在WordPress的块编辑器拥有多种嵌入工具,可以很容易地将外部媒体到你的WordPress网页或博客文章。对于想要在他们的 WordPress 网站上分享他们的摄影作品(或展示其他摄影师的作品,当然要获得许可)的用户来说,SmugMug 嵌入块是一个很棒的工具。这是一种将精美图片直接嵌入 WordPress 博客文章或页面的简单方法。
有兴趣学习如何在 WordPress 网站上嵌入 SmugMug 图像?在本文中,我们将讨论如何从 SmugMug 获取照片以显示在您的页面或帖子上。这是WordPress 用户可以通过块编辑器使用的众多嵌入工具之一,它非常适合为您的网站增添一点美感。
当我们进入帖子时,我们将分享有关如何将SmugMug嵌入到您的网站的分步说明。您还将学习如何在块编辑器中调整和调整块的设置。然后,我们将分享一些最佳实践和常见问题,以帮助您朝着正确的方向前进。
你准备好开始了吗?让我们跳进去。
如何将 SmugMug 嵌入块添加到您的帖子或页面
要开始使用 SmugMug 嵌入块,您需要打开 WordPress 仪表板并开始新的博客文章或页面草稿。准备好新草稿后,前往 SmugMug 并登录您的帐户。
如果您尚未将图片添加到您的 SmugMug 帐户,您将有两种选择。首先,您可以将自己的图片上传到您的帐户。或者,您可以使用一些 SmugMug 的免版税库存图片来开始使用。在这种情况下,我上传了一张我自己的照片。
添加 SmugMug 嵌入:分步

完成后,返回块编辑器并执行以下步骤:
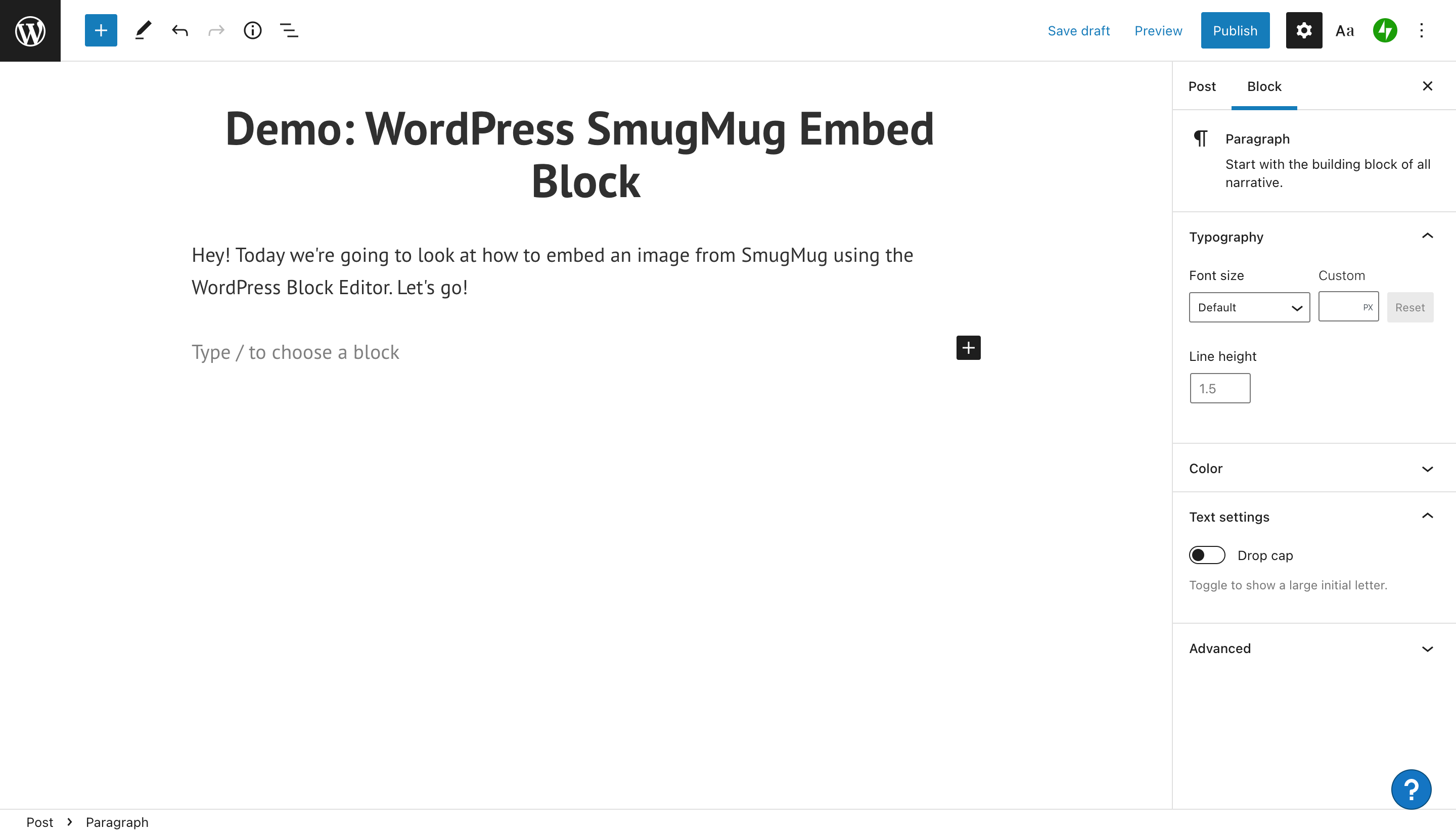
1. 在块编辑器内单击。编辑器屏幕右侧将出现一个带有加号的小黑框。

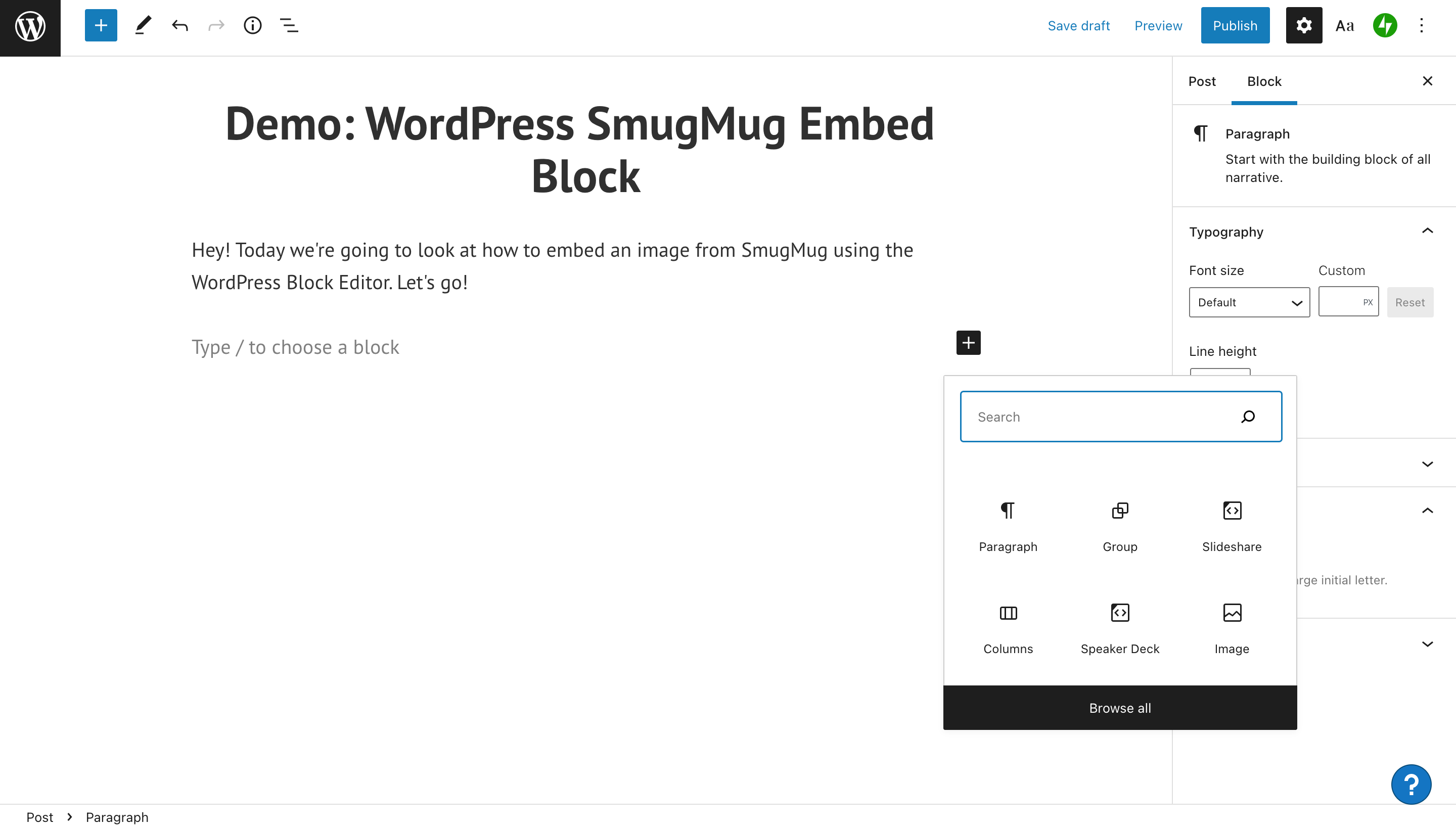
2. 单击加号,您将看到一个弹出窗口,其中包含用于添加另一条内容的多个选项。如果您单击“浏览全部”,您将能够看到整个列表。一些可见选项包括添加段落、组、图像或列。

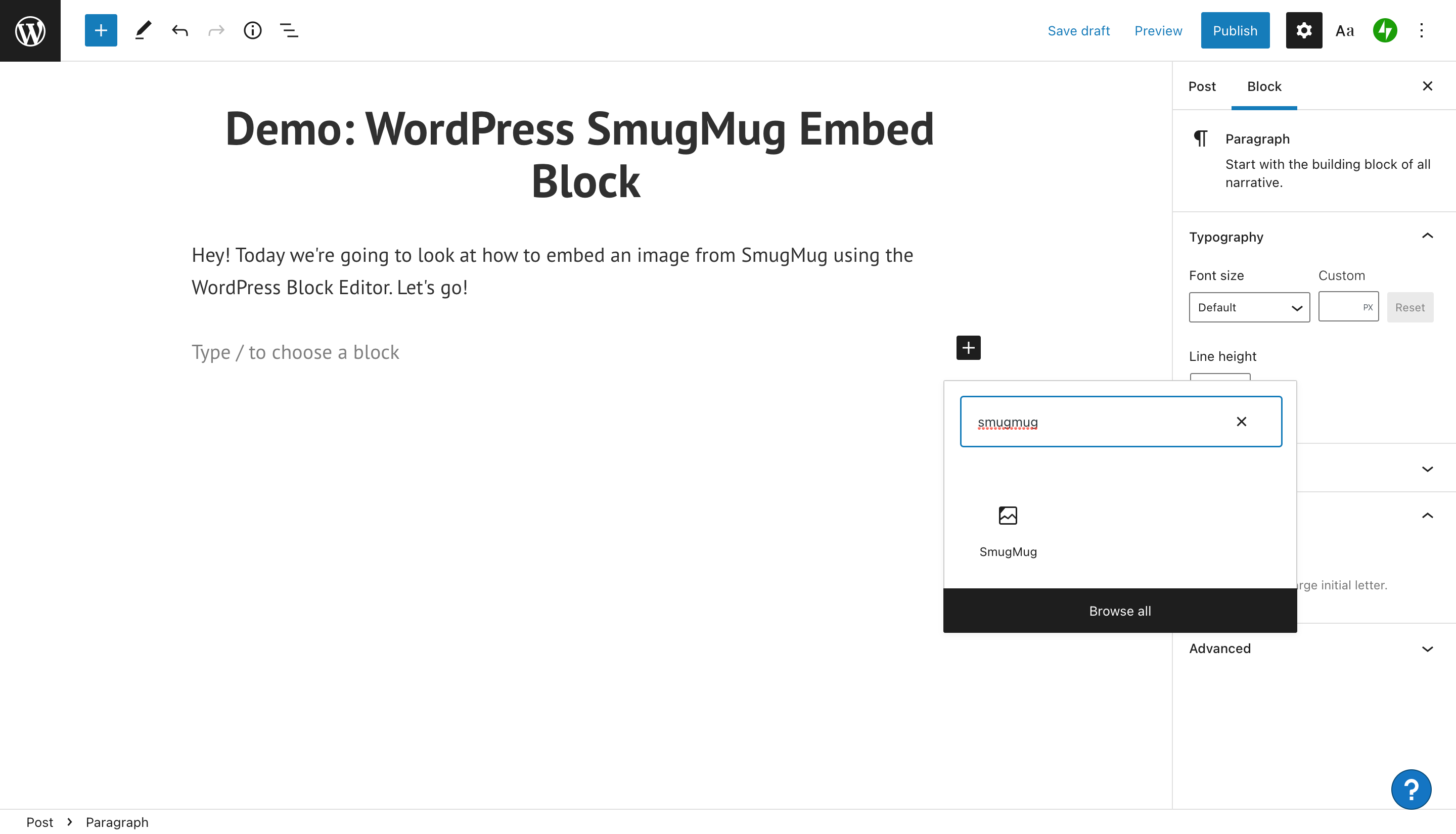
3. 在搜索栏中输入您要使用的特定嵌入块。在这种情况下,那就是“SmugMug”。找到要添加的块后,单击它。

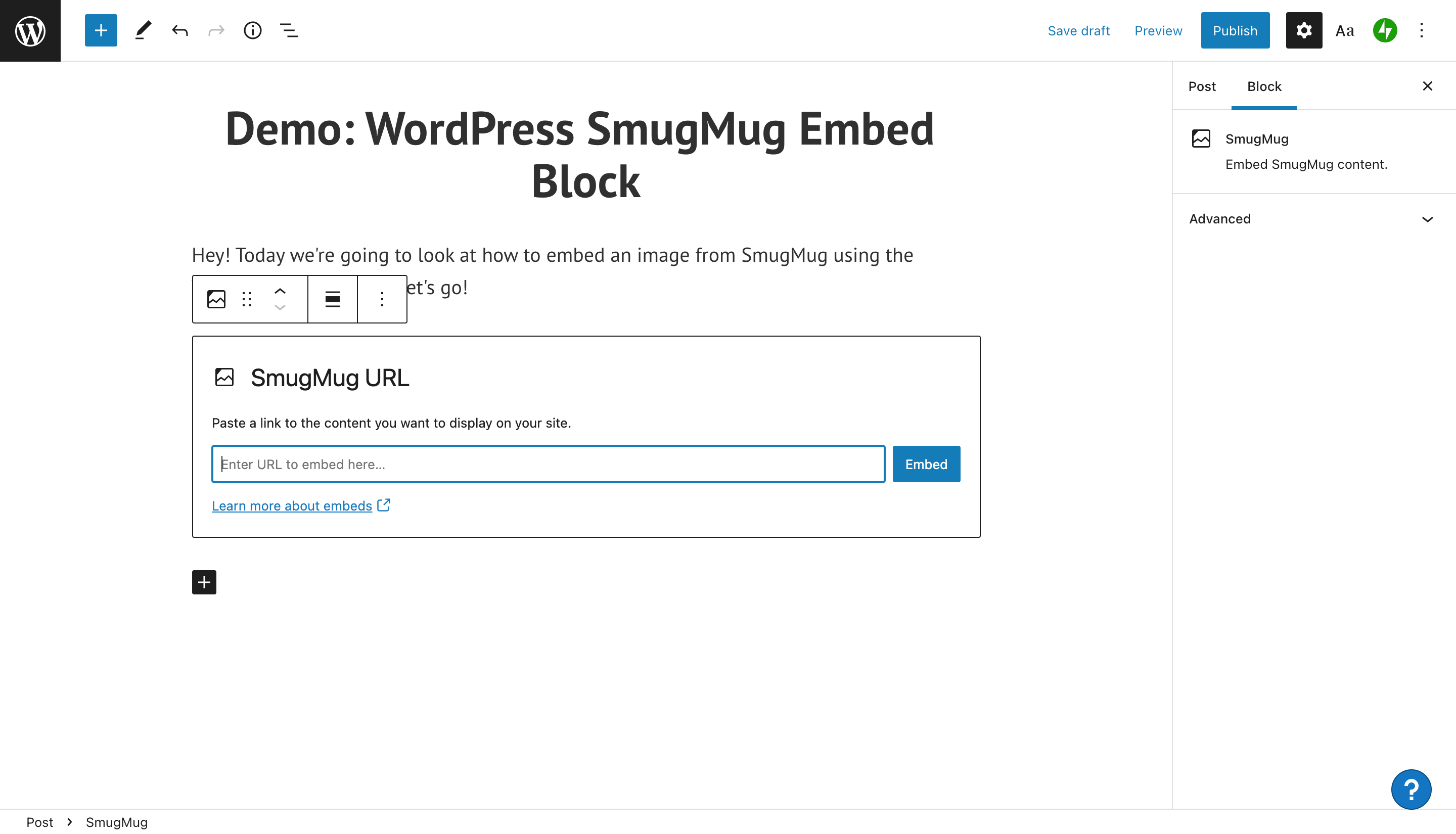
4. 现在,SmugMug 块将出现在 WordPress 编辑器中。您会注意到有一个地方可以输入图像 URL。

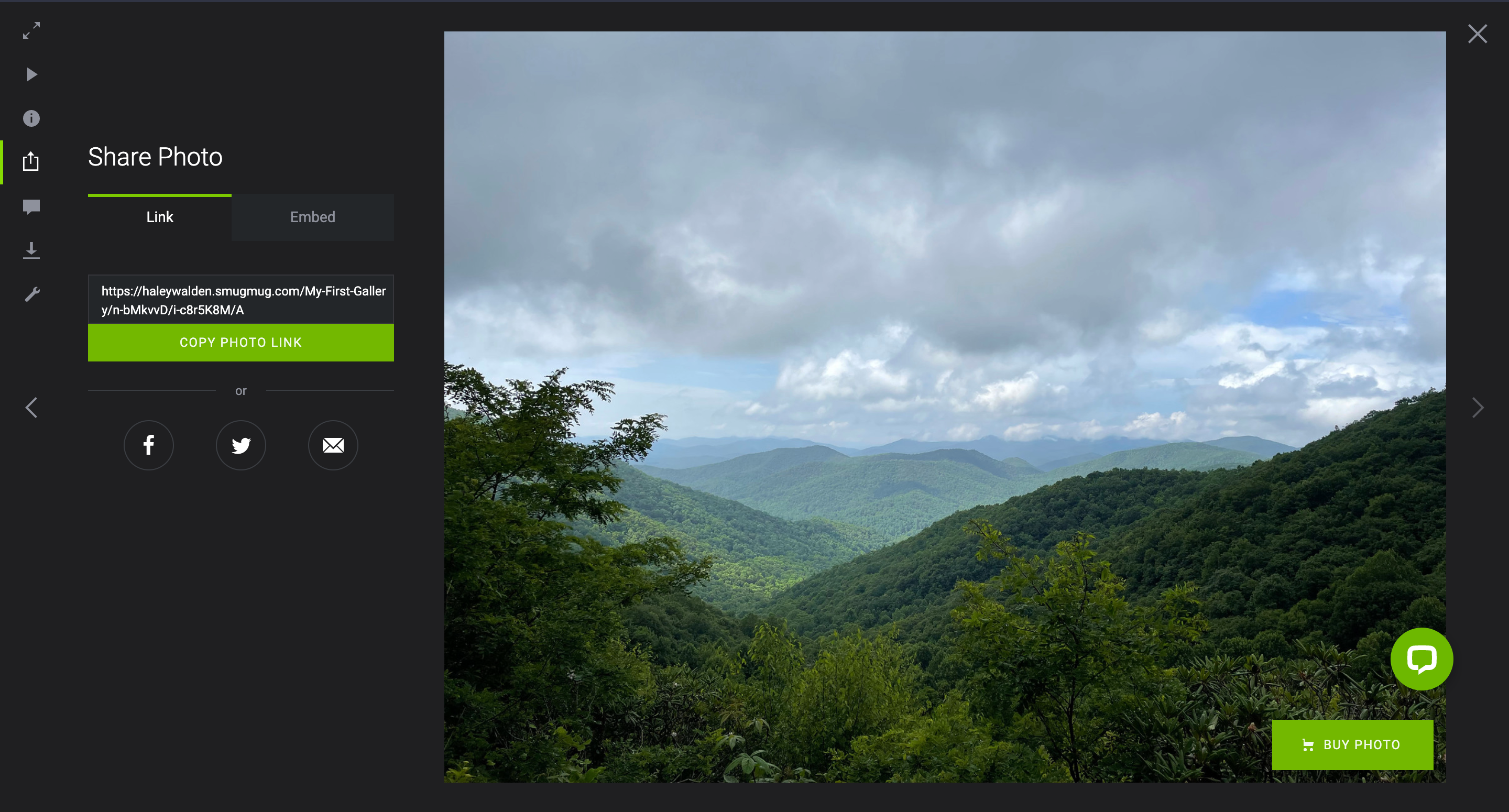
5. 导航到您的 SmugMug 帐户以获取您计划共享的图像的 URL。找到图像后,单击屏幕左侧的共享按钮。

6. 单击共享按钮后,系统会提示您复制图像 URL。单击复制照片链接按钮。

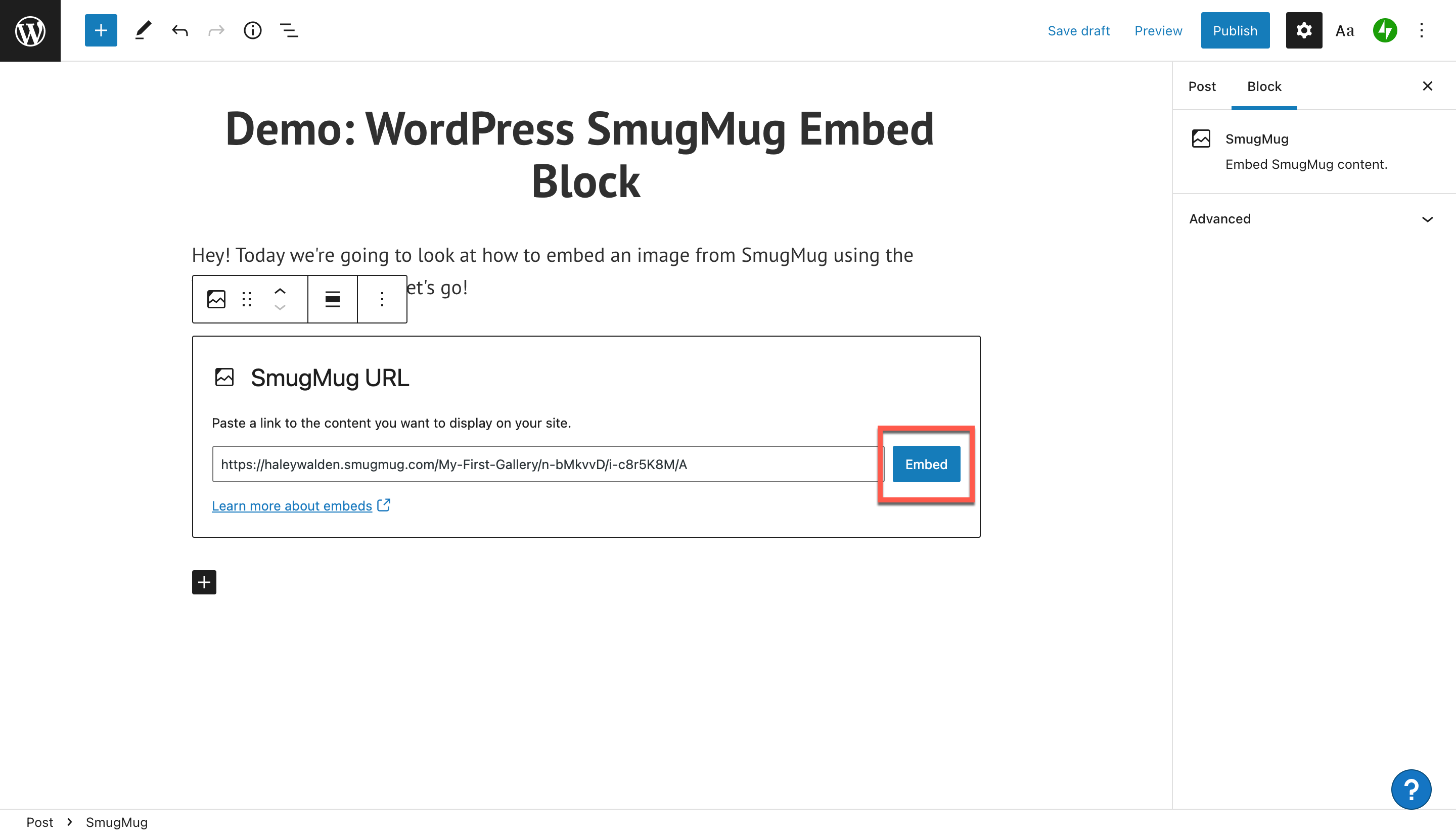
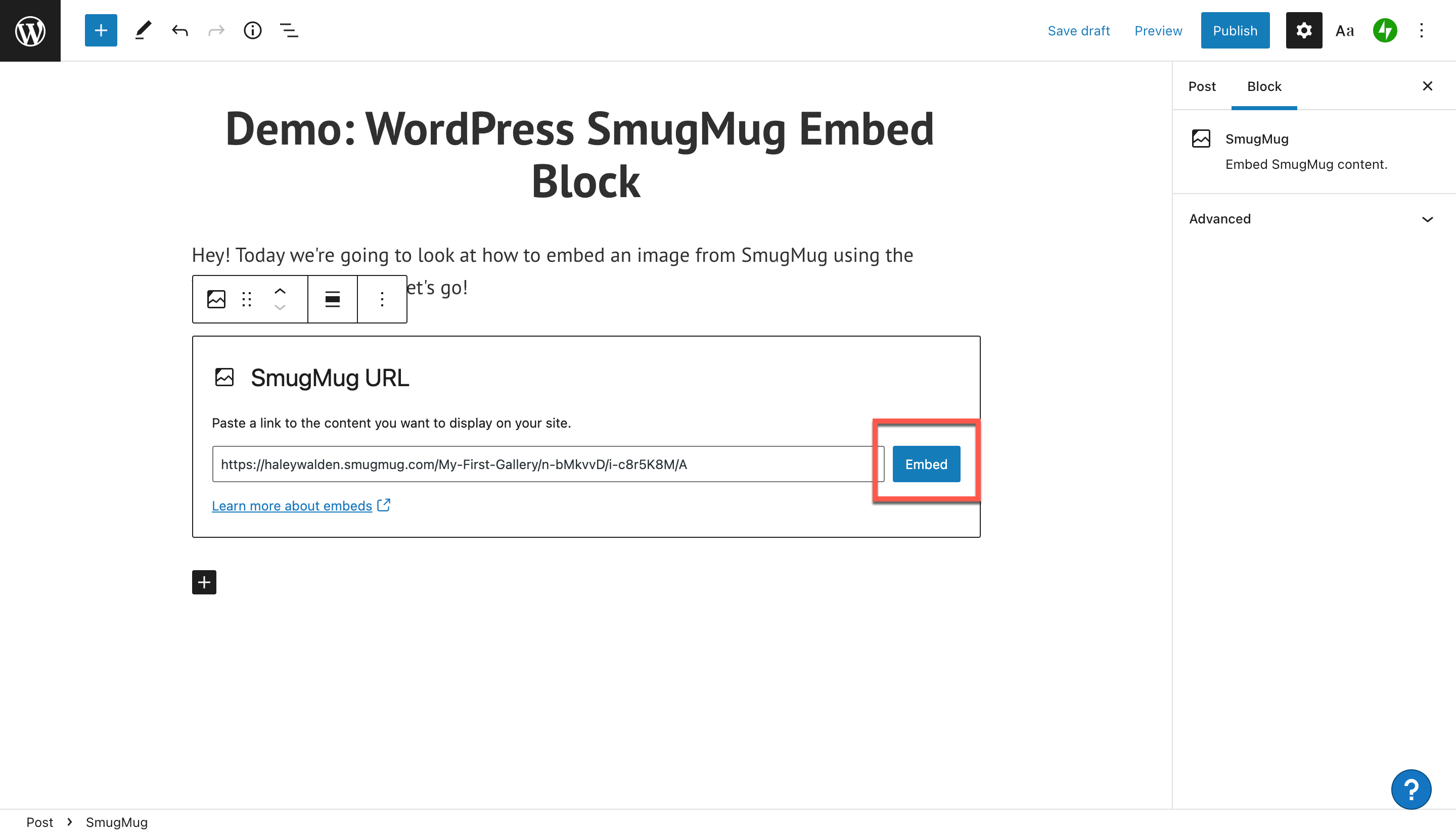
7. 返回您的 WordPress 块编辑器并将照片 URL 粘贴到工具栏中。单击 URL 旁边的蓝色嵌入按钮。

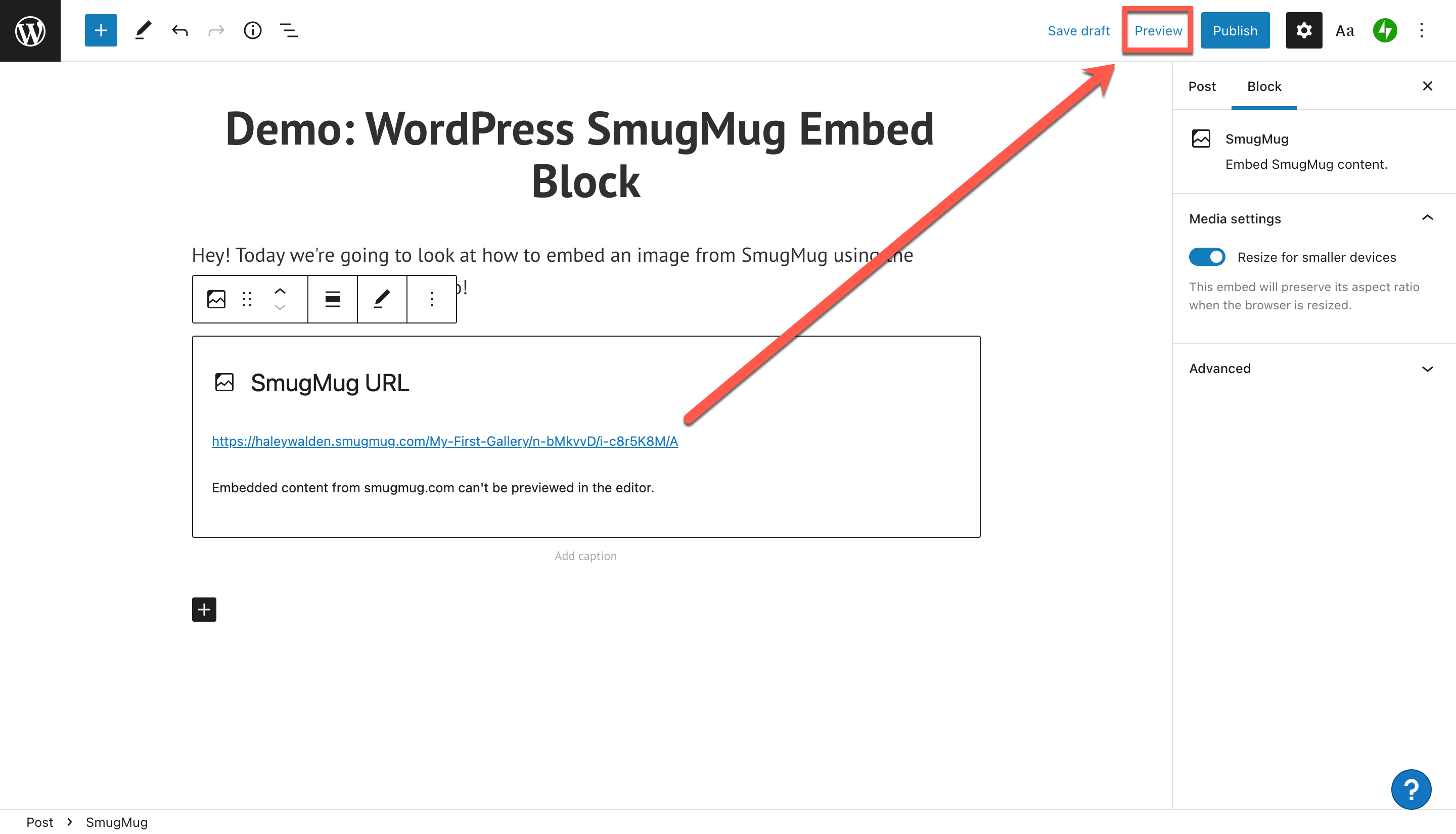
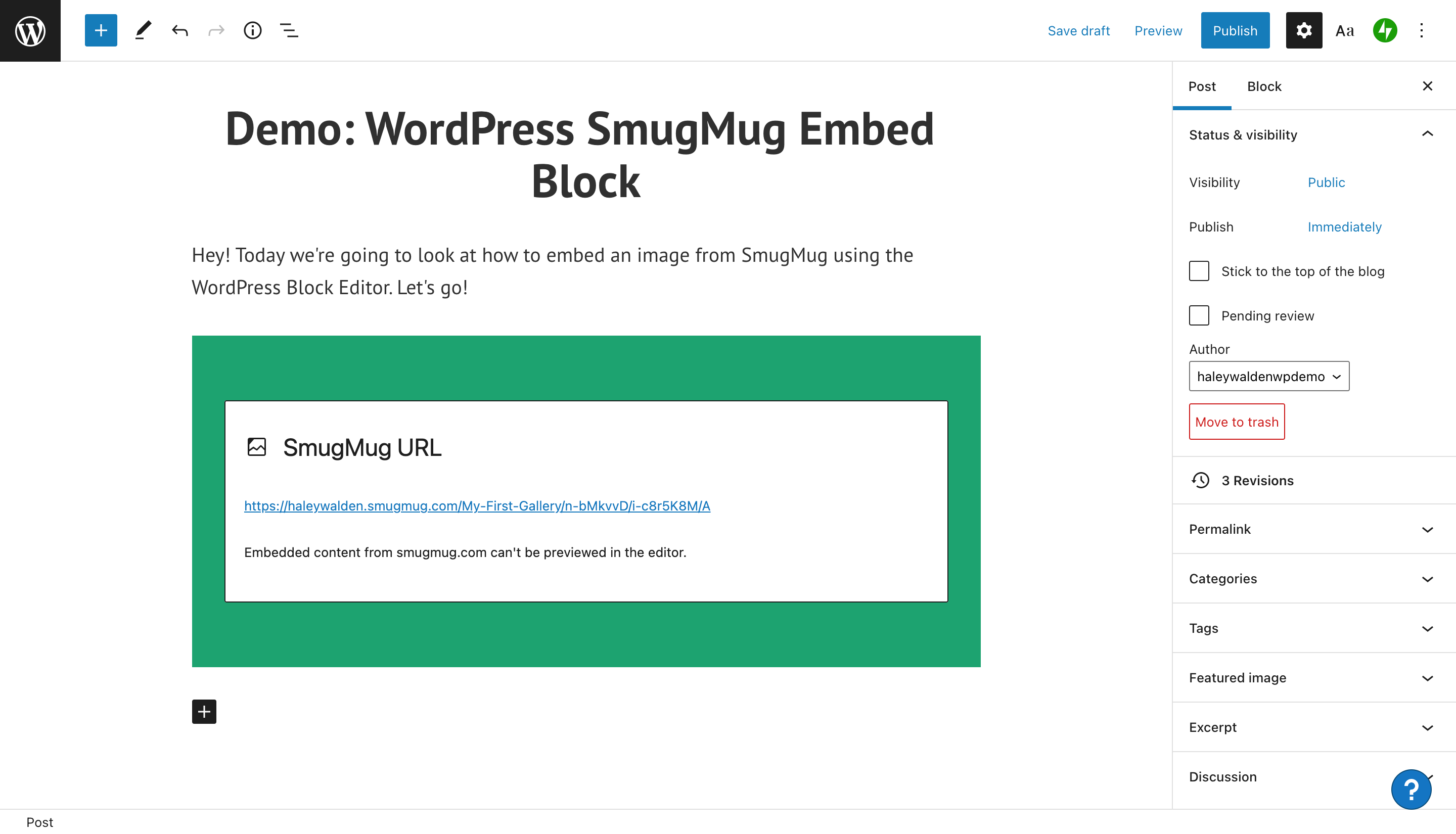
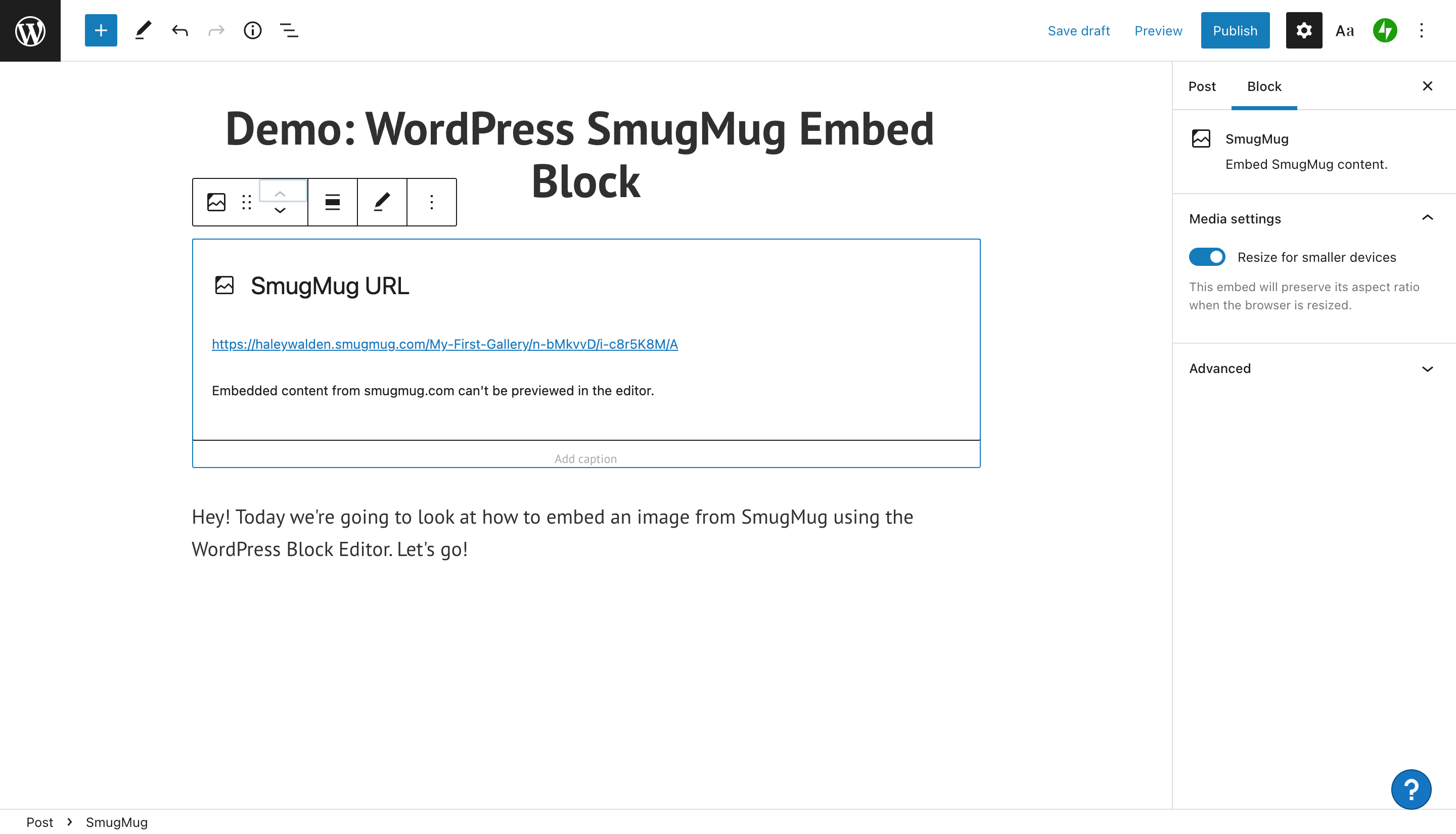
8. 您的 SmugMug 嵌入不会显示在您的编辑器中。嵌入后,您会收到一条消息,提示“无法在编辑器中预览来自 smugmug.com 的嵌入内容。”

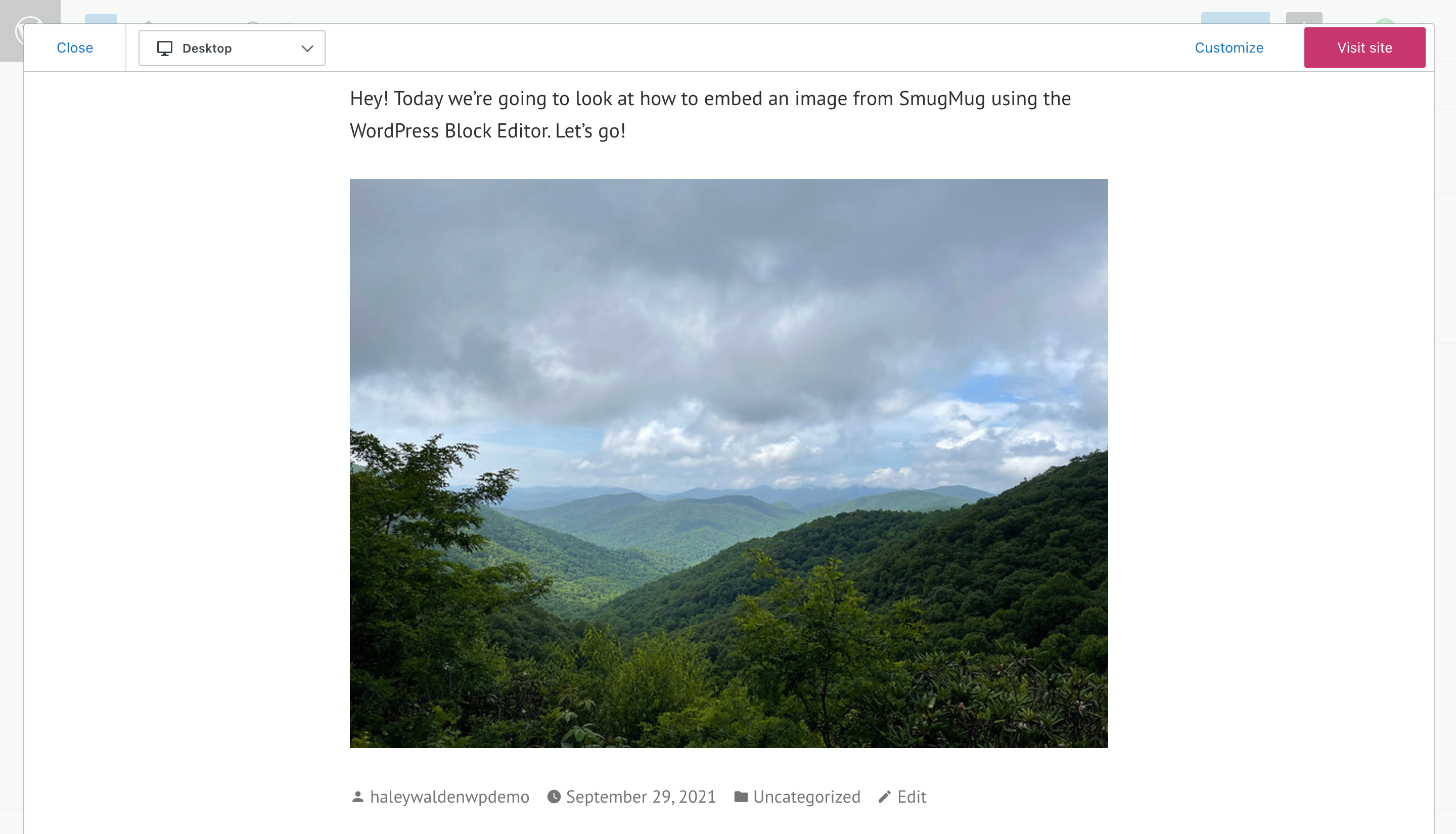
要查看您的图片在帖子中的外观,请单击 WordPress 块编辑器右上角的预览按钮。

SmugMug 嵌入块设置和选项
在编辑 SmugMug 嵌入时,WordPress 提供了大量选项。花点时间探索编辑工具,看看什么最适合您的图像。不要害怕尝试设置,直到您对所看到的感到满意为止。

让我们看看 WordPress 块编辑器中块左上角的工具栏。将鼠标悬停在每个按钮上以查看用于编辑图像在 WordPress 博客文章或页面中的显示方式的选项。从这里,您可以:
- 更改块的类型或样式
- 将您的嵌入块拖放到帖子中的任何位置
- 将嵌入的 SmugMug 向上或向下移动一个空格
- 更改照片的对齐方式
- 编辑您的 SmugMug 网址
- 选择其他选项
变换块工具
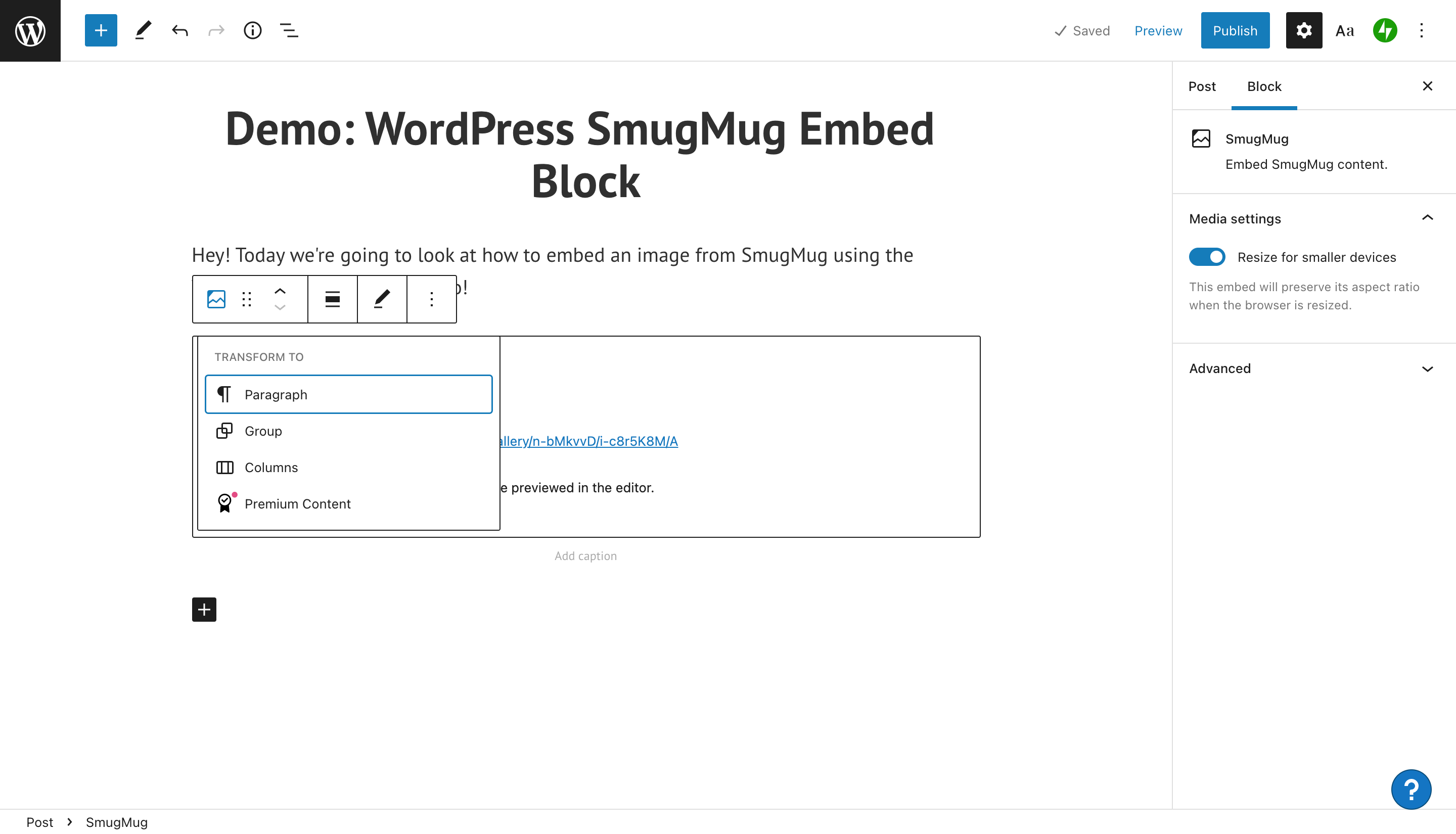
要更改块类型,请单击嵌入块工具栏最左侧的“转换”按钮。您可以将块从默认的段落类型转换为列布局、组或高级内容(这是仅限订阅者的付费内容)。

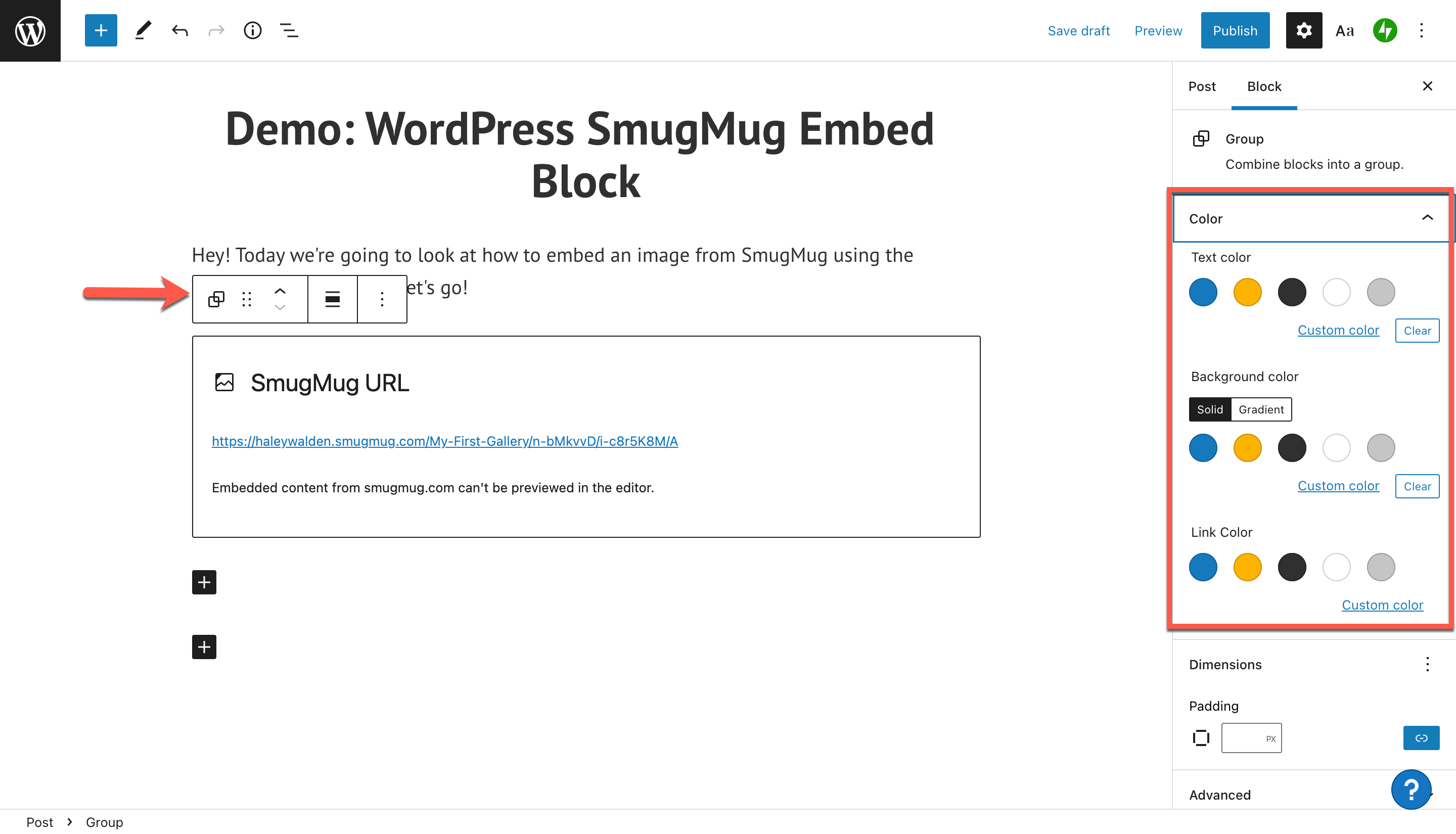
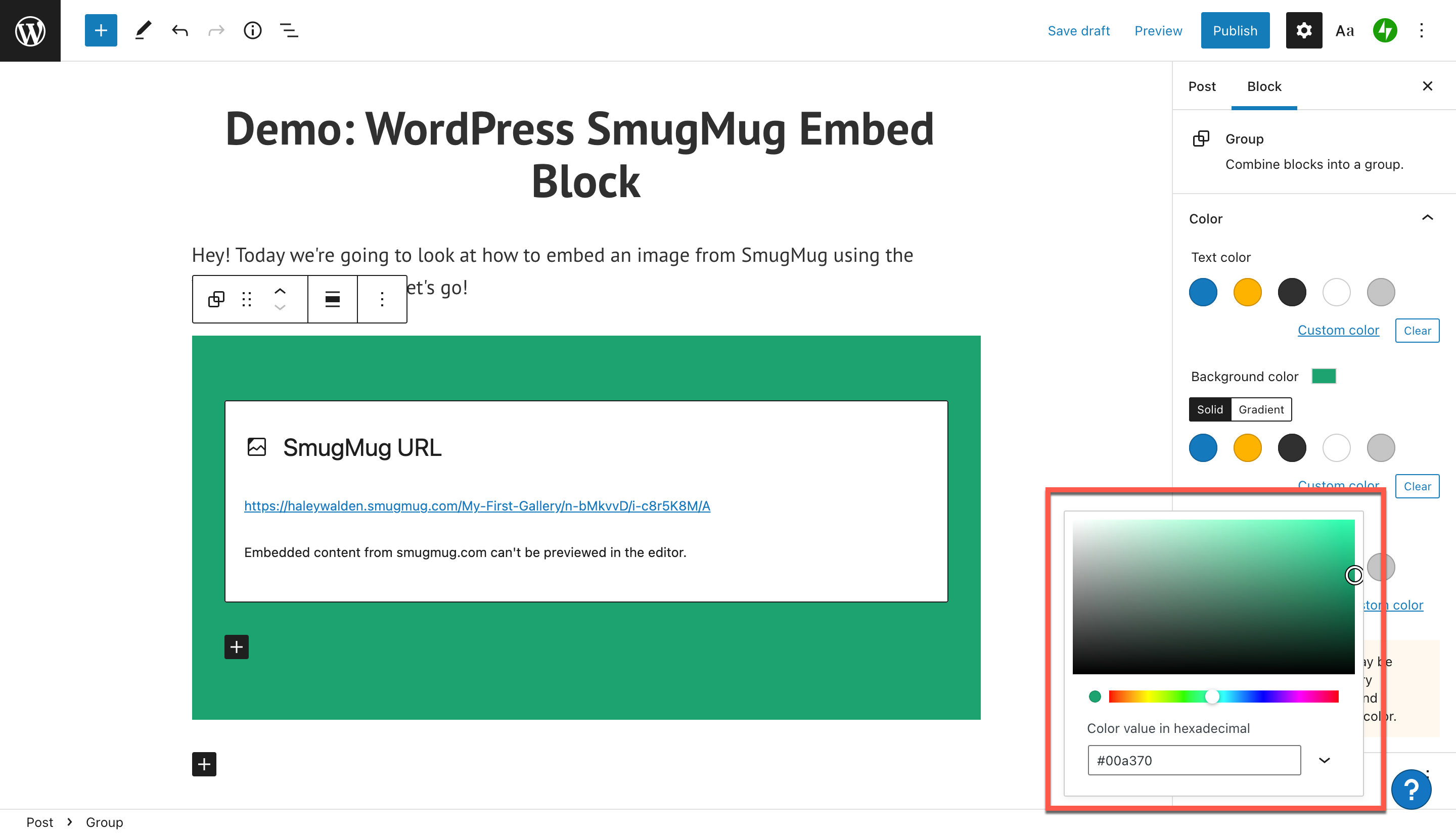
如果您想在您的块上放置一个彩色背景,作为您帖子或页面中的框架,那么您需要选择“组”选项。完成此操作后,您将看到一个颜色工具栏出现在 WordPress 块编辑器屏幕的右侧。

您可以选择自定义颜色,该颜色将出现在嵌入块周围。我从 SmugMug 中选择的图像中有很多绿色,因此我们将尝试自定义绿色以查看它的外观。

只要您在博客或网站的后端,您就会继续看到提醒您 Smug Mug 图像在编辑器中不可见的对话框。

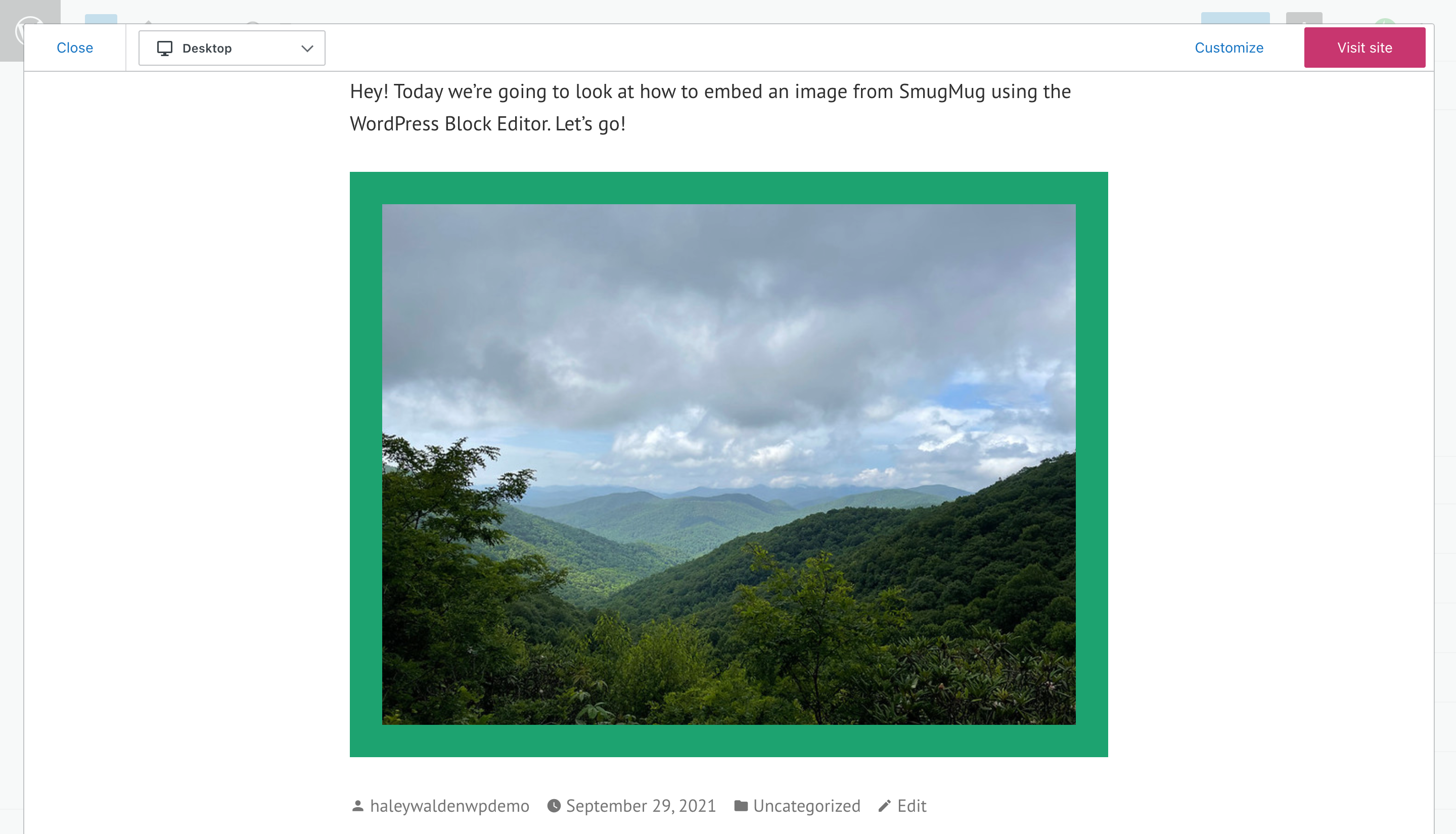
要查看图像周围的彩色框,请单击预览。然后 WordPress 会带你去看看最终用户会在网站上看到什么。

拖动 SmugMug 嵌入块
如果您想在帖子或页面周围拖动 SmugMug 嵌入块,则需要使用拖动按钮。这是工具栏左侧的第二个按钮 只需单击、按住并将块拖动到帖子或页面本身中您想要的任何位置即可。当您决定要放置块的位置时,只需松开按钮即可。

向上或向下移动嵌入块
使用工具栏左侧的第三个按钮将块向上或向下移动一个空格。例如,如果您想移动图像下方的段落块,只需单击“上移”按钮即可交换块空间。

调整你的 SmugMug 嵌入块对齐
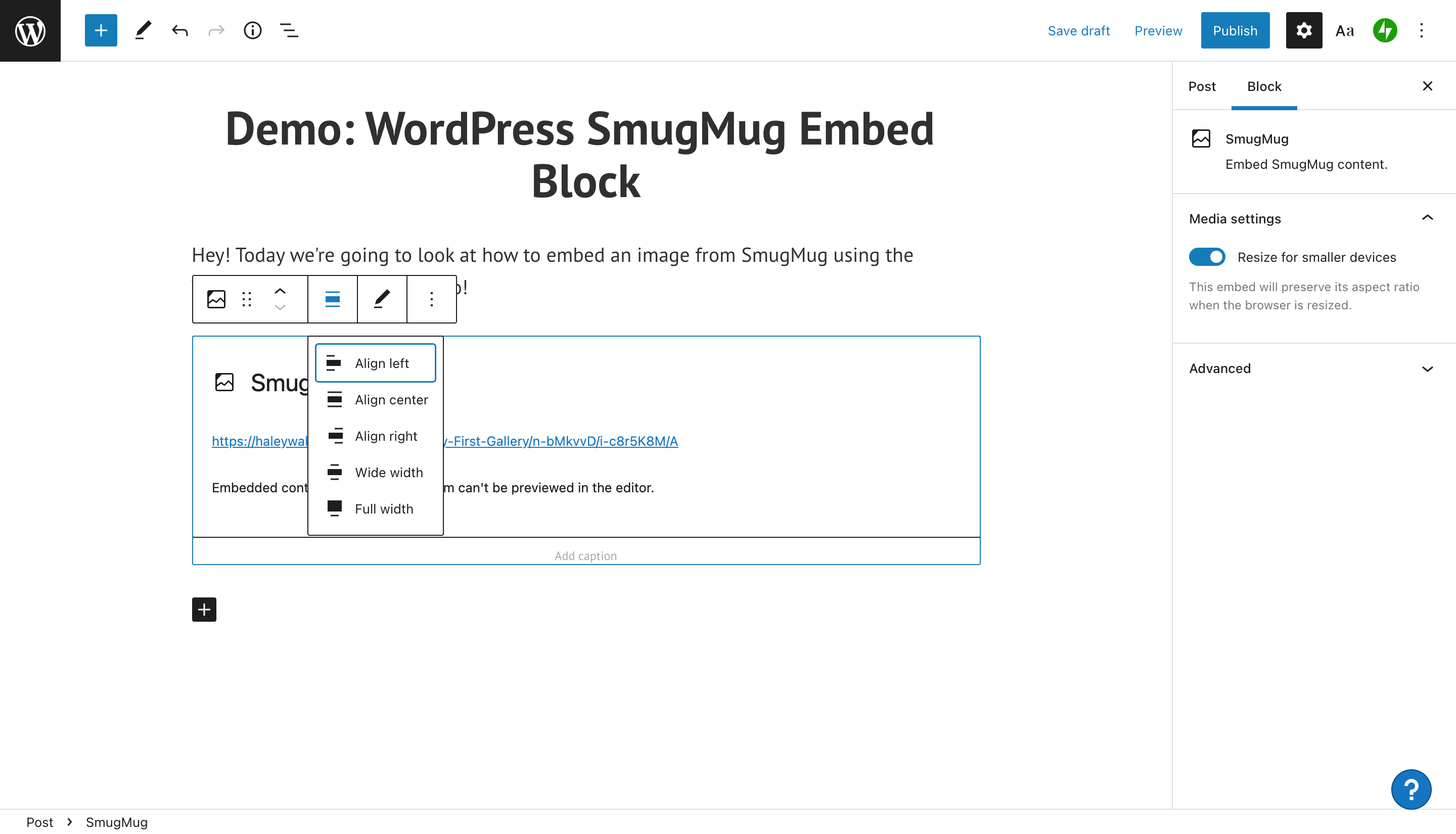
要从 SmugMug 重新对齐嵌入的照片,请单击对齐按钮。您的选项包括将图像向右、居中或向左对齐。或者,您可以在页面或帖子上将块设置为宽或全宽。

编辑 SmugMug 网址
对您的 SmugMug 照片有问题,或者想使用不同的照片?使用工具栏中的“编辑 URL”按钮检查或编辑 URL。您可能需要导航回 SmugMug 以获取新的图像链接。编辑 URL 后,单击蓝色的嵌入按钮将新的(或更正的)图像合并到您的帖子或页面中。

其他阻止选项和媒体设置
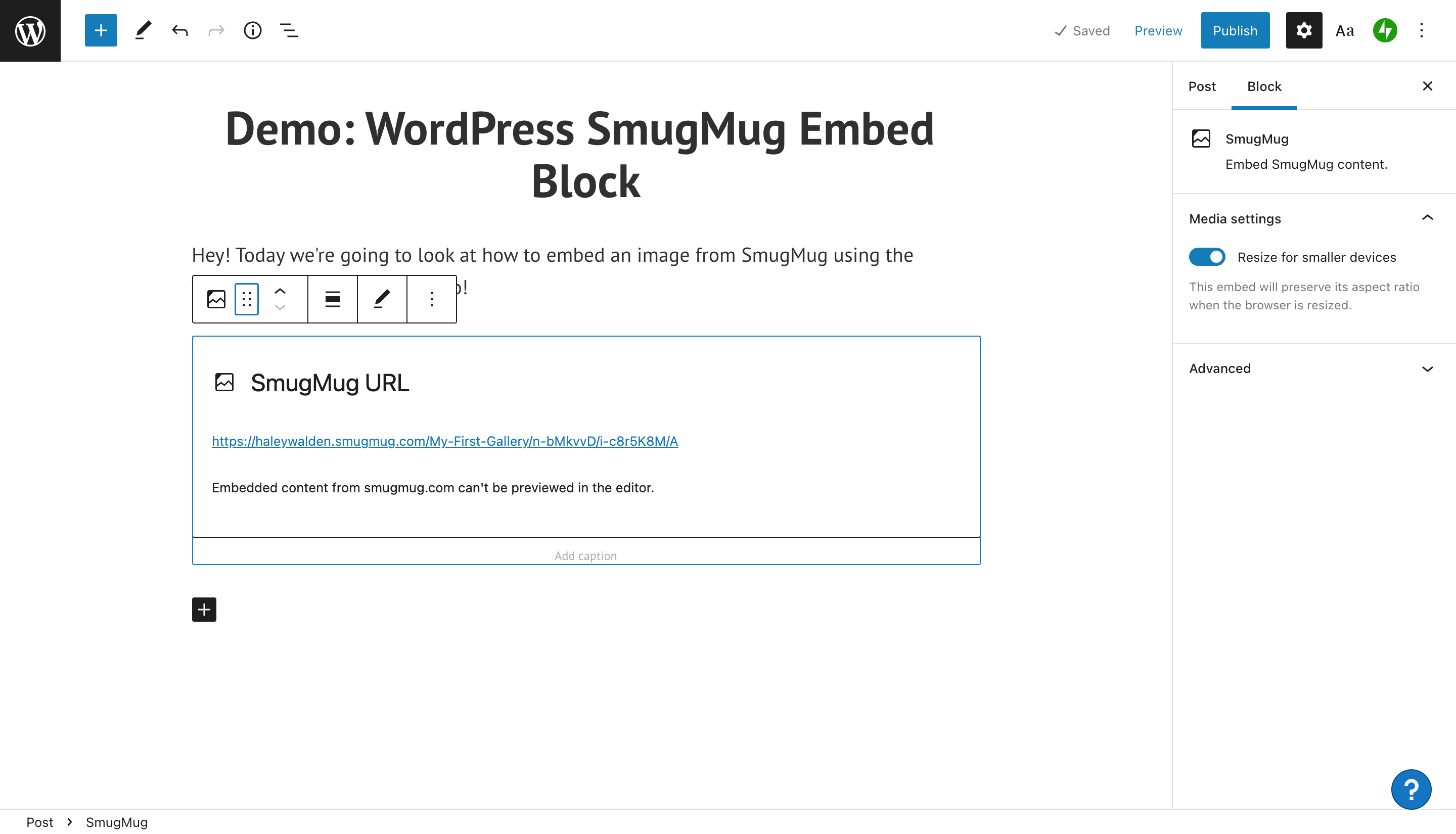
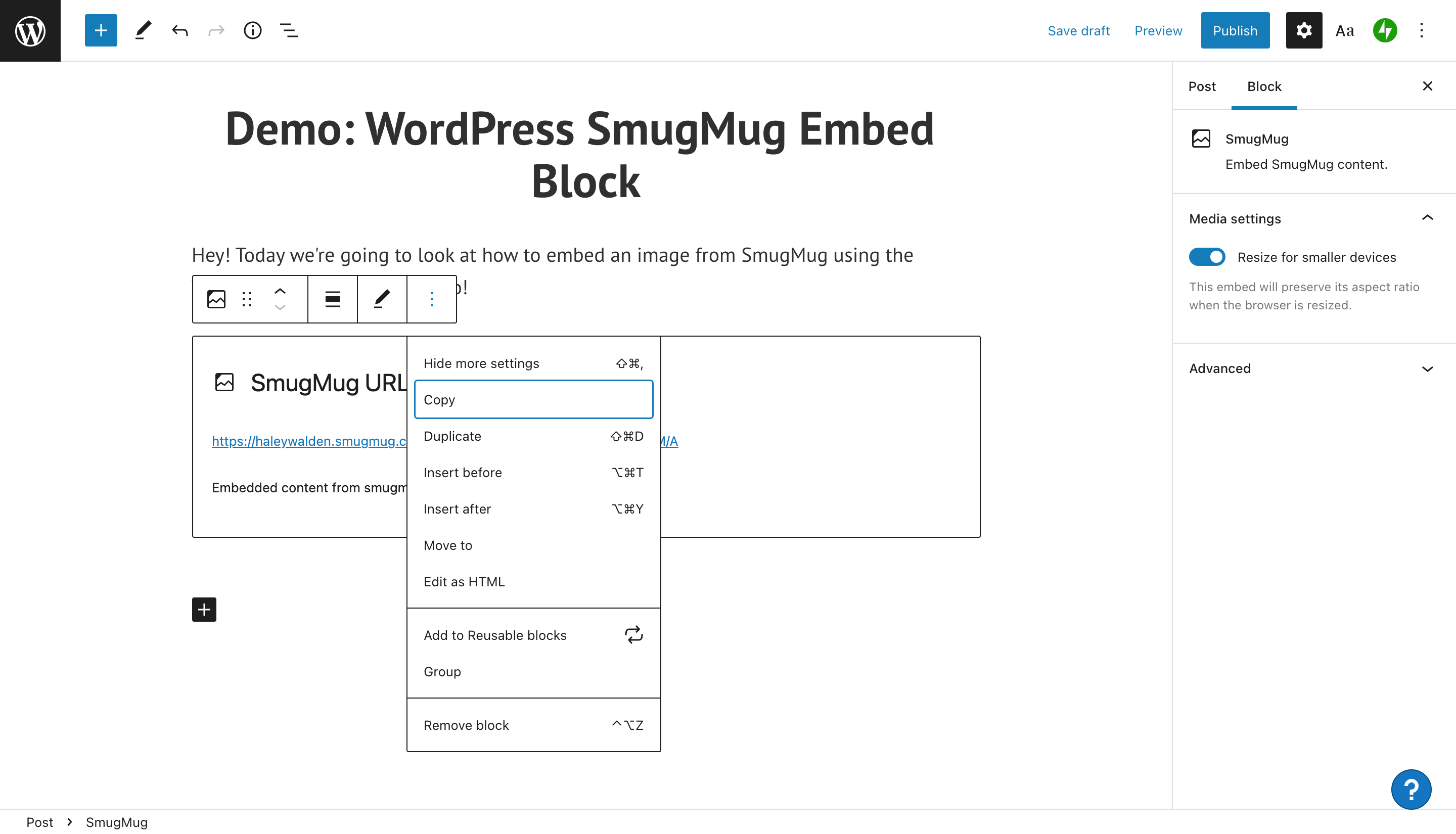
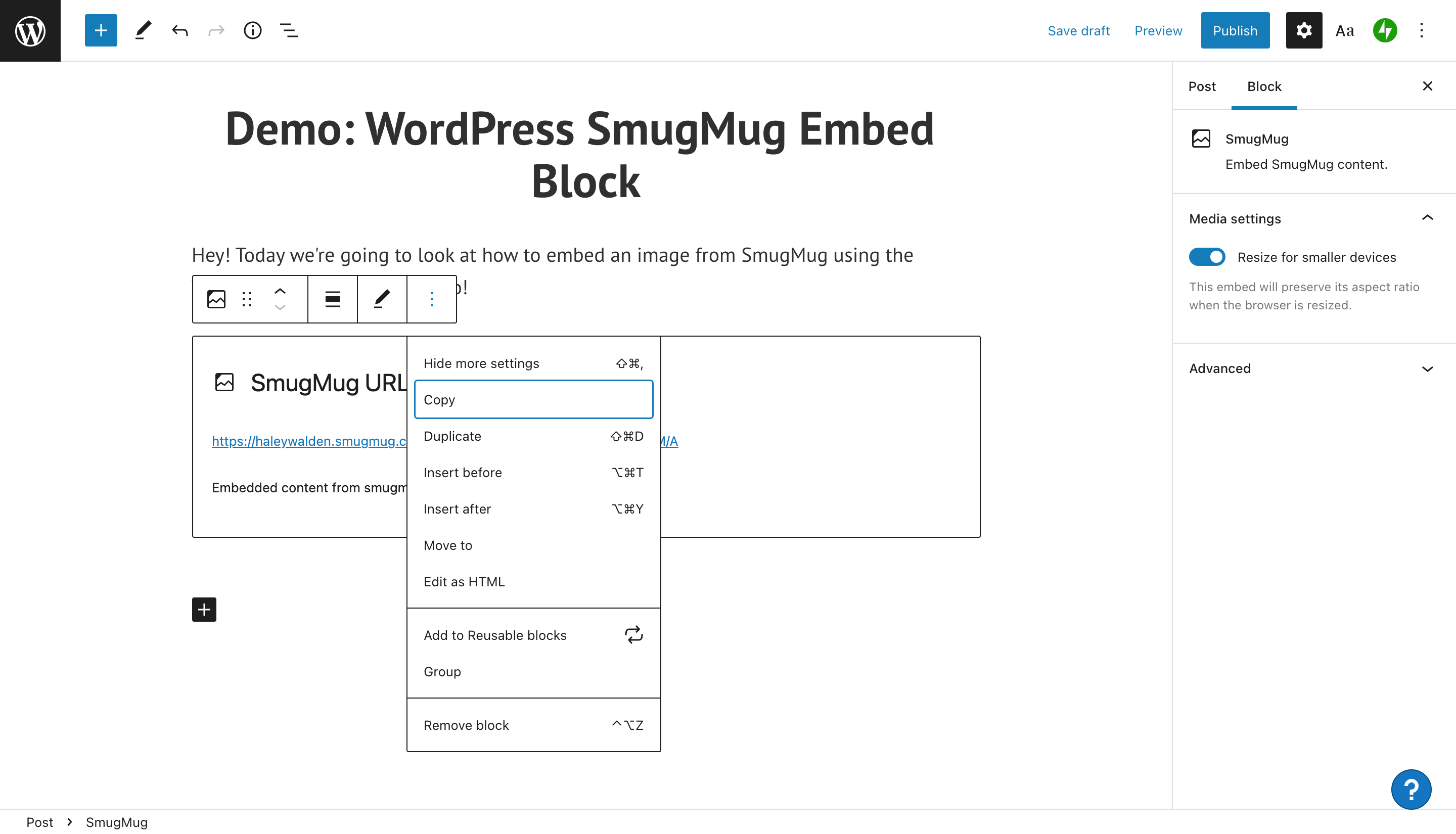
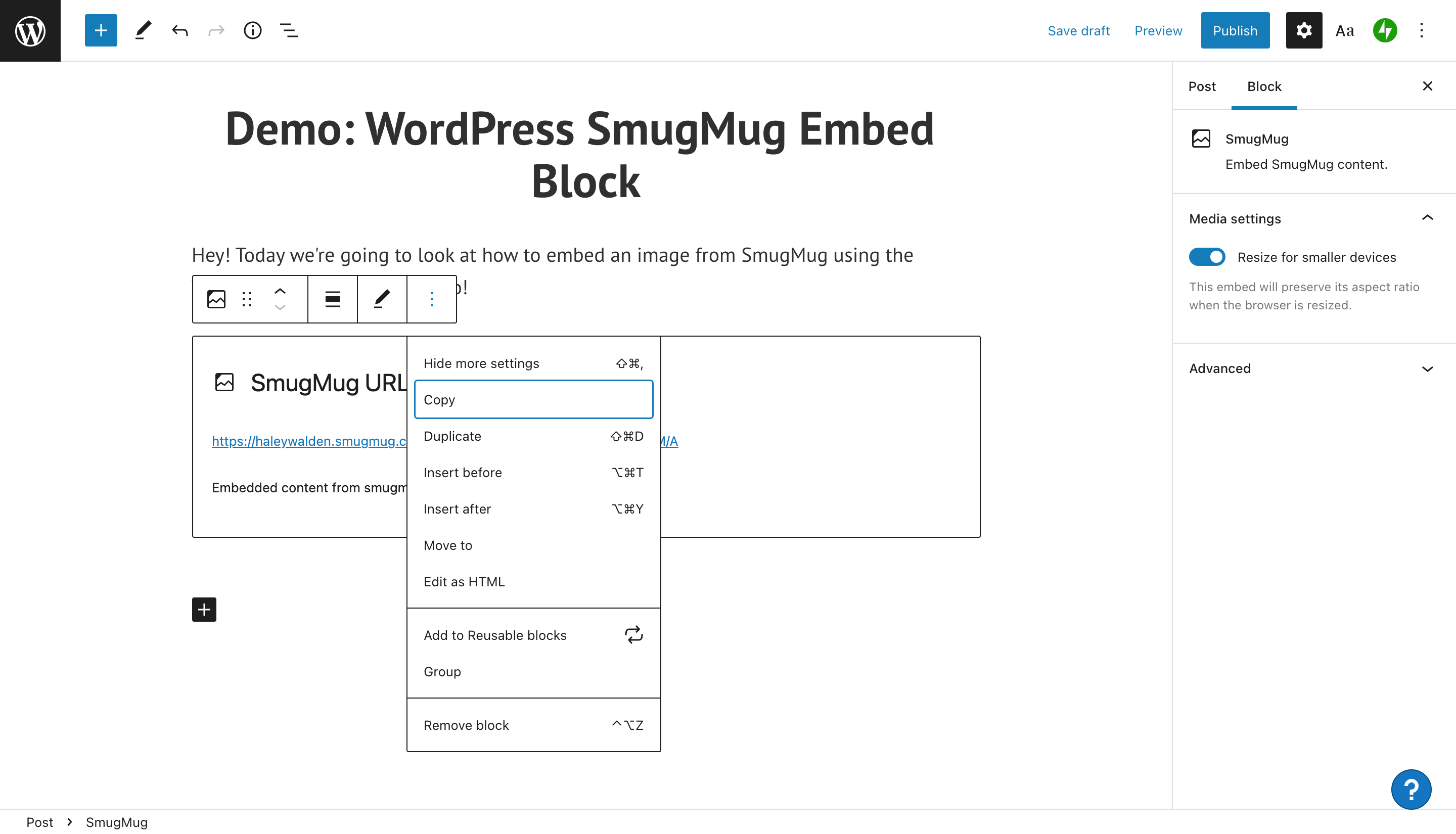
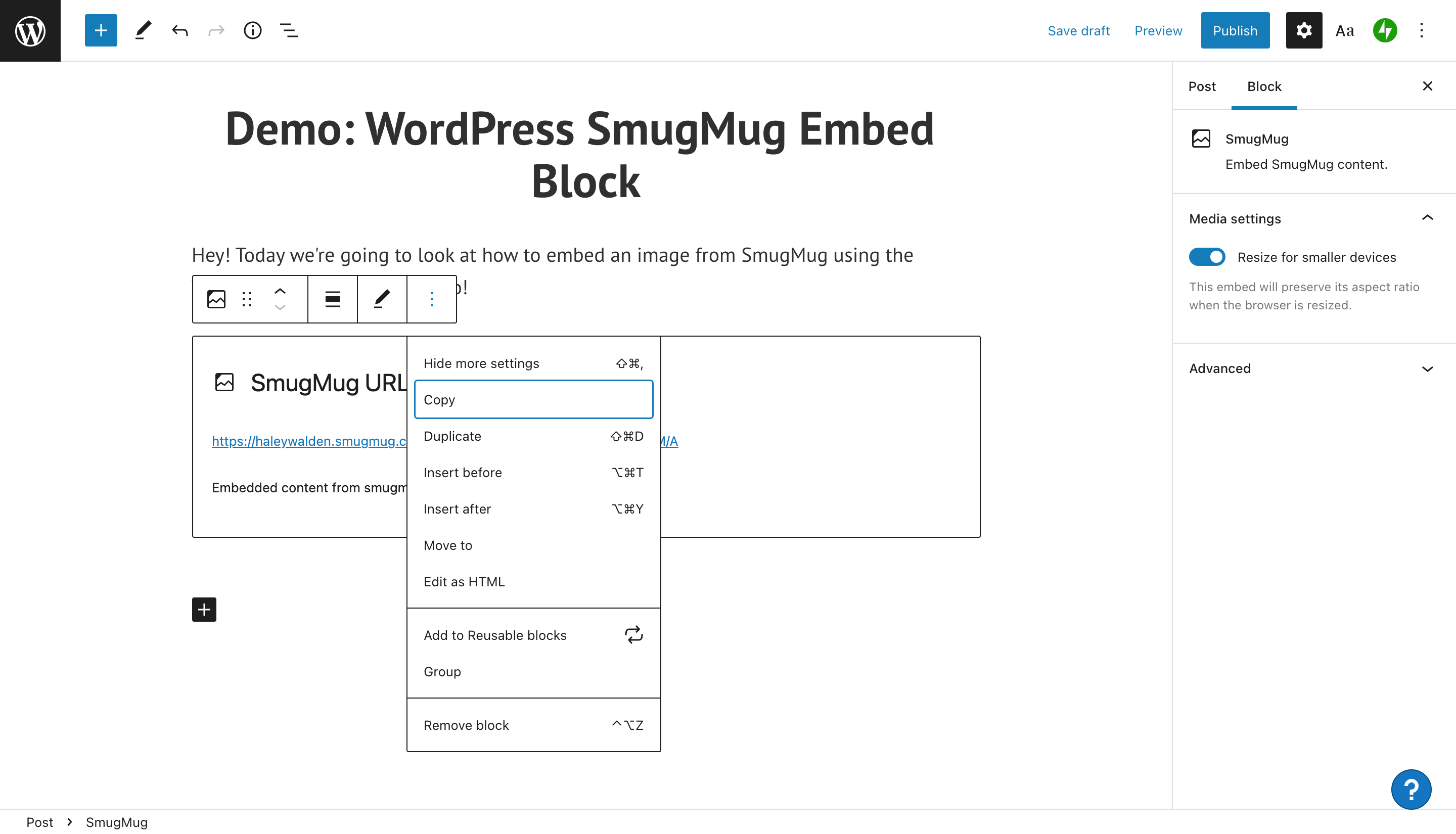
要查看编辑 SmugMug 嵌入块的其他选项,请单击工具栏最右侧的其他。您会看到一个下拉菜单,其中包含您的其余设置。


从这里,您将能够复制、复制、移动或删除块。您可以选择在当前使用的嵌入块之前或之后插入新的嵌入块。您可以编辑块 HTML 以进一步自定义它、将其移动到一个组中,或将其转换为可重复使用的块,以便稍后返回。
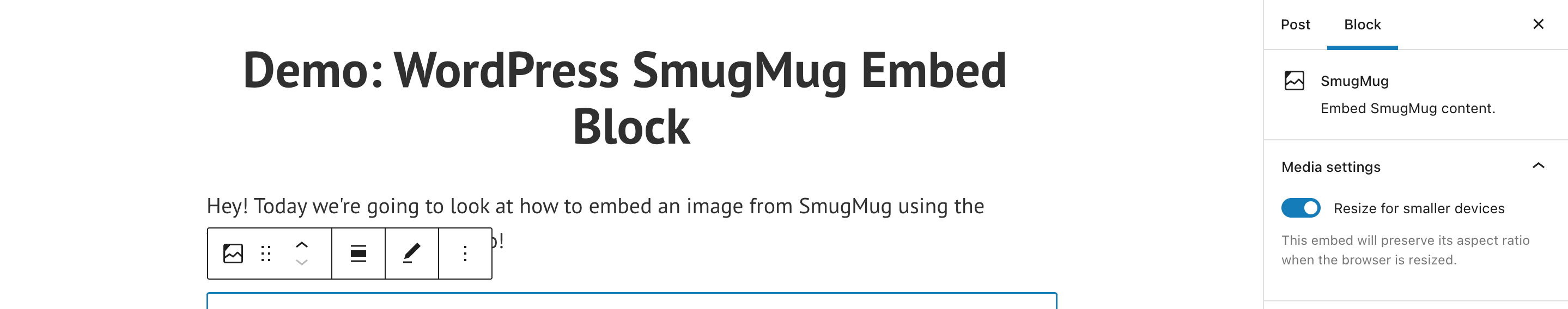
在 WordPress 编辑器页面的最右侧,您将看到媒体设置工具栏。从这里,您可以选择是否允许您的图像缩小以适应较小的屏幕。


有效使用 SmugMug 嵌入块的提示和最佳实践
现在您已准备好为您的 WordPress 网站使用 SmugMug 嵌入块,您需要记住一些最佳实践。看一看:
- 确保您有权嵌入您选择的图像。该图像应该属于您,或者应该授权给您。或者,它可以是免版税的照片或您已获得使用许可的图像(始终给予创作者适当的荣誉)。
- 选择在您的网站上看起来很棒的高质量图像。它应该是高分辨率,并且尺寸不应太小。小图像在您的页面或帖子上看起来会像素化。
- 确保图像不仅符合您的品牌审美,还符合您品牌的信息和基调。网站访问者会注意到图像是否与品牌美学的其余部分形成鲜明对比。
- 不要使用包含攻击性内容的图片。
关于 SmugMug 嵌入块的常见问题
我是否需要自己的 SmugMug 帐户才能从平台共享图像?
不,除非您想共享属于您的图像,否则您不需要自己的帐户。否则,您可以使用公共图像的共享 URL。确保您有适当的权限来共享您选择的图像。
SmugMug 接受哪些文件类型?
您可以将多种可接受的文件类型上传到标准 SmugMug 帐户以进行嵌入。其中包括 JPEG、PNG、GIF 和 HEIC。根据 SmugMug 的支持站点,PNG 和 HEIC 文件有一些限制。
是否有其他方法可以共享 SmugMug 图像?我不使用 WordPress 块编辑器。
除了图像 URL 之外,SmugMug 还可以在嵌入代码上生成多种变体。其中包括 JPEG、HTML 和 BBCode。创建嵌入代码时,SmugMug 会提示您选择要显示的图像大小。选择所有选项后,您应该能够复制和粘贴嵌入代码。
结论
在将相关图像合并到您的网站时,WordPress 提供了一些出色的选项,例如 SmugMug 嵌入块。将 SmugMug 图像嵌入您的 WordPress 博客文章或页面的能力是提升网站美感的好方法。使用与您的品牌颜色和信息相得益彰的图像,以获得额外的流行感。
您打算为您的网站使用 SmugMug 嵌入吗?让我们在评论中知道。
