[ad_1]
挣扎于如何在WordPress中编辑页脚?
页脚是WordPress主题的一部分,它显示在网站底部,通常在每个页面上。
编辑页脚可能是一个棘手的主题,因为某些主题在做事上与其他主题有所不同。 也就是说,您在一个主题中编辑页脚的方式可能与在另一个主题中的方式不太相同。
值得庆幸的是,现在有很多共性,并且大多数主题都已开始使用类似的方法。
在本文中,我们将向您展示如何使用这些方法在WordPress中编辑页脚,这几乎适用于所有现代WordPress主题。
如果还不够的话,我们将做进一步的工作,向您展示如何使用可视化的拖放式编辑器创建自己的100%自定义页脚,以及如何将代码段注入页脚。
您可以单击下面的按钮直接跳至特定部分:
如何使用定制程序在WordPress中编辑页脚
在2021年,大多数主题都使用名为Customizer的本地WordPress功能来管理主题自定义,包括编辑页脚。
在定制程序内部,您可以通过几种不同的方式来管理网站的页脚:
- WordPress小部件–许多主题为页脚创建小部件区域。 您可以通过编辑或添加小部件来编辑页脚内容。
- 主题设置–许多主题也提供了自己的选项来控制页脚。 这些通常更专注于布局设置。 例如,您可以选择页脚列数,然后使用小部件向这些列添加内容。
- WordPress菜单–一些主题使用WordPress的内置菜单系统向页脚添加链接。
您的主题可以使用其中的一个,两个或所有三个选项来控制页脚。 在本节中,我们将向您展示它们的工作方式。
要打开WordPress自定义程序,请在WordPress信息中心中转到外观→自定义。 您应该在右侧看到站点的实时预览,在左侧看到设置边栏。
现在,我们将带您了解如何使用定制程序在WordPress中编辑页脚的常见方案…
WordPress小部件
在2021年及以后,许多WordPress主题都使用WordPress的内置小部件系统控制页脚内容。
要查看这是否适用于您的主题,请在侧边栏设置中选择“窗口小部件”选项。 然后,您将在主题中看到小部件位置的列表。
如果您的主题支持页脚小部件,则应该在页脚位置至少看到一个条目。 通常会看到多个页脚小部件位置。 在这种情况下,每个小部件位置通常在页脚中代表一个共同点。
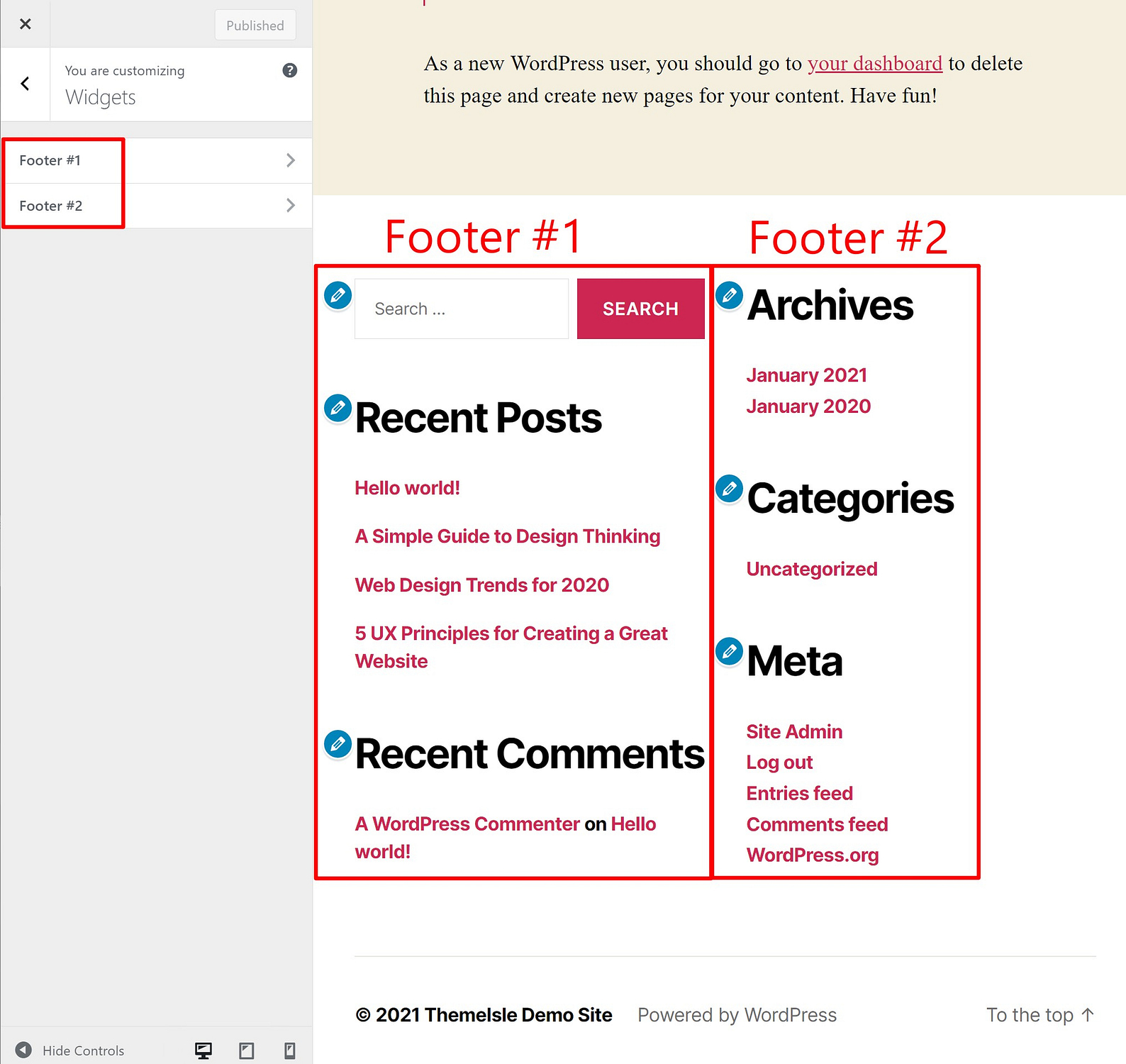
例如,“二十二十”主题包含两个页脚小部件位置–每个位置代表其两列页脚布局的一列:

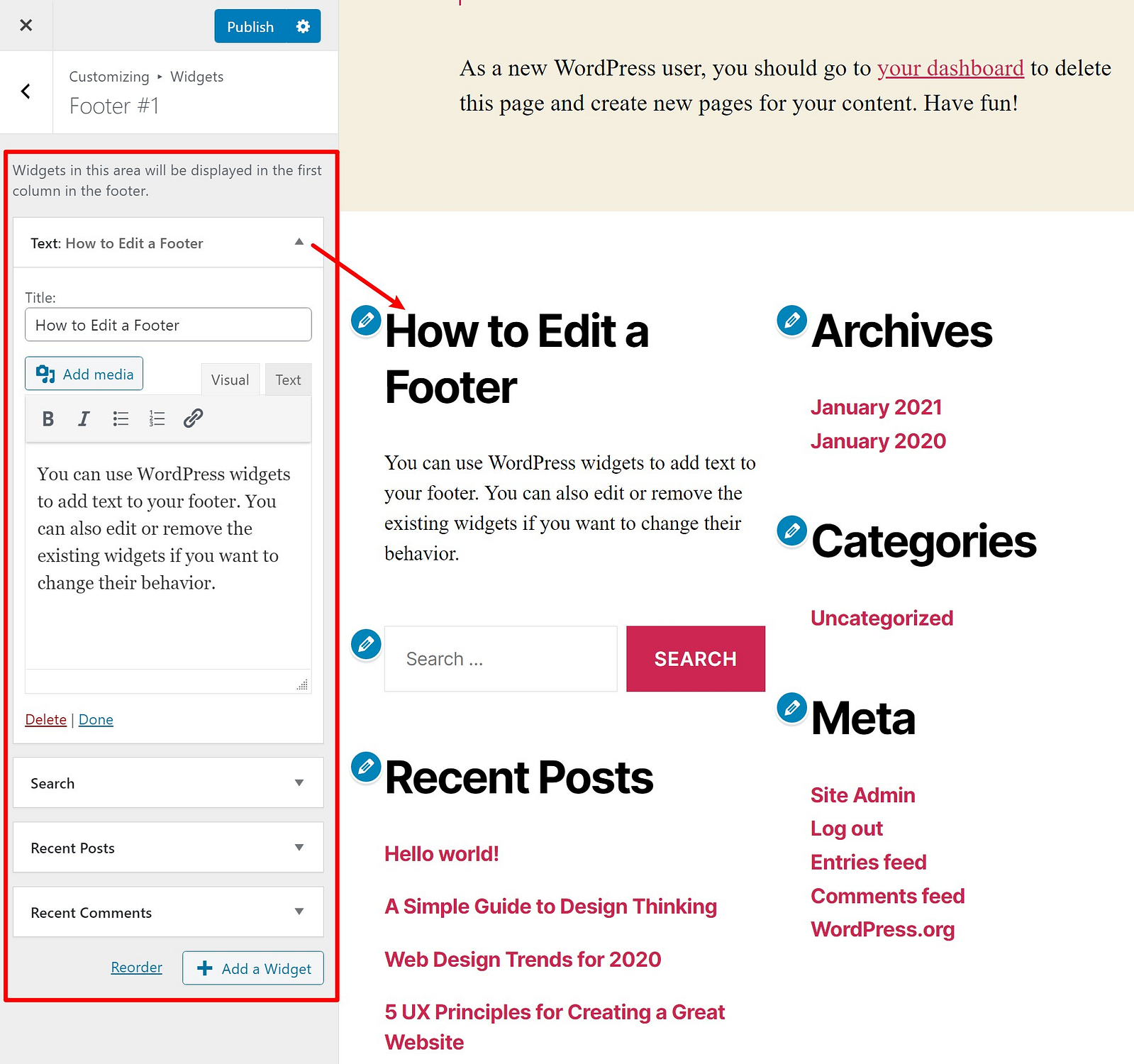
如果选择这些区域之一,则可以添加/删除/编辑WordPress小部件以控制页脚那部分的内容。 进行更改时,您应该自动看到页脚更新的实时预览:

如果要添加更多小部件选项,则可以使用WordPress小部件插件来添加新类型的小部件。
一旦对页脚的外观感到满意,请确保单击侧栏顶部的“发布”按钮以使更改生效。
主题设定
一些主题包括自己的特殊选项以自定义页脚。 例如,我们免费的Neve主题包括其自己的拖放页脚构建器,可让您创建自己的自定义页脚布局。
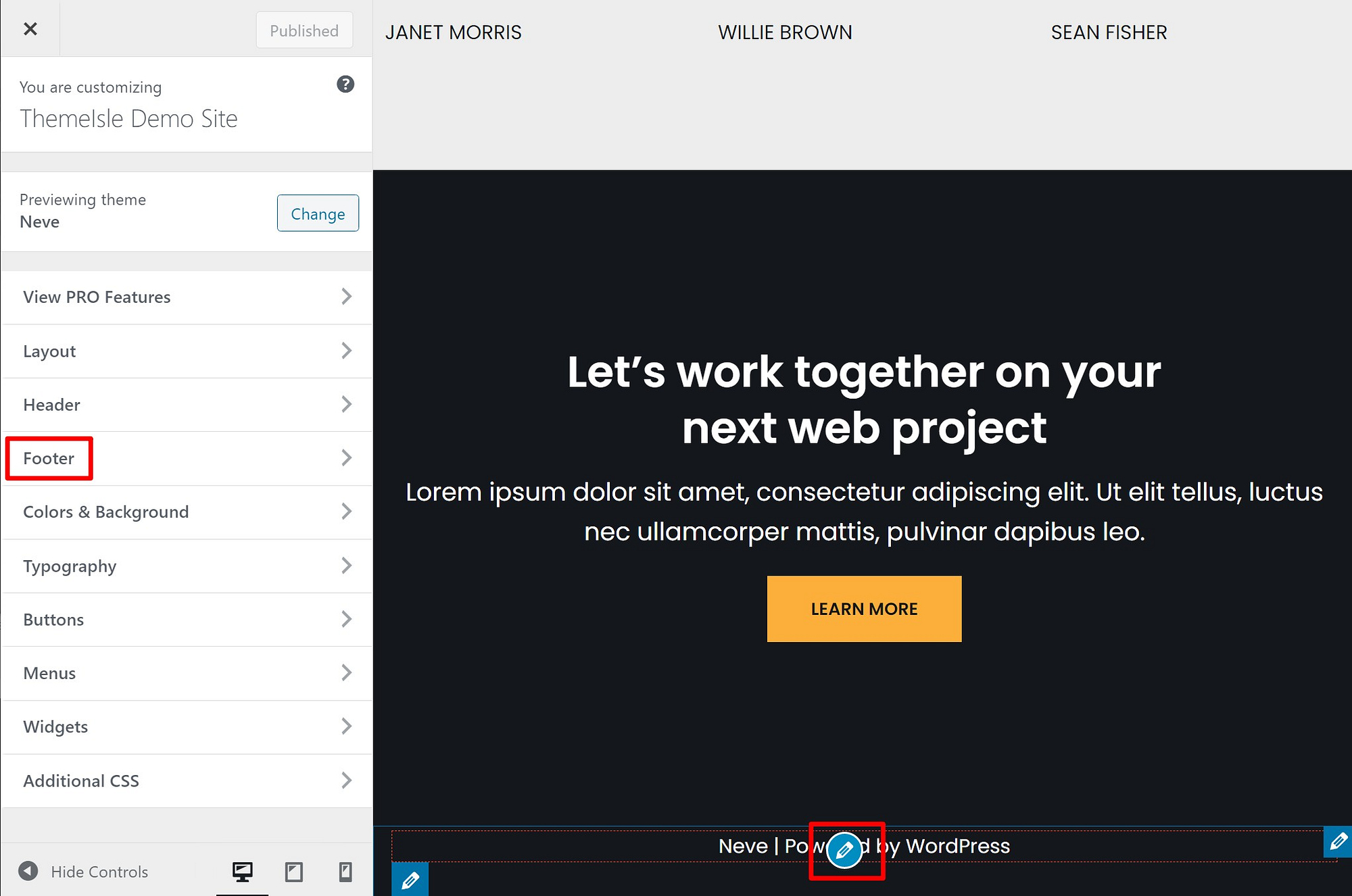
这些设置将位于“定制器”侧栏中的主题选项内的某个位置。 使用Neve,访问页脚选项非常容易-您只需选择顶级页脚选项。 但是,许多其他主题将其页脚设置放在另一部分的子菜单中。
快速找到这些设置的一个好技巧是将鼠标悬停在实时预览的页脚上。 然后,您应该看到一个蓝色铅笔图标–如果单击该图标,它将带您直接到页脚设置:

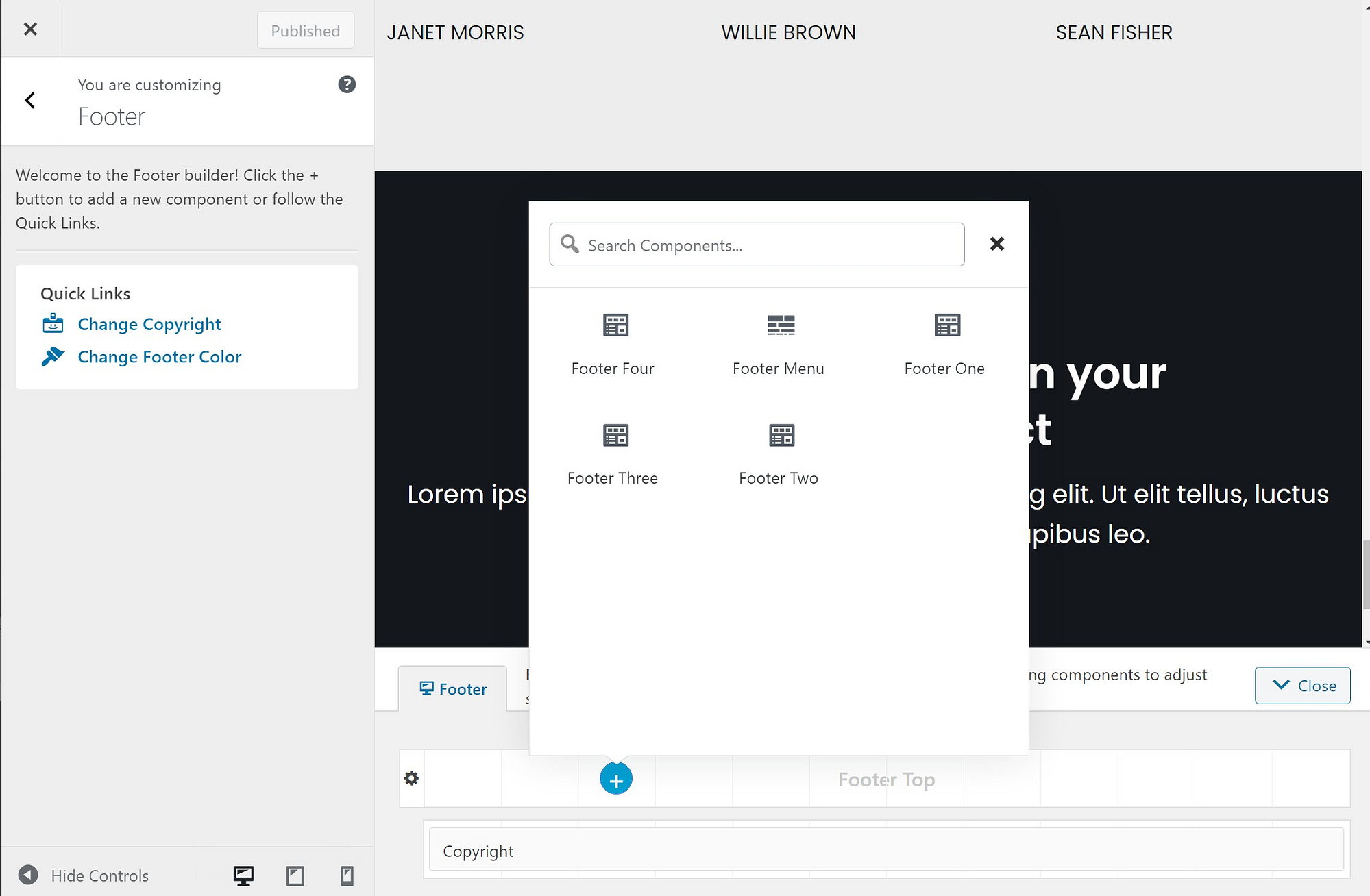
从那里,您可以使用主题的设置来自定义页脚。 使用Neve,您将获得这个真正整洁的拖放生成器,您可以在其中控制页脚的确切布局:

您的主题可能没有给您那么灵活的工具,但是您至少应该有一些选择。
进行更改时,页脚的实时预览应自动更新。
对外观感到满意后,请确保单击“发布”按钮。
WordPress菜单
一些WordPress主题使用WordPress菜单系统创建页脚菜单。 这使您可以编辑显示在网站页脚中的链接,但不能像使用小部件一样添加自定义内容。
根据主题的构建方式,可以使用页脚菜单来仅控制页脚的一部分。 或者,您的主题可能甚至没有。
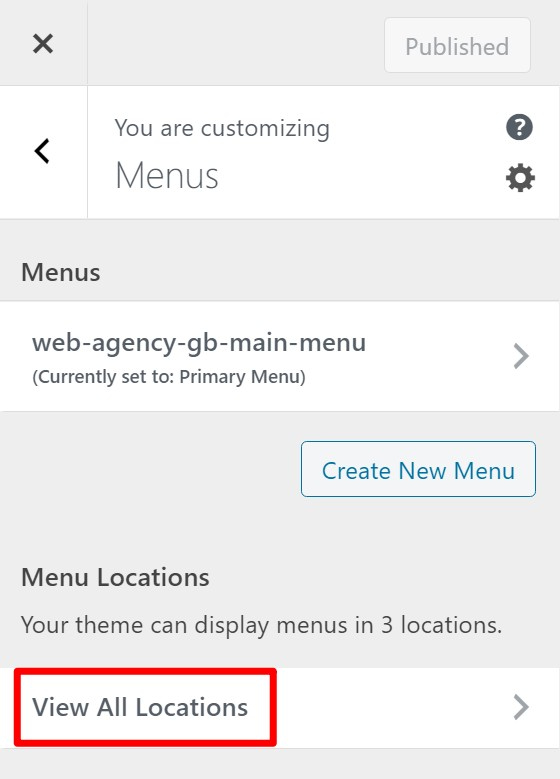
要检查您的主题是否具有此功能,请在WordPress自定义程序中打开“菜单”区域。 然后,选择查看所有位置的选项:

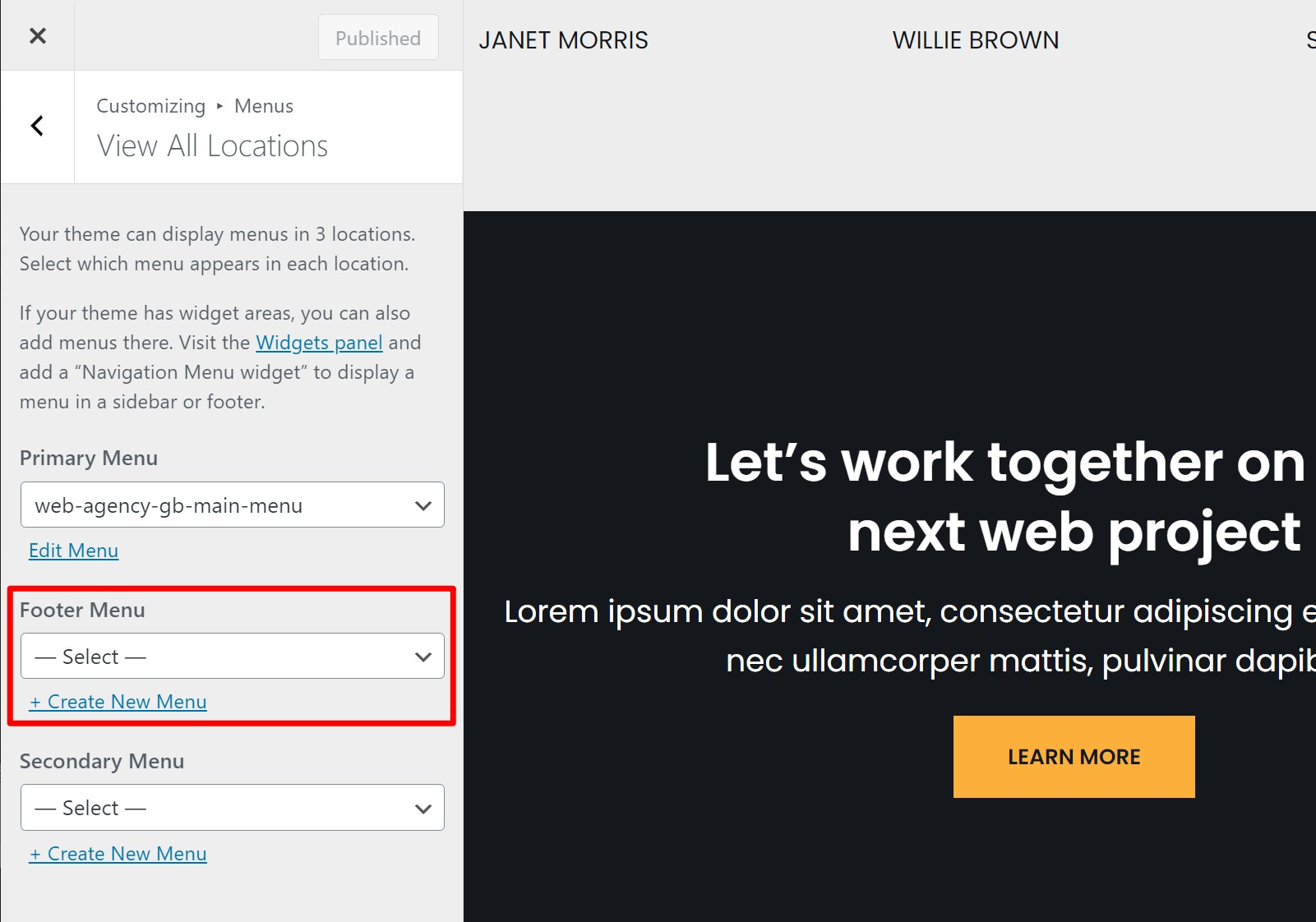
如果您的主题具有页脚菜单,则应该看到一个名为“页脚菜单”的位置或类似的位置。 您可以从站点中选择一个现有菜单,也可以单击链接创建一个新菜单:

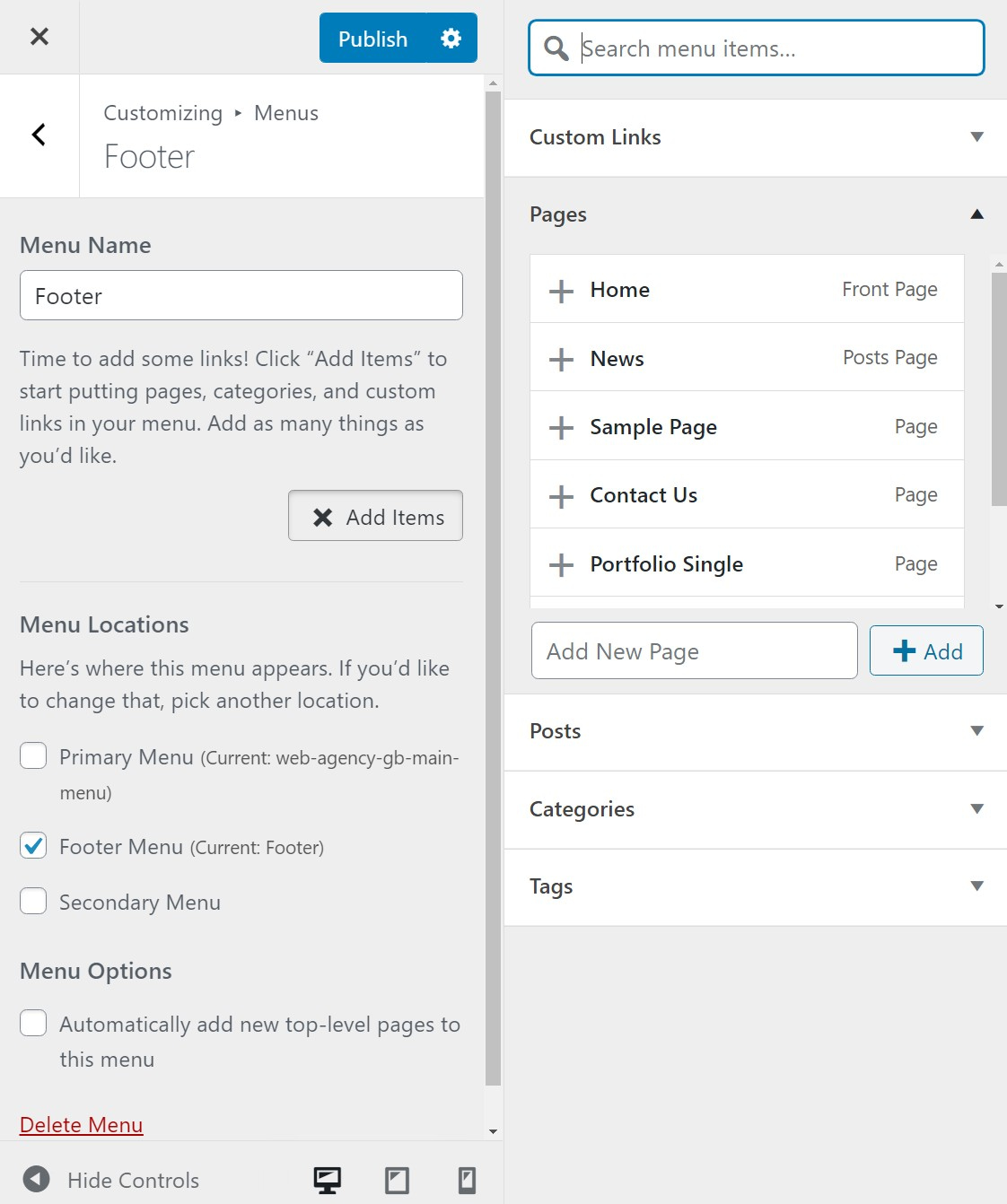
如果创建新菜单,则可以在定制器中添加菜单项。 添加新内容时,应该会自动看到实时预览更新:

完成后,请确保单击按钮以发布菜单。
如何通过拖放创建自定义WordPress页脚
如果您还不足以学习如何在WordPress中编辑页脚,则可以更进一步,并创建自己的完全自定义页脚。
不用担心–您不需要任何特殊的技术知识或编码技能。 相反,您可以使用可视的拖放式编辑器为您的站点创建完美的页脚。
您将能够完全控制布局和颜色,同时还可以添加自己的文本,图像,表单,按钮,社交媒体集成等。
为此,您可以使用两个免费插件:
首先,请确保安装并激活两个插件。 然后,按照以下说明操作,如何使用Elementor在WordPress中编辑页脚…
1.创建页脚模板
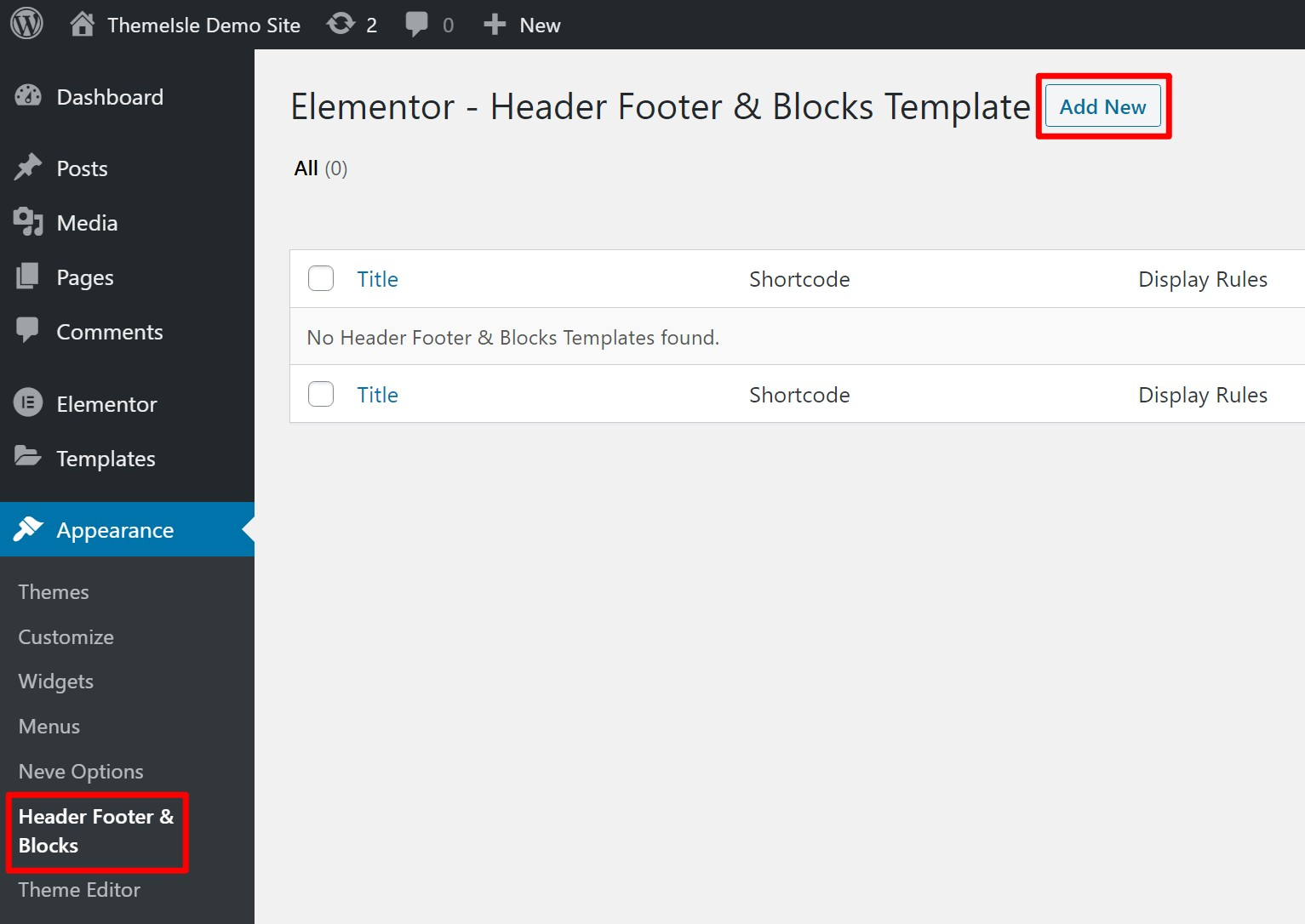
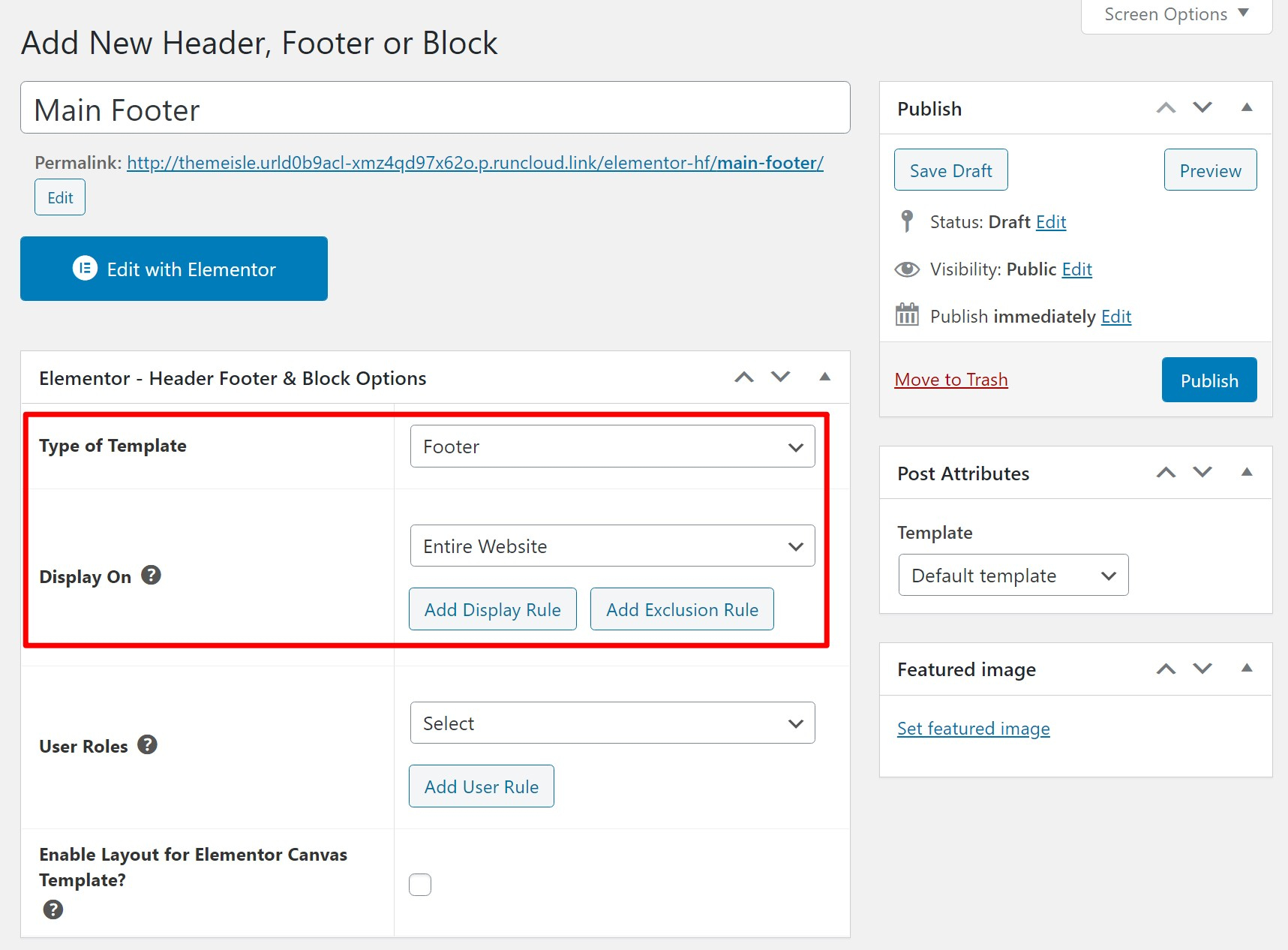
两个插件都激活后,转到WordPress仪表板中的外观→页眉和页脚。 然后,单击添加新以创建新模板:

在“模板类型”下,选择“页脚”。 然后,您可以使用其他设置来控制在哪里显示页脚以及应该看到谁。 要在网站的每个页面上使用此页脚,请选择要在整个网站上显示的选项。
对规则满意后,单击按钮以发布它,就像博客文章一样:

2.使用Elementor添加内容
接下来,单击“使用Elementor编辑”大按钮以启动Elementor界面。 现在,您可以使用可视化拖放编辑器来自定义页脚的每个部分。
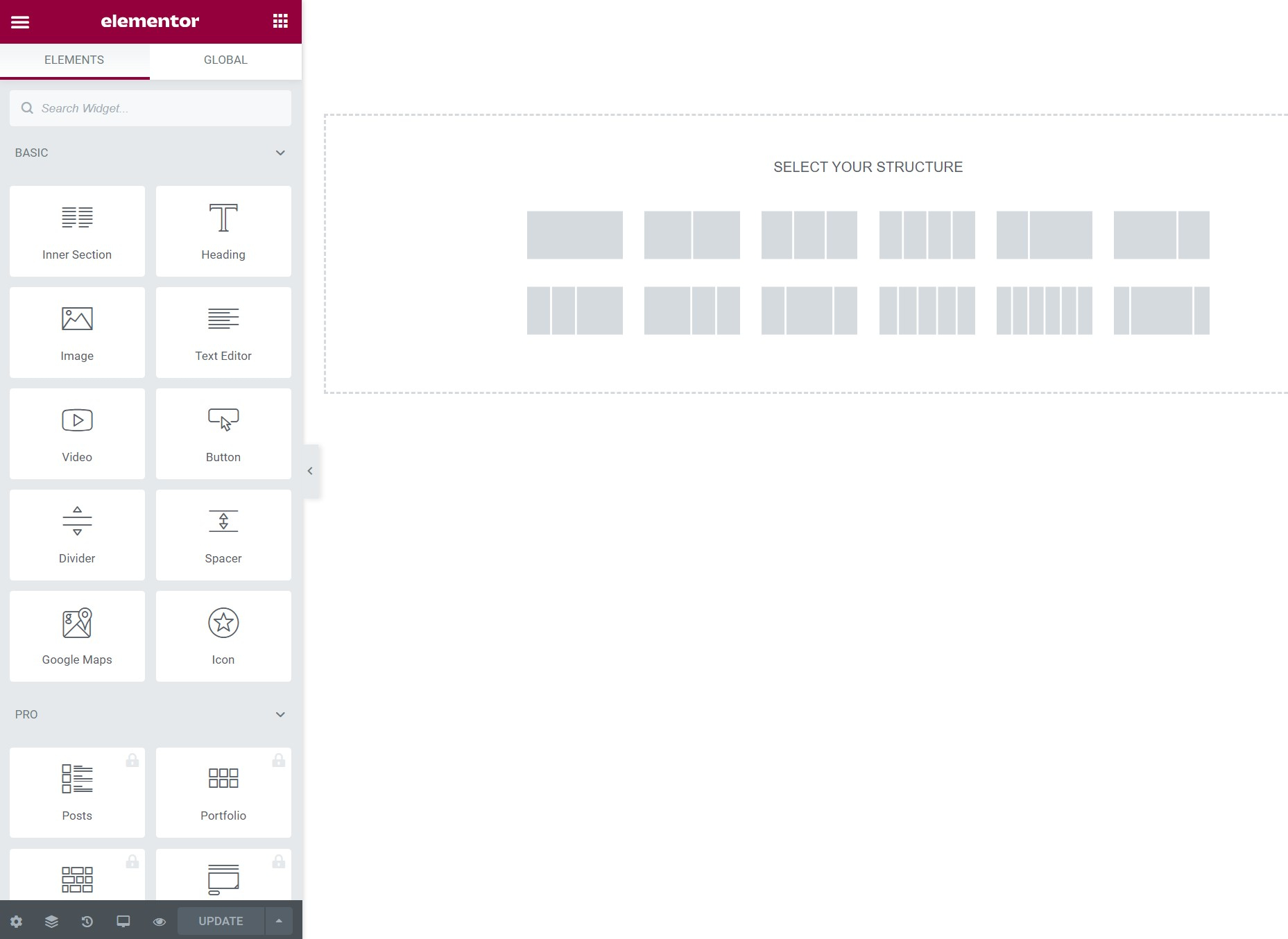
首先,添加一个包含您要使用的列数的部分:

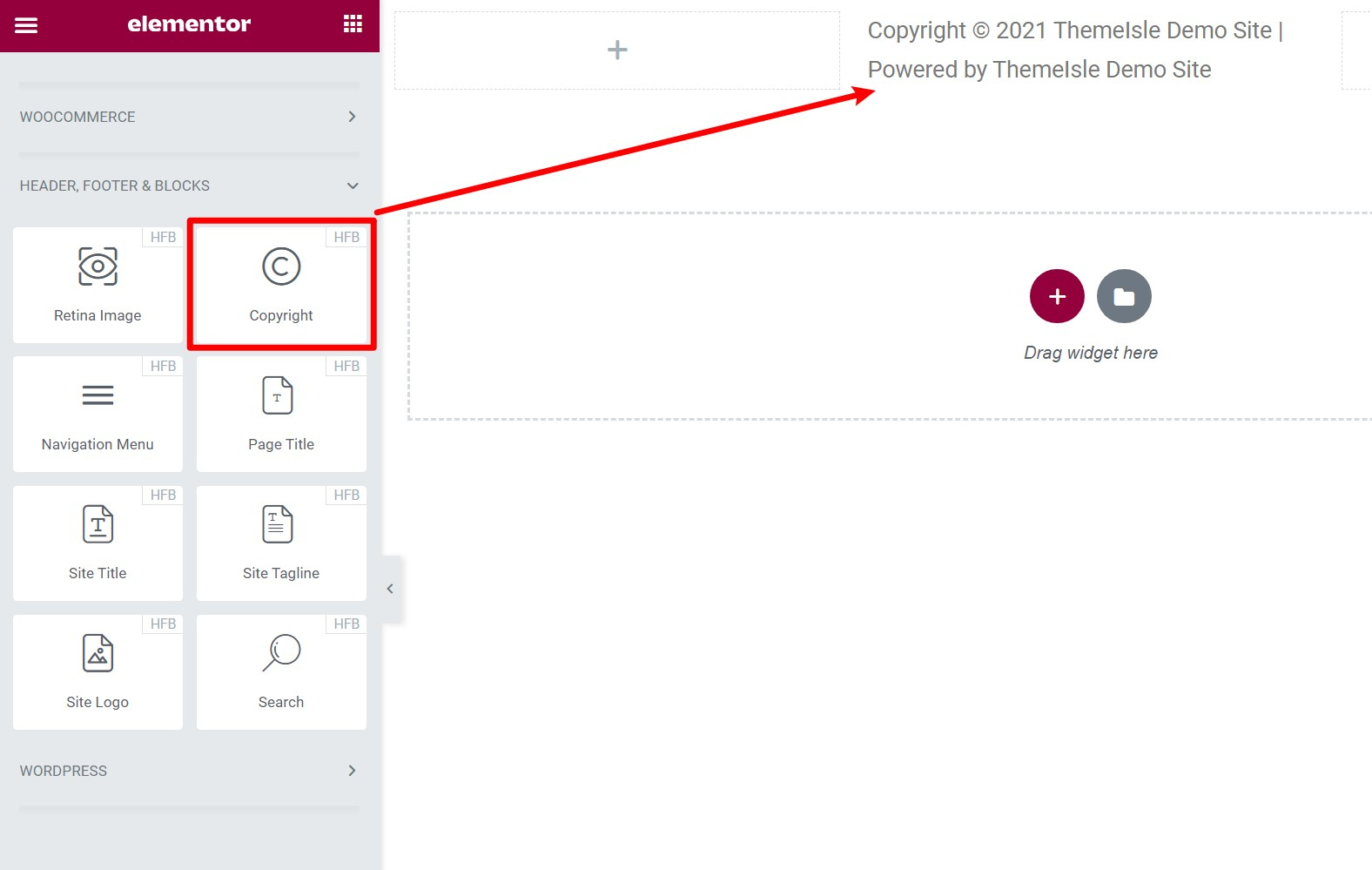
然后,您可以使用Elementor的许多小部件添加不同类型的内容。 Elementor –页眉,页脚和块模板插件也添加了一些有用的小部件,例如专用的版权小部件:

对设计满意后,请确保将其保存。 然后,它将在您的网站上发布。
有关如何使用Elementor的更多信息,请查看以下文章:
如何将自定义代码添加到WordPress页脚
有时,您可能想将后端代码添加到WordPress网站的页脚中,而不是更改它对访问者的外观。 通常,您将使用这种方法来跟踪脚本,分析,A / B测试工具等。基本上,在任何需要向站点页脚添加JavaScript的情况下。
为了轻松注入此代码而无需创建子主题并手动编辑页脚模板,您可以使用WordPress.org提供的免费插入页眉和页脚插件。
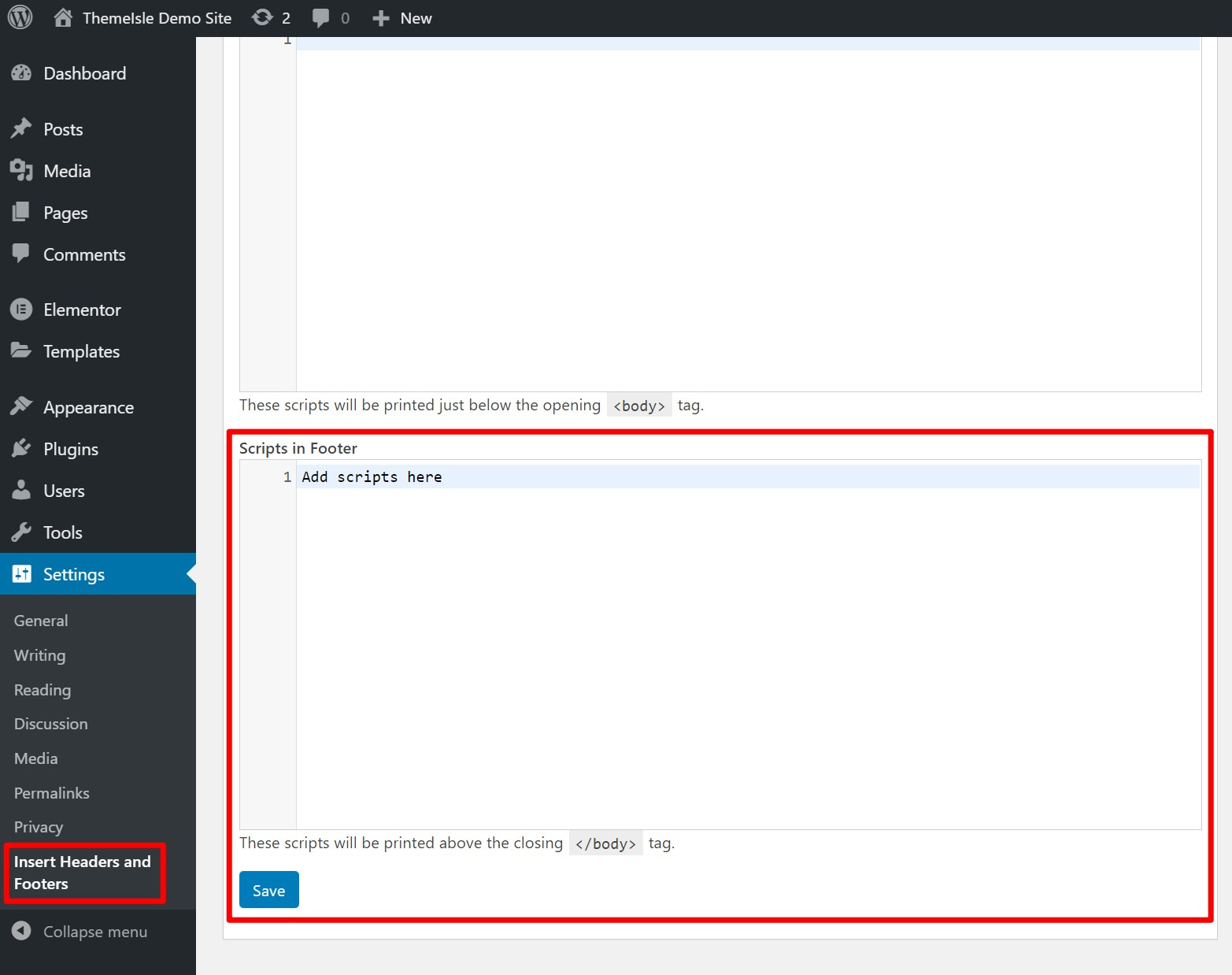
安装并激活它后,可以转到设置→插入页眉和页脚,并添加脚本以将其包含在WordPress页脚中:

这就是在WordPress中编辑页脚的方法!
回顾一下,我们向您展示了几种不同的方法,可用于在WordPress中编辑页脚。
大多数人应该从WordPress Customizer开始,因为这是您的主题应该具有其内置页脚自定义选项的地方。
根据主题,您可能会使用WordPress小部件,独特的主题设置和/或WordPress菜单系统。
例如,我们免费的Neve主题在WordPress Customizer中包含了自己的页脚构建器,该合并器还包含小部件和菜单。
如果您的主题无法为您的页脚提供足够的控制,另一种选择是使用流行的Elementor页面构建器插件自己构建它。
最后,关于要包含在页脚中的内容,请查看我们关于所有网站的三个关键页脚元素的文章。
对于如何自定义WordPress页脚还有疑问吗? 在评论中让我们知道,我们将尽力提供帮助!
