Google 的使命是通过 Core Web Vitals 提高网络性能。为什么?因为谷歌的业务主要基于网络——缓慢的网站和网络应用程序将用户推回原生应用程序。
尝试免费演示
您在 Google 搜索结果中的位置很大程度上取决于搜索词的关键字、这些关键字在您的网页中的使用情况以及您网页的受欢迎程度(根据来自其他地方的链接的数量(和质量))。从 2021 年 8 月起,Google 还将努力根据性能评估页面。
本文将向您展示如何针对 Google 的 Core Web Vitals 指标优化您的网站。
为什么选择核心 Web Vitals?
内容仍然至关重要。但是,如果您比较两个具有相似文本和流行度的站点,则提供最佳网络体验的站点将在 Google 搜索结果中获得更高的优先级。
除了提高页面排名外,高性能网站也有资格加入移动搜索轮播。这以前是为 Accelerated Mobile Pages (AMP) 保留的,它要求您将内容移植到单独的 Google 托管网站中。AMP 引起了批评,特别是因为页面并不总是比优化良好的 WordPress 或静态网站快。但是,这不再是必需的。
无论您选择什么,您的网站越快、响应速度越快,它在 Google 搜索结果中的排名就越高。
当您考虑到平均页面大约为 2 MB,发出超过 60 个 HTTP 请求,并且需要 16 秒才能在移动设备上完全呈现时,您会发现您的网站还有一些改进空间。我们将向您展示实现这些改进的最佳方法。
谷歌的关键排名因素
在开始评估性能之前,需要检查四个关键的排名因素:
- HTTPS:HTTPS 必不可少。您的站点是否在用户浏览器和网络服务器之间建立了安全连接?
- 移动友好性:您的网站必须在移动设备上运行良好。您的网站可以在小屏幕设备上使用吗?它是否在没有内容溢出的情况下呈现?文字够大吗?可点击区域是否足以用于触摸控制?
- 无插页式广告:避免需要过多屏幕空间的侵入式插页式广告。您的内容始终可读吗?它是否被弹出式插页式广告或横幅部分遮挡?您的广告或营销促销活动是否使网站难以使用?
- 安全浏览:您的网站应该没有恶意软件、病毒、网络钓鱼、欺诈和其他诈骗。
一旦您满足这些要求,您的网站将进行性能评估。
它对抗竞争对手的机会越大。💪点击推文
Google 如何评估 Web 性能?
让您的网站快速加载、快速呈现并更快响应至关重要。但是用户感觉很快吗?
浏览器 DevTools 等性能测量应用程序报告技术测量,例如:
- 阻塞时间:等待下载开始所花费的时间,通常是因为样式表和脚本等其他资产具有更高的优先级。
- DNS 解析:将主机名解析为 IP 地址以检索资产的时间。
- 连接时间:初始化 TCP 连接的时间。
- Time to First Byte (TTFB):请求和响应的第一个字节之间的总时间。
- 接收时间:检索整个资产的时间。
- DOM 加载时间:下载和呈现 HTML 文档对象模型的时间。这通常是分析或修改 DOM 的脚本可以可靠运行的第一个点。
- 页面加载时间:下载页面和所有资产(如图像、样式表、脚本等)的时间。
- 总页面权重:所有资产的总大小。它通常以压缩(下载)大小和未压缩大小报告。
- DOM 元素数:页面上 HTML 元素的总数。元素越多,页面处理的时间就越长。
- First Contentful Paint (FCP):浏览器呈现第一个内容像素之前所用的时间。
- 首次有意义的绘制 (FMP):主页面内容对用户可见之前所用的时间。
- 交互时间 (TTI):页面完全交互并能够可靠地响应用户输入之前所花费的时间。
- First CPU Idle:CPU 渲染页面和运行所有初始化脚本的时间,等待进一步输入。
- CPU 使用率:呈现页面和响应用户输入时所需的处理活动。
- 每秒布局数:浏览器必须重新计算样式和页面布局的速率。
这些可用于确定特定的瓶颈,例如服务器负载、CMS 缓存、浏览器缓存、下载速度和 JavaScript 效率。但是他们无法确定页面提供的用户体验是好是坏。例如:
- 应用程序可以快速下载并出现,但在第一次交互后变得无响应,因为它正在执行大量未优化的 JavaScript 代码。
- 聊天应用程序可以在用户发布消息时不断下载数据。尽管页面感觉响应,但评估工具可能会假定它从未完成加载。
Core Web Vitals 是 Google 试图解决这些困境的尝试。
什么是核心 Web 要素?
Google 的 Core Web Vitals (CWV) 是评估真实用户体验的三个性能指标:
- 最大内容绘制 (LCP):加载性能
- 首次输入延迟 (FID):交互性能
- Cumulative Layout Shift (CLS):视觉稳定性表现
这项新的 Google 算法更新已于 2021 年 8 月底开始在全球范围内推出。 Core Web Vitals 指标主要影响移动搜索结果,但如果实验成功,桌面等效指标也会随之而来。
页面的 LCP、FID 和 CLS 分数基于过去 28 天通过 Chrome 浏览器匿名收集的真实用户指标。这些测量值可能因用户的设备、连接和其他并发活动而异,因此计算的是第 75 个百分位数,而不是平均值。
换句话说,所有用户的指标从最好到最差排序,取四分之三点的数字。因此,四分之三的站点访问者将体验到该级别或更好的性能。
任何在所有三个 Core Web Vitals 指标上都获得良好(绿色)分数的页面将在搜索结果中获得更高的排名,并被包含在 Google 新闻应用程序的“头条新闻”轮播中。
在以下部分中,我们将介绍用于计算指标的算法、可用于确定页面分数的工具、低分数的典型原因以及解决性能问题可采取的步骤。
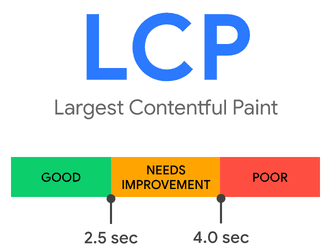
最大的内容绘制 (LCP)
Largest Contentful Paint 衡量加载性能。本质上,可用内容在页面上呈现的速度有多快?
LCP 分析最大图像或文本块在浏览器视口(首屏)中可见所需的时间。在大多数情况下,最突出的项目是英雄图片、横幅、标题或大文本块。
以下任何元素都有资格进行最大内容绘制分析:
- 图像(<img> 元素)
- 矢量图形中的图像(嵌入到 <svg> 中的 <image>)
- 视频缩略图(在 <video> 元素中设置为图像 URL 的海报属性)
- 带有背景图像的元素(通常使用 CSS background-image url() 属性加载)
- 包含文本的块级元素
在页面加载的前 2.5 秒内完成最大内容绘制的页面被认为是好的(绿色)。超过 4.0 秒的页面被认为是差的(红色):

最大的内容绘制。
最大的内容绘制分析工具
LCP 是最容易理解的 Core Web Vital 指标,但选择哪个元素进行分析可能并不明显。
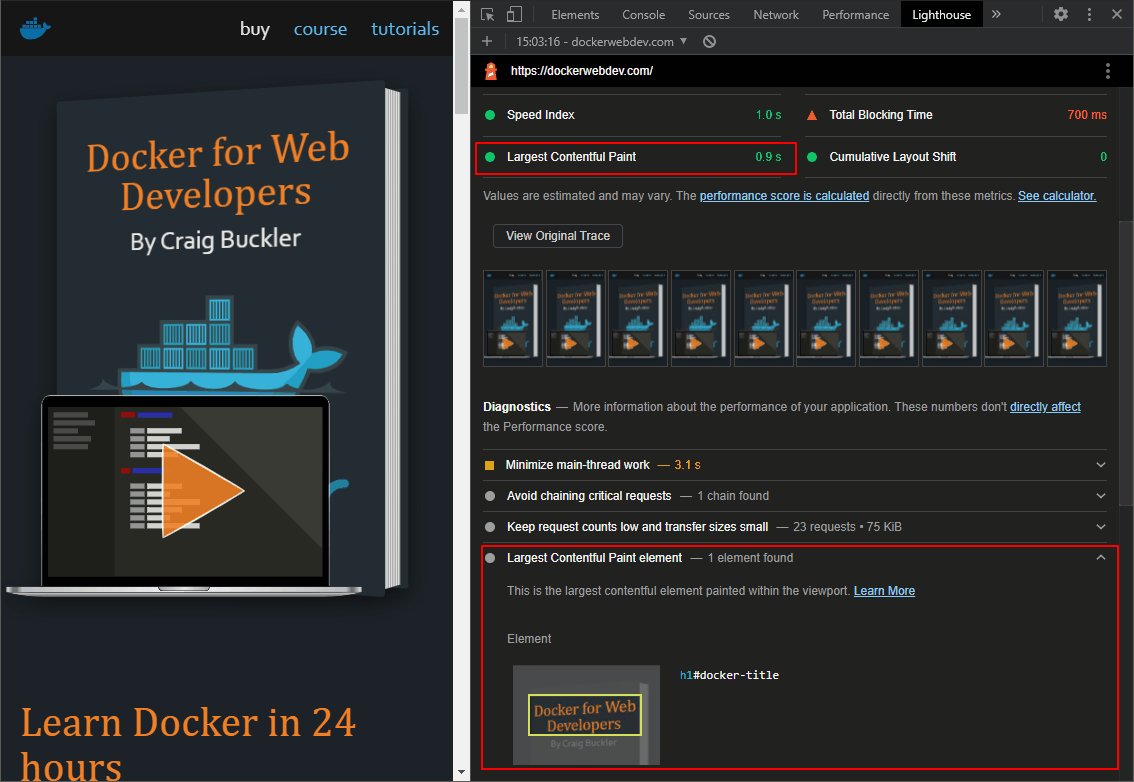
DevTools Lighthouse 面板在基于 Chromium 的浏览器中提供,例如 Chrome、Edge、Brave、Opera 和 Vivaldi。从浏览器菜单打开 DevTools – 通常在更多工具 > 开发者工具或键盘快捷键 Ctrl | Cmd + Shift + i 或 F12 – 然后导航到 Lighthouse 选项卡(旧版本可能将其命名为 Audit)。
生成移动性能报告,然后检查生成的性能部分。最大内容绘制时间显示有一个可扩展的部分,用于标识所选元素:

DevTools Lighthouse 移动性能报告。
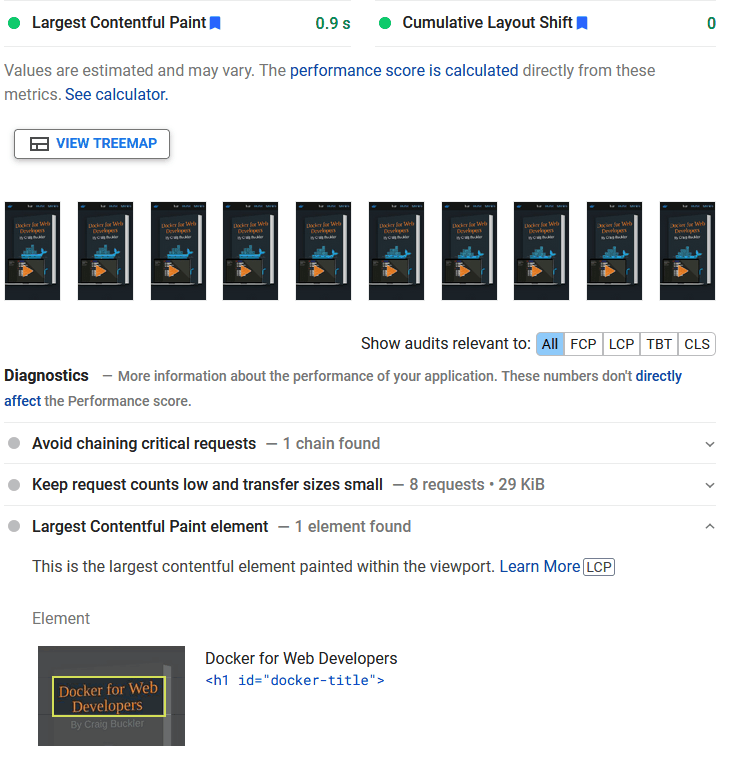
如果您无法访问基于 Chromium 的浏览器,您可以在在线 PageSpeed Insights 和 web.dev Measure 工具中生成相同的信息:

PageSpeed Insights 最大的内容绘制分析。
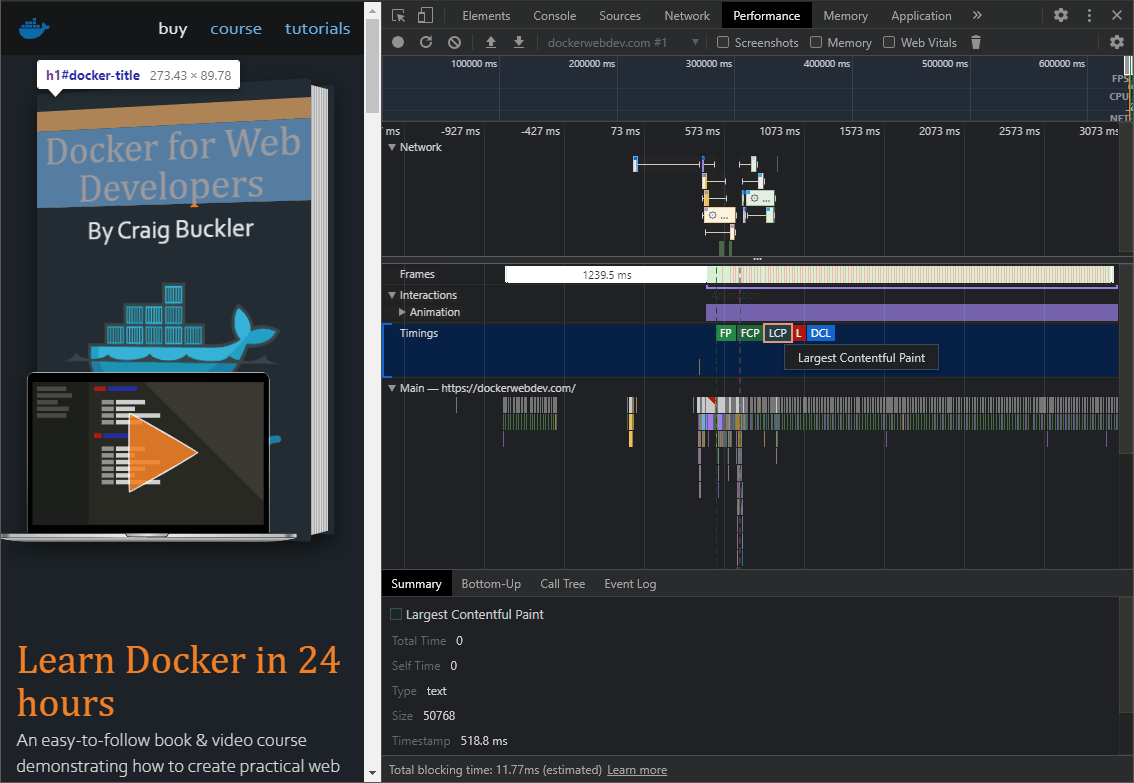
DevTools 性能面板还显示 LCP 指示器。首先,单击圆形记录图标,重新加载页面,然后单击停止按钮查看报告。单击“计时”部分中的 LCP 图标以标识元素并查看统计摘要。

DevTools 性能面板 LCP 指示器。
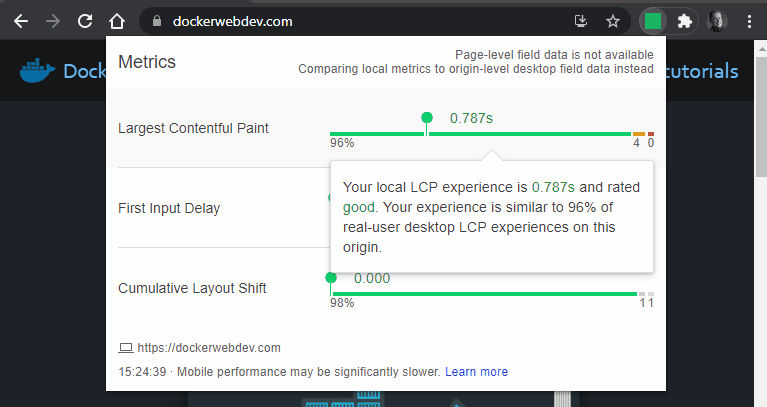
Web Vitals 扩展程序可用于 Google Chrome,但可以安装在大多数基于 Chromium 的浏览器上。它为您访问的每个站点计算 Core Web Vitals 指标,其图标会根据结果变为绿色、橙色或红色。您还可以单击扩展图标以查看更多 LCP 详细信息:

Web Vitals 扩展 LCP。
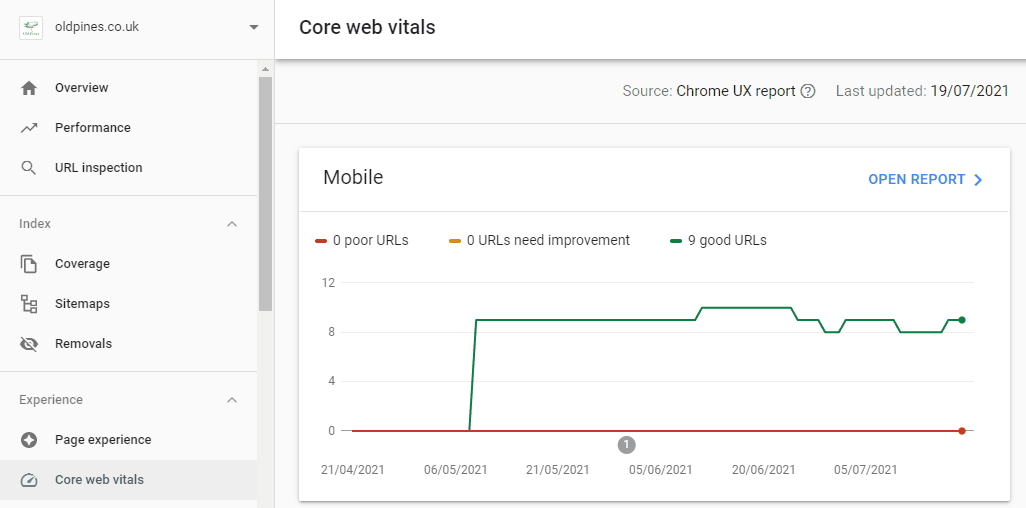
如果您的网站被添加为属性,Google 的 Search Console 现在会提供一个 Core Web Vitals 部分。该报告说明了 CWV 指标如何随时间变化。请注意,它不会识别特定的 LCP 指标,并且只有具有相当高流量的站点可用:

Google Search Console 核心 Web Vitals。
Chrome 用户体验报告允许您查询特定 URL 的真实使用统计数据,包括跨国家、连接和设备的 LCP。这是 Google BigQuery 上的一个公共项目,因此您必须注册一个 Google Cloud Platform 帐户并提供帐单明细。同样,该报告仅在 URL 具有相当高的流量时才有用。
最后,web-vitals JavaScript 库是一个 1 kB 的小脚本,可以为您的实时站点上的真实用户计算 LCP 和其他 Core Web Vital 指标。由于它可以从 CDN 下载,因此您可以将以下脚本添加到 HTML <head>:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>我的页面</title>
<script type=”module”>
import { getLCP } from ‘https ://unpkg.com/web-vitals?module’;
getLCP(console.log);
</script>
<!– 其余页面 –>
getLCP() 是一个异步函数,它会传递一个在计算 LCP 值时触发的回调(尽管如果页面在后台选项卡中加载,它可能永远不会触发)。回调函数被传递一个包含以下内容的对象:
- 名称:指标的名称(在本例中为“LCP”)
- 值:计算值
- id:表示当前页面的此指标的唯一 ID
- delta:当前值与上次报告值之间的差值
- 条目:值计算中使用的条目数组
上面的脚本将对象输出到控制台,尽管将数据发送到服务器或 Google Analytics 进行进一步分析更为实用。
最大内容油漆得分不佳的常见原因
糟糕的 LCP 分数通常是由于页面加载缓慢导致最大块无法快速出现:
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
- 服务器响应可能很慢,因为它过载或渲染页面的工作量太大。这可能不一定是您网站的错——如果您使用的是共享托管服务,则可能是由于服务器限制。
- 如果在主要内容上方的 HTML 中引用了阻止渲染的 CSS 和 JavaScript,则它们可能会延迟页面加载。
- 其他资源(如大图像和视频)会减少可用带宽并需要更长的时间来渲染。
- 在客户端而不是服务器上生成的页面内容也需要更长的时间才能出现。
如何提高最大的内容绘制分数
彻底的审计可以识别加载问题,但通常是减少发送到浏览器的数据量的问题。以下提示将有助于获得更健康的 LCP 分数:
- 升级您的服务器和/或托管服务。确保下载速度即使在高使用率时也能保持快速。
- 激活服务器压缩和 HTTP/2+。没有理由不这样做!
- 减少服务器工作量。删除未使用的代码和 CMS 插件,然后启用有效缓存。
- 确保浏览器可以有效缓存文件。在 HTTP 标头中设置适当的 Expires、Last-Modified 和/或 ETag 哈希值,以便不再请求文件。
- 使用内容交付网络 (CDN) 在地理位置更靠近用户的服务器上拆分负载和托管资产。
- 优化您的图像。将它们缩小到最小尺寸并使用适当的格式来最小化文件大小。确保尽早请求最大内容块中的任何图像;预加载可能会有所帮助。
- 通过添加 loading=”lazy” 属性延迟加载图像。添加宽度和高度属性以确保在图像完成加载之前在页面上保留适当的空间。
- 尽量减少第三方请求,并考虑将资产移动到您的主域以避免无关的 DNS 查找。
- 最小化请求文件的数量和大小,尤其是在 HTML 顶部。
- 确保仅加载所需的 Web 字体。切换到网络安全字体以获得最佳性能。
- 删除未使用的 JavaScript 和 CSS 文件。
- 连接并缩小您的 JavaScript 和 CSS 文件。
- 避免使用 CSS @import 语句——它们是连续渲染和加载样式。
- 避免 Base64 编码——它会增加文件大小并需要额外的处理。
- 考虑关键的内联 CSS。在页面顶部的 <link> 块中嵌入必要的“首屏”CSS,然后异步加载更多样式表。
- 使用异步、延迟或 ES 模块 JavaScript 稍后运行脚本。在 Service Worker 中执行长时间运行的 JavaScript 进程。
首次输入延迟 (FID)
首次输入延迟衡量页面的响应能力。本质上,它对点击、点击和滚动等用户操作的响应速度有多快?
FID 指标计算为用户交互和浏览器处理其请求之间的时间。它不测量运行处理程序函数的时间,处理程序函数通常会处理输入并更新 DOM。
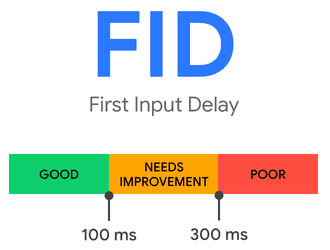
FID 时间为 100 毫秒或更短的页面被认为是好的(绿色)。超过 300 毫秒的页面被认为是差的(红色):

第一输入延迟。
首次输入延迟分析工具
First Input Delay 无法模拟,因为它只能在页面提供给与页面交互的实际用户时进行测量。因此,结果取决于每个设备的处理器速度和功能。
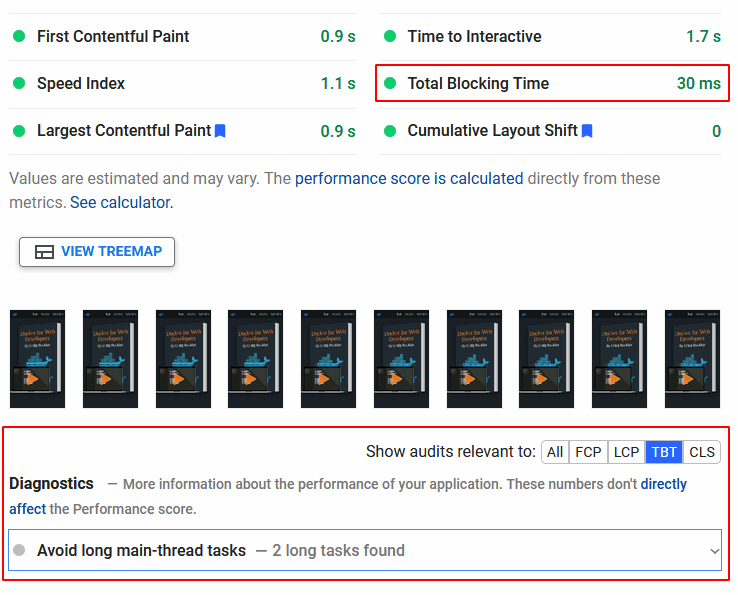
未在 DevTools Lighthouse 面板或 PageSpeed Insights 中计算 FID。但是,他们可以确定总阻塞时间 (TBT)。这是第一输入延迟的合理近似值。它测量以下时间的差异:
- 第一次内容绘制 (FCP),或页面内容开始呈现的时间,以及
- 交互时间 (TTI),或页面可以响应用户输入的时间。当没有长时间运行的任务处于活动状态且尚未完成的 HTTP 请求少于三个时,将假定 TTI。

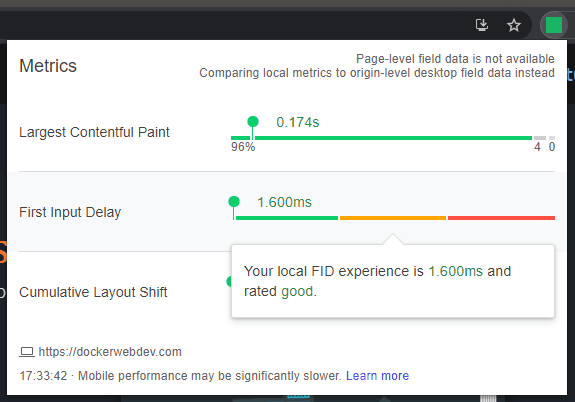
PageSpeed Insights 总阻塞时间。
Google Chrome 的 Web Vitals 扩展程序还可以在通过滚动或单击与页面交互后显示 FID 指标。单击扩展程序的图标以显示更多信息:

Web Vitals 扩展 FID。
与 LCP 一样,Chrome 用户体验报告允许您查询针对特定 URL 在不同国家、连接和设备上记录的真实 FID 统计信息。
web-vitals JavaScript 库还可以计算实时站点上真实用户的 FID 指标。您可以将以下脚本添加到 HTML <head> 以将 FID 指标输出到回调函数:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>我的页面</title>
<script type=”module”>
import { getFID } from ‘https ://unpkg.com/web-vitals?module’;
getFID(console.log);
</script>
<!– 其余页面 –>
首次输入延迟分数不佳的常见原因
FID 和 TBT 分数不佳通常是由占用处理器的客户端代码引起的,例如:
厌倦了没有答案的低于 1 级的 WordPress 托管支持?试试我们世界一流的支持团队!查看我们的计划
- 大量阻止渲染的 CSS 和 JavaScript,它们会在下载和解析代码时停止页面加载
- 在页面加载时立即运行的大型流程密集型脚本
- 长时间运行或优化不佳的 JavaScript 任务
默认情况下,浏览器运行在单个线程上,一次只能处理一个任务。如果 JavaScript 函数需要一秒钟来执行,则所有其他渲染进程在该秒钟内都会被阻止。页面无法响应用户输入、更新 DOM、显示动画等。甚至 GIF 动画也可以在较旧的浏览器中被阻止。
如何提高首次输入延迟分数
客户端 JavaScript 审计可以识别问题,但通常是删除冗余代码并确保快速执行任务。
以下提示将有助于获得更健康的 FID 分数:
- 在服务器上生成和缓存尽可能多的静态 HTML 内容。尽量不要依赖客户端 JavaScript 框架来为每个人呈现相同的 HTML。
- 确保浏览器可以有效缓存文件。在 HTTP 标头中设置适当的 Expires、Last-Modified 和/或 ETag 哈希值,因此不会再次请求文件。
- 采用渐进式增强技术,因此在运行 JavaScript 之前,界面可以在 HTML 和 CSS 中使用。
- 删除未使用的 JavaScript 和 CSS 文件。
- 连接并缩小您的 JavaScript 和 CSS 文件。
- 避免过度使用昂贵的 CSS 属性,例如 box-shadow 和 filter。
- 使用异步、延迟或 ES 模块 JavaScript 稍后运行脚本。
- 最大限度地减少第三方 JavaScript 对分析、社交媒体小部件、论坛等的请求。这些可以快速安装到几兆字节的 JavaScript。
- 按需延迟加载 JavaScript 组件,例如聊天小部件、视频播放器等。
- 延迟加载不太重要的脚本,例如分析、广告和社交媒体工具。
- 将长时间运行的 JavaScript 任务分解为一系列较小的作业,这些作业在短暂的 requestIdleCallback、setTimeout 或 requestAnimationFrame 延迟后执行。
- 考虑在使用后台线程的 Web Worker 中执行长时间运行的 JavaScript 进程。
累积布局偏移 (CLS)
CLS 测量页面的视觉稳定性。本质上,页面内容是否会意外移动或跳跃,尤其是在初始加载期间?
当元素在没有警告或用户交互的情况下移动时,CLS 会计算一个分数。在移动设备上阅读文章时,您可能遇到过这种情况——文本突然跳出屏幕,您失去了自己的位置。最糟糕的例子可能会导致您点击错误的链接。
当大图像或广告加载到当前滚动位置上方并且零高度空间立即增加数百像素时,CLS 问题最为突出。
累积布局偏移分数是通过将以下指标相乘来计算的:
- 影响分数:这是视口中所有不稳定元素的总面积,即那些将“跳跃”的元素。如果覆盖 60% 视口的元素在页面加载期间发生位移,则影响分数为 0.6。请注意,导致这种变化的元素(例如图像或广告)被认为是稳定的,因为它们在渲染后不一定会移动。
- 距离分数:这是视口中任何单个不稳定元素移动的最大距离。如果最大位移发生在从 0,100 移动到 0,800 的元素上,则它已移动了 700 个垂直像素。如果设备视口的高度为 1,000 px,则距离分数为 700 px / 1000 px = 0.7。因此,计算出的累积布局偏移分数为 0.6 x 0.7 = 0.42。
Google 已更改 CLS 指标以适应以下情况:
- 布局转换被分组为“会话”,持续五秒,但如果没有进一步的布局转换发生,则在一秒后关闭。如果在一秒钟内发生两次或更多轮班,则将他们的分数相加。
- 用户交互(例如单击)后 500 毫秒内不会记录布局转换。在某些情况下,这会触发 DOM 更新(例如,打开菜单、显示错误消息、显示模式对话框等)。
- 保持打开更长时间并进行大量 DOM 更新的单页应用程序不会受到不利影响。
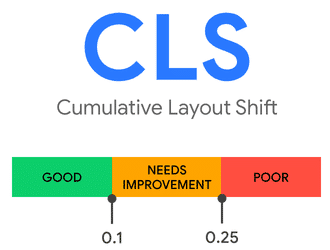
CLS 分数为 0.1 或更低的页面被认为是好的(绿色)。超过 0.25 的页面被认为是差的(红色):

累积布局偏移。
累积布局偏移分析工具
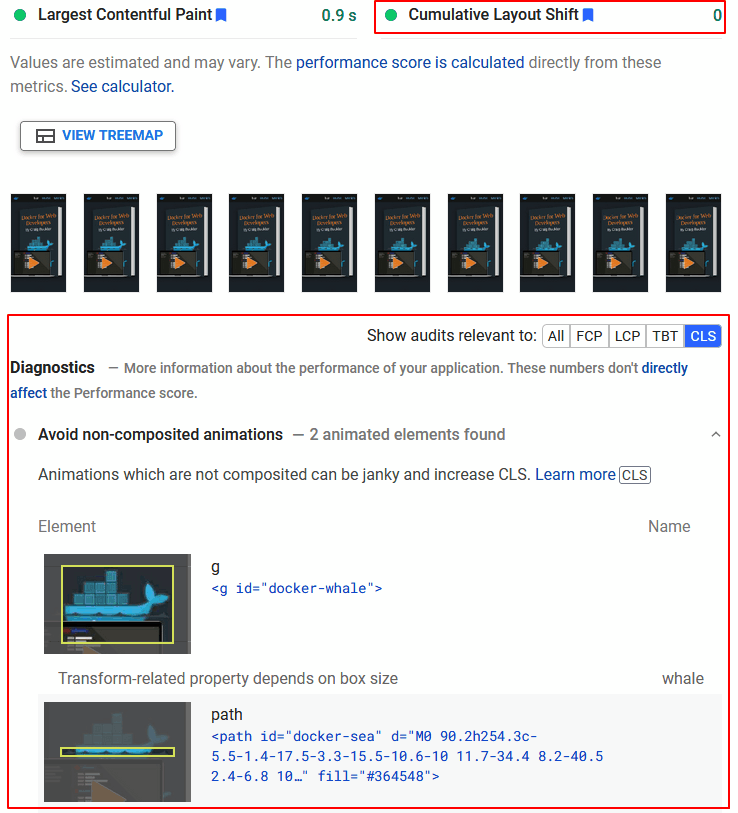
CLS 指标在 DevTools Lighthouse 面板、PageSpeed Insights 和 web.dev Measure 工具中计算:

PageSpeed 洞察 CLS。
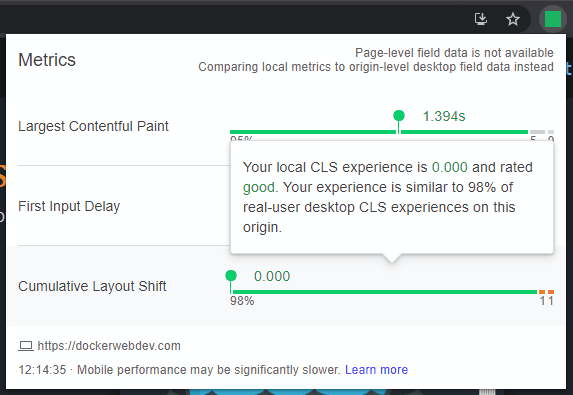
Google Chrome 的 Web Vitals 扩展程序还显示了 CLS 指标:

Web Vitals 扩展 CLS。
与 LCP 和 FID 一样,Chrome 用户体验报告允许您查询针对特定 URL 的不同国家、连接和设备记录的真实 CLS 统计信息。
web-vitals JavaScript 库还可以计算实时站点上真实用户的 CLS 指标,就像它使用 LCP 和 FID 一样。可以将以下脚本添加到 HTML <head> 以将 CLS 指标输出到回调函数:
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<title>我的页面</title>
<script type=”module”>
import { getCLS } from ‘https ://unpkg.com/web-vitals?module’;
getCLS(console.log);
</script>
<!– 其余页面 –>
累积布局班次得分不佳的常见原因
糟糕的 CLS 分数通常是由加载缓慢的页面资产和动态或未调整大小的 DOM 元素引起的:
- 页面上的空间不是为图像、iframe、广告等保留的。
- 内容被动态注入到 DOM 中,通常是在网络请求广告、社交媒体小部件等之后。
- Web 字体加载会导致明显的不可见文本 (FOIT) 闪烁或无样式文本 (FOUT) 闪烁。
如何提高累积布局班次得分
客户端审计可以识别问题,但通常是确保在下载内容之前为内容保留空间。为 Largest Contentful Paint 建议的服务器优化技巧会有一些好处,但可能会进一步改进:
- 将宽度和高度属性添加到 HTML <img> 和 <iframe> 标签或使用新的 CSS 纵横比属性以确保在资源下载之前在页面上保留适当的空间。
- 为包含加载速度较慢的第三方内容(如广告和小部件)的容器元素设置适当的尺寸。
- 确保尽早请求出现在页面顶部的图像和其他资产——预加载可能会有所帮助。
- 尽量减少 Web 字体的使用,并在可能的情况下考虑使用常用的操作系统字体。
- 加载 Web 字体并将 CSS 字体显示设置为可选或交换。确保使用类似大小的后备字体来最小化布局偏移。
- 避免向页面顶部插入元素,除非它响应用户操作,例如单击。
- 确保用户交互在输入触发后 500 毫秒内完成。
- 使用 CSS 变换和不透明度来实现更高效的动画,不会导致重新布局。
- 考虑关键的内联 CSS。在页面顶部的 <link> 块中嵌入必要的“首屏”CSS,然后异步加载其他样式表。
- 如有必要,请考虑包含,这是一项新的 CSS 功能,可让您识别页面的孤立子树。浏览器可以通过渲染或不渲染特定的 DOM 内容块来优化处理。
想要查看速度更快的网站…并确保您有资格使用 Google 的移动搜索轮播等功能?👀从这里开始⤵点击推文
概括
开发人员并不总是热衷于跟随 Google 的节奏跳舞。该公司拥有相当大的权力,微小的搜索引擎更新会对基于 Web 的组织的生产力和盈利能力产生不利影响。
也就是说,Core Web Vitals 采取“胡萝卜”而不是“棒”的方法。与提供糟糕移动用户界面的臃肿、弹出式密集型网站相比,放弃暗模式的优化良好、可用的网站有更大的成功机会。
Core Web Vitals 提供了一种可衡量的方式来评估用户体验,以帮助您专注于最关键的改进。生命体征的变化可能不会增加收入,但您的用户会更快乐、更忠诚。
您还有其他关于改进 Core Web Vitals 的技巧吗?在评论部分分享它们!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 28 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
