昨天,Happy Prime所有者兼工程师Jeremy Felt获释 短注,这是一个用于从WordPress编辑器编写笔记的插件。 目的是让用户创建简短的内容,例如在Twitter,Instagram和类似的社交网络上找到的内容。 但是,它没有附带前端发布界面,至少在1.0版中没有。
该插件的工作方式类似于帖子和页面编辑器。 对于大多数用户来说,它应该很简单。
虽然Shortnotes插件目前还比较简陋,但它可以作为更多功能的基础。 使社交网络具有吸引力的部分原因是易于发布快速内容。 通过插件发布注释需要访问WordPress管理员,单击“添加新”,编写内容,发布,然后单击新链接以在前端对其进行查看。 通过仪表板小部件或前端表单快速发布的界面将是有用的补充。
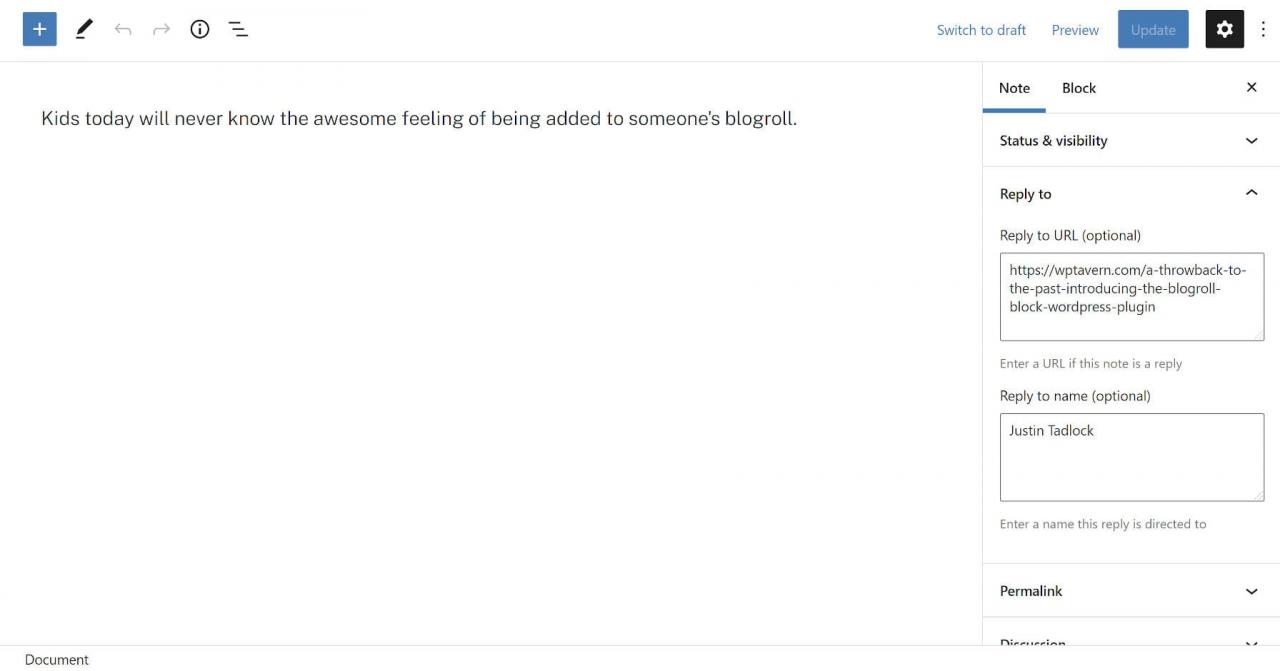
 在块编辑器中记录帖子类型。
在块编辑器中记录帖子类型。
并非所有用户都熟悉的一些新概念是“回复URL”和“回复姓名”字段。 这些是用于创建笔记以回复网络上其他帖子或人的语义字段。 插件将自动在前端输出此回复链接。
该插件与 Webmention插件。 Webmention是用于在网络上进行提及和对话的标准化协议。 目标是建立一个分散的社交“网络”,每个人都拥有并控制其内容。 它是什么的替代品 独立网 称为大型高科技公司可以控制的“公司”网络。
输入URL答复时,Shortnotes将自动通过Webmentions插件系统发送该URL。 如果存在,它还会将帖子内容中的URL解析为webmentions。
用户可能还会注意到注释标题字段丢失。 这是故意的。 该插件会自动生成标题。
