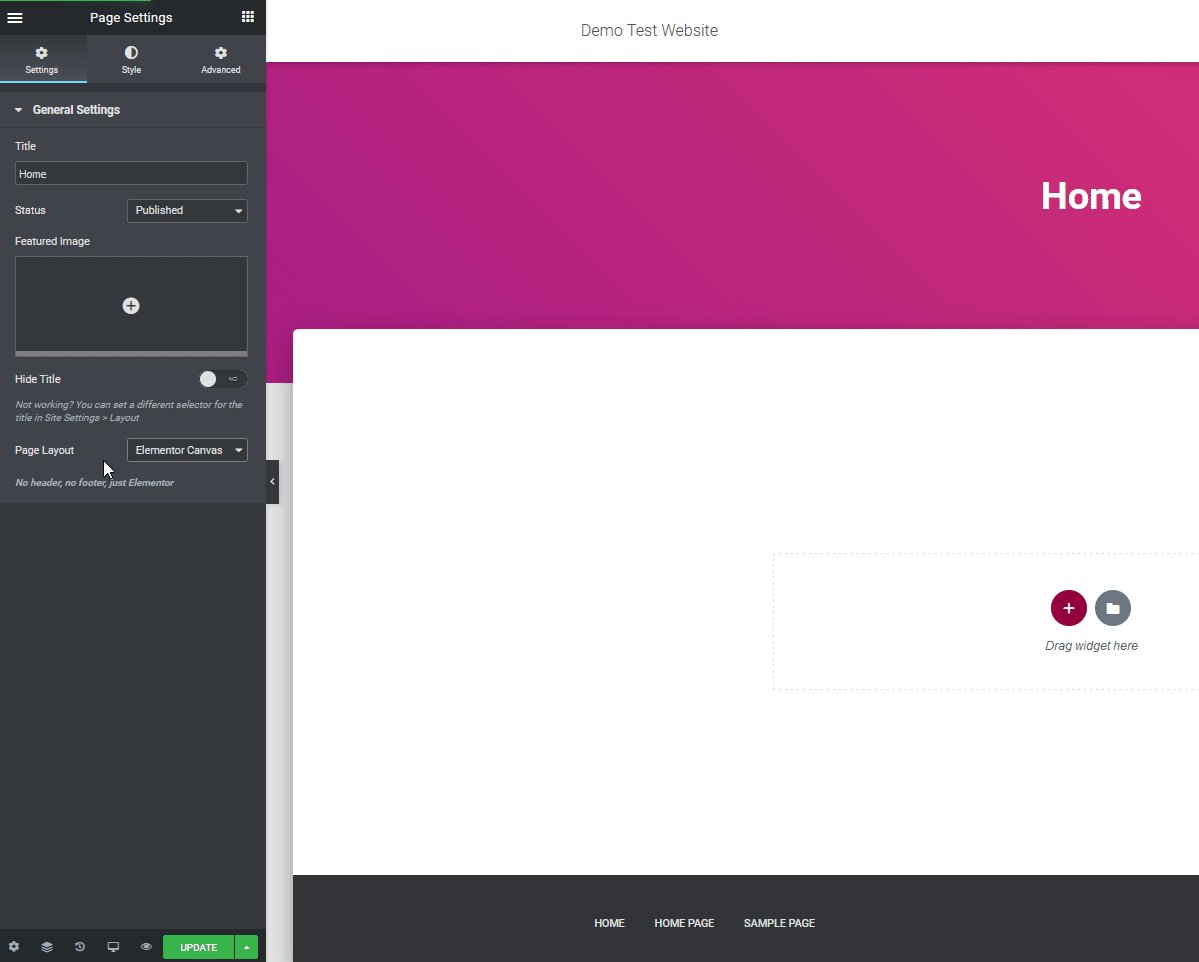
首先,您需要安装和设置Elementor。 然后,在“页面”部分下打开您的主页,然后单击“使用Elementor编辑”。

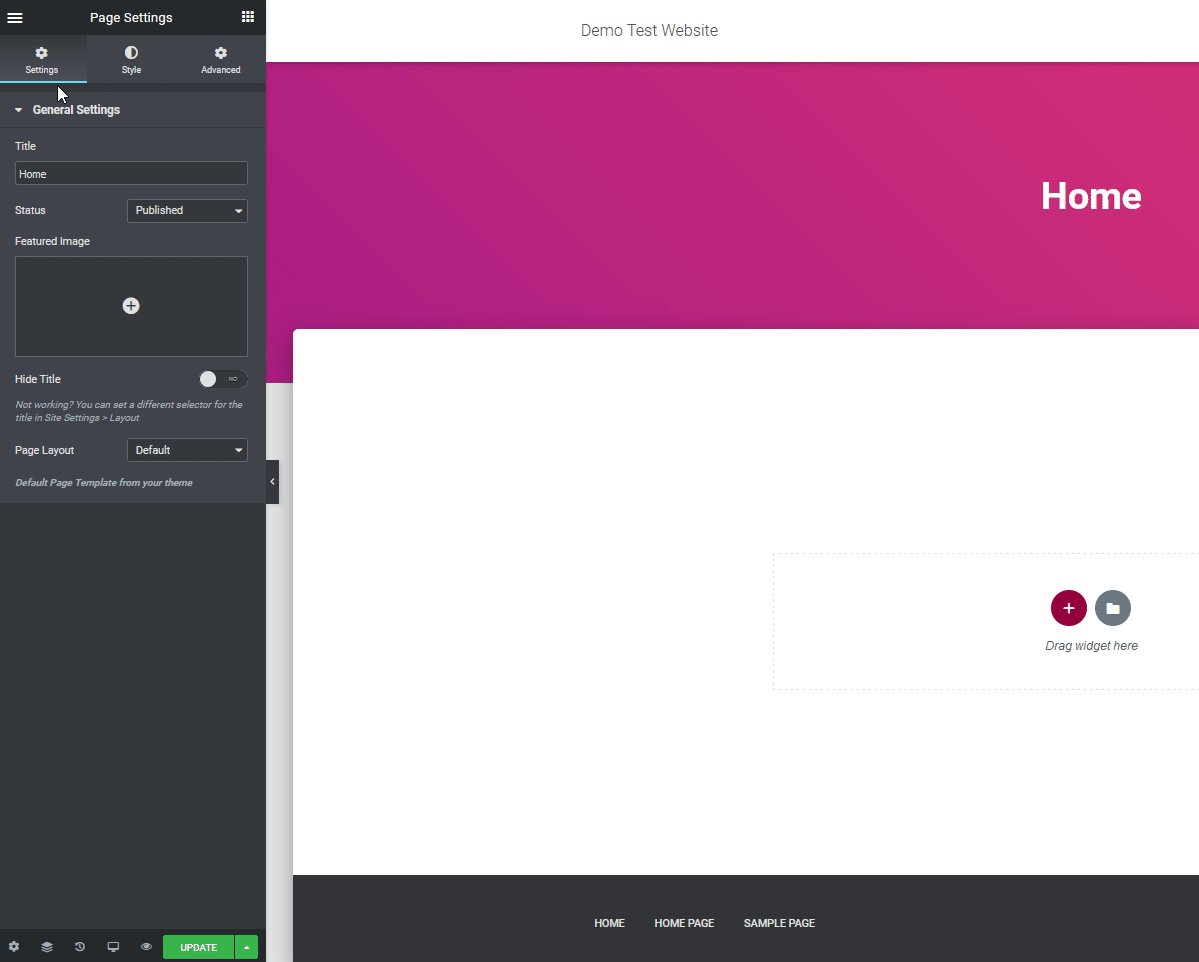
现在,让我们通过单击左下角的设置图标并使用页面布局来设置页面布局。 将此更改为Elementor画布。 
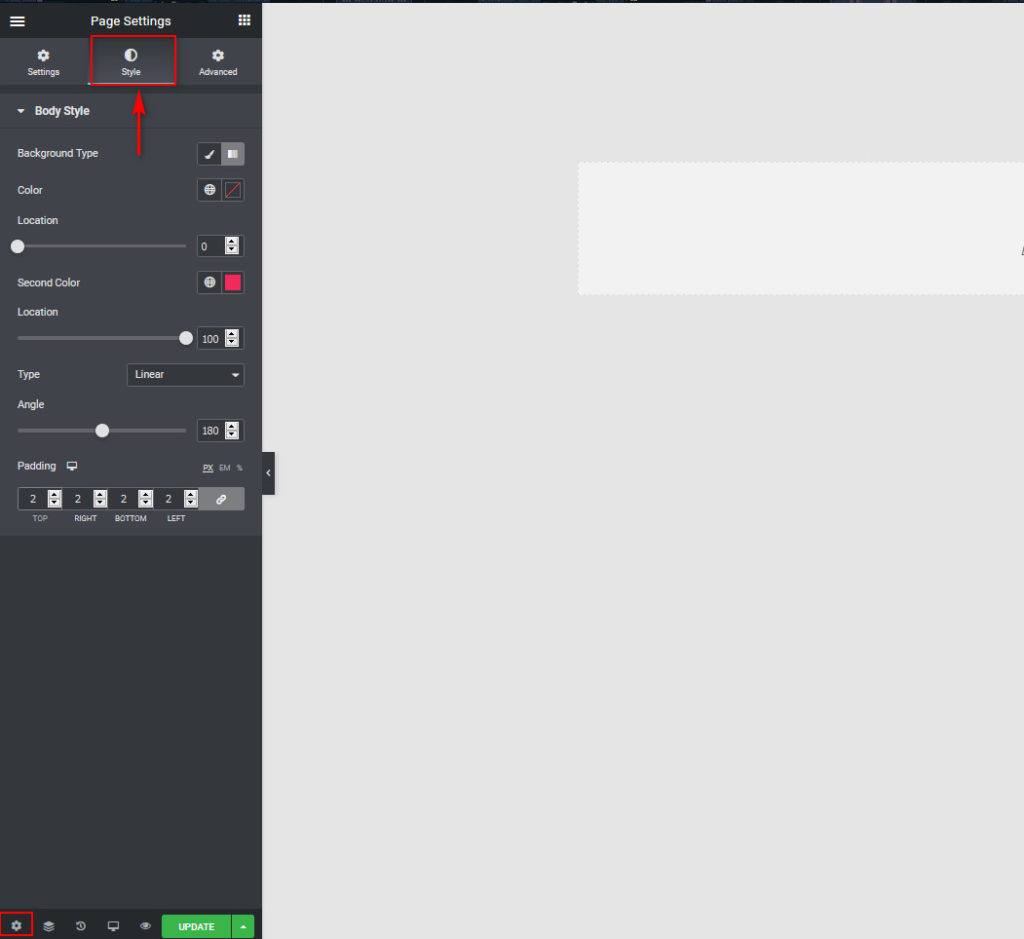
然后,切换到“样式”选项卡并更改背景颜色和填充。

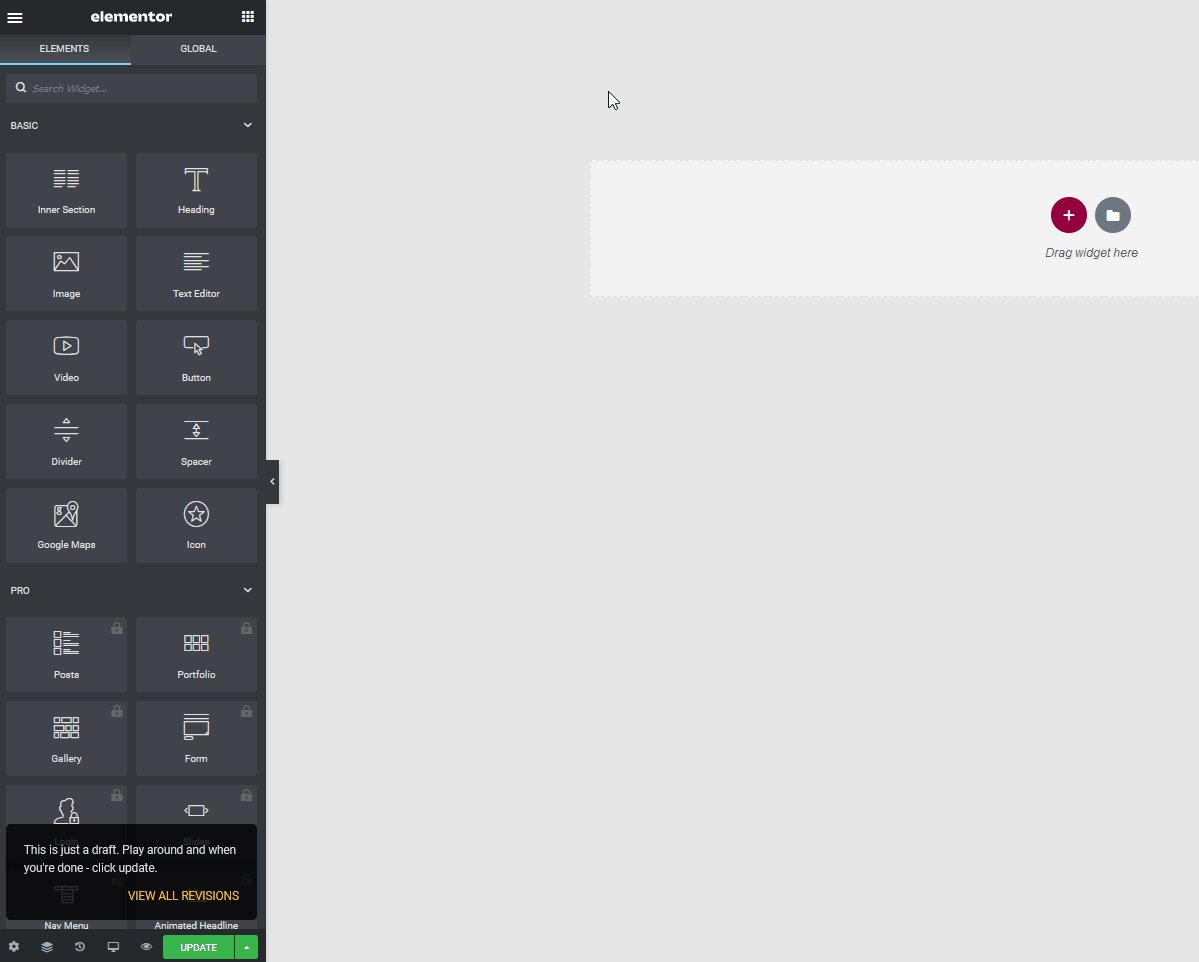
现在我们有了页面样式设置,让我们向您的主页添加一个Hero图像以及其他一些小部件。
使用Elementor创建英雄区
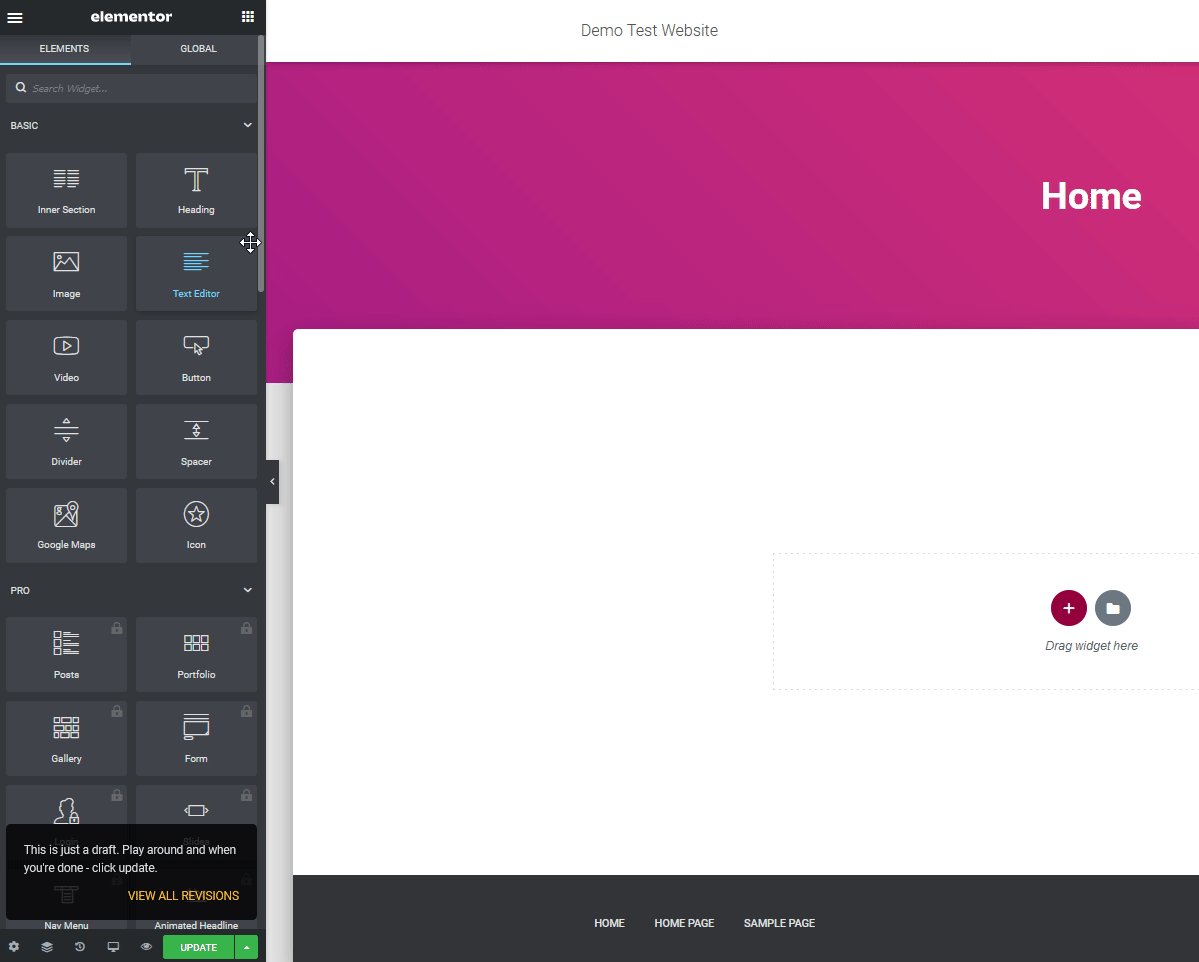
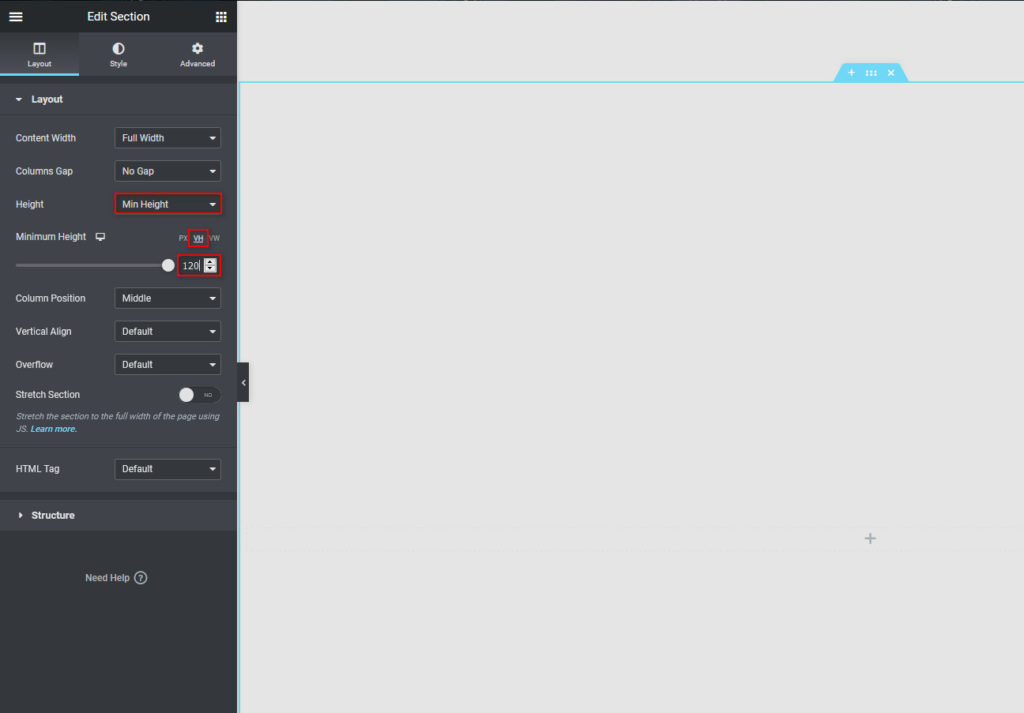
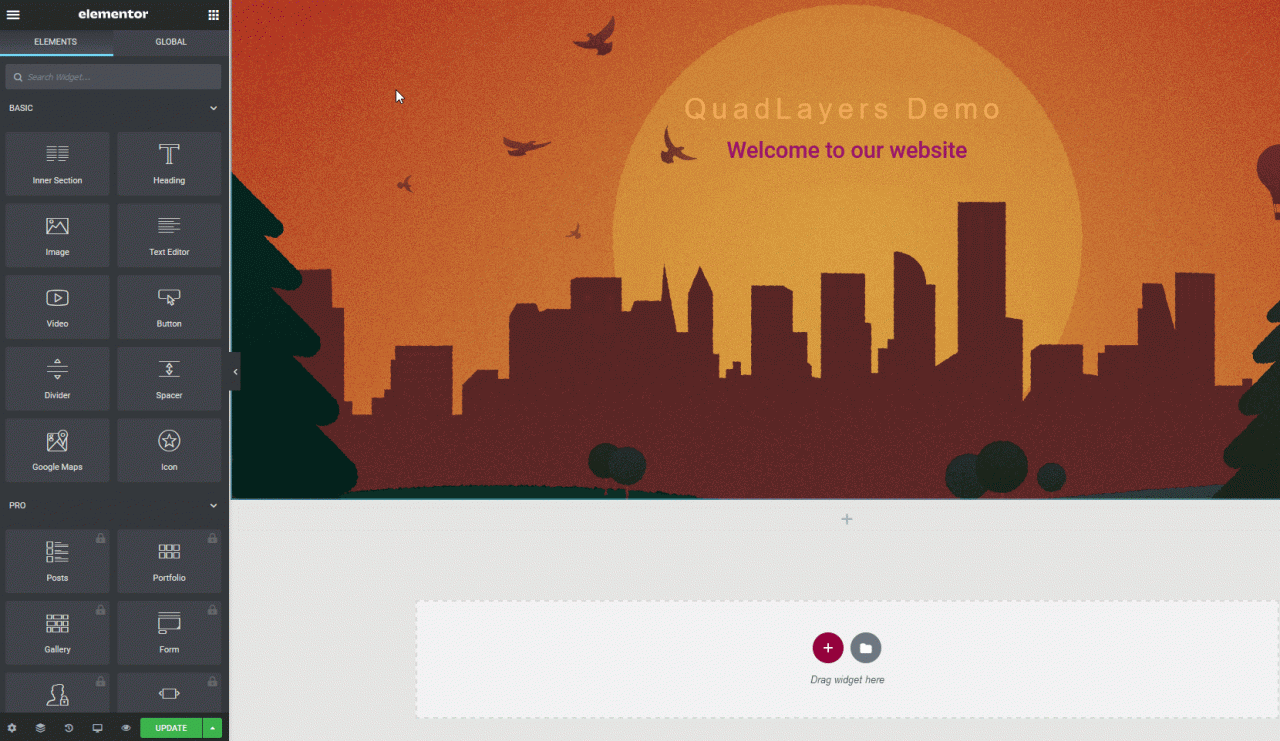
让我们首先点击“拖动小部件”下的+按钮,然后选择我们的布局。 对于此演示,我们将选择“单列”布局,但选择最喜欢的布局。 然后,在“编辑”部分中将“内容宽度”设置为“全宽”,并将“列间隙”设置为“无间隙”。

之后,将“高度”设置为“最小高度”,并将其设置为100-140 VH左右,具体取决于英雄图像的大小。 在本例中,我们将在此处选择100。

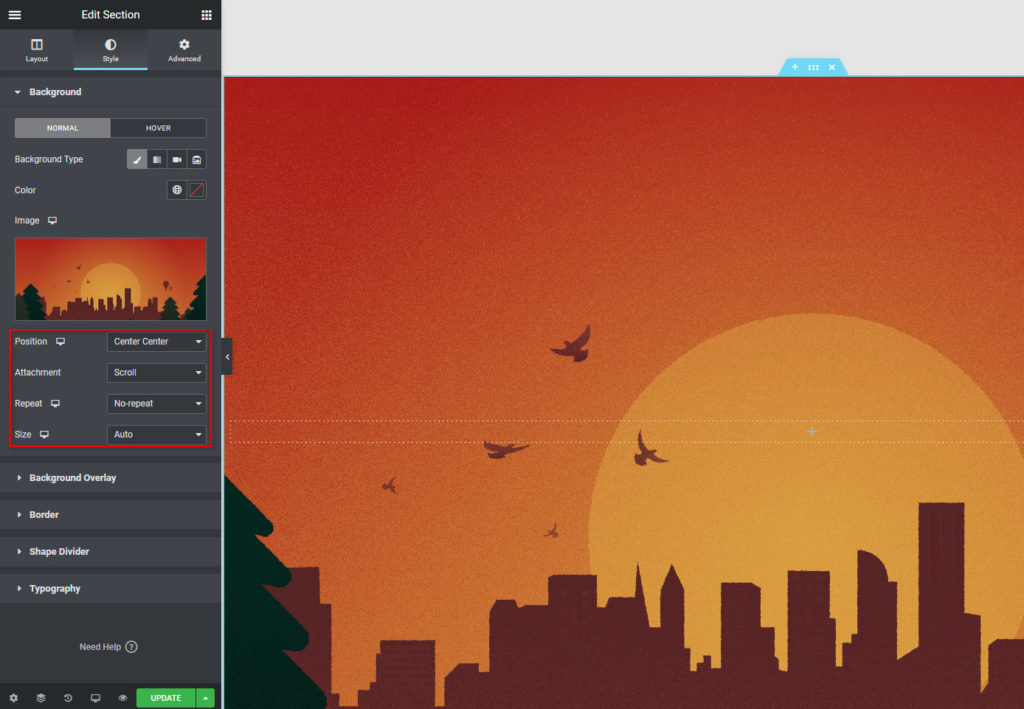
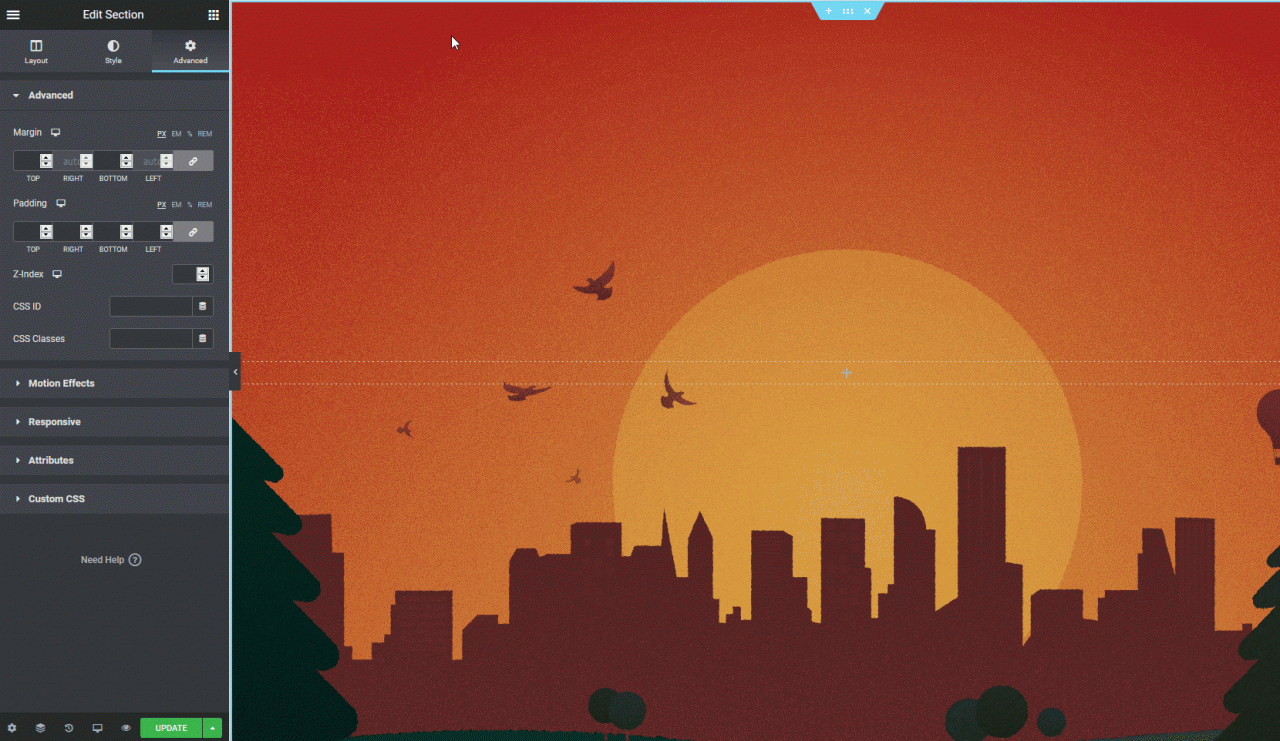
然后,使用“样式”选项卡并根据需要设置结构的背景。 我们将通过添加图像来使用图像背景。 然后,使用其余的背景选项以所需方式设置英雄形象。

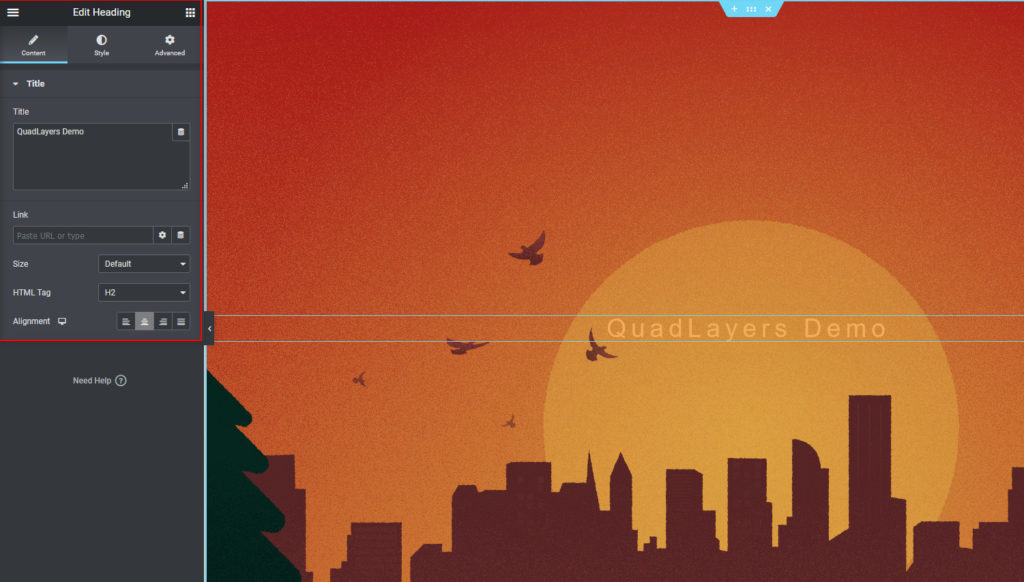
接下来,让我们添加一个标题小部件以标识我们的网站,并添加另一个小部件进行自我介绍。 只需单击左侧边栏右上角的“小部件”按钮,然后将“标题”小部件拖动到结构中。

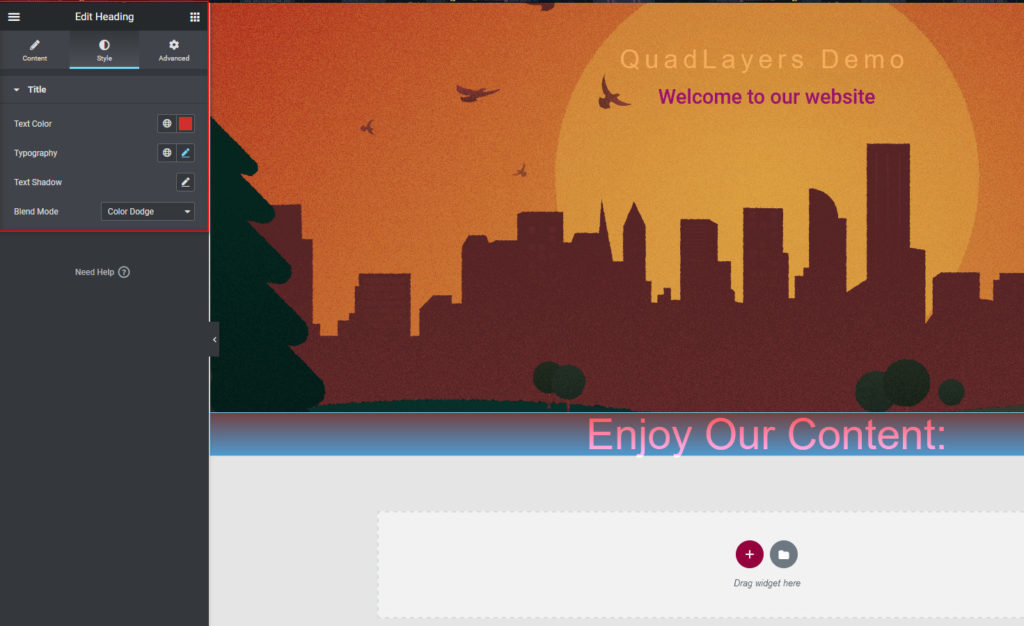
现在,将文本添加到标题中并设置其对齐方式和大小。 您还可以使用“样式”选项卡更改字体,文字颜色等。

您还可以包含更多元素,例如图像,其他标题,按钮等等。 完成英雄图像的编辑后,继续向主页添加更多内容。
添加小部件
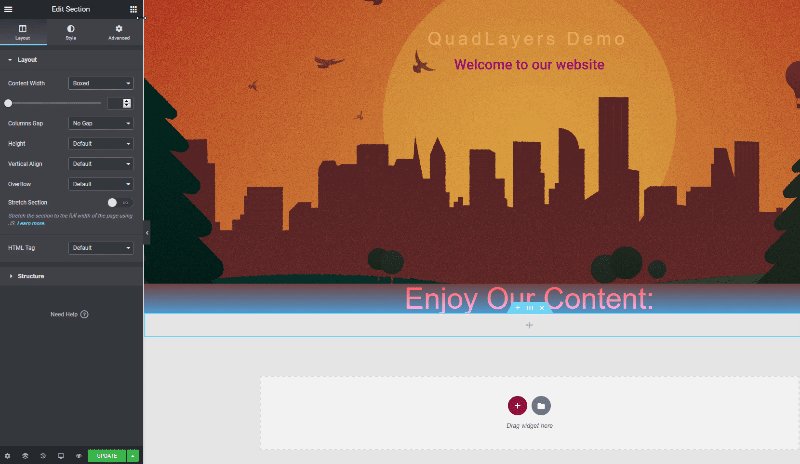
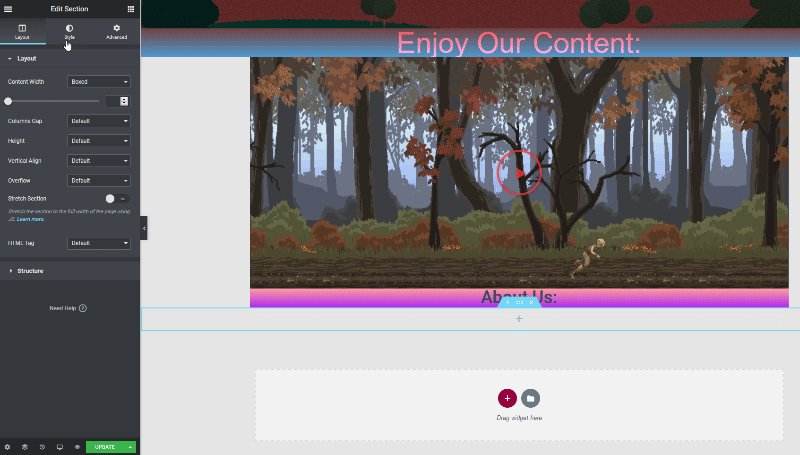
要添加更多内容,您将必须使用更多小部件。 为此,请遵循创建新结构的相同过程,并相应地向其添加小部件。 首先,我们将添加一个标题小部件,其中包含文本“享受我们的内容”。

您可以为其设置样式以使其与您的网站设计相匹配,也可以使用“高级”选项卡选择独特的背景来添加更多风味。

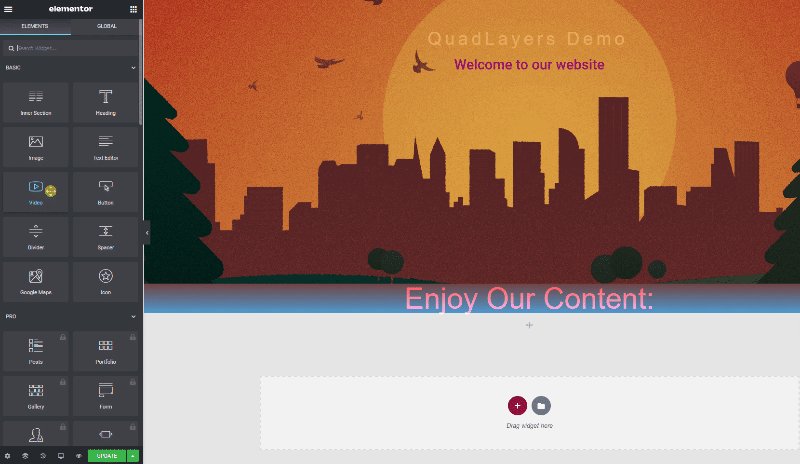
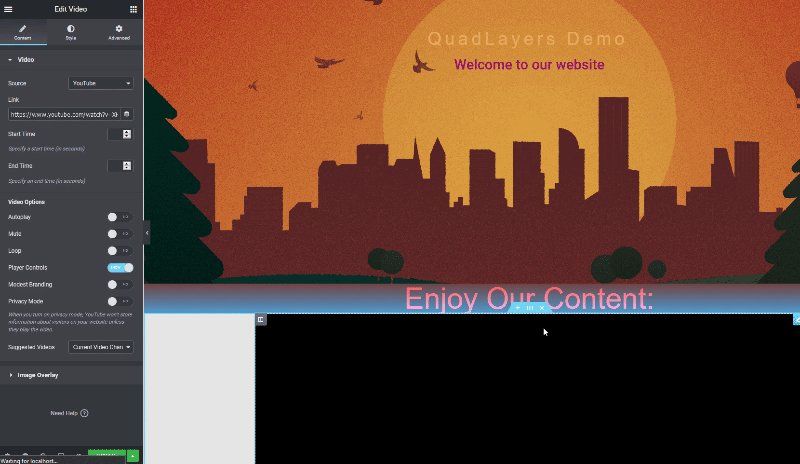
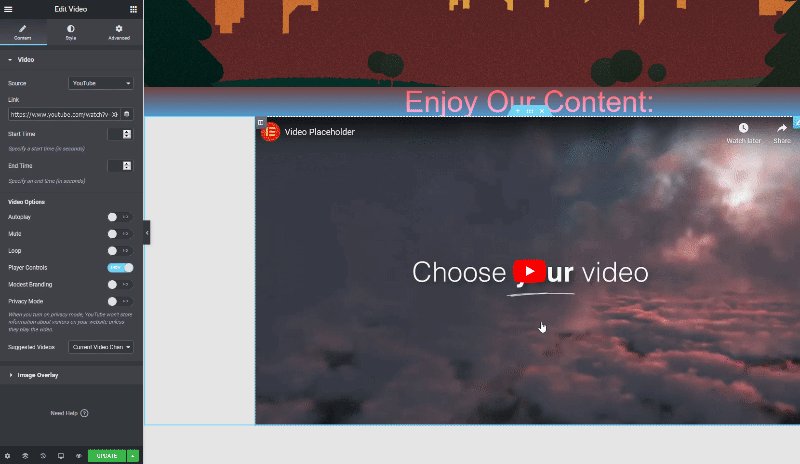
之后,让我们通过创建新结构并设置其布局来添加视频小部件。 然后,使用“窗口小部件”选择添加“视频”窗口小部件。

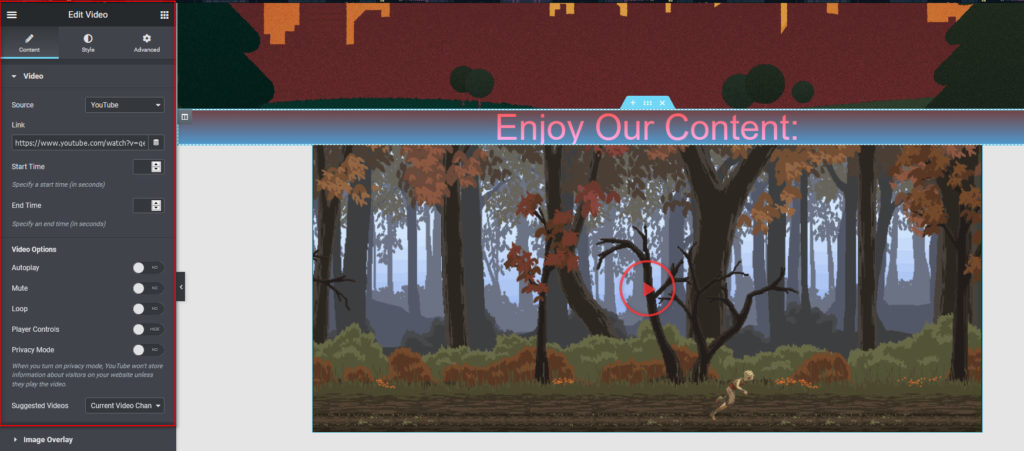
选择您的视频源并添加URL。 然后,选择您的视频选项(自动播放,静音,循环播放,播放器控件和隐私模式),然后使用样式标签自定义窗口小部件。

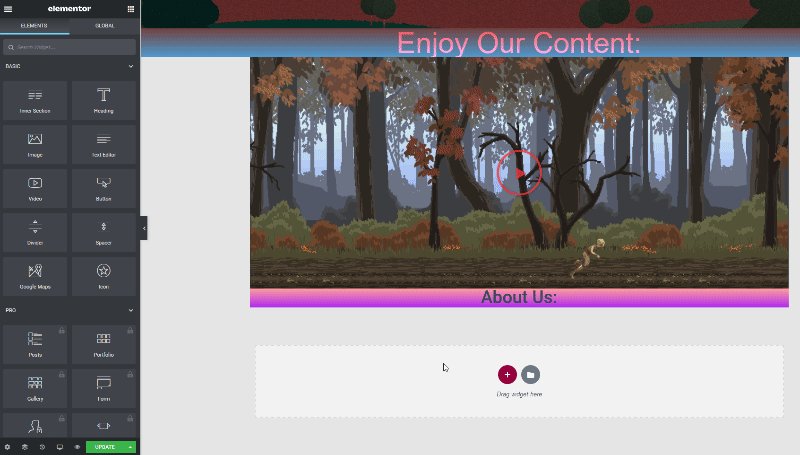
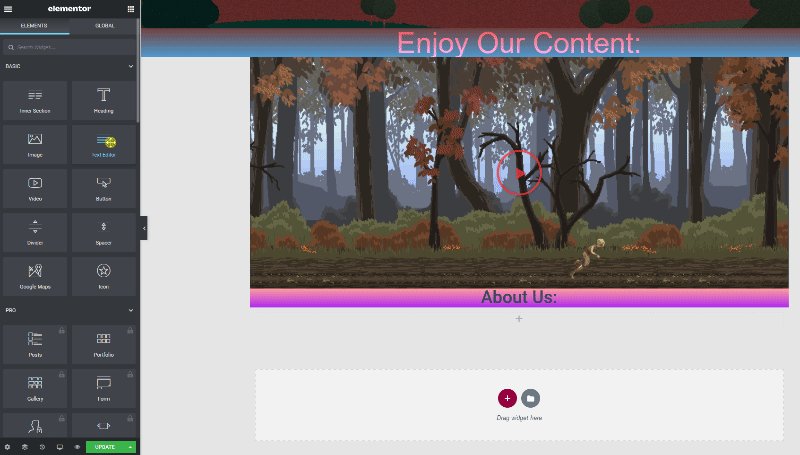
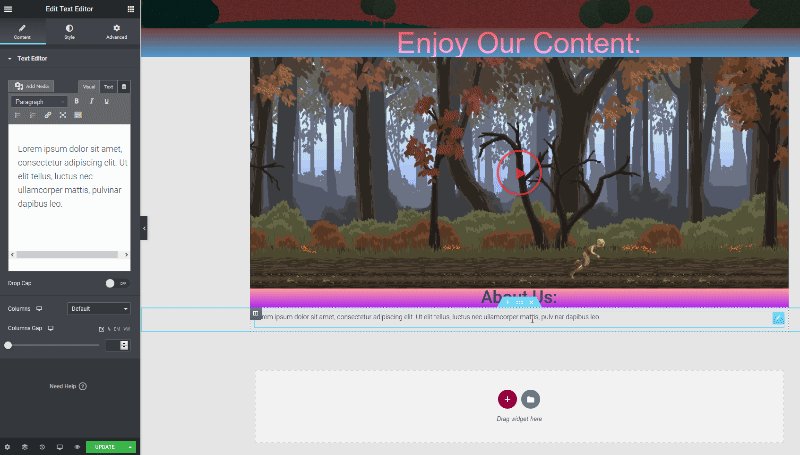
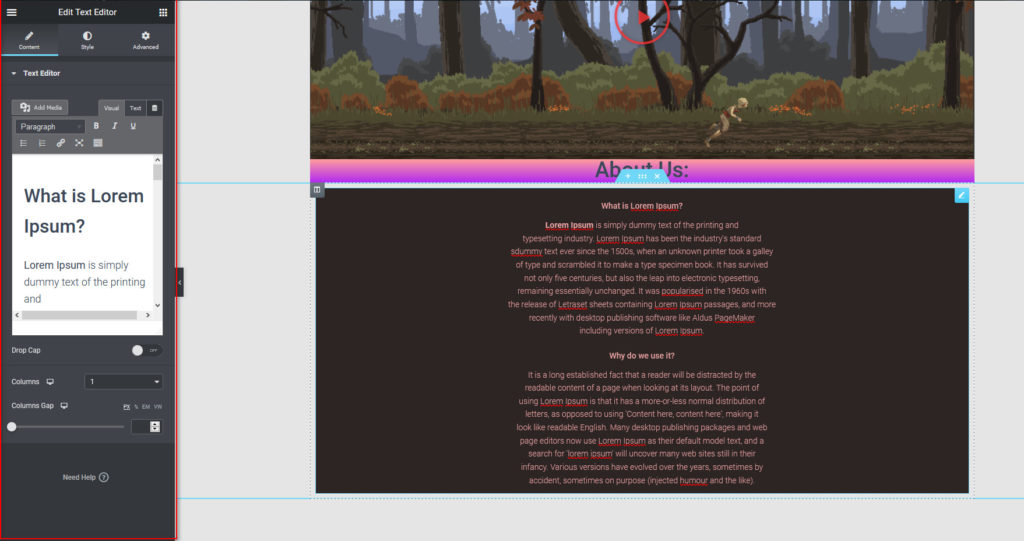
之后,让我们添加一个“关于我们”部分以完成所有操作。 只需将“标题”选项卡添加到新结构,进行相应的编辑,然后在其下方添加“文本”编辑器小部件即可。

然后包括内容,设置样式选项卡以选择对齐方式,背景等等。请记住,这是用户会看到的第一页,因此您需要给他们留下深刻的印象并使它保持专业。 您还可以使用“高级”选项卡添加自定义背景,运动效果等。

同样,您还可以添加更多的小部件,例如号召性用语,Google Maps,Galleries等。 对自定义设置满意后,请单击更新以完成新编辑的主页。
当然,您的主页不需要具有所有这些内容。 设计它以使其有吸引力并匹配您网站的外观。 而且,如果您使用的是Elementor Pro,则还可以使用自定义块和主页模板来设置内容。
奖励:如何将您的博客或商店页面设置为主页
除了创建新主页之外,您还可以将博客设置为主页。 为此,请在WordPress信息中心中转到“设置”>“阅读”,然后选择“博客”作为主页。 然后,单击“保存更改”,您应该已完成。

同样,您可以将“商店页面”设置为主页。 对于在线商店来说,这可能是个好主意,但您需要首先对商店页面进行一些更改。 如果这对您来说是一个有趣的选择,请查看我们的完整指南,该指南显示了自定义商店页面的不同方法。
结论
总之,主页是观众进入您的网站后看到的第一页,因此您必须对其进行自定义并给他们留下深刻的印象。 这可能是用户离开或成为忠实客户并一次又一次回来的区别。
在本指南中,我们已经看到了设置和编辑WordPress主页的不同方法:
- 使用WordPress主题选项
- 使用WordPress区块编辑器
- 使用页面构建器
您可以从头开始创建主页,也可以使用主题包括的预先设计的模板,也可以将博客或“商店”页面设置为主页。
最后,如果您想为WordPress网站增添趣味并自定义其他页面,请查看以下指南:
您是否已自定义主页? 您还知道其他方法吗? 在下面的评论部分与我们分享您的经验!
