由于 WordPress 页脚非常有用,因此在某些时候,您必须了解页脚、它的工作原理、编辑它的可能性以及如何删除与您的品牌无关的预设页脚内容。这就是为什么我们要向您展示如何在 WordPress 中编辑页脚,同时完整解释页脚的好处以及可以合并的内容。
尝试免费演示
网站页脚长期以来一直包含任何不适合网站主菜单的信息。从链接到支持文档和社交媒体页面,页脚中的各种元素都非常适合。
让我们开始吧!
什么是 WordPress 页脚?
页脚不是 WordPress 独有的。大多数网站建设者和内容管理系统都提供包含页脚的能力。但是,WordPress 提供了其独特的页脚功能,以及通常与您安装的主题一起提供的预设页脚设计。
WordPress 页脚位于您网站的底部。它是一个静态内容区域,显示在最底部,无论用户登陆哪个页面。尽管不像页眉那样被访问,页脚对于为用户提供社交媒体按钮、客户支持链接和联系信息仍然非常重要。

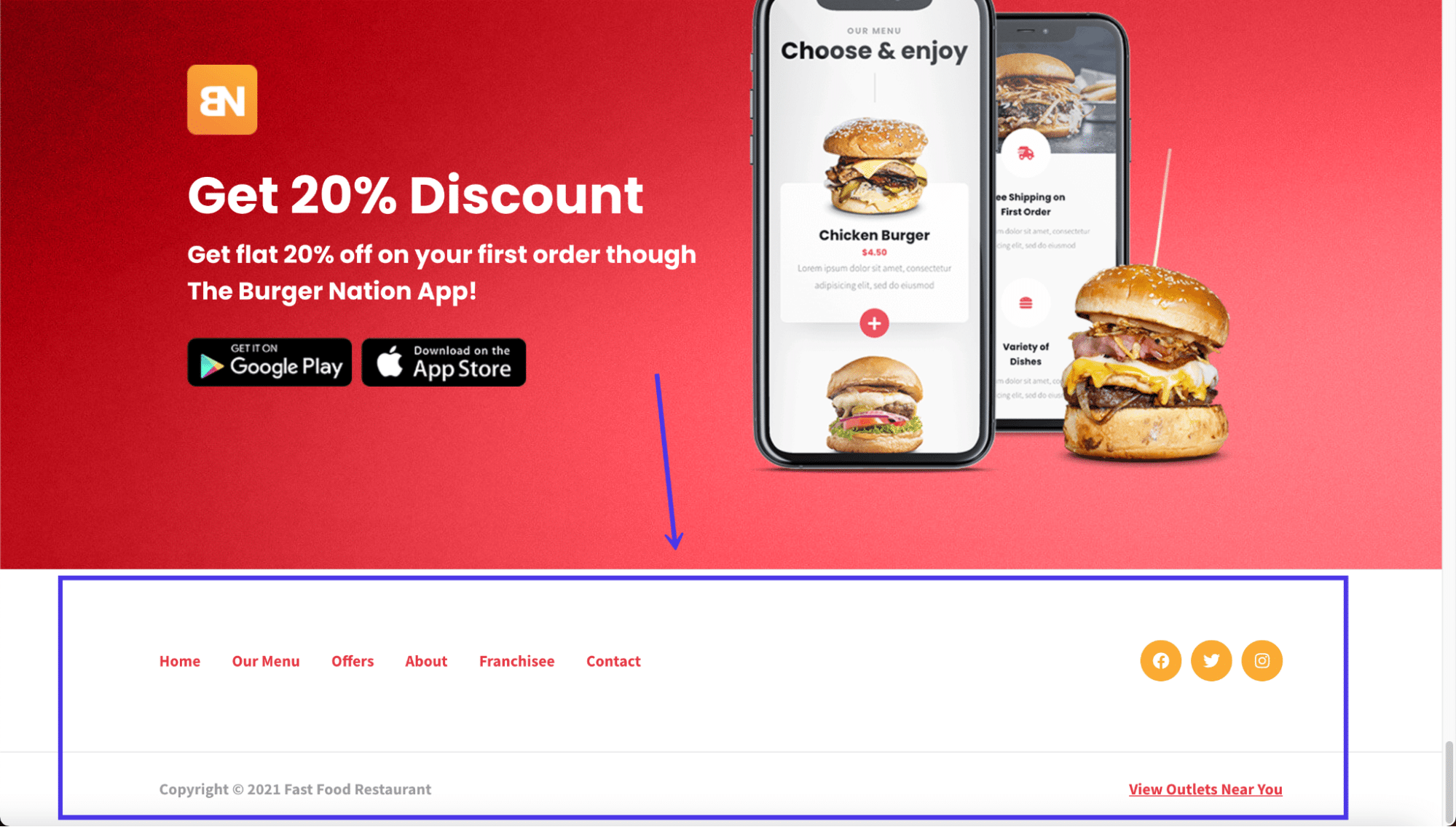
餐厅页脚菜单示例。
总体而言,如果您在 WordPress 上创建网站,您可以看到默认情况下会在您的设计中放置一个页脚。WordPress 在其系统中内置了一个核心文件,专门用于管理页脚 (footer.php)。
页脚有各种形状和大小,您可以编辑它们以包含不同的颜色、字体和背景。您还可以在页脚中插入内容元素,例如博客文章列表、安全徽章,甚至表单和图像。
页脚就像整个网站的结论。它为那些对您的内容感兴趣并深入挖掘的人显示了重要的链接和信息。最后,页脚完成了网站的整体设计,就像幻灯片演示中的最后一张幻灯片或演讲的结尾一样。

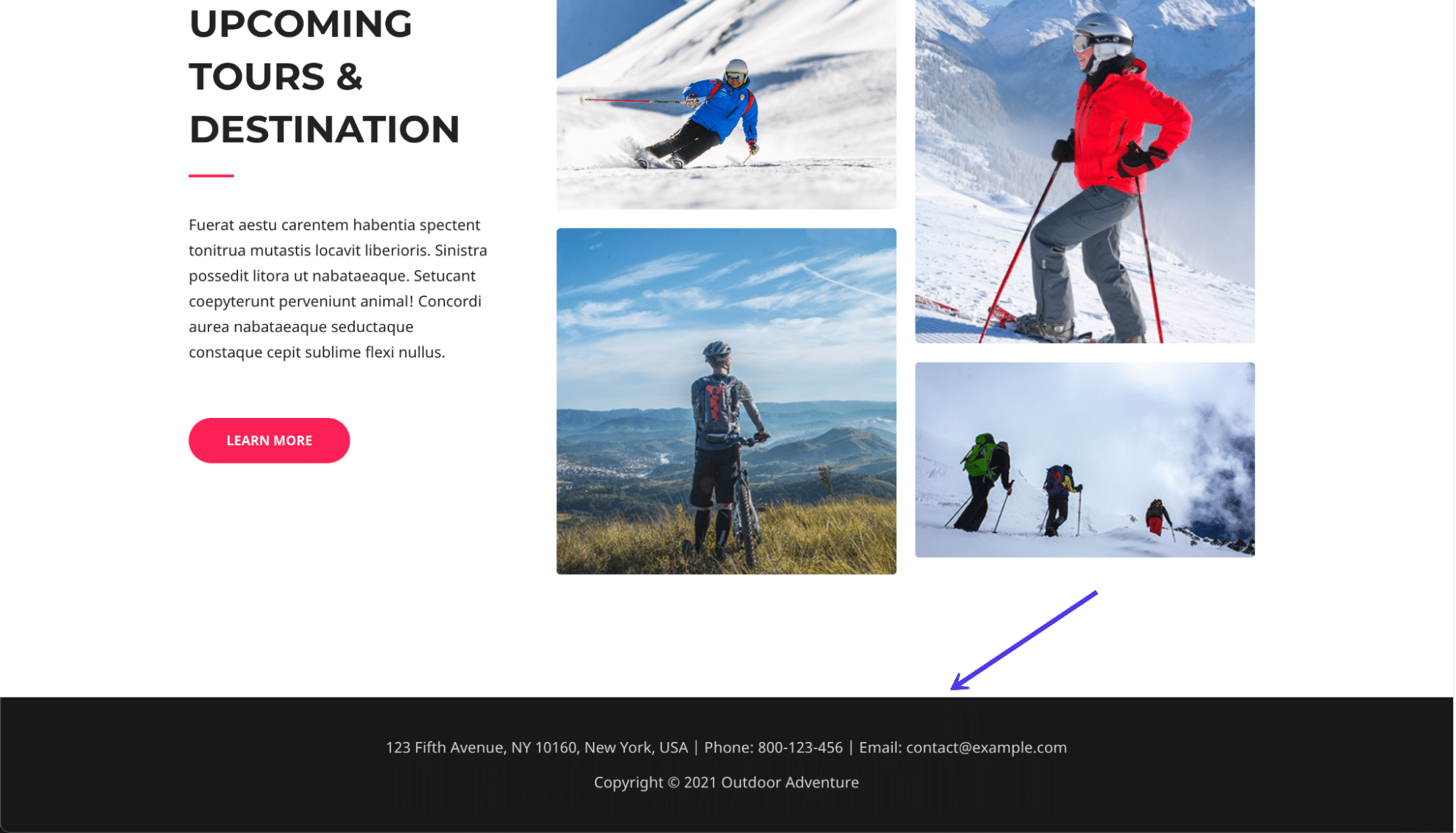
包含联系方式和版权信息的页脚
拥有(和编辑)WordPress 页脚的原因
很容易忘记页脚或将其作为您设计的最后一个项目。许多人甚至想删除他们的页脚,因为他们认为它们没有多大价值。这不是最伟大的计划。页脚确实有价值,即使它不像您的主菜单或主要内容区域那样被查看或点击。
为了让您了解是什么使页脚有价值,这里列出了拥有页脚并学习如何在 WordPress 中编辑页脚以适合您的品牌的所有原因。
- WordPress 页脚提供了一个静态模块,显示在您网站的每个页面上,使其比当有人点击时消失的标准页面更显眼。
- 它完成了网站的设计,无论是在视觉上还是在您的 WordPress 文件中。它告诉 WordPress 在何处结束其代码,并在内容结束时向用户指示。更不用说,它使界面更干净。
- 许多互联网用户开始期待页脚中的特定链接和内容,因此他们会直接转到页脚查找它们。想想支持链接和社交媒体按钮。
- 页脚提供了更多的转化和参与机会,例如博客文章末尾的号召性用语。您可以添加表单、指向其他内容的链接,甚至是公司标语。
- 这是一个包含可能无法切入主菜单的重要链接的地方。
既然我们知道使用页脚的好处,那么在页脚中放置什么的大问题就开始发挥作用了。所有主题都不同,但在安装新主题后,通常会在页脚中看到“Powered by WordPress”消息。

“Powered By WordPress”功劳。
其他时候,主题开发人员可能会包含他们自己的预制设计或有关谁制作主题的信息。

免费主题中的简单默认页脚。
这些都不错,但目标是自定义您的 WordPress 页脚以链接到您有价值的页面,包括与您的品牌相关的内容,并清除默认内容,例如来自主题开发人员或 WordPress 的消息。调整样式以匹配您的品牌与自定义字体和颜色也是明智之举。
那么,在您的 WordPress 页脚中放入哪些元素?
- 供用户订阅时事通讯或博客更新的表单
- 指向客户支持资源的链接,例如常见问题解答、知识库文章和论坛
- 用于下载应用程序和播客等数字产品的图标链接
- 即将举行的活动列表
- 最近的博客文章列表
- 链接到忠诚度和联盟计划
- 指向信息页面的链接,例如“关于我们”或“职业”页面
- 用于提升您的声誉、过去的奖项或网站安全性的徽章和图标
- 链接到页面的社交媒体图标
- 完整的站点地图,可在整个网站中轻松导航
- 版权声明、隐私政策以及条款和条件等法律声明
- 联系信息,例如您的地址、位置、电话号码和营业时间,或联系表格
- 用于改进导航的搜索框
- 任何其他不适合您的主菜单但仍需要在您的网站上占有一席之地的其他页面

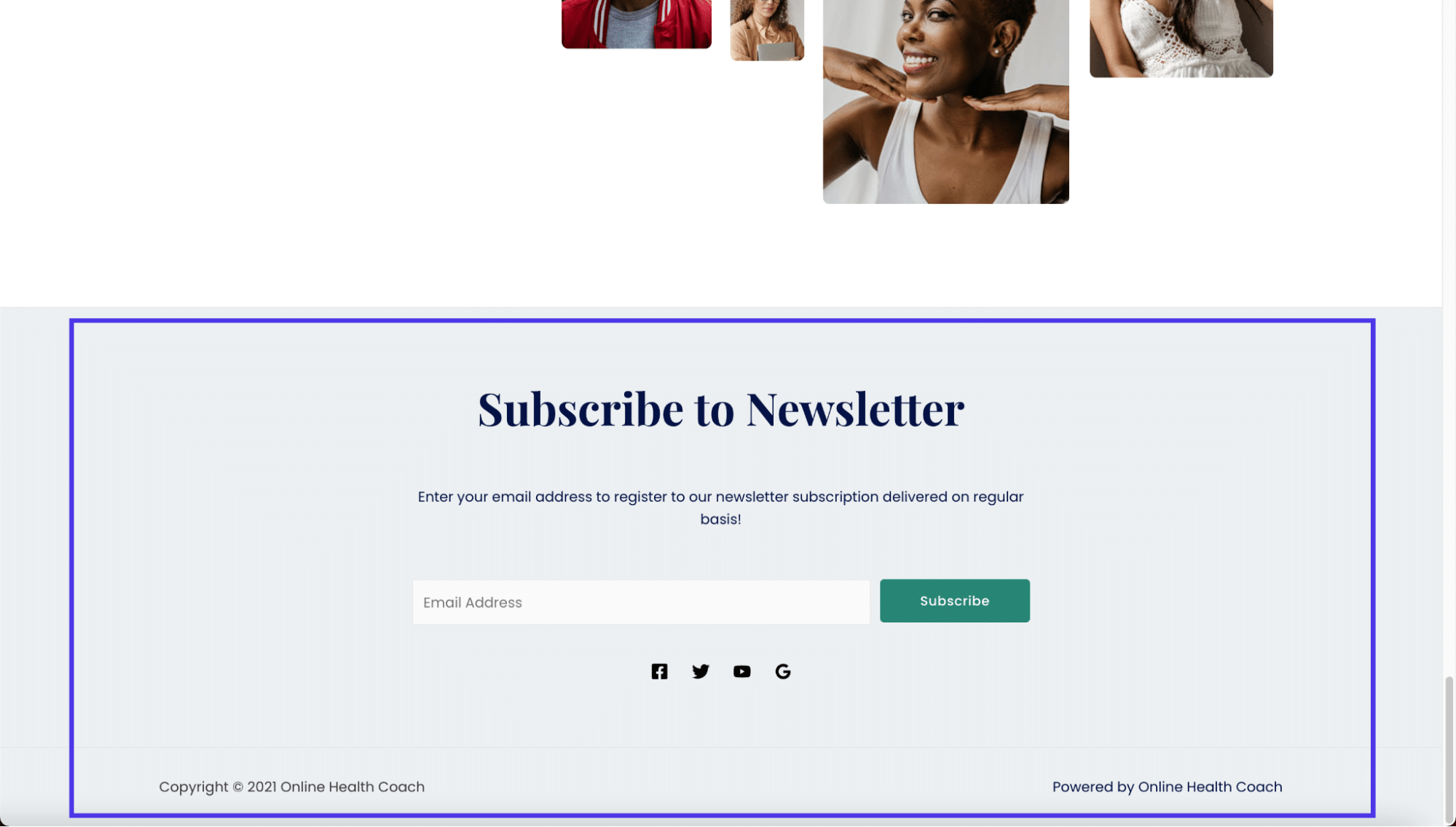
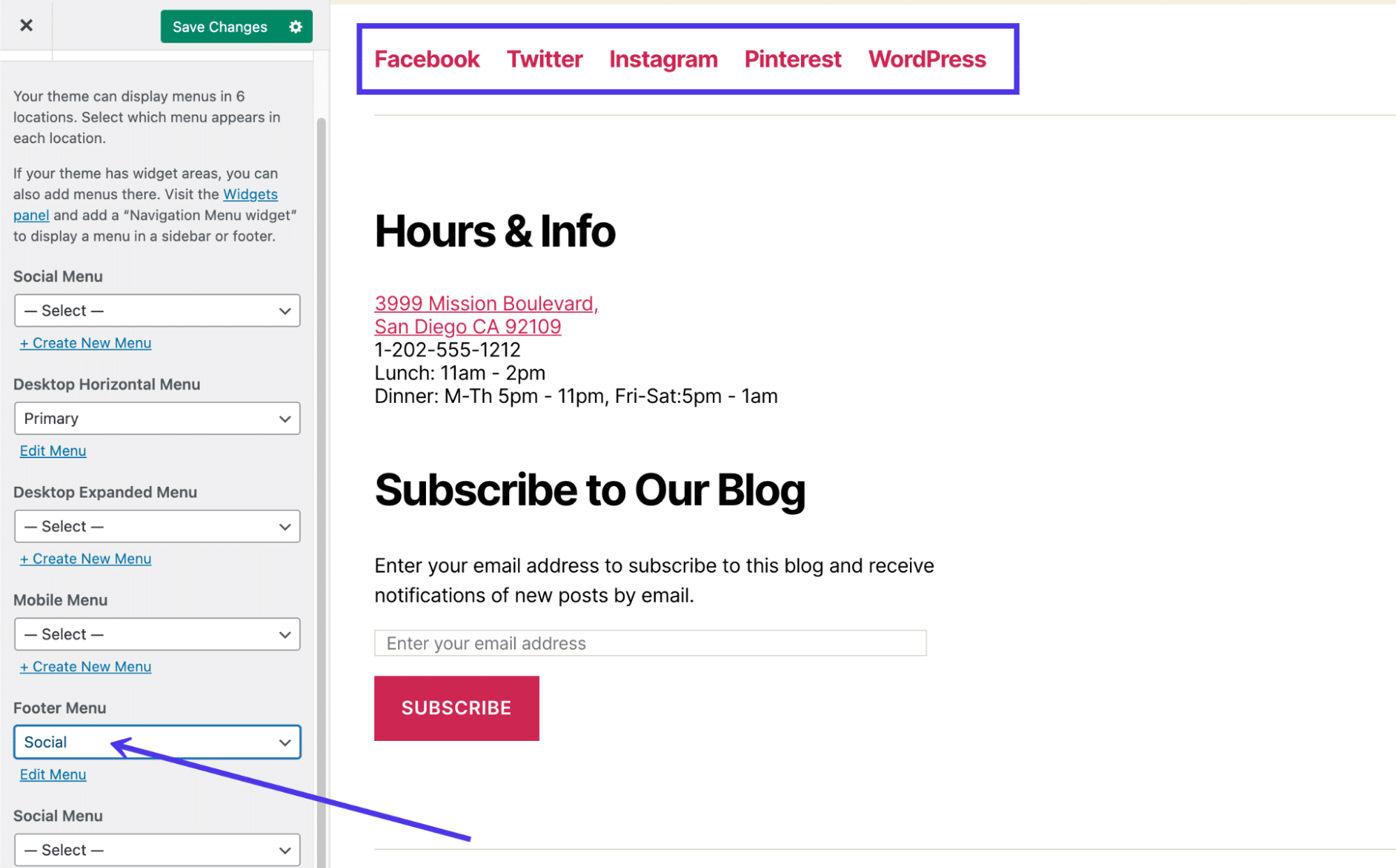
带有电子邮件订阅表格、社交按钮和版权信息的页脚
如何在 WordPress 中编辑页脚(自托管版本)
有一些策略可以编辑 WordPress.org(自托管)网站的页脚。在以下部分中,我们将讨论使用主题定制器、小部件、插件和代码在 WordPress 中编辑页脚。作为奖励,我们将讨论使用 Elementor 之类的可视化页面构建器来管理 WordPress 页脚。
使用主题定制器编辑 WordPress 页脚
编辑 WordPress 页脚最快、最有效的方法是使用内置的 WordPress 主题定制器。主题定制器设置因您选择的主题而异,但定制器本身始终位于 WordPress 仪表板上的确切位置。
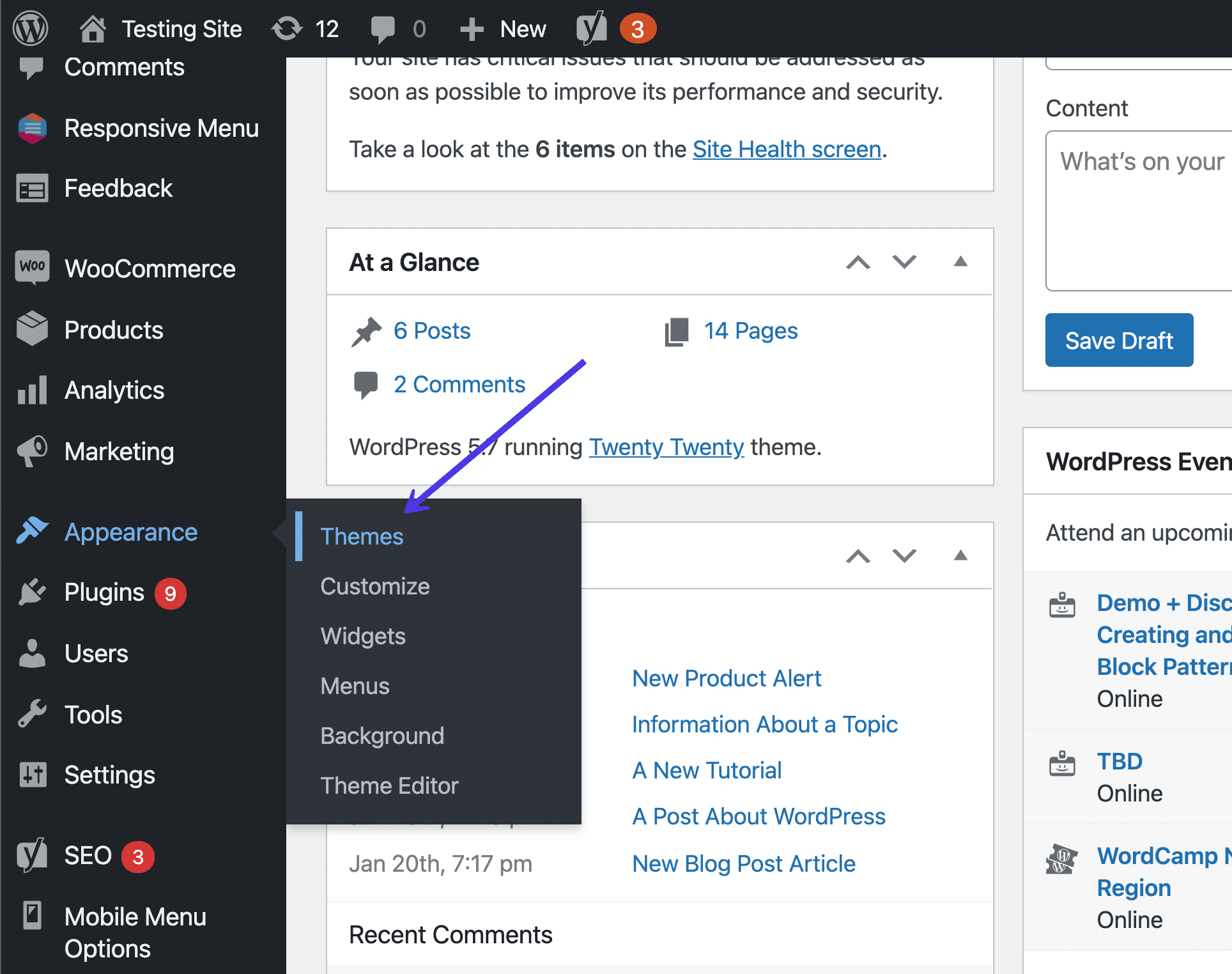
要开始该过程,请转到仪表板并单击外观,然后单击主题。

WordPress 中的主题按钮。
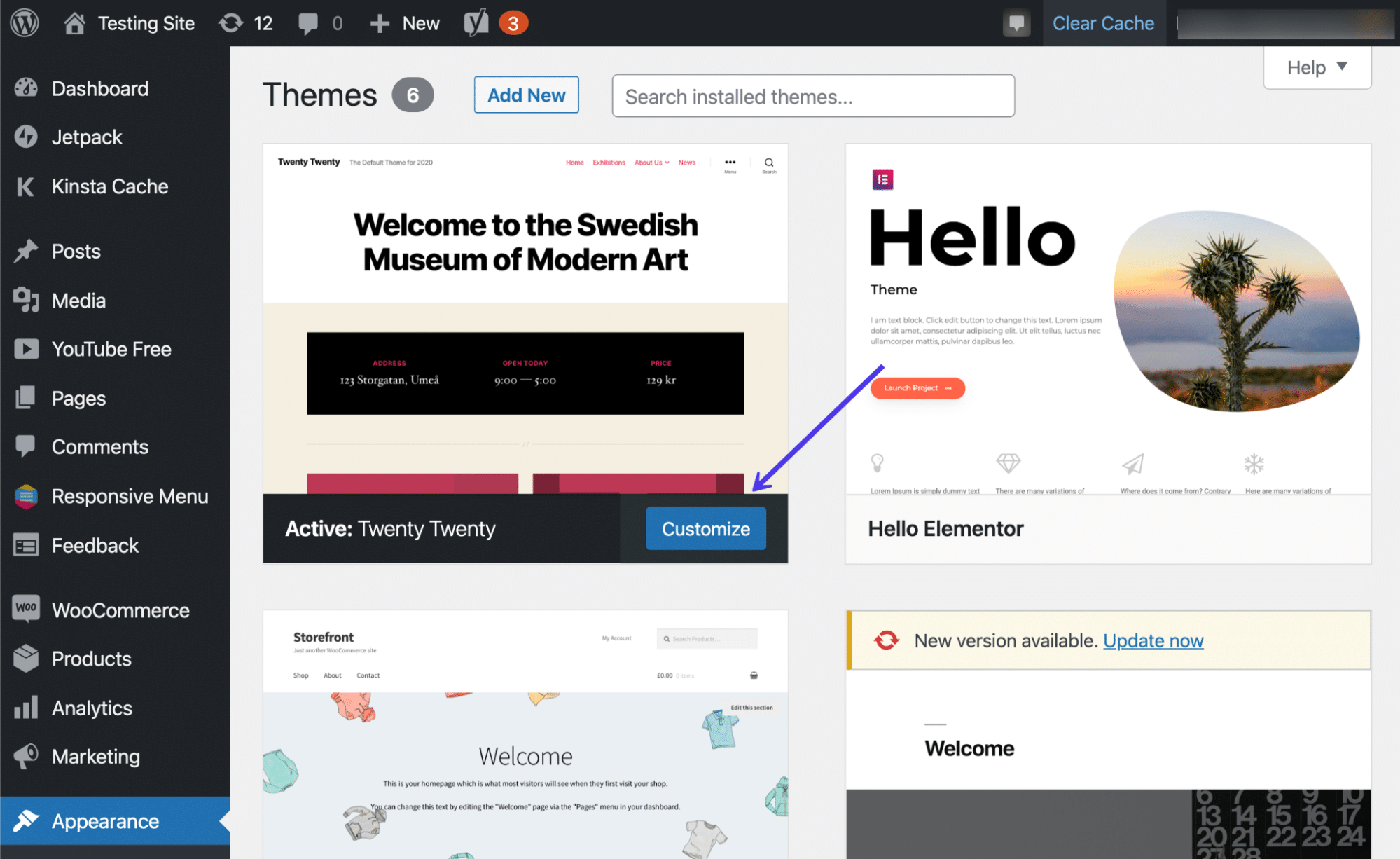
然后,单击当前活动主题下方的自定义按钮。
随意更换主题以查看页脚如何从主题更改为主题。

自定义您的活动主题。
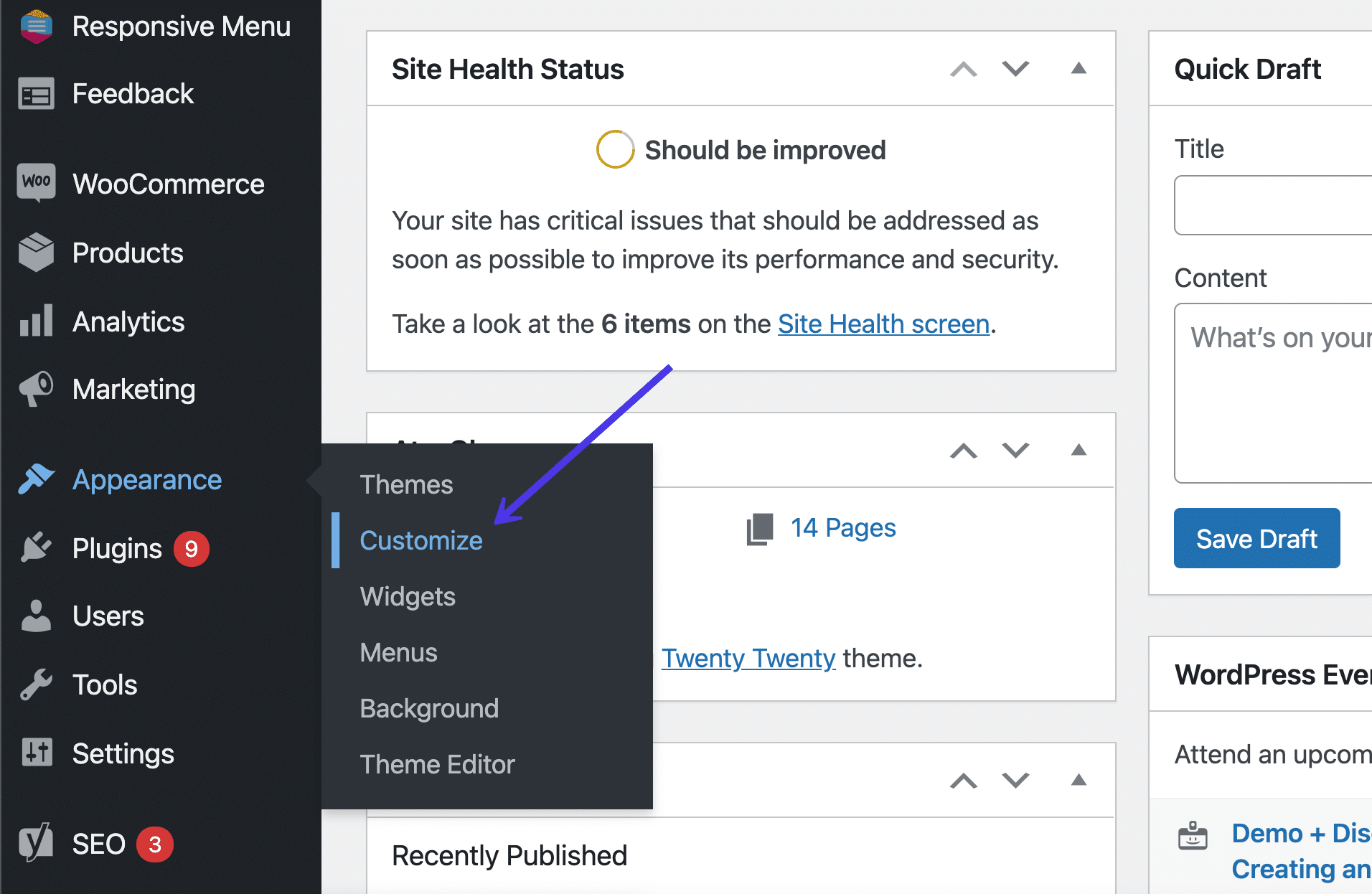
作为稍微快一点的替代方法,您还可以单击外观 > 自定义,这会将您直接带到活动主题的 WordPress 主题定制器。

单击自定义按钮。
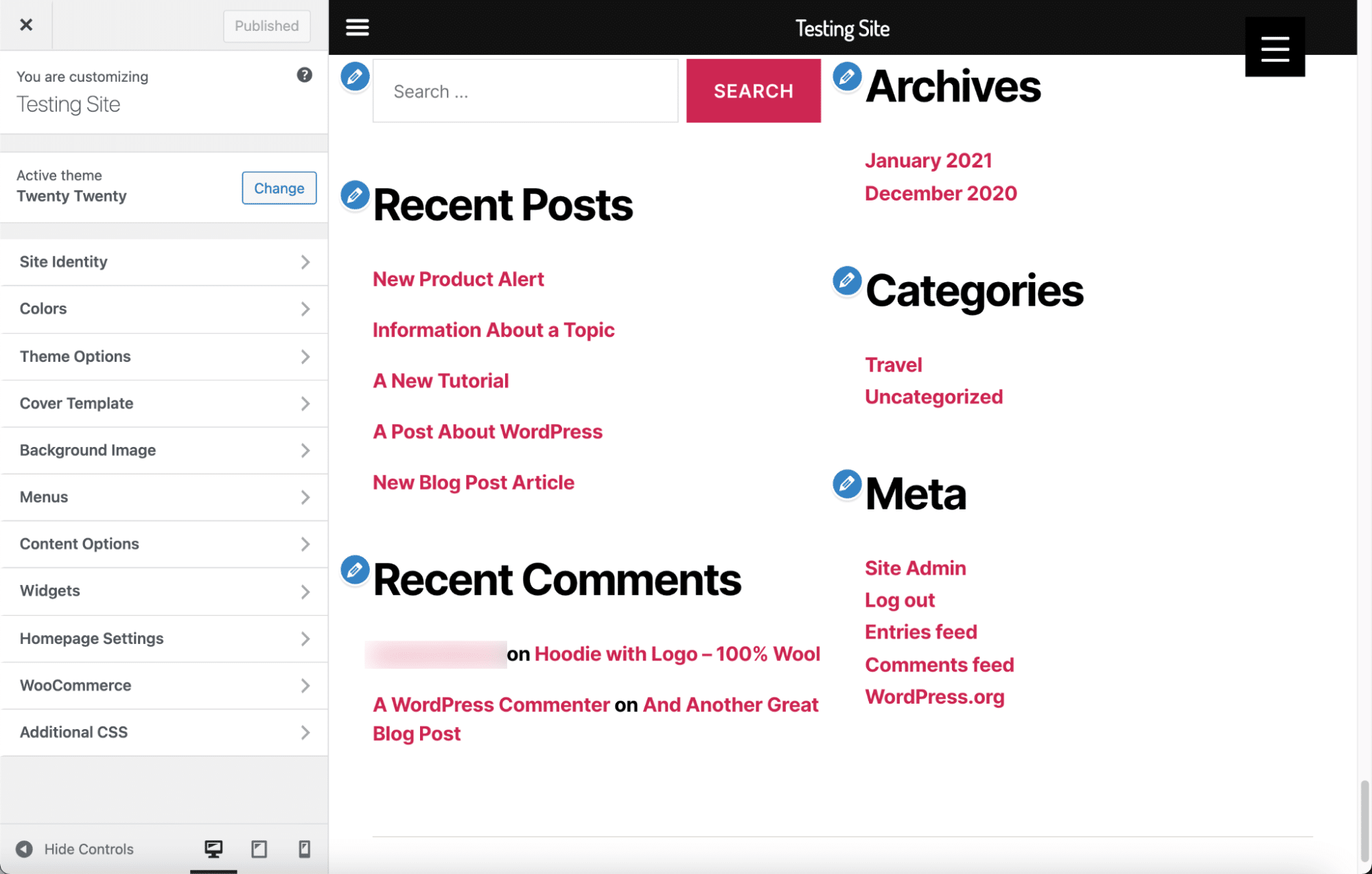
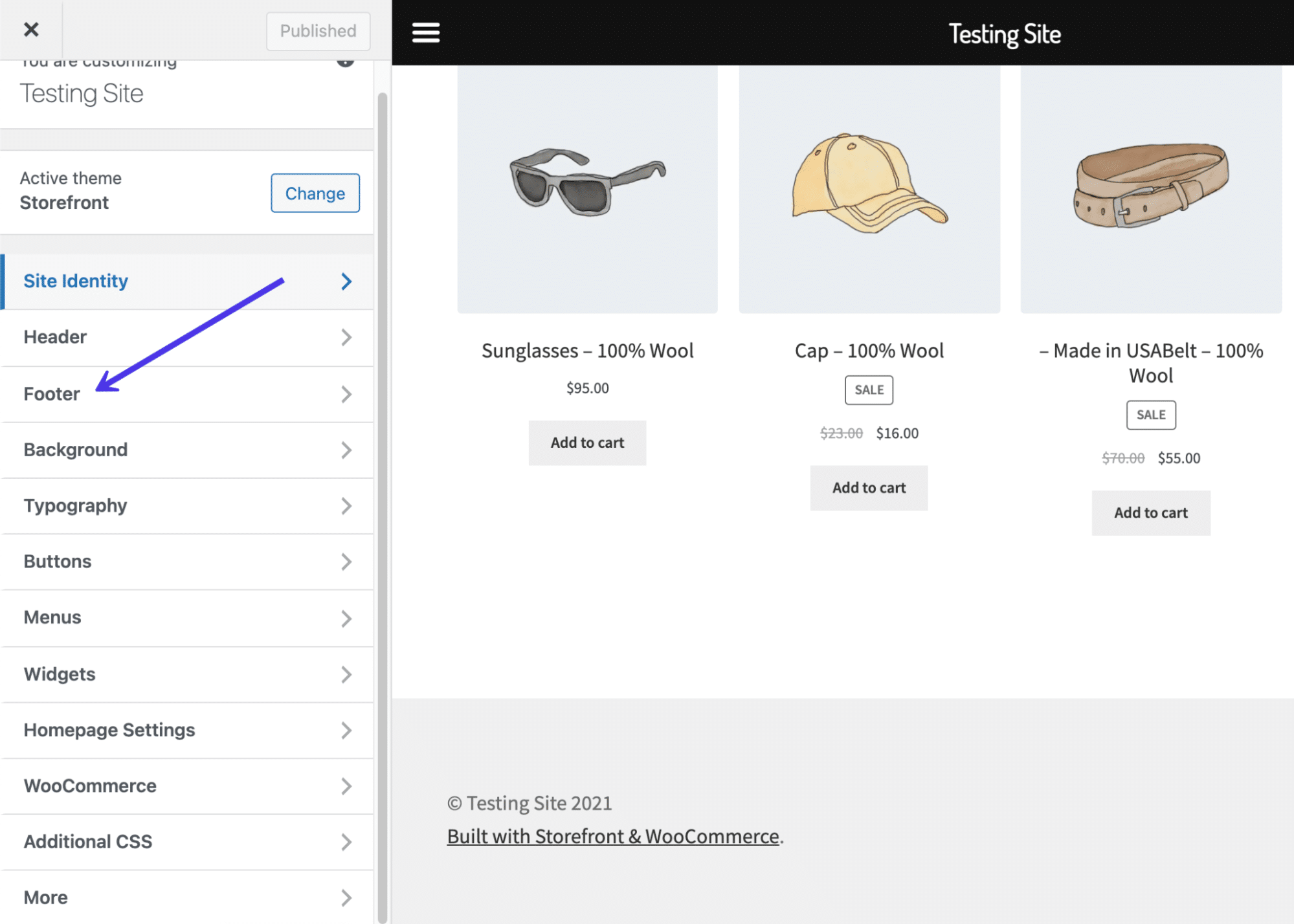
WordPress 主题定制器在右侧展示您网站的视觉效果,在左侧展示几个菜单项,这些菜单项指向设置和定制工具。同样,每个主题都有不同的自定义选项,因此您的屏幕可能与我们的屏幕截图略有不同。

带有页脚的主题定制器。
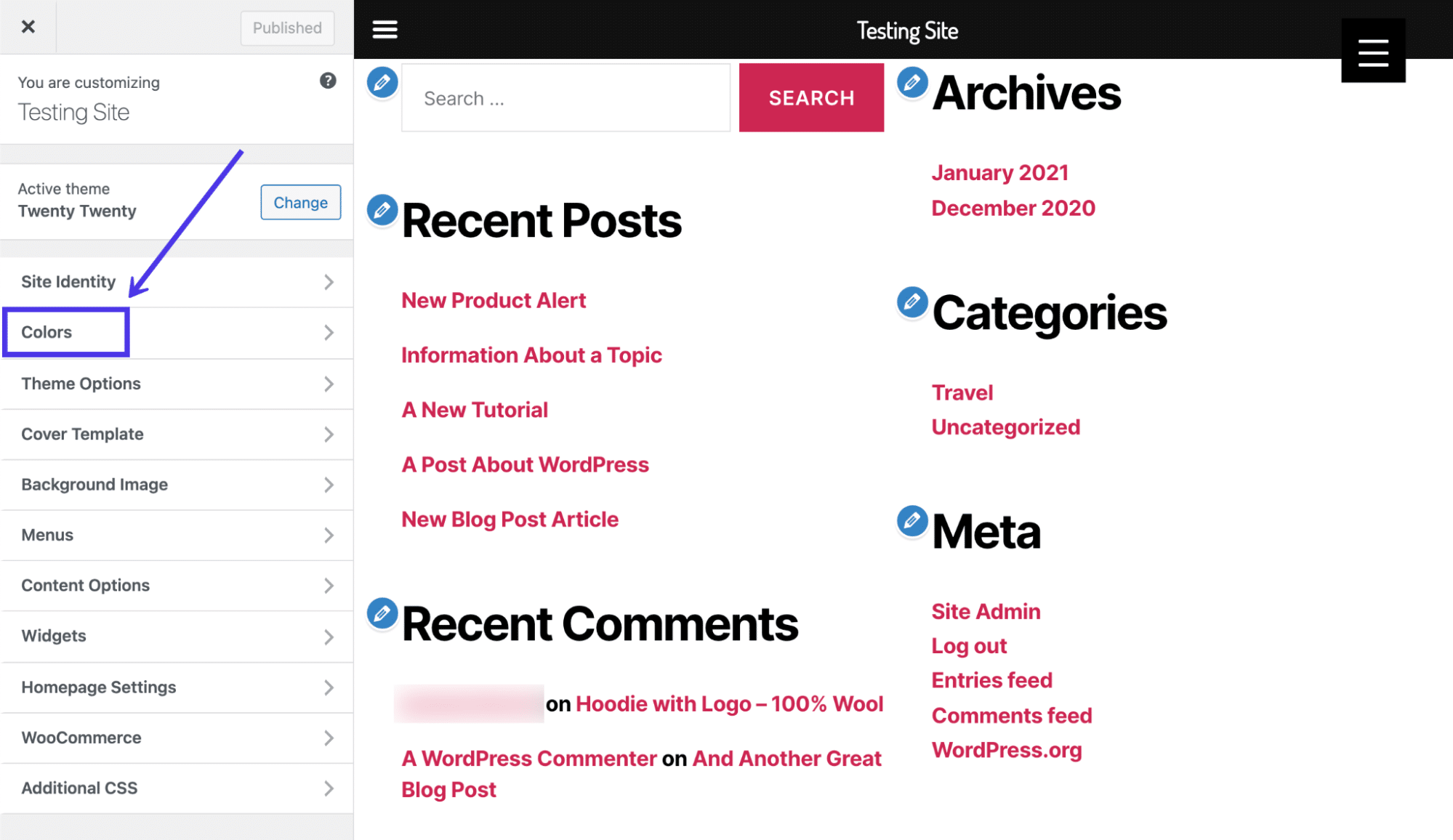
从页脚自定义开始的一个很好的地方是颜色。
我们当前的主题有一个颜色按钮,可以很容易地识别我们需要去的地方。
如果您的主题中可用,请选择“颜色”按钮。

颜色选项卡。
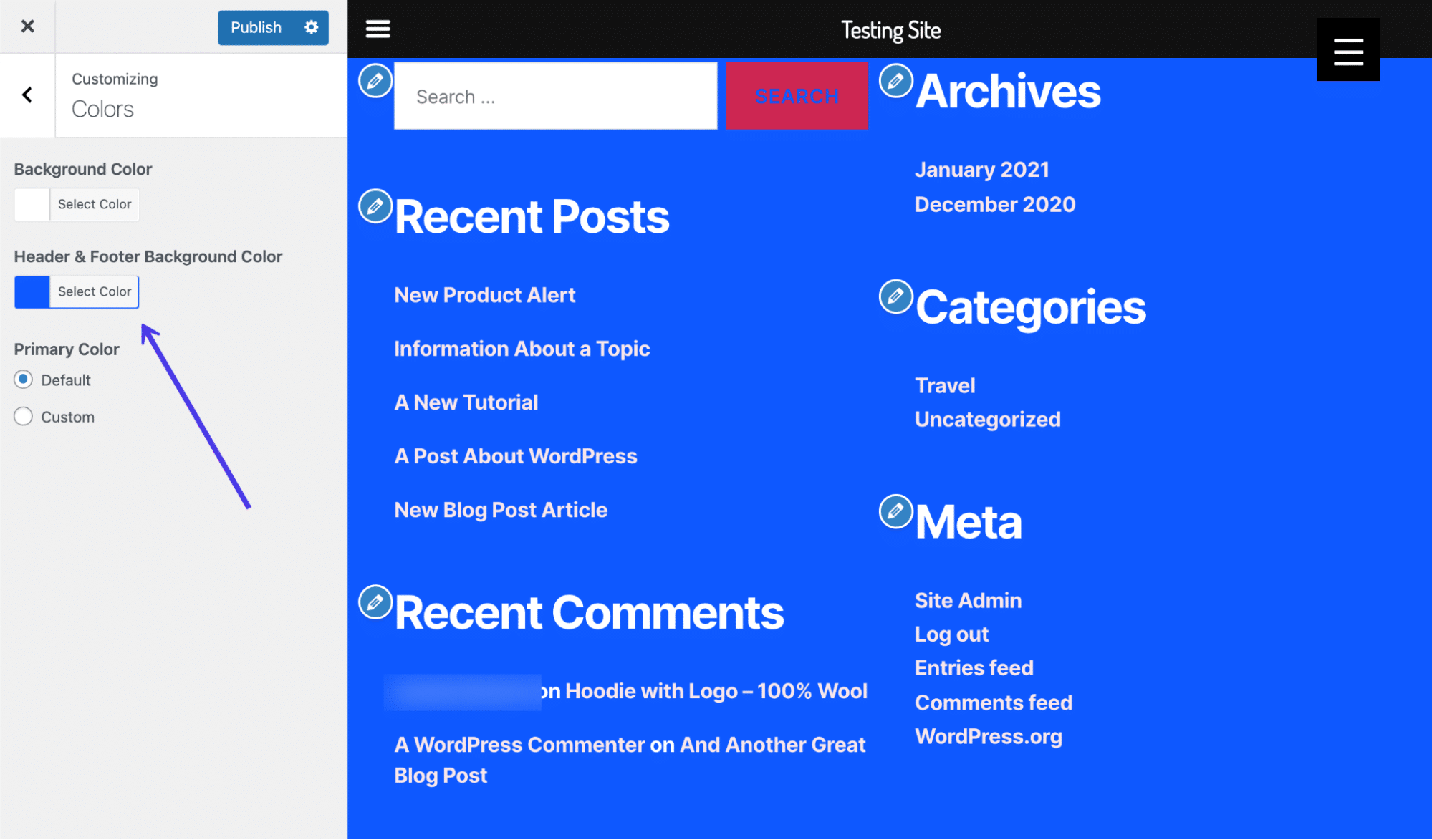
选择页眉和页脚背景颜色字段下的选择颜色按钮。
使用颜色选择器测试所有类型的颜色,看看哪些颜色符合您的品牌或在您的页面末尾看起来不错。
对于这个特定的主题,任何颜色修改实际上也会调整字体颜色,无论背景颜色如何,它们都看起来很清晰。

选择页眉和页脚背景颜色。
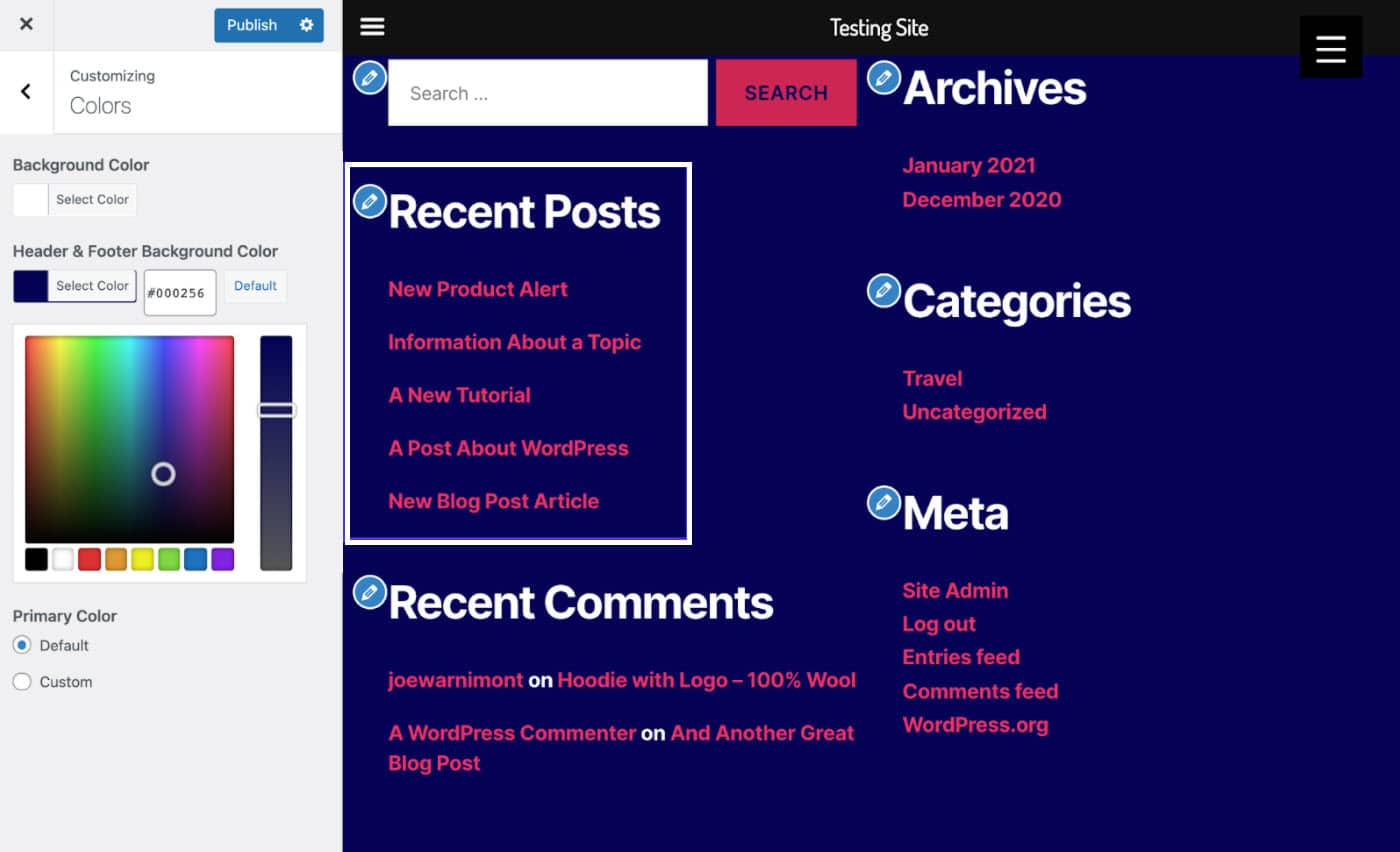
如您所见,较深的 WordPress 页脚颜色会自动更改链接、标题和段落文本的字体颜色,无需您自己进行更改。

当您修改此主题中的背景颜色时,文本会更改颜色。
现在让我们尝试另一个主题。在这种情况下,我们已将“二十二十”主题替换为店面主题。
果然,店面主题的 WordPress 定制器显示了二十二十主题中未显示的按钮。
因此,您的主题决定了您对 WordPress 定制器中页脚的控制程度。在这方面,有些主题比其他主题更好。
对于店面主题,我们有一个页脚选项卡。单击它以查看可用于自定义页脚的内容。

Storefront 主题中的页脚选项卡
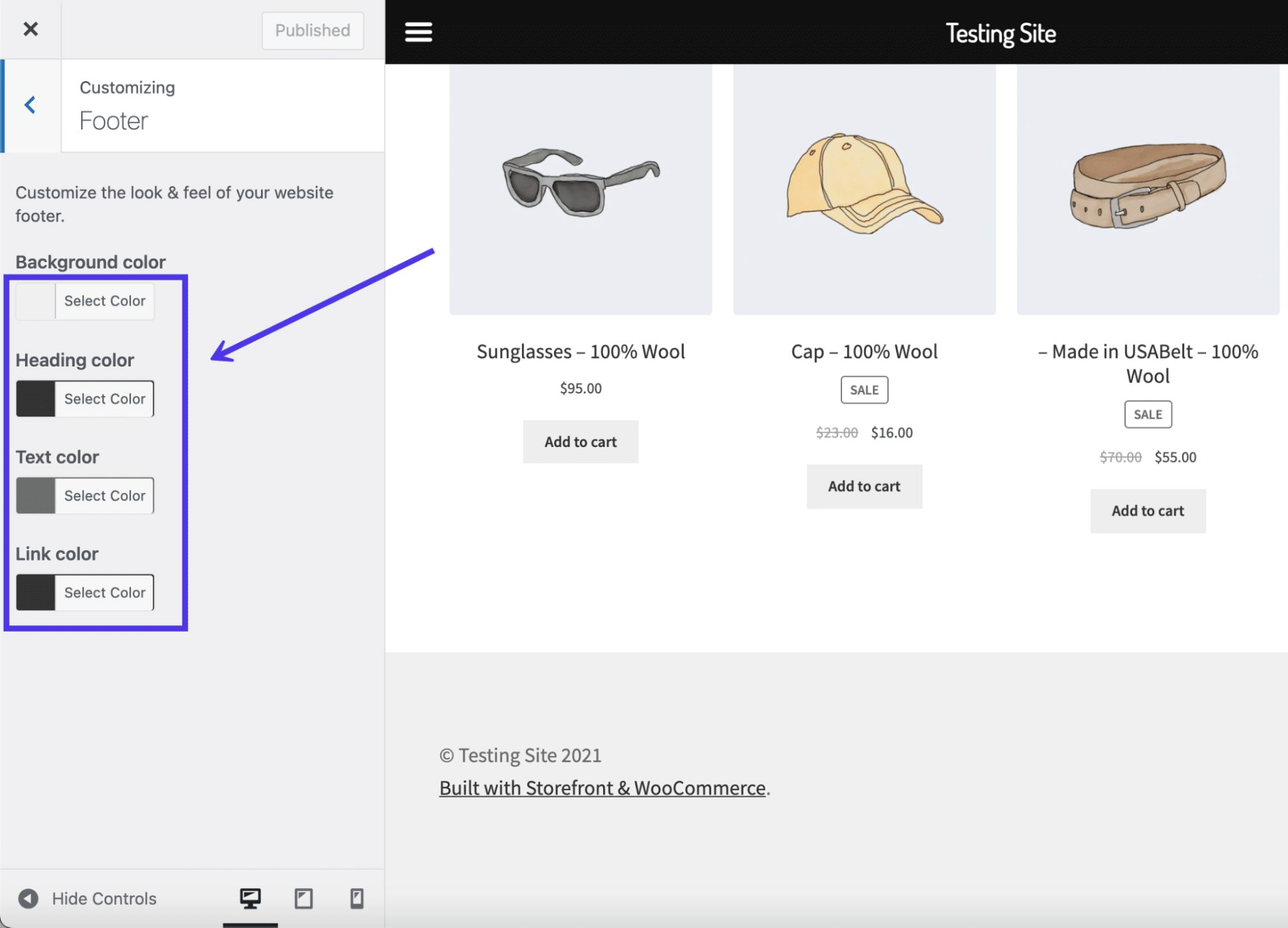
与之前的主题不同,Storefront 在您调整背景颜色时不会自动更改文本和链接颜色。但是,您可以通过背景颜色、标题颜色、文本颜色和链接颜色字段自行控制所有这些颜色。

页脚颜色设置。
页脚颜色设置
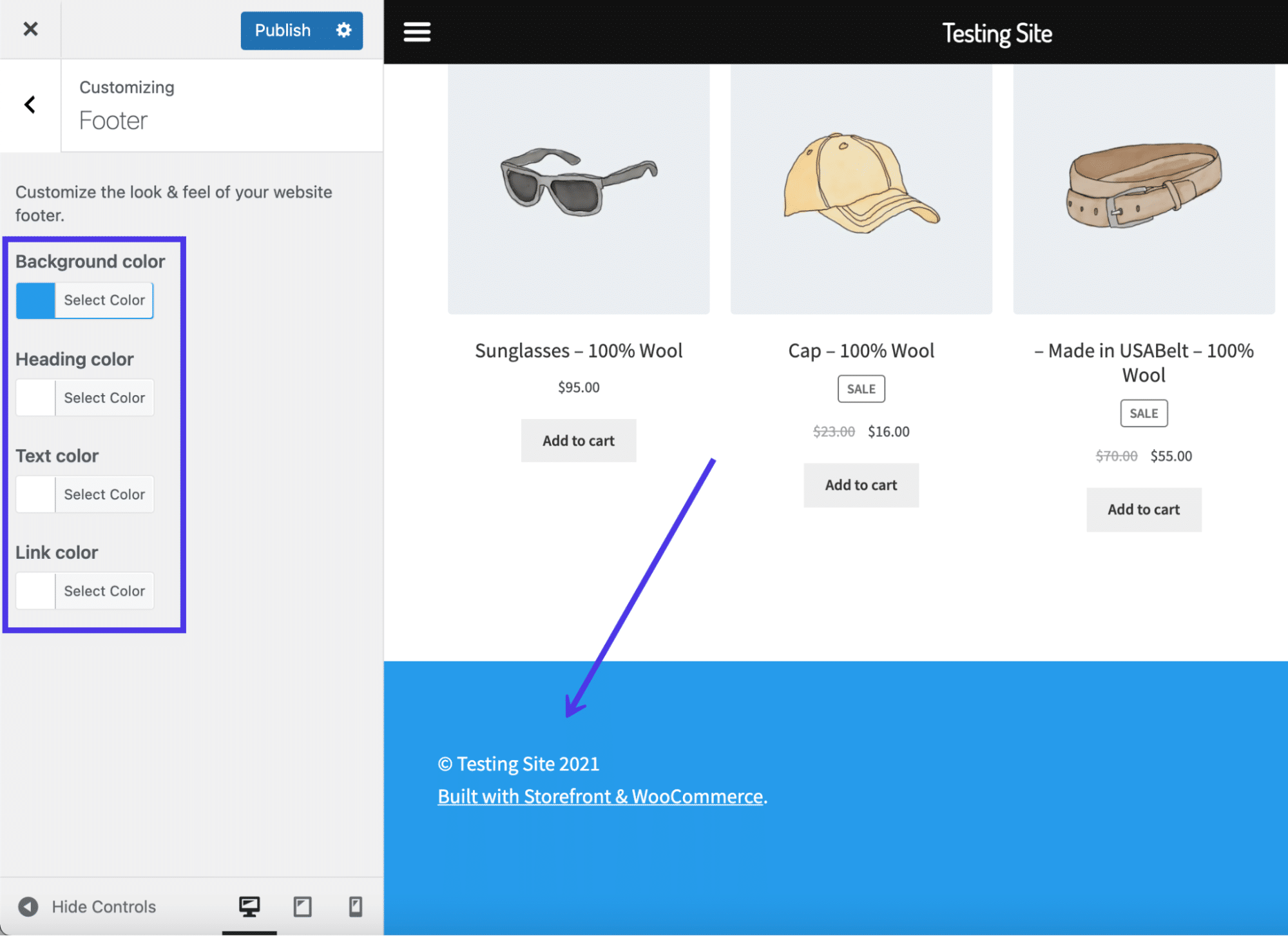
快速选择会在我们的 WordPress 页脚预览中显示结果。在此之后,您应该单击“发布”按钮以查看前端的新页脚颜色。

WordPress 页脚中的新背景和文本颜色。
但是页脚中默认显示的链接和文本元素呢?
同样,调整页脚内容的主要方法是在 WordPress 定制器中。在接下来的部分中,我们将解释如何使用两种方法从页脚添加和删除文本和链接内容:作为菜单项和作为小部件。
将小部件添加到您的 WordPress 页脚
编辑页脚内容的一种方法是添加小部件。WordPress 小部件具有许多功能,以及它们可以使用的多个位置,包括侧边栏和页脚,前提是您的主题支持这些功能。
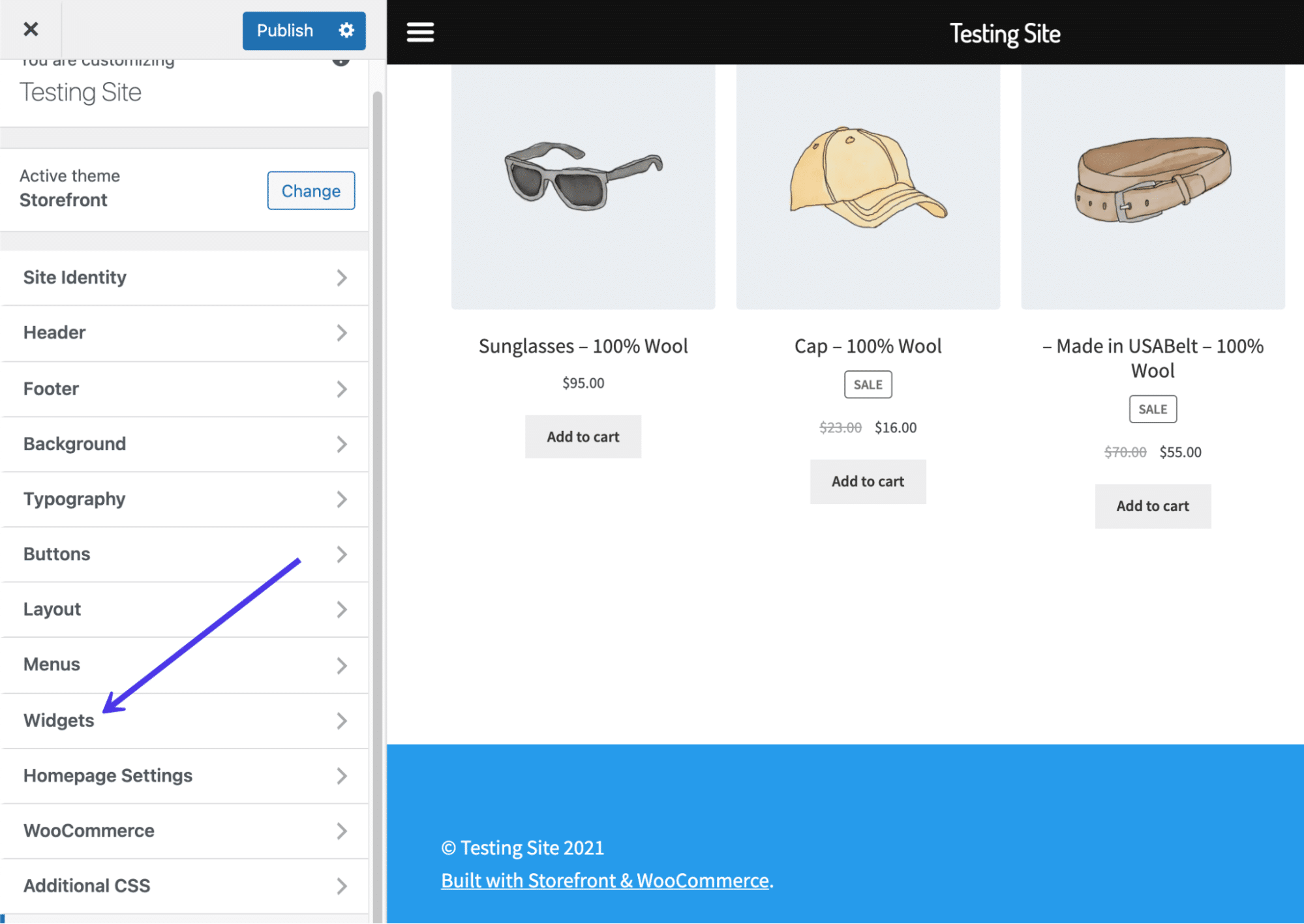
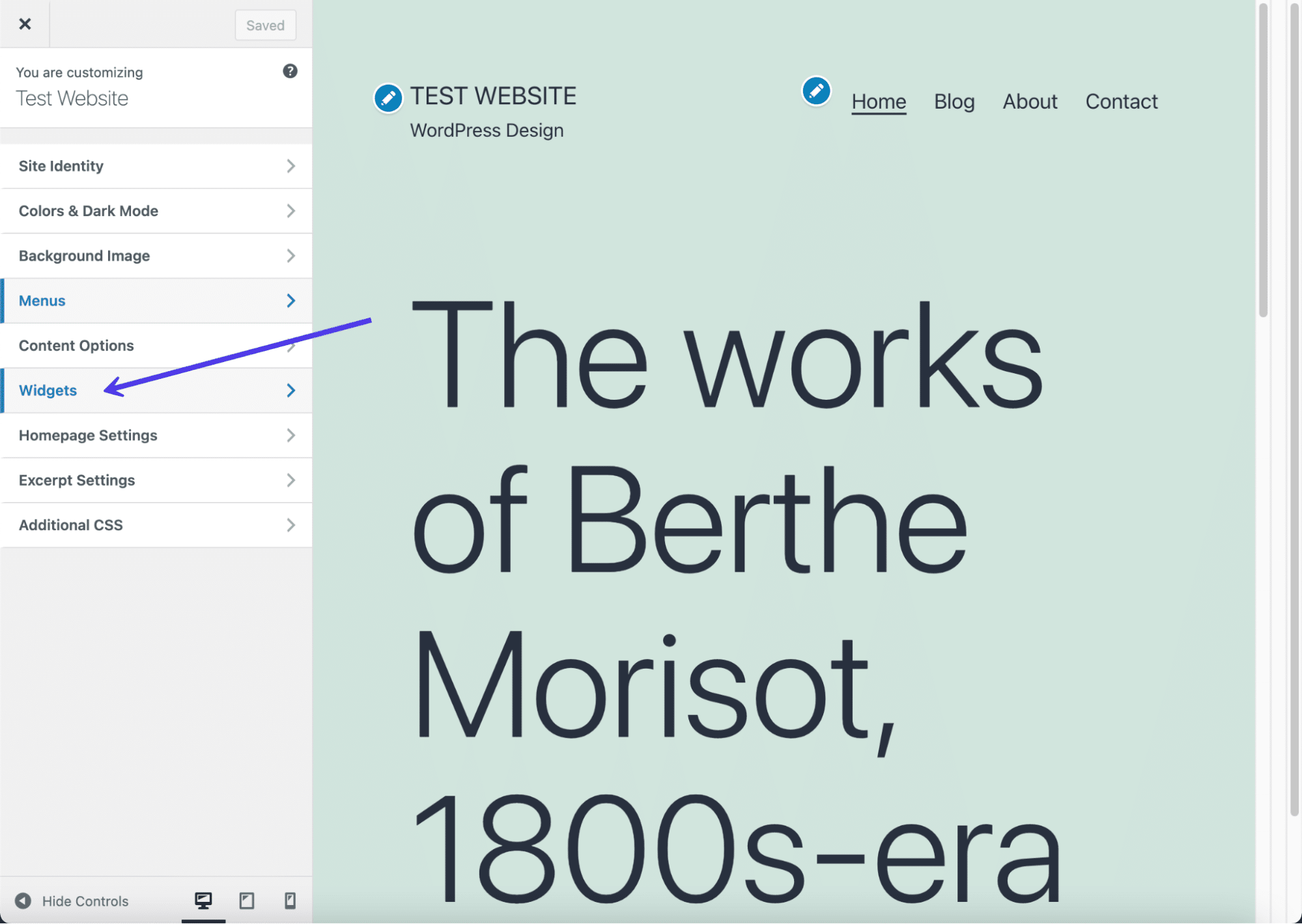
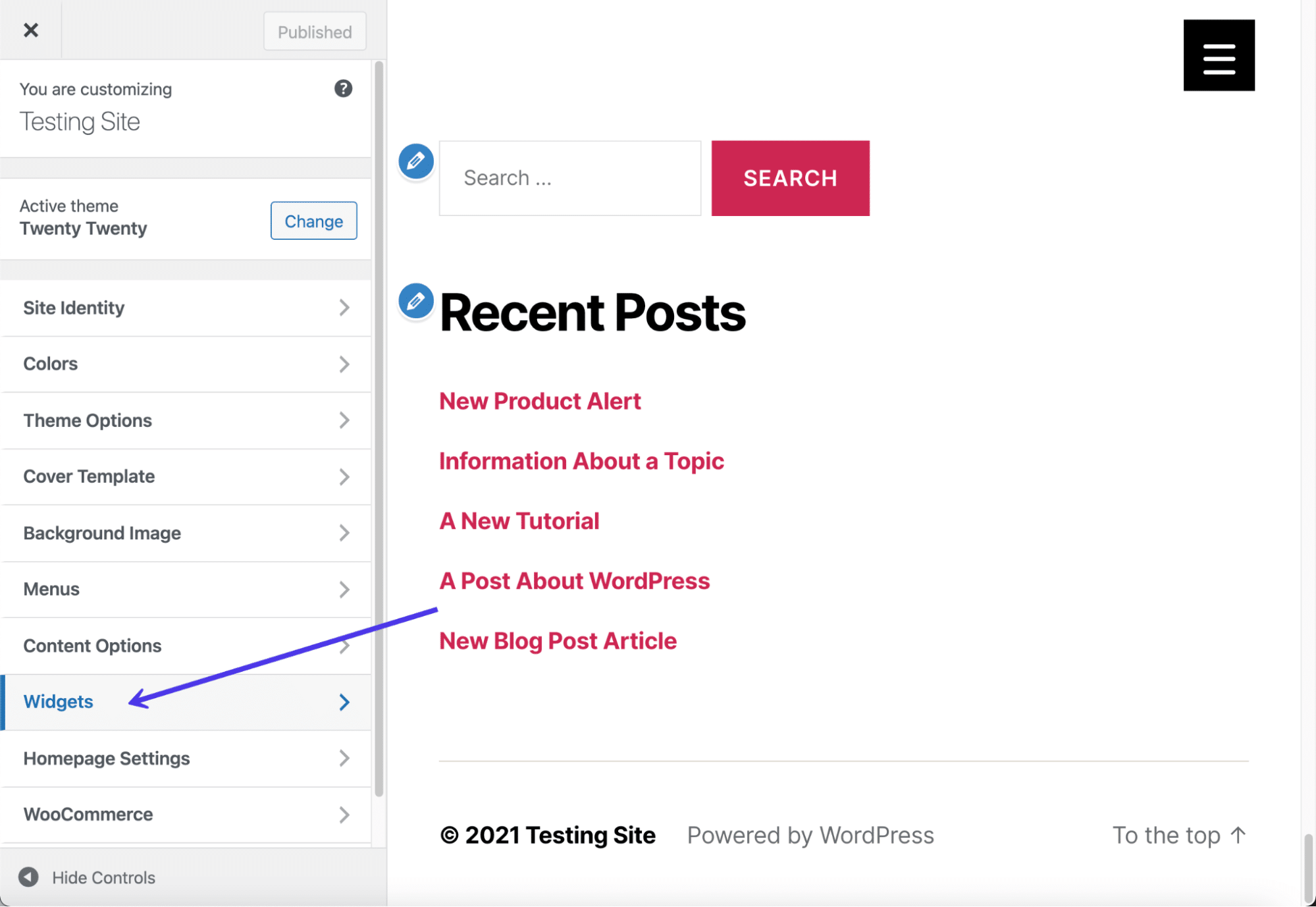
返回 WordPress 定制器,查找小部件选项卡。

小部件选项卡。
仔细阅读区域列表以在您的网站上放置小部件。您可能会看到侧边栏、顶部菜单和底部菜单等区域的选项。希望您的主题还包括页脚作为放置小部件的区域。如果没有,还有其他方法可以编辑页脚,但如果您更喜欢使用小部件,请考虑切换到允许在页脚内使用小部件的不同主题。
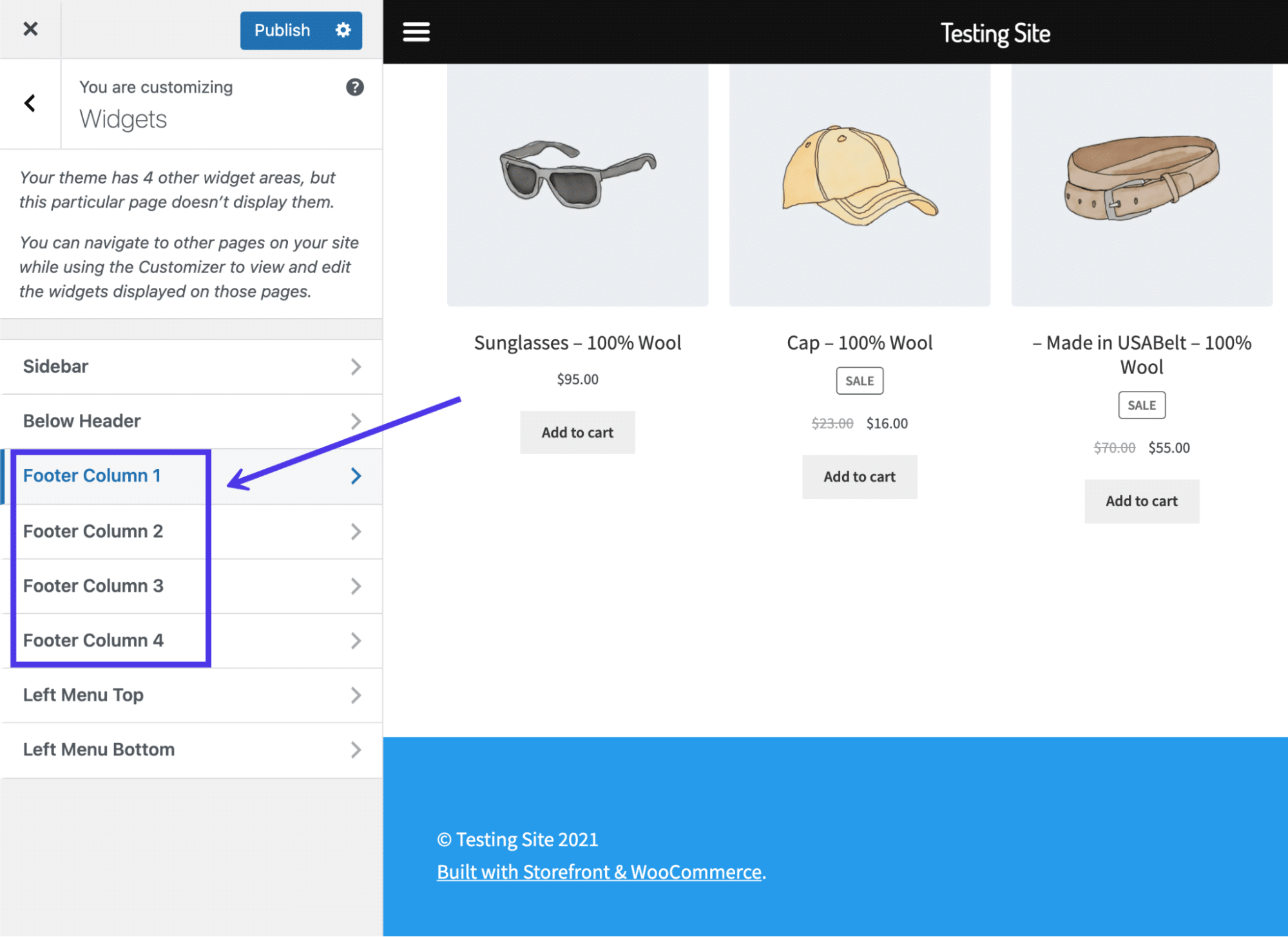
这个主题实际上在页脚中提供了四个小部件位置,排列成四列并排堆叠,以形成一个美丽的格式,尽可能多地容纳页脚内的内容。

选择一个页脚列。
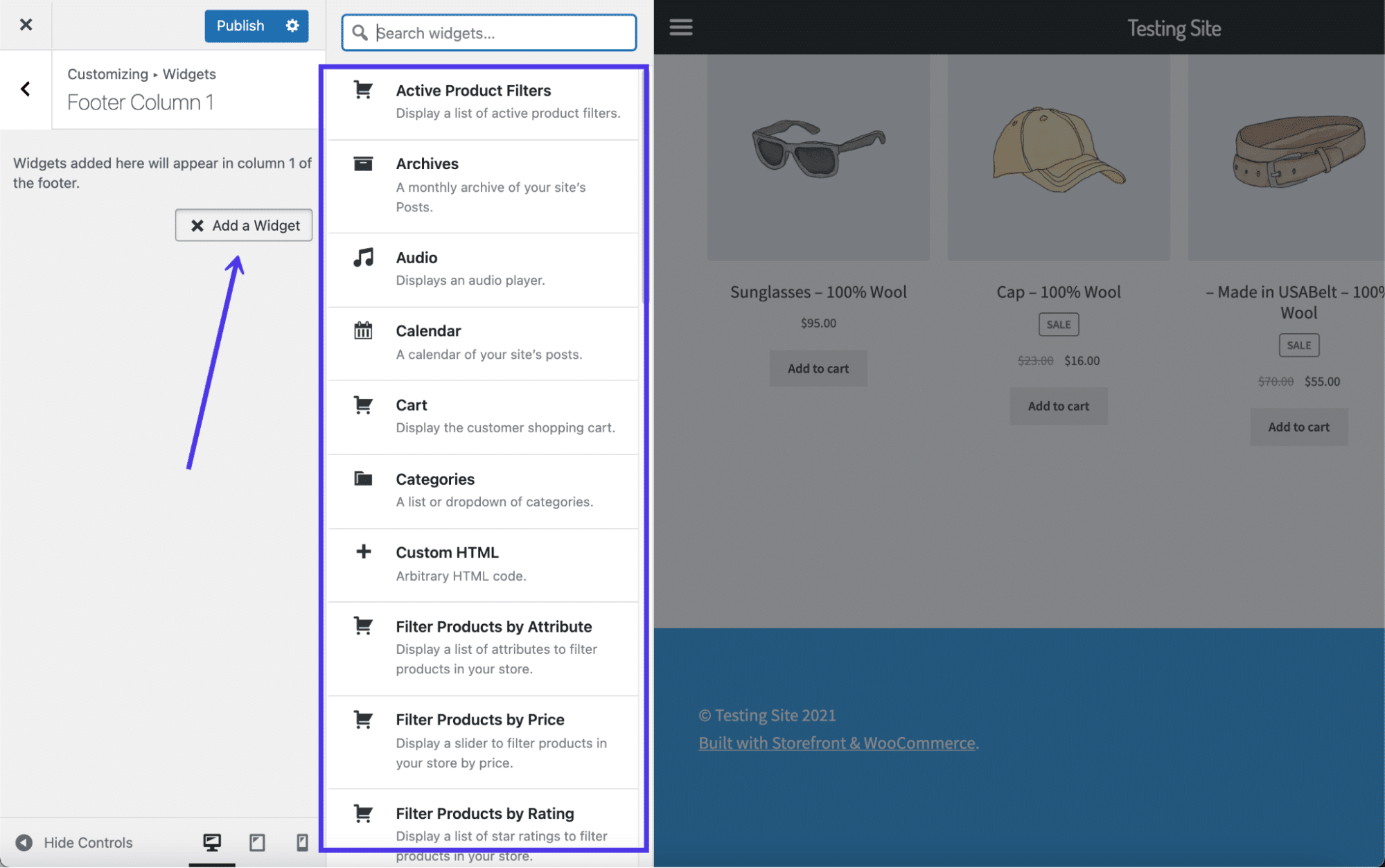
单击任何页脚小部件位置以显示要添加小部件的区域。单击该按钮以显示 WordPress 和主题上所有可用小部件的滑出视图。再一次,您可能会看到一组完全不同的小部件,考虑到某些主题包括它们自己的小部件,或者您可能已经安装了扩展程序或插件以向仪表板添加更多小部件。
常见的小部件范围从档案到音频和自定义 HTML 到产品过滤器。
您所要做的就是选择要添加到此特定小部件区域的小部件。它们将显示在左侧,供您重新组织和配置它们的个人设置。

滚动浏览小部件列表。
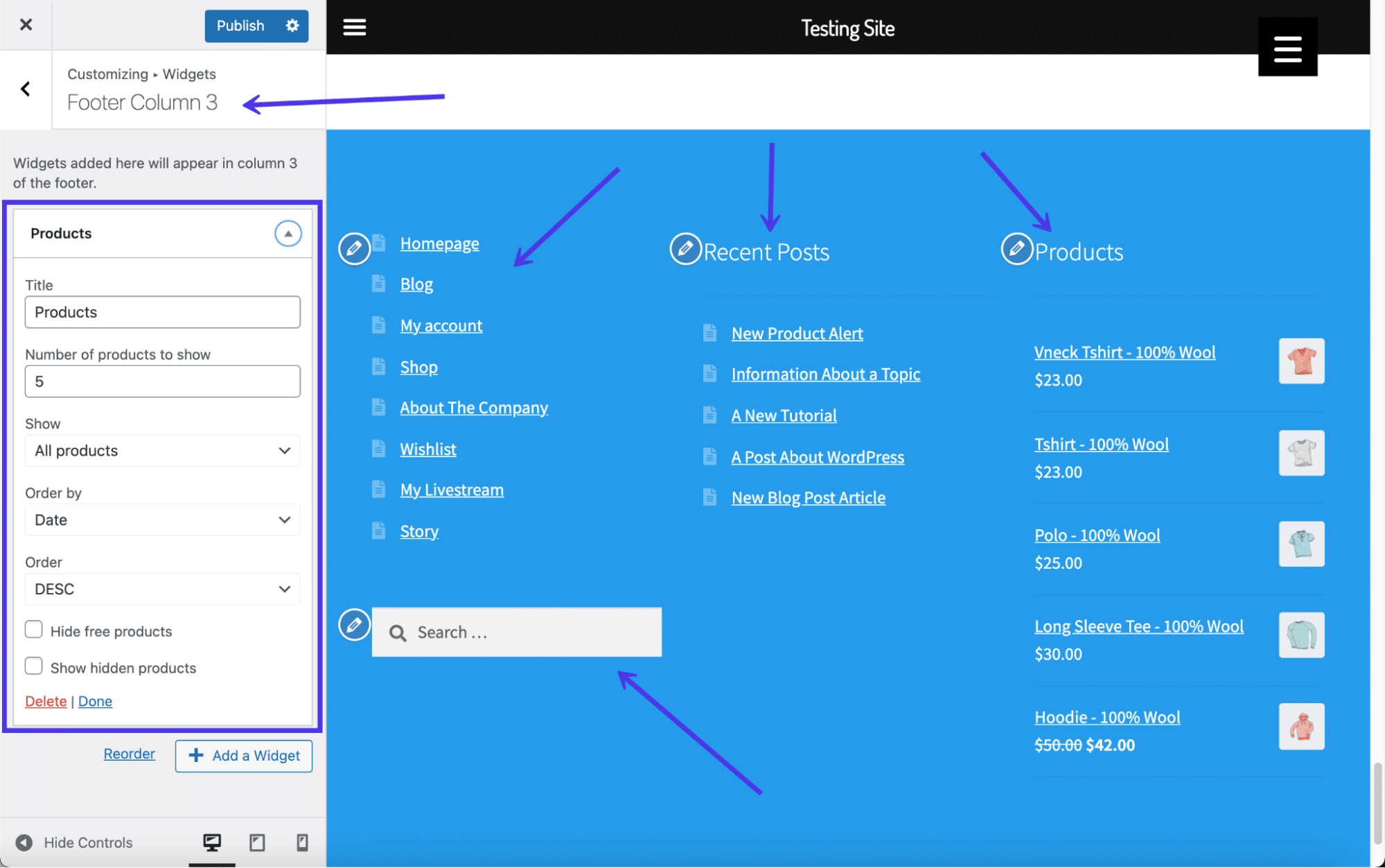
经过一些快速的工作,我们在三个页脚栏模块中放置了几个小部件,包括一个主菜单、最近发布的列表和我们商店的一些产品。您还会注意到我们添加了一个搜索栏,使我们的用户可以更轻松地进行导航。
需要注意的一个重要区域是小部件设置部分。每个小部件在左侧都有自己的设置,因此请务必浏览这些字段并使它们看起来完全符合您的要求。

带有多个小部件的完整 WordPress 页脚。
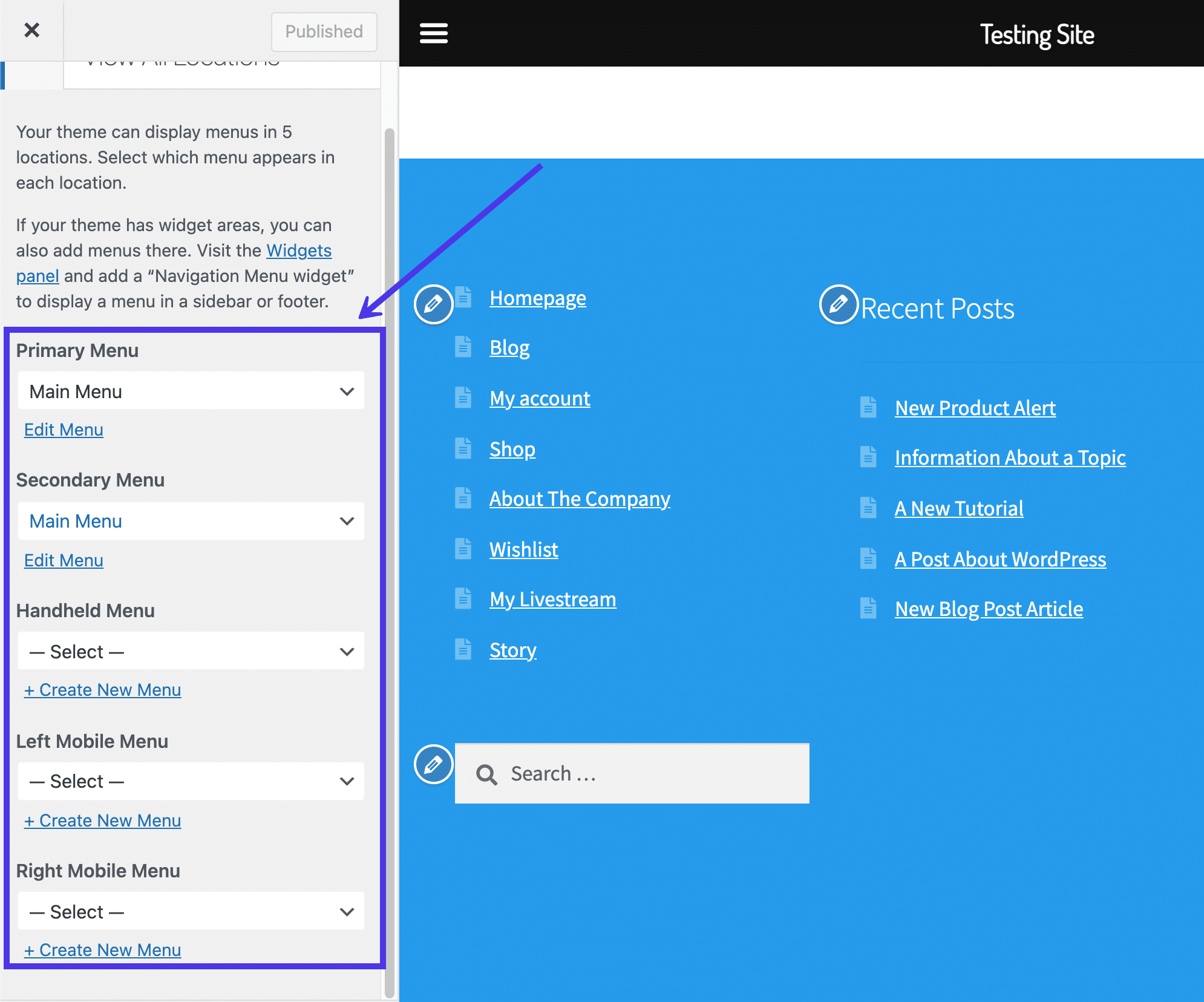
正如您在浏览主题设置时可能了解到的那样,并非所有主题都可以使用标准的“添加菜单”设置将菜单直接添加到页脚区域。例如,我们这里的主题有将菜单激活为主要、次要、手持和移动菜单的位置,但没有用于页脚。
我们将在下一节中介绍菜单,但我们想解释一种快速解决方法来添加带有小部件的菜单,以防万一您的主题不以通常的方式支持菜单。

某些主题没有将菜单放在页脚中的位置。
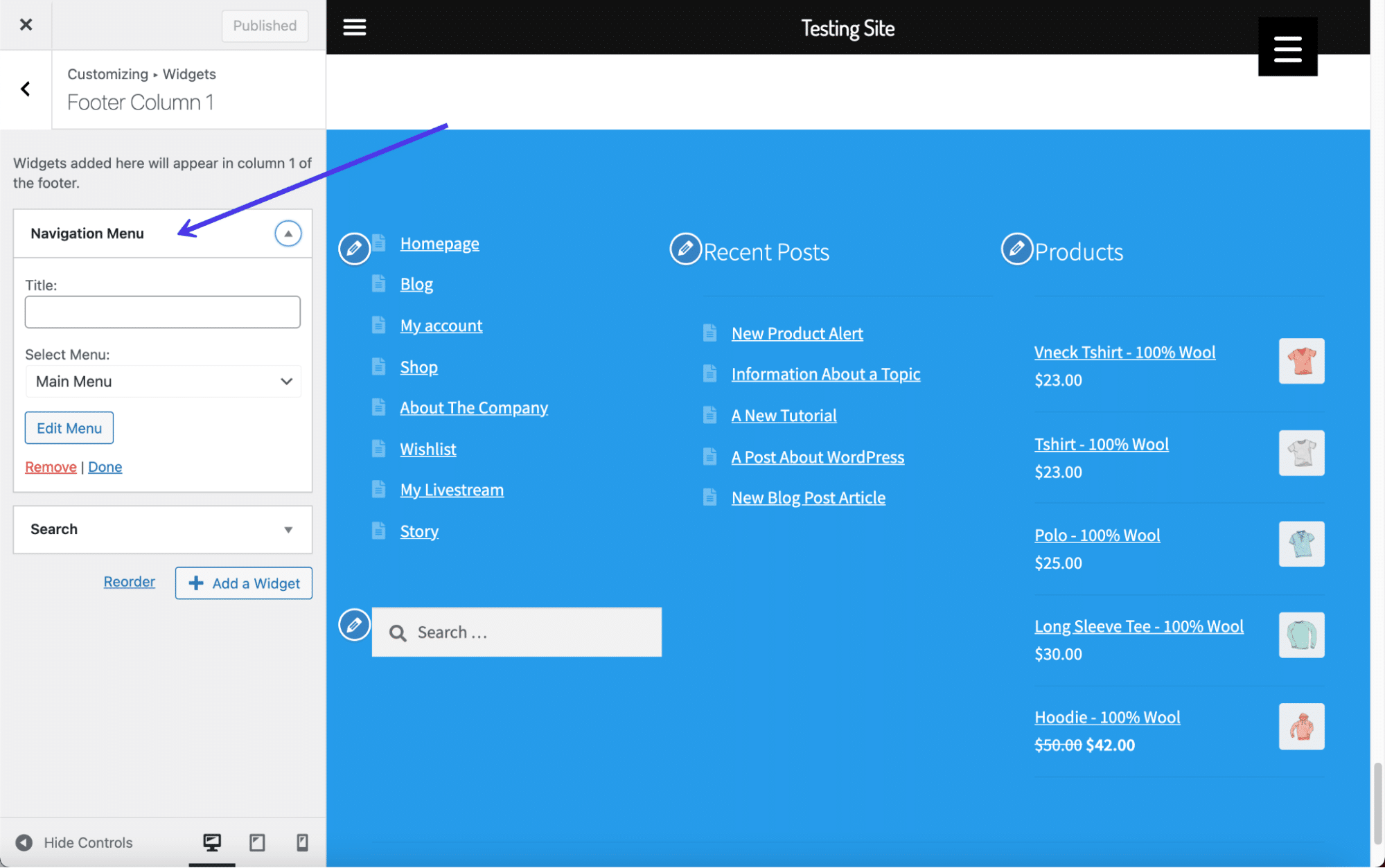
本质上,您所要做的就是转到您的小部件页脚模块之一并搜索导航菜单小部件。在这里,您可以单击下拉字段以查看您网站上所有创建的菜单。随意为您的页脚(在仪表板的“菜单”部分)生成一个菜单,并将其添加为此部分中的小部件。
或者,选择主菜单或您创建的任何菜单。它们都应该显示在菜单小部件下拉列表中。
之后,只要您在右页脚区域添加了导航菜单小部件并单击发布按钮,您选择的菜单就会显示在页脚中。如果您想解释以下链接包含的内容,您甚至可以输入该菜单的标题。

导航菜单小部件。
如何插入自定义文本、图像和代码作为页脚小部件
许多 WordPress 小部件提供预先配置的内容列表,例如“最近的帖子”小部件或搜索栏。
但是,有时您可能希望编辑 WordPress 页脚以包含完全自定义的内容,例如简单的文本、图像或一些代码,以创建全新的内容。
WordPress 为每一个都提供了一个小部件。
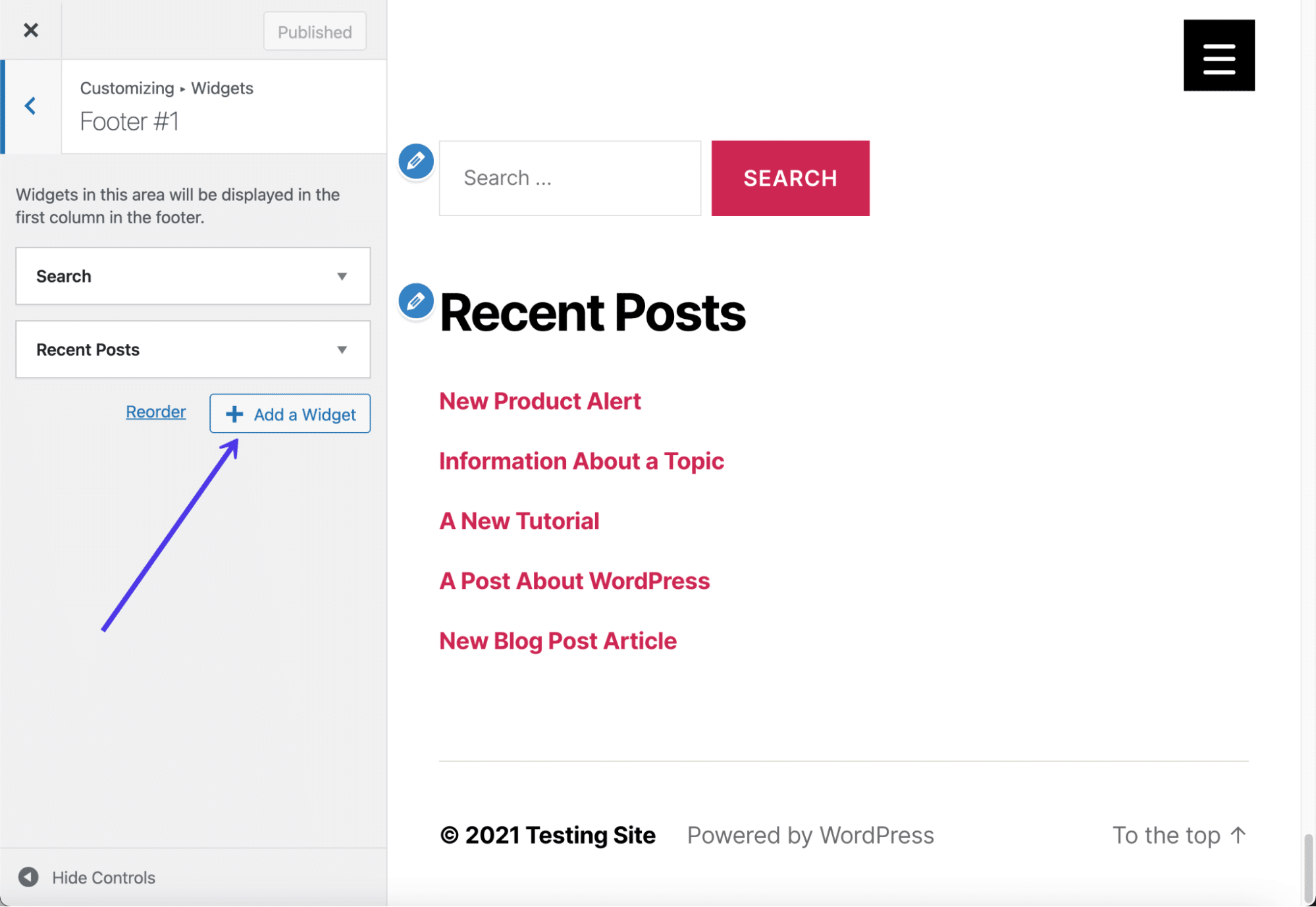
所需要做的就是转到 Theme Customizer > Widgets。然后,选择反映您希望小部件在页脚中的位置的小部件区域。
单击“添加小部件”按钮并搜索“图像”。
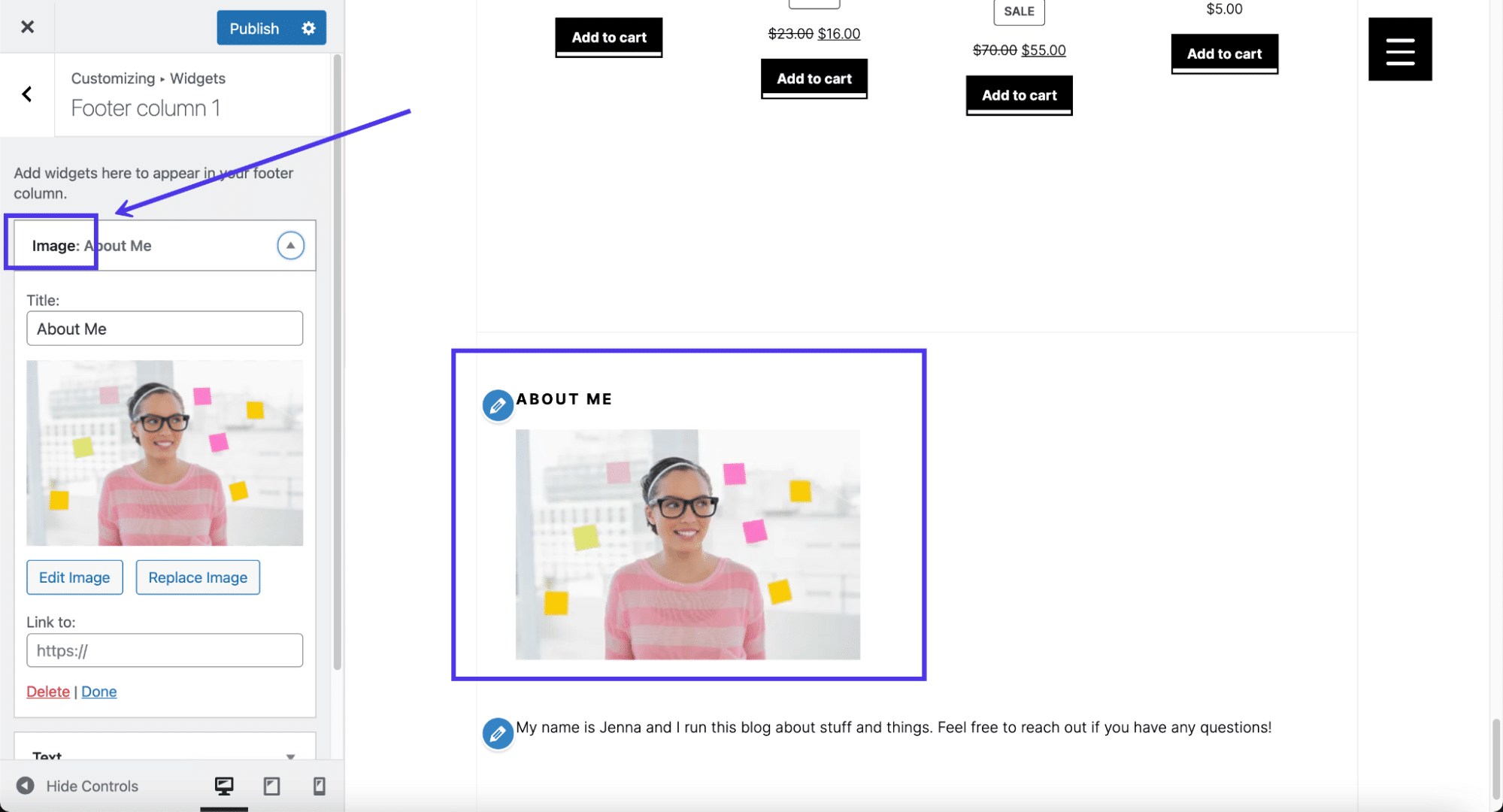
添加图像小部件并自定义标题。单击“添加图像”,然后考虑添加指向图像的链接。您可以通过单击“编辑图像”来编辑图像大小。

图像小部件。
接下来,在小部件库中搜索“文本”。
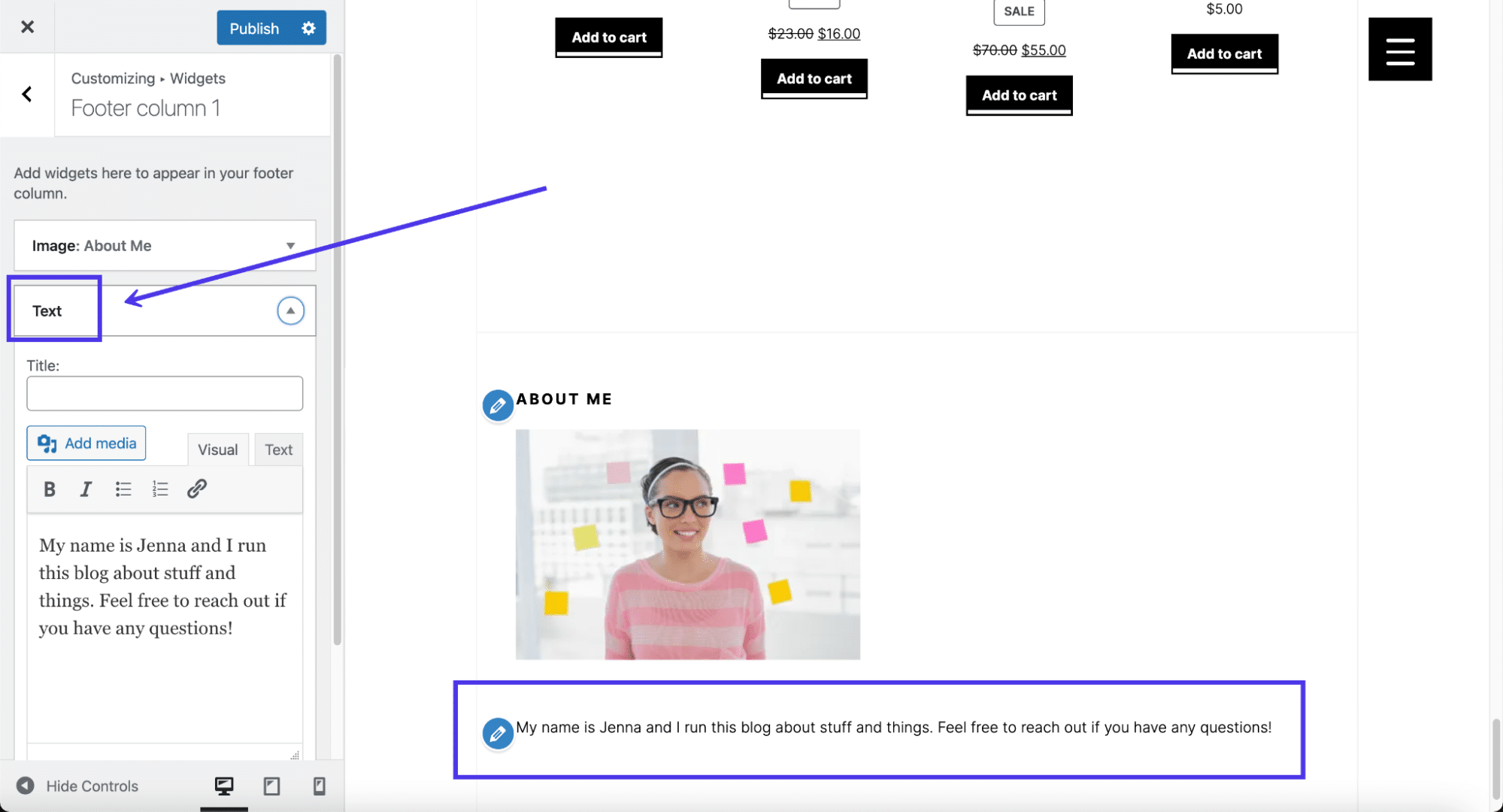
将文本小部件添加到您的页脚并输入您想要的任何内容。它还有一个标题字段和一个可视化编辑器,就像您在 WordPress 中制作博客文章或页面时收到的一样。我们已经尝试通过 Text 小部件插入图像(因为它在技术上是可行的),但许多主题不允许这样做。

文本小部件。
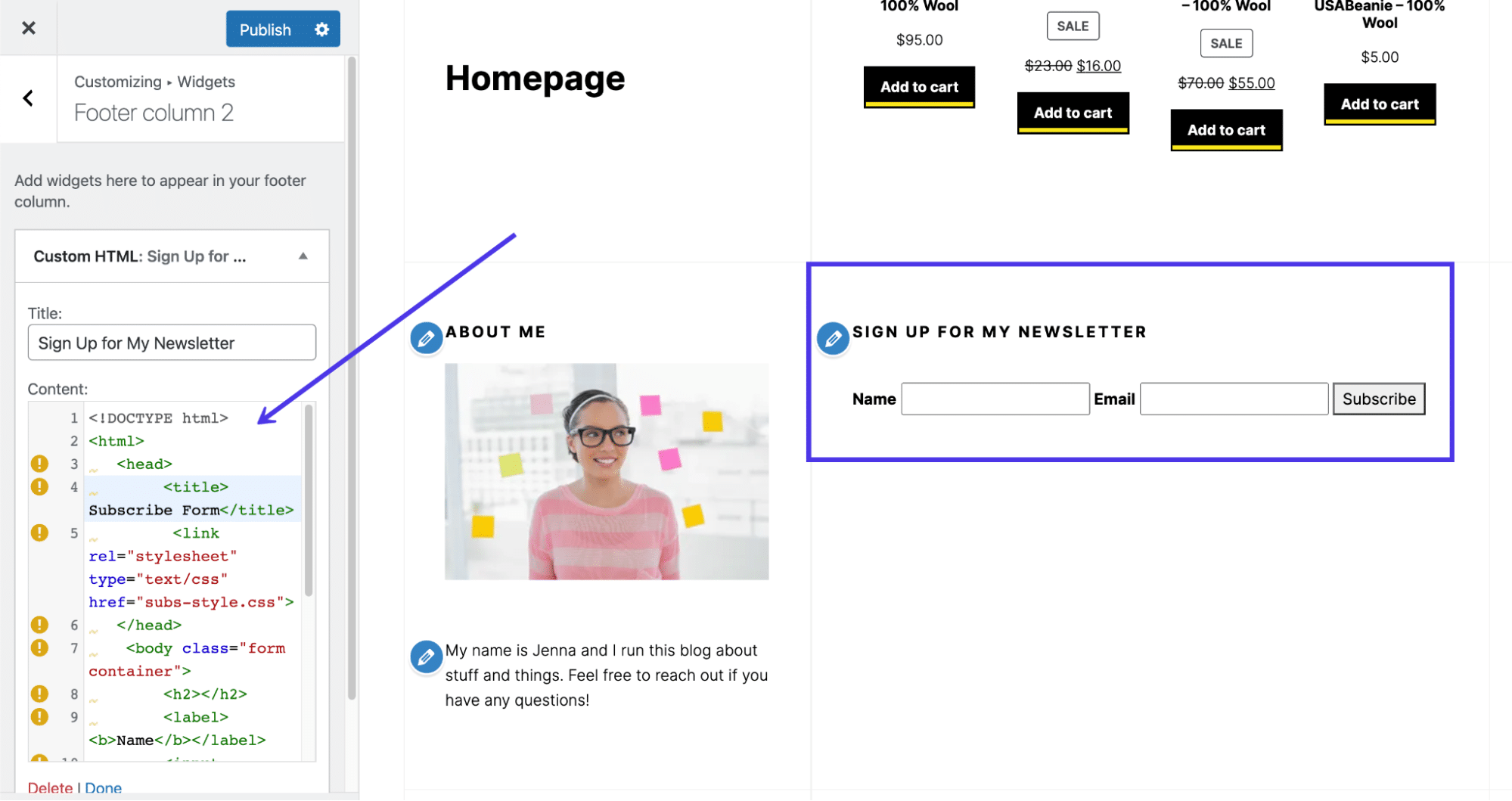
最后,您可能会发现使用自定义 HTML 小部件是最好的做法,特别是如果您想要完全控制页脚设计或为电子邮件注册表单等内容合并独特的设计。
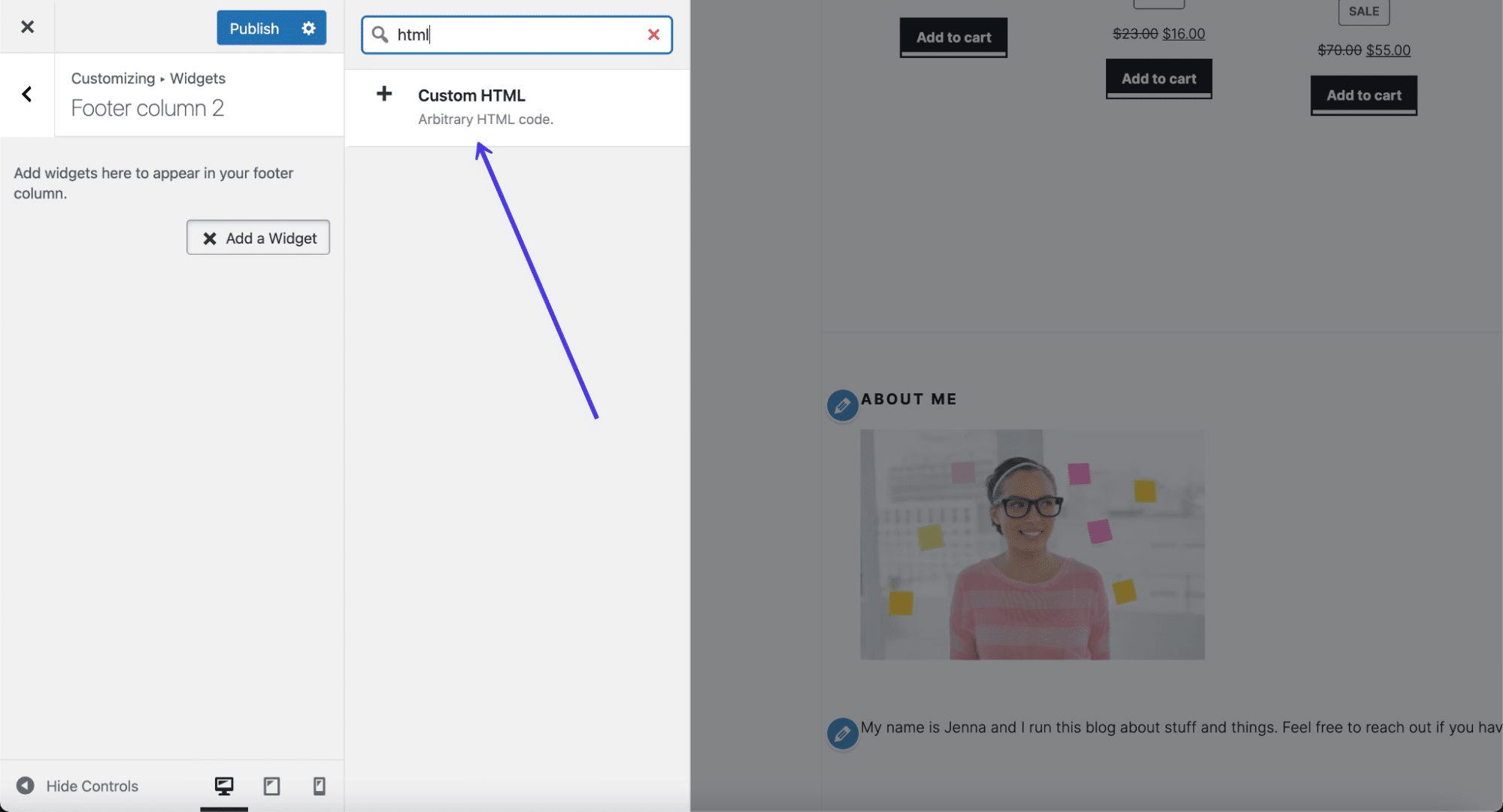
为此,在小部件库中搜索“HTML”并选择自定义 HTML 小部件。

自定义 HTML 小部件。
粘贴或输入您的自定义 HTML 并留意右侧的预览以确保它看起来像它应有的样子。您可能还需要添加一些 CSS 样式以使其显示为您想要的方式。

将 HTML 代码粘贴到小部件中。
与往常一样,请记住单击最后的“发布”按钮。
将菜单添加到 WordPress 页脚
您可以通过转到外观 > 菜单在 WordPress 中制作菜单。一旦您建立了菜单,就可以添加,至少是您选择的主题支持的位置。
也可以在 WordPress 定制器中创建您的菜单,因此这取决于您最喜欢在何处添加新页面和菜单链接。
提醒一下,并非所有 WordPress 主题都允许页脚中的菜单。事实上,其中一些只有一两个菜单位置,因此您必须检查您的主题是否支持菜单。如果没有,请返回上一节了解使用小部件在页脚中合并菜单的解决方法。
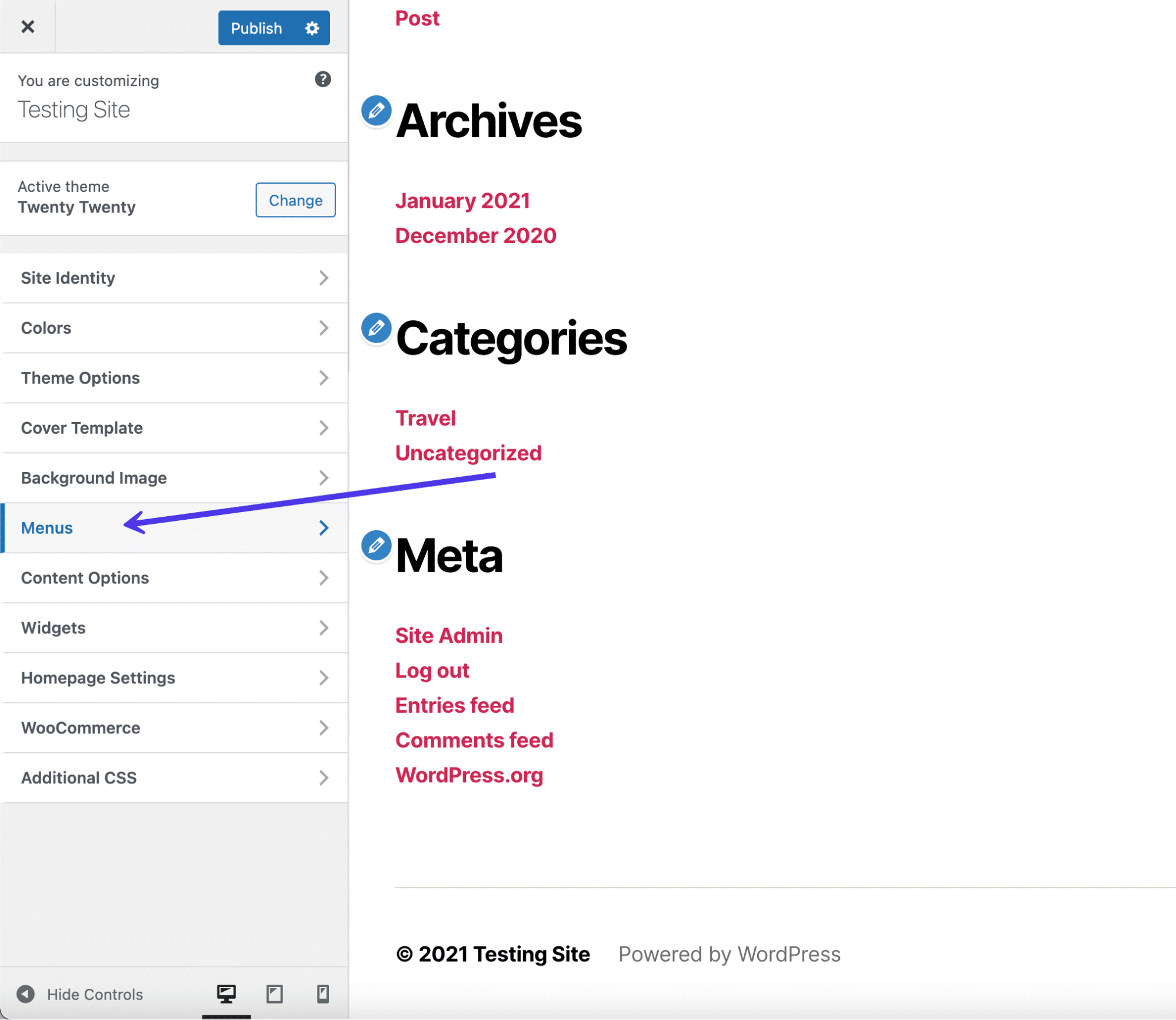
如果使用的主题允许页脚中的菜单,请转到 WordPress 定制器并单击菜单选项卡。

“菜单”选项卡
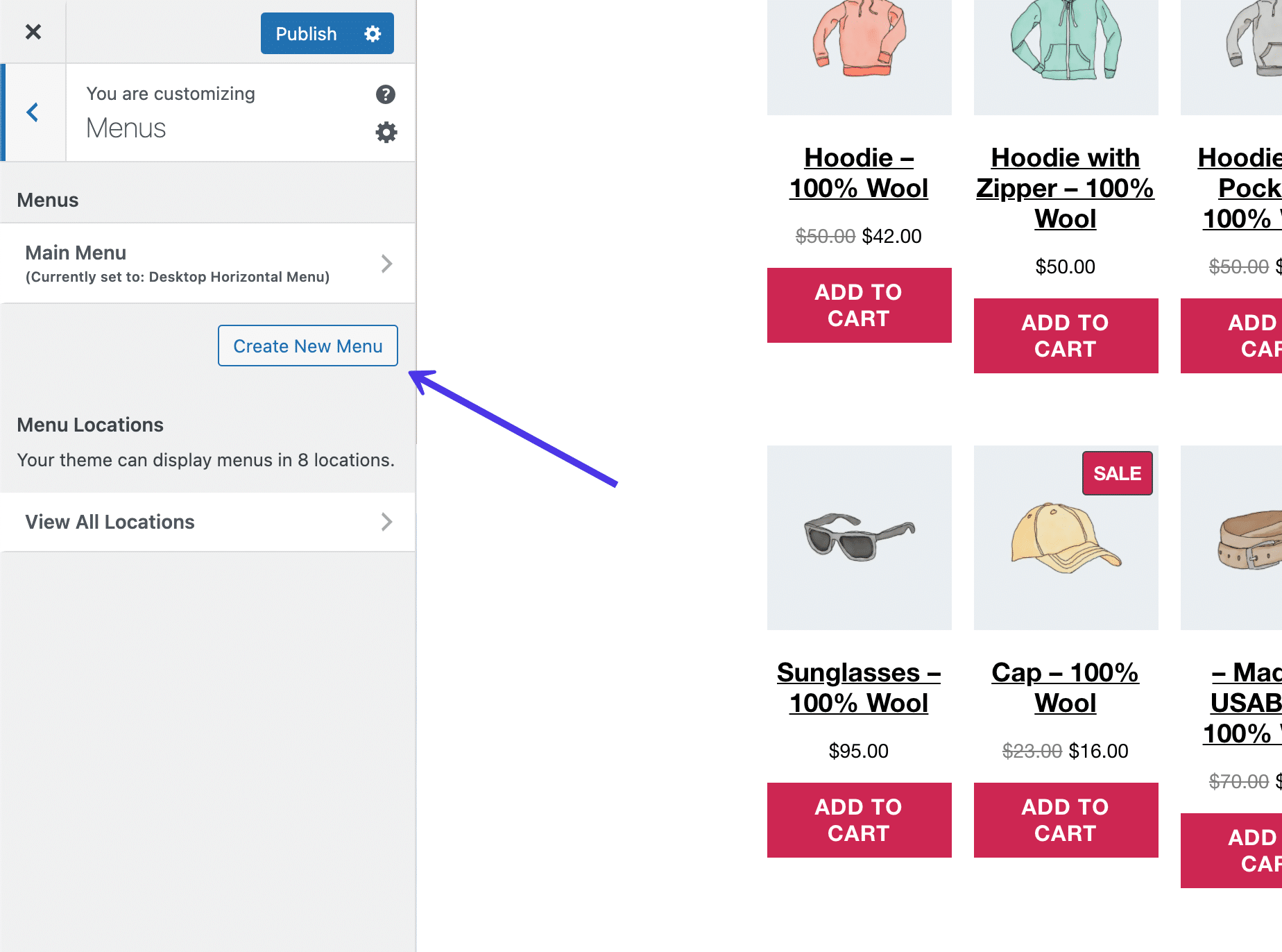
您很可能会看到一个空的菜单页面,其中有几个按钮可供选择。其中一个按钮可让您选择要显示的菜单以及显示它们的位置。查看所有位置选项卡共享您的主题支持菜单的位置。
最后,“创建新菜单”按钮的工作方式与仪表板中的标准菜单创建面板非常相似,只是它不需要您退出定制器。
单击“创建新菜单”按钮。如果您已经准备好菜单,则可以通过转到查看所有位置将其添加到页脚。

“创建新菜单”按钮
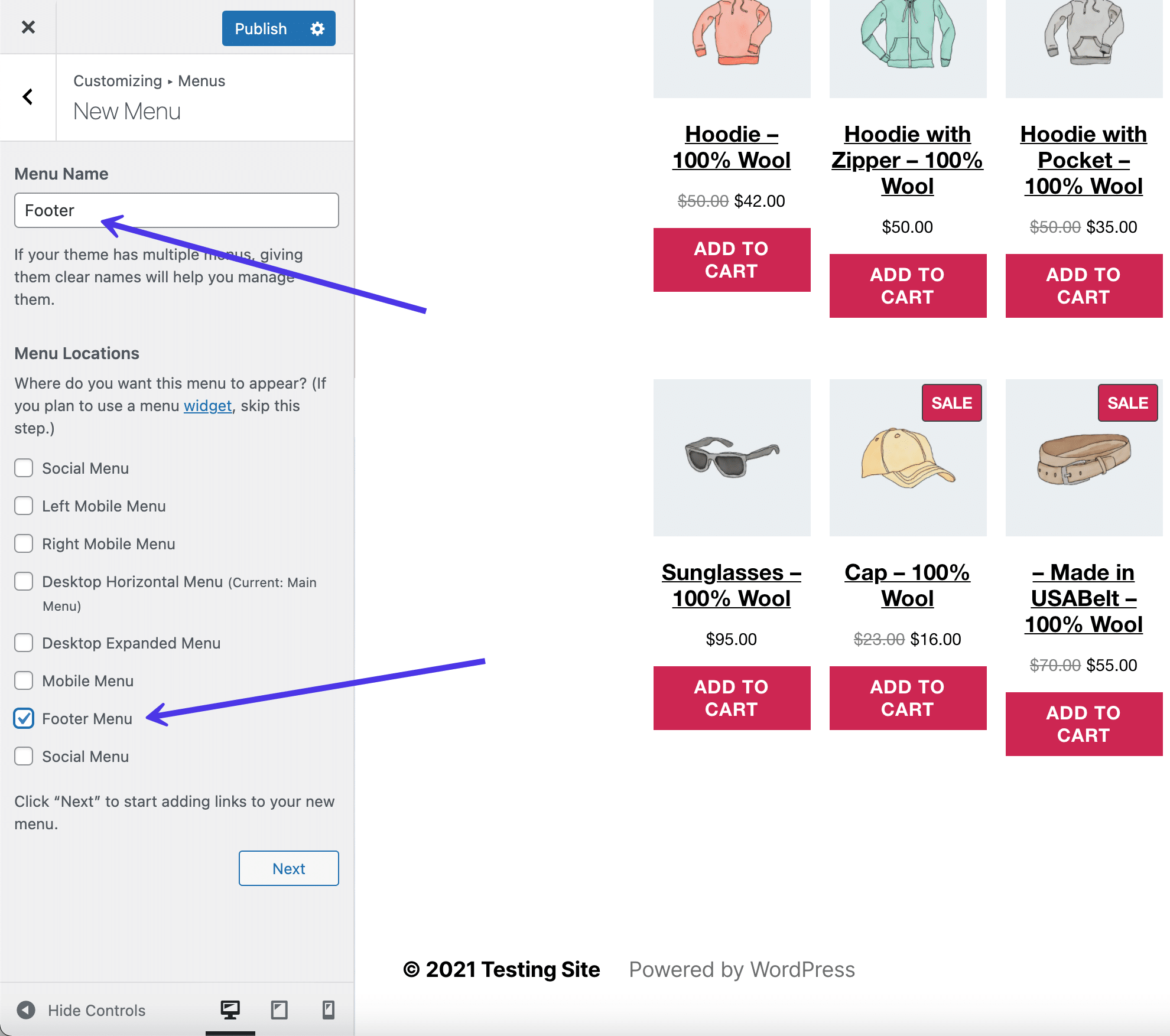
命名您的菜单(在这种情况下,我们将使用明显的页脚名称)并选中名为页脚菜单的框。这告诉 WordPress 您希望您创建的页脚菜单显示在页脚位置。它们是不同的东西;一个是实际菜单,另一个是菜单所在的网站区域。如果您觉得有点混乱,我们非常欢迎您切换页脚菜单的名称。
单击面板底部的下一步按钮继续。

添加页脚菜单。
现在您有一个名为页脚的菜单,但它缺少任何按钮或链接,无法使其成为真正的功能菜单。
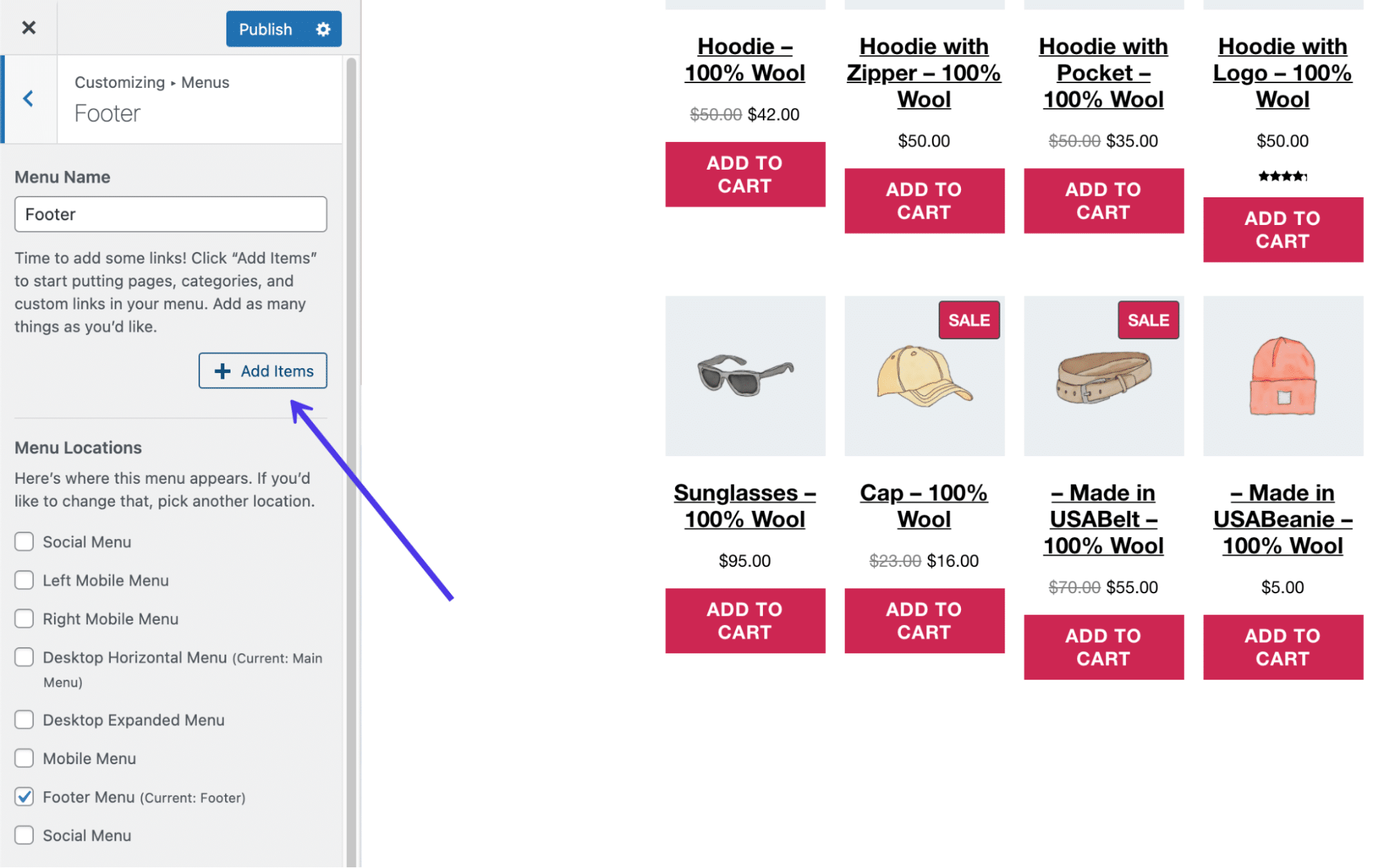
单击“添加项目”按钮开始在菜单中放置指向页面的链接和按钮。

添加项目按钮。
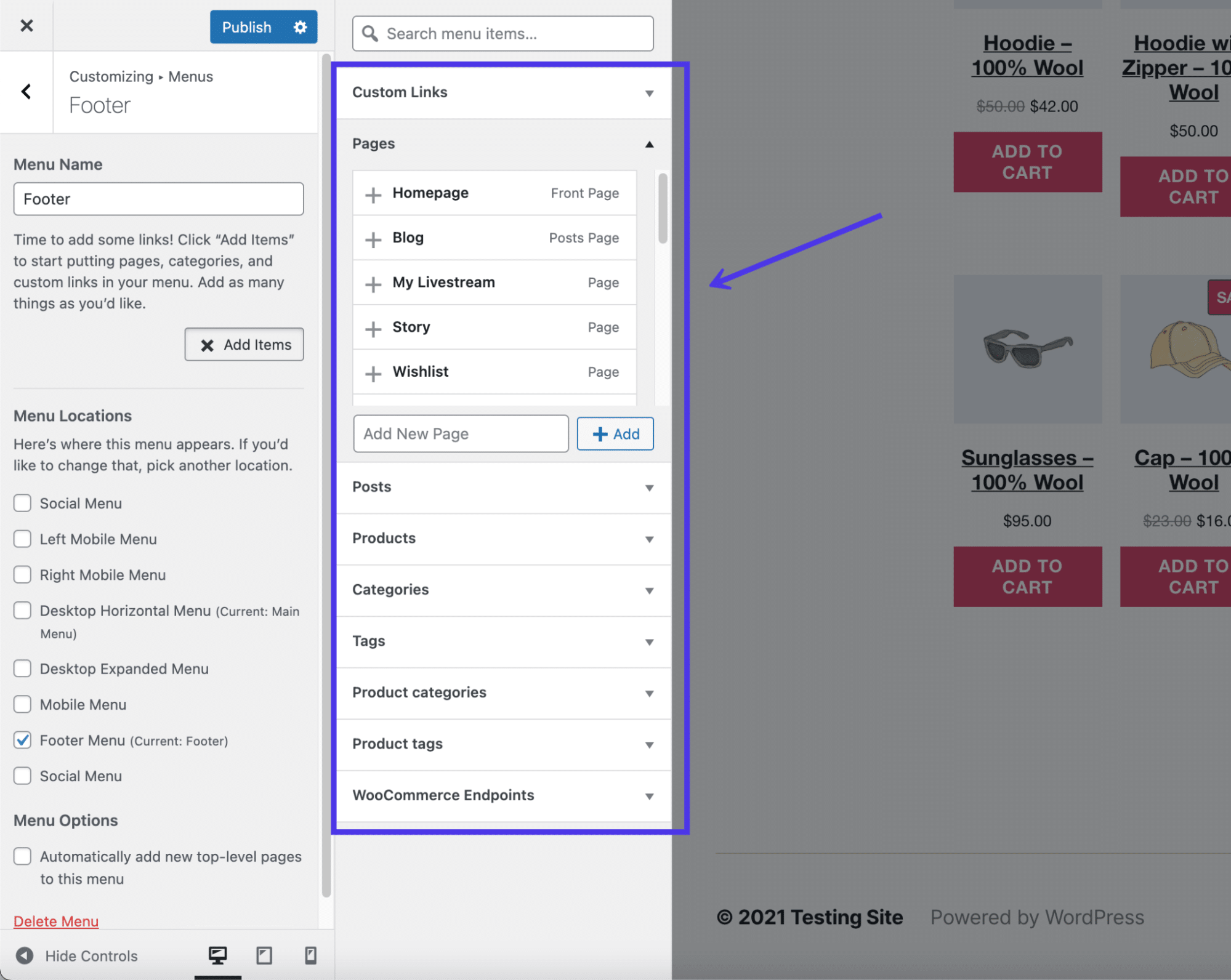
出现一个新的滑出式面板,其中包含要添加到菜单中的所有选项。例如,您可以包含指向内部或外部页面的自定义链接、来自您博客的帖子、来自您自己网站的页面(已创建的页面)、产品、标签和类别,以及您可能拥有的任何其他类型的内容页面。

将页面和其他元素添加到菜单中。
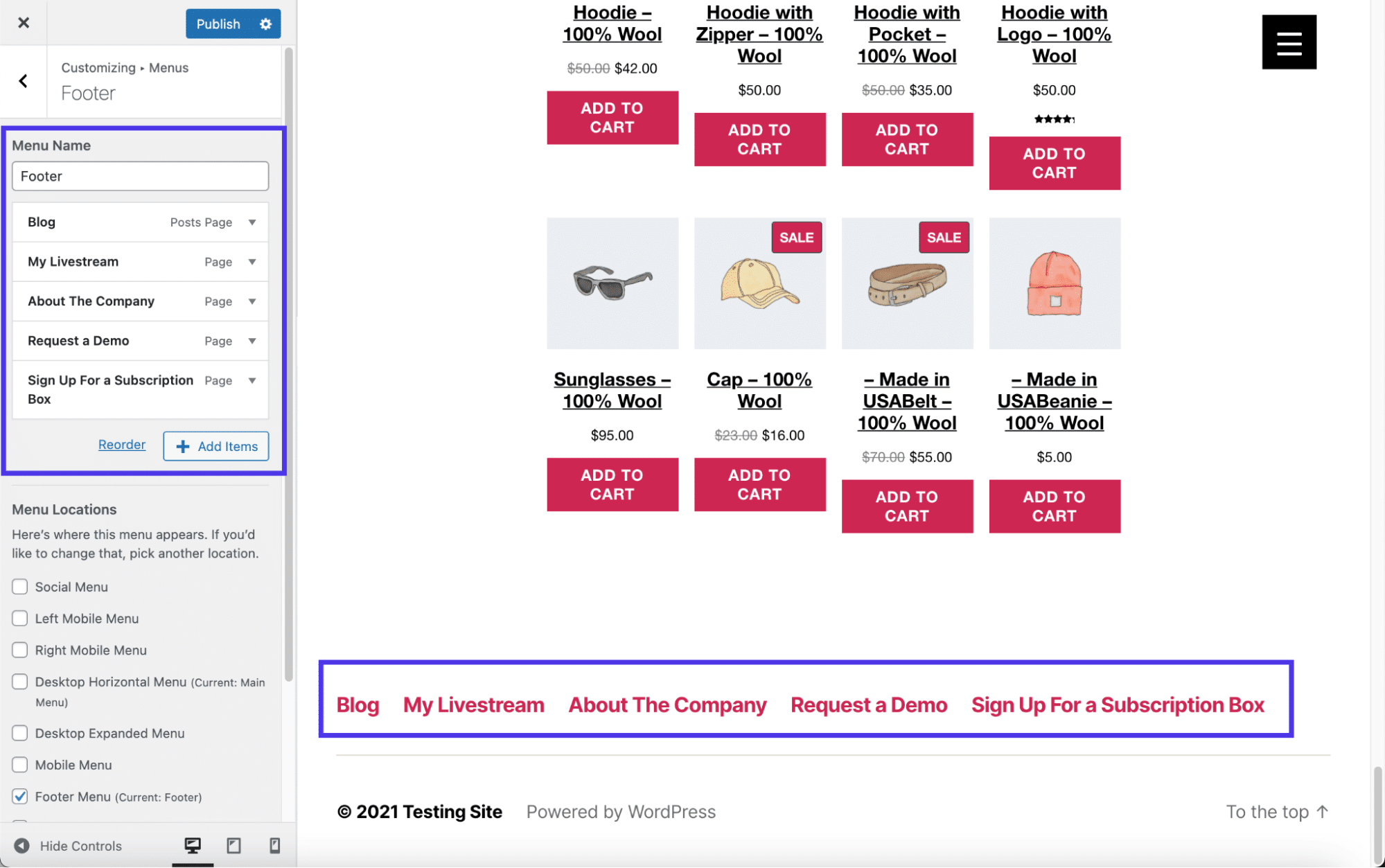
您选择的每个菜单项都被放置并显示在菜单面板中,您可以在其中重新组织它们并单击每个菜单项来编辑它们的单独设置。在此示例中,我们添加了五个指向整个网站页面的链接,包括博客、直播页面和关于公司页面。
请参阅本文开头的列表,了解有关在页脚中包含哪些内容的想法。

页脚内的菜单示例。
使用插件在 WordPress 中编辑页脚
WordPress 已经有内置工具来修改您的页脚,但是您可以编辑特定站点页脚的程度取决于您选择的主题以及您是否想弄乱任何代码。
正如您将在本文中进一步了解的那样,删除默认的“Powered By”文本需要您访问 footer.php 文件并删除一些代码。因此,很明显,如果您没有经验或不愿意弄乱代码或寻找新主题,则页脚编辑的几个方面可能无法实现。
这就是 WordPress 插件发挥作用的地方。相当多的插件提供页脚编辑和扩展功能,以消除手动编辑代码的需要,有时还需要快速更改页脚,例如颜色和列。
我们推荐的 WordPress 页脚插件包括以下内容:
- Footer Mega Grid Columns——这个插件解决了你在一个主题中遇到的任何问题,其中页脚缺少三列的网格格式。一些主题只提供一两列,而其他时候页脚完全脱离主题。页脚巨型网格列添加了一个页脚小部件,不仅可以显示三列,还可以根据需要显示其他列。
- 删除页脚信用 — 使用此插件可以完全删除 WordPress 或您的主题开发人员放置在那里的页脚信用。您还可以选择输入自己的 HTML 代码来创建页脚信用或一些更适合您网站的内容。
- 页眉页脚代码管理器——这个插件有一个轻微的学习曲线,但它是中级 WordPress 用户的理想解决方案,他们宁愿访问仪表板中的页脚和页眉编码区域,而不是打开站点文件。您可以向页脚添加无限数量的样式和脚本,这通常有助于在每个博客文章或页面之后显示信息。
- 页脚推杆 — 使用此插件插入一个小部件以获取版权信息或您的商标。这是一个非常有用的解决方案,用于在页脚区域放置有关您公司的详细信息,包括链接、营业时间、电话号码等。
- 页脚文本 — 作为修改 WordPress 页脚的最简单方法之一,页脚文本插件激活前端和后端编辑面板以更改页脚中的内容。它带有 WYSIWYG(所见即所得)编辑器,因此可以设置文本格式并可能添加图片等项目。
在接下来的部分中,我们将探讨如何使用其中一些插件来完成诸如添加社交媒体按钮或将自定义代码插入 WordPress 页脚等任务。
使用代码手动编辑 WordPress 页脚
编辑 WordPress 页脚的一种更具技术性的方法是访问 footer.php 文件并编辑其内容。
你必须有编码经验——或者渴望学习——才能使这种方法对你有用,但有一些小调整,所有初学者都可以处理(主要只是删除页脚中的预设文本)。请查看我们的添加页眉和页脚代码指南以获取最详细的信息。
要访问 footer.php 文件,请使用 FTP 客户端链接到您的 WordPress 站点文件。我们还建议查看这篇关于如何使用 SFTP 链接到 WordPress 的文章,因为 SFTP 比 FTP 更安全。
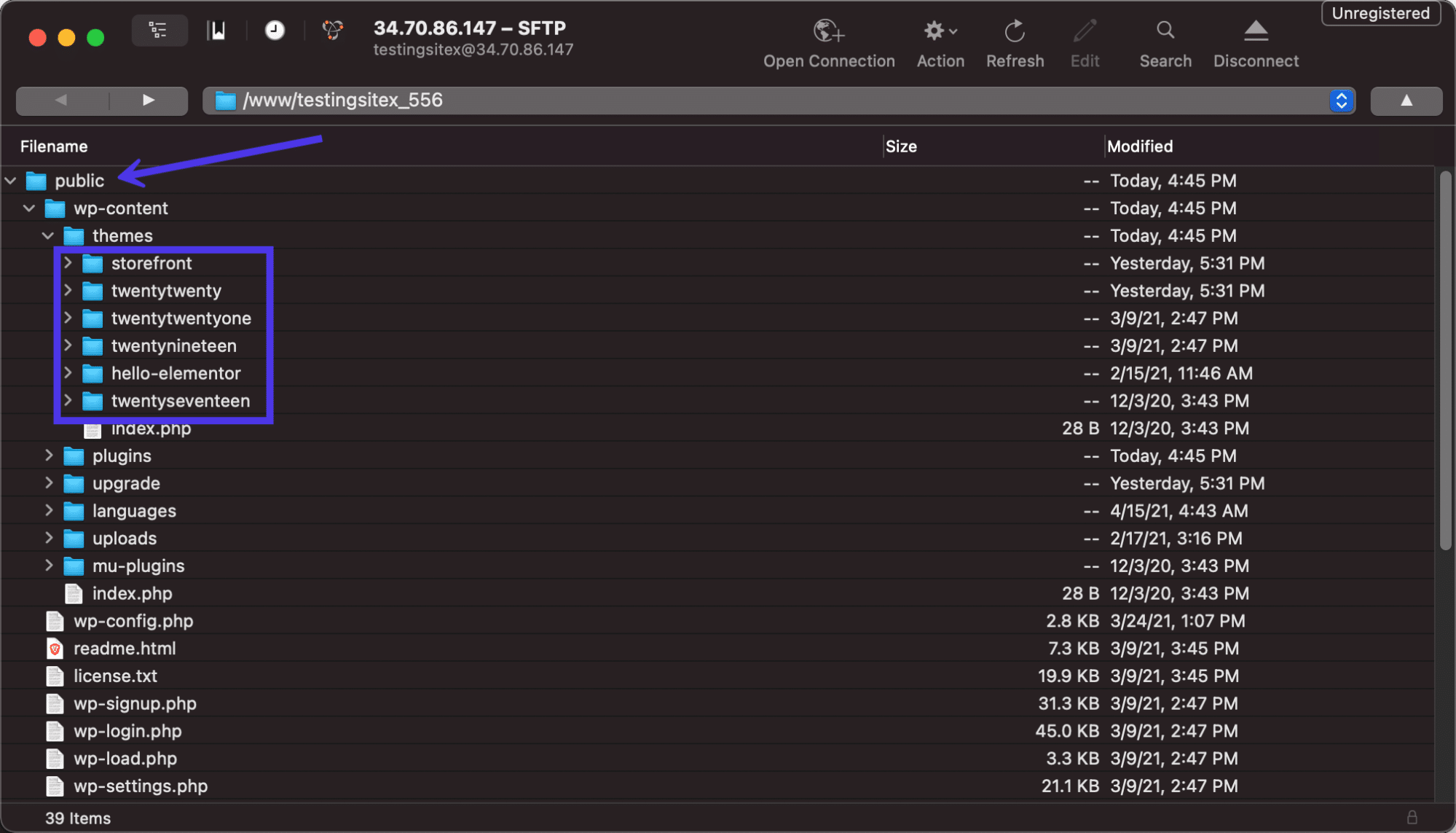
通过 FTP 客户端连接到 WordPress 站点文件后,找到 /public 文件夹。单击 /wp-content 然后单击 /themes 以显示当前安装在 WordPress 仪表板上的所有主题。请注意站点上哪个主题处于活动状态,然后打开该主题的文件夹。

使用 FTP 客户端打开您的站点文件。
所有 WordPress 主题在主题文件夹中的某个地方都有一个 footer.php 文件。滚动该批文件以找到该 footer.php 文件。

为正确的主题选择 footer.php 文件。
使用您选择的编辑器打开文件。进入那里后,您可以根据要实现的目标编辑当前代码或添加新内容。get_template_part 部分经常被修改以插入新的文本位,但我们将把它留给你,因为每个页脚都是不同的。

打开的footer.php 文件。
作为替代方法,您可以使用显示 footer.php 文件的可视字段的插件来编辑页脚代码。这样,您就不必安装 FTP 客户端并将其链接到您的网站。这也是一个更直观、对初学者更友好的过程,随时可以在您的仪表板上使用,以供将来编辑。
为此,请安装并激活页眉页脚代码管理器插件。

页眉页脚代码管理器插件。
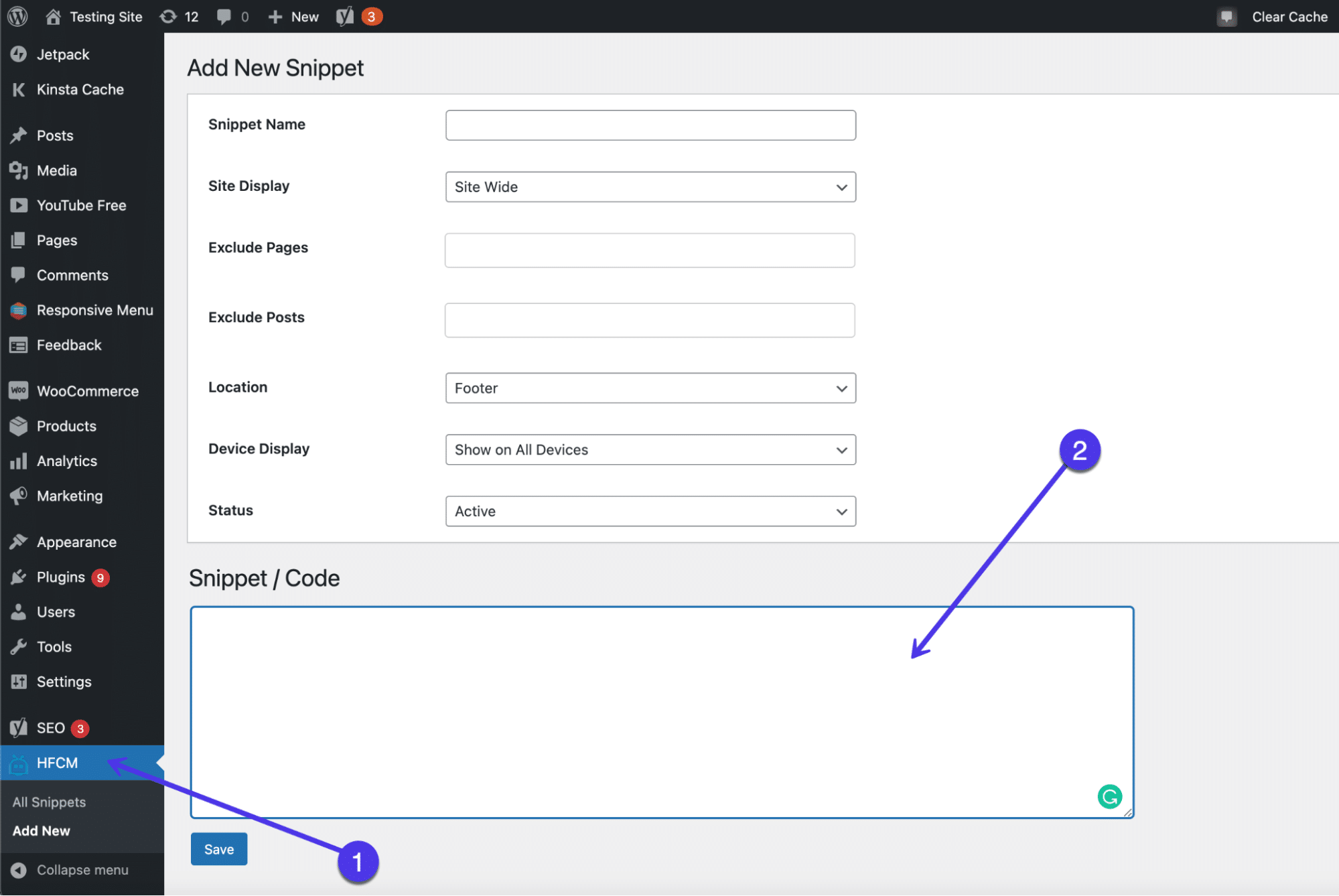
安装完成后,单击 WordPress 仪表板中显示的 HFCM 选项卡。然后,为代码段命名,选择要显示的位置并将位置设置为页脚。
最重要的部分是 Snippet/Code 字段,您可以在其中填写您想要的任何代码。有些人将此插件用于前端未显示的验证或跟踪代码之类的事情。但是,您也可以使用它来输入新文本并几乎完全控制页脚中的内容。
确保单击“保存”按钮以查看结果。

粘贴片段或代码。
在页脚设计器中使用页面构建器
无需代码或许多标准 WordPress 页脚工具即可修改 WordPress 页脚的额外方法是使用页面构建器。并非所有页面构建器都提供页脚编辑器,因此进行一些研究并确保您当前的页面构建器提供它或您计划购买的页面构建器具有页脚功能非常重要。
无论如何,这对于页面构建器来说是一个相对基本的功能,因此如果您计划使用页面构建器自定义整个站点,最好只使用页面构建器。
其他一些页面构建器提供页脚编辑,但我们最喜欢的包括 Elementor 和 Visual Composer。
要使用 Visual Composer 创建自定义页脚,您必须拥有 Pro 版本。有一些解决方法可以使用免费版本编辑网站的下部,但真正的页脚拖放构建器需要升级。
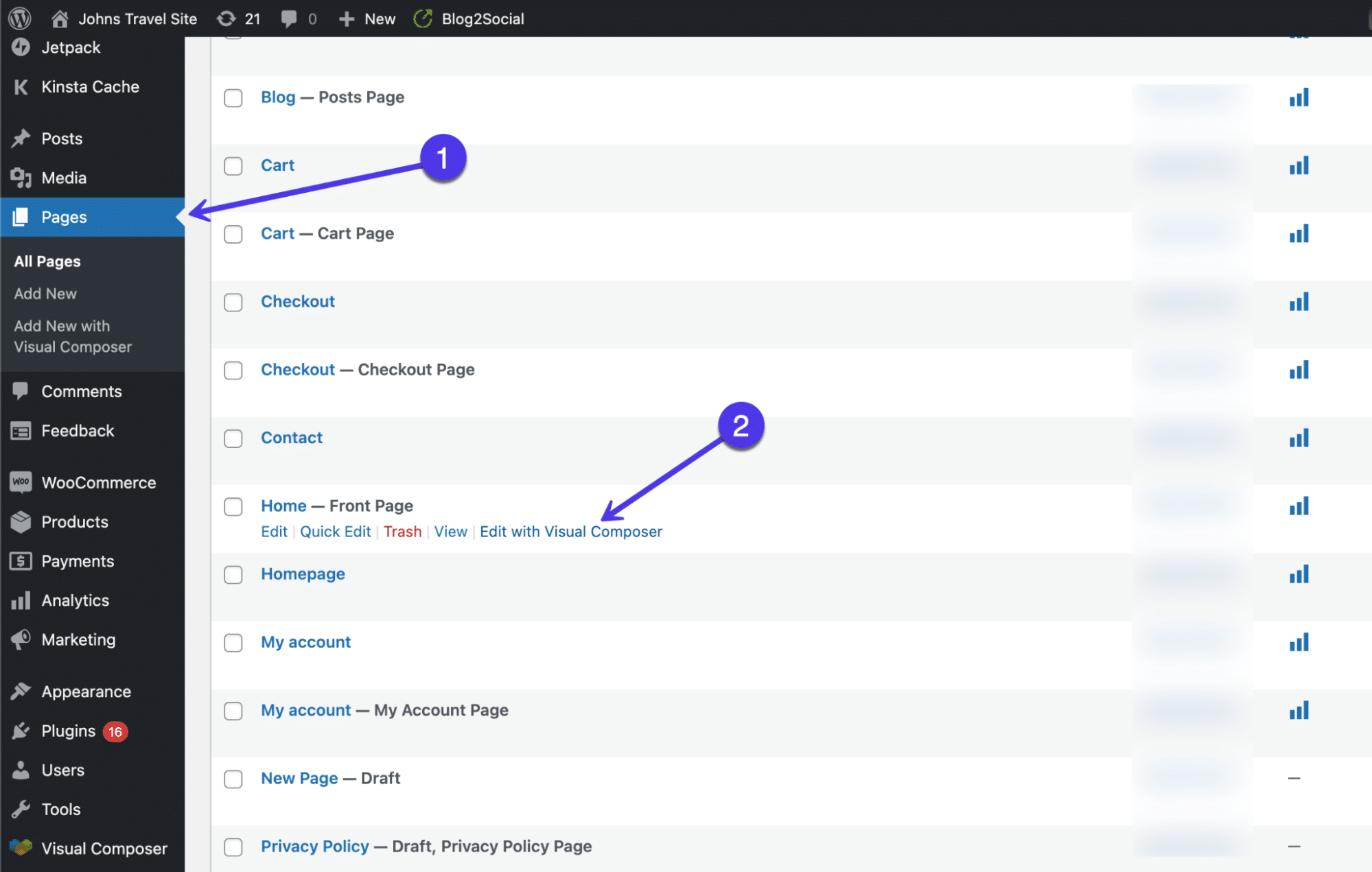
安装后,单击仪表板中的页面按钮。滚动浏览您要编辑的页面,然后选择其中任何页面上的“使用 Visual Composer 编辑”链接。

使用 Visual Composer 进行编辑。
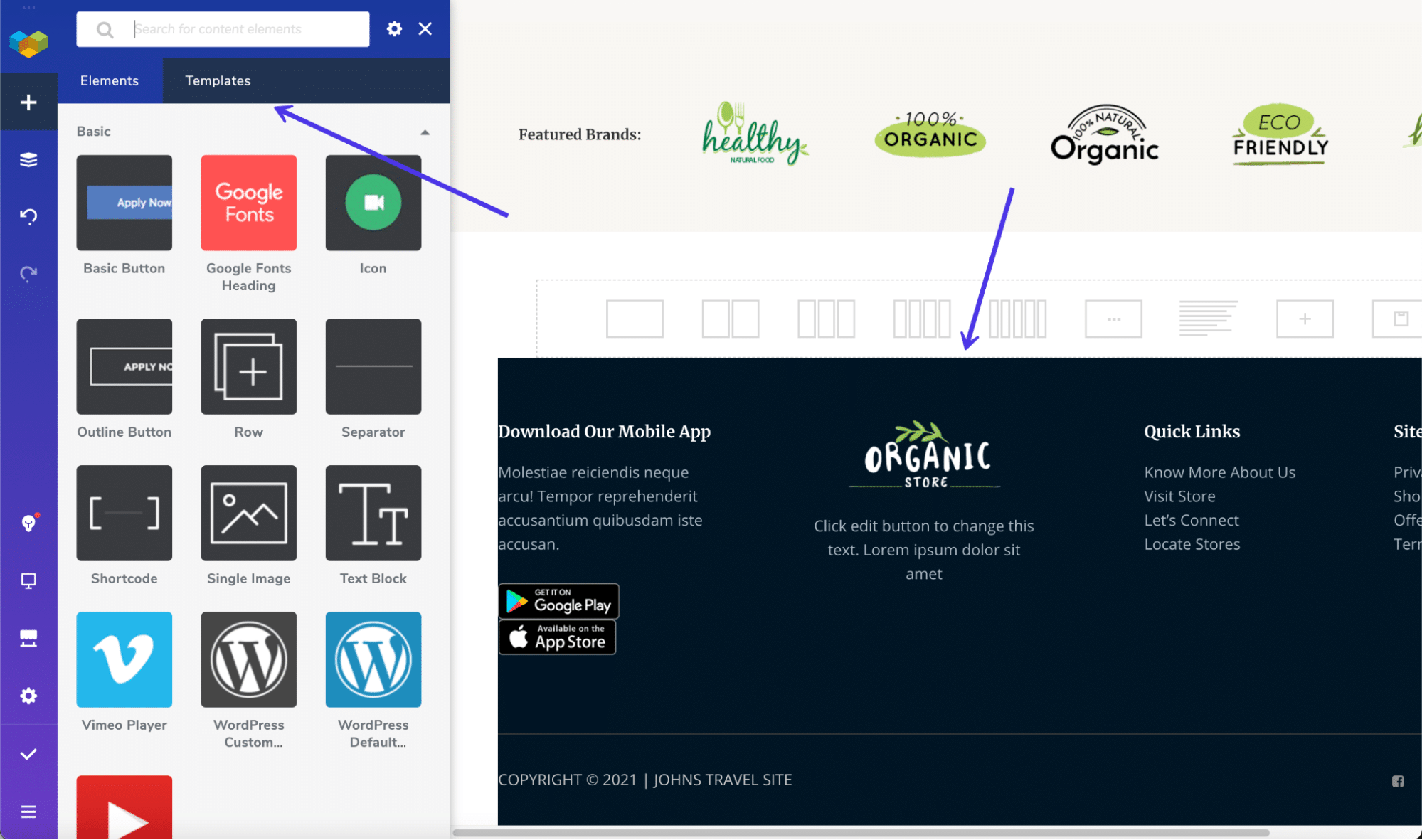
这会调出 Visual Composer 设计器,右侧是网页的实时预览,左侧是元素和模板等拖放式设计工具。
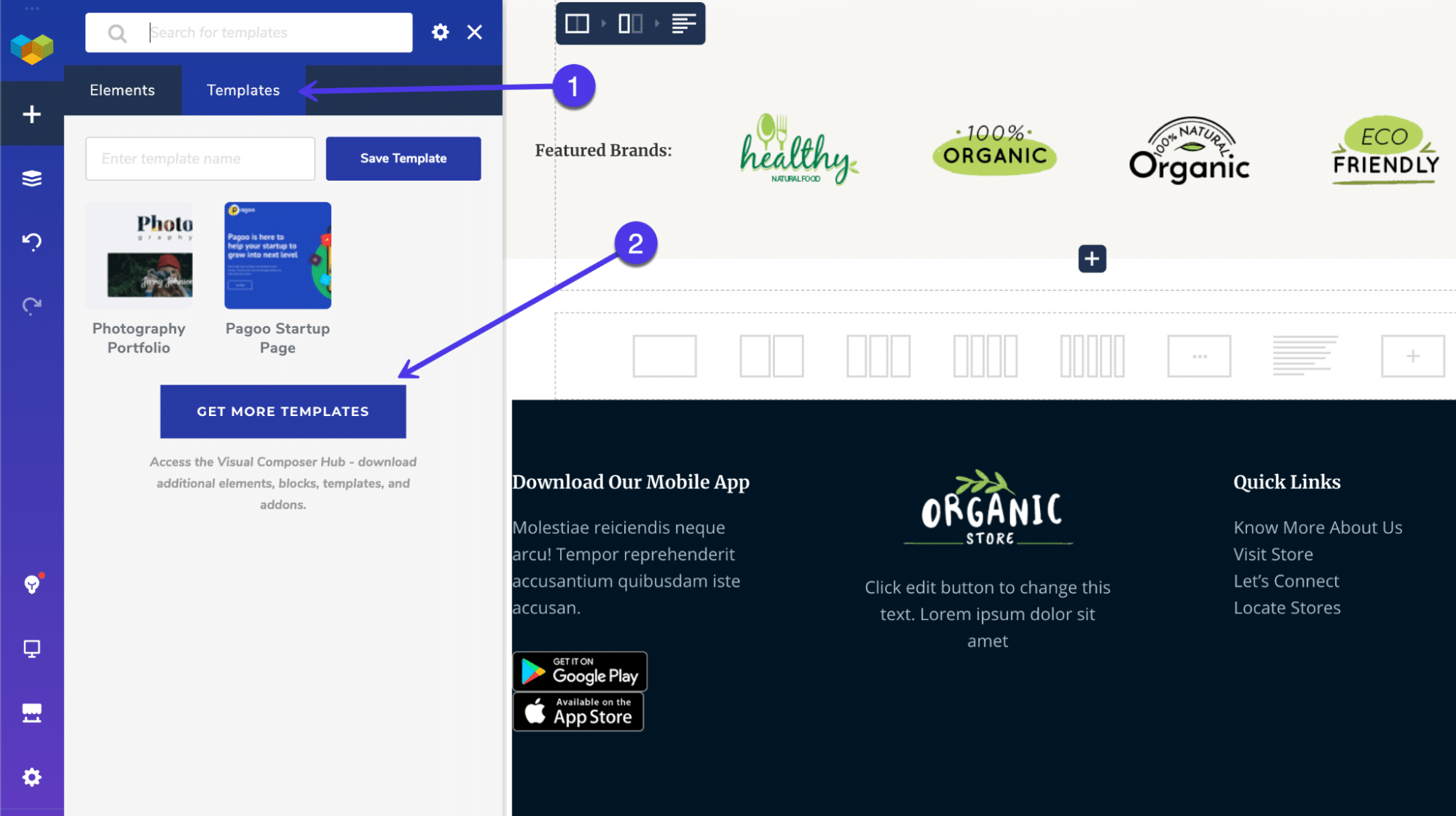
实现漂亮页脚的最简单方法之一是简单地选择一个模板(其中许多是免费的)。这些模板为您的整个网站提供专业的设计,以及一个可定制的漂亮页脚。

Visual Composer 模板之一附带的预制页脚。
要查看可用的内容,您可以单击“模板”选项卡,然后单击“获取更多模板”按钮。Visual Composer 为站点的所有方面提供模板,包括页眉、页脚和侧边栏。

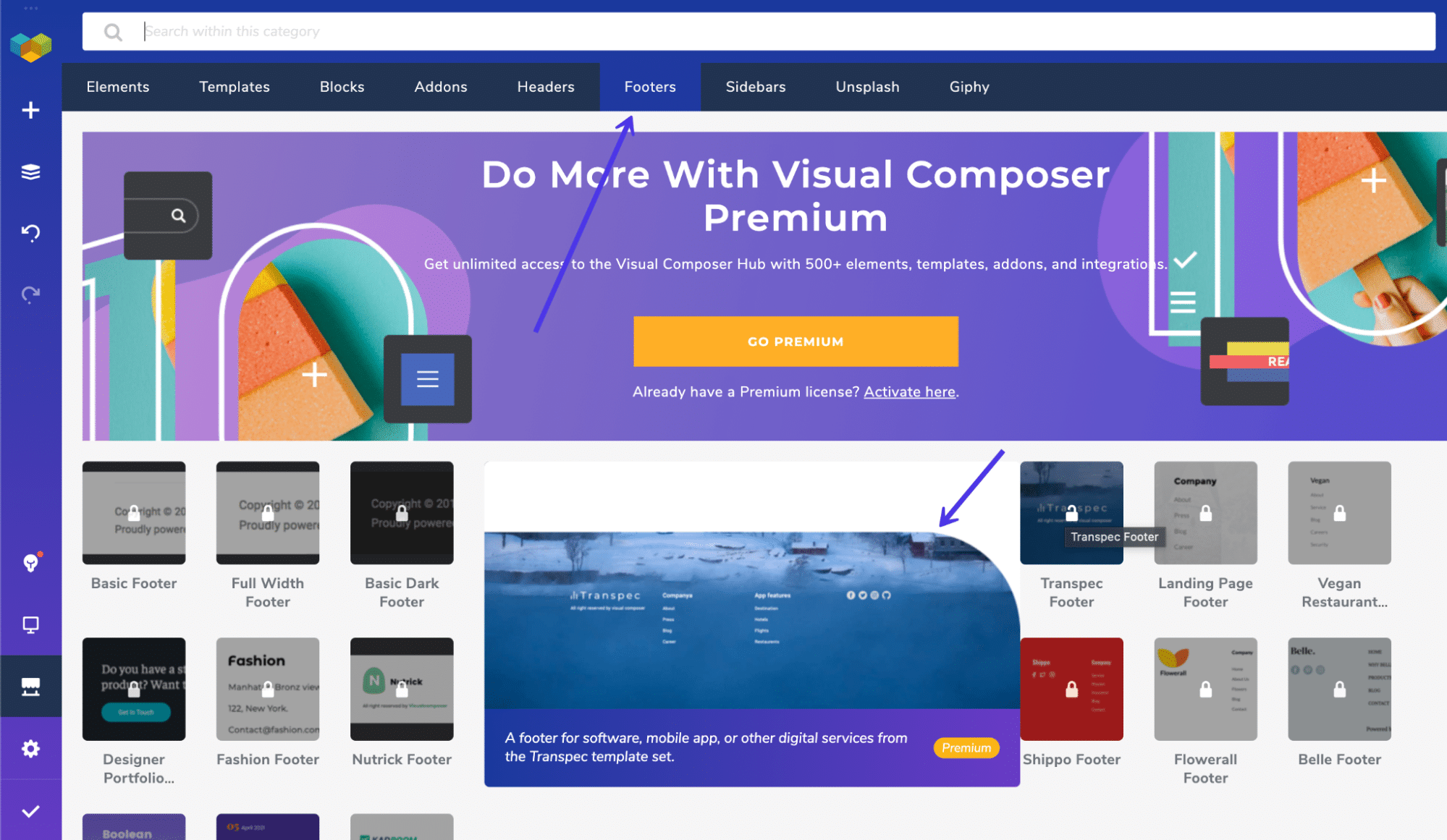
下一个窗口显示了一个大型模板库,所有模板都归类在元素、模板、块和页脚等过滤器下。
选择页脚选项卡以显示所有预制页脚模板。
再一次,这部分 Visual Composer 需要 Pro 版本。激活后,您可以滚动浏览数十个页脚模板以在您的网站上实施它们并根据需要进行编辑。

Visual Composer 中的页脚。
具有页脚编辑工具的其他页面构建器之一称为 Elementor。与 Visual Composer 非常相似,Elementor 提供了一个完整的网站构建器,用于构建主页、产品页面、页脚等。
请记住,您确实可以使用此方法免费接收页脚内容块,但实际的页脚构建器使用 Elementor 的专业版。与 Visual Composer 一样,您需要升级以获得完整功能。
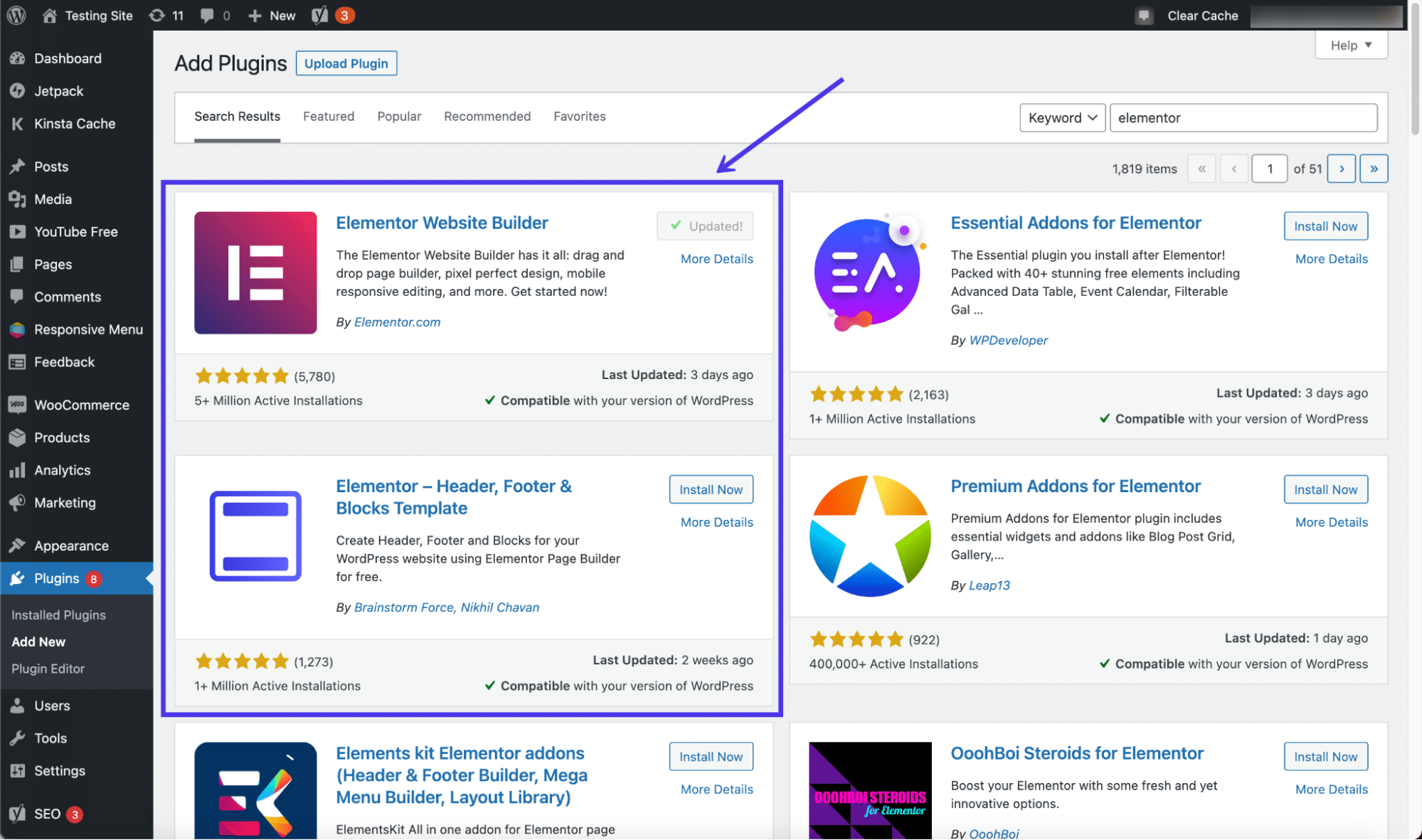
首先,安装并激活 Elementor 和 Elementor 页眉页脚和块模板插件。

元素插件。
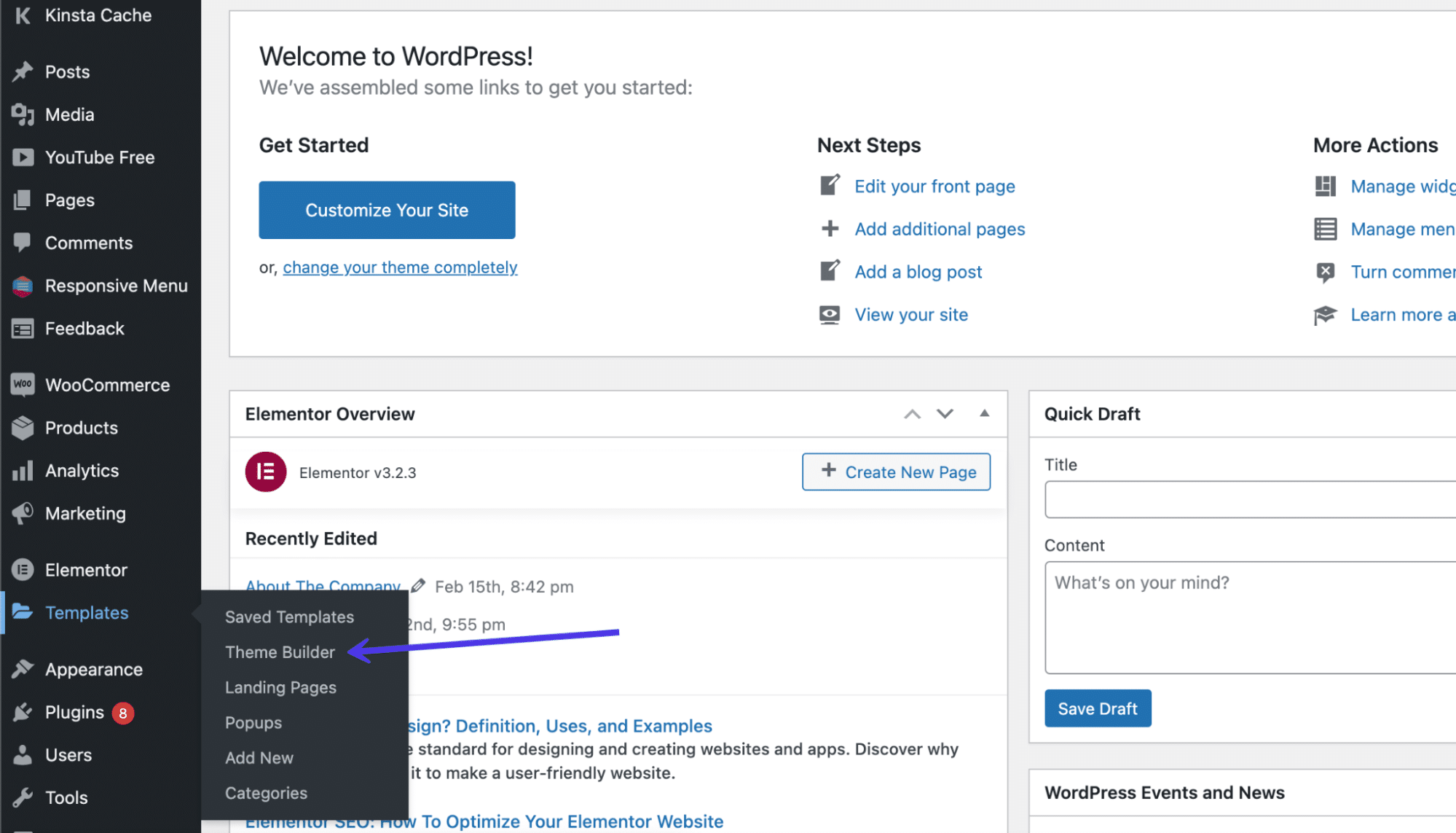
单击模板 > 主题构建器以从 Elementor 打开完整的网站构建器。

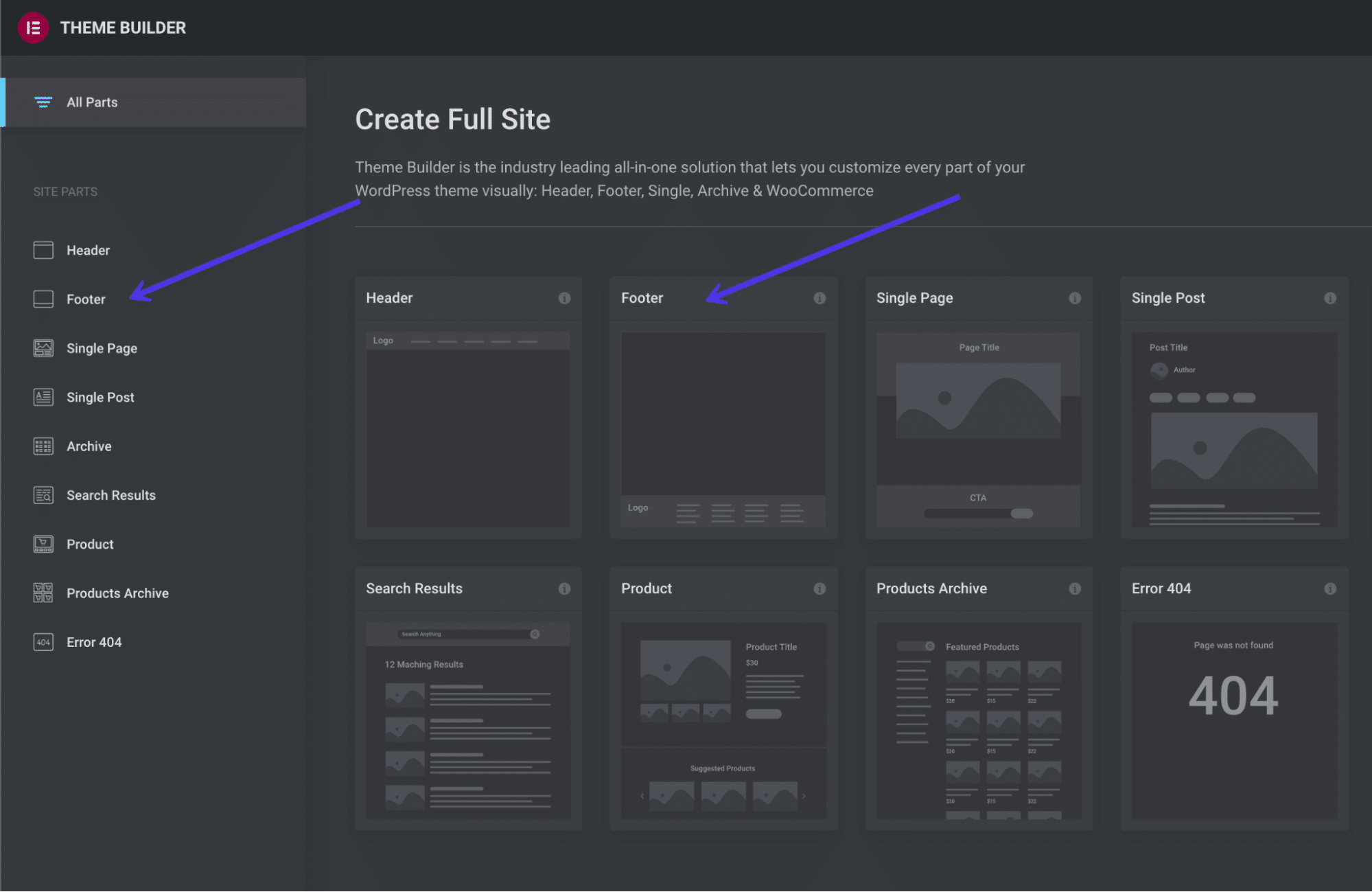
Elementor 主题生成器。
在这里,您会看到一个菜单,用于编辑站点的各个部分,例如页眉、页脚和单个页面。
在左侧菜单中或使用页面中间的图标按钮选择要自定义的站点部分。如您所见,在两个地方有一个页脚链接。

Elementor 中的页脚编辑选项。
页脚编辑器的工作方式与 Elementor 中的所有其他编辑器类似:您可以更改布局、调整样式,然后单击块以输入新内容。使用 Elementor 时,页脚的每个方面都可以自定义,这使其成为页脚控制和学习如何在 WordPress 中编辑页脚时更灵活和更理想的选项之一。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅

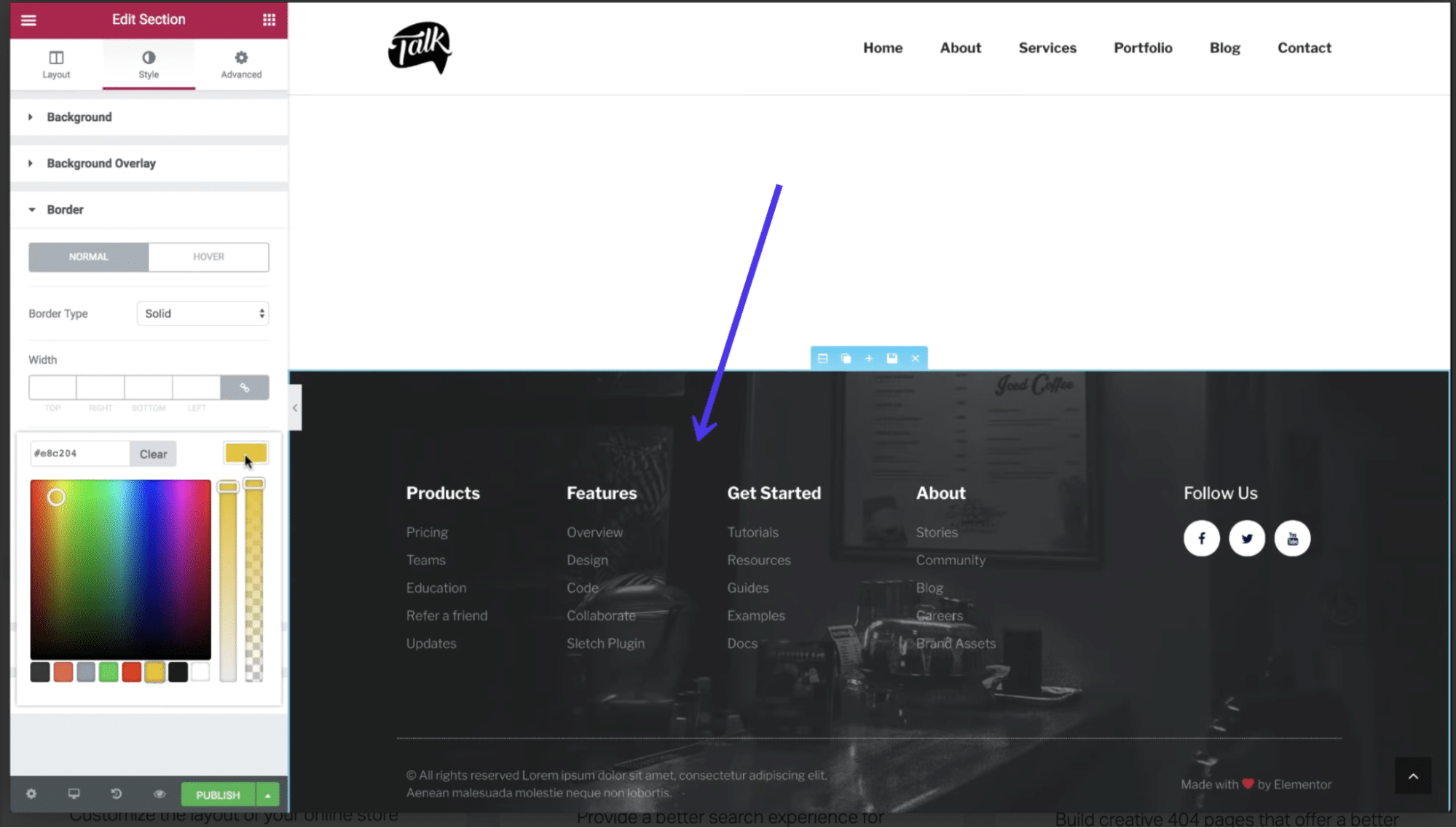
使用 Elementor 编辑页脚。
页眉页脚和块插件提供专门为页眉和页脚制作的内容模块。在页脚块方面,您可以从版权信息、图像、站点标题和标语等模块中进行选择。
要使用这些块,请转到仪表板中的外观 > 页眉页脚和块。
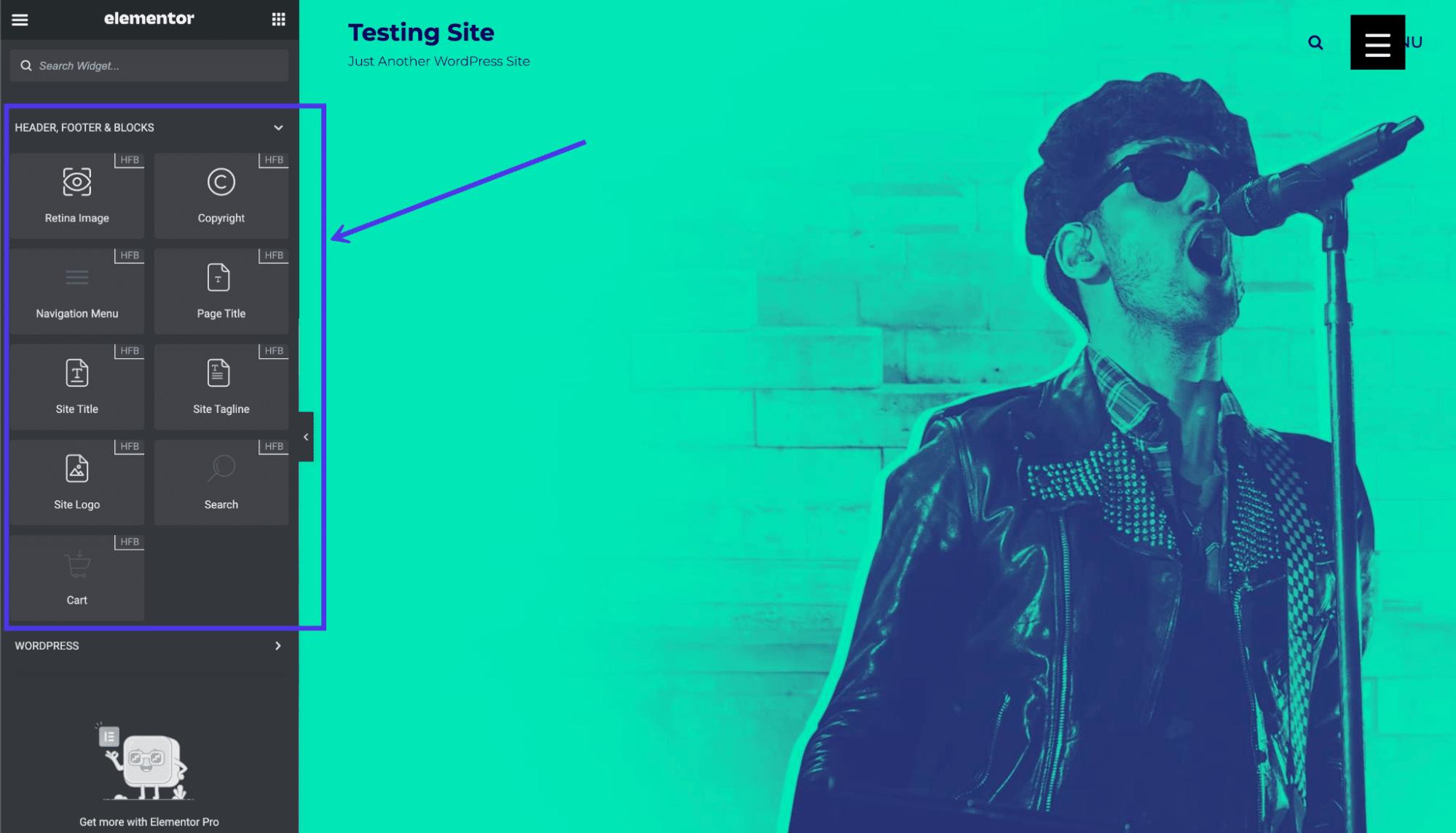
您还可以制作一个独特的块并选择在 Elementor 页面构建器中对其进行编辑。进入 Elementor 后,向下滚动到页眉页脚和块的块集合,然后将这些元素中的任何一个拖到您当前的设计中以激活页脚中的一些更常见的内容项。如前所述,您可以在这些块中找到从搜索栏到站点徽标和购物车图标到版权文本的所有内容。

页脚块示例。
如何在 WordPress.com 中编辑页脚
WordPress.com 是 WordPress 的托管版本,包括许多主题的页脚,只需单击几下即可删除或更改页脚的选项。在 WordPress.com 中编辑页脚的方法与在自托管 WordPress.org 版本中的方法有些相似,但有一些不同。
首先,界面看起来并不完全相同。
您必须登录到您的 WordPress.com 仪表板并在主题定制器中管理您的页脚。幸运的是,为 WordPress.com 提供的许多主题与您在 WordPress.org 上找到的主题相似或完全相同。但是,这也意味着您在 WordPress.com 中编辑页脚的方式取决于您安装的主题。
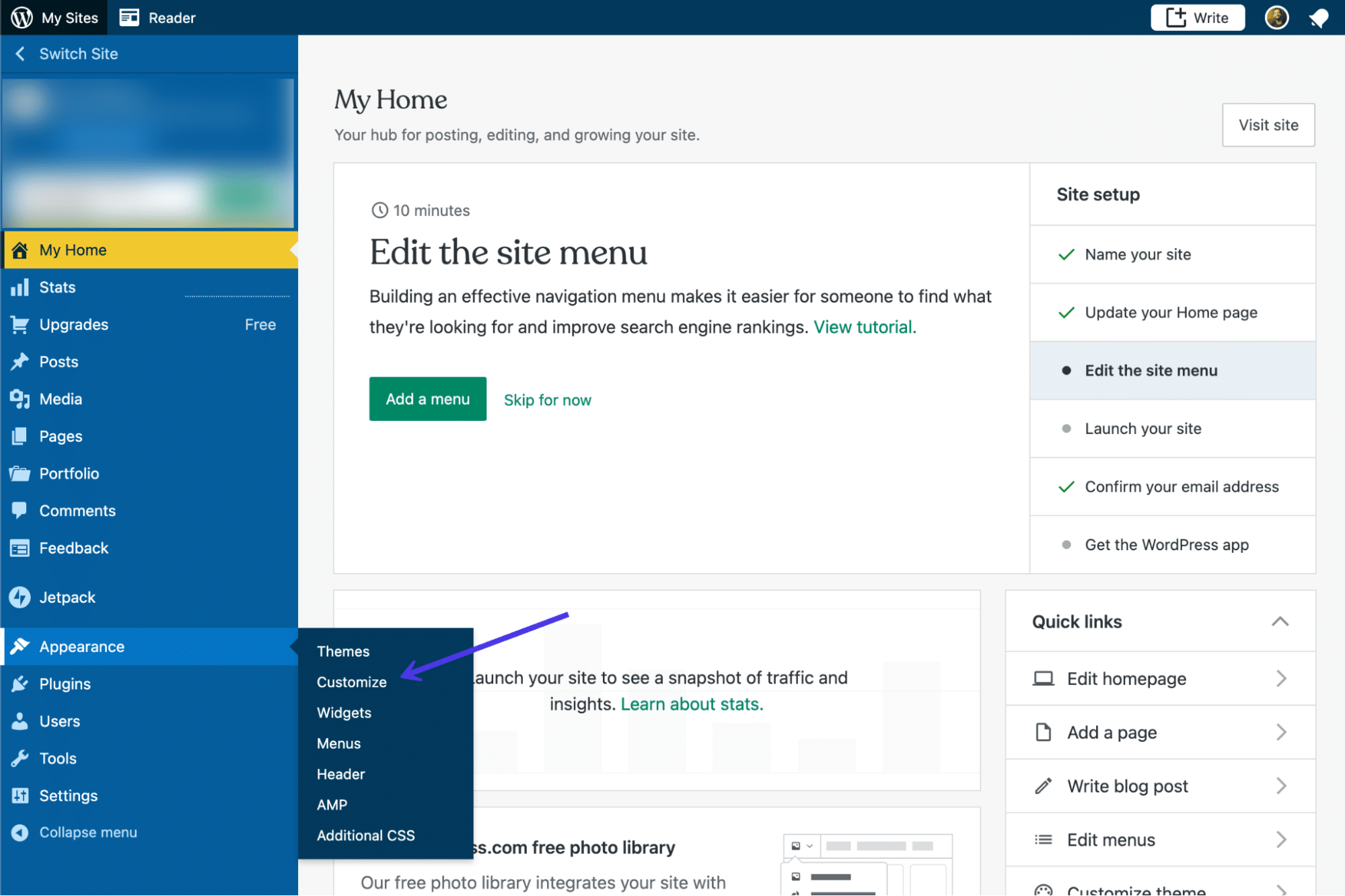
首先,转到仪表板中的外观 > 自定义。

转到主题定制器。
查看可用于该特定主题的主题定制器选项卡。大多数主题都有一个小部件选项卡,但您必须弄清楚您的主题是否提供了用于放置小部件的页脚区域。单击小部件选项卡以查找。

单击小部件选项卡。
我们正在使用的当前主题提供了一个页脚小部件模块。如果您没有看到在页脚中放置小部件的选项,请考虑尝试新主题,或使用菜单代替小部件。
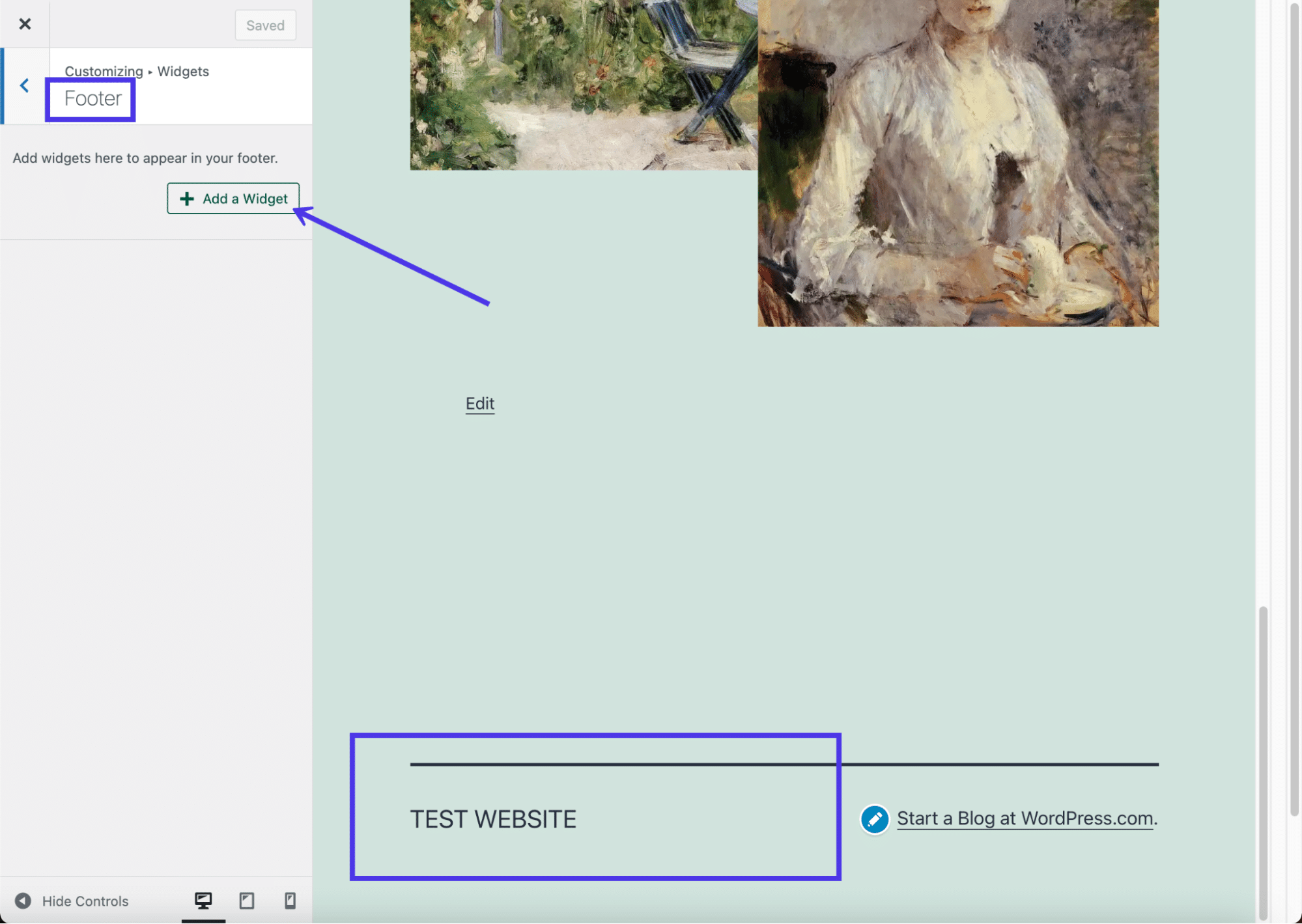
对于此示例(带有页脚小部件区域),单击“添加小部件”按钮。

添加小部件按钮。
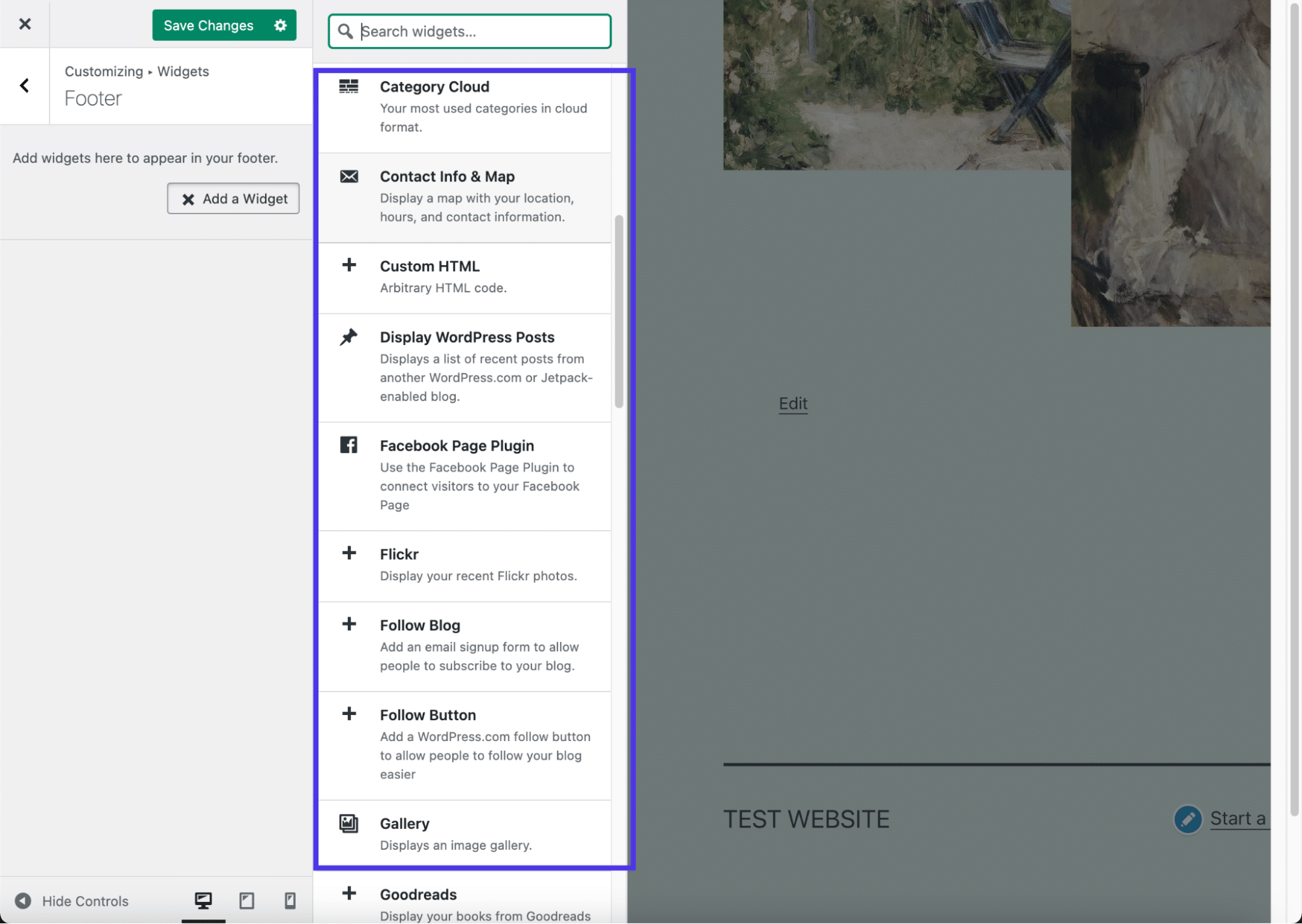
出现一个滑出式菜单,其中包含一组小部件。您可以选择对您的公司最有意义的任何小部件。
同样,主题决定了可以在页脚中放入多少个小部件而不会显得太杂乱。在设计开始看起来凌乱之前,这个特定的主题似乎允许大约三列小部件。
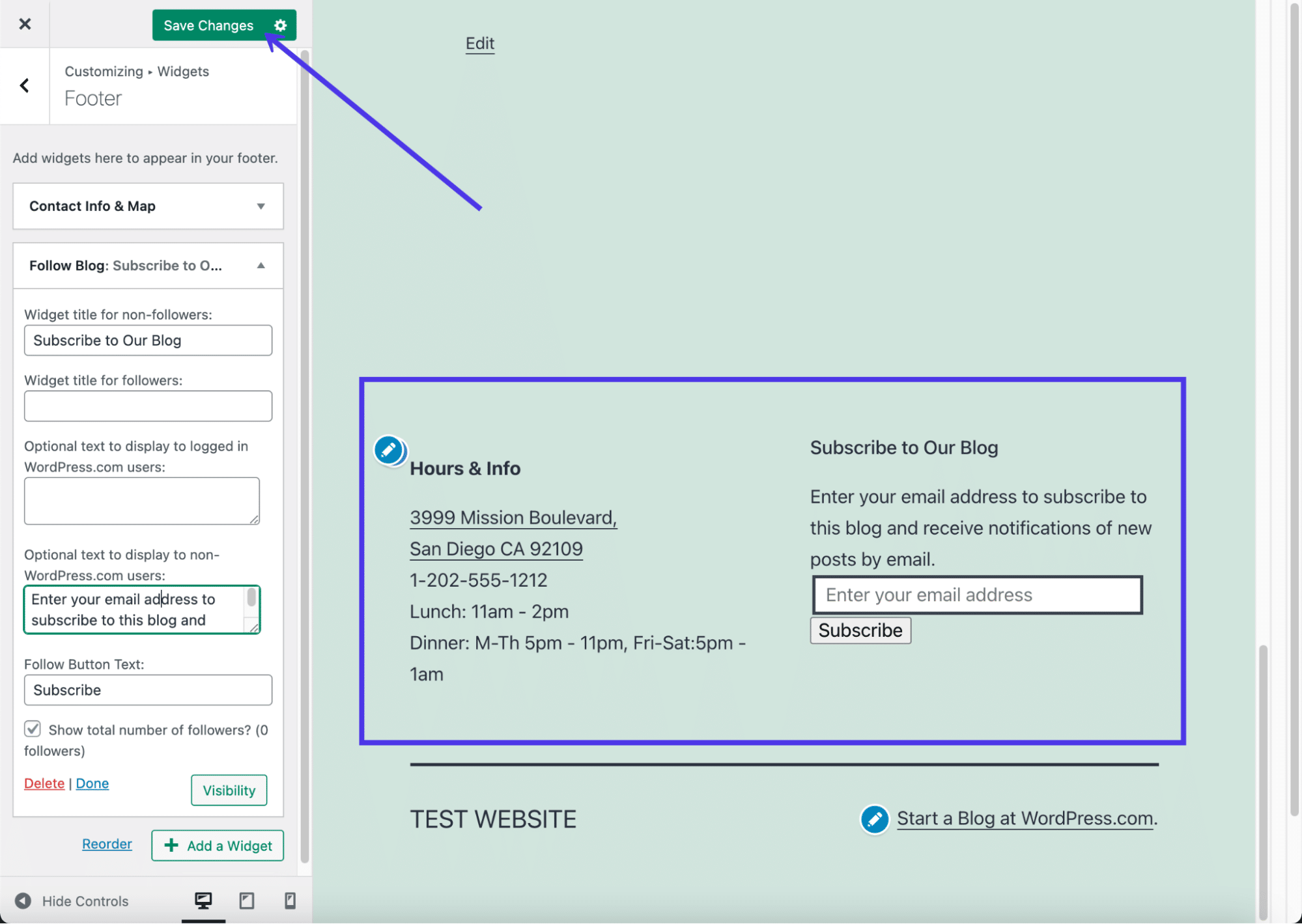
在我们的示例中,我们将选择一个联系信息和地图小部件,以及一个“关注博客”小部件,它会提示访问者使用他们的电子邮件地址进行注册。

一长串 WordPress 小部件。
右侧的预览显示了正在运行的小部件。我们建议浏览每个小部件设置面板以配置显示文本等各个元素,并选择要在每个小部件中显示的字段。
确保单击“保存更改”按钮,以便小部件显示在您网站的前端。

带有联系信息和订阅小部件的完整页脚。
您可能还会注意到 WordPress.com 会在页脚的最底部自动添加您的网站标题和 WordPress 积分。如果您愿意,您通常可以去掉站点标题,但是 WordPress 信用删除需要您支付商业计划费用。
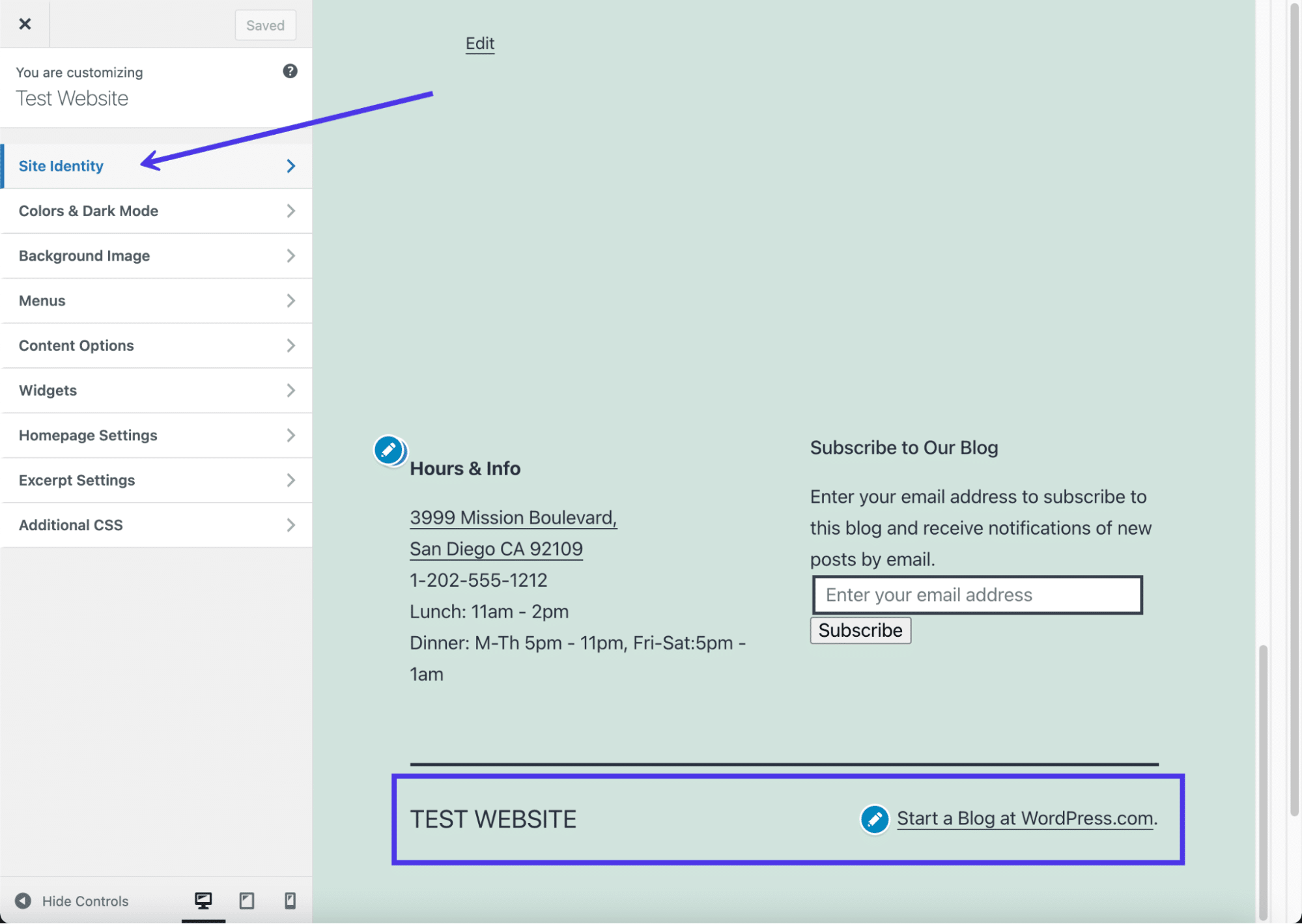
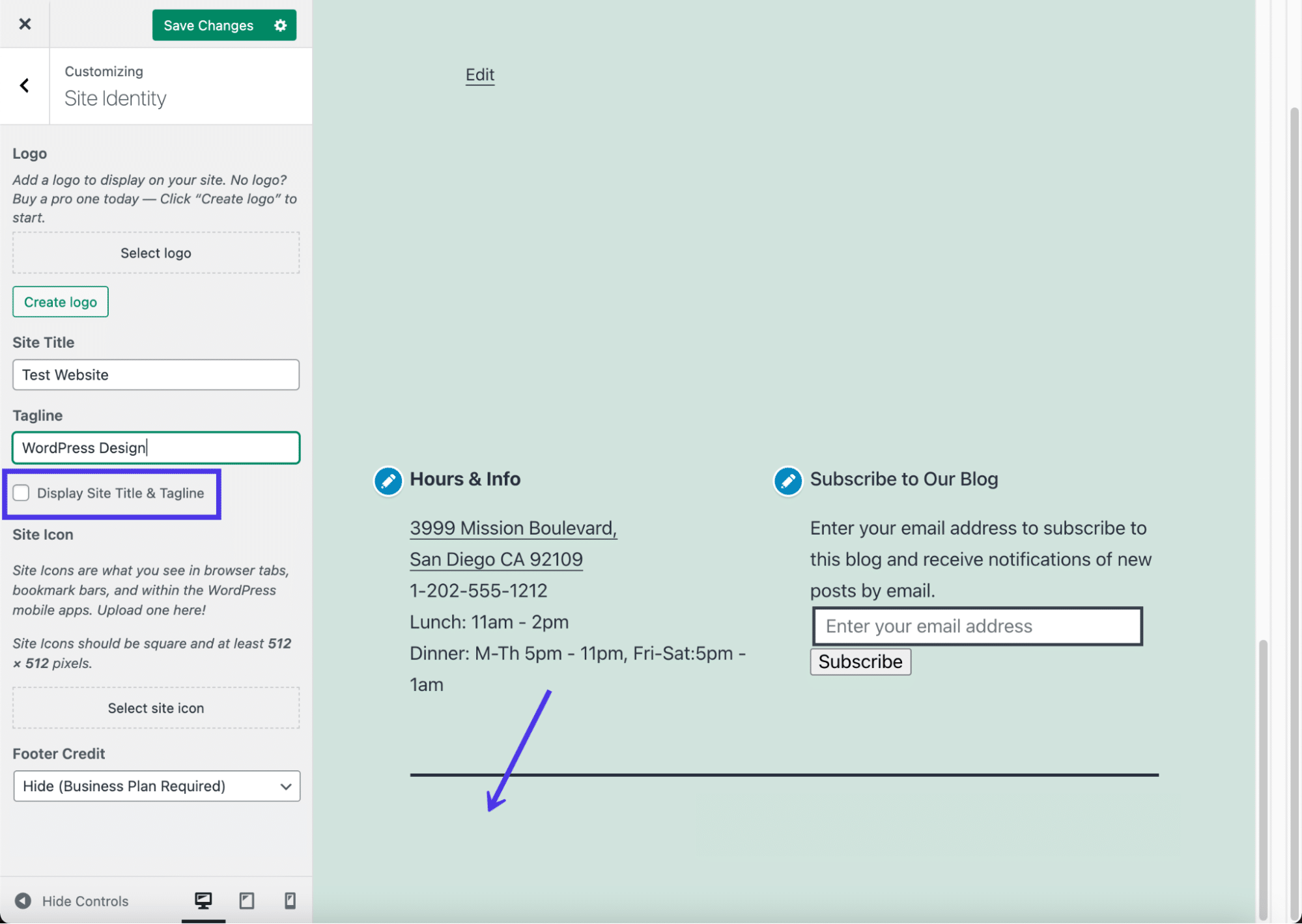
要修改这两个元素,请单击站点标识按钮。

转到站点标识。
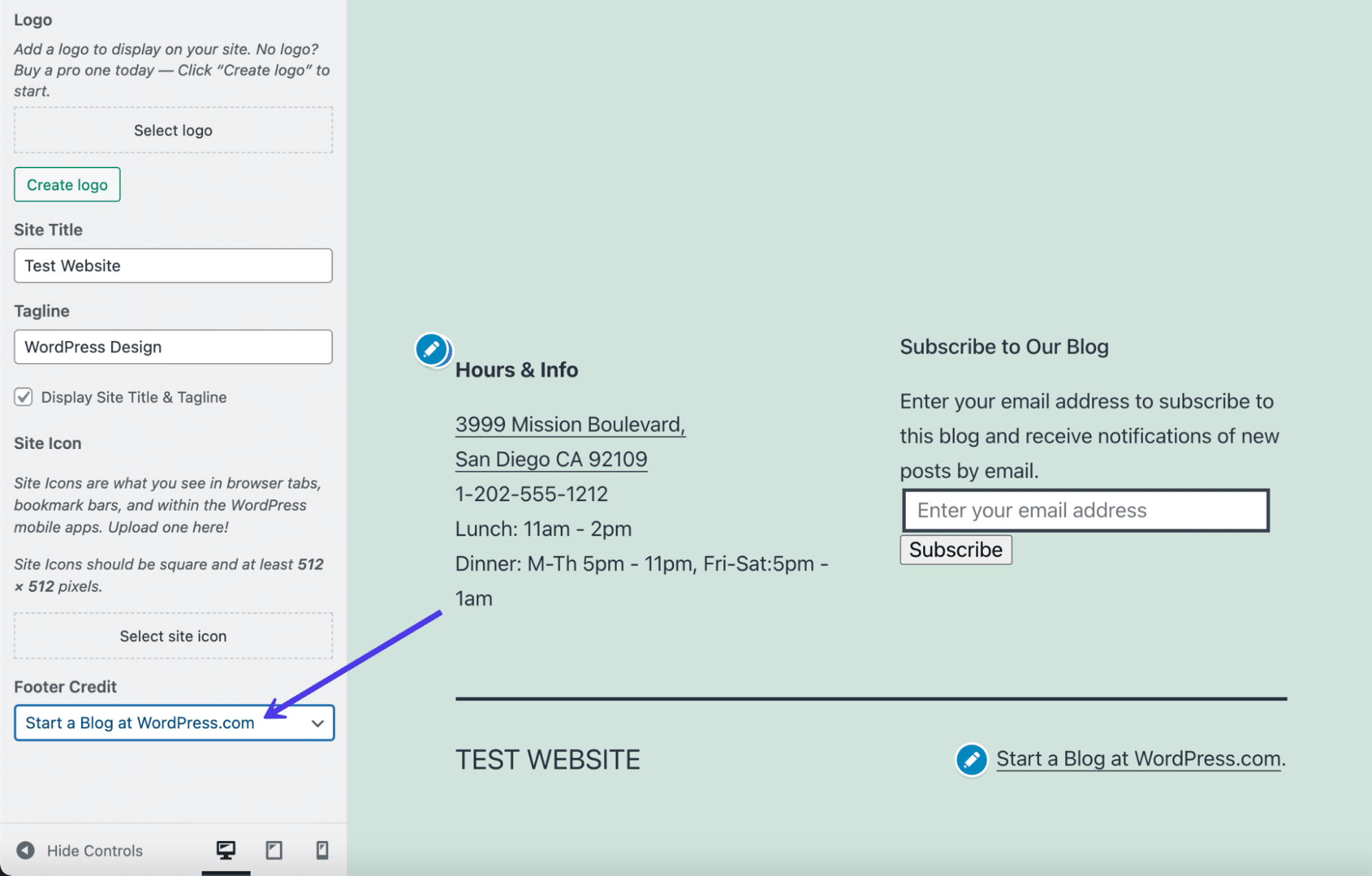
首先,转到设置底部以找到页脚信用字段。单击该下拉菜单以显示所有可能的选项。

页脚信用下拉菜单。
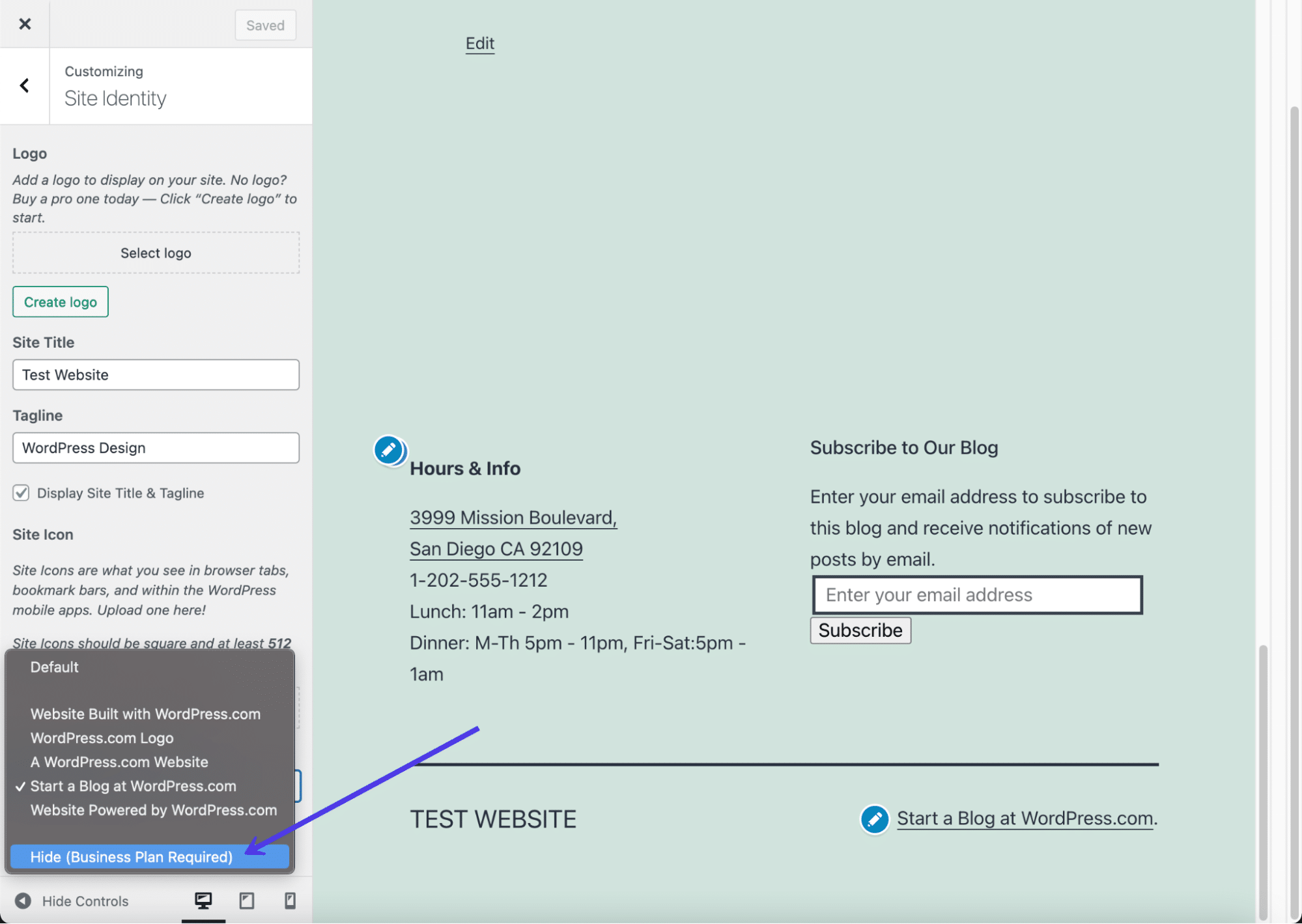
每个学分都有对 WordPress 的某种参考。如果您正在运行个人博客或在线期刊,WordPress 积分并不是什么大问题,但我们建议您升级到商业计划并删除积分,如果您的网站是用于合法业务。
之后,您可以单击下拉菜单并选择隐藏选项以完全摆脱信用。

您必须拥有商业计划才能隐藏 WordPress 积分。
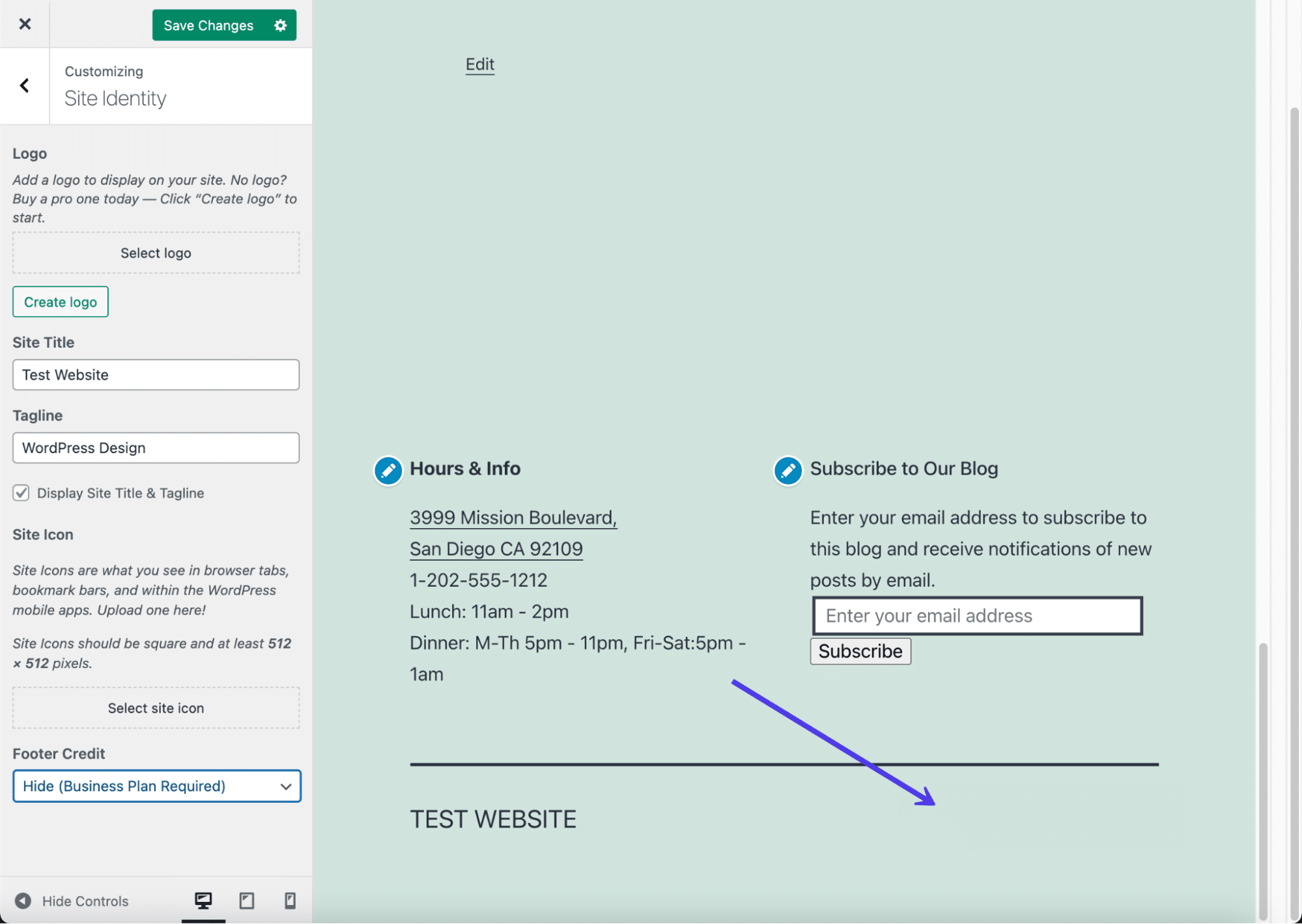
信用然后在预览中消失,留下您添加到页脚的任何小部件以及站点标题。

没有 WordPress 信用的页脚。
某些主题也可以从页脚中删除站点标题。最简单的方法是取消选中显示站点标题和标语框。这样就去掉了页脚中的站点标题,也可能去掉了页眉。对于标题,我们建议无论如何都上传徽标。
其他主题有不同的方法来删除站点标题和标语。有时根本不可能,而有时站点标题不包含在页脚中。如有疑问,如果您没有“显示网站标题和标语”复选框,请尝试删除“网站标题”字段中的内容。

没有站点标题的页脚。
在 WordPress 页脚中插入内容的另一种方法是使用“菜单”面板。并非所有主题都允许页脚中的菜单,但至少检查一下是个好主意。
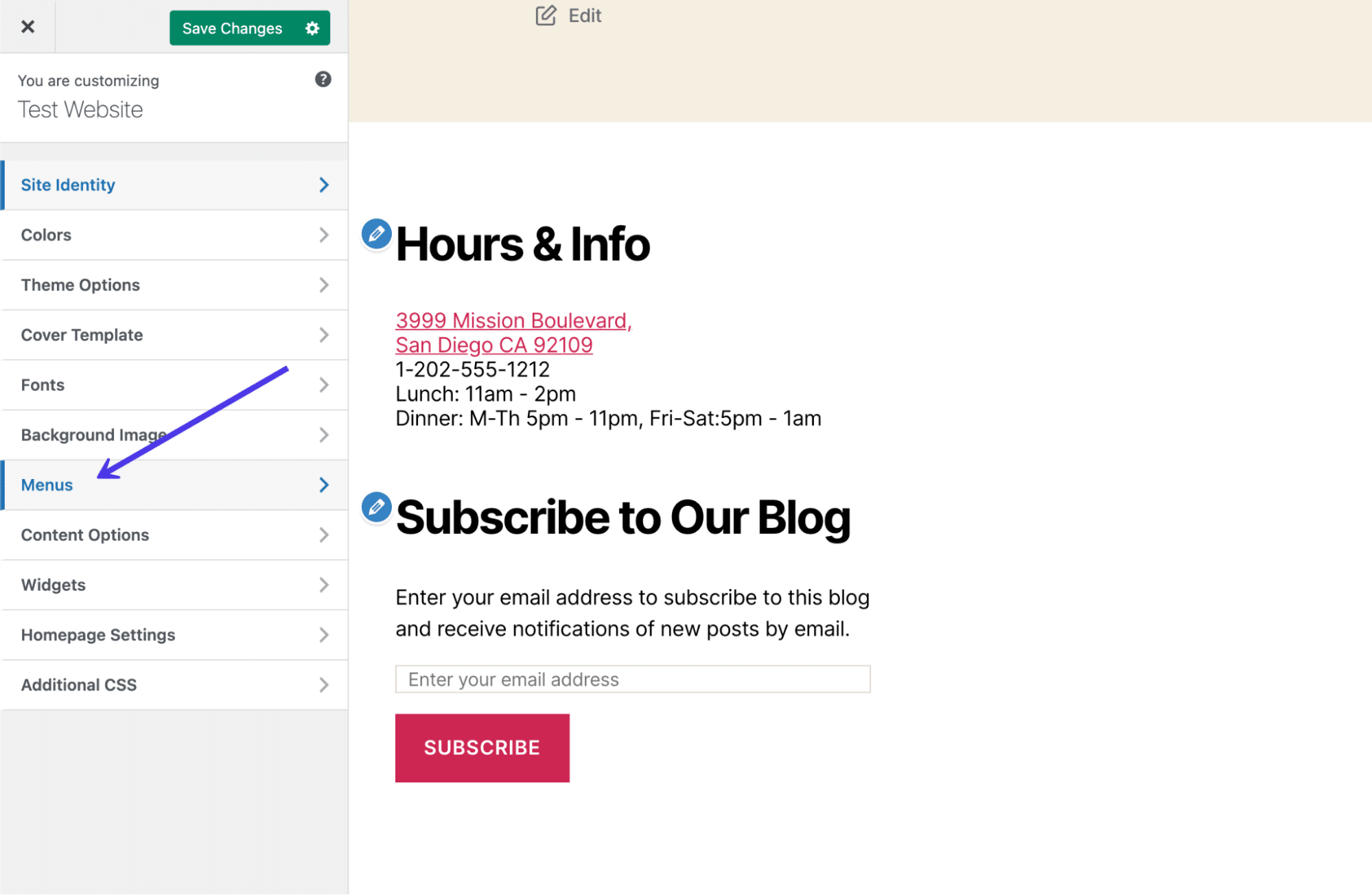
单击“菜单”选项卡以继续。

单击菜单选项卡。
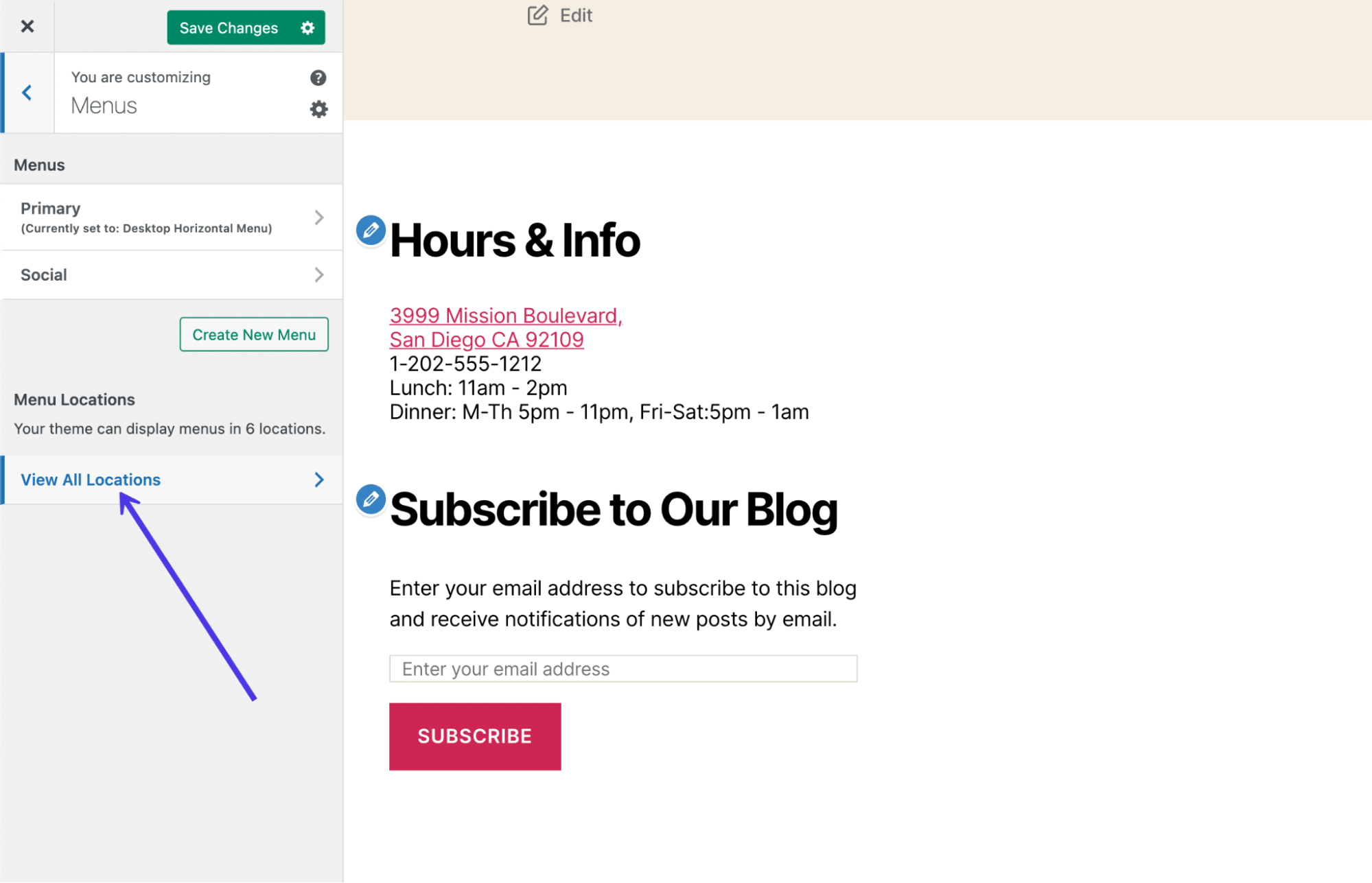
选择查看所有位置。这将显示您可以在此特定主题中放置菜单的位置列表。

选择“查看所有位置”选项
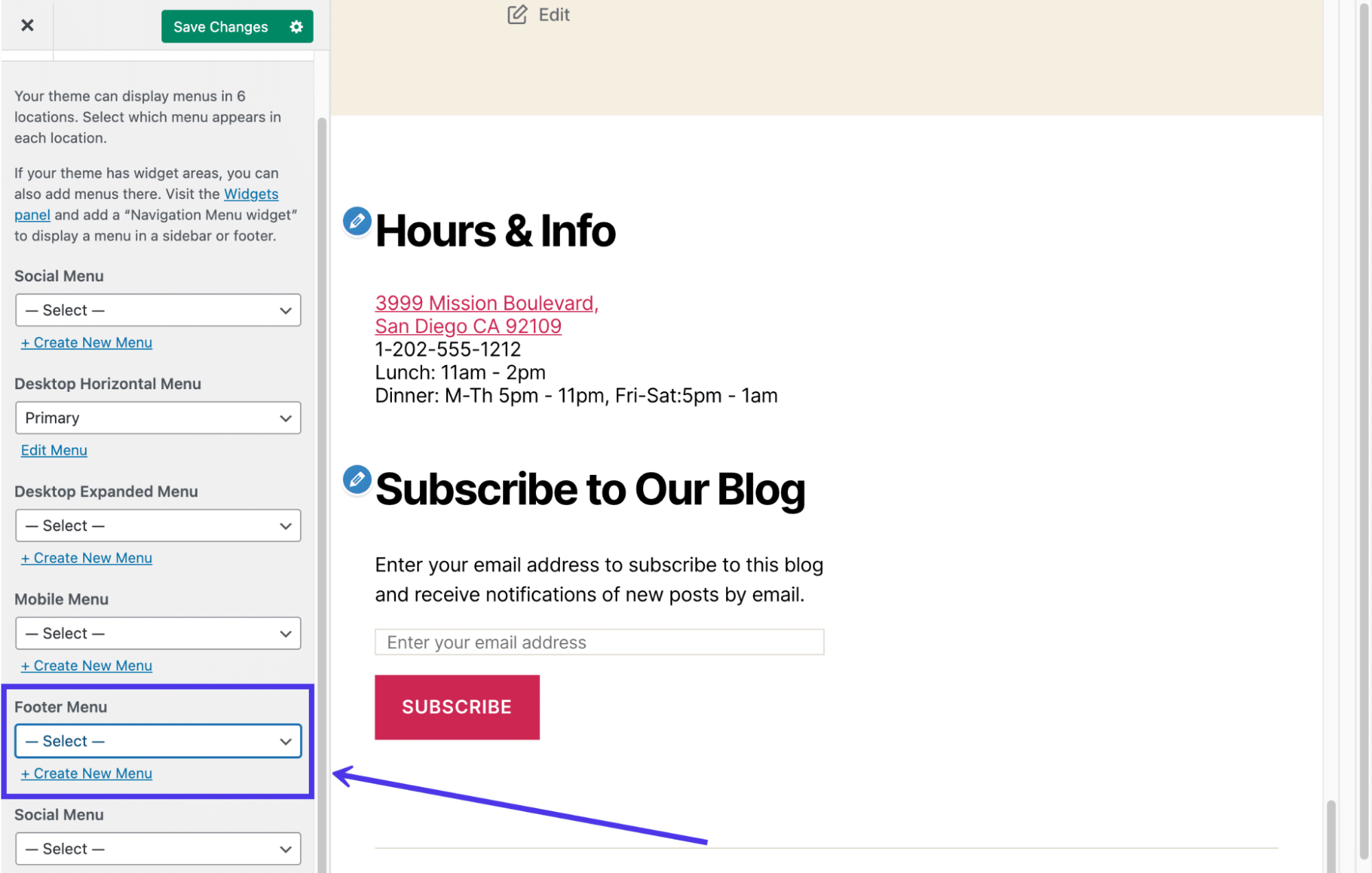
对于我们的示例主题,我们有很多菜单位置选项,其中之一用于页脚。您不会对遇到的每个主题都如此幸运,因此请准备好将它们换掉或考虑使用小部件技术来编辑页脚。
对于支持页脚菜单的主题,单击页脚下拉字段。

这个主题有一个地方可以在页脚中放置一个菜单。
我们为页脚选择了一个预制的社交菜单。如果您还没有合适的菜单,请随意选择“创建新菜单”链接。
结果是一个简单的文本/链接菜单,显示在您已添加到页脚的任何小部件上方。您可能无法向主题添加小部件,因此您可能看不到完全相同的格式。
请记住,所有菜单都只是文本和链接的列表,因此除非您考虑使用支持该功能的单独插件,否则您将无法合并社交媒体图标菜单之类的内容。

向页脚区域添加菜单。
如何将社交媒体图标添加到 WordPress 页脚
页脚区域的主要内容是社交媒体按钮的经典列表。许多网站将它们添加到它们的主菜单中,但将它们也放在网站底部也是一个好主意,或者作为将社交按钮放置在网站顶部的替代方法。通常,如果您觉得页眉已经很杂乱,请改为放置页脚。
相当多的插件提供小部件来添加社交媒体图标和链接到您的页脚和页眉。因此,我们建议在此处远离任何自定义编码。
尽管存在许多社交图标插件,但我们的目标是找到一个专门提供用于添加链接和自定义按钮的快速小部件的插件。
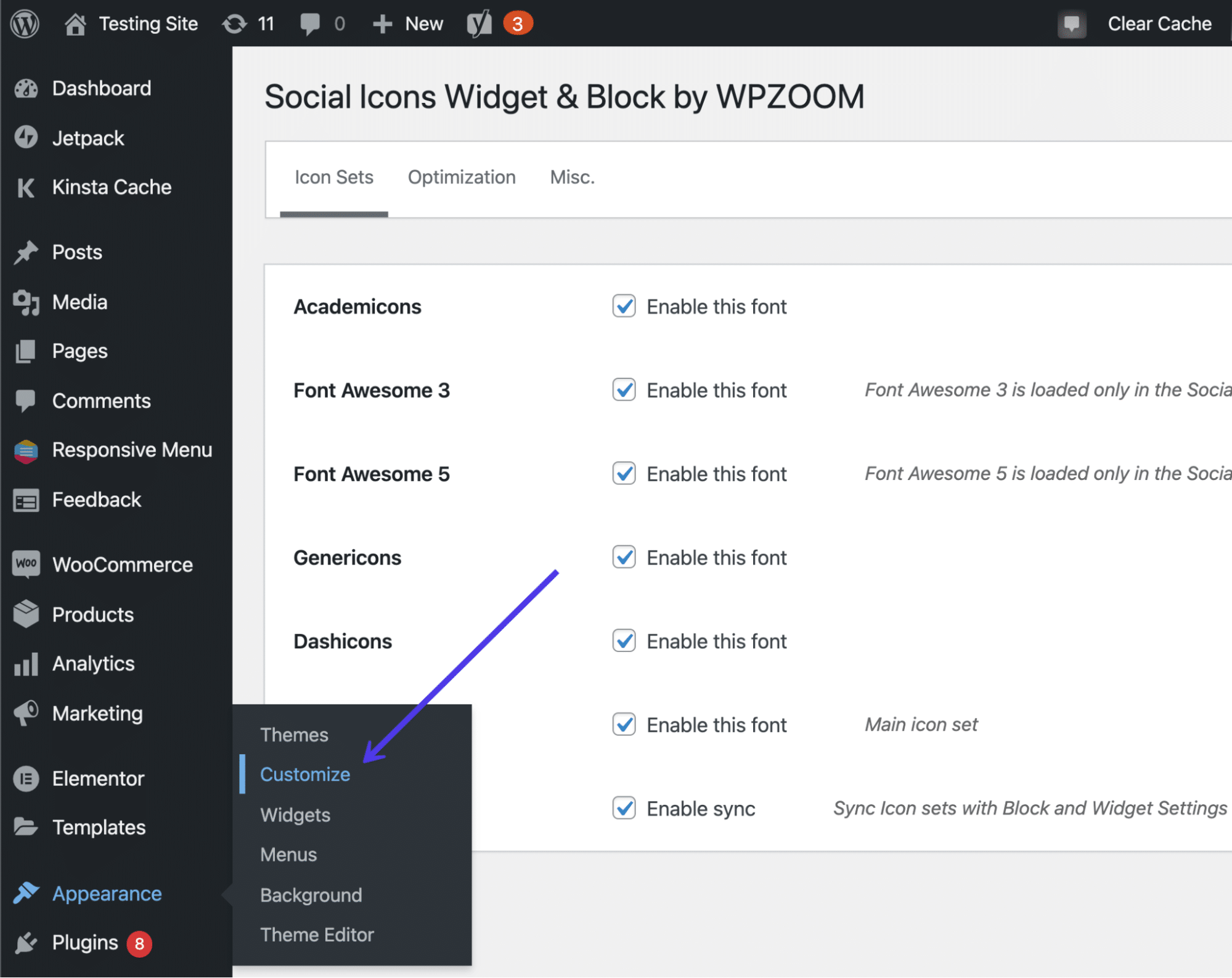
WPZoom 将一种流行的、评价很高的解决方案称为 Social Icons Widget & Block。它有超过 400 个用于社交媒体和其他平台的图标,以及一个小部件,可将您的图标直接放置到您的页脚中。不仅如此,您还可以上传自己的自定义图标并切换颜色和大小的设置。
![]()
WPZOOM 的社交图标小工具插件。
安装插件后,您可以转到“设置”页面并禁用某些不需要的字体包。但是,所有这些都已处于活动状态,因此如果您希望所有内容都可用,请跳过设置。
需要一个为您提供竞争优势的托管解决方案?Kinsta 为您提供令人难以置信的速度、最先进的安全性和自动缩放功能。查看我们的计划
要将社交图标添加到您的 WordPress 页脚,请转到外观 > 自定义。

转到主题定制器。
这将带您进入 WordPress 主题定制器,您可以在其中向页脚添加小部件(只要您的主题支持页脚中的小部件)。正如我们在文章前面提到的,绕过没有页脚小部件的主题的唯一方法是找到一个新主题或自己自定义页脚代码。
查找并单击小部件选项卡以继续。

主题定制器中的小部件按钮。
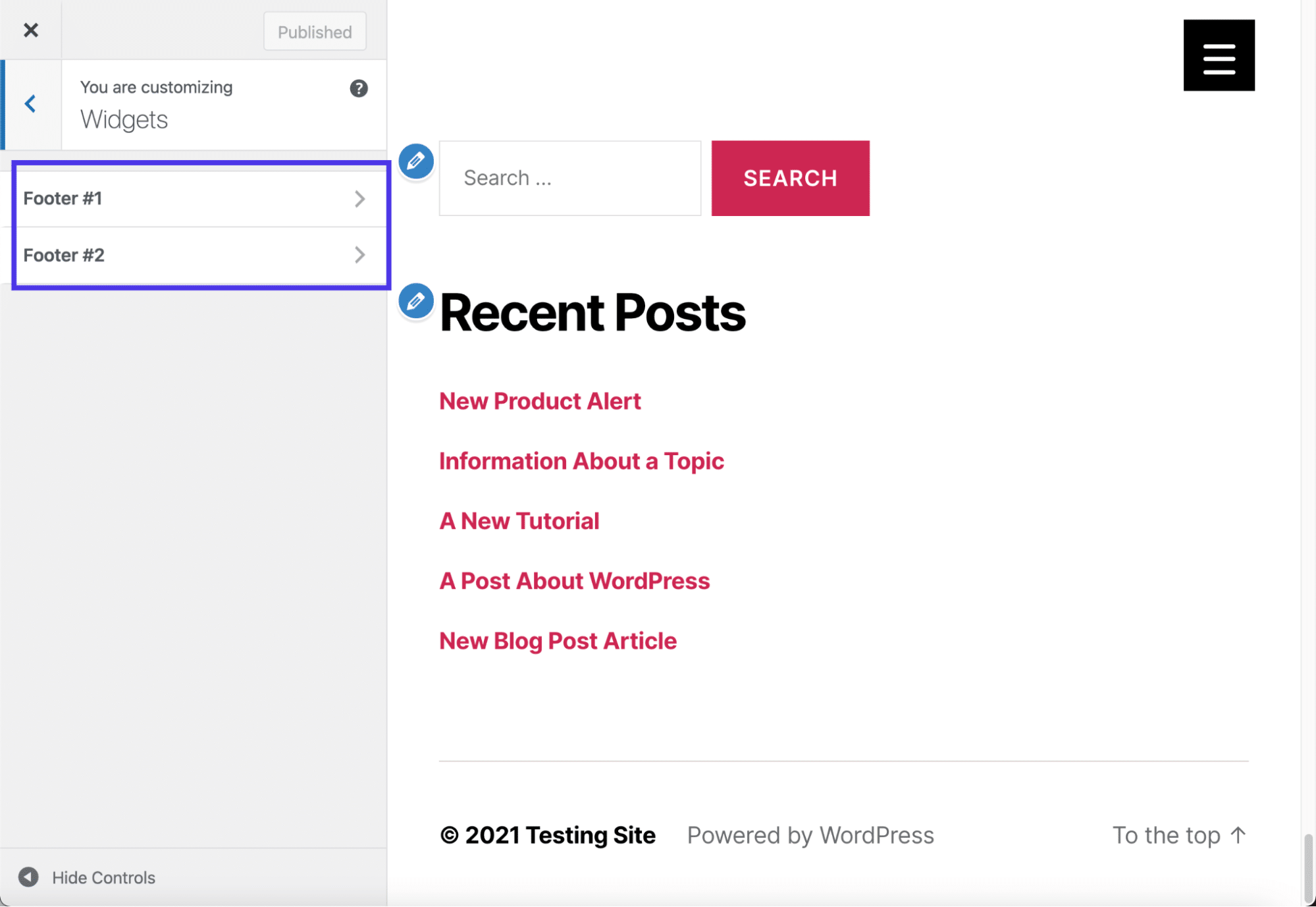
这个主题有两个区域可以向页脚添加小部件。并非所有主题都如此,因此您可能会发现您的主题没有页脚小部件区域。另一方面,您可能会很幸运,有四五个位置可以在页脚中放置小部件。这一切都取决于您安装的主题。
单击页脚选项卡之一。

页脚小部件位置。
可以向页脚添加无数小部件——或者至少是你安装的任何小部件。
单击添加小部件按钮以显示可用的小部件菜单。

添加小部件按钮。
滑出式菜单提供了一个搜索栏和一个可能的小部件列表。向下滚动以找到名为 Social Icons By WPZOOM 的小部件。
![]()
社交图标小部件位于小部件列表中。
您现在应该会在您网站的预览中看到默认的社交媒体图标和按钮。
但是,您仍然需要自定义这些按钮的设置,以决定这些按钮的大小、颜色以及您希望它们指向的链接。
首先输入小部件的标题,该标题出现在页脚中(如果您愿意,也可以将其留空)。继续指定设置,例如是否需要图标标签、nofollow 链接和特定图标对齐方式。
![]()
更改社交图标设置并在右侧寻找新设计。
继续设置以指定图标样式、背景样式和填充。您还可以选择图标大小和颜色。请记住,您需要单击小部件自定义模块底部的保存按钮才能在预览中查看更改的结果。
![]()
调整图标样式、背景样式等设置。
Icons 字段中已经有一些默认的社交图标供您使用。列出您为公司运营的社交媒体网站,并将链接复制并粘贴到相应的字段中。删除任何对您的业务没有意义的图标。
要打开图标库并添加更多图标,请单击字段列表底部的“添加更多”按钮。
![]()
添加任意数量的社交图标。
该插件提供了大量图标,可以选择设置图标颜色、悬停颜色和图标工具包源。主要工具包称为 Socicons,但其他几个工具包随插件免费提供。单击“选择图标套件”下拉列表以查看您的选项。
最后,浏览每个套件提供的图标。其中许多您甚至可能不认识,所以只坚持那些您积极运行的并且将为您的客户提供价值的服务。
在我们的示例中,我们还将选择 YouTube 图标添加到我们的页脚。
单击“保存”按钮将其放入列表中,然后单击小部件框底部的下一个“保存”按钮以查看您的更改。
![]()
该插件有数十个图标可供选择。
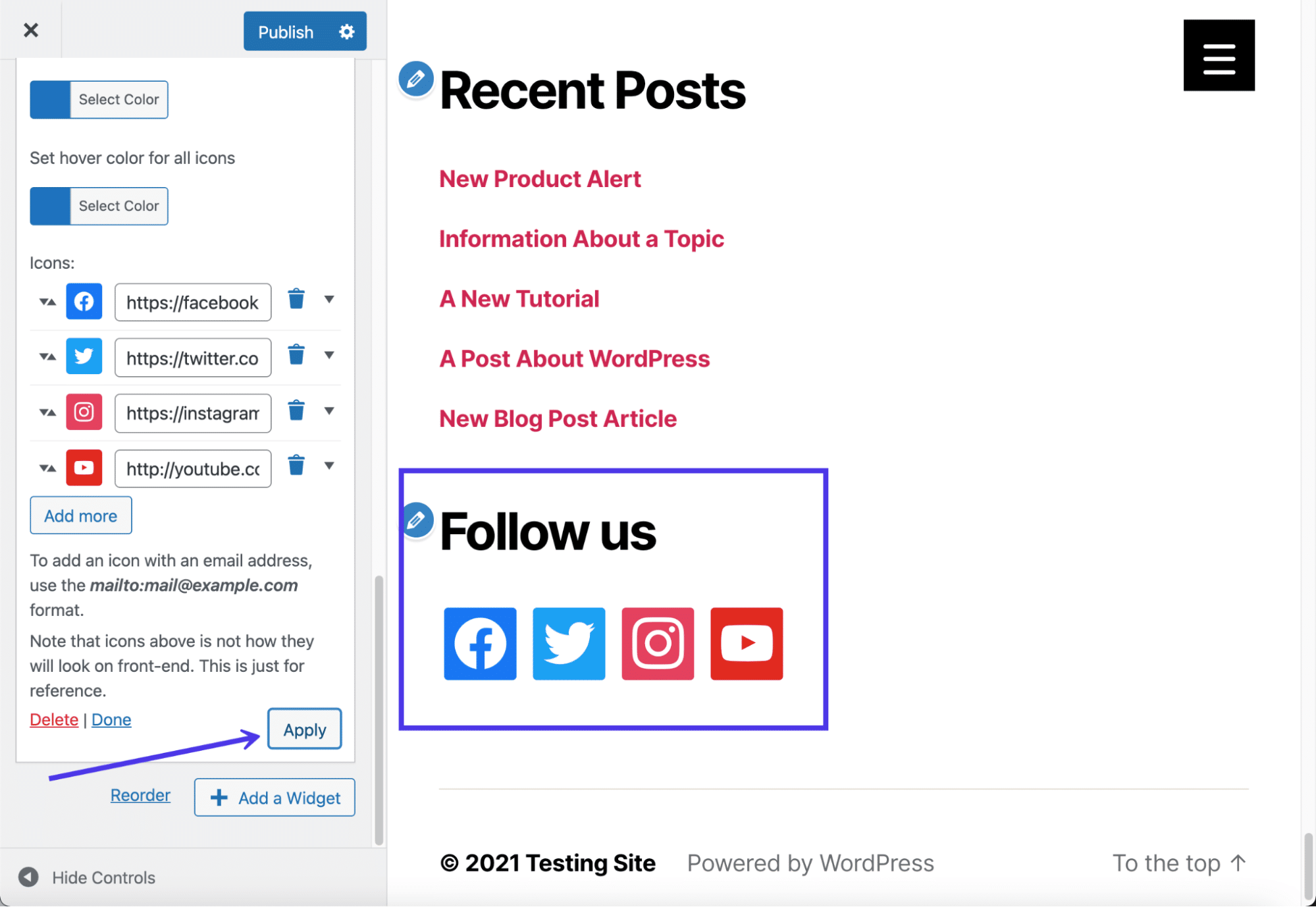
如您所见,我们对图标的大小和形状进行了更改,同时还添加了一个额外的社交图标。如果您的更改看起来不太正确,请返回小部件设置以解决问题。
永远记住点击发布按钮,以便小部件在您网站的前端生效。我们还建议您自己检查前端,以确保社交图标以正确的方式显示。

完成的社交媒体按钮的视图。
如何为 WordPress 页脚添加背景
在一些页脚插件和页面构建器的帮助下,页脚背景是可能的。但是,您还可以使用主题随附的基本设置在页脚后面放置图像或颜色背景。
如果所有其他方法都失败了,我们将向您展示如何插入 CSS 代码以向 WordPress 页脚添加背景。
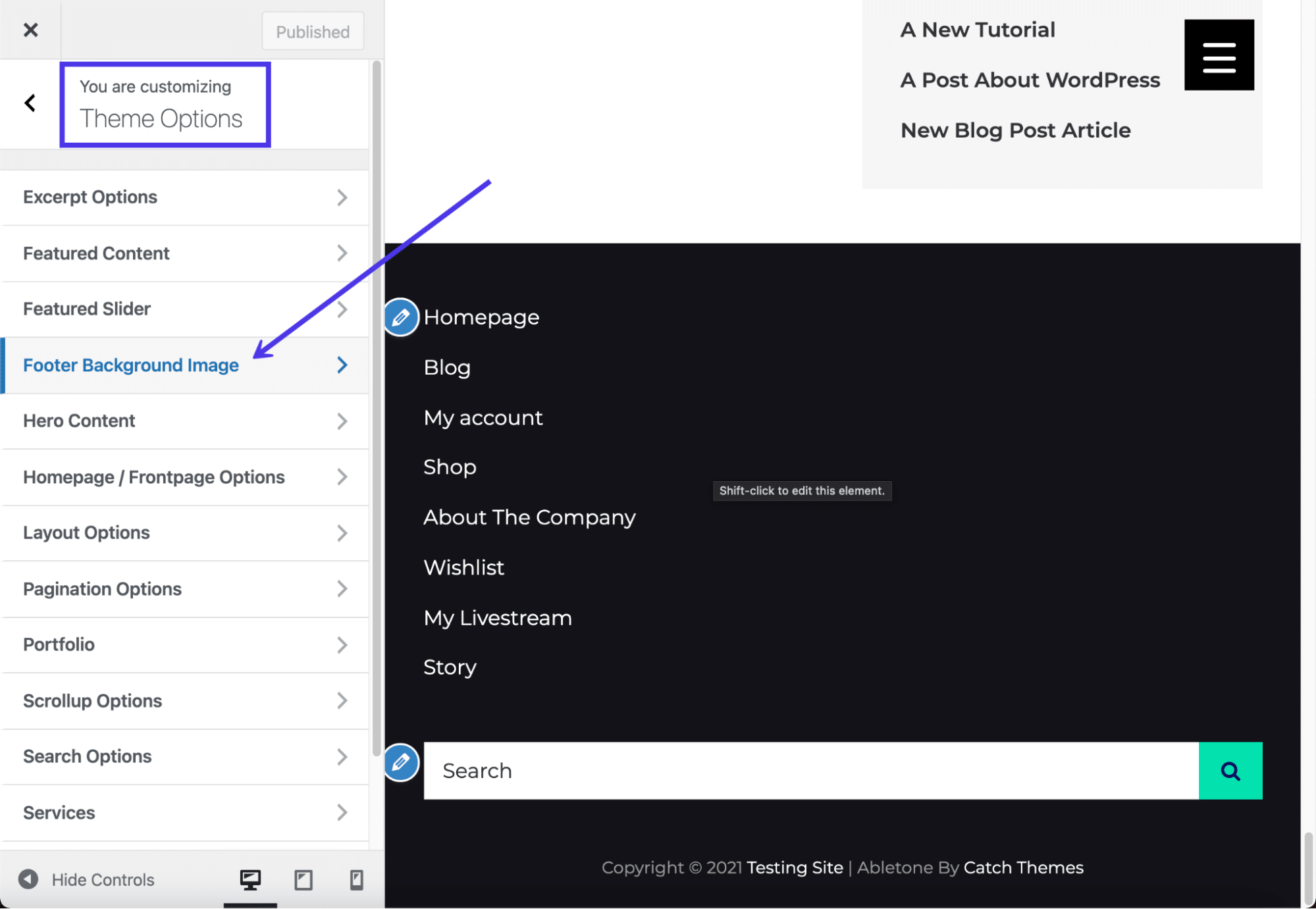
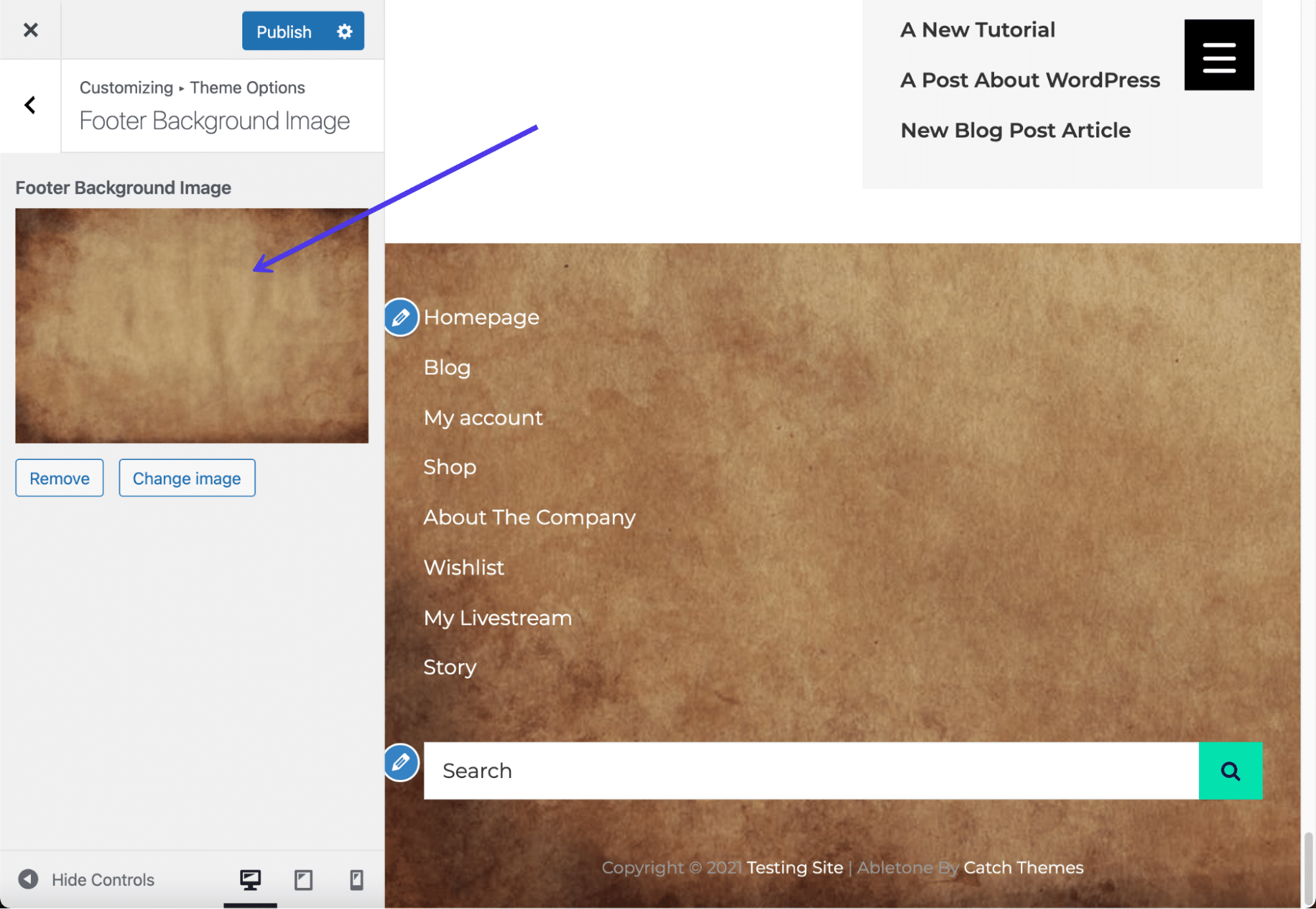
在做任何事情之前,请检查您的主题设置,看看页脚背景功能是否符合标准。例如,Abletone 主题在主题定制器中提供了页脚背景图像选项卡。

此主题具有页脚背景图像功能。
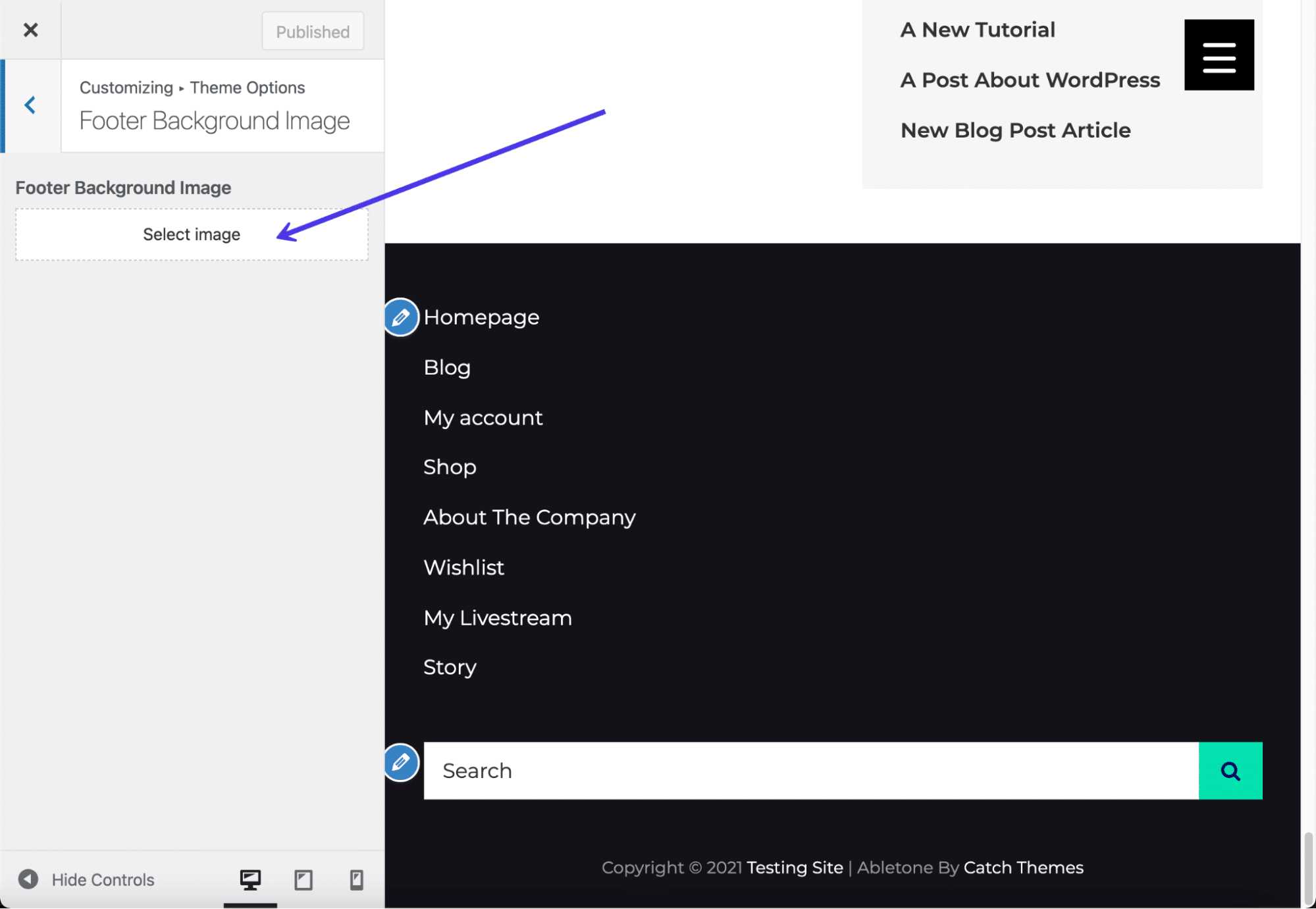
您只需单击“选择图像”按钮并在媒体库中搜索图像、从计算机上传新图像或查找适合您需要的库存照片即可。

主题定制器中的“选择图像”按钮。
上传后,图像将显示为 WordPress 页脚的背景。一些主题提供了用于拉伸或平铺图像的附加设置,但如果不自己编辑 CSS,您就会被主题附带的任何设置所困扰。

您可以看到背景缩略图预览。
但是,如果您没有可以添加页脚背景的主题、页面构建器或插件,则无论您的主题或页面构建器如何,添加 CSS 代码都可以处理此任务。
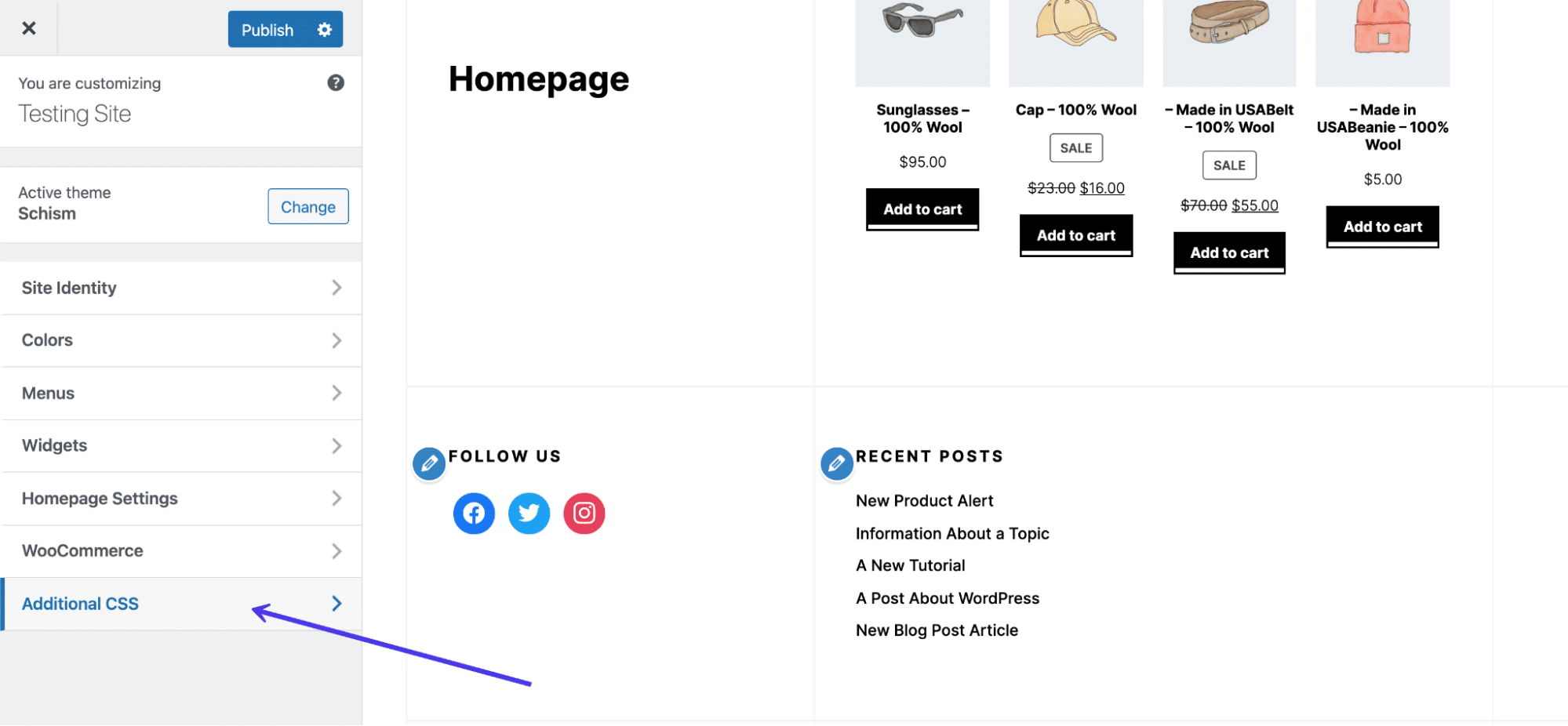
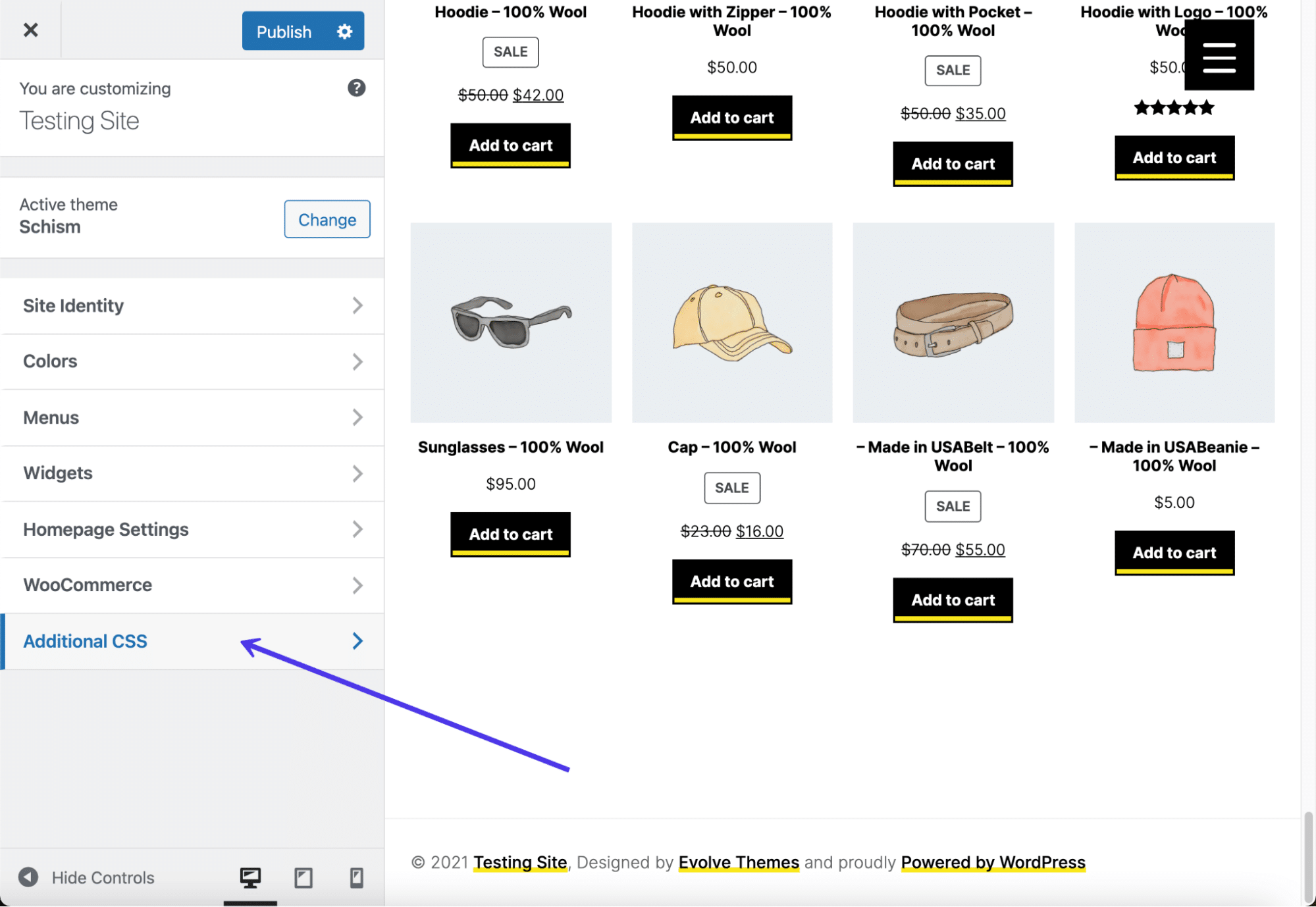
转到 WordPress 中的主题定制器,然后单击附加 CSS 菜单项。

单击“其他 CSS”选项卡
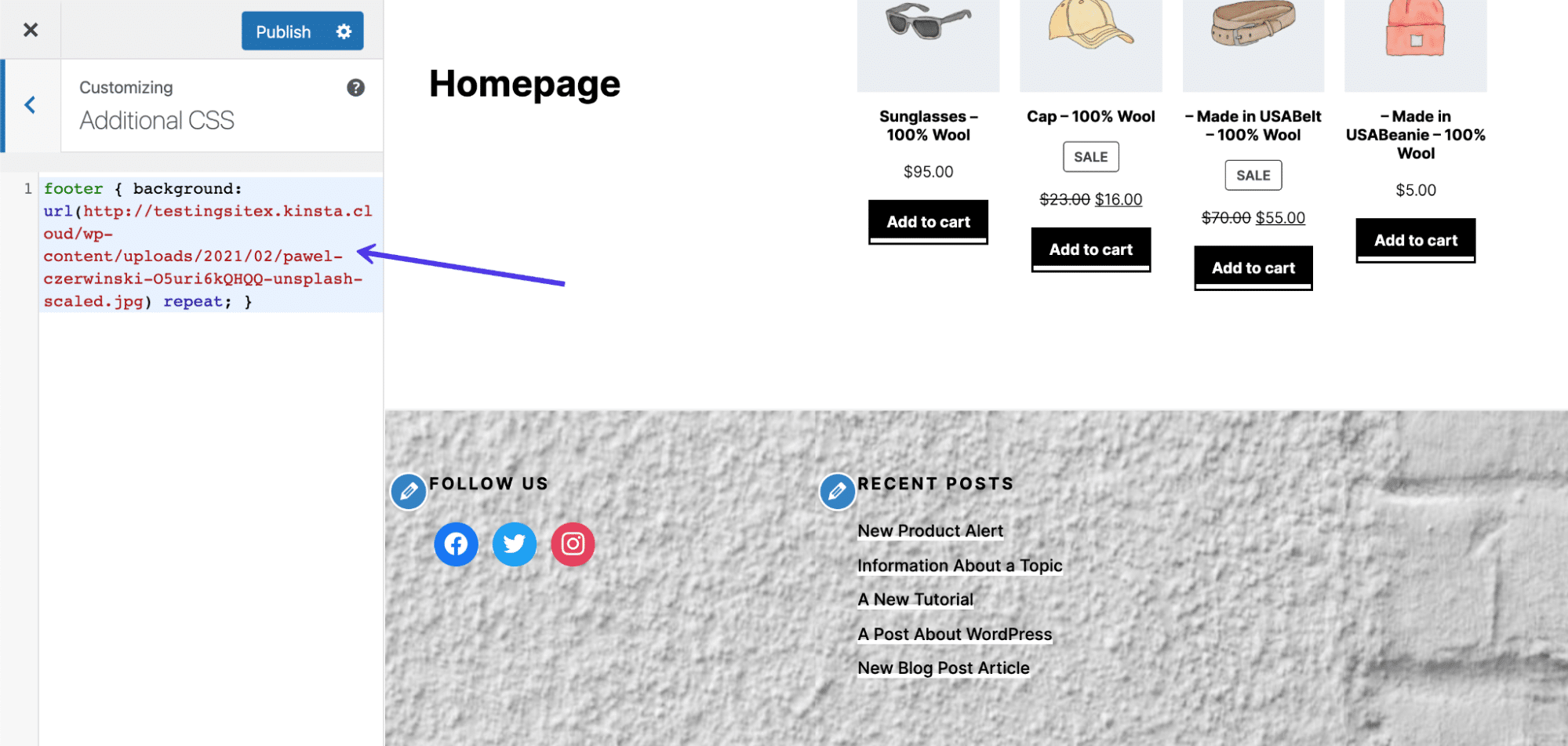
将此 CSS 代码粘贴到该字段中,但将 YOURIMAGEURL 替换为所需图像的 URL:
页脚 { 背景: url(YOURIMAGEURL) 重复;}
上传到媒体库后,您可以在其详细信息视图中找到任何图像的 URL。
请务必单击“发布”按钮以在前端查看它。
您还可以插入其他代码位来更改元素,例如大小和背景拉伸大小或重复。正如您想象的那样,添加 CSS 代码比单击插件按钮要简单一些,但在线快速搜索可以帮助您找到适合您需求的代码。

将您自己的 CSS 代码粘贴到该字段中。
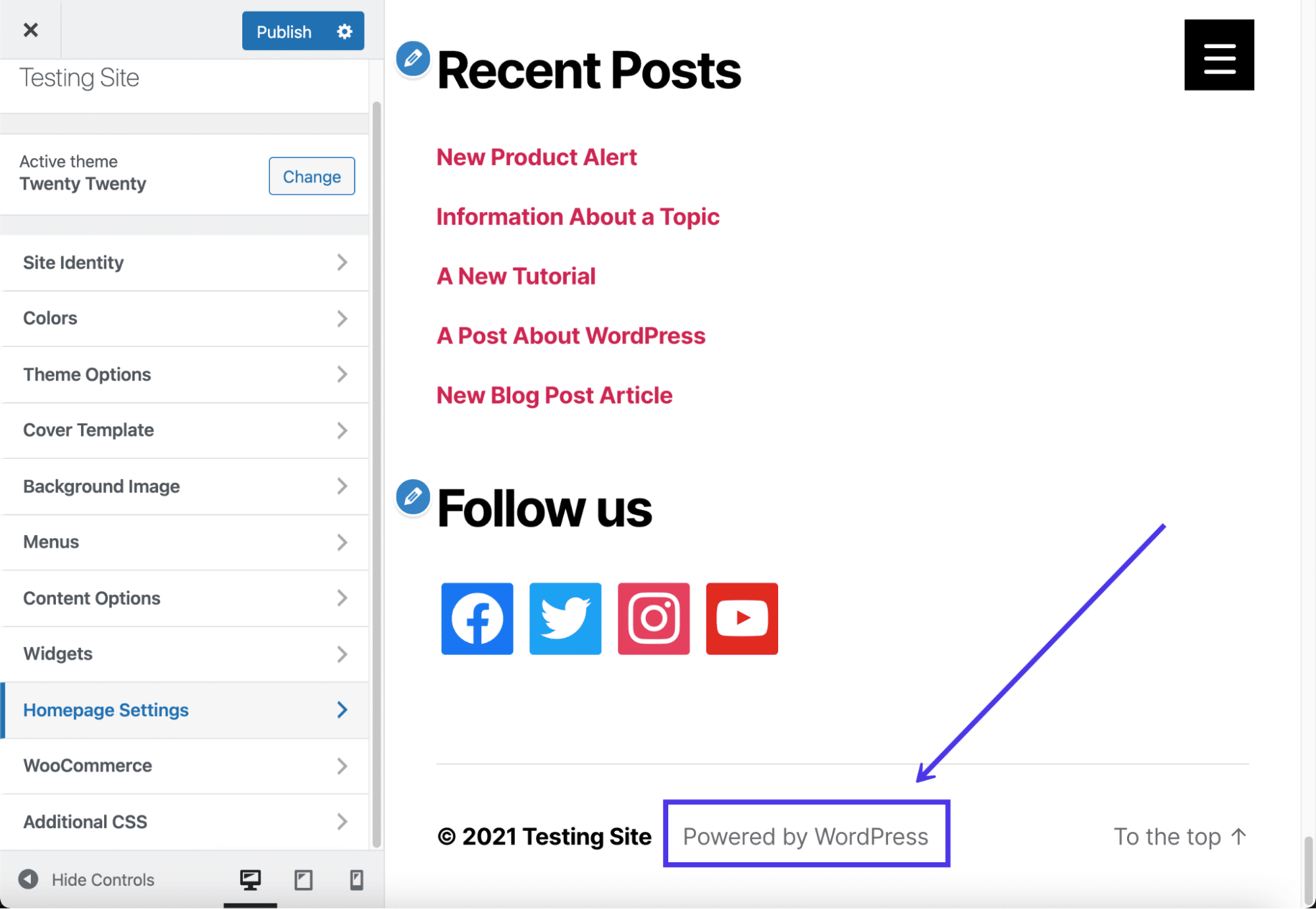
删除“Powered by WordPress”文本
在上一节中,我们介绍了如何删除 WordPress.com 页脚中的 WordPress 积分。在自托管的 WordPress 网站上,这有点诡异,因为大多数主题都没有提供删除主题定制器的“站点标识”部分中的信用的方法。
因此,我们必须寻找其他方法来删除页脚中的“Powered by WordPress”文本。

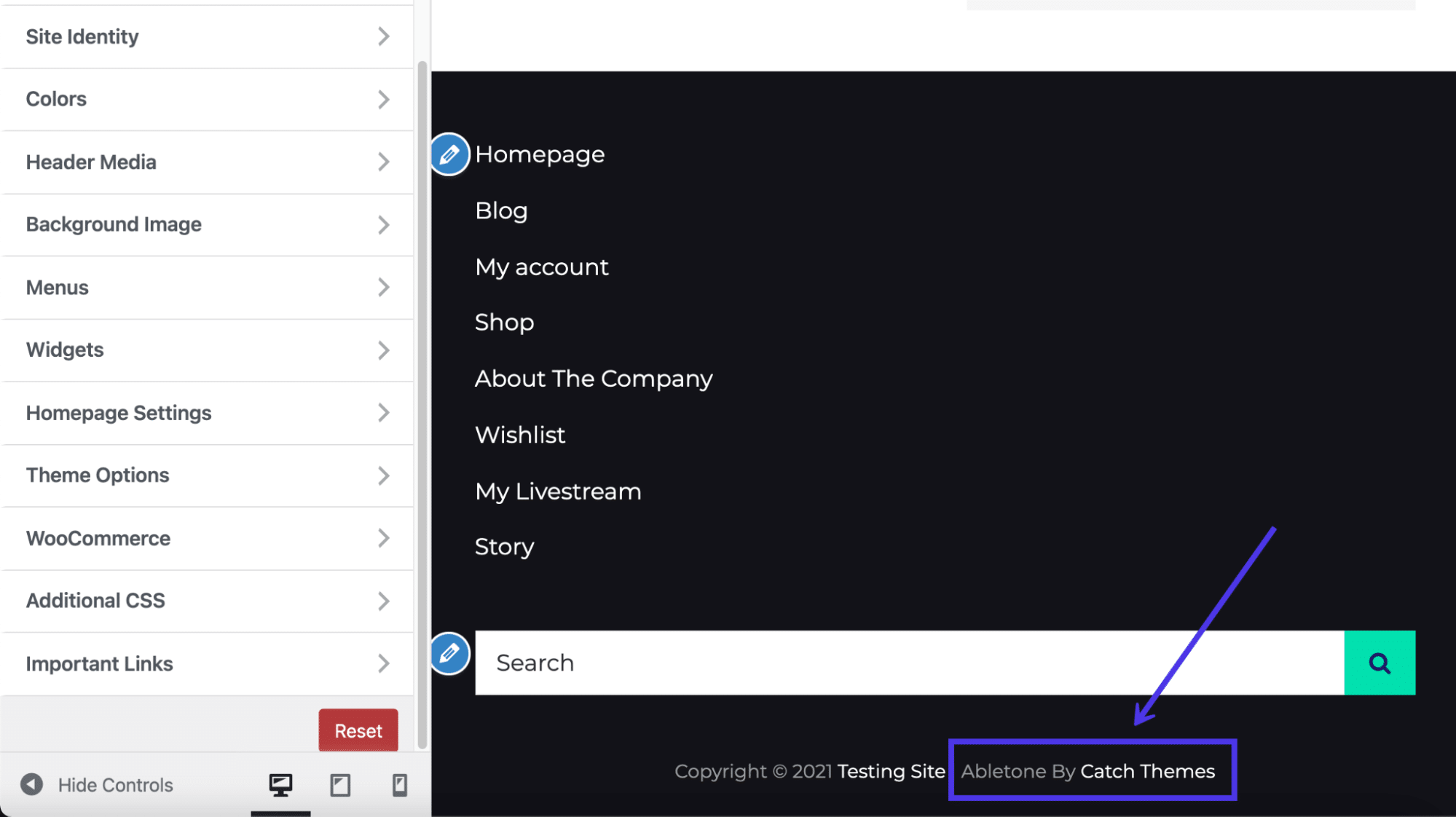
“Powered By WordPress”消息的示例。
要解决此过程,请阅读我们有关删除页脚中的“Powered By WordPress”标签的深入指南。此知识库文章涵盖以下所有主题:
- 为什么您可能想要删除“Powered By WordPress”消息
- 当您可能不想删除它时
- 尝试删除信用时应避免的方法
- 如何使用插件删除信用
- 如何手动删除“Powered By WordPress”信用
- 用您自己的代码替换页脚信用
对于普通 WordPress 用户来说,使用插件编辑页脚信用要容易得多。但是,采用手动方式可确保您完全控制页脚,并且无需在仪表板上安装另一个插件。
删除“自豪地由 WordPress 提供支持”是否合法?
考虑到 WordPress 使得从页脚中删除“Proudly Powered by WordPress”文本有点棘手,您可能想知道删除该消息是否符合犹太教规。
答案是非常欢迎您删除页脚中的“Powered by WordPress”文本,而不必担心任何法律后果或违反 WordPress 服务条款。这是因为 WordPress 的使用属于 GPL(通用公共许可证),这意味着任何人都可以以他们认为合适的任何方式重新分发和更改 WordPress。
总的来说,我们强烈建议删除“Proudly Powered by WordPress”文本,因为它与您的品牌无关,只是宣传另一个组织。是的,很高兴宣传 WordPress,但不能以牺牲您自己的品牌和宝贵的网站空间为代价。
现在,您的主题开发人员显示的页脚消息是另一回事。我们将在下一节讨论这一点。
如何删除 WordPress 页脚中的“由 XYZ 主题提供支持”文本
我们现在知道,在消除“自豪地由 WordPress 提供支持”页脚消息时,您不会遇到法律或 WordPress 的问题。但是有些主题开发者在页脚中添加了“Powered by XYZ Theme”呢?
幸运的是,绝大多数 WordPress 主题也属于通用公共许可证,因此完全可以删除该文本并将其替换为更适合您的业务的内容。但是,谨慎的做法是与您的主题开发人员进行仔细检查,以确保他们的条款和条件中没有要求您将开发信用保留在页脚中。
您可以通过简单地询问开发人员主题是否属于通用公共许可证来做到这一点。如果没有,或者他们的条款和条件要求留下信用,我们建议寻找另一个主题,因为这不是您网站上理想的项目。
那么您如何删除页脚中的“Powered by XYZ Theme”文本?
一些删除“Powered by WordPress”消息的插件也可以废弃主题开发人员插入的任何消息。然而,这并不是确定的事情。
因此,我们建议选择以下方法之一:
- 直接编辑页脚站点文件以消除信用信息。
- 请开发人员为您删除它。
- 升级到主题的高级版本。
编辑页脚站点文件需要一些技术知识,但您通常可以在几分钟内完成。要求开发人员删除主题开发人员信用最终可能会奏效,但您本质上希望您会得到一位愿意引导您完成整个过程的友好开发人员。通常,如果您只使用他们主题的免费版本,他们不会提供此功能。
最简单的选择是升级到该主题的高级版本。许多高级主题开发人员会赠送他们主题的简化、免费版本,希望您能够升级以获得改进的功能和增强的控制。
由于升级到高级主题和与开发人员交谈可以自己完成,我们将主要讨论如何编辑主题站点文件以摆脱信用信息。
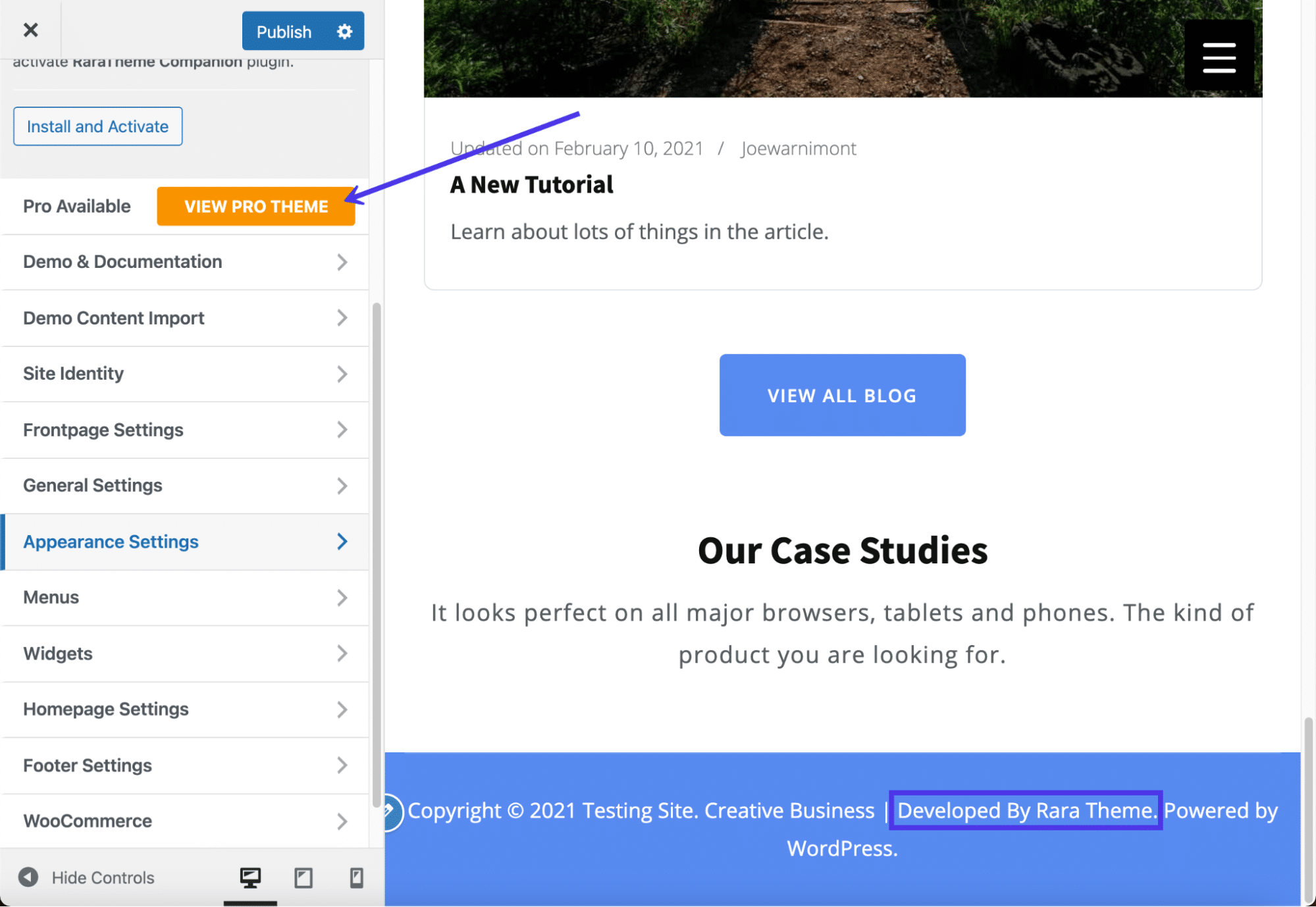
首先,请查看主题的页脚以确认底部是否有开发人员信用。如果是这样,请注意显示的确切文本,因为这有助于在您的站点文件中查找消息。
信息
虽然不太可能,但请检查开发人员是否有办法在主题定制器中删除信用。您可能会找到一个快速复选框来去除您网站的信用。

页脚中的主题开发人员信用。
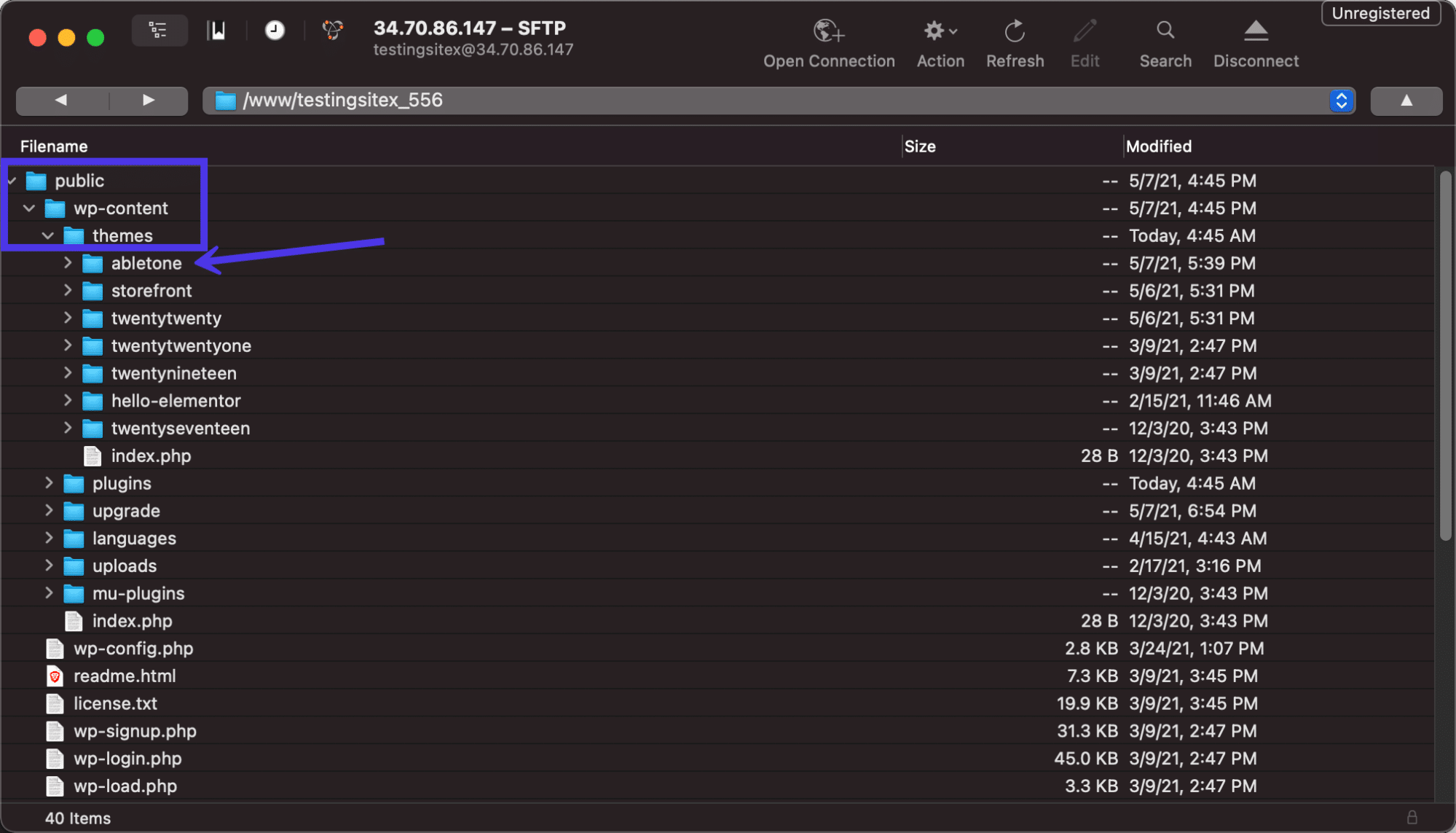
使用 FTP 客户端连接到您的站点文件,如本文前面所述。每个主题开发人员在放置页脚信用的位置上都不同,但一个好的起点是 /public/wp-content/themes。
选择您在网站上激活的主题。

找到正确的主题文件夹。
从这里开始,一种选择是在文本编辑器或 PHP IDE 中打开主 footer.php 文件并搜索对页脚信用的引用。使用所选编辑器中的“查找”功能键入并搜索在页脚中显示为贷项消息的确切文本。
与所有主题一样,这可能不是删除页脚信用的正确文件;这完全取决于主题是如何构建的。如果您对 footer.php 文件不满意,请继续查找其他地方。
信息
您通常可以在线搜索特定主题并找到支持文档或论坛,人们可以在那里讨论如何删除该特定主题的页脚信用。

footer.php 文件。
查找页脚信用信息代码的最常见位置之一是在 /template-parts 文件夹中。我们发现我们为本教程安装的当前测试主题就是这种情况。
我们可以转到 /footer 文件夹,然后单击 site-info.php 文件。该 site-info.php 文件(或该文件的某些变体)是用于存储主题页脚信用信息的常见位置。

site-info.php 文件。
随意删除页脚信用或用其他东西替换它们。对于这种情况,我们只需删除底部的 credits 挂钩和 do_action credits 代码。

删除 credits 钩子和 do_action credits 代码。
这已成功删除了为主题开发人员显示的全部功劳。它也对页脚内容没有任何影响,例如我们的小部件和菜单。

没有更多的页脚信用!
如前所述,隐藏页脚信用同时还支持主题开发人员并获得更好的功能的一种方法是升级到主题的高级版本。请留意仪表板中的按钮以升级到专业版,或前往开发者的网站进行付款。

考虑升级到高级主题版本以删除页脚积分。
如何完全删除WordPress页脚
虽然不推荐用于大多数网站,但有时在某些情况下完全删除 WordPress 页脚是有意义的。
如果您发现 WordPress 页脚造成太多混乱(这在登陆页面中很常见),或者如果您希望页脚没有被搜索引擎抓取,那么将页脚完全排除在外可能不是坏事选项。
但是请记住,您不会从 WordPress 文件中删除页脚。footer.php 文件是 WordPress 文件的核心部分,因此您必须保留它。但是,我们可以使用 CSS 代码告诉 WordPress 不要显示页脚及其内容。
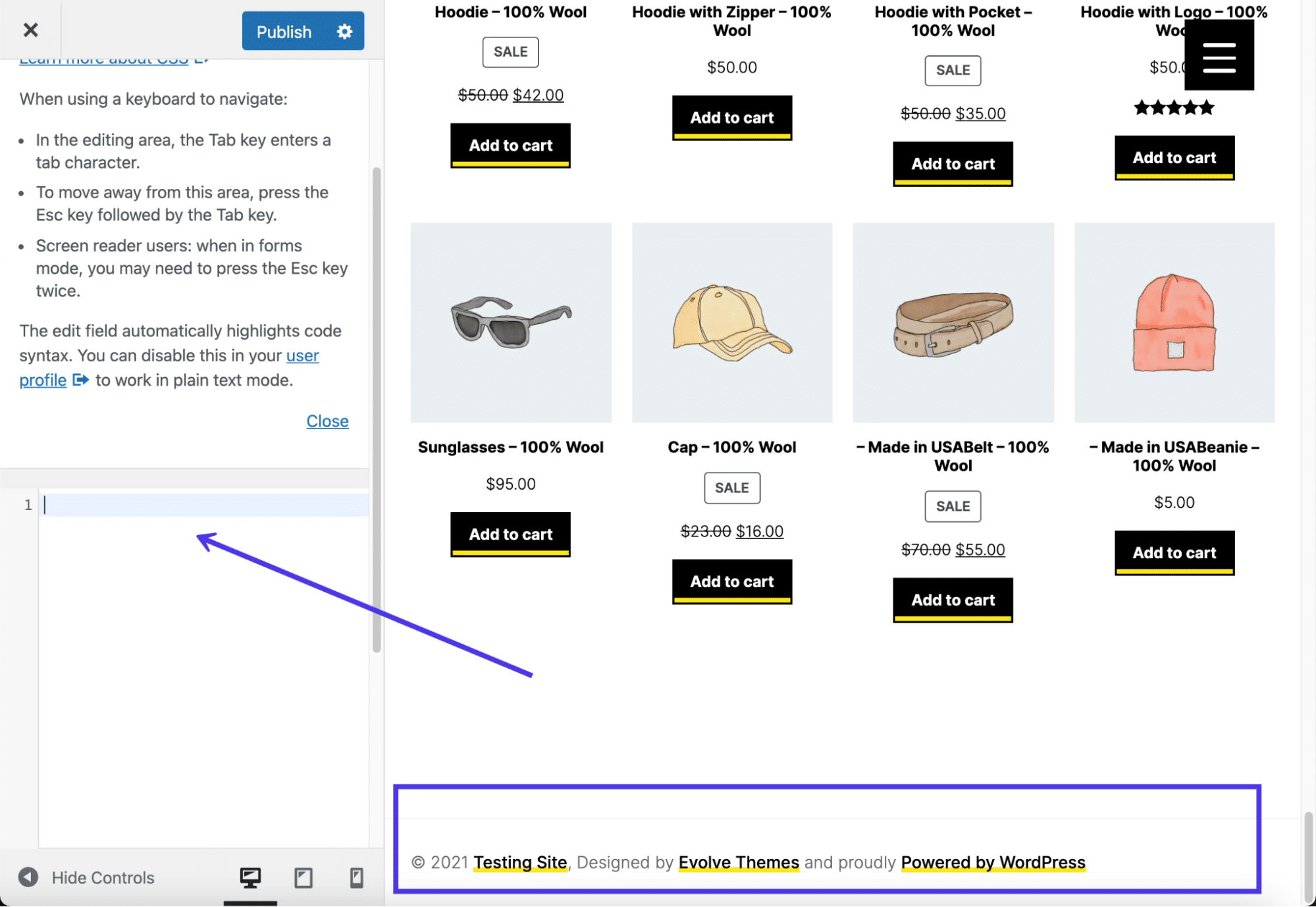
要完全隐藏 WordPress 页脚,请转到主题定制器并单击附加 CSS 选项卡。

单击“其他 CSS”选项卡。
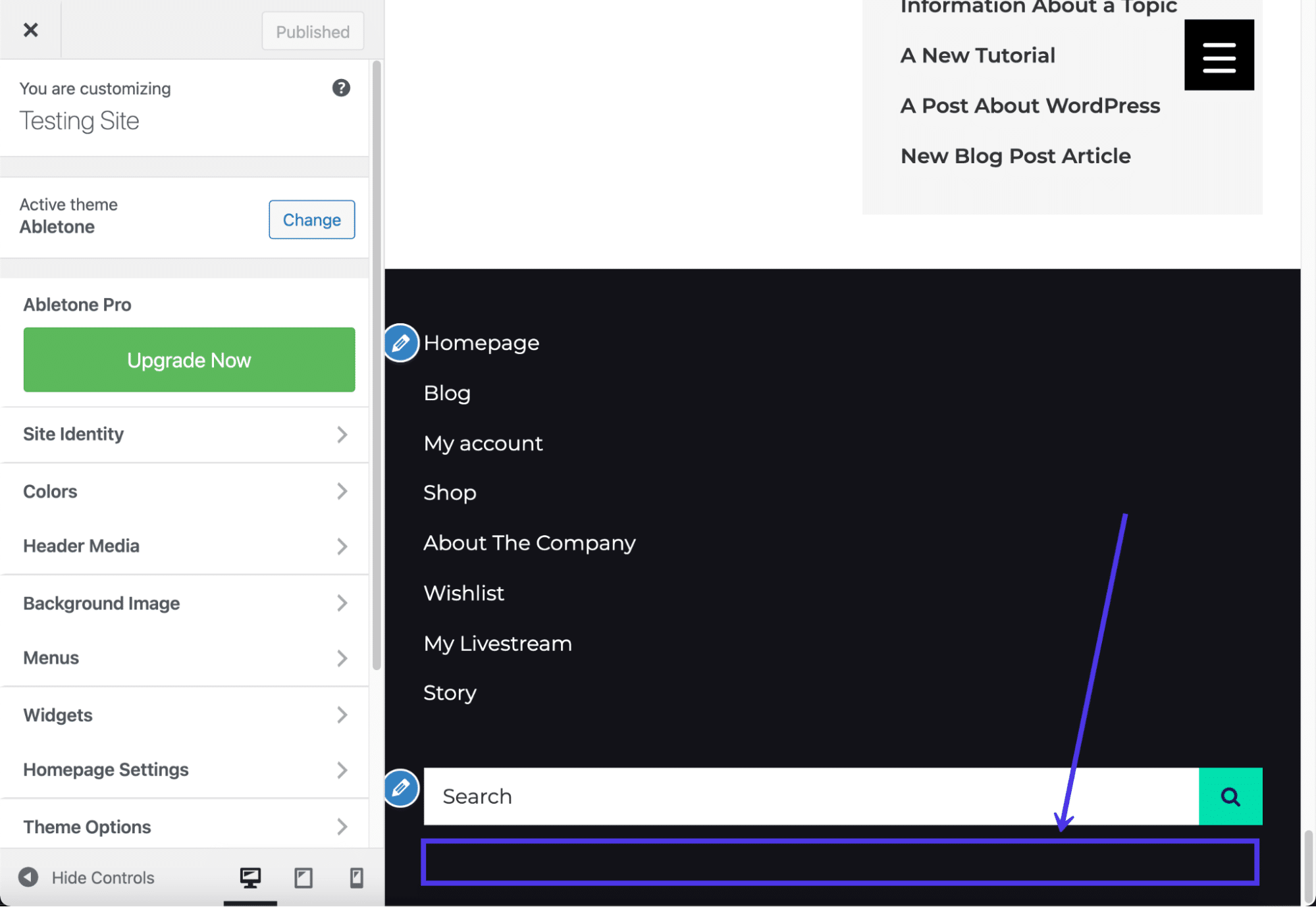
目标是粘贴 CSS 以告诉 WordPress 我们不想在我们的网站上看到页脚。
我们试图隐藏此示例中的所有内容,从版权信息到 WordPress 和主题开发人员信用。您还可以使用此方法隐藏页脚中的小部件和菜单等项目。

自定义 CSS 模块。
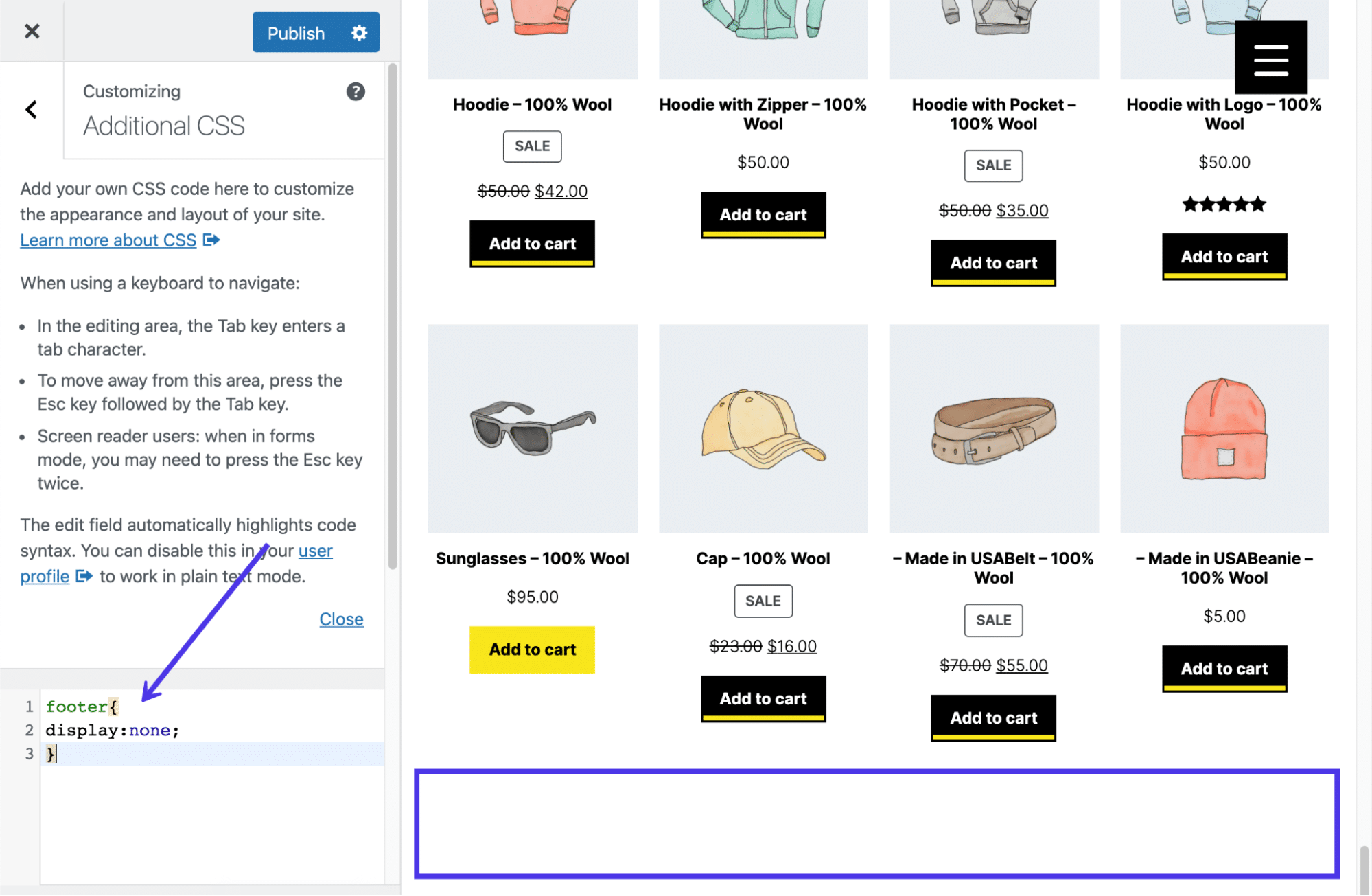
继续并将以下代码粘贴到 CSS 框中:
页脚{
显示:无;
}
这告诉 WordPress 隐藏 footer.php 文件中的所有内容。该文件保留在您的文件目录中,以防您将来想重新添加内容。
主题定制器预览现在应该显示一个空白区域。确保您点击了“发布”按钮以查看前端的结果。

粘贴 CSS 代码。
尽管该 CSS 应该适用于大多数主题,但您可能会发现主题开发人员具有不同的文件配置。另一种可能删除大部分页脚内容的方法是使用以下代码而不是前面讨论的代码:
.site-info { 显示:无;}
此选项不太可能起作用,但主题开发人员在页脚的 template-parts 文件夹中创建名为 site-info.php 的文件并非闻所未闻。
从链接到支持文档和社交媒体页面,您的网站页脚包含许多重要信息。💪 在本指南中了解它是如何工作的 ⤵️Click to Tweet
概括
WordPress 页脚有多种用途,从添加社交媒体按钮到显示最近的博客文章、支持页面和表单。我们的目标是利用这个额外的空间,因为用太多链接打包主菜单或尝试用大量内容填充侧边栏是不明智的。
您已经学习了许多编辑 WordPress 页脚的方法。我们希望您现在可以在任何 WordPress 网站上成功编辑和自定义页脚!
如果您对在 WordPress 中编辑页脚有任何疑问,请在下面的评论中告诉我们!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 28 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
