如果你想 你的网上商店 要取得成功,仅仅为您的客户提供令人惊叹的产品是不够的。 您还需要知道如何在您的网站上有效地展示它们。 幸运的是,所有产品 WooCommerce 块使您能够在任何页面或您想要的帖子上以整洁的网格展示您的所有项目。
在本文中,我们将仔细研究“所有产品”块的工作原理,并向您展示如何将其添加到您的站点。 我们还将讨论一些有效使用此块的最佳实践。
让我们开始吧!
如何将所有产品 WooCommerce 块添加到您的帖子或页面
所有产品块使您能够在具有分页和排序选项的专业网格中显示所有产品。 但是,此功能仅在您 使用 WooCommerce. 使用该插件,您还可以访问所有其他 WooCommerce 块 在块编辑器中。
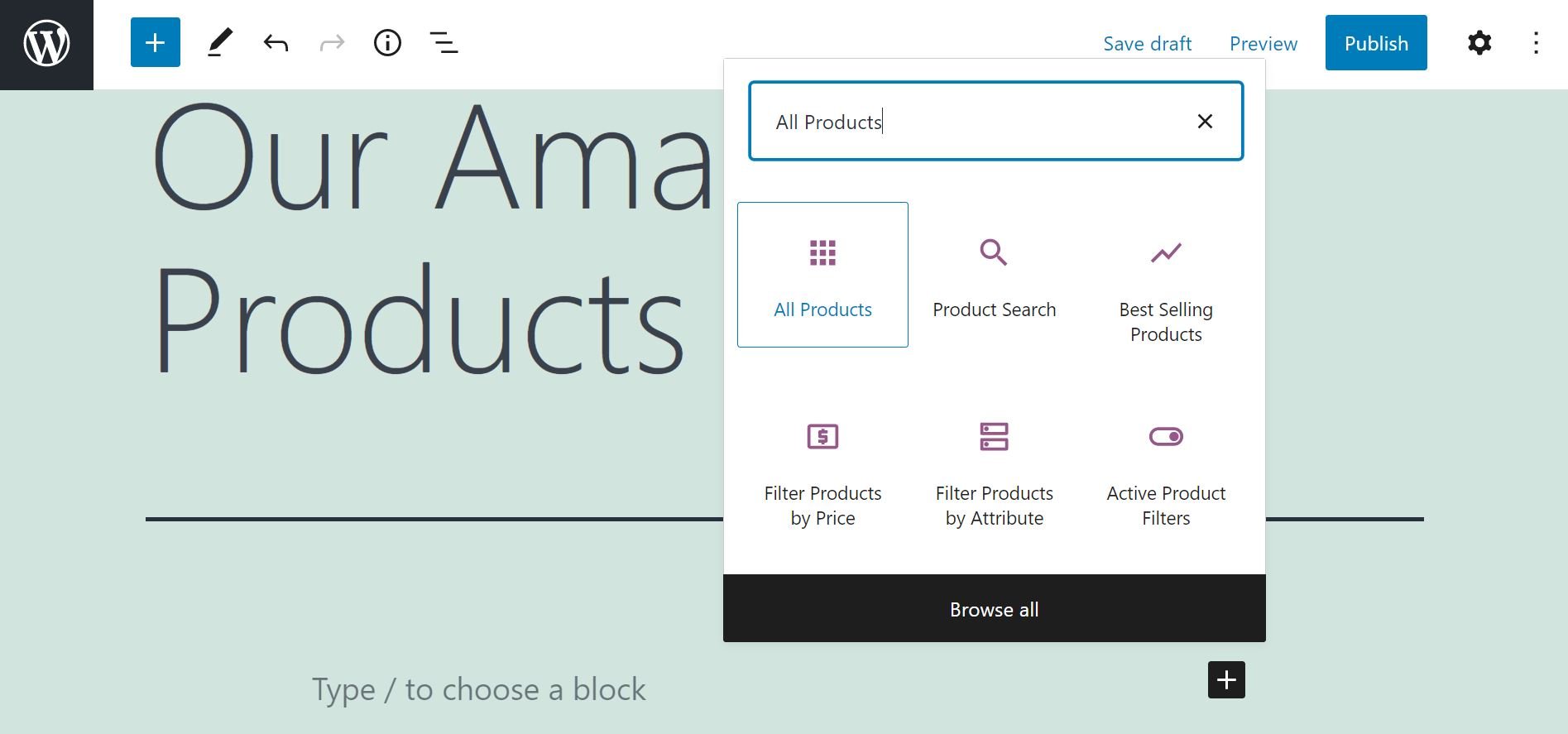
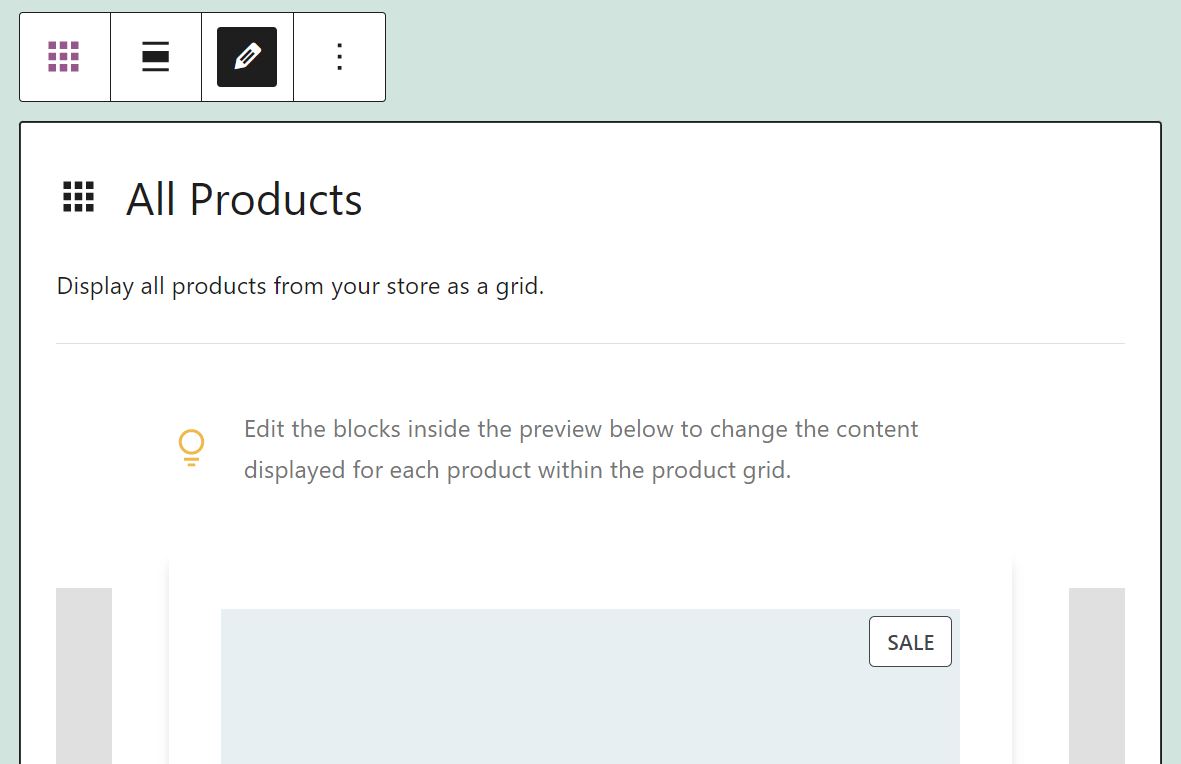
要使用“所有产品”块,请打开您想要展示您的商品的页面或帖子。 然后单击加号 (+) 添加新块,并使用搜索栏查找所有产品选项:

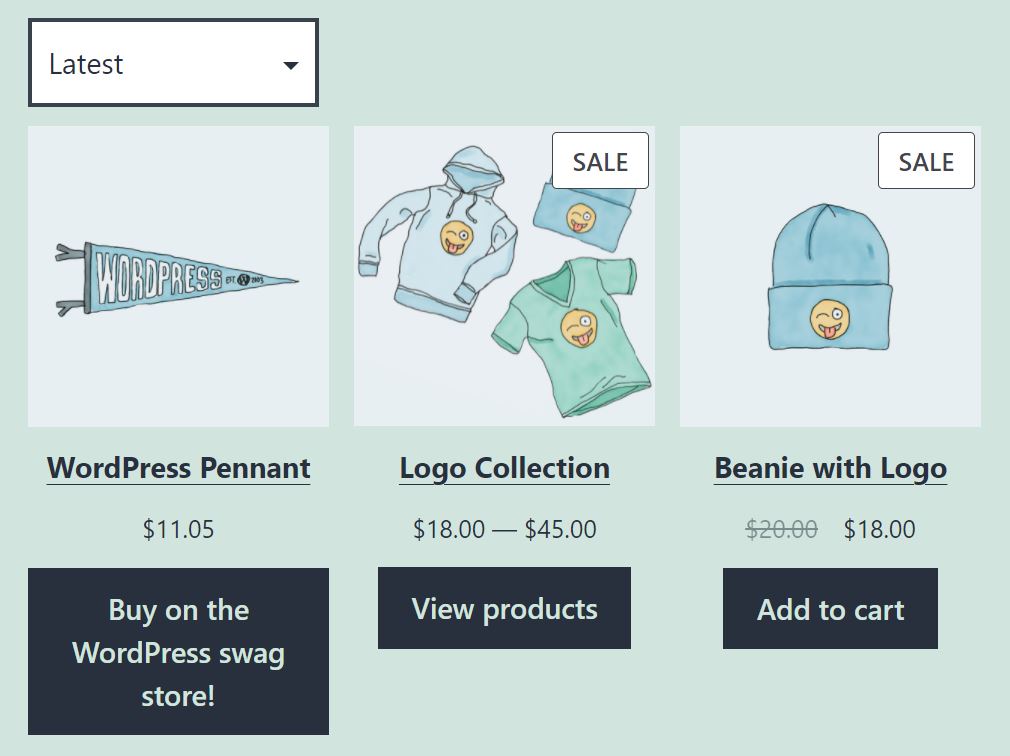
插入块后,您将看到完整的产品列表:

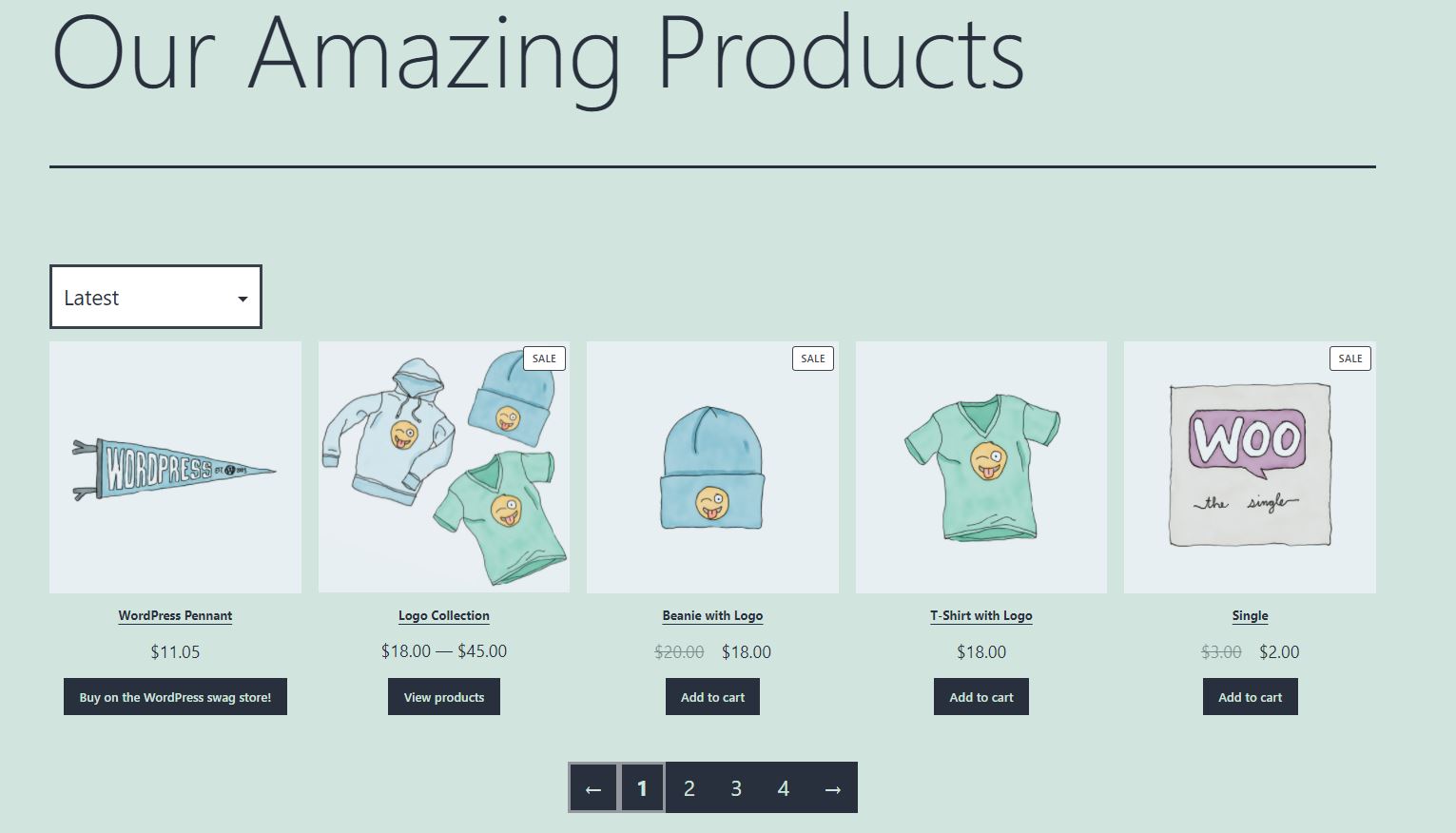
默认情况下,该块每行显示三个项目,每页显示九个。 它还显示了每个产品的关键细节,包括其名称和价格,以及图像和 号召性用语 (CTA) 按钮。 但是,您可以选择修改网格的外观和其中包含的项目。
所有产品 WooCommerce 阻止设置和选项
现在,让我们探索所有产品块提供的主要设置。 首先,我们将查看用于修改网格外观的选项。
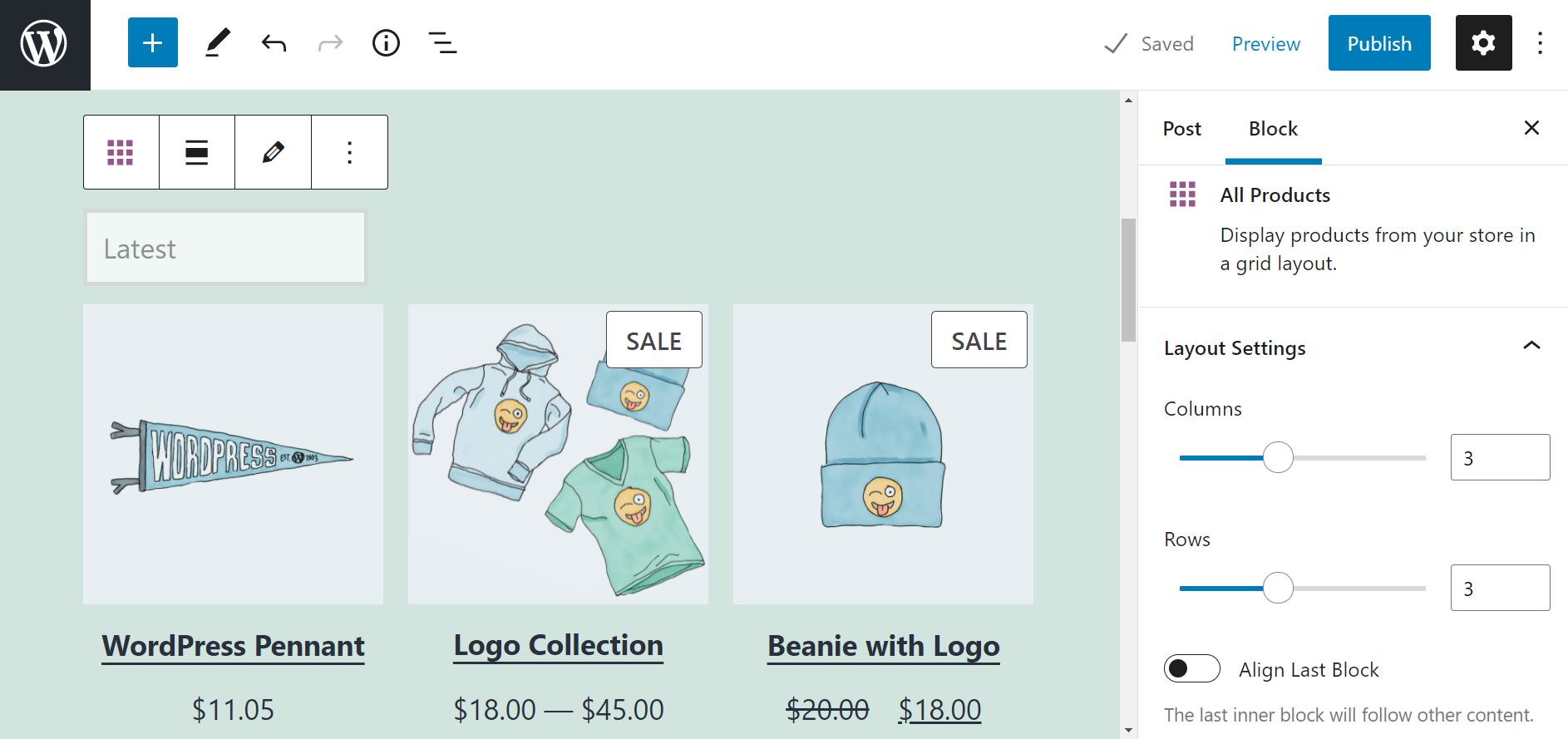
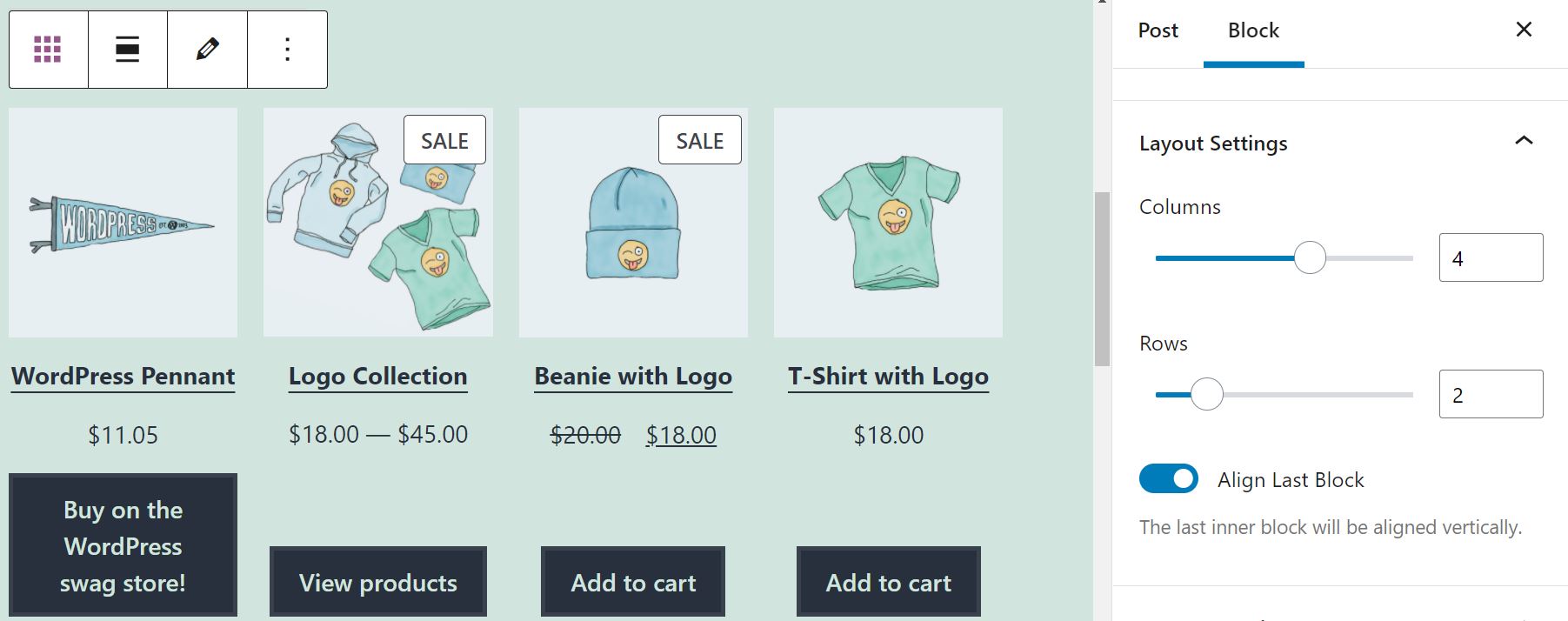
如果单击该块,您将在右侧的面板中获得一系列设置:

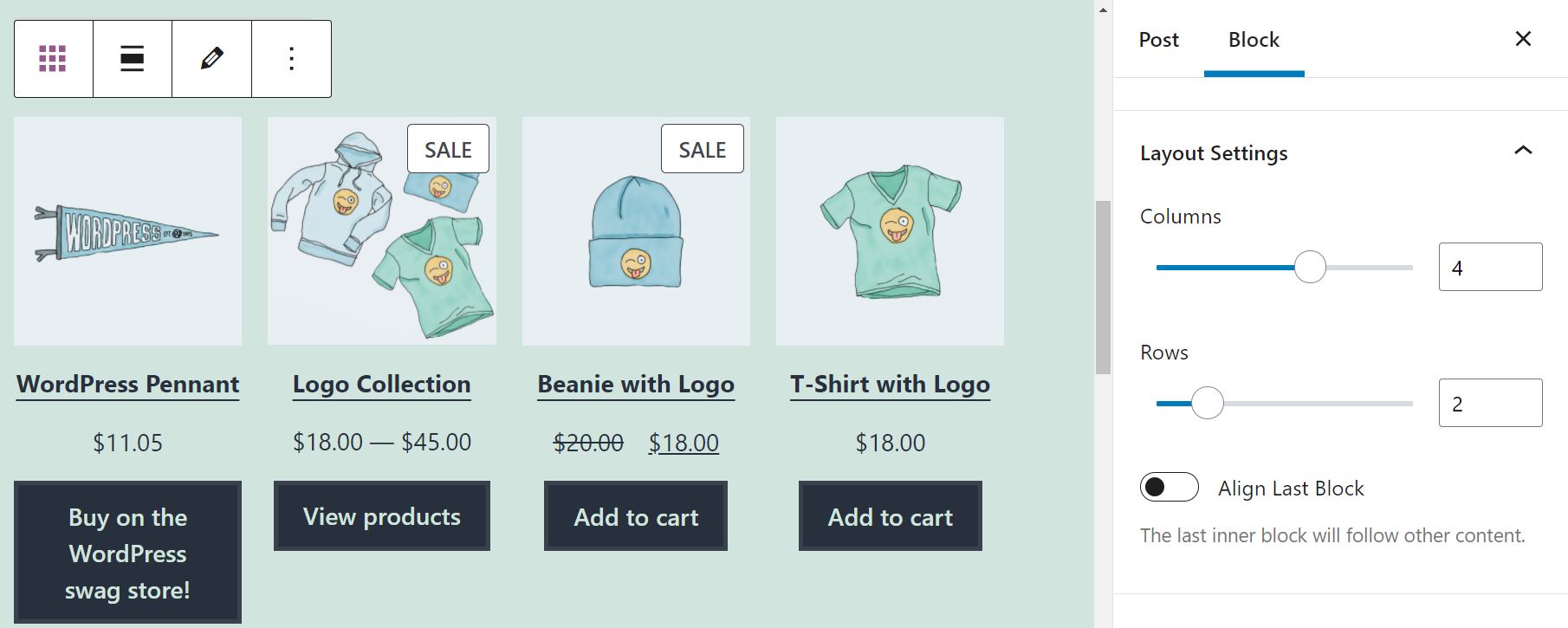
在布局设置下,您可以选择希望每页显示的行数和列数。 您还可以定义最后一个内部块的对齐方式。 在我们的示例中,这是 CTA 按钮:

当我们打开对齐最后一个块选项时,会发生以下情况:

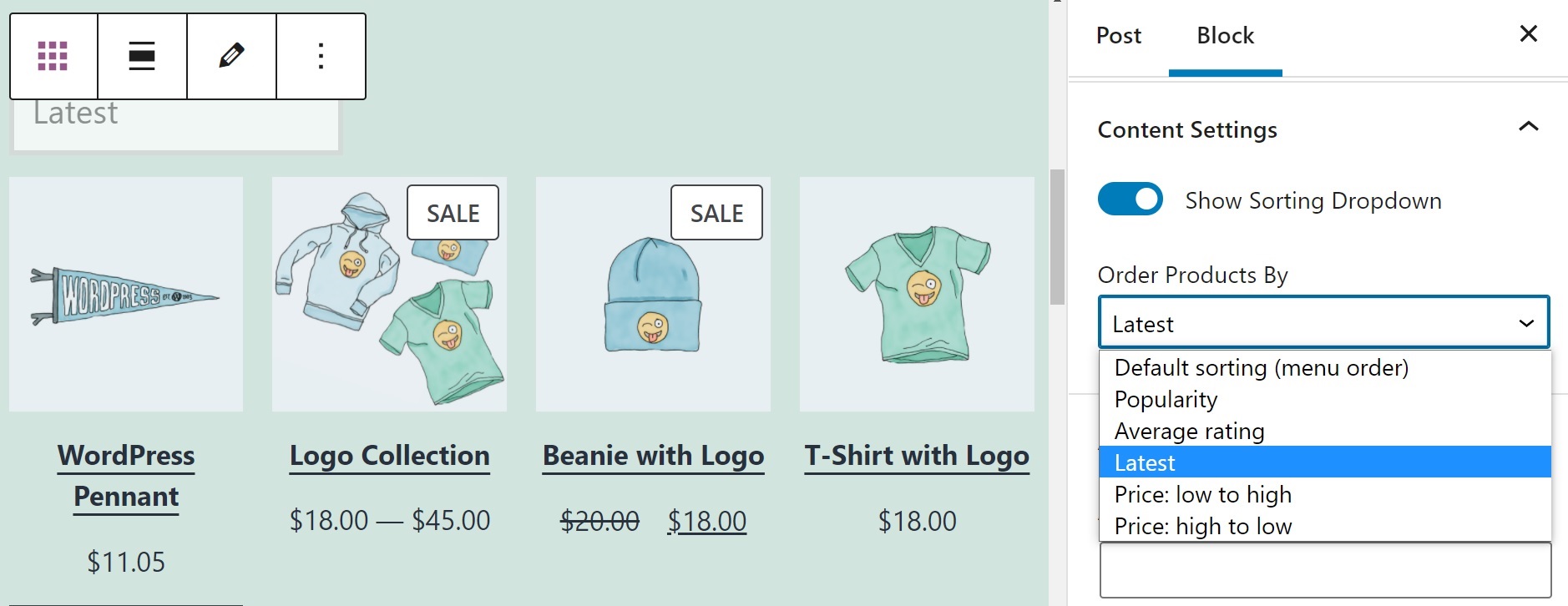
如果向下滚动面板,您还会看到内容设置:

默认情况下,该块带有一个下拉菜单,允许用户按受欢迎程度、平均评级、价格和其他变量对产品进行排序。 您可以选择禁用此功能,或从订购产品依据下的下拉菜单中选择排序选项。
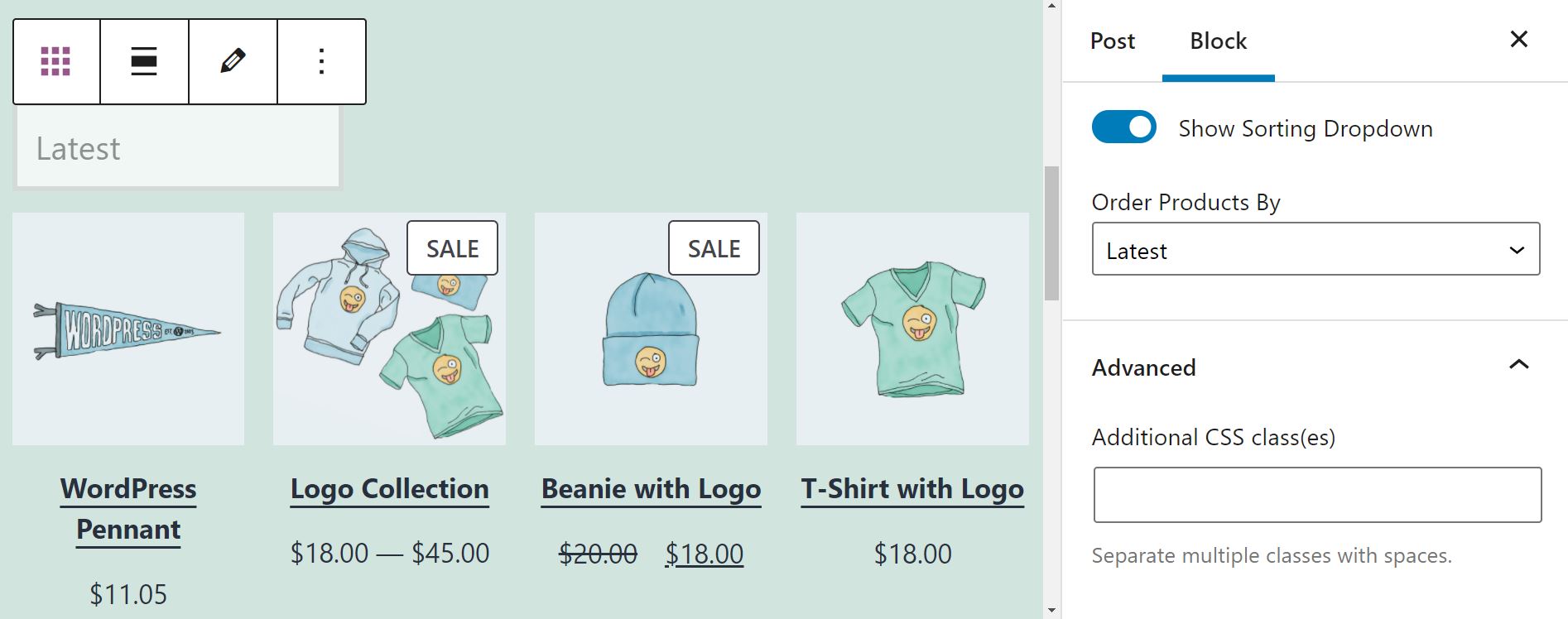
最后,我们有高级设置:

此部分使您能够添加新的 CSS 类 到块。 但是,我们建议您仅在知道如何使用样式表的情况下才使用此功能。
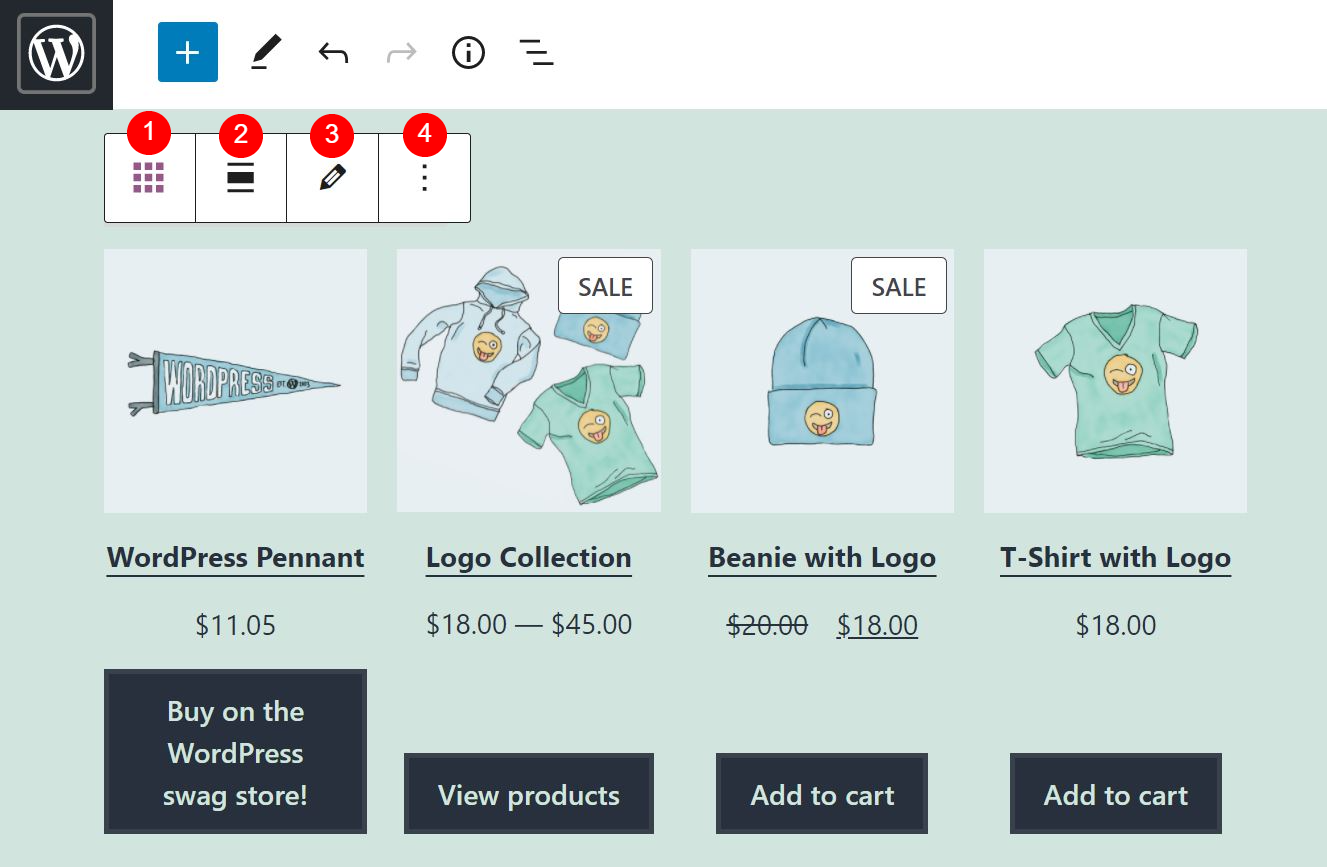
让我们继续配置网格内的项目。 如果再次单击该块,您将获得一个包含四个主要设置的工具栏:

以下是每个选项的快速概览:
- 更改块类型或样式:您可以将其转换为组块或列块。
- 更改对齐方式:您可以选择全宽或宽宽布局。
- 编辑:这使您能够修改块内的元素。
- 选项:您可以复制块,将其分组,将其添加到您的 可重复使用的块,或删除它。
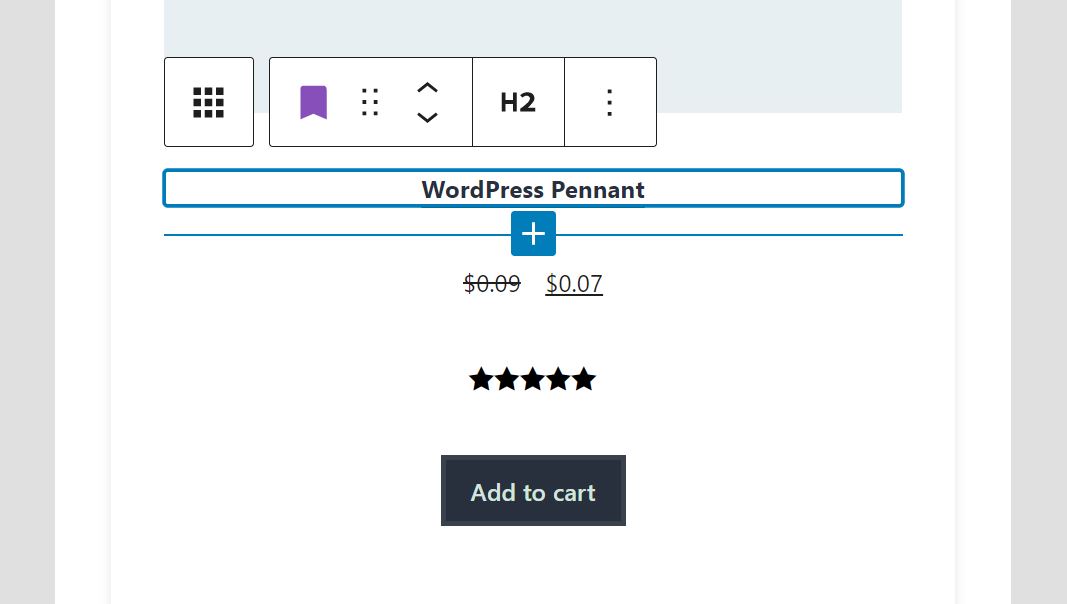
如果要编辑网格内的产品,则需要选择第三个选项。 这将使您能够处理预览中的块:

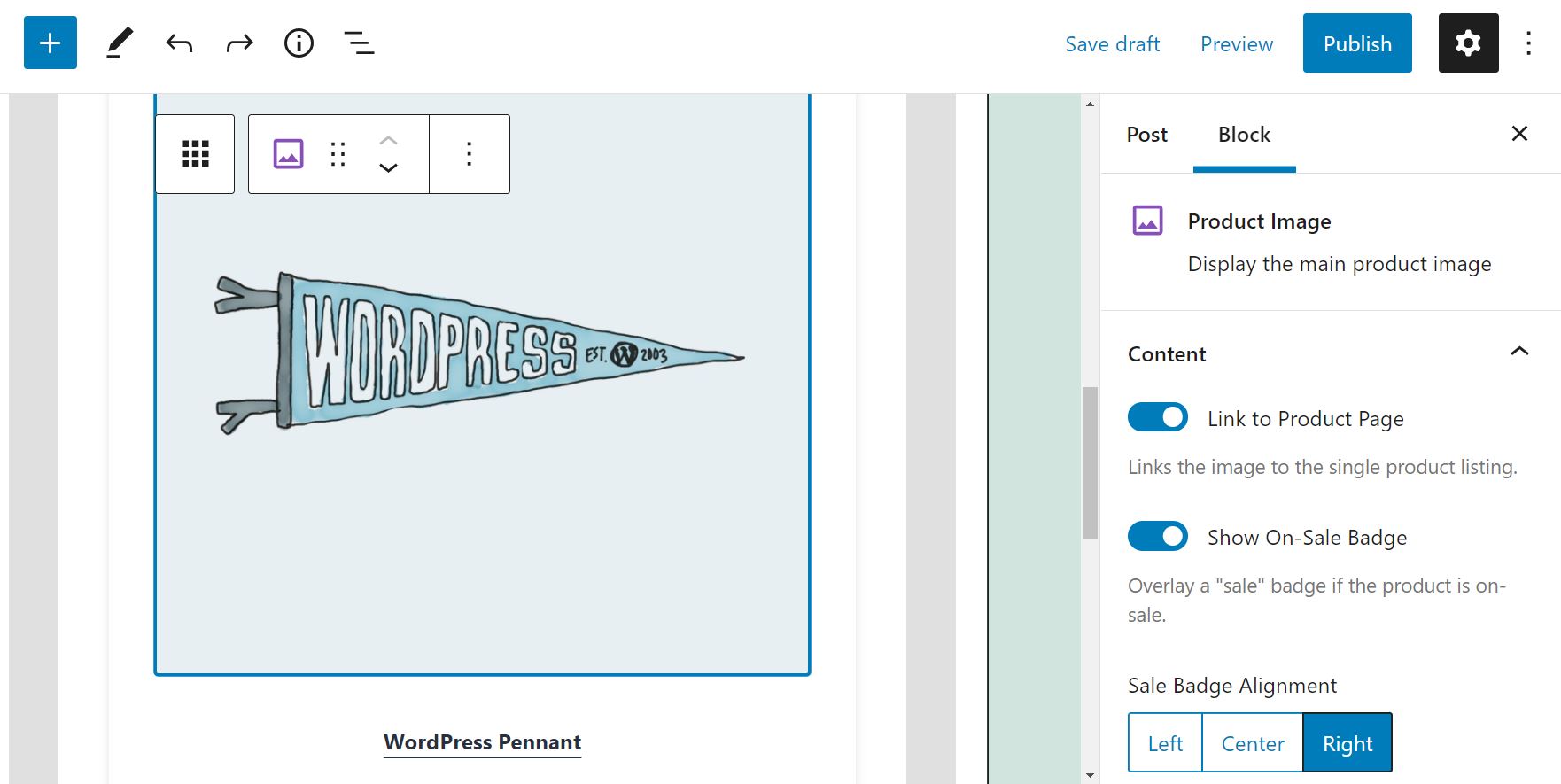
如果您单击某个元素(例如产品图片),您将在右侧面板中看到它的一些设置:

例如,您可以选择是将图片链接到产品页面,还是显示相关商品的“促销”徽章。 您还可以选择销售徽章的对齐方式,并将图像大小设置为全尺寸或裁剪。
此外,您可以选择插入其他 WooCommerce 块。 您需要做的就是单击加号图标 (+) 并选择一个元素:

您还可以使用工具栏中的向上和向下箭头移动块。 如果您想删除一个块,您只需单击它并按键盘上的 Delete 键(或从工具栏选项中选择“删除块”)。
如果您对更改感到满意,请单击“所有产品”块中的“完成”按钮。 如果要撤消所做的所有更改,可以改为选择“重置布局”。
有效使用所有产品 WooCommerce 块的提示和最佳实践
正如我们所见,所有产品 WooCommerce 块提供了一种在一个地方显示所有产品的有效方法。 但是,在使用此功能时需要考虑一些事项。
例如,您可能希望尽量减少显示的产品信息。 虽然您可能想在“所有产品”块中插入更多 WooCommerce 元素,但展示太多细节可能会让潜在客户不知所措。 相反,我们建议您坚持最重要的细节,尤其是产品名称和价格。
此外,您可能希望确保每个项目都链接回相关的产品页面。 这样,对产品感兴趣的用户可以单击它以了解更多信息。
最后,我们还建议您一次只显示几个项目:

用无尽的产品行填满整个页面可能会让您的用户筋疲力尽。 它还可能对以下方面产生负面影响 您的页面加载时间,这可能会损害整体用户体验。
关于所有产品 WooCommerce 块的常见问题
在这一点上,我们已经涵盖了您需要了解的有关所有产品 WooCommerce 块的所有主要内容。 但是,您可能仍然对此有一些疑问。 让我们来看看有关此块的一些最常见的查询。
我可以从所有产品块更新产品详细信息吗?
不幸的是,这个问题的答案是否定的。 此块只能选择要显示的产品详细信息。 如果您想更新商品的价格或任何其他相关信息,您需要在仪表板内的产品页面上执行此操作。
我可以从块中排除某些产品,或限制产品数量吗?
顾名思义,所有产品块显示您的所有 WooCommerce 产品。 目前没有排除某些产品或限制出现在块中的项目数量的选项。
块内是否有搜索功能?
使用“所有产品”块,用户可以按不同标准对产品进行排序并浏览各个页面。 但是,没有搜索功能使他们能够在块本身内搜索产品。 话虽如此,您可以使用产品搜索 WooCommerce 块来帮助访问者更轻松地找到他们正在寻找的内容。
结论
所有产品 WooCommerce 块使您能够在您网站的任何位置显示您产品的完整目录。 您还可以设置每页显示的项目数,并选择要显示的产品信息。
为避免让您的访问者感到不知所措,我们建议您仅显示最重要的产品详细信息,例如名称和价格。 客户只需单击一个项目即可访问相关页面并了解有关该产品的更多信息。
您对如何使用 WooCommerce 中的所有产品块有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 Julia Tim/shutterstock.com
