[ad_1]

您是否要向商店添加页面,但是不确定如何做? 在本指南中,我们将逐步向您展示创建WooCommerce页面的不同方法(无需编码)。
WooCommerce使您可以灵活地添加页面以自定义您的在线商店。 您可以创建所有默认的WooCommerce页面或自定义页面。 在向您展示如何做之前,让我们更好地了解创建或重新安装页面的好处。
为什么创建或重新安装WooCommerce页面?
用户创建WooCommerce页面的最常见原因之一是因为他们缺少其中的一些页面。 设置WooCommerce时,将自动创建大多数默认页面。 但是,如果跳过某些步骤,则可能会阻止WooCommerce创建您的在线商店所需的所有页面。 如果是这种情况,那么好消息是您可以轻松添加这些页面。
如果您的商店中缺少WooCommerce页面,您肯定应该创建以下页面:
- 商店页面:在商店页面中,您可以显示在线商店的所有产品。 您可以想象,这会对您的业务产生重大影响,因此这是任何在线商店的必备条件。 如果您正在寻找自定义商店页面的方法,则可以阅读本指南。
- 购物车页面:当客户想要从商店页面购买产品时,它们存储在购物车页面上。 购物者可以在这里查看付款之前的订单。 一些插件直接在结帐页面上包含购物车页面,以简化结帐流程并增加转化。
- 结帐页面:用户在此购买产品并结帐。 从商店页面选择产品并在购物车页面上查看订单后,客户通过结帐页面上的付款网关付款。 然后,下订单并开始交货过程(如果它是实物产品)。 如上所述,诸如Direct Checkout之类的插件在Checkout页面中包含购物车页面,以加快购买过程。
- 我的帐户页面:在我的帐户页面上,您可以存储所有客户的个人信息,账单和收货地址。 购物者可以从这里管理他们的订单和设置。
如何创建WooCommerce页面
您可以通过几种不同的方式创建WooCommerce页面:
- 从WordPress仪表板
- 带简码
两种方法都可以使您轻松添加页面。 在本指南中,我们将对两者进行介绍,以便您可以选择自己喜欢的最好的。
1.如何从WordPress仪表板创建WooCommerce页面
从WordPress仪表板,您可以创建所有默认的WooCommerce页面或“商店”页面。 我们将在下面描述这两种情况。
1.创建所有默认的WooCommerce页面
从WordPress仪表板创建和安装默认的WooCommerce页面非常容易,只需单击几下即可。
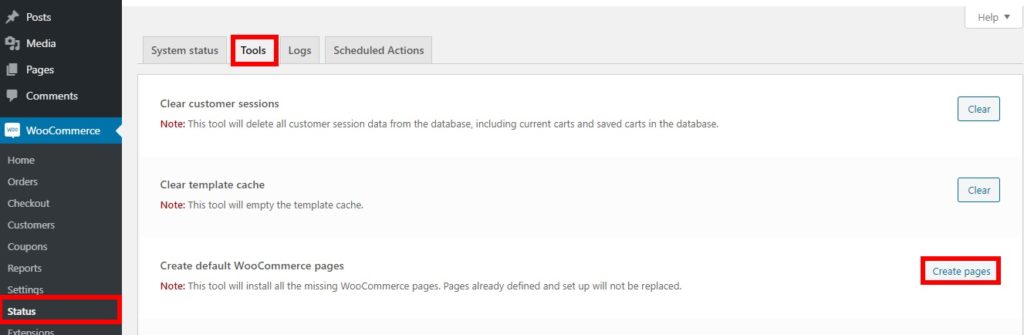
首先,转到WooCommerce>状态。 然后,在“工具”选项卡下,您将看到用于创建默认WooCommerce页面的选项。 只需单击“创建页面”按钮,即可将缺少的页面添加到您的商店中。

注意:请记住,您将仅创建缺少的页面,并且不会替换商店中已存在的默认页面。
例如,假设您有一个具有“商店”,“购物车”和“结帐”页面的在线商店,但“我的帐户”页面丢失了。 然后,如果按创建页面,它将仅创建“我的帐户”页面,而其他所有页面保持不变。 而已! 您刚刚创建了商店中缺少的WooCommerce页面。
2.从WordPress控制台创建商店页面
从WordPress仪表板创建Shop页面也很容易。
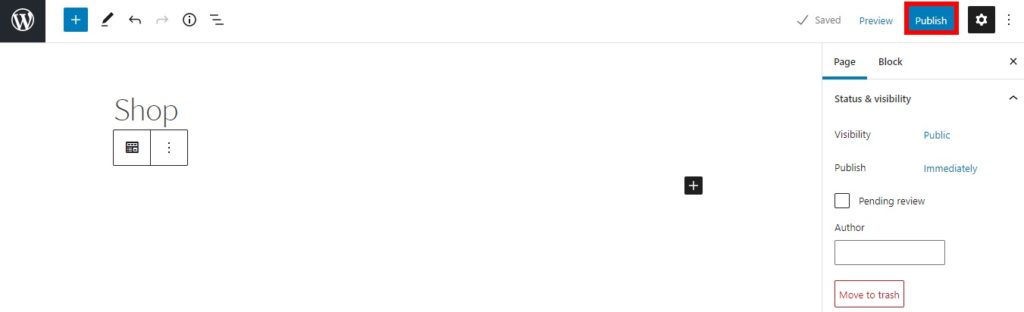
您所需要做的就是在信息中心中转到页面>添加新内容。 然后,将商店标题添加到页面,然后按发布。

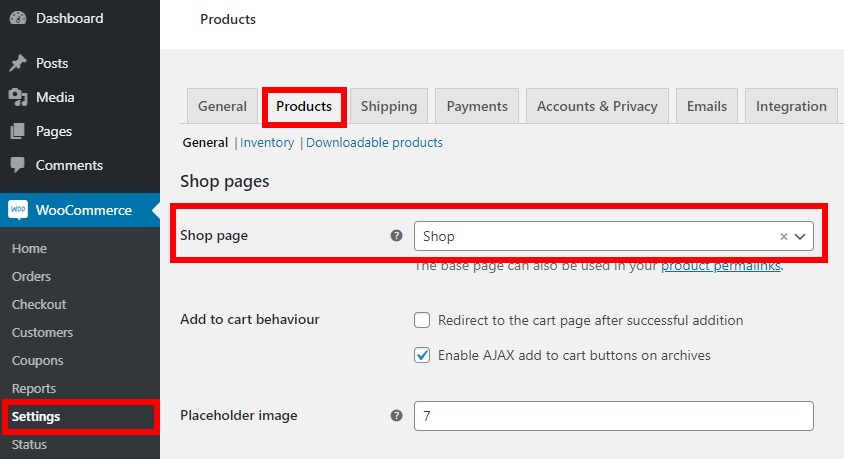
然后,转到WooCommerce>设置,然后导航到“产品”标签。 单击商店页面选项,从下拉菜单中选择刚创建的商店页面,然后保存更改。

而已! 预览页面后,您将看到默认的“商店”页面。 该页面将自动显示您为在线商店列出的所有产品。
2.如何用短代码创建WooCommerce页面
从WordPress仪表板创建WooCommerce页面很容易,但是还有另一种方便的方法可以将页面添加到商店。 此方法涉及使用简码。 短代码是小的代码段,可帮助您显示内容或添加功能,而无需编写长代码脚本。 如果您不熟悉简码,建议您阅读此初学者完整指南。
WooCommerce包含默认的简码,与以前的方法相比,它为您提供了更大的灵活性来向商店添加页面。
要使用简码创建WooCommerce页面,您所需要做的就是转到页面>添加新内容,添加要创建的页面标题,并使用相应的简码。 让我们看几个例子。
1.购物车页面
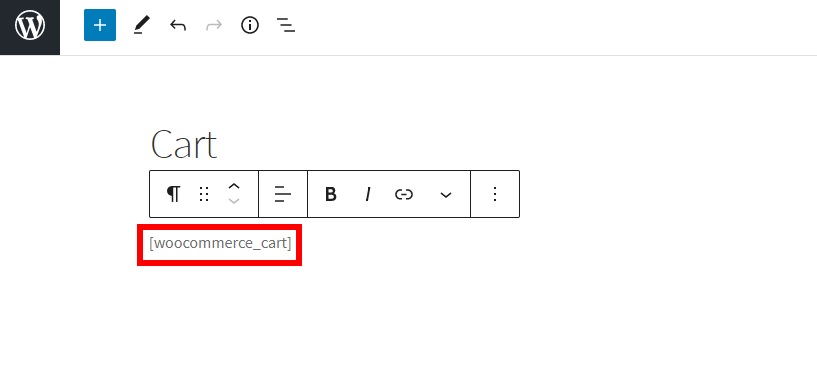
要添加购物车页面,请创建一个新页面,将其称为“购物车”,添加以下简码,然后发布
[woocommerce_cart]

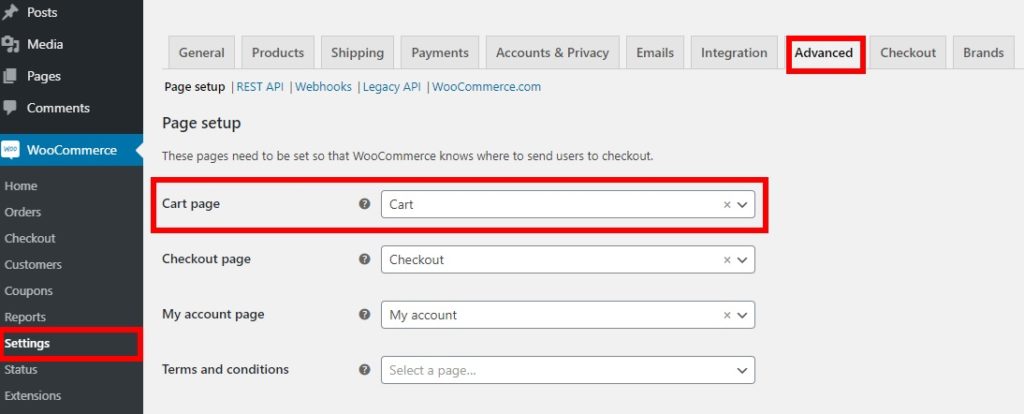
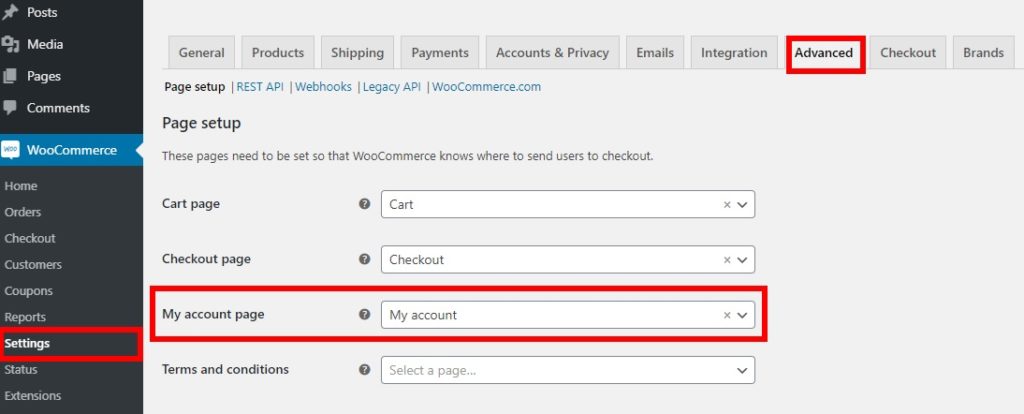
之后,转到WooCommerce>设置并打开“高级”选项卡。 然后,为“购物车”页面选项选择刚刚创建的“购物车”页面并保存。

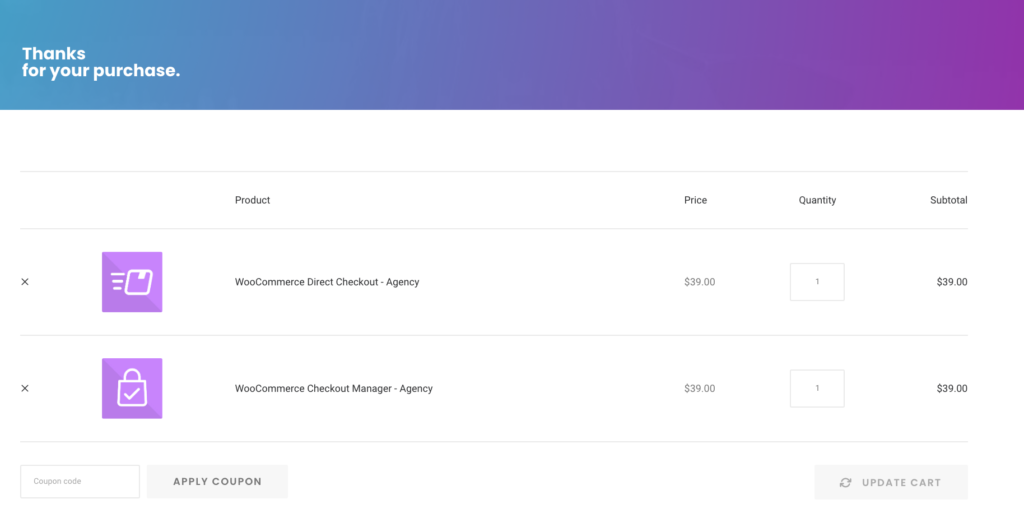
就是这样,现在您将在刚刚创建的“购物车”页面中显示购物者在购物车中拥有的产品。

2.结帐页面
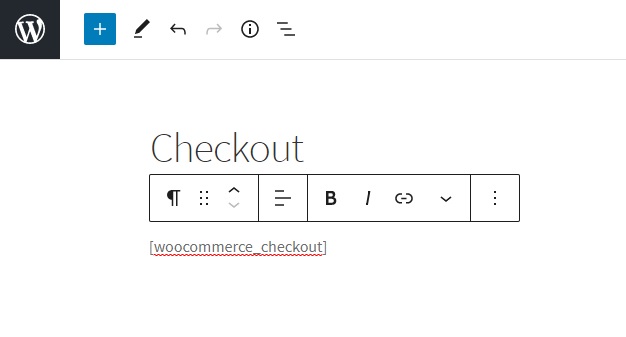
同样,如果您想创建默认的WooCommerce结帐页面,只需创建一个新页面并将其命名为“ Checkout”。 然后,添加以下简码并发布页面。
[woocommerce_checkout]

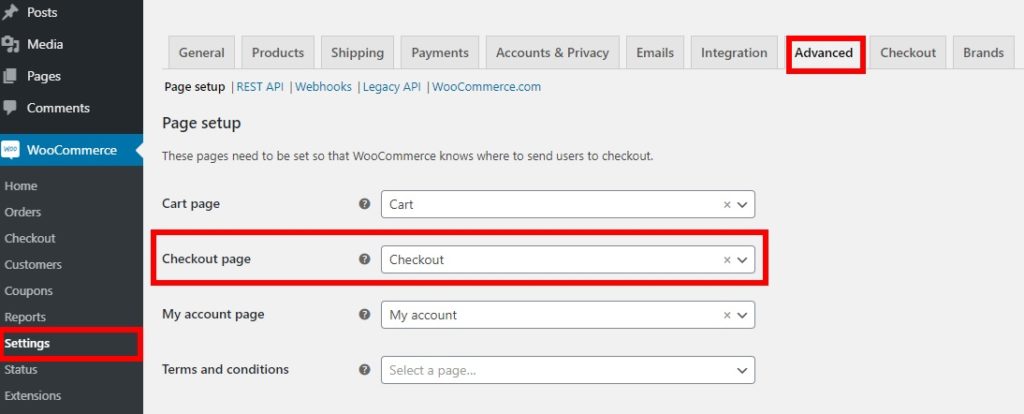
同样,然后转到WooCommerce>设置并打开“高级”选项卡。 之后,选择刚刚创建的Checkout页面作为Checkout页面的选项,并保存更改。

默认的结帐页面还可以,但是如果您想脱颖而出并提高转换率,则应该对其进行自定义。 如果是这种情况,请查看有关如何编辑WooCommerce结帐页面的指南。
3.我的帐户页面
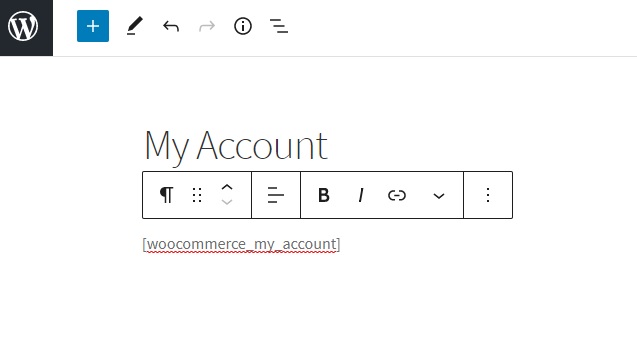
要创建WooCommerce我的帐户页面,您需要做的就是创建一个新页面,将其称为“我的帐户”,然后添加以下短代码。
[woocommerce_my_account]

之后,转到WooCommerce>设置并打开“高级”选项卡。 最后,选择刚刚创建的“我的帐户”页面作为“我的帐户”页面的选项,然后保存更改。

如果您想为“我的帐户”页面增添趣味,请查看有关如何自定义它的分步指南。
到此为止,这就是使用短代码创建WooCommerce页面的方式。 简短而甜蜜,不是吗?
到目前为止,我们已经向您展示了如何向商店添加页面的各种方法。 但是,这只是第一步。 为了使您的商店更上一层楼,您需要自定义页面并充分利用它们。 让我们来看看如何做。
如何自定义WooCommerce页面
当定制页面时,默认的WooCommerce功能只有非常有限的选项。 它们缺少一些重要元素的附加选项,例如按钮和字段选项。 因此,要充分利用您的商店,您应该对页面进行一些更改。
好消息是,自定义WooCommerce页面就像创建它们一样容易。 在本文中,我们将向您展示如何使用插件编辑页面。
在本教程中,我们将使用 StoreCustomzier。 这是一个免费增值工具,在编辑WooCommerce页面时非常易于使用。 该插件使用用户友好的拖放界面,可帮助您舒适地编辑页面。
1.安装插件
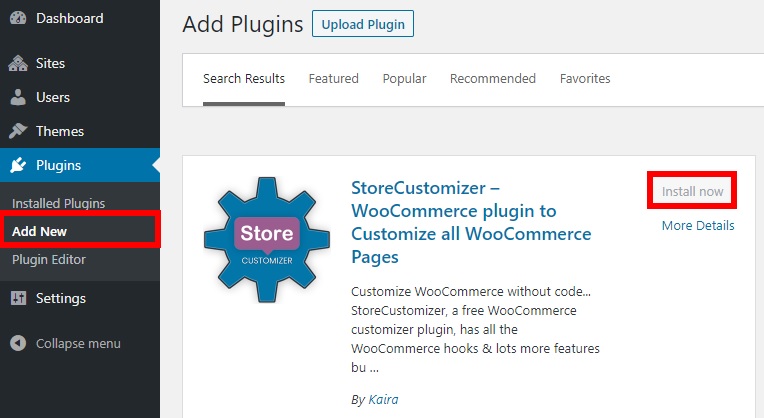
首先,您需要安装并激活StoreCustomizer。 在WordPress信息中心中,转到“插件”>“添加新内容”,然后搜索StoreCustomizer。 然后,单击立即安装并激活插件。

2.打开主题定制器
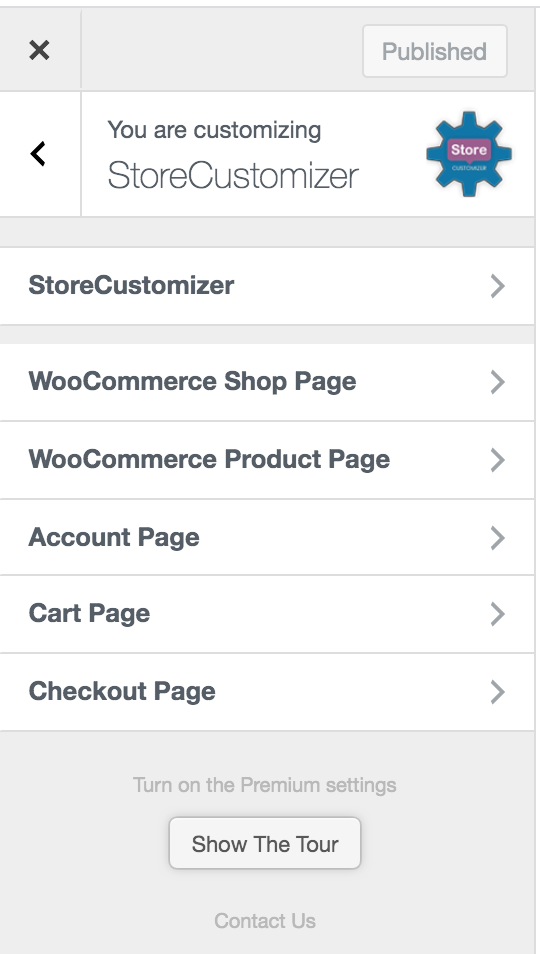
现在,您可以自定义任何页面。 从外观>自定义中打开定制器,您将被带到主题定制器。 在此演示中,我们将使用Storefront,但请记住,主题选项因主题而异。 现在,按StoreCustomizer自定义WooCommerce页面。

在这里,您可以编辑在线商店的所有主要页面:
- 店铺
- 产品
- 我的帐户
- 大车
- 退房
现在是时候开始编辑页面了。
3.自定义WooCommerce页面
您可以对许多WooCommerce页面以及许多可自定义的选项进行任何更改。
一世。 店铺页面
在这里,您可以编辑每行或每页的产品数量。 此外,您可以编辑商店档案和设计元素,以及自定义页面的按钮文本。 最重要的是,您可以添加横幅,徽章,并编辑产品标题,价格,按钮等。
ii。 产品页面
您可以删除产品页面的各种元素,例如图像缩放,灯箱和图像滑块。 此外,您还可以设置每行产品图像缩略图的数量,以及用于编辑产品页面标签和设计元素的其他选项。 例如,您可以编辑或删除“产品页面”选项卡,添加或编辑按钮,包括横幅等。
iii。 帐户页面
对于“帐户”页面,您可以修改多个帐户标签。 这包括仪表板,下载,订单,地址,详细信息和注销。 您还可以选择带有侧面标签和水平样式的帐户标签设计。
iv。 购物车页面
购物车页面也有多个可自定义的选项。 您可以添加“返回商店”按钮,显示折扣,添加其他产品信息以及删除产品链接。 此外,您还可以获得一些交叉销售和购物车工具,空白购物车页面和设计元素的其他选项。
v。结帐页面
StoreCustomizer还允许您自定义结帐页面。 您可以添加自定义图像,编辑或删除签出字段以及自定义设计元素。 如果您想更进一步,则可以使用特定的插件来自定义结帐页面,例如WooCommerce的Checkout Manager和Direct Checkout。
这些只是您可以使用此插件在WooCommerce页面上执行的一些操作。 但是,如果您想进一步定制商店并将其带入一个新的水平,我们建议您查看一些有关如何编辑每个特定页面的指南:
结论
总而言之,我们向您展示了创建和重新安装某些WooCommerce页面的不同方法。 如果缺少任何页面,则可以添加或重新安装它们。
在本指南中,我们向您介绍了两种方法:
- 从WordPress仪表板
- 使用简码
即使对于初学者,这两种方法都非常有效且用户友好。 从仪表板创建页面是最快的选择,但是如果需要更大的灵活性,则可以使用简码。
此外,由于WooCommerce对默认页面的定制选项有限,因此,我们已经看到了使用StoreCustomizer定制页面的最简单方法之一。 该插件是出色的多面手,可让您编辑任何页面。 但是,如果您想在特定页面上执行更复杂的自定义,我们建议您阅读一些指南。
最后,如果您想使用Divi和Elementor定制WooCommerce页面,请查看以下文章:
您觉得本指南有用吗? 您使用哪种方法在商店上创建页面? 您知道其他方式吗? 在下面的评论部分让我们知道。
