我是一位最近开始与古腾堡一起开发的开发人员。 有很多令人惊奇的优点和功能,但是也有很多缺点,不一致之处以及绝对糟糕和过时的文档。
从开发人员的角度来看,古腾堡最糟糕的方面之一就是块验证。 请考虑以下情形。 我构建了一个基于JavaScript的自定义(非动态)块,然后CMS编辑器将该块添加到了数千个页面中。 当我需要更新块的标记时,会发生什么情况?
默认情况下,所有块都将进入无效状态,并且不会反映在站点的前端。 CMS编辑器必须进入数千页,然后手动单击允许恢复该块的按钮。
有人建议使用块弃用来解决此问题,但API记录不充分,令人困惑,并且如果长期使用多次弃用,似乎将变得难以维护。
区块开发者应该没有选择退出验证过程的方式,还是全局的方式来恢复区块?
PJ
PJ,您当然没有保留任何东西。 尽管其中很多内容比我通常在酒馆里讲的要讲的技术性要高一些,但我还是决定与古腾堡的主要开发人员之一Riad Benguella接触,以进一步了解情况。
在深入他的回答之前,我已经对您的问题的一个方面进行了一些思考。 有时,开发人员需要弃用旧的标记并转移到新的标记上。 但是,这不应该经常发生。 通常,如果需要定期检修HTML,则表明体系结构不佳。 这还会导致其他问题,例如第三方无法保持样式更改。
在开发块或任何类型的输出前端代码的应用程序时,您需要考虑一下今天和十年后的情况。 如果用户添加了一些自定义CSS来为您的代码块添加样式,并且代码块的HTML结构发生了变化,会发生什么情况? 从他们的角度来看,您的区块更新破坏了他们的网站。 对于另一个以某种方式扩展您插件的插件也可以这样说。
询问任何主题作者,当Gutenberg / WordPress更改其块输出时,它有多令人沮丧。 尽管在最近几年中有所改进,但编辑器和前端的样式块通常是维护的噩梦。
作为开发人员,我一直试图从用户的角度考虑所有这些实际变化的后果。 那应该从第一天开始,而不是在发布项目之后。
当您试图将其发布并交到用户手中时,这样做会为早期项目增加时间。 这是在发布前退后一步会有所帮助的地方。 远离计算机。 出去走走考虑一下您的项目的体系结构以及长期来看是否理想。
Benguella表示:“对于块版本控制/更新,确实是Gutenberg API的领域之一,我们需要在架构方面进行权衡,我们决定偏向于用户体验,而不是开发人员。”
不管您采用哪种开发方法,遵循项目的用户至上经验方法都将长期有效。
Benguella说:“要正确理解问题,需要了解块的工作原理和如何对其进行编辑。” “块实例是一个JSON对象,编辑器UI会操作该JSON,但是为了保持向后兼容,以确保以最可读的格式保存用户的内容,并尽可能采用Web标准,块编辑器不存储JSON对象,而是将其HTML序列化存储在post_content中。”
当编辑器重新加载内容以再次进行编辑时,该序列化将被解析并转换为JSON。 在解析的最后阶段,由块作者决定如何保存和解析对象。
Benguella说:“现在,想象一下用户是否更改了保存的HTML(序列化),然后在其中放置任何随机内容。” “该块可能无法正确解析HTML,因为它与预期不符(由块作者定义了),这意味着此时无法重新创建JSON对象以便进行操作。”
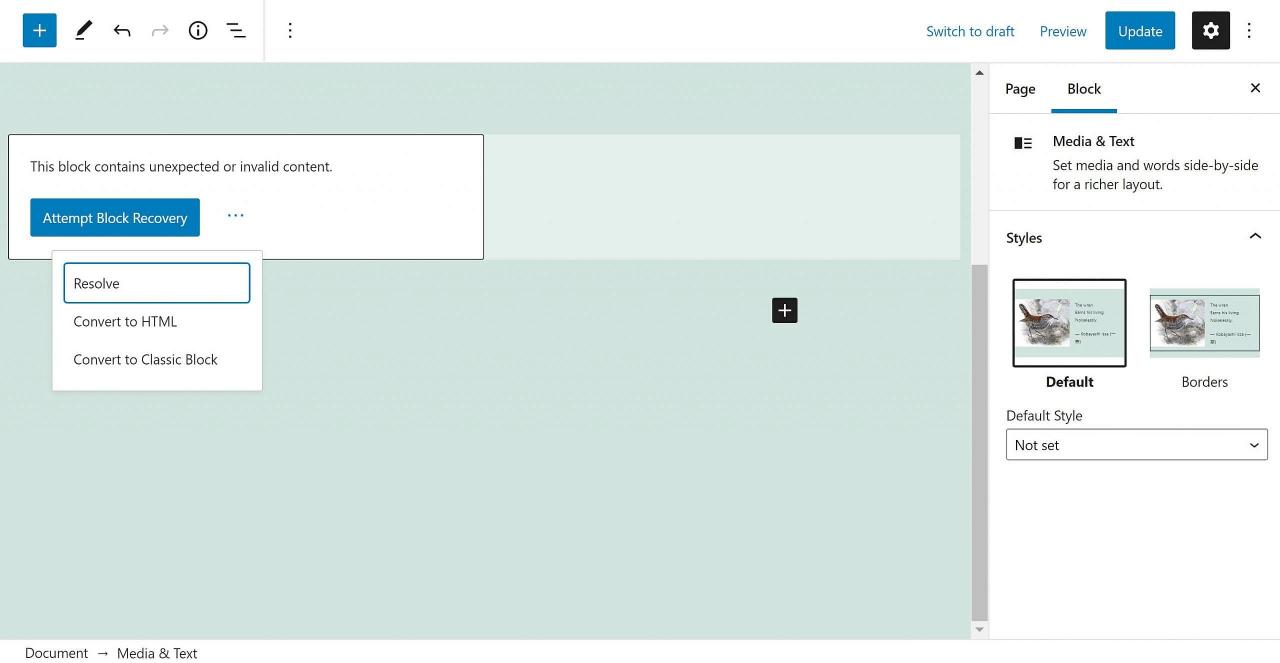
发生这种情况时,块编辑器为用户提供一个界面,以做出明智的决定。 他们可以尝试“强制解析”块JSON或将其转换为HTML或Classic块。
 更改标记后无效的块。
更改标记后无效的块。
插件开发人员更新其块时,可能会发生相同类型的失效。 但是,开发人员没有更改已保存的HTML,而是更改了该块的“期望” —更改了保存和解析它的方式。
Benguella说:“这就是为什么我们要求区块开发者提供代表相同区块旧标记的区块弃用。” “弃用也可以被视为同一块的有效替代来源。 这样,编辑者可以在加载时解析旧标记,并在对块进行更新时将新标记保存回去。”
WordPress有 块弃用文档。 但是,这并不彻底。 看到现实世界中折旧的最佳来源是通过古腾堡的 块库。 不推荐使用的块具有deprecated.js文件。
Benguella表示,这个系统可能会让大作作者感到沮丧。 这在进行更改的开发环境中尤其明显。 这导致开发人员要求禁用验证算法的方法。
他说:“我们目前不希望提供该功能,因为如上所述,当标记由于其他原因(外部编辑,其他编辑器等)更改时,验证也很重要。” “因此,如果用户不了解任何内容,可能会导致用户丢失内容。 现在优先考虑用户意识。”
随着时间的推移,该团队改进了验证系统,允许进行小的更改不会破坏模块状态。 还有一个 公开改进票 将来。
像这样:
喜欢加载中……
