
今天早些时候,WordPress主题目录欢迎了它的第四个基于块的主题。 由UXL主题构建, 汉森 是能够与Gutenberg插件中的站点编辑器一起使用的更时尚的项目之一。 主题作者还将其提高了一个级别,并包括了几种块模式。
我写了关于 模式将改变游戏规则。 我已经说过需要 UI大修 以便更好地向用户展示它们。 我建议主题作者使用 模式系统而不是模板,使用户只需单击一个按钮即可构建其网站的完整部分。
UXL主题正是这样做的。 到目前为止,我们看到的大多数模式主要是针对帖子或页面内容构建的。 Hansen主题使该想法更进一步,并为不同的站点部分创建了模式。
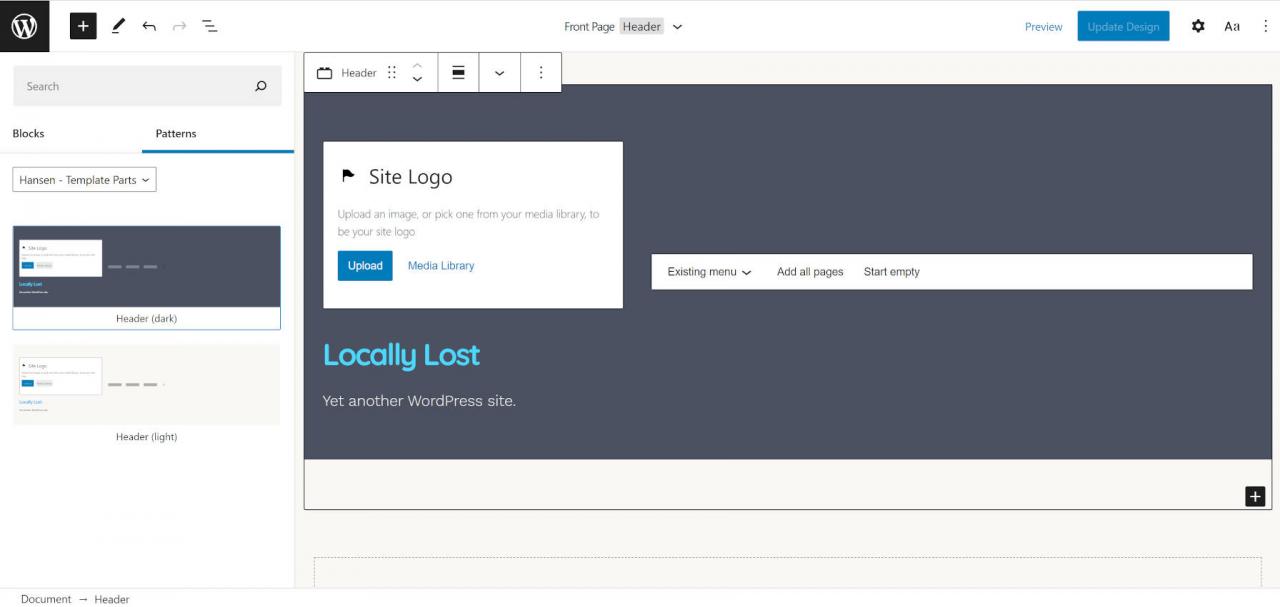
是否想为标题设置其他外观? 只需删除旧的并替换为另一个标头模式即可。
 插入深色标题模式。
插入深色标题模式。
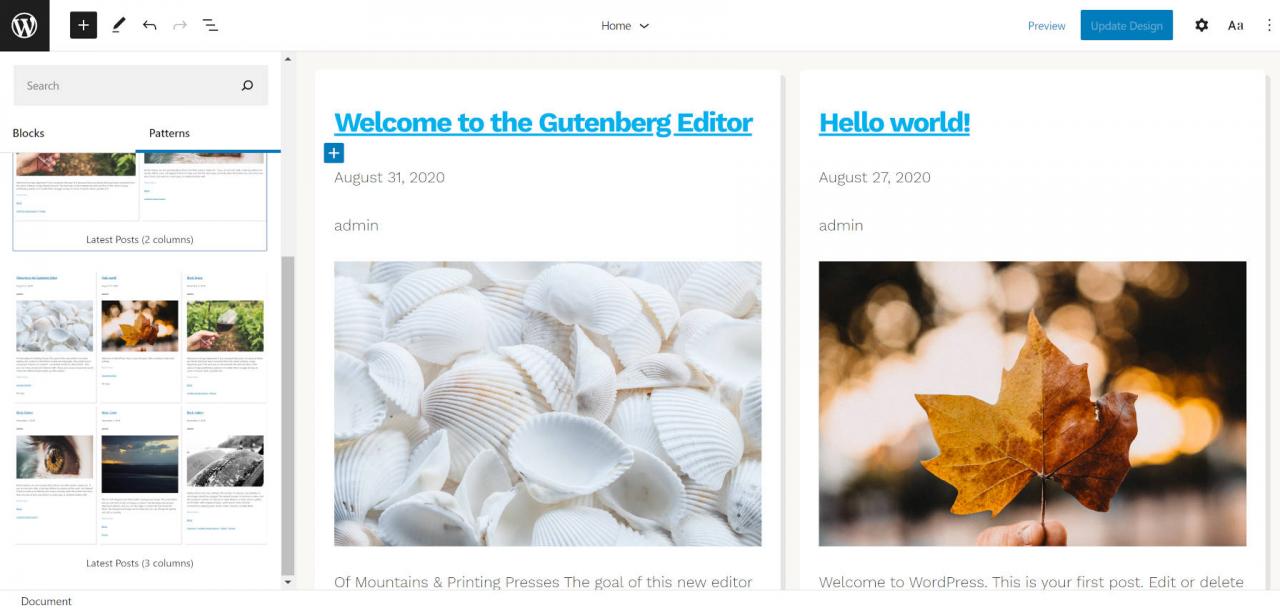
如何更改博客文章页面的外观? 主题带有两个和三个列的模式,用于输出最新帖子。
 插入两列博客文章模式。
插入两列博客文章模式。
它还打包了一个Content and Sidebar模式,该模式更适合单个帖子和页面。
对于该模式还是模板零件系统,我仍然不确定。 目前,模式总体上具有更简洁的UI,并且可以进行分类。 模板部件可能更易于切换,但是无法对它们进行分组(例如,页眉模板,页脚模板等)。 不管从长期来看,什么成为事实上的标准,我们都需要更多的主题作者(例如UXL主题)来尝试这些概念,了解有效的方法并收集用户反馈。
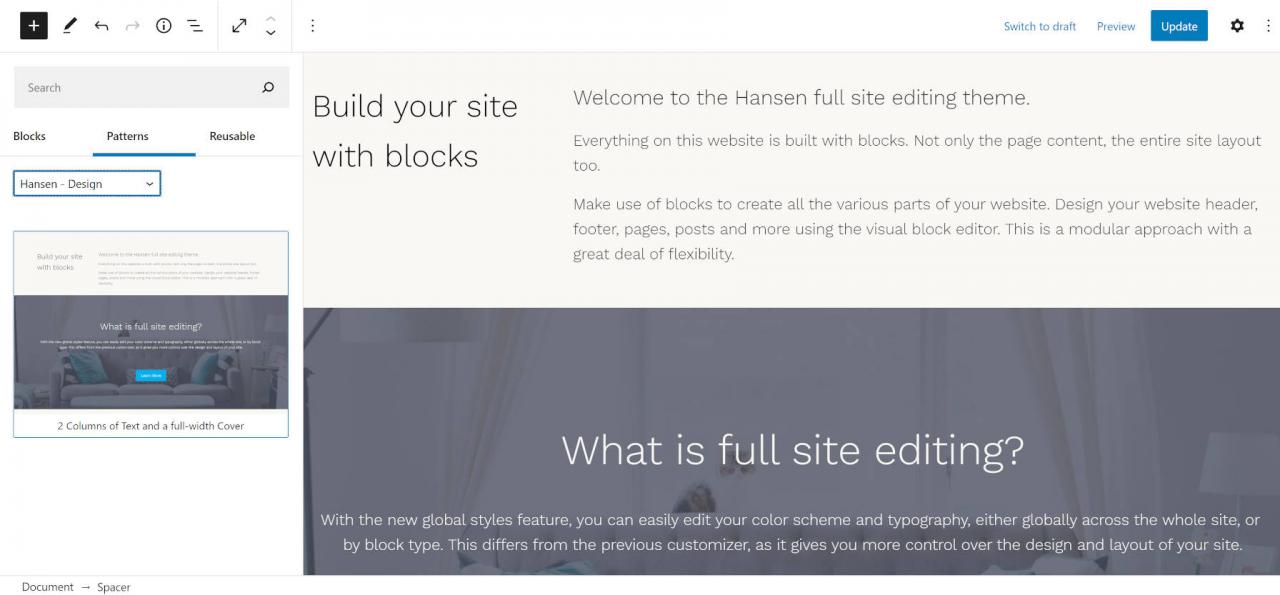
主题在内容模式方面没有增加太多。 但是,它确实包含一个名为“两列文本和全角封面”的内容。 虽然有点令人,舌,但该名称确实充分描述了它的作用。 这也是主页中使用的模式 主题演示。 但是,该演示版进行了少许修改,增加了自定义最新帖子部分。
 汉森的内容相关模式。
汉森的内容相关模式。
汉森不仅仅是其模式。 主题通常看起来也不错。 它比我们从其他一些基于块的实验中看到的更加有趣。 像 最近发布的Phoenix主题,开发人员在过去几个月不再使用基于区块链的基本设计时变得越来越自在。
这些主题显然与在更成熟的系统上可以构建的主题不相上下。 但是,古腾堡的FSE系统正在逐步发展。 现在正在尝试的主题作者正在为下一代主题铺平道路,我很高兴看到。
Hansen主题还包括几种块样式。 大多数都针对用户通常在站点编辑器中使用的块。 在以前的基于块的主题中,我还没有看到这种方法。
其中两种样式用于移动导航。 “移动友好”样式在桌面上显示水平导航菜单,同时在移动设备上切换到汉堡式下拉菜单。 “移动样式”替代选项可在所有屏幕尺寸上保留移动布局。
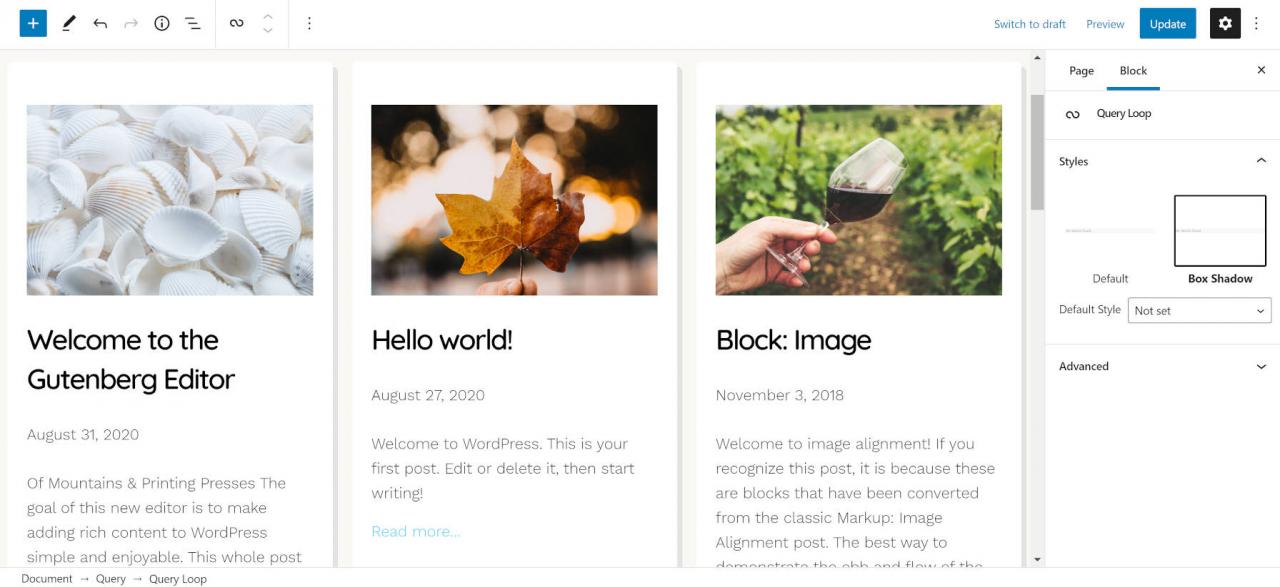
Query Loop块有一个Box Shadow样式,可为每个帖子添加阴影。 希望在将来,WordPress能够为此提供框阴影选项,而不是依赖于块样式的主题。 尽管如此,目前它还是一个受欢迎的补充。
 查询循环块的框阴影样式。
查询循环块的框阴影样式。
无底边距样式允许用户从列中删除底边距。 我假设主题作者使用它来解决嵌套块及其底部边距相加的常见问题。 我不喜欢这种样式,因为它使用户有责任解决应在引擎盖下处理的设计问题。 通常,问题源于使用底边距而不是顶边距处理设计间距。 无论哪种情况都可以纠正,但是采用高利润率方法更容易。
除了一个样式问题之外,该主题的另一个缺点是它不适合直接使用长格式内容。 对于默认字体大小,内容区域拉伸得太宽,导致阅读不舒服。 主题包括用于组块的“窄宽度”样式,可以对此进行更正。 但是,理想情况下是相反的,内容默认为较窄的宽度。 每当用户想要编写长篇博客文章时,他们都需要将其包装在Group块中并应用Narrow Width样式。 默认情况是更常见的用例。
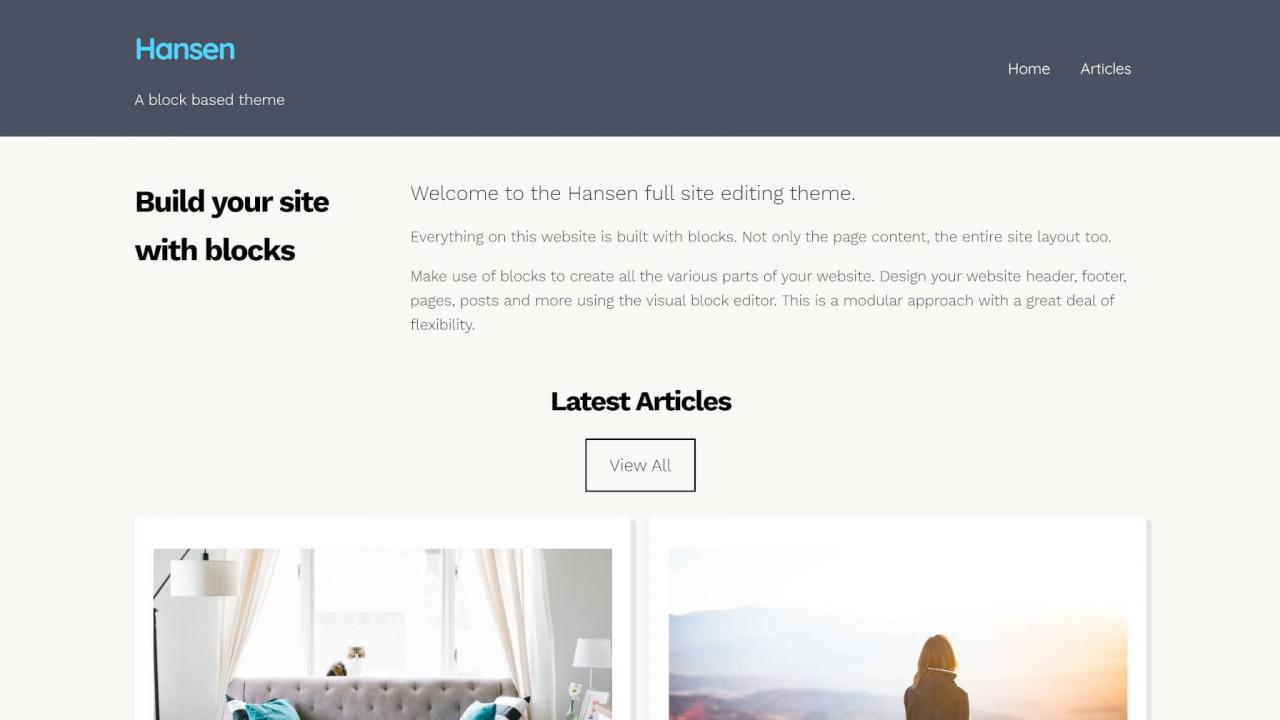
总的来说,我喜欢这个实验。 Hansen是目前与Gutenberg的站点编辑合作的最佳主题之一。
像这样:
喜欢加载中……
