当您更新网站时,WordPress 维护模式页面会自动向网站访问者显示,例如更新核心文件、插件或主题时。维护模式页面的重点是防止您的网站在进行例行更新时看起来像是已损坏。
该页面应该只是暂时显示,但有时它会比它应该显示的时间更长。这意味着您的网站将比您预期的离线时间长得多,这可能对您的品牌声誉和搜索引擎排名等方方面面都不利。
许多网站所有者在使用 WordPress 维护模式时遇到的另一个问题是页面过于基本。它的消息传递有限,这并不能准确地让您的访问者了解正在发生的事情以及该站点将关闭多长时间。如果品牌是一个问题,有一种方法可以解决这个问题。
在本文中,我们将介绍 WordPress 维护模式的来龙去脉。我们将解释它发生的原因和方式、用户面临的常见问题以及创建更具风格的维护页面的选项。
注意:在您的站点上执行任何类型的维护或工作之前,最好对其进行备份。以下是我们推荐的WordPress 备份插件。
什么是 WordPress 维护模式?
此功能内置于 WordPress 核心中,它从 3.0 版开始。当您更新插件、主题或安装时,会向访问者显示维护模式页面和消息。该消息说:“暂时无法进行定期维护。一分钟回来看看。” 这就是页面的全部内容。正如您在下面的屏幕截图中看到的那样,没有其他任何东西 – 否则它只是一个空白页面。

当您的站点处于维护模式时,WordPress 还会返回 503 HTTP(意思是“服务不可用”)状态代码,它告诉搜索引擎(最有可能是 Google)您正在处理该页面或者您的页面出现问题网站并稍后再回来查看。此代码对您的 SEO 有好处,因为它告诉 Google 您的网站只是暂时关闭,因此不会损害您的排名。
PS 虽然访问者无法查看您的站点,但管理员仍然可以访问它。您可以像往常一样登录并编辑您的网站。
是什么让维护模式出现?
当您的 WordPress 网站正在更新或正在安装某些东西时,其他后端进程会暂时停止。通常,这种暂停只持续几秒钟(确切的持续时间取决于有多少更新及其大小)。WordPress 使用 wp_maintenance() 函数,为您的网站创建一个临时的 .maintenance 文件。该文件包含维护模式消息。网站更新完成后,文件将自动删除,您的网站将恢复正常……假设一切正常。
陷入维护模式
网站陷入维护模式的情况并不少见。如果您的网站停留在维护模式,您也可能无法登录 – 因此您和您的访问者都无法在后端或前端访问您的网站。
如果存在某种类型的冲突并且 .maintenance 文件认为更新仍在发生,即使它们真的已经完成,WordPress 维护模式往往会卡住。如果您在更新仍在运行时尝试离开或刷新更新屏幕,就会发生这种情况。
也有可能您的插件或主题与您的 WordPress 版本不兼容——当您尝试运行更新时,这会很明显。过时的 WordPress 版本或过时的插件或主题最终可能会出现兼容性问题。课程?使所有内容尽可能保持最新。
如何让您的网站退出维护模式
好消息是,如果您的网站卡在那里,让您的网站退出维护模式并不难。但是,在访问站点文件之前,请清空浏览器缓存。您的网站可能已退出维护模式,但您的浏览器仍在为您提供页面的缓存版本。清空缓存可以清除它。
每个浏览器都有自己的清除缓存的方法,但它们都很简单。例如,在 Safari 中,您只需单击顶部的开发 > 清空缓存。
没用?没问题。基本上,您所要做的就是手动删除 .maintenance 文件。就是这样:
- 通过 SFTP 或您的托管服务提供商登录您网站的文件管理器。(如果您不确定,请与您的主机联系以准确了解如何访问根目录。)
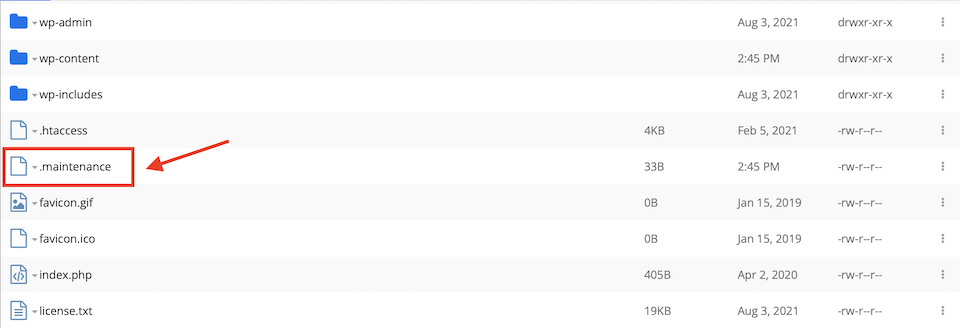
- 导航到您网站的根文件夹。在我们的例子中,它以站点的域名命名。如果 wp-config.php 文件在那里,你就知道你在正确的文件夹中。
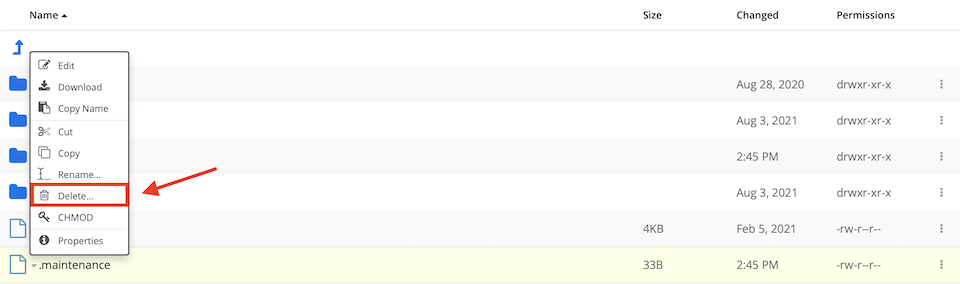
- 找到 .maintenance 文件并删除它。


现在,清除浏览器缓存并刷新您的网站——它应该会恢复正常。
如何避免陷入维护模式
有一些最佳实践可以遵循,以避免陷入 WordPress 维护模式。最大的提示是在更新期间不要对您的网站做任何其他事情。在更新或安装完成之前,请勿刷新或离开屏幕。以下是更多可遵循的策略:
交错插件更新
避免在多个插件上快速连续单击“立即更新”。尽管即使您尝试一次完成更新,WordPress 也会尝试错开更新,但即使是短暂的延迟也可能导致冲突。

要以正确的方式一次性更新多个插件,请执行以下操作:
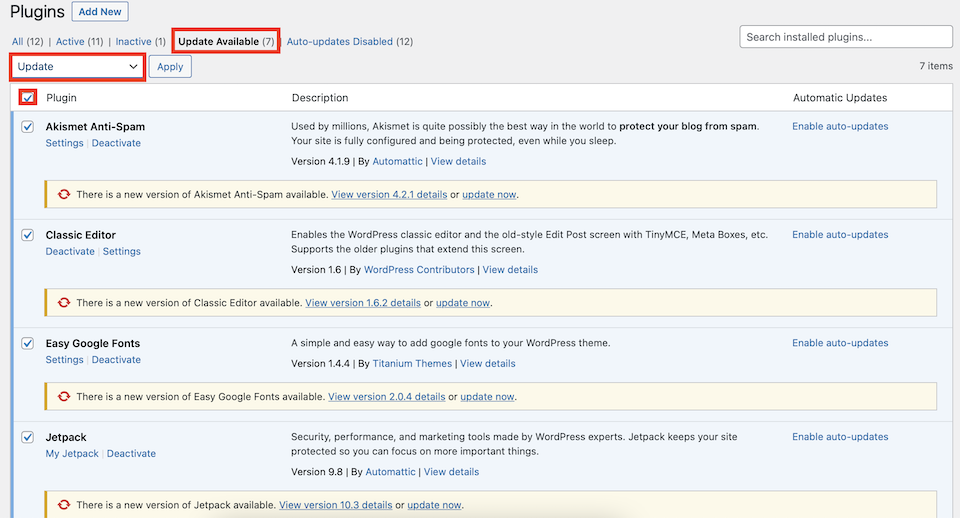
- 单击插件页面顶部的可用更新。
- 选中顶部插件上方的复选框。这将选择所有这些。
- 从下拉菜单中选择更新。
- 单击应用。
这样,WordPress 会按顺序更新它们,帮助您避免冲突。

注意:即使按照上述步骤操作,某些用户在批量更新时仍可能遇到问题。如果您继续遇到问题,请手动一一更新您的插件和主题。在继续下一个之前让每一个完成。
定期更新您的 WordPress 插件
尝试更新每个插件,因为它已由开发人员修补或改进,并且已准备好更新。如果您等待数周,然后尝试一次更新所有插件,则更有可能遇到冲突。每周设置一个“更新日”以掌握它。
如果您必须一次更新多个插件,比如 30 个或更多,请手动一个一个地进行。在两者之间测试您的站点,清除缓存并注销,然后重新登录,确保没有破坏您的站点。如果出现无法修复的问题,请使用备份,然后更换导致问题的插件。
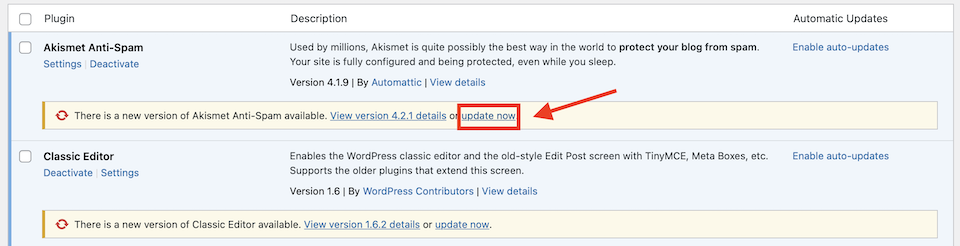
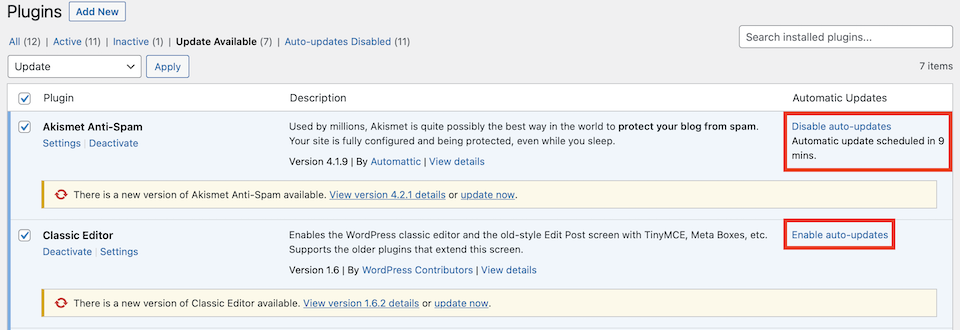
您还可以将插件设置为自动更新。在下面的屏幕截图中,第一个插件已经设置为自动更新,而第二个插件仍然具有可以启用的选项。

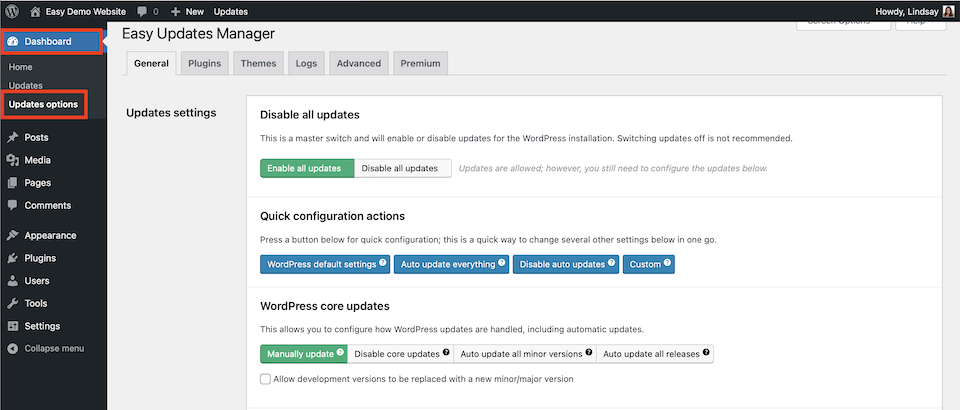
或者,您可以使用Easy Updates Manager 之类的插件来使您的插件、站点和主题保持最新。安装并激活此插件后,转到仪表板 > 更新选项以查看用于保持 WordPress 站点中所有内容更新的各种设置。


如何自定义维护模式
您可以通过多种不同的方式自定义和扩展 WordPress 维护模式。这可以让您手动启用它,将您自己的品牌添加到页面或个性化访问者将看到的消息。
添加您自己的 .Maintenance 文件
虽然无法更改默认的 WordPress 维护模式页面,但您可以创建自己的 .maintenance 文件以显示在其位置。您所要做的就是创建页面——WordPress 知道自动检查它。
-
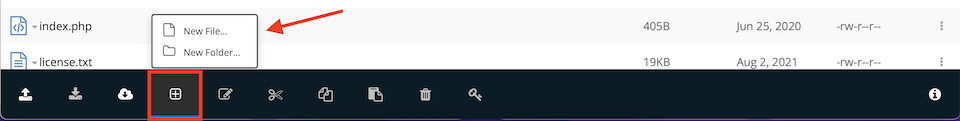
- 在您的文件管理器中,进入 wp-content 文件夹。
- 创建一个新文件。

- 命名文件maintenance.php。
- 添加您的自定义消息和CSS(可选)。
我只是更改了我的页面的措辞,一旦我更新了我的一个主题,我的新 WordPress 维护模式页面就会自动显示。几秒钟后,当主题完成更新时,它恢复正常。

使用插件创建自定义维护页面
如果您对编写 CSS 代码不感兴趣,或者您需要设计比您的编码技能允许的更丰富的页面,那么插件是下一个最佳选择。这里有两个建议的插件,一个功能丰富,另一个基本。
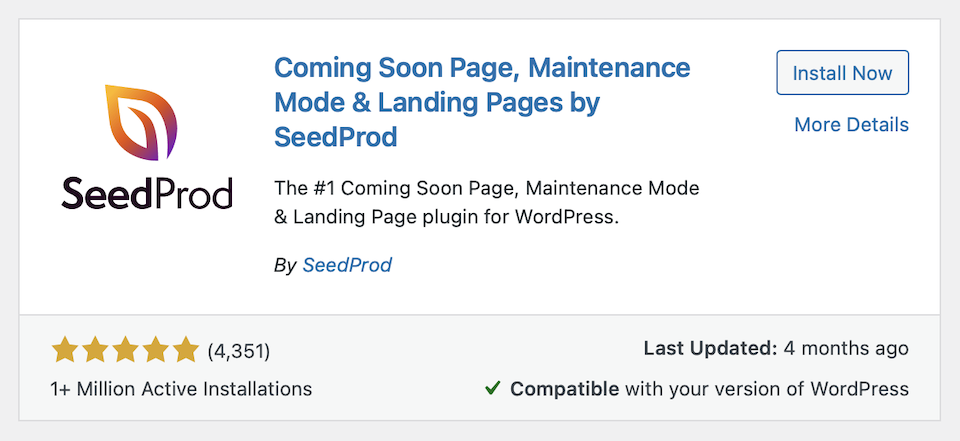
即将推出页面、维护模式和登陆页面

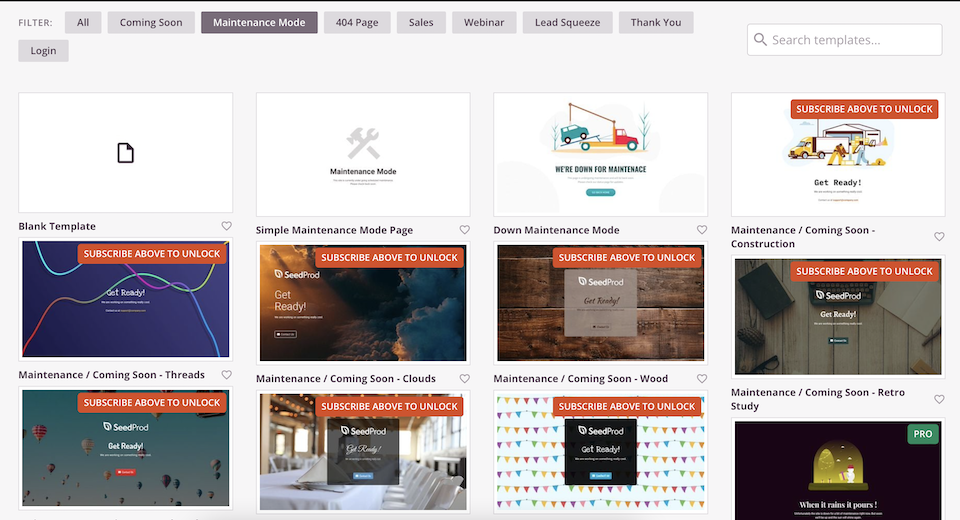
在预购页面,维护模式和目标网页插件有一百多万活跃装置,并从4300多的评论五颗星。有许多可自定义的维护页面模板可供选择,以及“即将推出”和其他 WordPress 页面模板。您也可以从头开始创建自己的。

这个插件(以及许多其他插件)的优点在于您可以手动激活 WordPress 维护模式。只要您告诉 SeedProd 将什么用作维护模式页面,当您手动激活它时就会显示该页面。


不幸的是,当您执行诸如更新插件或主题之类的操作时,它似乎不会自动显示此页面 – 访问者仍将看到默认的 WordPress 维护模式消息。但是,您可以在进行这些类型的更新之前手动激活您的自定义页面,以保持其品牌形象。
WP 维护模式

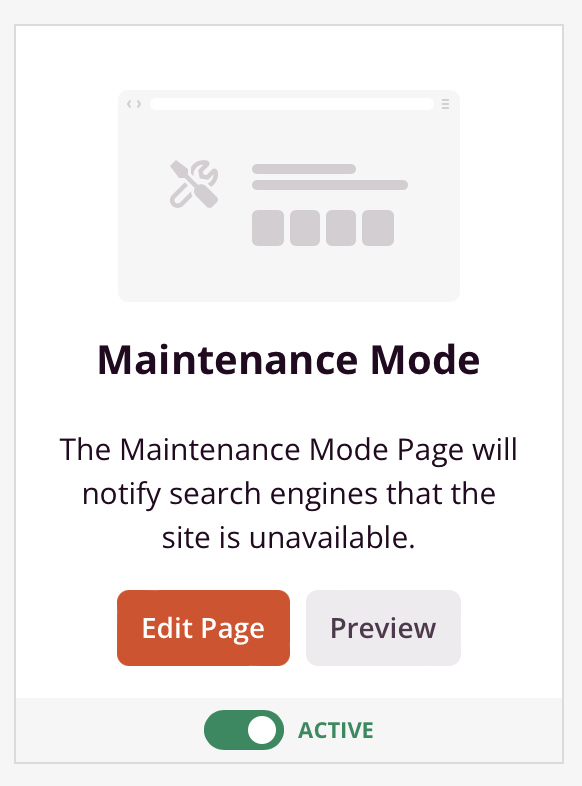
虽然它没有上面 SeedProd 插件那么多的评论,但WP 维护模式在超过 800,000 个活跃安装和 4.5 颗星上表现强劲。这是非常基本的,但是如果您想要与 WordPress 的默认设置不同而没有太多花里胡哨的东西,这是一个可靠的选择。自定义您的消息,添加一些设计调整并手动启用新的维护模式页面以在您处理站点时显示。
使用 Divi 布局
开箱即用,Divi 没有启用/禁用维护模式的内置方法,但我们确实提供了一些可以自定义的维护模式页面。然后,只要您使用可让您上传自定义页面的维护模式插件,就可以了。例如,Divi Switch是一个包含 50 多个 Divi 附加组件的工具包,包括激活维护模式的功能。
如何手动启用维护模式
有两种方法可以手动启用 WordPress 维护模式。第一个是使用插件,第二个是在你的functions.php 文件中添加代码。我们将在这里讨论这两种方法。(虽然我们已经介绍了允许您手动启用维护页面的插件,但如果您不关心设计元素,您可能需要一个超薄的选项。)
首先,以下是您可能希望将站点置于维护模式的时间:
- 在发布前开发网站。
- 设计结构元素,如导航菜单。
- 编辑站点代码。(顺便说一句,最好使用临时站点!)
- 编辑网站内容。
- 修复一个错误。
- 推出产品、服务或网站重新设计。
- 更新核心 WordPress、插件或主题。
- 上传新版本的插件或主题。
使用 Slim 维护模式插件

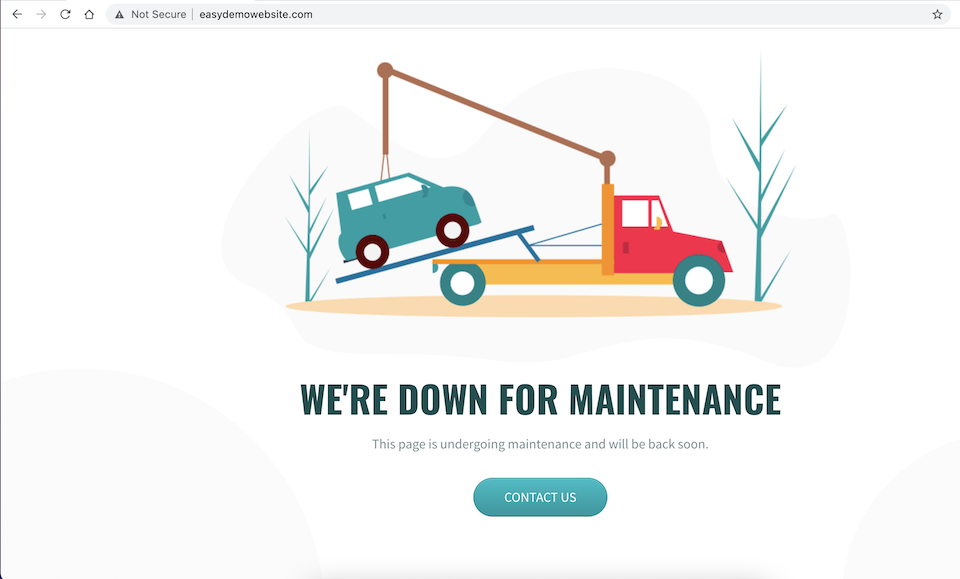
Slim 维护模式插件没有任何设计设置或任何类型的设置。您可以选择根据需要手动打开和关闭维护模式。激活插件将向访问者显示维护页面,如下面的屏幕截图所示。要将您的网站退出维护模式,只需停用插件即可。

向 Functions.php 文件中添加代码
如果您真的不想处理另一个插件,您可以通过向functions.php 文件添加特殊代码来强制您的网站进入维护模式。
- 通过转到 wp-content > 主题,然后转到活动主题的文件夹,在文件管理器中找到 functions.php。文件应该在那里。
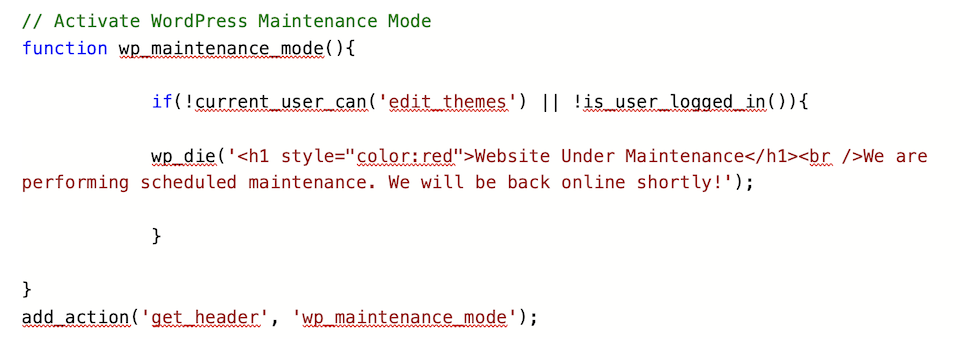
- 在第 2 行,在 php 标头正下方,添加以下代码:

- 更换正在维护的网站,我们正在执行定期维护。我们很快就会重新上线!用你想要的任何措辞。
- 单击保存。
- 如果您在注销时访问您的网站,您会看到:

要将您的站点退出维护模式,只需删除该代码并再次单击“保存”。
关于 WordPress 维护模式的最终想法
标准的 WordPress 维护模式是一项很棒的功能,它会在您的网站更新时自动暂时使访问者无法访问您的网站。但是很多时候您可能想要为维护页面打上品牌或手动激活它。这就是知道如何调整网站文件或选择哪些插件派上用场的地方。
此外,如果您的网站碰巧陷入维护模式,您现在知道如何将其清除,以便您的流量和页面排名不受影响。此外,您现在非常了解如何更新您的网站,而不会增加其无限期停留在维护模式的风险。
