安妮·麦卡锡(Anne McCarthy)宣布了 第二轮测试 适用于“完整站点编辑(FSE)外展计划”。 测试电话要求用户从Gutenberg插件的网站编辑器中建立主页。 反馈意见开放至3月5日。
这 第一轮测试 从2020年12月开始,到上个月结束。 测试人员能够 确定几个痛点 在块编辑器中使用模板编辑模式。 该程序创建了可操作的项目,古腾堡开发人员可以进行改进。
第二轮是相似的。 但是,测试覆盖的区域更大,更复杂。 用户将离开熟悉的块编辑器,而转而使用站点编辑器,距离可行的产品还有几个月的路程。
McCarthy列出了构建主页的22个步骤。 当我遵循它时,在很大程度上,我在完成之前感到无聊。 这就是我对考试成绩差的原因之一。 我喜欢自己探索并看到可能的事。 如果有想法,我想尝试执行它。 我主要坚持使用整个脚本,即使它有些混乱。
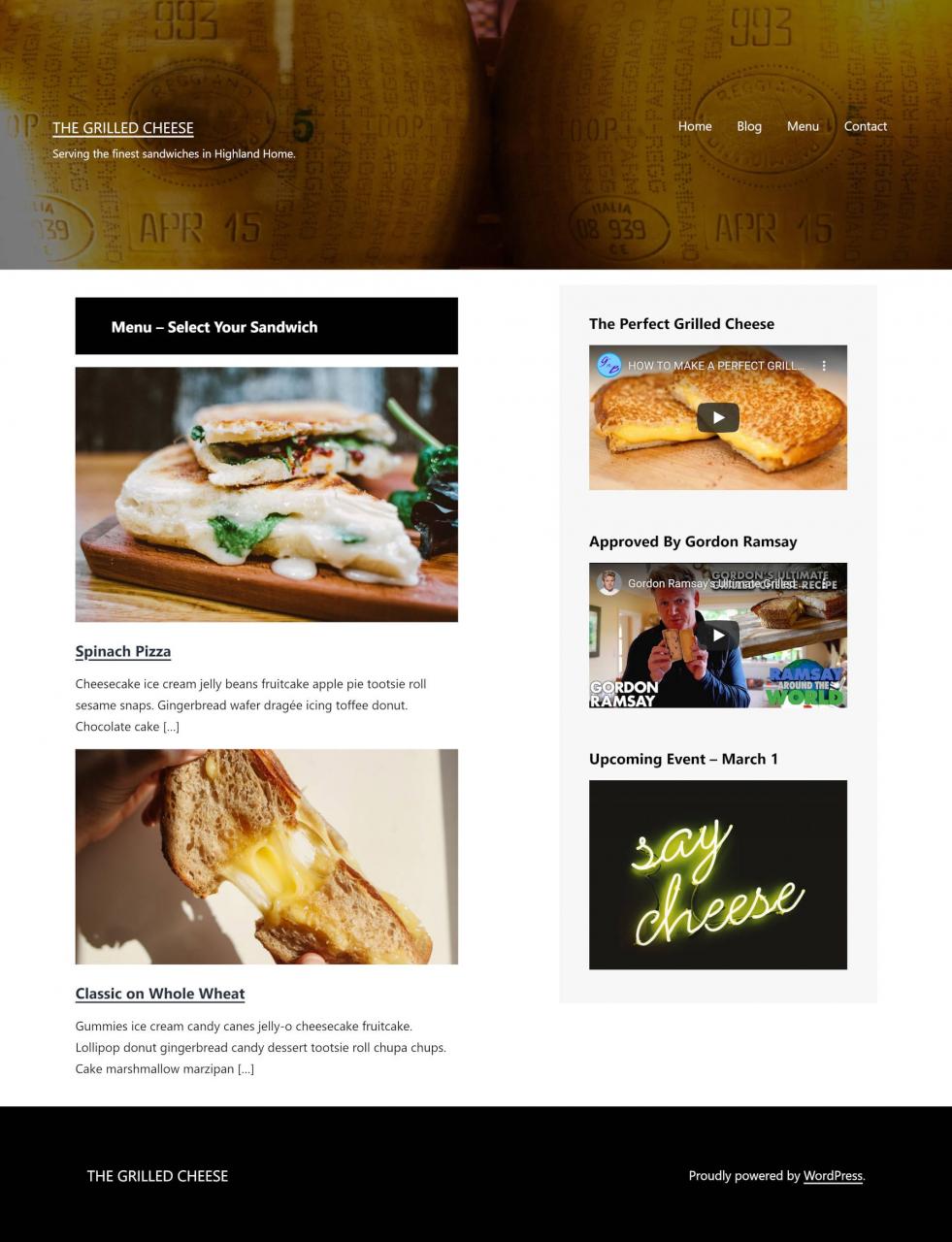
最终,我为一家名为The Grilled Cheese的餐厅创建了一个自定义主页-如果我离开WordPress社区,我肯定会在现实世界中开设这家餐厅。
 带有边栏的自定义餐厅主页。
带有边栏的自定义餐厅主页。
这很简单。 总而言之,在到达这个阶段之前,我花了大约两个小时来研究各种概念。 建造一些我很满意的东西会花费几个小时。
总体而言,我在布置理想的首页方面感觉有限。 每一步都是对工具的艰苦战斗。 我用HTML和CSS可以用不到一半的时间来构建它。 我可以使用其他适用于WordPress的现代页面构建器插件进行相同甚至更多的操作。
在深入测试结果之前,我要有一些野蛮的诚实。 TT1区块(用于FSE扩展测试的主题)还无法实现。 该主题无法可靠地处理站点编辑器在最终用户手中设置的众多可能性。 更好的主题可以使整个体验更加流畅。 但是,选择是有限的,并且我不确定目前是否有更好的基于块的主题可以使用。
站点编辑器和前端之间存在如此众多的不一致之处,以至于无法全部列出它们。 间隔严重偏离。 我一般认为这是一个主题问题。 我花了很多时间在试错模式下,在编辑器中进行了调整,然后刷新以查看前端结果。 冲洗。 重复。
识别痛点
尽管这篇文章批评了站点编辑器,但这并不意味着体验完全不好。 每周看到的改进使我希望WordPress会拥有一个可以与市场上任何产品匹敌的网站编辑器。 最终。 但是,我的目标是提供团队可以使用的真实反馈。
除了前面提到的一般间距问题之外,我在构建自定义首页时发现了几个绊脚石。
最大宽度
通过站点编辑器设计整个站点页面时,一个问题比大多数问题更为突出。 WordPress缺乏完善的“最大宽度”系统。 作为用户,在设置主页内容区域的宽度时,我别无选择。 当前,主题作者可以设置自定义内容,宽和全宽。 但是,该系统非常有限。 主题作者可以做的事情很少,而且这个问题直接限制了用户在块和站点编辑器中都可以做的事情。
我以前写过关于 需要设计框架,可由主题作者自定义。 Tailwind CSS有一个 最大宽度系统 提供了很大的灵活性。 WordPress需要开始从这些现代设计框架中借鉴思想。
添加块图标
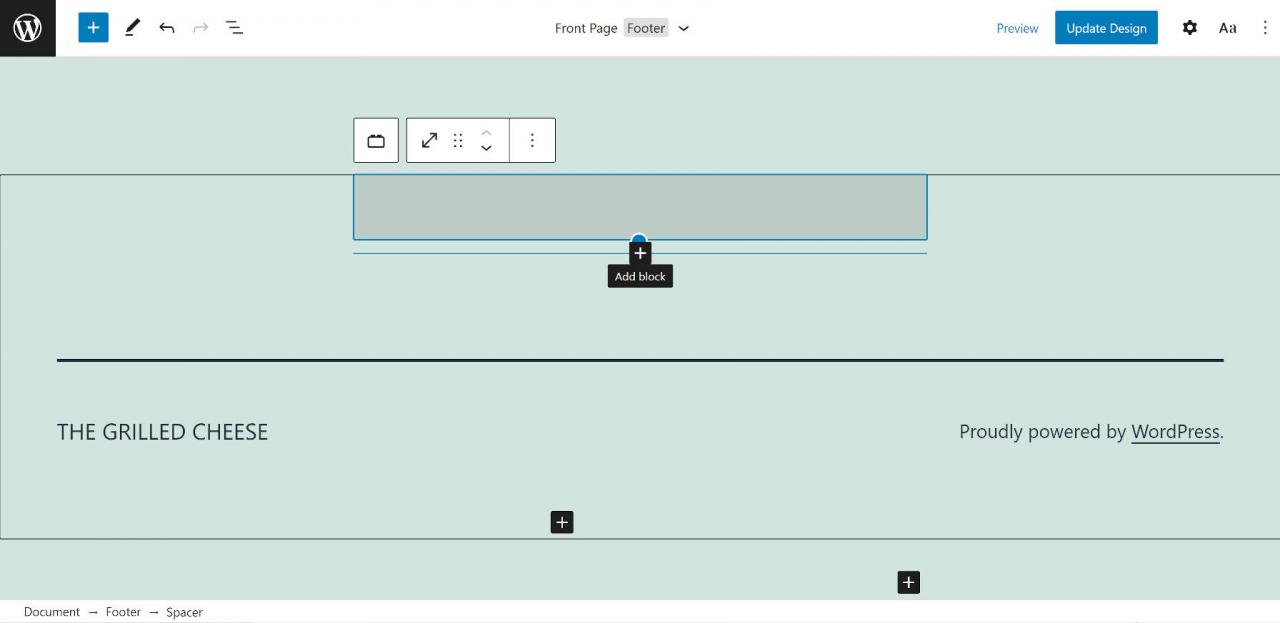
将鼠标悬停在默认内容区域中的元素之间时,使“添加块”图标出现。 我必须将鼠标定位在合适的位置才能显示出来。 这是一次无奈的练习,即使是最轻微的动作也使图标再次消失。
 找到“添加块”图标。
找到“添加块”图标。
切换到“顶部工具栏”模式使此操作变得更加容易。 我假设默认的块工具栏在某种程度上隐藏了它。 切换到此模式的问题是我的工具栏选择未保存。 每次返回站点编辑器时,都必须再次启用它。
查询块
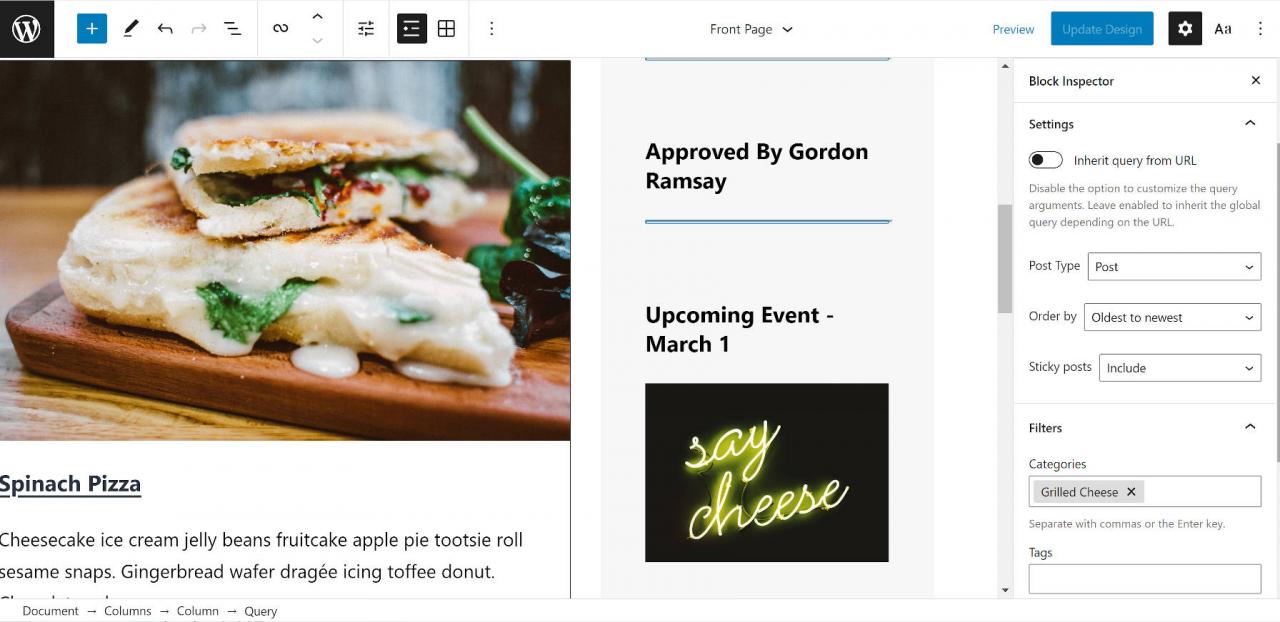
在自定义首页上列出帖子最令人沮丧的方面是设置限制。 我想将数字设置为三个。 但是,Query块没有执行此操作的选项。 最终,我使用类别过滤器创建了一个虚假限制,选择了只有几篇文章的限制。
 通过使用查询块的类别过滤器来限制帖子。
通过使用查询块的类别过滤器来限制帖子。
查询块的另一个令人困惑的方面是关键字过滤器。 据我所知,WordPress从未使用过“关键字”术语。 在SEO插件之外,此过滤器的作用似乎没有任何上下文。 我猜它像搜索关键字一样工作。
所有块的全局样式
切换到“全局样式”面板时,我注意到在块级应用样式时缺少一些块。 特别是,我想为“最新评论”块调整样式。
我猜想列表中只会出现带有排版,颜色和其他与设计相关的选项的块。 当站点编辑器进入WordPress时,这可能会使最终用户感到困惑。 所有块均应具有用户可以自定义的样式选项。
没有全角列
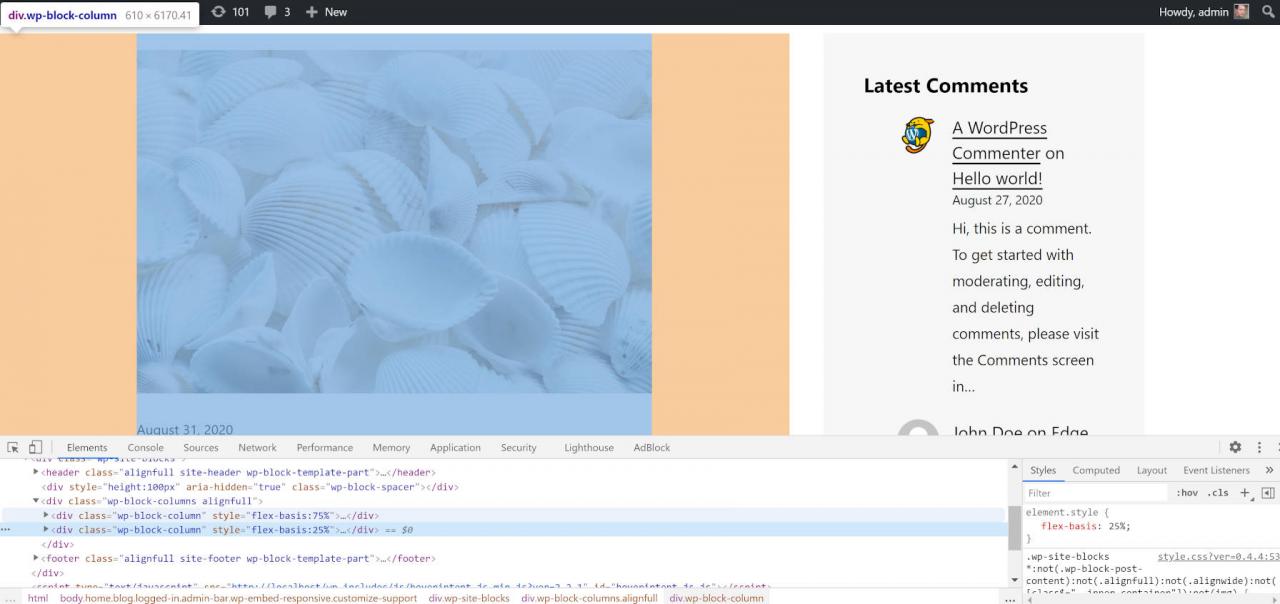
对于我的主页内容,我尝试创建一个全角Columns块。 但是,尽管分别占据了66.67%和33.33%,但两个单独的列的大小仍然受到限制。
 全角列未覆盖整个区域。
全角列未覆盖整个区域。
这似乎是一个主题问题。 我还要指出,这是对最大宽度进行更直接控制会有所帮助的时代之一。 我真的想要介于主题的全宽和宽幅之间的内容。
特色图片
无法设置“后置特色图像”块输出的图像的大小。 目前获得统一大小的唯一方法是在将图片上传到WordPress之前对其进行预裁剪。
没有理由这基本上不应该是Image块的变体。 特色图片需要的唯一不同之处是可以选择链接到该帖子。
像这样:
喜欢加载中……
