在许多在线商店中,有一类 卖得更好的产品 比什么都重要。 如果这是真的 你的电子商务商店,特色类别 WooCommerce 块可以帮助您将这些热门商品介绍给更广泛的受众。
在本文中,我们将向您展示如何在 WooCommerce 中使用特色类别块。 我们将讨论如何配置此块并讨论使用它的最佳方法。 最后,我们将回答有关如何在您的店面中包含特色类别部分的最常见问题。
让我们开始吧!
如何将特色类别 WooCommerce 块添加到您的帖子或页面
特色类别块显示 号召性用语 (CTA) 鼓励访问者浏览特定的产品类别。 您可以将此块放置在您网站上的任何位置。 但是,它特别适合主商店页面或您的主页。
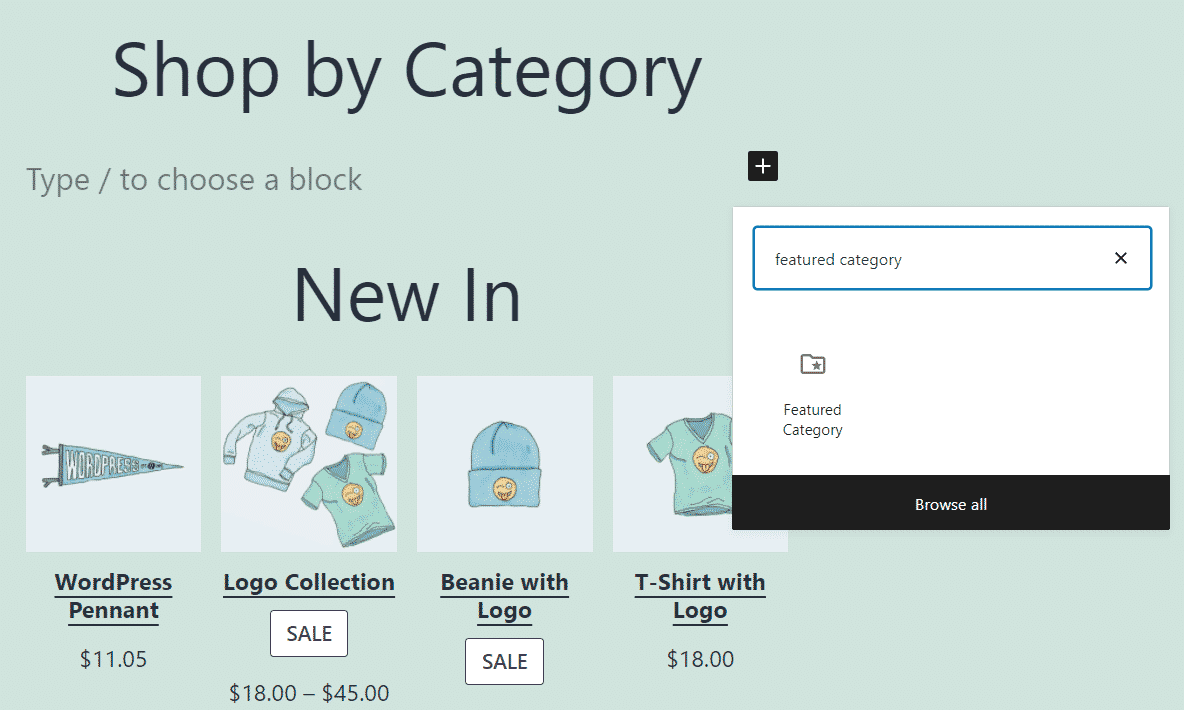
要添加此元素, 打开块编辑器 用于您想要放置的页面或帖子。 选择添加新块的选项,然后使用搜索字段查找 Featured Category 选项:

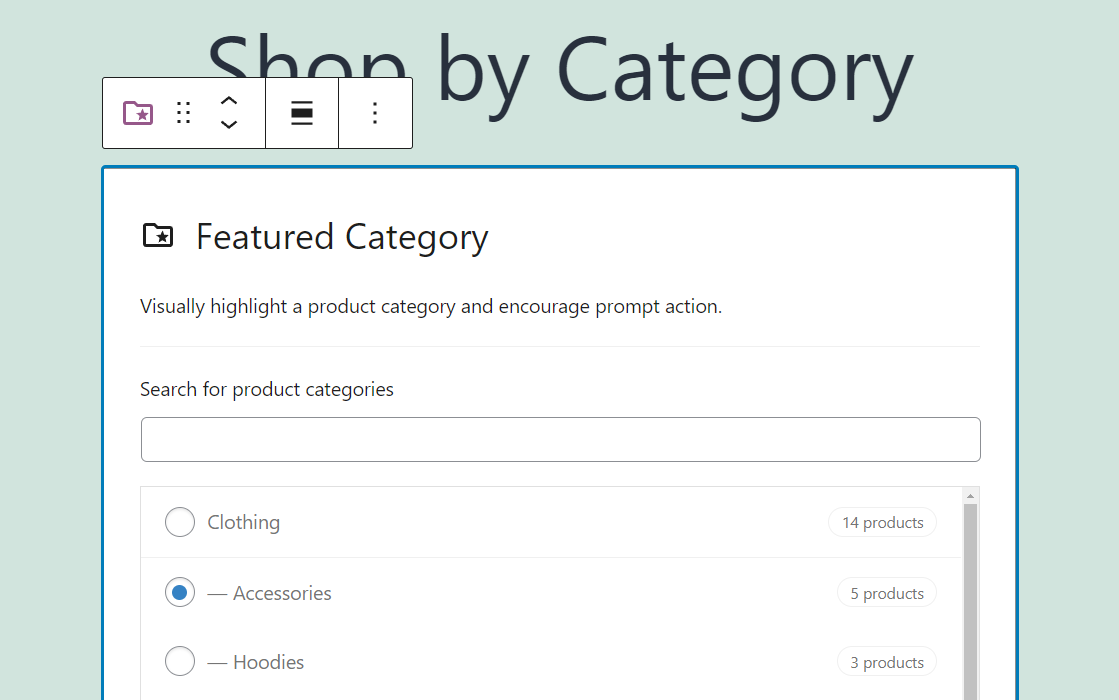
添加块后,WooCommerce 会要求您选择它应该展示的产品类别。 您将看到一个搜索栏和一个列表,其中包含您商店的所有现有产品类别。 但是,请记住,此块仅允许您选择一个类别:

如果找不到您想要的特定产品,您可能需要 手动添加.
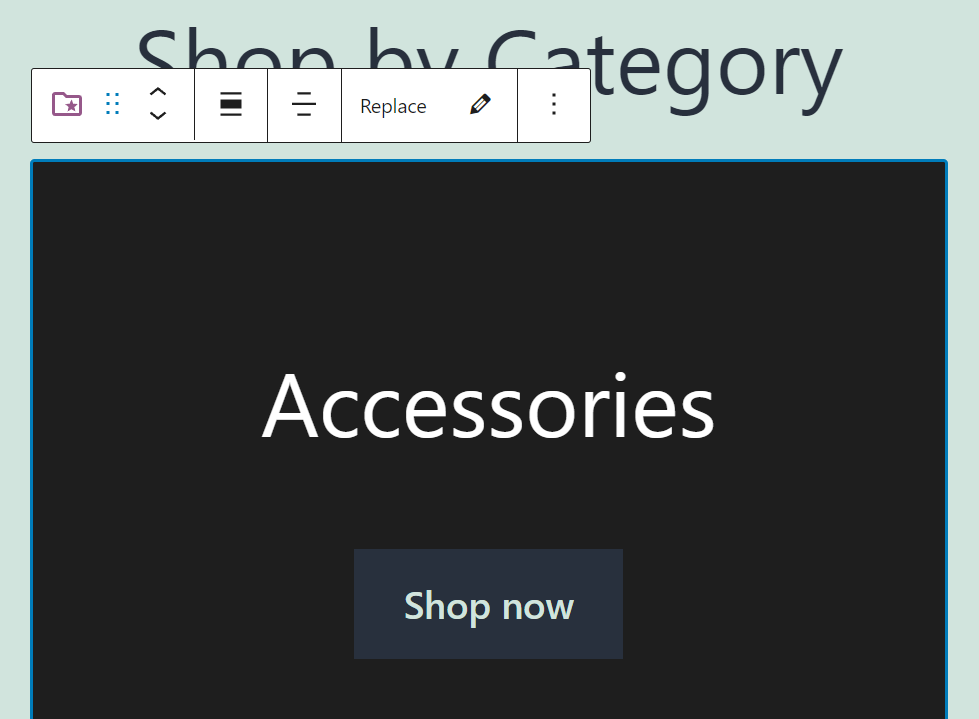
选择或添加产品类别后,列表将消失。 取而代之的是一个带有纯色背景、标题和 CTA 的元素:

Featured Category 块的设计看起来非常简单。 但是,您可以通过配置其设置来更改和改进块的样式。
特色类别 WooCommerce 阻止设置和选项
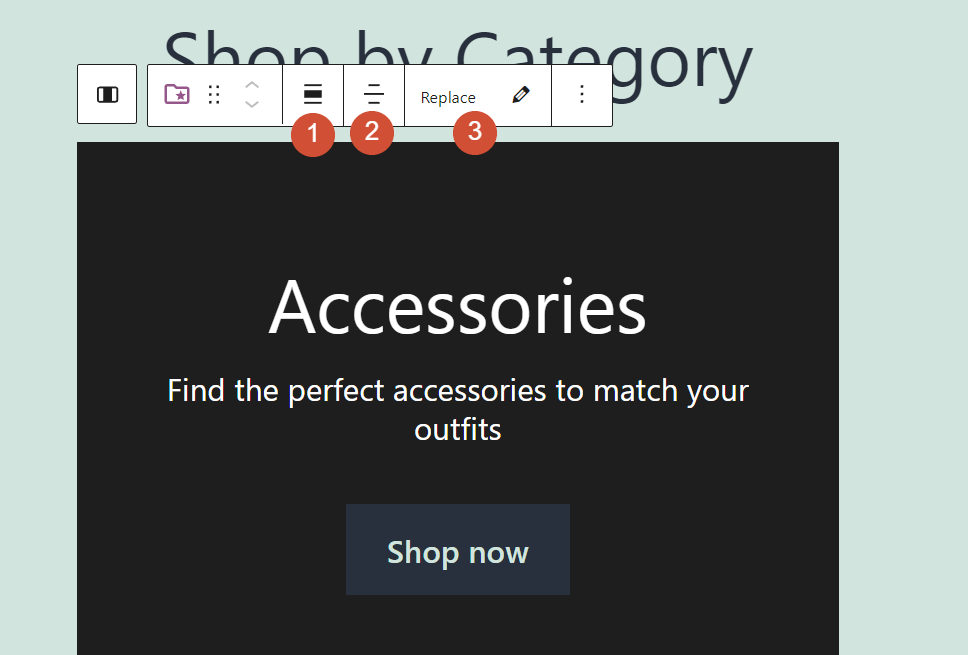
特色类别块包括两个设置集合。 如果您将鼠标悬停在编辑器中的块上,则会在其上方出现一个格式菜单。 该菜单使您可以使用替换选项 (3) 更改块的宽度 (1)、对齐方式 (2) 和它的类别:

如果您对块的格式感到满意,可以选择它并单击块编辑器屏幕右上角的齿轮图标。 这将打开整个页面和您选择的块的设置菜单。
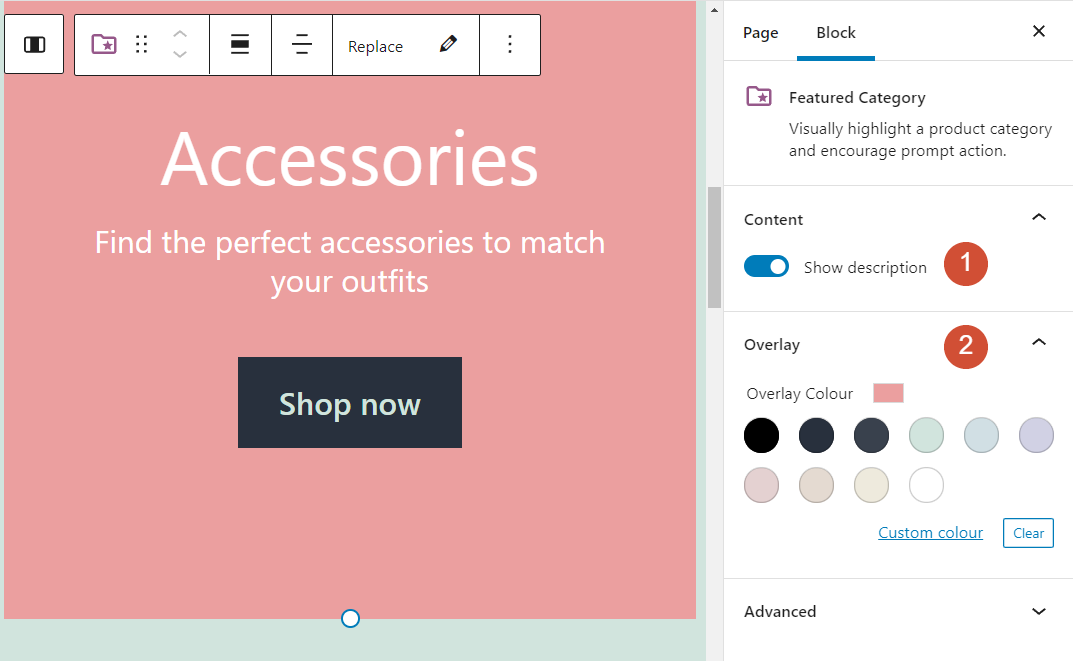
选择块选项卡,您将能够切换选项以显示特色类别的描述并更改块的背景颜色。 这是我们在 (1) 上切换 Show description 设置并更改其背景颜色 (2) 后块的样子:

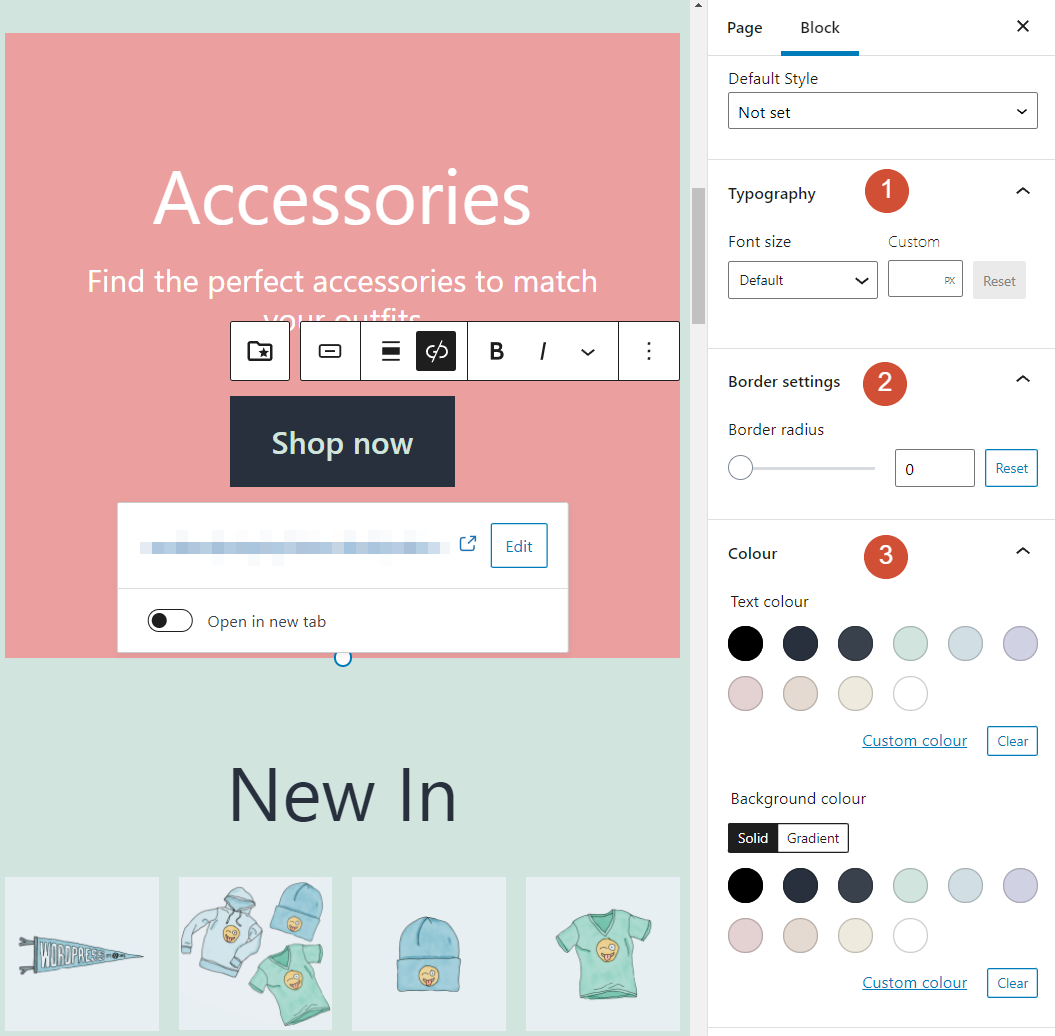
值得注意的是,您无法更改文本的颜色。 但是,您可以通过单击来修改 CTA 的样式。 这样做将仅显示按钮的新设置选项卡:

通过此设置菜单,您可以更改 CTA 的字体大小 (1)、边框样式 (2) 以及文本和背景的颜色 (3)。 理想情况下,CTA 的整体设计应该与块的其余部分相匹配(并且 您的网站作为一个整体)。
使用特色类别 WooCommerce 块的提示和最佳实践
特色类别 WooCommerce 块具有非常简单的设计。 这意味着它不应该在您网站上的任何地方显得格格不入。 但是,将该块放置在您的主页或 主要商店页面 最有意义。 那是因为这些页面是用户希望看到产品和类别建议的页面。
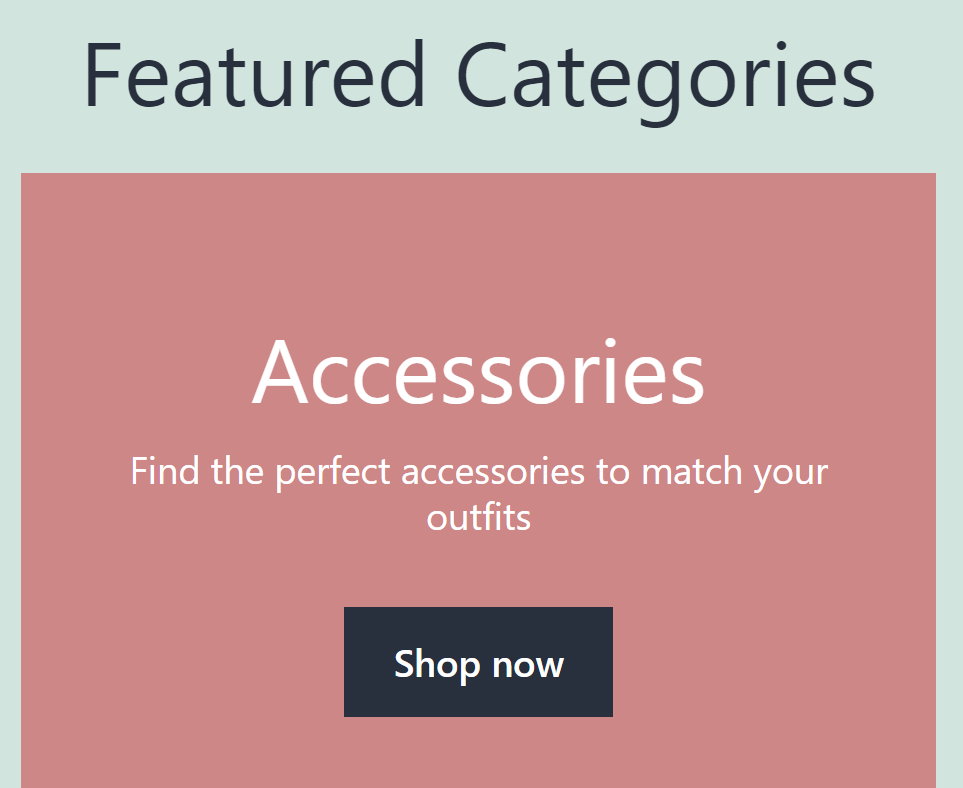
同样,特色类别块没有带有指示访问者正在查看的内容的标题。 如果您想让潜在客户关注,我们建议 添加标题 (例如“特色类别”)在块正上方:

Featured Category 块的背景应该与页面的其余部分相匹配或形成对比。 您使用哪种方法取决于您的设计敏感性,但重要的是 CTA 从块的其余部分中脱颖而出。 否则,用户可能不知道他们正在查看可以选择的按钮。
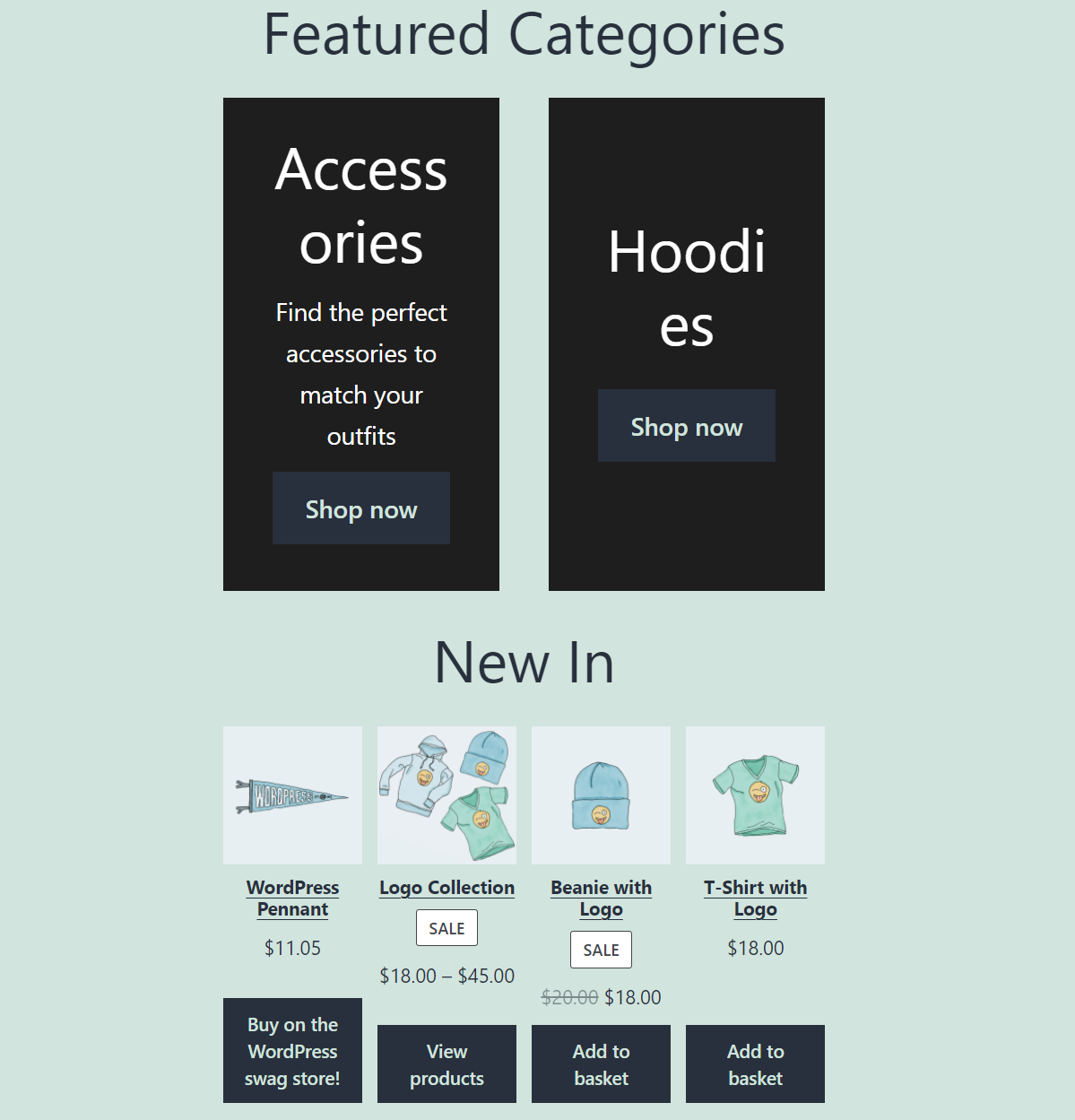
使用 Featured Category 块的一个缺点是它很难适应行和列设计。 由于块不允许您修改其文本的样式,因此如果元素与其他内容共享一行,则该元素通常会水平用完空间:

如果你舒服 使用 CSS,您可以修改块文本的样式。 否则,我们建议在使用 Featured Category 块时坚持使用单列设计。
关于特色类别 WooCommerce 块的常见问题
如果您对 WooCommerce 中的 Featured Category 块仍有任何疑问,本节将回答这些问题。 让我们从一般的 WooCommerce 类别开始。
如何添加新的 WooCommerce 产品类别?
如果你没有看到 WooCommerce 产品类别 您想要的功能,您可以随时创建一个新功能。 为此,请转到站点仪表板中的产品 > 类别选项卡,然后使用左侧的菜单根据需要添加任意数量的类别。
我可以更改特色类别块内的文本样式吗?
Featured Category 块不允许您更改其内部文本的大小或样式。 但是,您可以修改该块包含的 CTA 的设计和文本样式。
我可以在 WooCommerce 中显示多个特色类别吗?
Featured Category 块仅允许您显示单个 WooCommerce 产品类别。 如果您想引起对更多类别的关注,您可以在任何帖子或页面上添加块的多个实例。
结论
如果您有一个特定的产品类别,其销量比您商店中的任何其他产品都好,并且您想引起更多关注, WooCommerce 块 使您能够这样做。 特别是,特色类别 WooCommerce 块使您能够使用标题、描述和引人注目的 CTA 来展示特定的产品类别。
您可以自定义 Featured Category 块的背景颜色,以及其 CTA 按钮的样式。 结果是一个吸引访问者眼球并鼓励他们浏览该类别的元素,希望能带来额外的销售额。
您对如何使用特色类别 WooCommerce 块有任何疑问吗? 让我们在下面的评论部分中讨论它们!
BlueRingMedia / Shutterstock.com 的文章缩略图
