创建 WooCommerce 商店非常简单:安装 WooCommerce 插件,添加一两个产品,设置价格,然后就可以了 – WooCommerce 商店。但是经营一家成功的 WooCommerce 商店则大不相同。规划和优化电子商务网站并非易事,但您可以实施许多 WooCommerce 优化技巧和最佳实践,以获得更快的页面速度、更高的转化率,并最终从您的商店获得更多收入。
为什么 WooCommerce 优化很重要
与如今互联网上的所有其他内容一样,优化您的 WooCommerce 商店完全与用户体验 (UX) 有关。用户在网上购物时希望获得一定程度的润色、可用性和速度。如果您的商店不提供,他们会去其他地方。他们会很快去别处。当这种情况发生时,潜在收入就会变成收入损失。
2012 年,亚马逊估计加载时间每增加一秒,他们每年可能会损失16 亿美元。从那以后的几年里,这个数字一直在增长。虽然我们都没有带来数十亿美元的收入(如果你是,让我们恭喜你!),WooCommerce 优化肯定会影响你的底线。无论是数百、数千还是数十亿美元。
1.优化WooCommerce设置
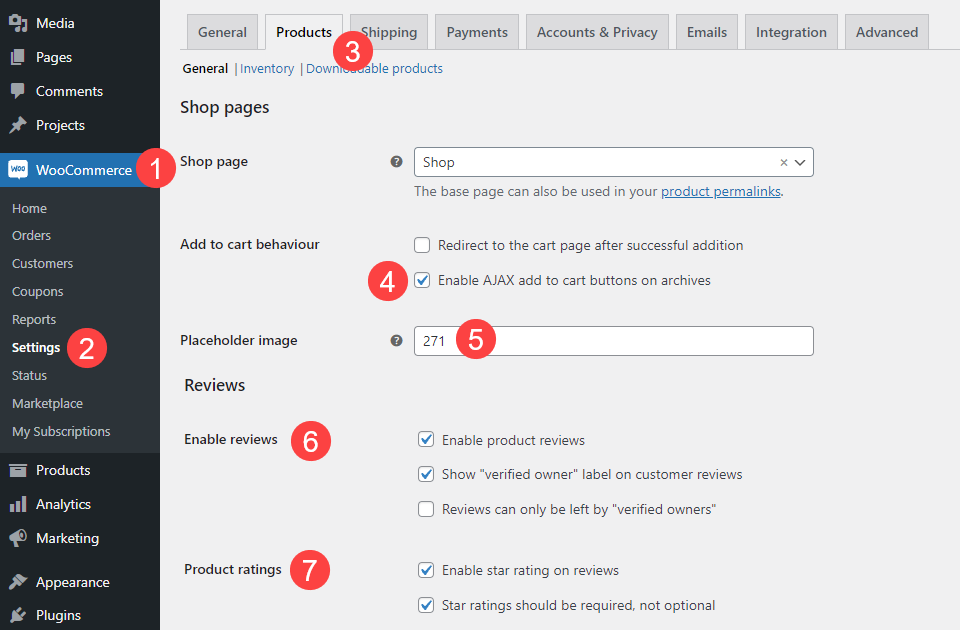
WooCommerce 优化的起点绝对是 WordPress 仪表板中的 WooCommerce 设置。转到 WooCommerce – 设置并找到产品选项卡。

检查您的添加到购物车行为 [原文如此] 并确保选中在档案上启用 AJAX 添加到购物车按钮。这将使您只进行特定的服务器调用,而不是大块。
在占位符图像下,确保具有文件大小较小的小图像(可能是 WEBP 或 SVG)图像的唯一 ID。这样,您就不会因为没有太多用途的巨大占位符而占用服务器空间和用户加载时间。
启用评论部分是首选项,但如果您正在寻找可能的最快加载时间,请禁用它们。这只是页面的一部分,其实用性不会超过其性能成本。并非每个网站都需要用户评论,如果有大量未经评论的产品,较小的网站可能看起来不专业。此外,产品评论是许多 WooCommerce 商店的垃圾邮件来源。
最后,即使您允许评论,也应该禁用产品评级。星级评分很好并且有一定的用途,但它们只有几千字节,对于您商店的 UX 的整体效用来说并不是必需的。
2. 使用 WooCommerce 优化托管
您可以控制很多关于您的网站和元素的事情,您可以为您的 WooCommerce 商店优化。然而,有一些完全不在你的掌握之中。这包括服务器端稳定性、速度和托管优化。如今,许多托管公司确实提供WooCommerce 优化托管,这可能是提高商店绩效的最佳(也是最简单的)方式。
Liquid Web 提供了一个出色的托管选项,专门设计用于充分利用 WooCommerce。您可以阅读我们的完整概述以了解它提供的具体内容。此外,Kinsta 拥有坚如磐石的托管平台,可帮助您充分利用商店。
如果您是 Divi 用户,那么我们的Divi 优化托管合作伙伴(如SiteGround、Flywheel或Pressable )绝对不会出错。
不过,公平地说,如果您使用任何类型的托管 WordPress 主机,它们将针对 WooCommerce 进行一些优化,提供全面的最佳支持和更新。
最重要的是,如果您使用折扣计划的廉价主机,他们极不可能为您提供 WooCommerce 的最佳性能。如果您对 WooCommerce 优化计划进行了一次更改,则应该使用可靠的托管主机。
优化你自己能做的
虽然您无法采取任何措施来真正提升不良主机的性能,但您可以采取一些措施来确保您的网站在该主机上尽可能高效地运行。
缓存您的网站
首先,您需要确保您的网站被缓存。您会发现许多不同的WordPress 缓存插件,但在我们的测试中,WP Rocket 的性能比我们使用过的其他插件要好。这并不是说别人不好。您将在LiteSpeed Cache、W3 Total Cache和WP Fastest Cache等方面取得好运。WPMU Dev 也有一个很棒的工具,叫做Hummingbird(他们的成员还包括我们在本文下一节中介绍的图像压缩工具)。
安装一个好的主题
所有主题都不是平等的。我们不只是作为一家主题公司这么说。WordPress.org 主题存储库充满了可供您免费安装的主题,但并非所有主题都能为您提供最佳性能。
我们显然认为Divi将为您提供最佳的用户体验和性能(WooCommerce 或其他)。特别是当您考虑到我们的构建器中包含的 WooCommerce 模块时。
但是,如果您需要免费主题,Storefront由 Automattic 设计为WooCommerce 特定主题。如果您是开发人员,您可以做很多事情来扩展店面以进行 WooCommerce 优化。但即使没有,它也比许多其他免费主题选项要好。
3. 压缩和优化您的图像显示和交付
你已经听过这首歌一千次了。但是,如果您想降低网站加载速度并获得最佳性能,则需要确保您的图像已针对可能的最快加载进行了优化。您可以使用Imagify 之类的服务来处理它,或者您可以手动花时间上传优化的文件格式以开始使用.
在 WordPress 5.8 中,开发人员默认包含WEBP支持,这可以提供很多帮助。因此,确保您已升级到最新版本的 WordPress 始终是重中之重。
选择合适的尺寸
虽然 WordPress 在帮助您自动缩小网站规模方面取得了长足的进步,但如果您正在寻找顶级性能,请确保您上传到 WooCommerce 商店的产品图片是正确的分辨率。如果您的产品页面显示 800×800 像素的预览图片,请上传 800×800 像素的图片文件。
这样做可以减少浏览器加载您网站的时间,因为它不会即时调整图像大小。
选择正确数量的图像
WooCommerce 产品没有正确数量的产品图片。有些产品需要六张或更多的图片来展示它的一切。但是,有些人可以通过一张图片来解决。花时间确保图像适合容器而无需调整大小,这将始终为您的客户带来更好的体验。
使用 CDN
与许多 Web 技术一样,多年来,使用内容交付网络 (CDN) 变得更简单、更容易和更便宜。今天,许多主机提供免费的 CDN 选项(例如SiteGround 将免费版本的 Cloudflare内置到他们的计划中)。Jetpack 等插件甚至还有用于图像传输的免费 CDN 选项。
显然,除了这些之外还有更多选择,我们已经分解了与 WordPress 一起使用的最佳 CDN。
4. 关注核心 Web Vitals
Core Web Vitals不仅在页面排名和 Google 的页面速度指数方面对您的网站很重要,而且还是定量衡量网站用户体验的最佳方法之一。简而言之,Core Web Vitals 是 Google 用来确定您的网站如何适应真实用户场景的一系列指标。
尽管 Google 确实认为其权重最大的 Core Web Vitals 会随着时间的推移而发生变化,但我们提供了一系列指南来引导您了解提高分数和降低 UX 摩擦的基础知识。
Core Web Vitals 通常关注您的网站,但他们测试的每一个指标都直接适用于您的 WooCommerce 商店。您希望您的产品页面和店面在这些测试中得分特别高。正如我们一开始所说,糟糕的用户体验会导致销售损失。这些指标直接衡量您网站的用户体验。
优化您网站的代码
不必要的臃肿代码会导致网站加载缓慢。就像上面的 WooCommerce 设置一样,您可以在不需要评论时删除评论,确保缩小、推迟和优化您网站的 JavaScript、HTML 和 CSS 代码对于您的网站在 Core Web Vitals 和将用户转化为客户。
许多缓存插件都可以选择缩小您的代码,我们强烈建议您利用这一点。缩小只是删除任何不必要的字符的过程,这通常意味着使其易于阅读的间距。Divi 现在会自动执行此操作,因此如果您是Elegant Themes 会员,您甚至不需要选择加入。
其他一些主题也提供了缩小代码和延迟渲染阻止脚本的选项,但通常需要启用它。检查您的主题选项以查看是否支持该功能。
5. 定期更新 WooCommerce
这是不费吹灰之力的。您需要尽可能频繁地更新 WooCommerce,这对您的网站来说是安全的。在更新 WooCommerce 文件之前遵循一些最佳实践,当然,以确保为您和您的客户提供最流畅的体验。随着 WooCommerce 的发展,更新修复了痛点,改进了 UI,并消除了错误。更新通常包含与其他主题和插件的兼容性问题,以及利用核心 WordPress 更新。如果您运行旧版本的 WooCommerce,您几乎肯定会失去销售额。
6. 监控您的客户旅程
如果您从未对商店的客户旅程进行过审核,那么现在是时候进行审核了。准确了解您的用户如何查看您的网站和浏览您的产品,可以让您深入了解在何处应用优化以获得最大影响。除了进行全面审核之外,您还可以在用户的帐户页面和结帐流程中执行一些操作以增加转化次数。
简化您的结账流程
WooCommerce 优化的最终目标是增加转化率。也就是把访客变成顾客。最简单的方法是消除它们与最终销售之间的用户体验摩擦。他们需要采取的步骤越少,他们需要点击和加载的屏幕就越少,他们必须做出的选择越简单(可能越少),他们转化的可能性就越大。
一种方法是使用诸如Divi Woo 模块或WooCommerce 块之类的软件来设计存在于单个页面中的结帐流程。通过使用条件逻辑将 [woocommerce_cart] 和 [woocommerce_checkout] 等 WooCommerce 短代码与产品页面上的块和模块相结合,您可以在单个页面上完成从发现到发货的整个过程。
在与移动设备上的用户打交道时(大多数电子商务销售来自移动设备),保持简单意味着更多的转化。
追加销售 追加销售
追加销售是在一个人接近结帐时提供附加组件和附加产品的做法。在实体店中,这些通常是在收银台旁边的冲动购买,例如糖果或玩具或较小的便利物品。在 WooCommerce 商店中,这些可以是任何东西。
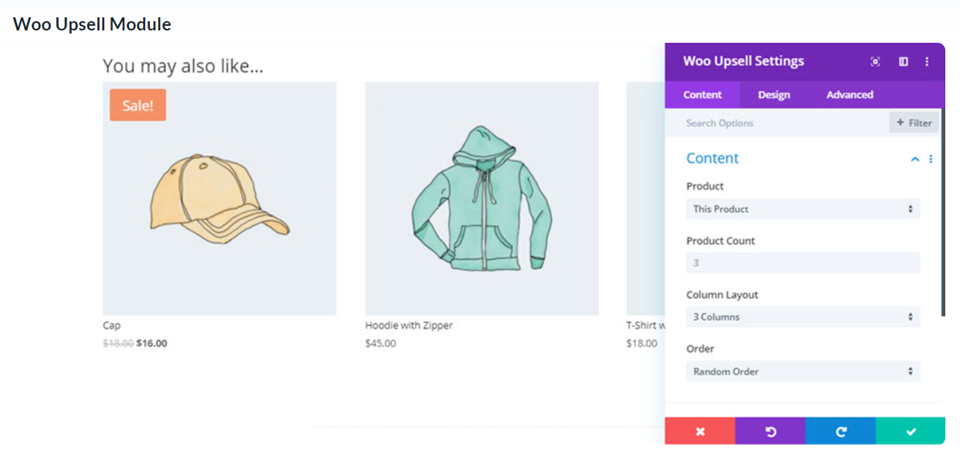
您可以在结帐屏幕上添加“您可能也喜欢”块以提示客户添加更多项目,这只是一个小的优化调整,但会对转化率产生巨大影响。例如,Divi 用户可以通过我们的Woo Upsell 模块在构建器中使用此功能 。通过使用 Divi条件选项可以进一步优化加售模块,以完美显示加售出现的方式和时间。

此外,您可以将特色产品添加到任何默认的 WooCommerce 页面,包括用户的我的帐户页面。通过这样做,您可以直接使用相关项目定位他们。
结束 WooCommerce 优化
优化 WooCommerce 是一项多方面而复杂的工作。但是,通过将其分解为单独的任务和实践,随着时间的推移,您可以看到您的网站有了很大的改进。从自定义您的产品页面以仅包含必要的信息,跟上 Core Web Vitals,到为您的客户创建正确的追加销售/结帐工作流程,WooCommerce 优化有很多特定的地方,无疑会对您的底部产生影响线。
您为网站做了哪些 WooCommerce 优化?
朱莉娅蒂姆/shutterstock.com 的文章特色图片
