Google的WordPress核心提交者和开发人员计划工程师Felix Arntz宣布即将支持 延迟加载iframe。 该功能包含在最新的WordPress 5.7 beta中,并将于下个月正式向更大的社区发布。
WordPress已支持 图像的延迟加载 从5.5版开始。 但是,初始功能集不包括对iframe的支持。 当时,浏览器对iframe的支持非常广泛。 但是,它尚未正式作为HTML生活标准的一部分。 此后不久, 添加到HTML规范,讨论重新开始 增加支持 进入WordPress。
与图片不同,许多用户可能没有意识到他们正在使用iframe。 iframe的主要用例是使用嵌入块或针对经典编辑器上的用户的自动嵌入系统。 例如,每当用户将YouTube视频添加到其博客帖子时,底层代码就会输出iframe。
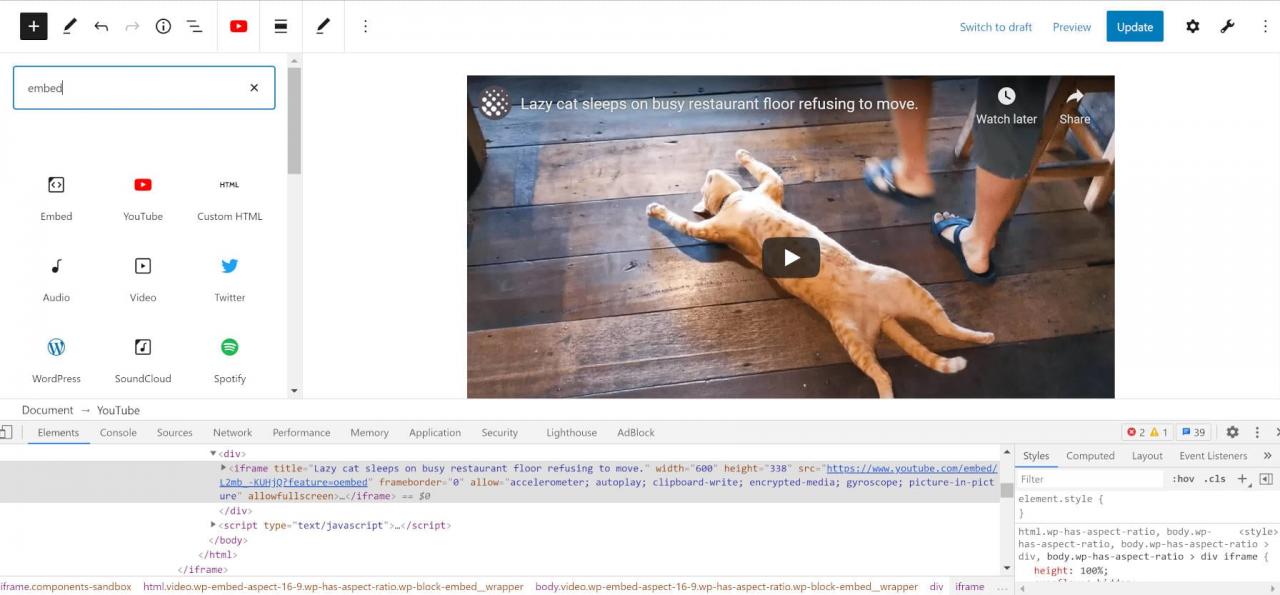
 YouTube嵌入的源代码显示iframe。
YouTube嵌入的源代码显示iframe。
这些iframe增加了页面大小的重量,并阻碍了加载时间。
延迟加载的相反是渴望加载。 这是Web上的默认设置,它将批量加载所有资源。 当网页包含许多图片或iframe时,这通常也会导致网页加载缓慢。 延迟加载仅在图像和iframe源出现在网站访问者的视口中时加载。 这样可以加快页面的初始加载时间。
如果为iframe设置了明确的宽度和高度,则WordPress只会添加loading =“ lazy”属性。 这是为了避免在iframe出现时发生页面移动效果。 阿恩茨(Arntz)撰写了有关这种影响的大量文章 宣布支持图像延迟加载。 同样的问题也适用于iframe。
他写道:“现代网站中常见的用户体验问题是所谓的版式转换,通常是由于媒体资源(如图像)加载缓慢而引起的。” “默认情况下,只有在加载图像后,浏览器才能正确布局页面,这会导致图像下方的内容发生偏移。 通过在img标签上提供width和height属性,可以轻松解决此问题,因为浏览器将使用它们来确定图像的长宽比,从而可以在实际加载图像之前推断出页面布局。”
在某些情况下,WordPress甚至不会为其支持的oEmbed提供程序添加加载属性。 WordPress不提供iframe内容。 第三方提供商创建HTML并将其发送回各个WordPress网站。 这些第三方应遵循最佳做法来添加宽度和高度属性。
“由于WordPress无法猜测嵌入式资源的尺寸,因此只有在oEmbed iframe标记同时具有两个尺寸属性的情况下,才会添加loading =“ lazy”属性,” Arntz写道。
当前,该过滤器适用于帖子内容,摘录和文本小部件。 也许WordPress将有一天将其扩展为评论文本。
广告的潜在问题
BlogAid的所有者MaAnna Stephenson, 引起了关注 适用于在其网站上展示广告的用户。 在某些情况下,广告条款禁止延迟加载或存在技术冲突。
“是否已经通过使用Mediavine和AdThrive等广告代理商在其网站上投放广告的人们进行了测试?” 她问。 “他们不能延迟加载iframe,因为广告使用iframe,并且它们具有自己的延迟加载机制来进行投放。”
问题在于,没有理想的方法来排除每种广告服务并将它们与其他类型的iframe区别开来。 从技术角度来看,它必须是全有或全无的功能。
处理广告完全属于插件领域。 Arntz在帖子中介绍了此类用例。 开发人员可以使用基本PHP禁用iframe批发的延迟加载或定位特定的iframe。 只需几行代码即可为特定广告服务构建插件。
Jeff Starr还有一个用于禁用延迟加载的插件,名为 禁用延迟加载。 在出现针对用户需求的更具体的东西之前,这可以作为权宜之计。
像这样:
喜欢加载中……
