周三,本·德怀尔 宣布了一个新的基于块的插件 在 Theme Shaper 博客上。 Automattic 主题团队建立了一个 儿童主题创作者 为其 Blockbase WordPress 父主题。
块基 已经迅速开始填补 Underscores 的角色,这是许多开发人员在经典时代用来创建自定义主题的启动器。 对于块模板和全局样式,需要一些新鲜的东西。 对于想要测试块主题水域的主题作者来说,它既是启动板又是教育工具。
现在的方法与过去不同。 Automattic 主题团队没有使用 Blockbase 作为可定制的起点,这仍然是一个有效的用例,而是更加倾向于子主题。 单亲养育了一大群孩子,家庭发展迅速。 自从在 WordPress.org 上发布 Blockbase 以来,该团队已经为其推出了五个子主题。 他们的 GitHub 上的主题存储库 显示其他几个正在进行中。
凭借团队武器库中的人才和手头的 Create Blockbase Theme 插件,他们可以在设计后吐出设计。 当然,如果团队动作太快,子主题可能会开始失去一些风味。
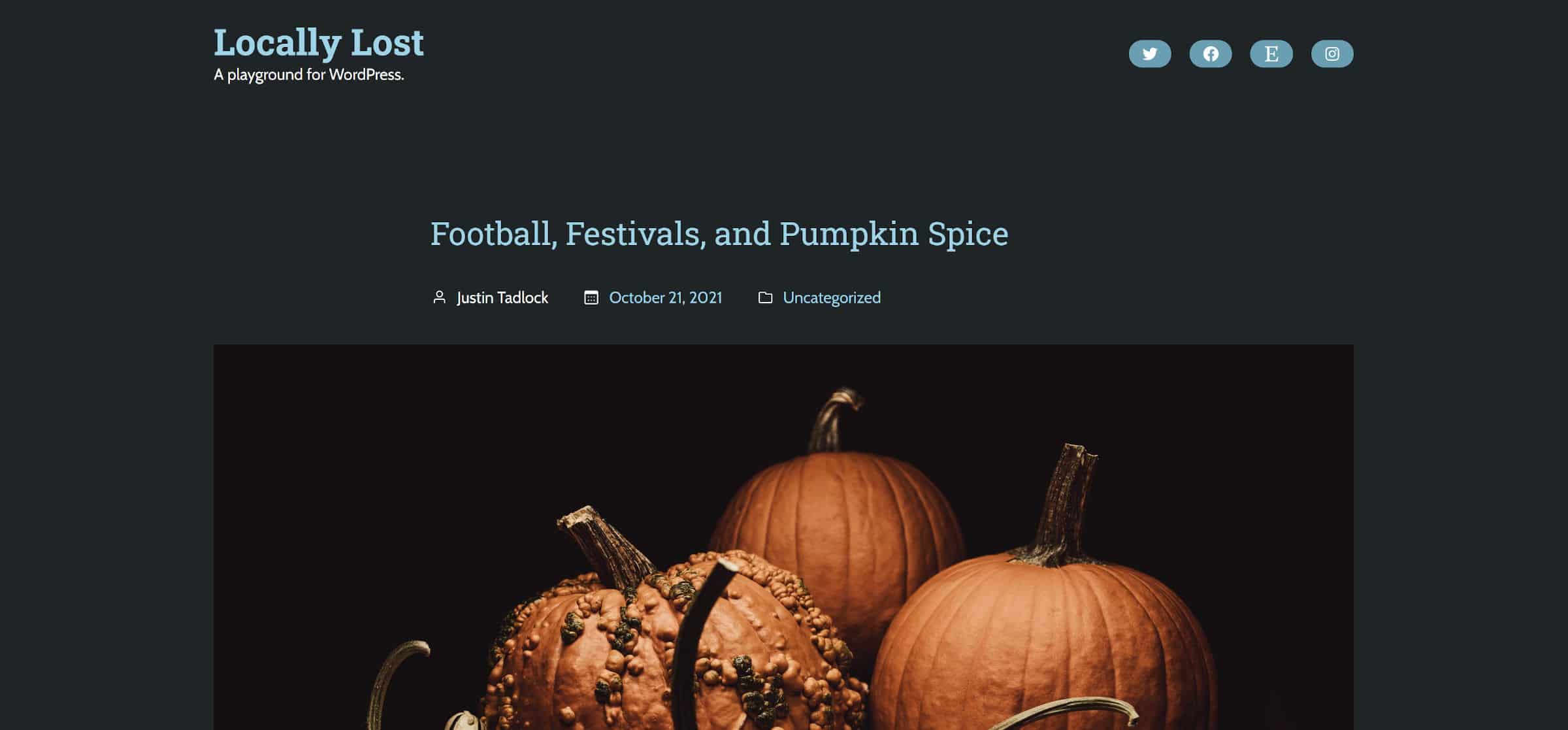
Dwyer 创建了一个名为 Typewriter 的自定义主题,可通过公告帖子下载。 对于我的测试,我并没有在定制方面走得那么远,而是依赖于 Blockbase 预先存在的配色方案之一。

我主要想了解该工具的工作原理。 经过一些修补,我有了一些仍然感觉很像它的父级的东西,只是做了一些简单的改变。
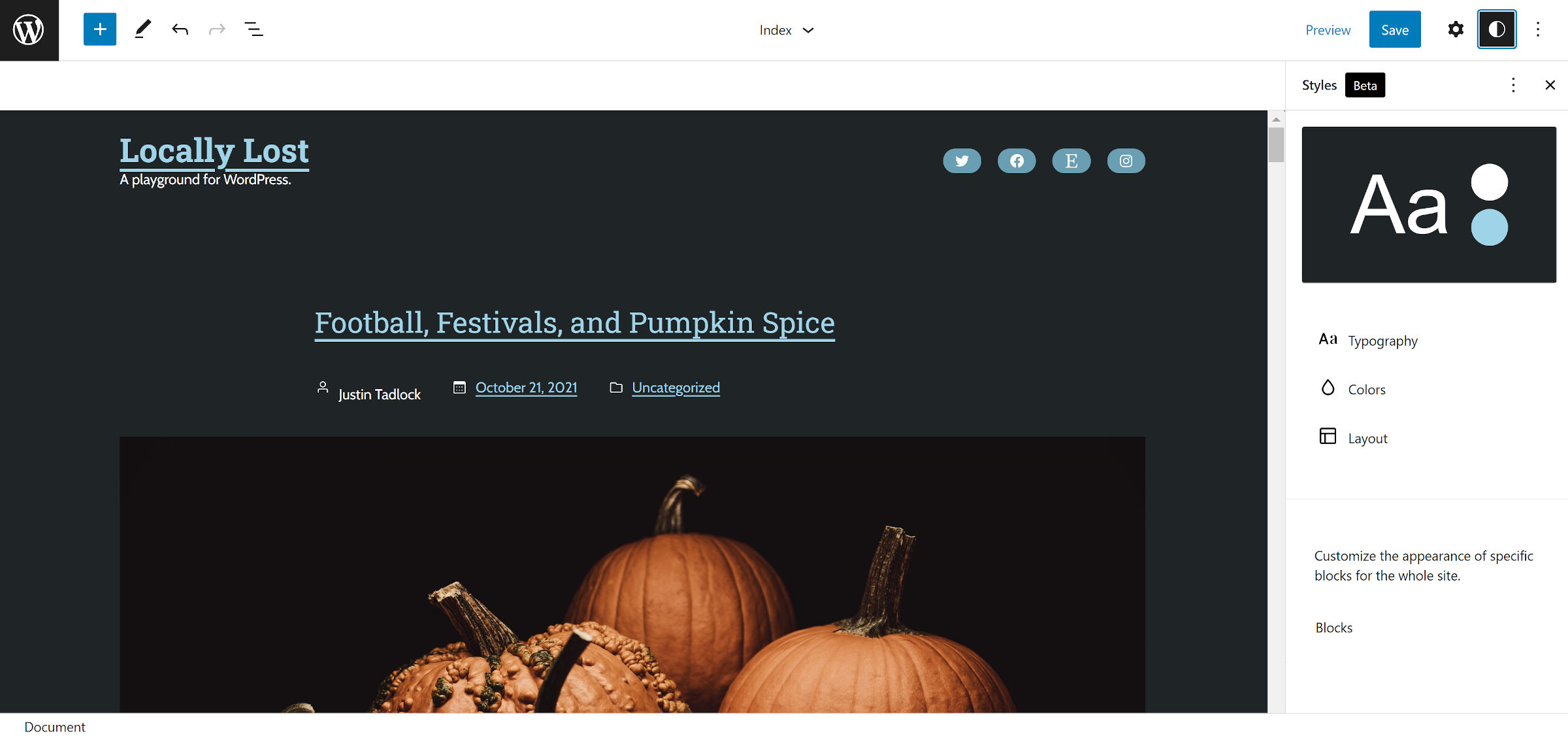
要使用该插件,用户必须安装并激活 Blockbase 主题。 在 WordPress 5.9 发布之前,Gutenberg 插件也是必要的。 目前,有两个地方可以进行风格更改。 第一个是在站点编辑器中。 我对标题模板部分和索引模板做了一些调整。 我还更改了一些全局样式。
 自定义索引模板和全局样式。
自定义索引模板和全局样式。
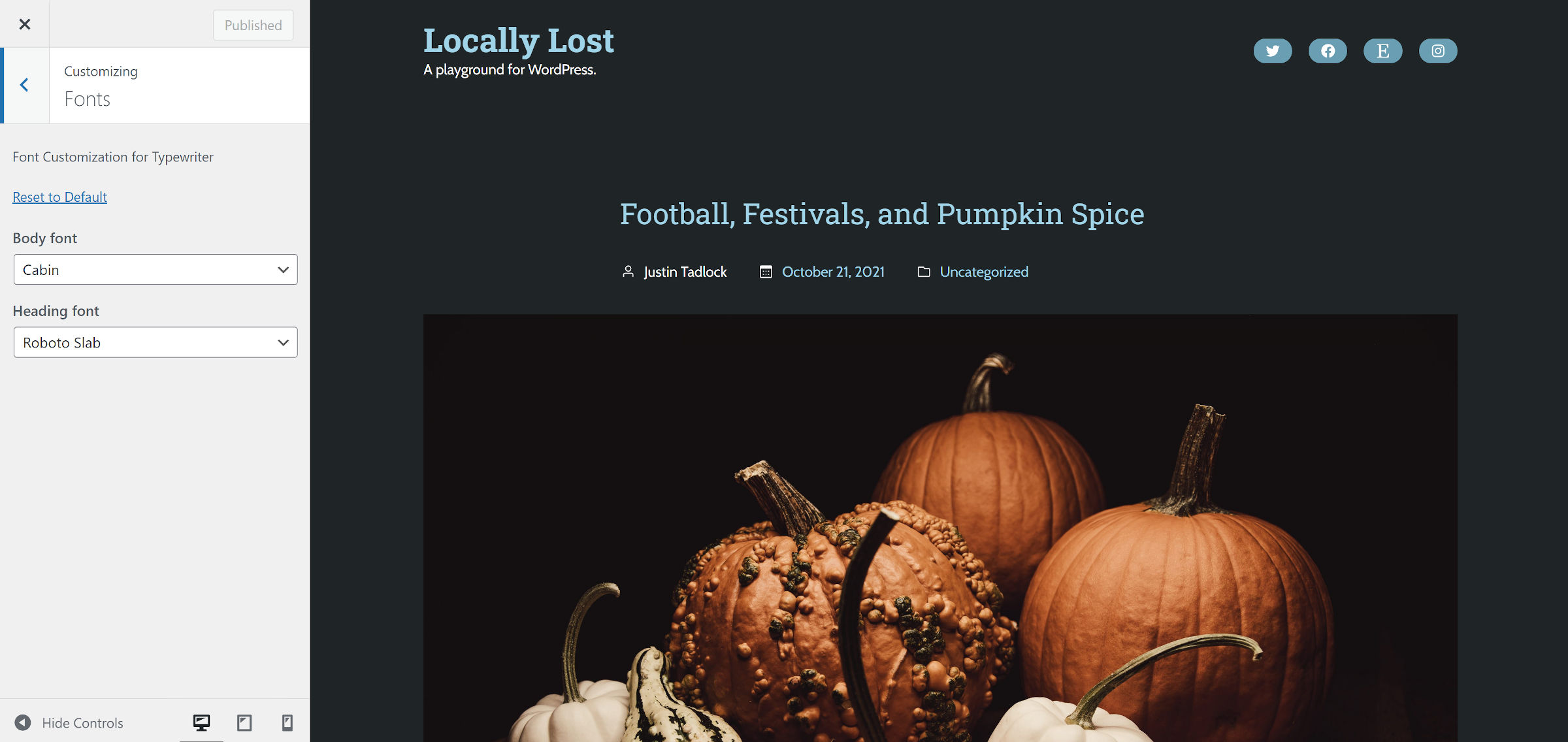
修改主题设计的第二个地方是通过 Blockbase 启用的定制器(默认情况下,块主题无法访问它)。 当站点编辑器处理所有必要的用例(例如 网页字体API.
在切换配色方案并选择几个自定义字体后,我已经准备好了一切。
 选择自定义字体。
选择自定义字体。
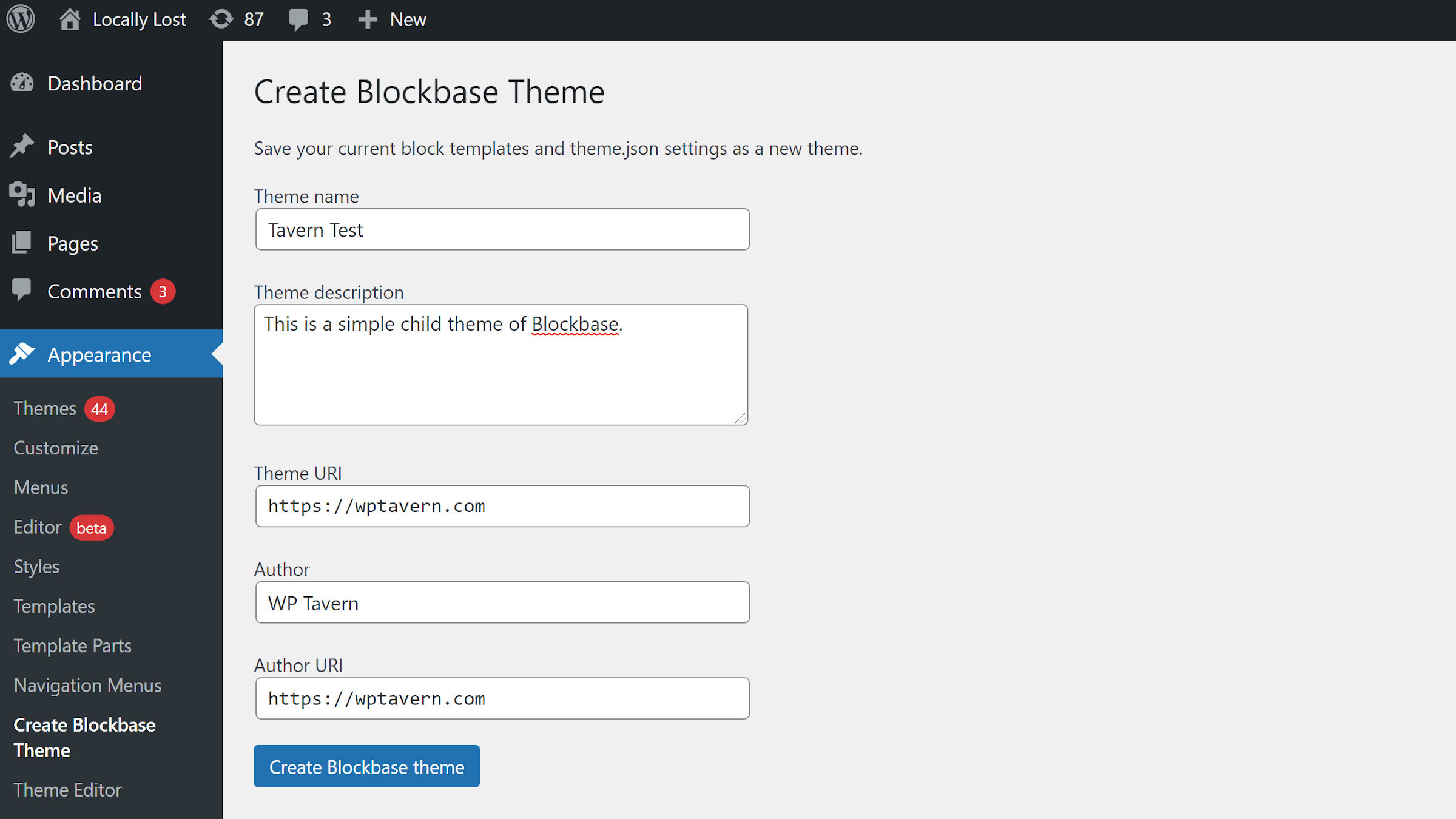
在我完成了我想要的所有自定义之后,我前往管理中的外观 > 创建 Blockbase 主题。 该页面有几个字段需要填写——只是基本的主题信息。 完成后,单击“创建 Blockbase 主题”创建了一个可下载的 ZIP 文件。
 生成 Blockbase 子主题。
生成 Blockbase 子主题。
一切正常。 我遇到的唯一问题是使用多词主题名称时主题文件夹 slug。 酒馆测试变成了 tavern_test.zip。 标准做法是将主题文件夹连字符而不是使用下划线来分隔多个单词。
该插件确实添加了一个空白的 screenshot.png 文件。 如果创作者打算公开发布他们的自定义子主题,他们将希望改变这一点。
这是我长久以来为 WordPress 主题空间设想的那种未来,它可以让任何人都可以创建自己的设计。 在未来,最终用户,即使是非编码人员,也可以修补一段时间,导出他们构建的任何内容,并与他人共享。
那时我们还没有使用 WordPress 本身。 站点编辑器目前允许用户导出他们的模板。 但是,我希望将来可以将相同的功能扩展到导出完全可安装的父主题或子主题。 民主化设计的基础意味着每个人都可以在不学习编码的情况下试一试。
像这样:
喜欢加载…
