显示积极的客户评论是提升企业声誉和增加转化率的最有效方法之一。 但是,简单地在您的网站上复制和粘贴此反馈会降低其合法性,甚至使其看起来是假的。
尝试免费演示
幸运的是,在您的 WordPress 网站上嵌入 Google 评论很简单。 您可以使用评论插件或编辑您网站的 HTML 来显示反馈,这些反馈会在它出现时自动更新。
在本指南中,我们将讨论在您的网站上显示 Google 评论的好处以及您应该将它们放置在哪里。 然后,我们将解释将它们嵌入您的 WordPress 网站的几种不同方法。
让我们开始吧!
为什么显示 Google 评论会有益
Google 评论是“Google 我的商家”平台的一部分。 它们使您的客户能够分享他们的经验并为您的服务留下星级评分。 这些推荐是公开的,您可以通过您的“Google 我的商家”帐户回复它们。
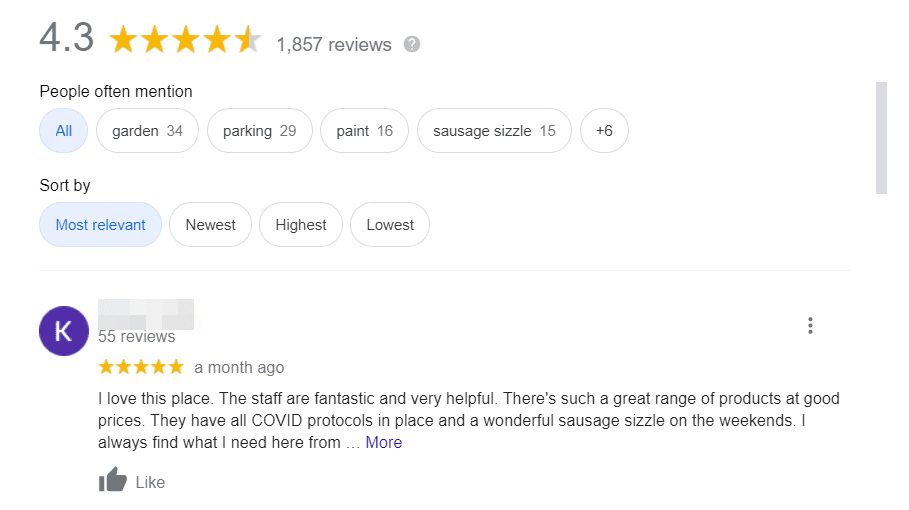
 谷歌评论示例
谷歌评论示例
Google 评论必不可少,因为它们可以提高您的业务的可信度。 大约 86% 的买家使用评级来告知他们的购买决定。 因此,积极的推荐可以提高您的整体电子商务销售额。
在您的网站上显示 Google 评论还可以改善您的搜索引擎优化 (SEO)。 这是使您的网站在搜索引擎结果中排名更高的过程。 Google 会根据各种因素评估您的网站。 评论和评分最多可占算法的 15%。
最后,推荐可以促使用户在您的网站上花费更多时间。 如果他们沉迷于阅读评论,他们可能会在您的网站上停留更长时间。 这可以降低您的跳出率并为您的读者提供更好的用户体验 (UX)。
body a.novashare-ctt{display:block;background:#00abf0;margin:30px auto;padding:20px 20px 20px 15px;color:#fff;text-decoration:none!important;box-shadow:none!important;- webkit-box-shadow:none!important;-moz-box-shadow:none!important;border:none;border-left:5px solid #00abf0}body a.novashare-ctt:hover{color:#fff;border- left:5px solid #008cc4}body a.novashare-ctt:visited{color:#fff}body a.novashare-ctt *{pointer-events:none}body a.novashare-ctt .novashare-ctt-tweet{display: block;font-size:18px;line-height:27px;margin-bottom:10px}body a.novashare-ctt .novashare-ctt-cta-container{display:block;overflow:hidden}body a.novashare-ctt。 novashare-ctt-cta{float:right}body a.novashare-ctt.novashare-ctt-cta-left .novashare-ctt-cta{float:left}body a.novashare-ctt .novashare-ctt-cta-text{ font-size:16px;line-height:16px;vertical-align:middle}body a.novashare-ctt .novashare-ctt-cta-icon{margin-left:10px;display:inline-block;vertical-align:middle }body a.novashare-ctt .novashare-ctt-cta-icon svg{vertical- align:middle;height:18px}body a.novashare-ctt.novashare-ctt-simple{background:0 0;padding:10px 0 10px 20px;color:inherit}body a.novashare-ctt.novashare-ctt-simple- alt{background:#f9f9f9;padding:20px;color:#404040}body a.novashare-ctt.novashare-ctt-simple-alt:hover,body a.novashare-ctt.novashare-ctt-simple:hover{border- left:5px solid #008cc4}body a.novashare-ctt.novashare-ctt-simple .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple-alt .novashare-ctt-cta{color:# 00abf0}body a.novashare-ctt.novashare-ctt-simple-alt:hover .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple:hover .novashare-ctt-cta{color:#008cc4 }显示积极的客户评论是提升企业声誉和增加转化率的最佳方式之一。 🌟 开始使用本指南👇点击推文
您应该在哪里显示 Google 评论
您有几个不同的展示位置选项,其中包含嵌入的 Google 评论。 理想情况下,您希望它们易于查找和阅读,但不会妨碍您网站的其余内容。
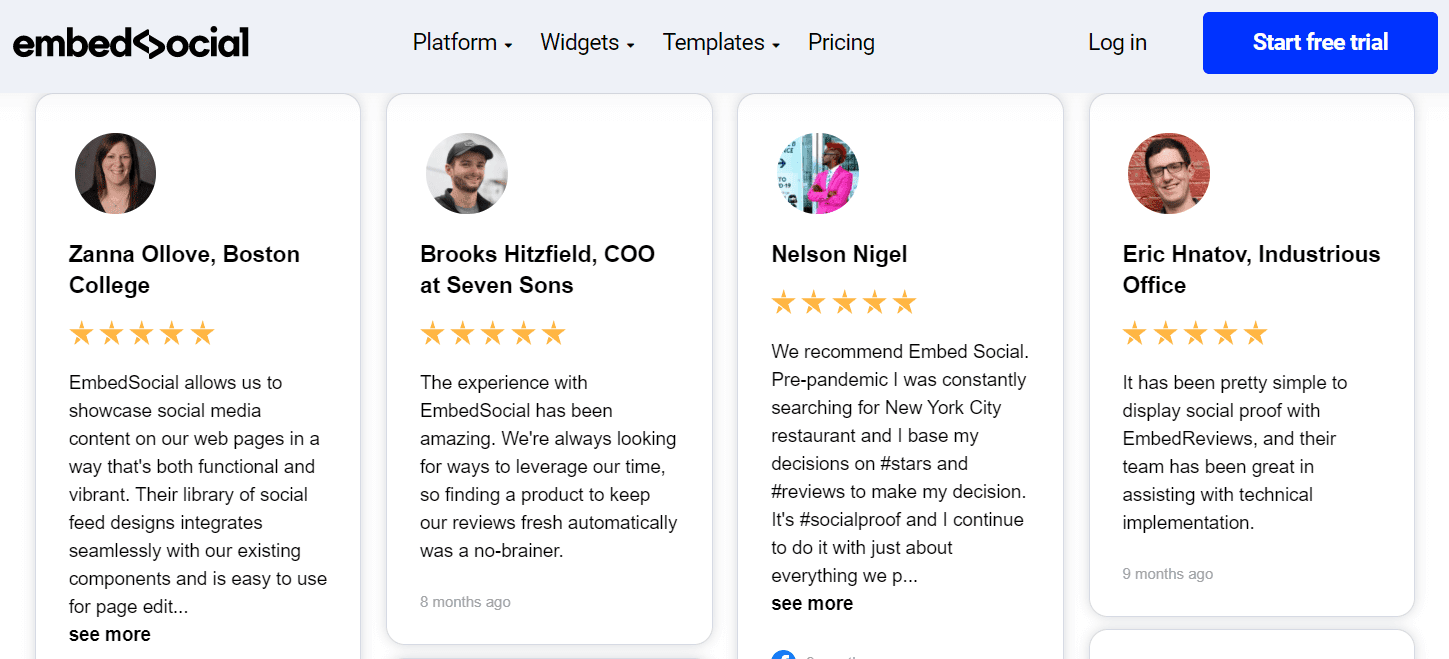
您的第一个选择是在您网站的主页上显示 Google 评论。 例如,Embed Social 在其首页上显示推荐。
 嵌入社交显示 Google 评论
嵌入社交显示 Google 评论
您可以将它们放在页面底部或小部件部分。 通过这样做,潜在客户几乎可以在登陆您的网站后立即看到您的推荐。 因此,他们可能会立即对您的业务产生更多信任。
或者,您可以在“关于”页面上嵌入 Google 评论或创建一个专门的“评论”页面。 用户通常访问此页面以了解有关您的业务历史、价值和其他详细信息的更多信息。 在此处显示推荐信也可以向潜在客户展示您的声誉。
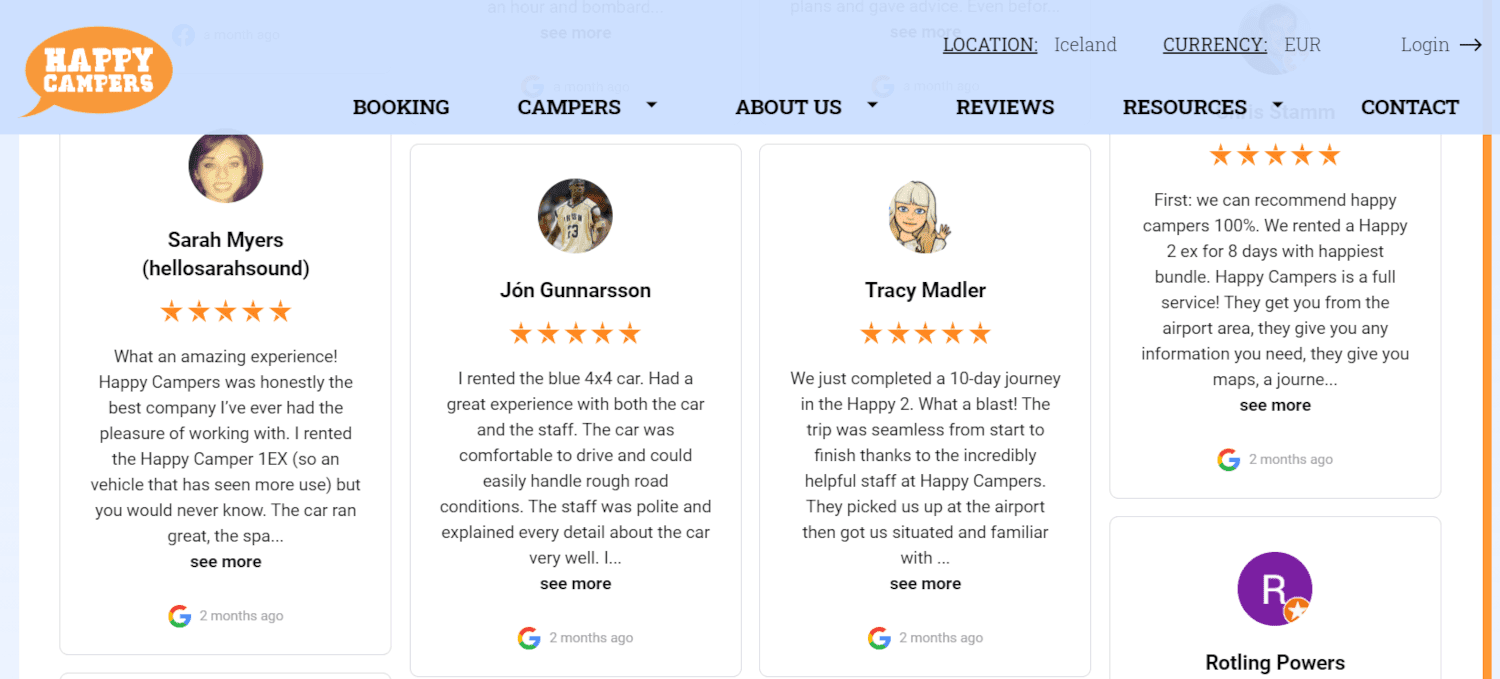
例如,冰岛露营车租赁公司 Happy Campers 已在专用页面上嵌入了 Google 评论。
 专门页面上的谷歌评论
专门页面上的谷歌评论
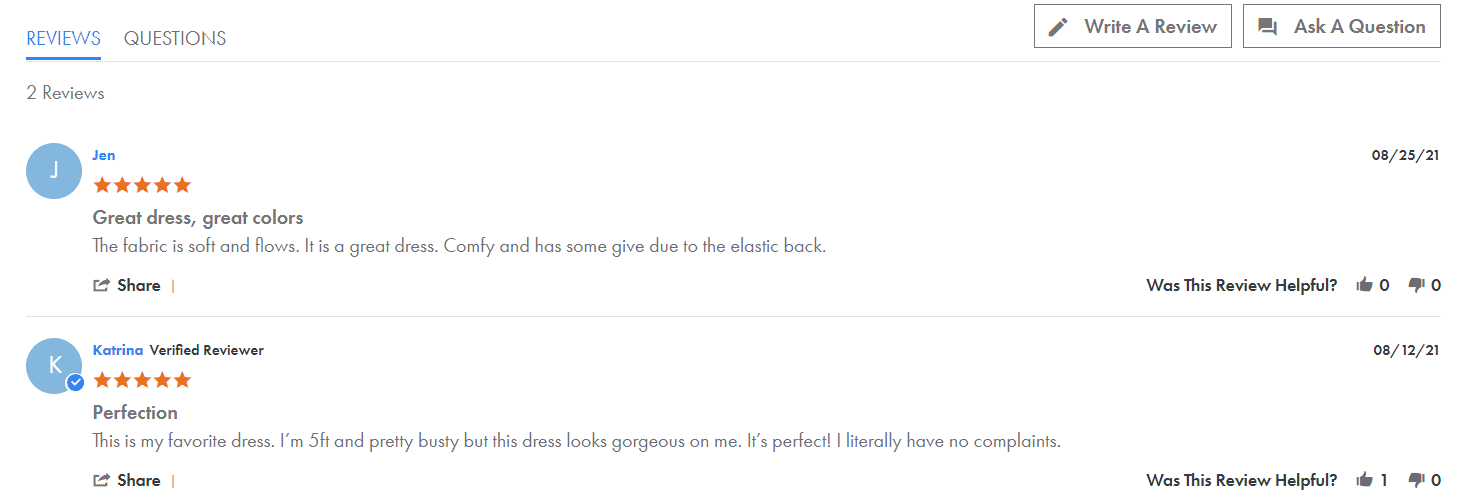
最后,您可能希望在电子商务商店的产品页面上显示推荐。
 谷歌评论作为电子商务页面上的推荐。
谷歌评论作为电子商务页面上的推荐。
或者,您可以嵌入对整个公司的 Google 评论。 使用这种方法,您可以说服犹豫不决的客户承诺购买并选择您的业务。
如何在您的 WordPress 网站上嵌入 Google 评论(2 种方法)
现在您知道在您的 WordPress 网站上显示 Google 评论是多么重要。 您还应该清楚地知道要将它们嵌入到何处。
您可以使用插件或通过编辑网站的 HTML 将这些评论添加到您的网站。 让我们更详细地了解每种方法。
1. 使用 Widget for Google Reviews Plugin
嵌入客户推荐的最简单方法之一是使用 Widget for Google Reviews 插件。
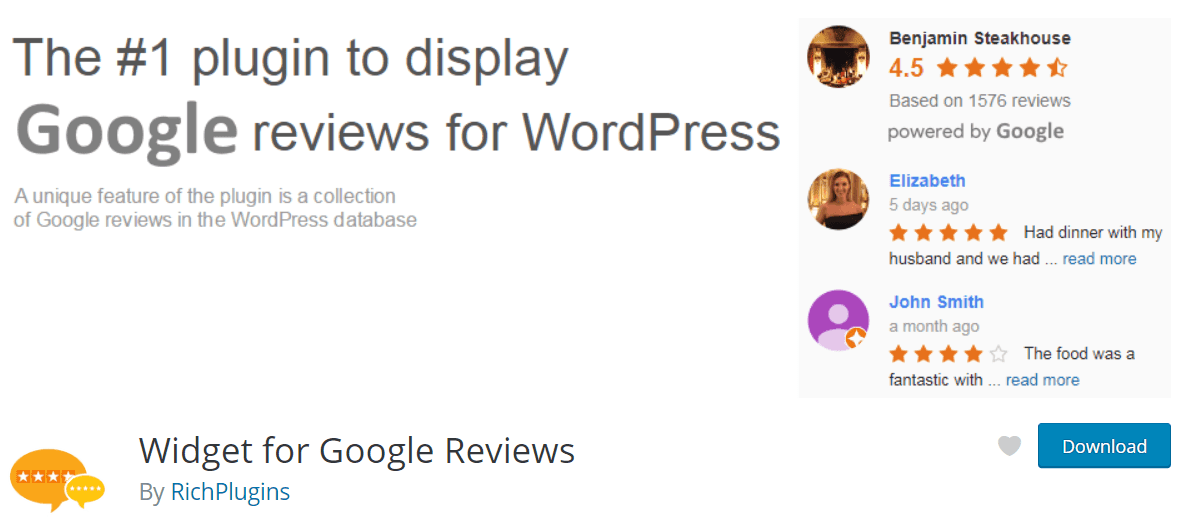
 Google 评论插件的小工具
Google 评论插件的小工具
此插件可以在您网站的小部件部分显示 Google 评论。 因此,如果您想在所有帖子和页面上显示推荐,这可能是一个不错的选择。
首先,前往您的 WordPress 仪表板并安装插件。
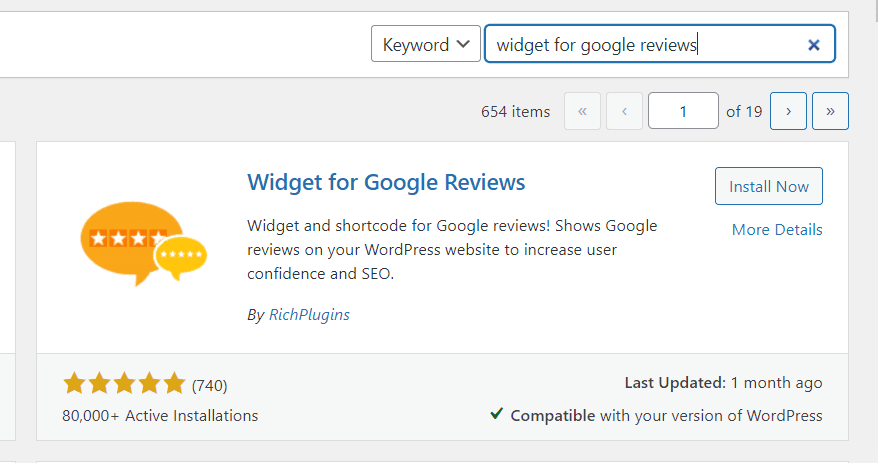
 安装 Widget for Google Reviews 插件
安装 Widget for Google Reviews 插件
单击“激活”以完成该过程。 然后,前往插件的设置。 您可以导航到完整安装指南选项卡以获取详细的设置说明。
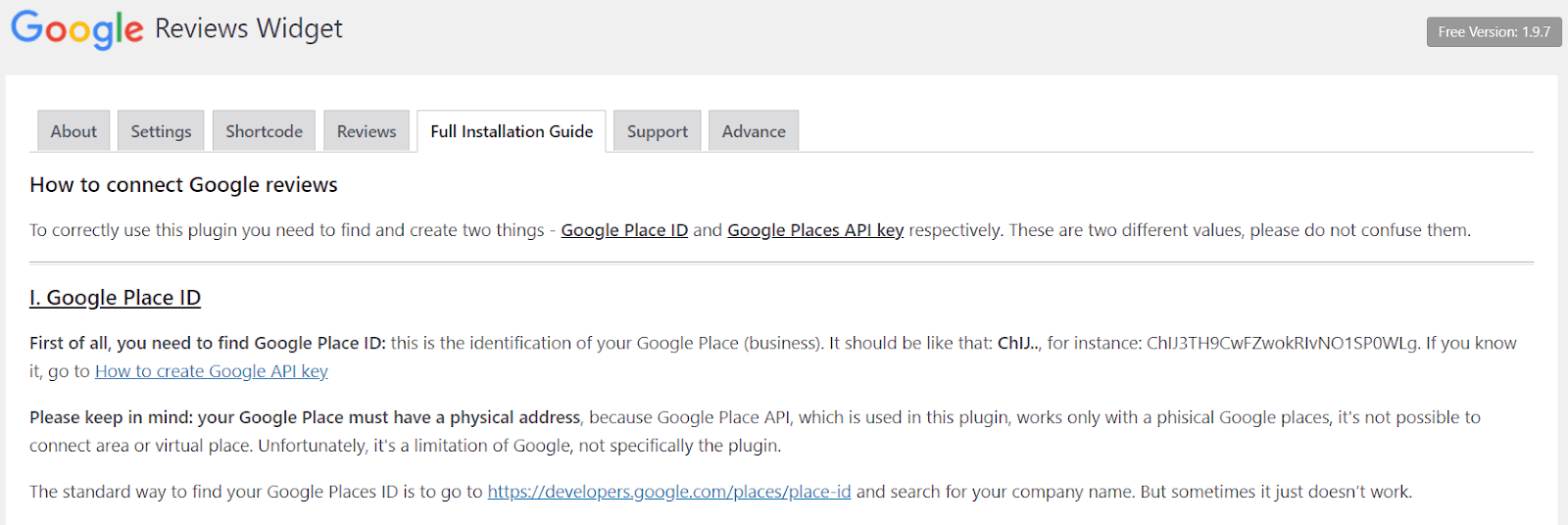
 Google 评论小工具完整安装指南
Google 评论小工具完整安装指南
首先,您需要获取您的 Google Place ID。 您可以通过前往 Google Place ID Finder 并输入您的企业名称来找到它。
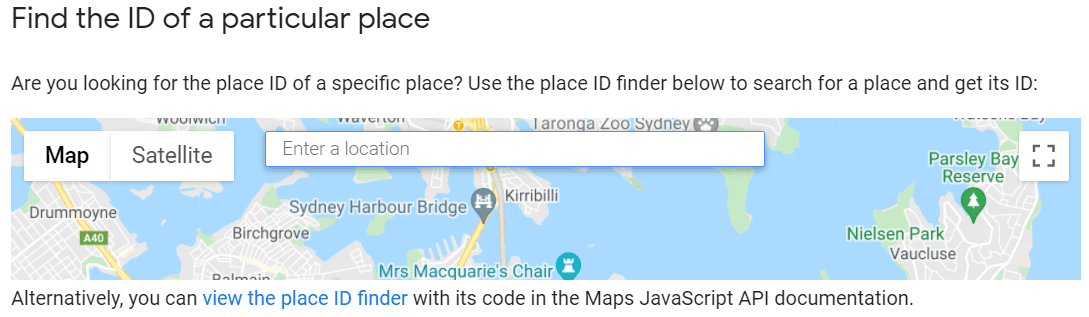
 Google Place ID 查找器
Google Place ID 查找器
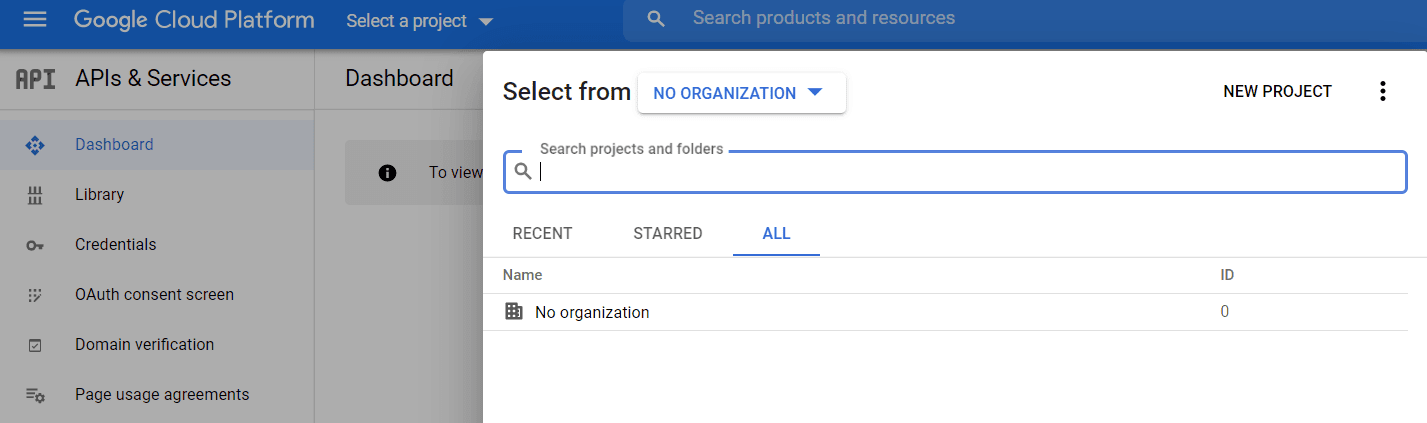
接下来,您需要一个 Google Places API。 要获得一个,您需要登录您的 Google Console 帐户仪表板。 然后,单击“选择项目”并选择“新建项目”。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人的行列,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
 Google 控制台帐户仪表板
Google 控制台帐户仪表板
命名并保存您的项目。 然后,选择启用 API 和服务 > Places API > 启用。
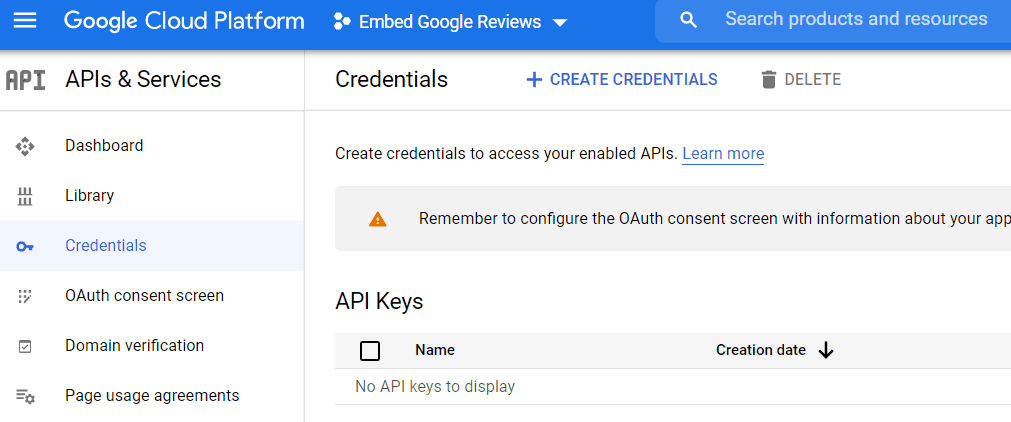
接下来,前往导航菜单并选择 APIS & Services > Credentials。 这将带您进入下一页。
 创建凭据
创建凭据
然后,单击 + CREATE CREDENTIALS > API Key。 这将生成一个您需要复制以备后用的代码。
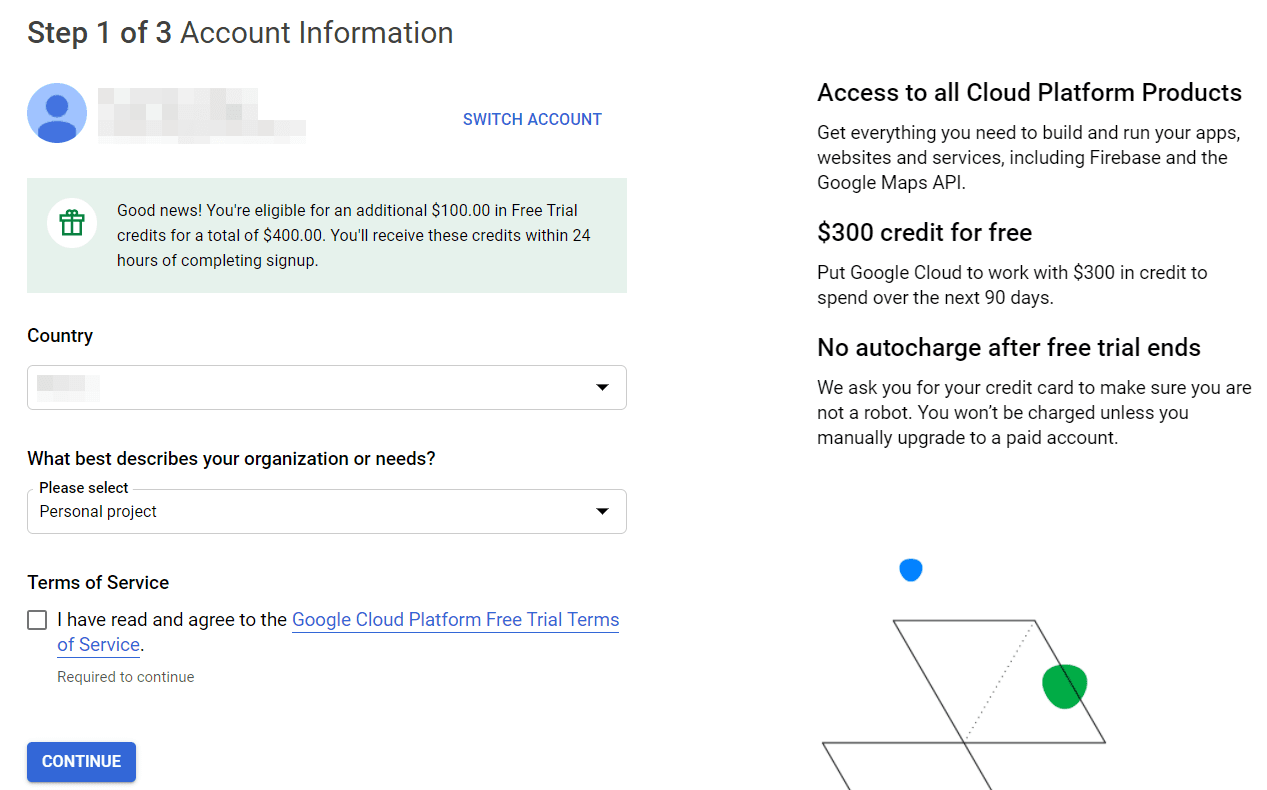
要在 Google 控制台中完成此过程,请再次打开导航菜单并选择帐单 > 链接帐单帐户 > 创建帐单帐户。 然后系统会提示您注册免费试用。
 注册免费试用
注册免费试用
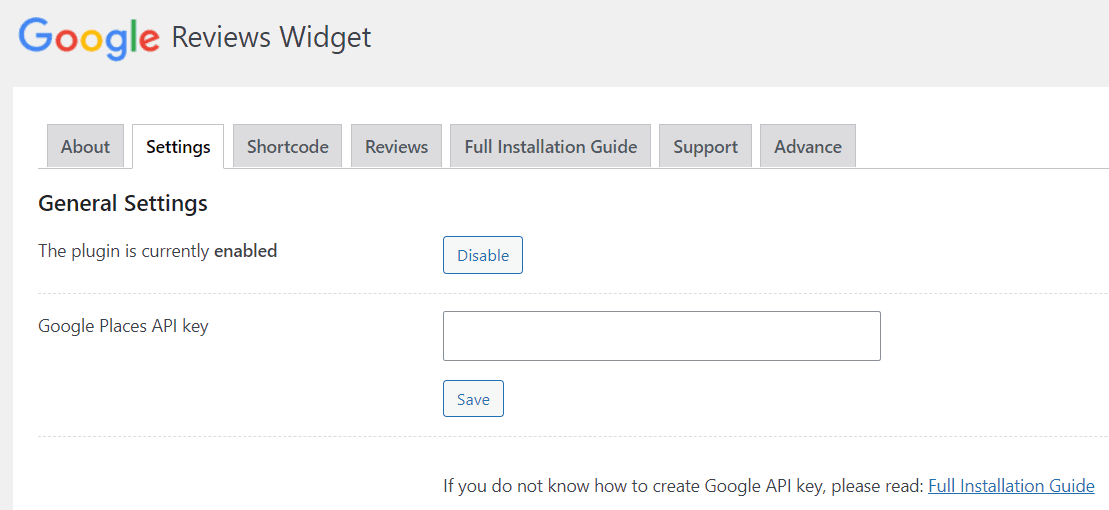
按照提示完成注册过程。 然后,返回您的 WordPress 仪表板和插件的设置。 在这里,粘贴 API 密钥并单击保存。
 将 API 粘贴回主插件设置
将 API 粘贴回主插件设置
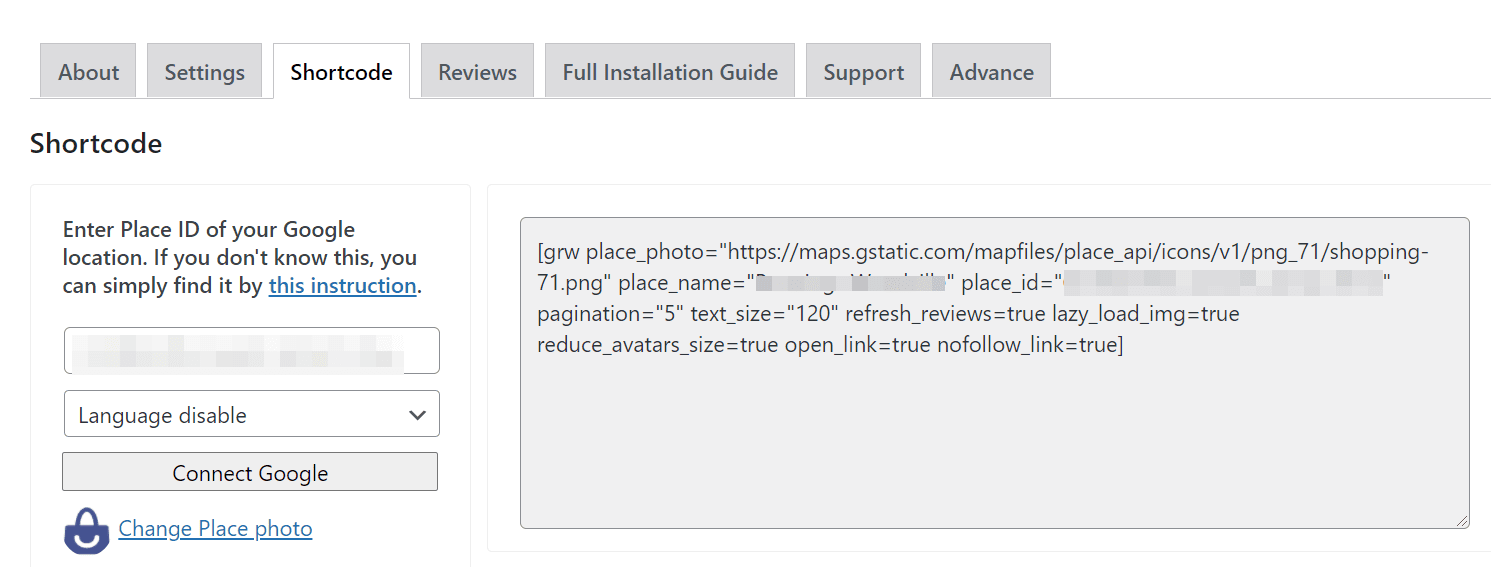
接下来,导航到 Shortcode 选项卡并输入您的 Google Place ID。 您还可以自定义一些设置,例如评论的显示方式。
 在短代码选项卡下输入您的 Google Place ID
在短代码选项卡下输入您的 Google Place ID
该插件将自动生成您的简码。 您现在可以通过添加短代码块并粘贴您的唯一代码将 Google 评论嵌入到任何帖子或页面中。
所有 Kinsta 托管计划都包括来自我们经验丰富的 WordPress 开发人员和工程师的 24/7 支持。 与支持我们财富 500 强客户的同一团队聊天。 看看我们的计划!
2. 使用 JavaScript 编辑您网站的 HTML
或者,您可以通过编辑 HTML 将 Google 评论直接嵌入您的 WordPress 网站。 HTML 控制不同元素(例如文本和图像)在您的网站上的显示方式。
此策略将使用 JavaScript,这是一种流行的脚本语言,可以与您网站的 HTML 进行交互。 如果您选择此方法,则可以在您网站的任何部分显示 Google 评论。 随着新的推荐信的出现,它们也会自动更新。
在继续之前,您可能需要创建一个子主题。 这样,如果您在以下步骤中犯了任何错误,它们就不会损害您整个网站的功能。
首先,您需要 Google Places ID 和 API 密钥。 如果您不知道如何访问它们,您可以查看本教程上一节中的详细说明。
接下来,您将需要 Google Places 脚本。 您可以按照 Maps Javascript API 文档了解如何从头开始获取它。
现在,您要将脚本粘贴到站点的 head 部分。 为此,您需要编辑站点的 header.php 文件。
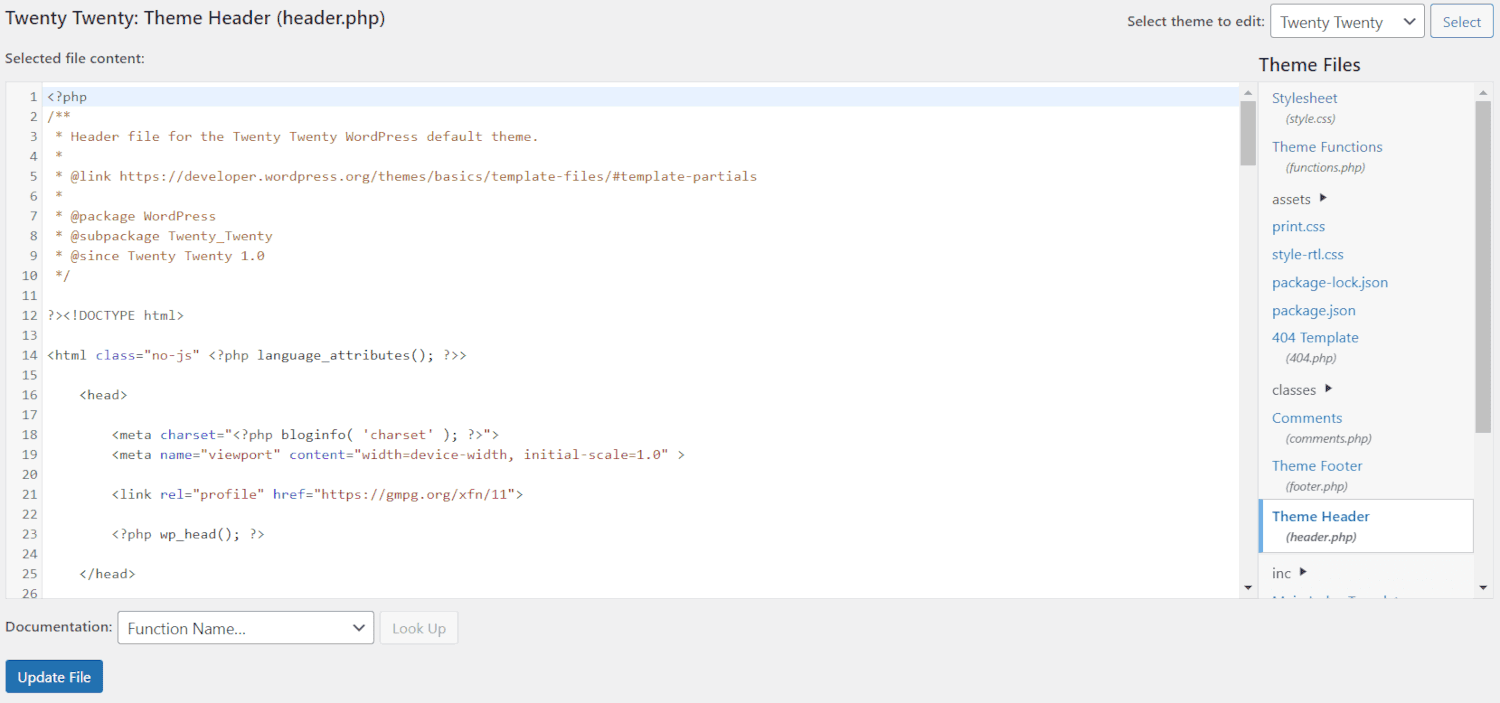
在您的 WordPress 仪表板中,导航到外观 > 主题编辑器并查找名为 header.php 的文件:
 查找 header.php 文件
查找 header.php 文件
然后,将此脚本代码粘贴到您的文件中:
