[ad_1]
WooCommerce一直是WordPress用户在不考虑开发技术的情况下创建在线商店的诱人前景。 借助WooCommerce插件的简单安装过程,即可为基于WordPress的网站提供全面的电子商务功能。 除了产品和订单管理门户网站的整体前景外,该插件还允许您上传产品照片并在每个产品周围创建图库。 让我们为您提供简要指南,其中概述了完成工作的过程和最佳实践。
为什么要从头开始创建产品照片?
通常,企业主低估了在线商店上线时需要完成的工作的数量和质量。 不仅仅是您已经安装了域,托管,WordPress和WooCommerce,您的销售量还将得到显着提高。 假设您已经确定产品或可以在线销售,那么您需要专注于制作出色的自我解释照片,以说服目标受众采取行动。
用户可以通过WooCommerce提供的功能来使用产品照片的多个方面。 用户可以具有一个产品图像,产品库和产品缩略图。 随之而来的是图像调整大小的工作,需要以适当的方式进行。 如果您不熟悉传统的照片编辑工具(例如Photoshop),那么 使用在线图像裁剪器,以便将正确的版本上传到网站。
可能有两种情况,无论您是已经在互联网上出售的品牌产品还是私人品牌的产品,都可以针对任何产品类型提供独特的产品。 让我们一一讨论。
1.从互联网获取产品照片

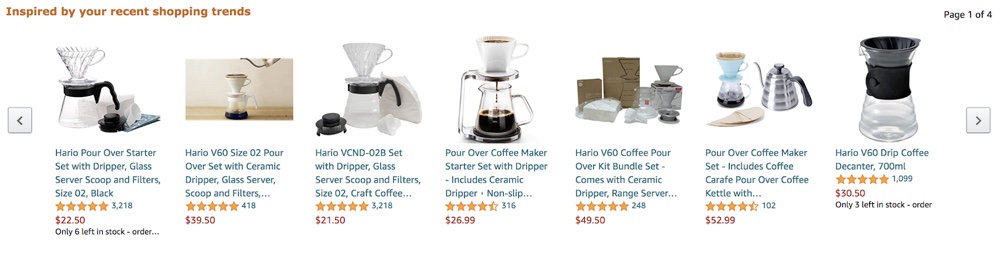
当您出售品牌产品时,制造商或母品牌将已经具有详细的照片和说明,可供在线零售商重复使用。 您可以浏览他们的网站并下载各自的产品照片(只需确保遵守使用条款)。 通常,它们会采用不太适合您网站的其他格式或上浆版本。
您需要调整其图像格式,将其转换为将用于WooCommerce产品照片的标准尺寸,并执行其他工作,例如背景去除。 这里要注意的关键是您不能只是简单地下载并上传到您的网站。 这是因为首先,您可能无法从一个地方获得所有照片。 其次,他们可能使用了与WooCommerce商店不兼容的其他格式或框架。 第三,您需要拥有自己的照片背景框架和尺寸建议,以保持一致的网站布局。
另外,您可以批量上传或 批量编辑WooCommerce产品 如果您需要在更短的时间内执行作业。 这里的一个提示是,所有来源和编辑的产品照片都具有有意义的文件名,并将图像放置在其相关的类别文件夹中。 这样,您可以方便地上载它们,跟踪它们并始终整理内容。
2.进行产品拍摄

您可能会认为您可以简单地从产品手机中捕获照片并上传。 虽然这在您想出售二手产品时听起来不错,但在与WooCommerce和个人品牌打交道时,它根本无法工作。 尽管捕获设备可以是高端手机或数码单反相机,但要在进行产品拍照的同时要注意某些技术因素。
具有白色背景的产品图像是广受青睐的,因为它们易于在大多数网站布局和社交媒体平台上使用。 如果选择使用其他配色方案,则需要满足那些特定的设计要求,以与整体品牌主题产生共鸣。 这在很大程度上取决于您个人喜欢哪种颜色以及什么会吸引目标受众。
需要特别注意照明和背景。 如果您的拍摄地点有自然光可用,那就很好了,否则您需要获取一些合适的摄影棚灯。 指定进行此类产品拍摄的地点将是一个更好的权衡。 如果无法独自完成所有事情,则可以选择将其外包给专业代理商,以节省前期成本。
单击照片时,您需要为网站选择的所有产品照片具有相同的背景。 将产品正确居中放置,然后单击详细的高质量图片。 如果有任何图像不在质量图表中,那么您可能无法获得出色的产品页面转换。
3.使用样机设计产品照片

由于许多原因,您可能想要替代照片拍摄。 即使没有相机,您还能为品牌创造出惊人的产品照片吗? 是的! 还有一种称为智能模型的替代方法。
在线设计工具,例如 放好它 和类似的市场 图形河 具有半可定制的库存图片,设计模板和不同产品的模型。 您可以根据想要向观众展示的内容来创建视觉效果,而不必花费大量时间尝试摆脱背景图像。 一些模型甚至可能没有背景,因此添加品牌的官方口号要容易得多。
您究竟能找到什么? 马克杯,T恤,手提袋,服装,家庭装饰,随便你! 如前所述,这些产品可能具有或没有特定行业的背景。 您可以找到一些带有型号或仅与产品相关的信息。 个性化它们比您想象的要容易得多。 只需拖动您的设计,自定义产品或照片背景的颜色(如果适用),然后准备,以PNG文件格式下载。
如何将产品图片上传到WooCommerce
准备好要上传的图像文件后,就该处理 WooCommerce面板 上传它们。 您可以选择批量上传,但是如果您不太了解规格和属性涉及的技术,建议您一一创建产品。

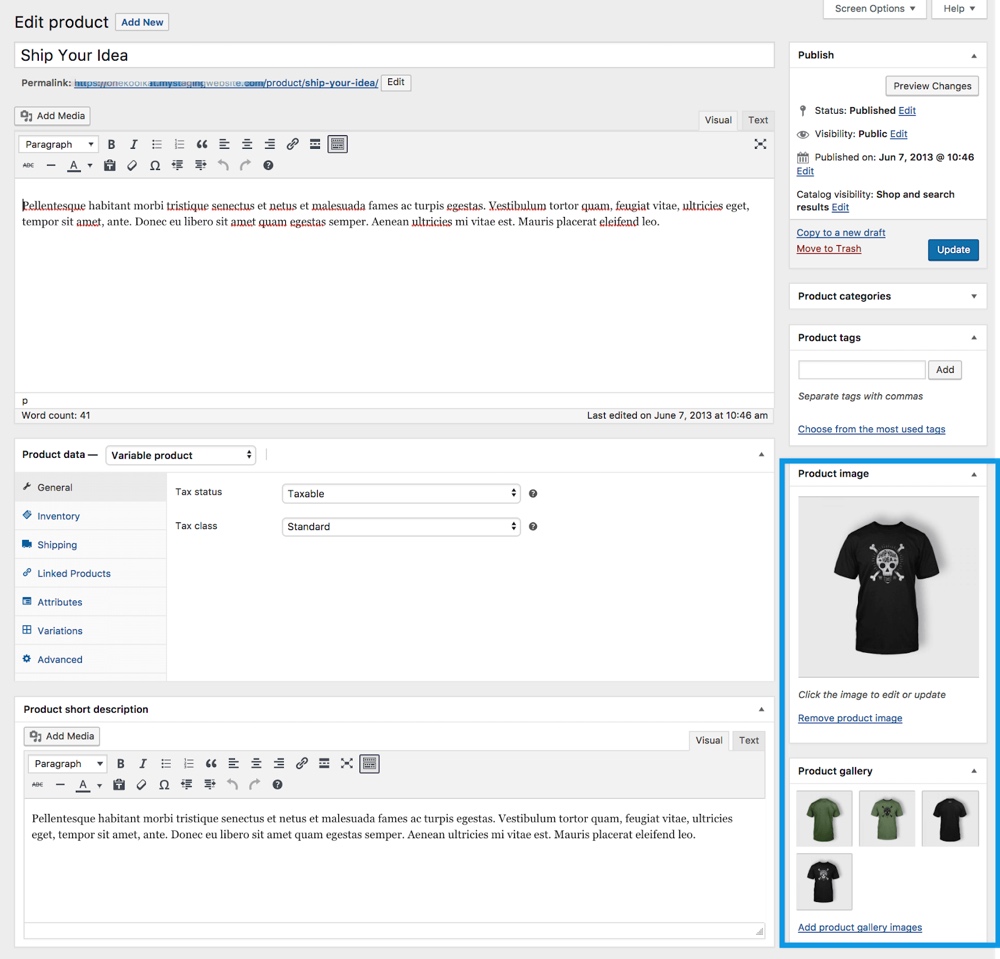
单击创建或编辑产品时,可以选择在界面右侧设置产品图像。 您拥有“产品图片”的标题是您可以设置产品主图片的位置,一目了然。 要注意的是,该图像将在任何根据不同尺寸布局而在任何主页或类别页面被调用该产品的地方随处可见。
在此之下,您将看到“产品库”选项卡。 用户可以在此处上传同一产品的多张照片。 此功能可帮助您从不同角度提供详细的定向产品体验。 当用户将鼠标悬停在产品上或降落在产品页面上时,可以看到这些图像。
当您单击添加图像按钮到这些选项卡中的任何一个时,将具有从媒体文件中选择图像或上传新图像的功能。 选择或上传产品图片后,良好的SEO做法是设置图片替代文本,其标题和说明。 这有助于搜索引擎更好地确定整个电子商务网站使用的图像的目的。
WooCommerce也可以使用重新排序功能,并且用户可以调整向网站访问者显示产品库图像的顺序。 如果您想更改它们以增强产品体验,将来也可以删除添加和选择的图像。
进一步的产品优化建议

在我们接近完美之前,创建WooCommerce产品图像的指南不会最终出现。 每个产品图片的理想尺寸为800像素x 800像素。 这非常适合不同的目录布局,并且正方形图像除矩形方向以外的调整效果也很好。 WooCommerce可以智能地调整要在不同布局和屏幕上显示的大小,因此最佳实践是使用适应性强的图像大小进行播放。
另外,您设置的图像标题替代文本也应有意义。 如果您将产品标题名称作为产品图像的标题,则可以方便地在在线管理面板和本地桌面文件中找到它们。 替代文字应该是经过优化的关键字,您希望在搜索引擎上可以看到这些关键字。 每当进行网站审核时,缺少替代文本都会出现错误和警告。
还应涉及其他各种功能,例如Lightbox和Zoom,应将它们保持原样。 对其进行自定义将需要编码和开发技能。 当您希望为使用WordPress的电子商务网站定制主题时,这将是一个更好的折衷方案。
关于WooCommerce产品照片的最终想法
WooCommerce使许多电子商务极客的生活变得更加轻松。 只需即插即用,便可以在实时环境中进行操作。 从一开始就避免最佳实践会带来一定的成本和影响。 当没有创造出能引起目标受众思想的理想产品形象时,潜在的收入损失总会存在。
用户体验在全球现有的电子商务竞争中至关重要。 搜索引擎现在还评估了诸如跳出率,导航行为和转换之类的这些因素,以确定网站访问者所获得的体验。 需要深入分析才能确定网站转化率低的原因。
一旦您一眼观察到产品图像对观众没有吸引力,这将为网站所有者留下很多要做的优化工作。 这份有关如何创建WooCommerce产品照片的简短指南将在不久的将来使您免于所有麻烦。 其摘要将是创建高质量的产品照片,以有意义的名称以良好的方式存储和上传它们,并在完成所有优化工作后将它们上传到WooCommerce面板。
