曾经被视为插件领域的东西现在已经成为Gutenberg项目的一部分。 昨天,团队 合并了对目录的拉取请求 (TOC)插入插件的代码库。 这是将近一年前开始的开发商Zebulan Stanphill的推动。
TOC块可能会有些利基。 但是,显然有必要。 至少有两个独立的块插件来处理此功能,并且几个块库插件涵盖了该功能。 上周, 读者问到这样的解决方案。 很快,Gutenberg插件以及WordPress最终将覆盖他和其他人。
该块目前在WordPress.org上的插件中不可用。 它尚未正式发货。 要对其进行测试,用户要么需要克隆 Gutenberg GitHub存储库 或获取 每晚Beta。 对于那些想等待的人,它将在未来几周内登上古腾堡10.1。
包括这些更小众的区块是该项目的良好方向-一个 脚注块 也有可能。 尽管感觉就像踩插件开发人员的脚步,但WordPress需要扩展。 第三方开发人员有足够的空间来构建其他模块。 当用户不得不筛选大量插件以查找其编写过程的核心内容时,体验会降低。 最终应在平台中包含哪些块有限制。 但是,WordPress正在发布软件。 默认的设置中牢固地包含高级书写功能,例如TOC和脚注。
目录块
该块与用户习惯的其他块有些不同。 TOC是文档中所有标题的列表。 对于一般的WordPress和网页,TOC链接到这些标题。 这使用户可以在页面上跳转。 该块取决于内容中的其他块,这对于块编辑器来说是一个新概念。
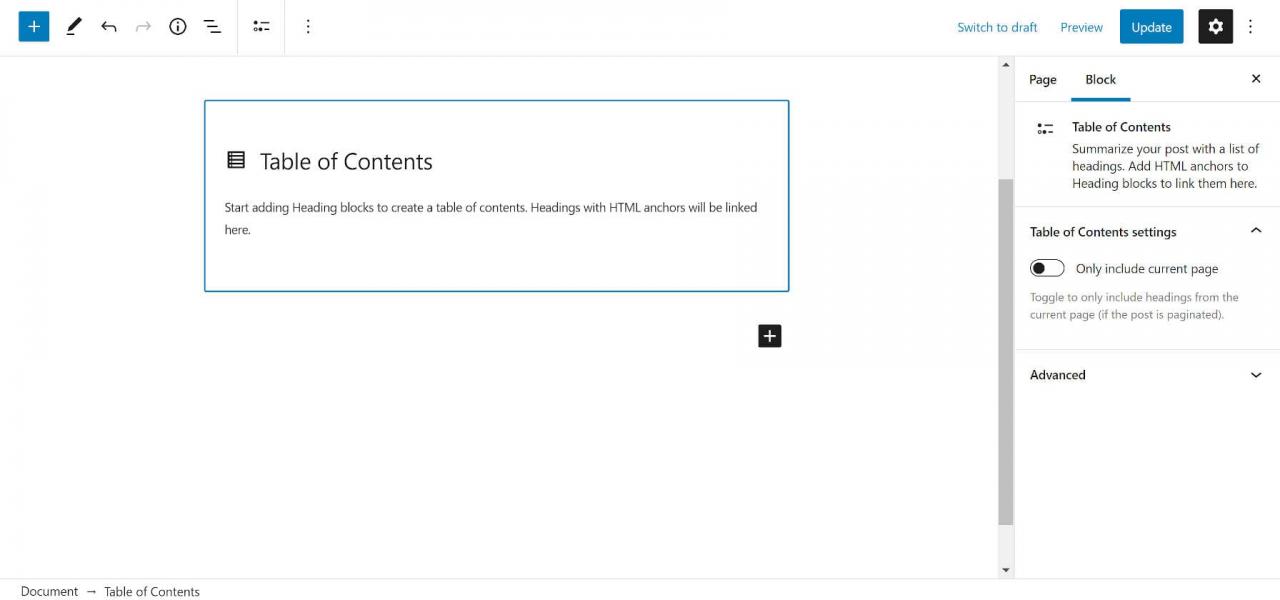
第一次将块添加到空白页时,它将显示帮助消息。
 不存在标题块时的初始TOC块。
不存在标题块时的初始TOC块。
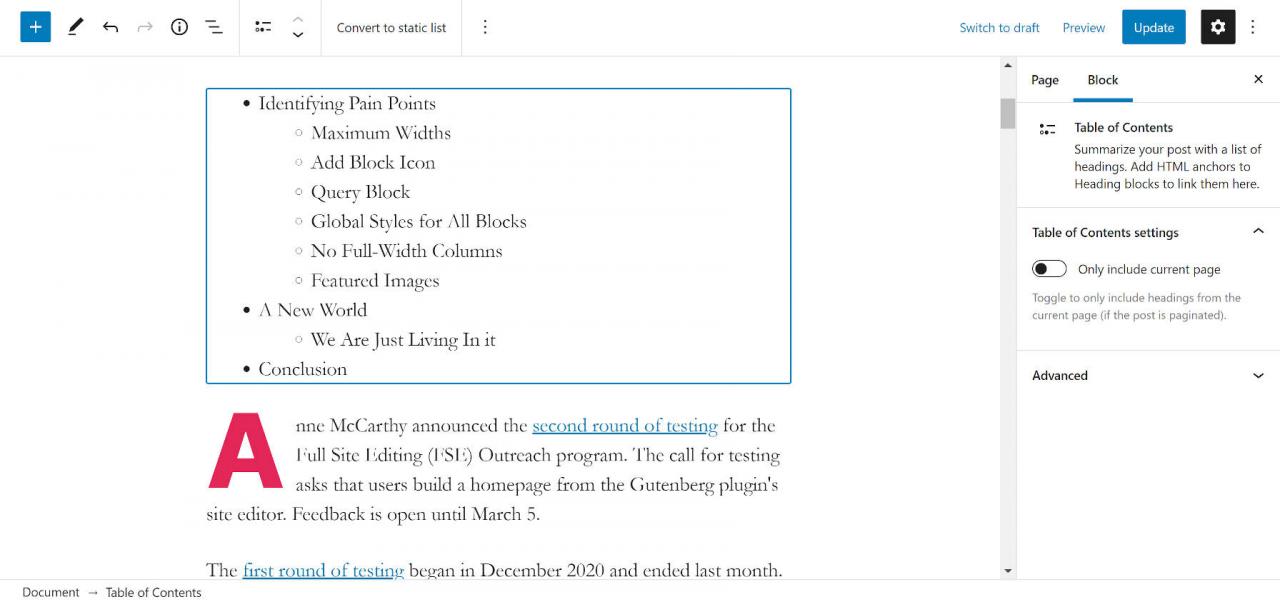
用户必须开始在其帖子中添加“标题”块才能使用TOC块。 添加它们后,每个标题将显示为一个列表项。 该块还适当地嵌套了用于子标题的列表项-例如,H3进入H2下的子列表。
 标题成为TOC块中的列表项。
标题成为TOC块中的列表项。
这是事情变得更加复杂的时刻。 在Web上,TOC需要链接到这些标题,以便读者可以跳至他们要查看的部分。 目前,这不会自动发生。 也许将来会这样做,但是用户必须手动添加HTML锚点才能使链接部分正常工作。 理想情况下,初始帮助程序消息将链接到 文档页面 有关如何为新用户执行此操作的信息。
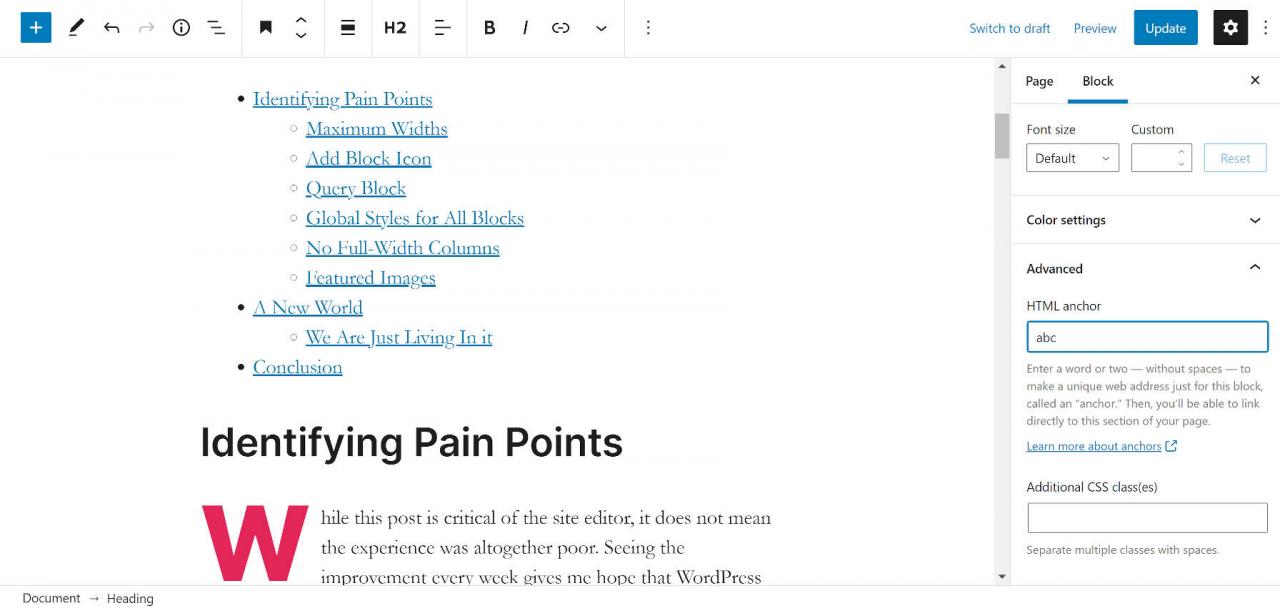
添加HTML锚点很容易。 但是,对于带有数十个标题的长职位而言,这可能是一项繁重的工作。
要添加锚点,用户必须单击每个标题并导航到块选项面板。 在“高级”选项卡下,输入唯一的ID。 以文字本身命名最简单。 带“新世界”的标题栏成为新世界的锚点。 当其他人深入链接到帖子,创建更漂亮的URL(例如yoursite.com/blog/post-name/#a-new-world)时,这也有帮助。
 将锚添加到标题栏。
将锚添加到标题栏。
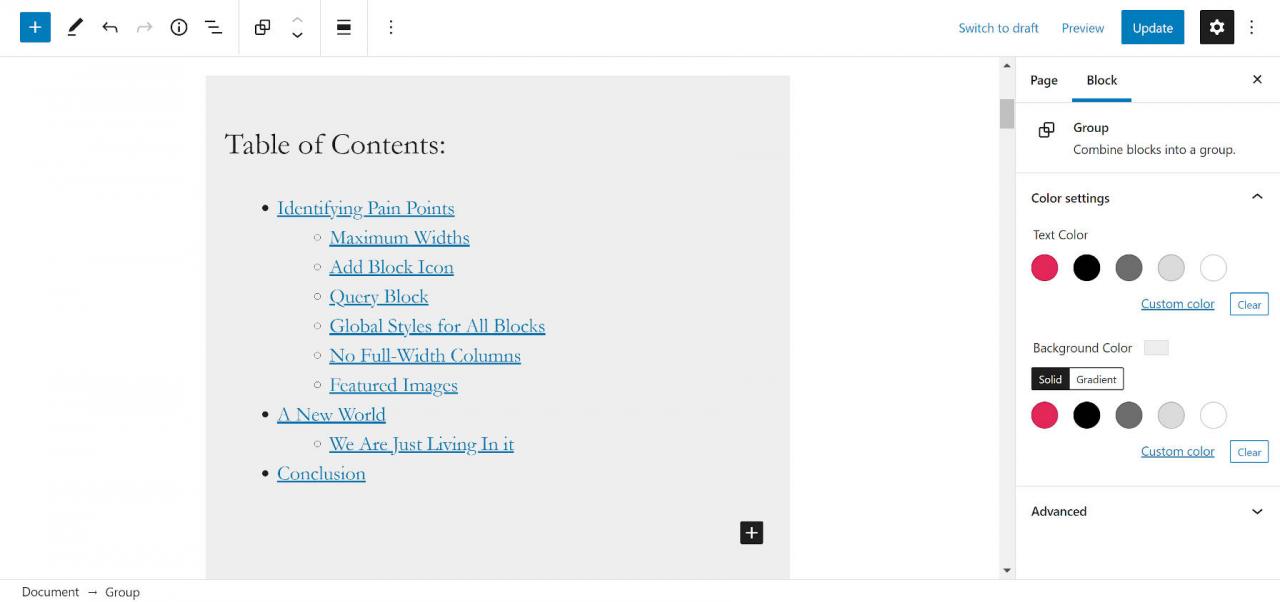
TOC块没有任何设计设置。 如果用户需要更改颜色或其他与设计相关的元素,则最好将其包装在另一个块中,例如“组”或“封面”。
 将TOC包装为一个Group块。
将TOC包装为一个Group块。
如果在Group块之前或TOC块之前添加标题,则会将其添加到列表中。 最好将“段落”块用作伪标题并更改字体大小。
总体而言,该区块运行良好。 除了手动插入锚之外,这是一个受欢迎的功能。 也许插件作者会来写代码以使其自动化。
像这样:
喜欢加载中……
