在任何商店中,都有一些产品的销量比其他库存产品要好得多。 自然,您会希望在您的网站上尽可能突出地显示这些项目。 这就是畅销产品 WooCommerce 块可以帮助您的地方。
有了这个方便 WooCommerce 区块,您可以在您网站的任何位置显示您商店的畅销商品网格。 在本文中,我们将向您展示该块的工作原理,解释如何配置它,并讨论一些有效使用它的技巧。
让我们开始吧!
如何将最畅销的产品 WooCommerce 块添加到您的帖子或页面
当你 安装 WooCommerce,该插件向 WordPress 添加了一系列新的电子商务块。 畅销产品块就是其中之一。 要使用它,请打开要放置新的畅销产品部分的页面,然后选择添加新块的选项。
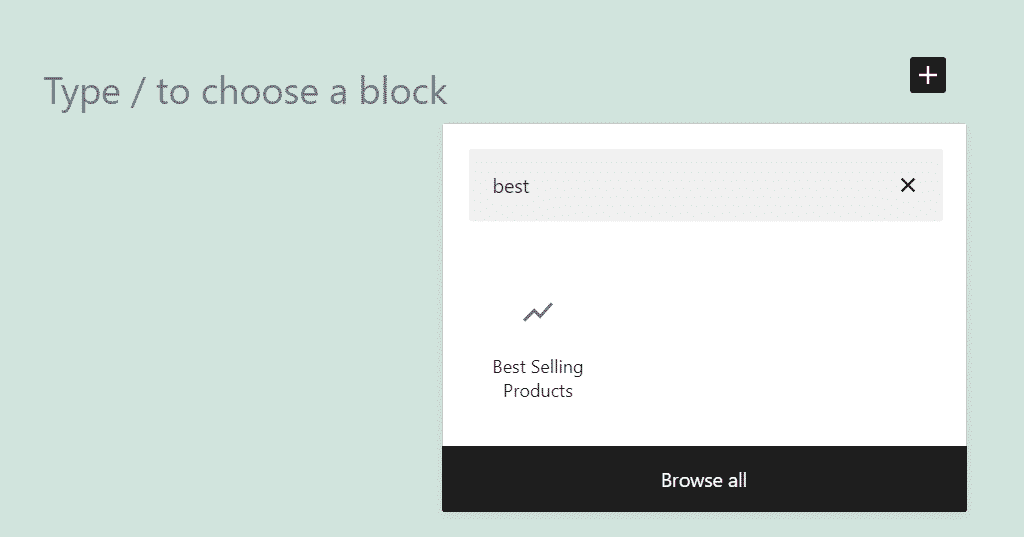
输入“畅销产品”,块应该出现 块编辑器 结果立即:

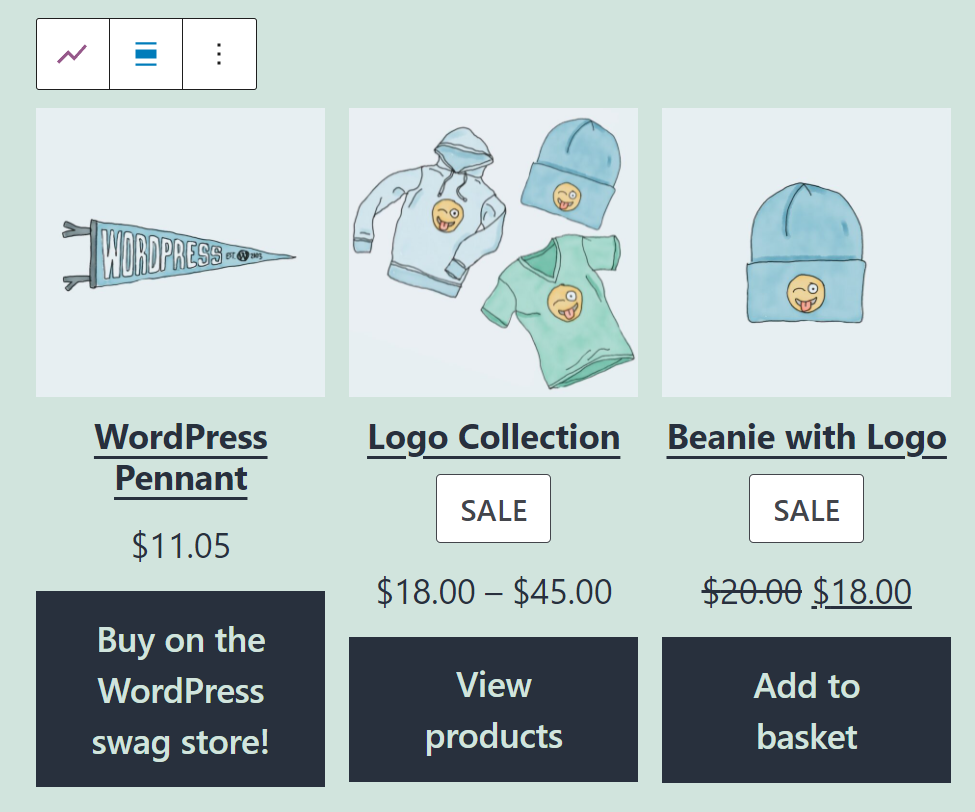
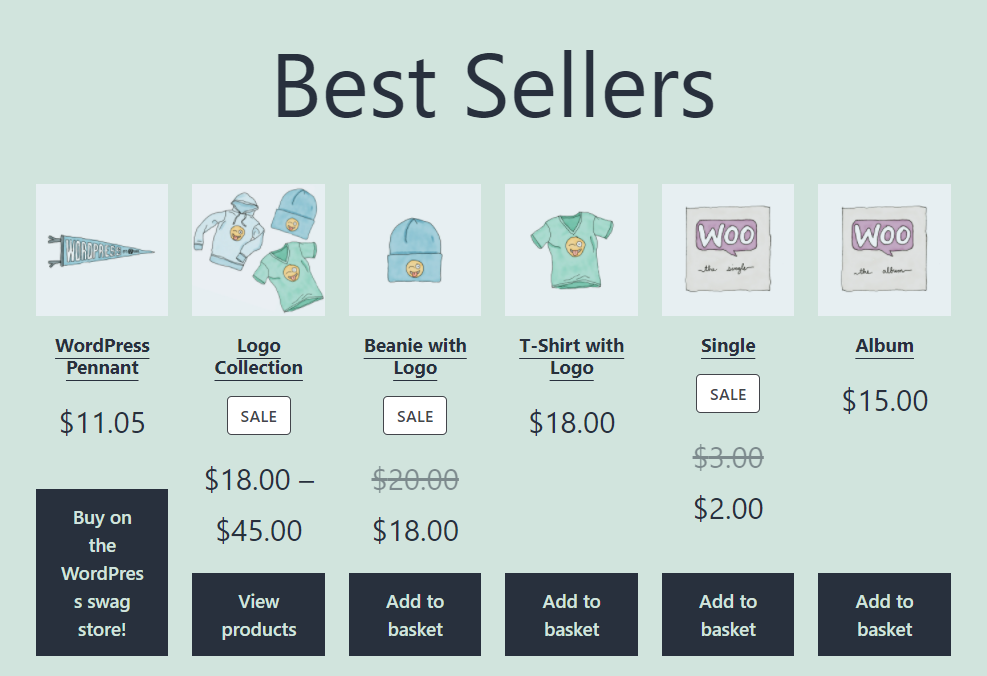
一旦您将块放置在您的页面或帖子中,它会自动生成一个 3×3 的网格,显示您商店中最畅销的产品。 这是使用其中之一的网格的样子 默认 WordPress 主题:

WooCommerce 将自动提取您商店最畅销的数据,以决定在您使用此块时显示的产品。 随着产品的流行和过时,最畅销产品 WooCommerce 块显示的项目将转变为匹配。
畅销产品 WooCommerce 阻止设置和选项
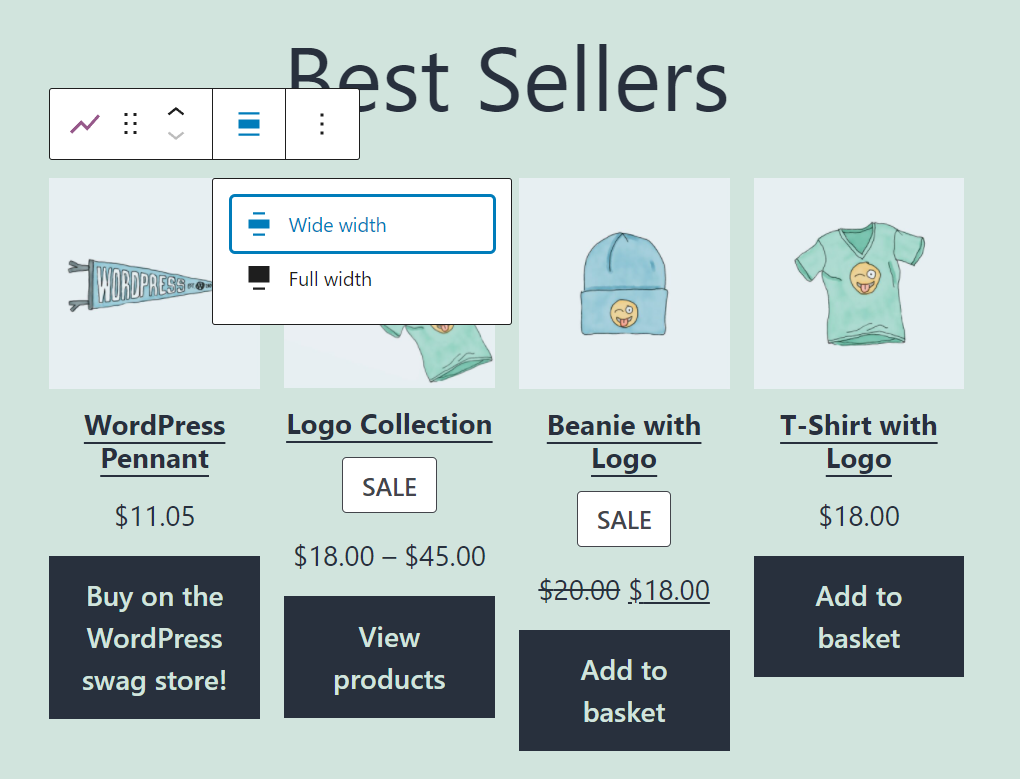
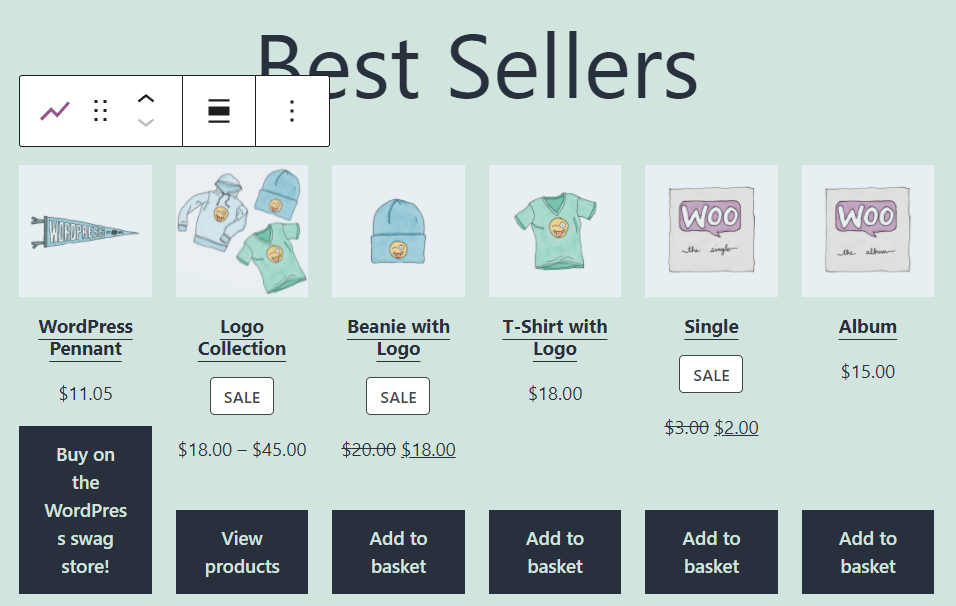
畅销产品块提供了广泛的设置,您可以配置这些设置以更改其样式和显示的产品。 如果您将鼠标悬停在 WordPress 编辑器中的块上,您将看到一个格式菜单。 该菜单包括一个用于更改块宽度的选项:

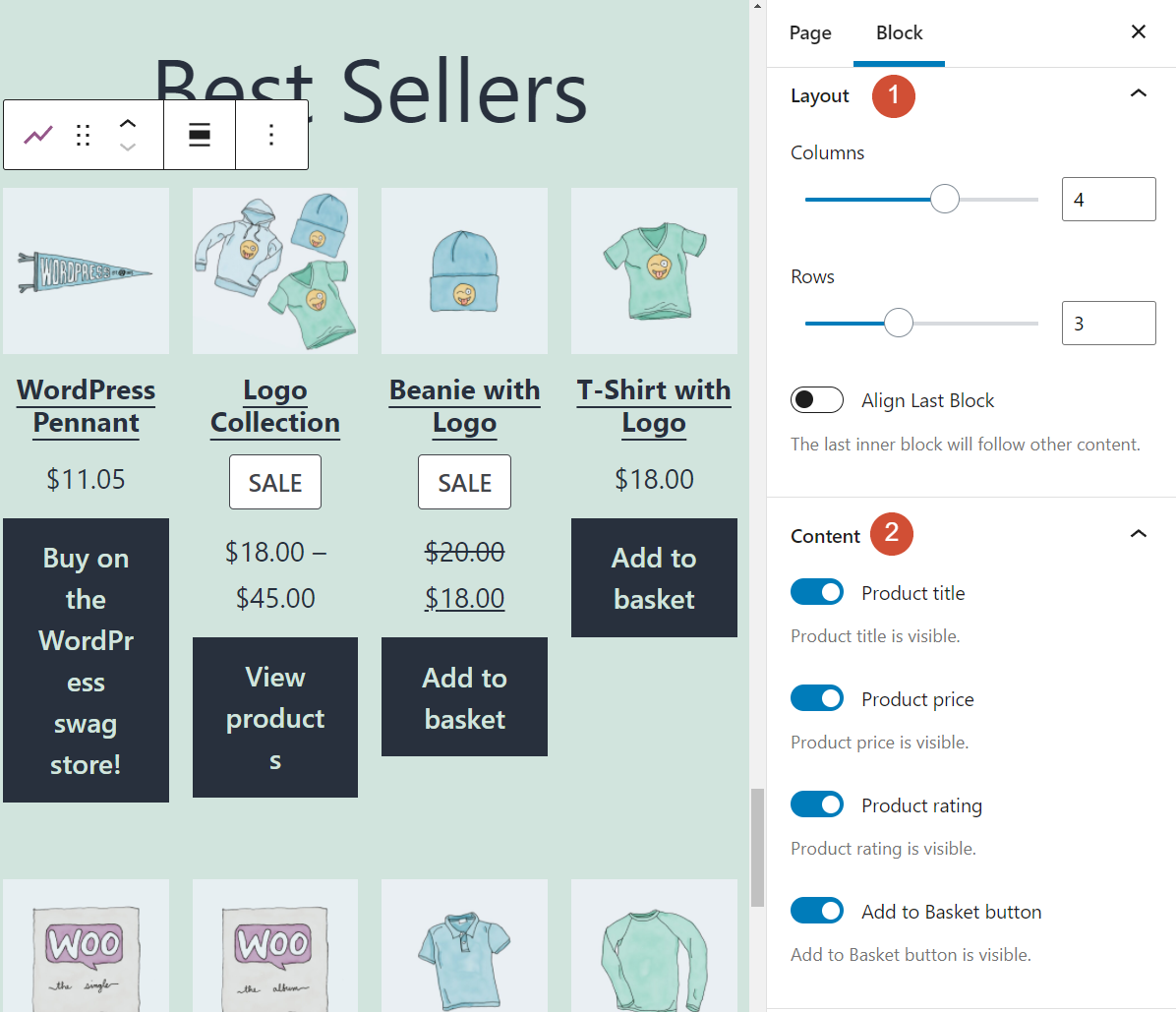
要访问块的其余设置,请单击它并选择右上角的齿轮状图标。 这样做将打开编辑器右侧的块设置菜单。
让我们回顾一下 Best Selling Products 块的每个选项的作用:

布局部分使您能够配置畅销产品块将包含的行数和列数。 您最多可以将该块扩展到六行和六列,具体取决于您要显示的产品数量和您喜欢的布局。
还有一个标记为 Align Last Block 的选项,这将确保每个产品的添加到购物篮按钮统一显示:

如果向下滚动到内容设置,您可以选择要为块中的每个产品显示哪些元素。 您可以为每个项目显示产品标题、价格、评级和添加到购物车按钮。 我们建议您启用所有这些元素,因为它们使客户更容易确定他们想要什么产品。
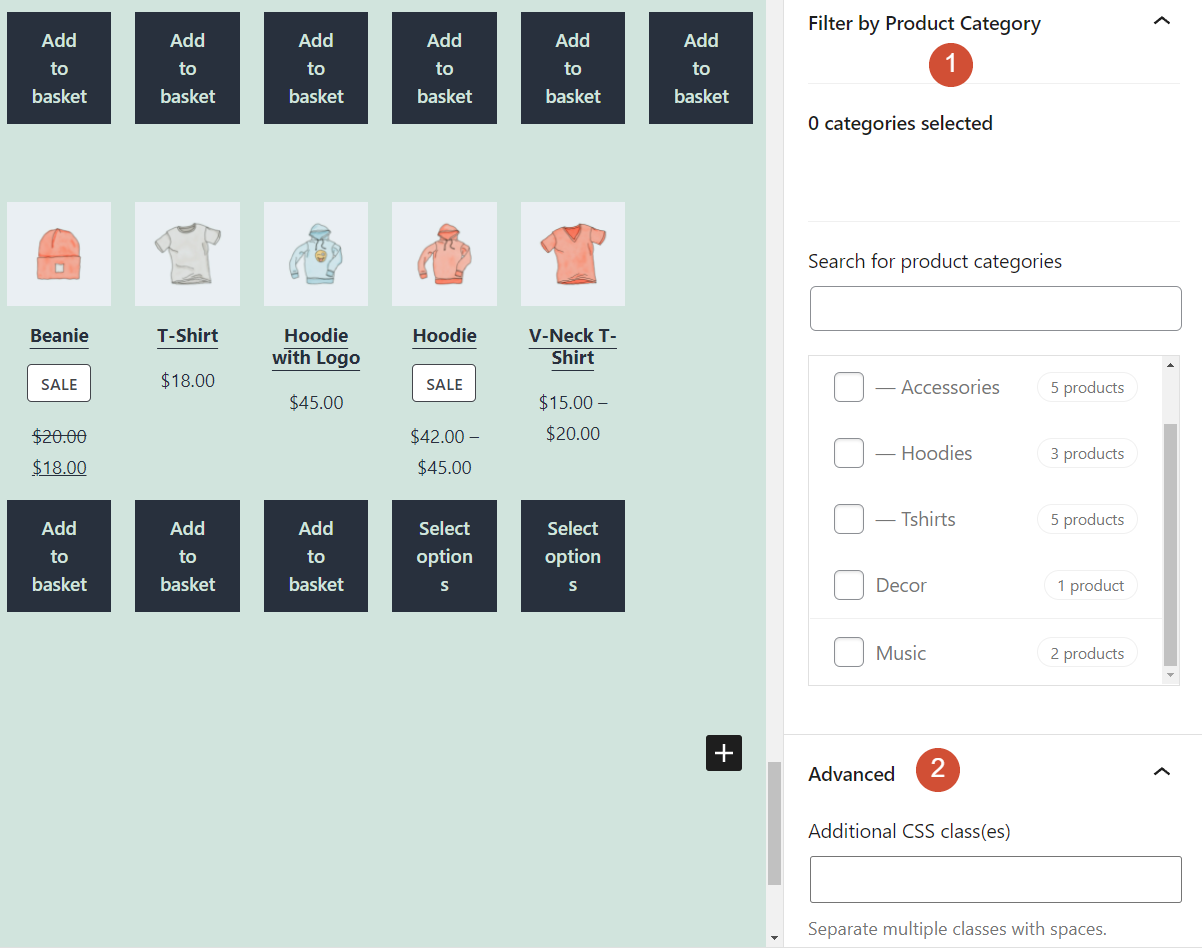
畅销产品块还使您能够按类别过滤产品。 这样,您就可以控制在“最畅销”部分中显示的商品类型:

最后,你可以 添加自定义 CSS 类 如果你喜欢这个街区。 您可以使用 CSS 类以默认设置不允许的方式自定义块的样式,只要您对某些自定义编码感到满意。
有效使用畅销产品 WooCommerce Block 的技巧和最佳实践
Best Selling Products 块非常易于使用,但这并不意味着您应该将其放置在站点的任何位置。 根据我们的经验,这个区块作为商店主页的一部分或作为商店页面顶部的专用部分创造了奇迹。
也很重要 添加标题 这解释了客户在看什么。 默认情况下,Best Selling Products 块不包含有关它显示的产品类型的任何指示。 添加一个简单的 Best Sellers 或 Hottest Products 标题应该会让访问者更加兴奋:

您还可以使用畅销产品块的过滤功能在整个网站上设置多个畅销产品部分。 如果您想专注于特定的项目行,此功能使您能够显示特定类别的畅销产品。
关于最畅销产品的常见问题 WooCommerce Block
如果您对 Best Selling Products 区块仍有任何疑问,本节将为您解答。 让我们首先谈谈是什么让这个块与其他 WooCommerce 元素不同。
畅销产品和精选产品块是一样的吗?
WooCommerce 使您能够使用手工挑选的产品块设置包含手动策划的产品的商店网格。 相比之下,畅销产品块会自动显示您网站上最畅销的商品。
我可以选择哪些产品出现在畅销产品区块中吗?
当您使用畅销产品块时,WooCommerce 不允许您选择它显示的产品。 但是,该块确实使您能够根据特定类别过滤结果。 这意味着您可以在整个网站上为各种类型的产品设置畅销书部分。
我应该在哪里放置 WordPress 中最畅销的产品块?
畅销产品块是对大多数商店主页的一个很好的补充。 您还可以在主商店页面中将该块添加为单独的部分。 这样,您就可以突出显示商店库存中最有可能吸引潜在客户注意力的商品。
结论
WooCommerce 不仅使您能够 在线销售产品 使用 WordPress,但它也极大地扩展了您的块库。 我们最喜欢的元素之一 WooCommerce 块 是畅销产品元素。
使用此块,您可以显示包含商店中最受欢迎商品的网格。 块编辑器使您能够自定义此网格包含的布局和元素,并且您可以将其放置在您网站上的任何位置。
您对如何使用 WordPress 中的畅销产品块有任何疑问吗? 让我们在下面的评论部分中讨论它们!
精选图片来自 Keep Calm 和 Vector / shutterstock.com
