与许多其他工具一样,我经常在浏览器中固定各种标签。 他们中的一些人在那里呆了几个月。 我可耻地承认别人很多年了。 在少数与古腾堡相关的浏览器标签中, 自2020年末以来固定,其中一个终于有了我一直在等待的那种动作。 画廊区终于得到了 急需的重构 它需要。
画廊本质上是一个带有嵌套图像的容器。 嵌套块的概念已经存在,并且已经使用了很长一段时间。 但是,核心的Gallery块没有利用此功能。 这意味着用户无权访问现有的图像块功能。
是否要为单个图像自定义链接? 无法使用图库块。 取而代之的是,用户必须使用Columns并放入Image块。这是从根本上破坏用户体验的部分,毫无疑问,用户已经在WordPress核心之外寻找替代解决方案。 自从通过WordPress 2.5中的shortcode系统引入画廊以来,这一直是一个问题。
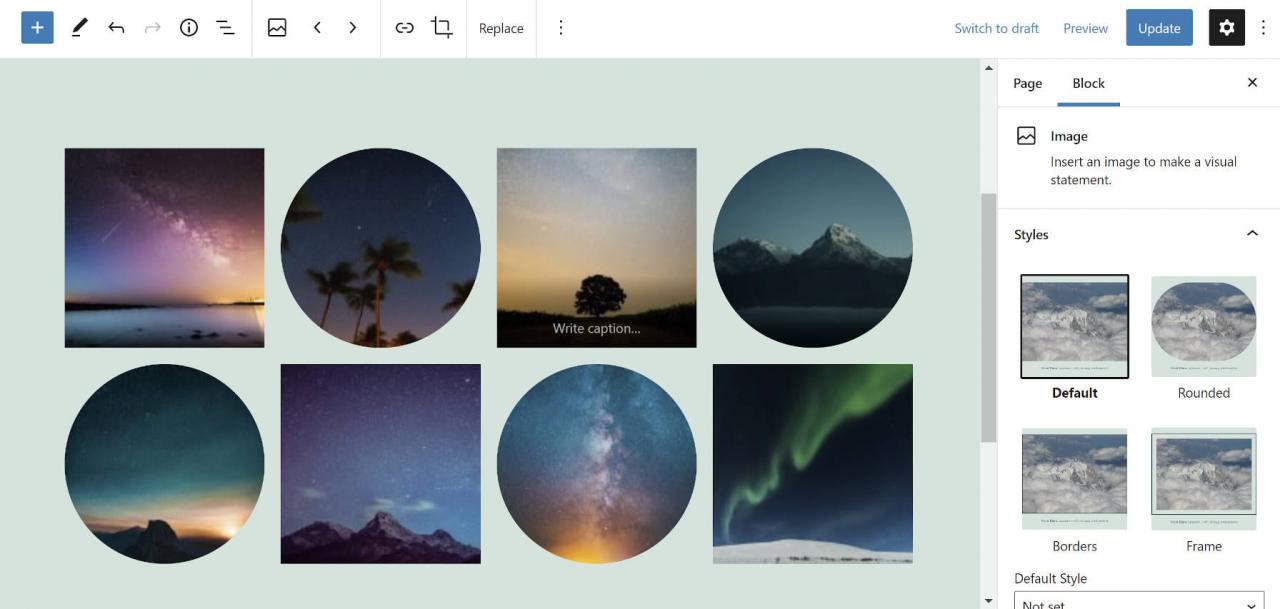
是否要为图库中的每个图像替换样式? 传统上,这也是不可能的。 但是,当每个图像都是一个图像块时,例如,用户可以在正方形和圆形样式之间切换。
 在图库中交替显示图像块样式。
在图库中交替显示图像块样式。
用户甚至可以使用具有扩展的图像块样式的Editor Plus之类的插件来创建“图像斑点”图库,或分别对其进行动画处理。
 通过Editor Plus,具有“斑点”形状的单个图像。
通过Editor Plus,具有“斑点”形状的单个图像。
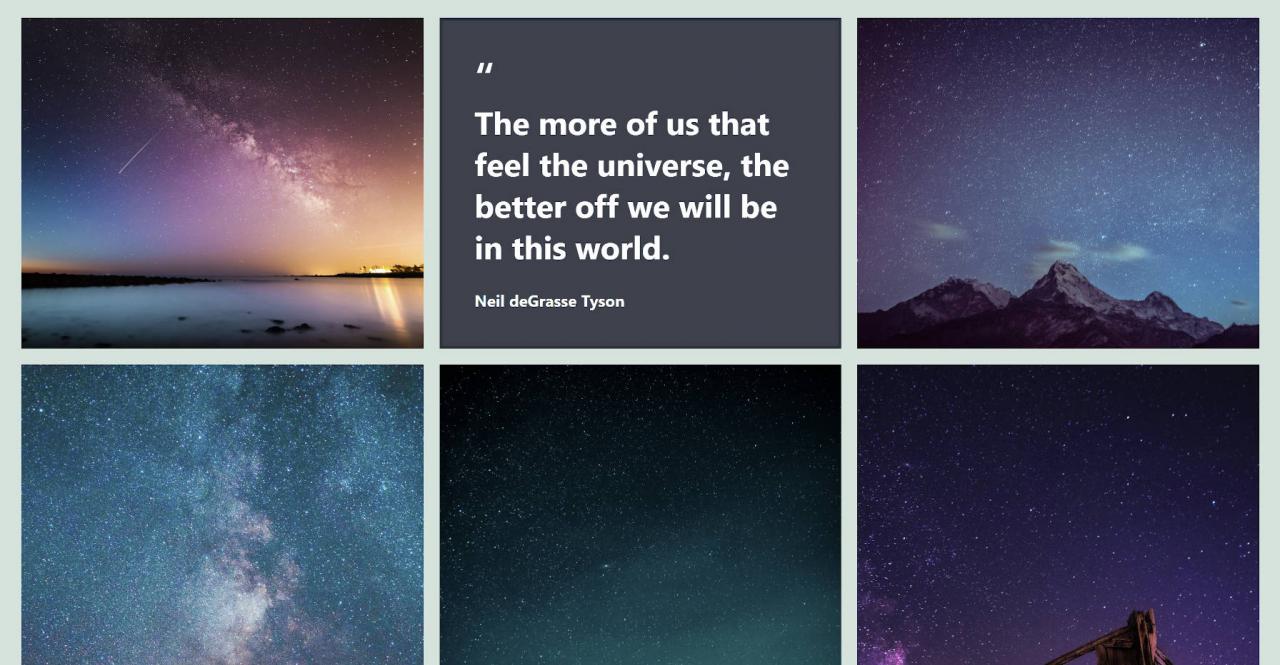
此更改可能会打开一些布局可能性,用户可以在其中控制每个项目在网格中的位置。 而且,为什么要停止使用图像? 没有任何理由让核心将来无法打开其他类型的嵌套块,例如视频,报价等等。
 带报价的图片库。
带报价的图片库。
这项新功能的不利之处在于,它可能需要已经在Gallery块之上构建的开发人员进行更多的工作。 这就是为什么他们现在测试此更改很重要的原因。
测试人员可以通过切换到 画廊重构分支 通过GitHub或抢 ZIP文件 的构建。 它在Gutenberg的“实验设置”屏幕中添加了一个新的“图库重构”选项,必须启用该选项。
仅新添加的图库块将使用新格式。 乍一看,一切都没有改变。 但是,通过选择单个图像,用户可以使用典型的图像块设置。 这两个例外是align和resize选项,已删除,因为它们会破坏布局。 新画廊在站点编辑器中也无法使用。
Glen Davies写道:“尽管期望的是在输出方面没有任何变化,但这对于一个非常受欢迎的模块而言,在技术水平上是相当重大的变化,因此,这对于收集尽可能多的测试反馈将是巨大的帮助,” Glen Davies在公告栏。
这种说法可能会引起误解。 新实现对标记输出进行了根本的,向后不兼容的更改。
在画廊的先前迭代中,它具有包装容器(
- )。 建议的更改将完全删除列表,将Image块作为包含元素的直接子代删除。 这将破坏自定义主题样式,并可能破坏插件集成。
从技术上讲,我认为不需要更改外部标记库。 仅需要更改方程式的图像部分。 如果这是由于InnerBlocks系统(嵌套块功能)的局限性造成的,则它可能不足以满足开发人员的需求。
随着核心块系统中标记和CSS的不断突破性更改,从头开始编码站点的整个CSS可能已经成为过去。 这不是此类破坏的第一个实例,并且无疑将是前区块时代的最后一个罕见的案例。 最好的做法是主题作者将核心样式保留在原处并进行扩展,即使这意味着页面加载有些膨胀。 这不是一个万无一失的计划,但它减轻了负担。
总的来说,我欢迎Gallery增强功能,即使它破坏了一些功能。 它潜在地打开了无限的可能性,并且如果项目想为最终用户提供除超级基本功能以外的任何其他功能,则这是必需的。
像这样:
喜欢加载中……
