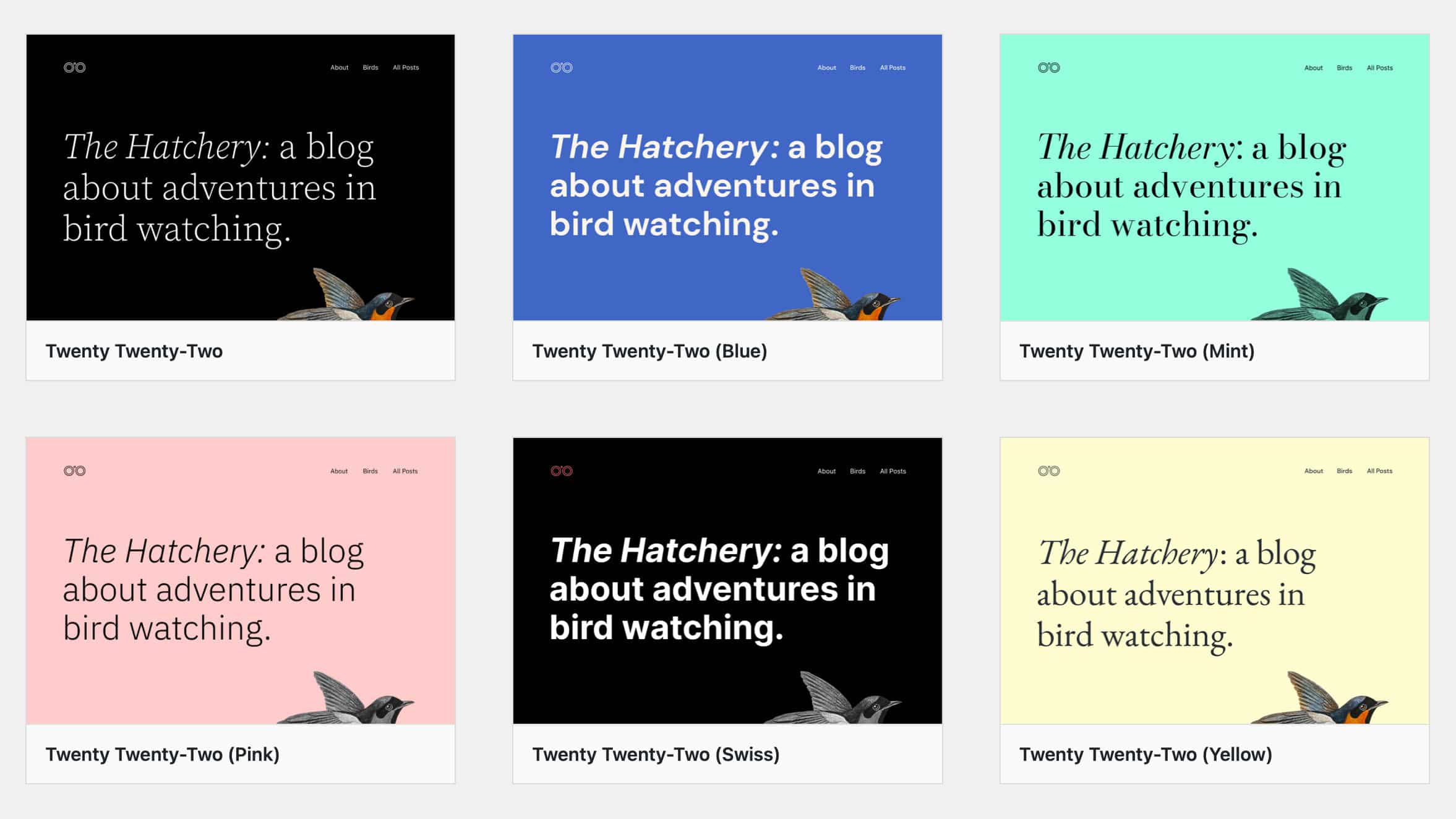
 二十二种颜色和字体变化。
二十二种颜色和字体变化。
当前的提案可能会导致至少一种形式的儿童主题消亡。 该功能将允许主题 传送多个 theme.json 文件, 容纳站点默认样式的变体。 从本质上讲,它是“皮肤”的老派概念。
该功能的工作方式尚未定义。 但是,大概允许主题作者捆绑单独的 JSON 文件,通过站点编辑器创建用户可选择的“全局样式变体”或“活动样式”。
这几乎就像我们已经绕了一圈。 子主题的原始实现允许开发人员创建自定义 style.css 文件。 目标是设计皮肤,在不改变其标记的情况下改变网站的外观和感觉。 从那时起,子主题变得更加灵活,并且可以覆盖其父母的任何内容。
许多主题仍然建立在最初的概念之上。 他们的子主题只不过是带有设计修改的自定义样式表。 从单个主题中捆绑多种风格变体的能力可能会改变他们的设计方式,甚至可能提供更好的用户体验。
Kjell Reigstad 上个月第一次取笑了这个功能,当时 宣布即将推出的新默认主题. “22-22 将提供一系列替代配色方案,以便人们可以彻底改变他们网站的外观,”他在帖子中写道。 以下是有关此概念可能是什么样子的视频:
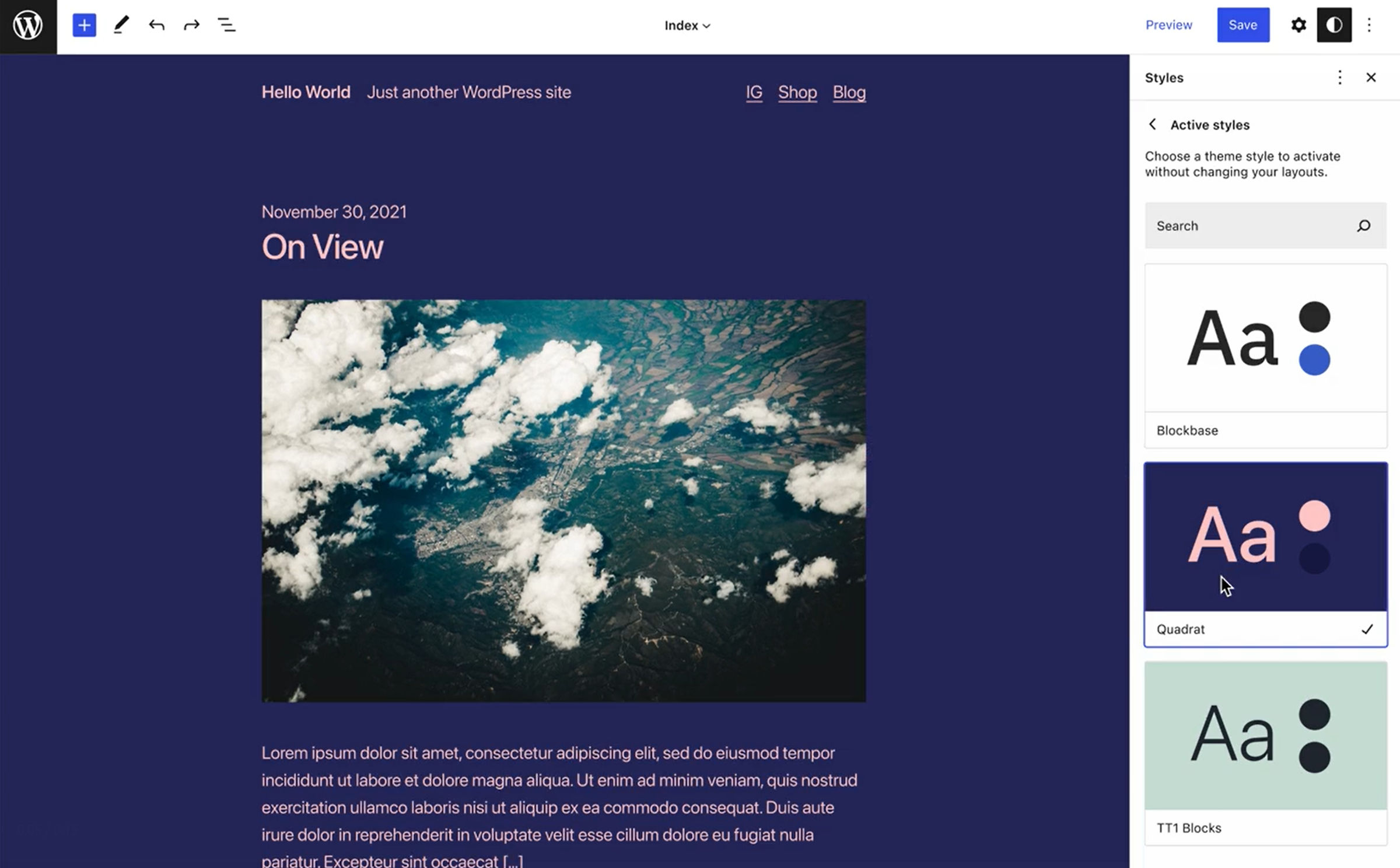
视频中的用户界面似乎是站点编辑器的模型。 在右侧的侧边栏面板中,用户可以在替代样式之间切换并找到适合他们的样式。
该提案将允许的不仅仅是调色板变化。 主题作者将能够通过 theme.json 调整排版、布局和其他任何可控制的东西——本质上,是整个主题设计。
由于 Gutenberg 插件或 WordPress 的开发版本中尚未提供该功能,因此探索多个 theme.json 文件的唯一方法是通过子主题。 是的,儿童主题正被用来测试可能使它们至少部分过时的概念。 雷格斯塔德有一个 打开拉取请求 在主题实验存储库中充实这个想法。
Channing Ritter,Automattic 赞助的 WordPress 贡献者, 共享三个变体 用户体验在她的博客上的样子。 我的首选是第一个。 它是一个向下钻取的面板,显示用户可以切换的“活动样式”。
 从侧边栏面板中选择活动主题样式。
从侧边栏面板中选择活动主题样式。
在全局样式界面中构建主动样式切换器可以提供子主题从未实现的理想用户体验。 用户必须首先了解他们是如何工作的,知道他们的活动主题是否存在,安装并激活它。 在这个提议下,他们可以预先看到所有可用的样式,然后简单地选择一个。
它还为不精通设计的最终用户提供了一些多样性,而不会强迫他们手动选择整个调色板。
一段时间以来,我一直在想象未来,主题商店将重点缩小到一个、两个或少数几个核心主题。 然后他们会追加销售对支持和块模式库的访问。 现在,我设想了一个未来,全球风格的变化可以在商业市场中发挥作用,在核心产品的基础上提供附加值。
还有第二张票要求主题 提供备用调色板. 这可能会更容易作为一个单独的功能来实现,因为它的规模要小得多。 只有一个月的时间,WordPress 5.9 和 2222 推出了用户可选择的配色方案,这可能是两条路线中更合理的。
不管是什么情况,我一直在寻找新的宠物功能,我想在 WordPress 中看到它。 昨天,这是块模式。 今天,它是“活跃的风格”,或者随便叫什么。 明天,谁知道呢? 围绕块系统的新想法继续让我不耐烦地等待接下来发生的事情。
像这样:
喜欢加载…
