
您想在您的 WordPress 网站中添加导航菜单吗?
导航菜单是出现在网站首页顶部的主菜单。 简而言之,导航菜单是通常显示在站点每个页面顶部的链接列表。 这些菜单可以访问网站的一些重要页面/帖子,访问者可能会搜索这些页面/帖子以获取必要的信息。
在 WordPress 中,添加菜单和子菜单非常容易。 您只需要添加指向重要文章、页面、类别、博客文章甚至自定义链接的链接。
菜单不必出现在所有站点的页面顶部。 菜单的位置也可能取决于主题。 特别是,WordPress 主题带有一个显示在顶部的主菜单,但也可以包括二级菜单、页脚菜单、侧边栏菜单或移动导航菜单。
在本教程中,我们将学习在 WordPress 站点上添加导航菜单。 开始吧:
为了创建导航菜单,
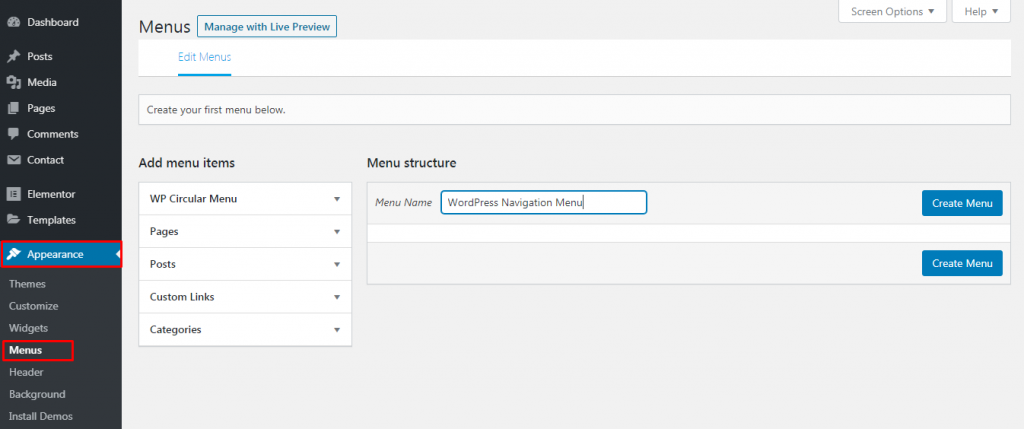
- 单击 WordPress 管理仪表板中的外观>>菜单页面。

- 为您的菜单命名,然后单击“创建菜单”按钮。
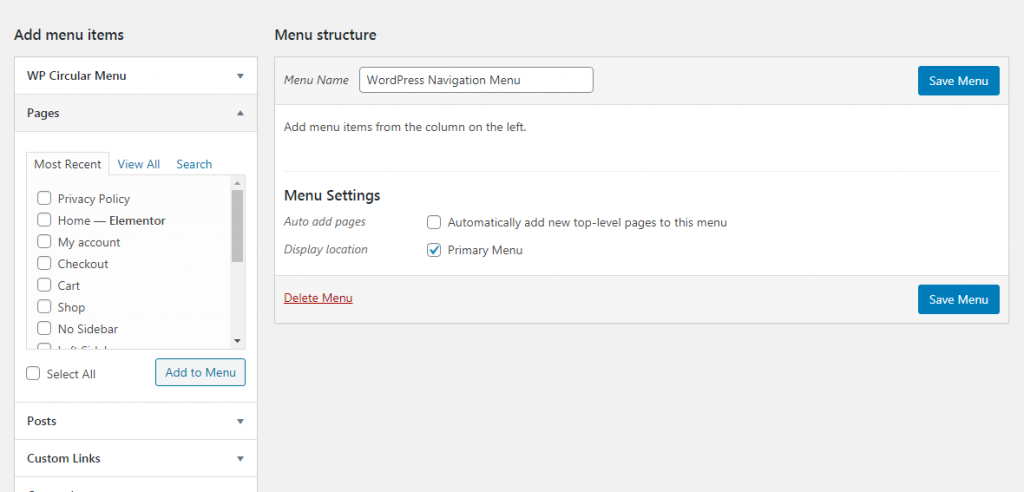
菜单区域展开并如下所示:

- 在菜单上选择要添加的页面。
WordPress 为您提供了自动将新的顶级页面添加到菜单或从左栏中选择特定页面的选项。
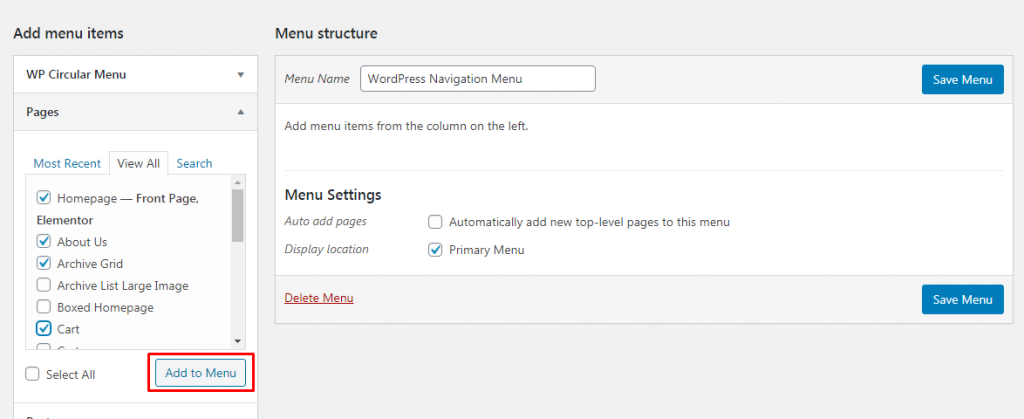
- 单击“查看全部”选项卡以查看您网站的所有页面。
- 选中要添加到菜单中的所有页面的框。
- 单击“添加到菜单”按钮。

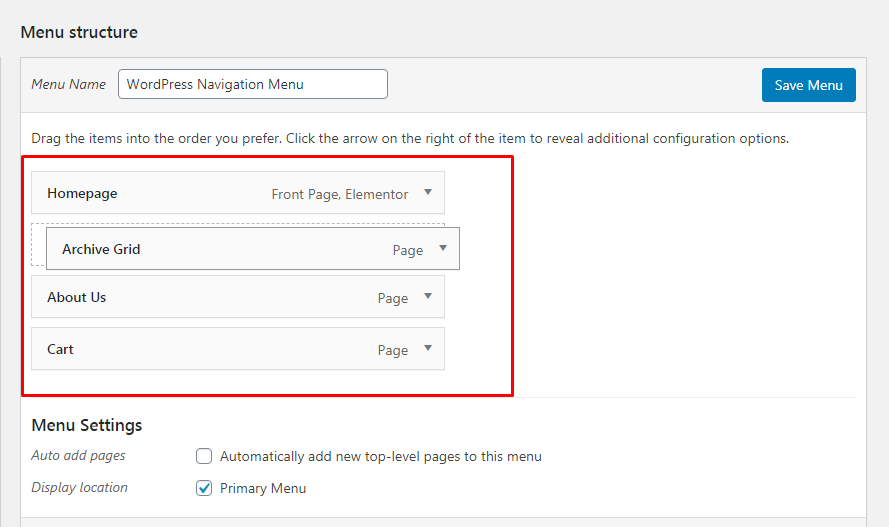
在 WordPress 导航菜单上添加页面后,您可以通过简单的拖放来移动和维护顺序。

拖放这些菜单后,就可以保存菜单并将其显示在您的网站上。
大多数主题都有不同的显示位置,您可以在其中放置桌面横向菜单、桌面扩展菜单、移动菜单、页脚菜单、社交菜单等菜单。
选择合适的显示位置。
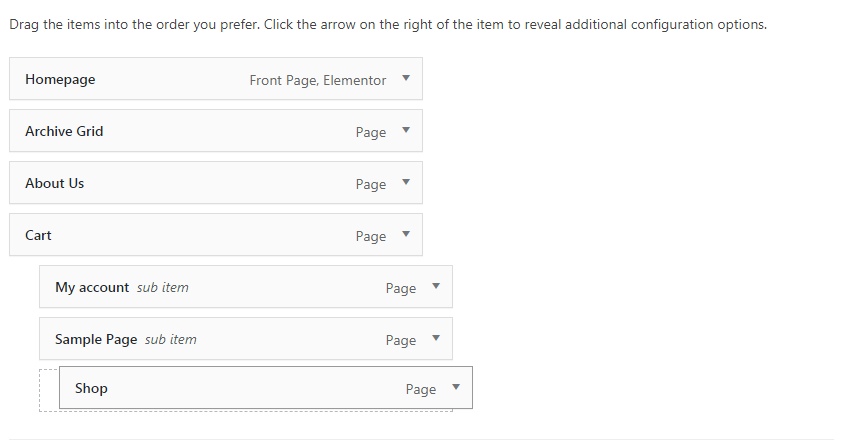
下拉菜单也称为嵌套菜单,是带有父菜单项和子菜单项的导航菜单。 这样,下拉菜单将作为站点导航菜单部分中的子菜单出现。
创建子菜单非常容易。
- 只需拖动菜单并将其稍微向右放置即可。

如您所见,我的帐户、示例页面和商店这三个项目是我使用拖放选项创建的购物车的子菜单。
用户甚至可以添加多层下拉菜单来创建子菜单的子菜单。
任何一个 WordPress 网站的导航菜单不仅有页面,还有类别、帖子、自定义链接等。对于博客网站,用户也可以添加博客类别。
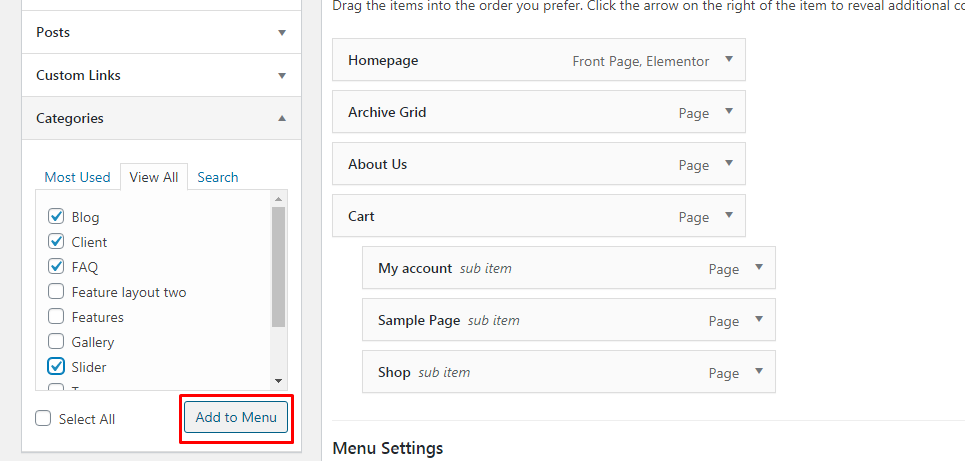
为了在 WordPress 导航菜单中添加类别,
- 单击菜单屏幕左侧的“类别”选项卡
- 选择“查看全部”选项卡以查看您网站的所有类别。
- 选择要添加到菜单中的类别,然后单击“添加到菜单”按钮。

单击“添加到菜单”按钮后,类别将显示为菜单底部的常规菜单项。
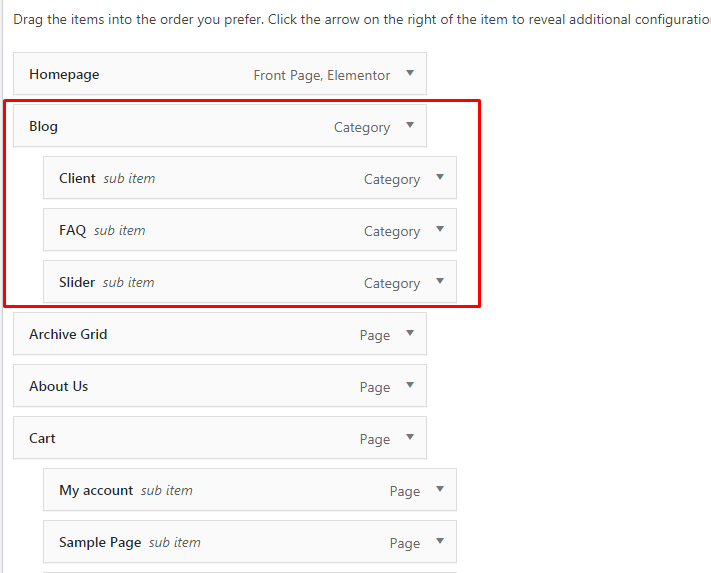
- 只需将菜单拖放到您想要的位置即可。
在这里,我添加了所有类别作为博客的子菜单。

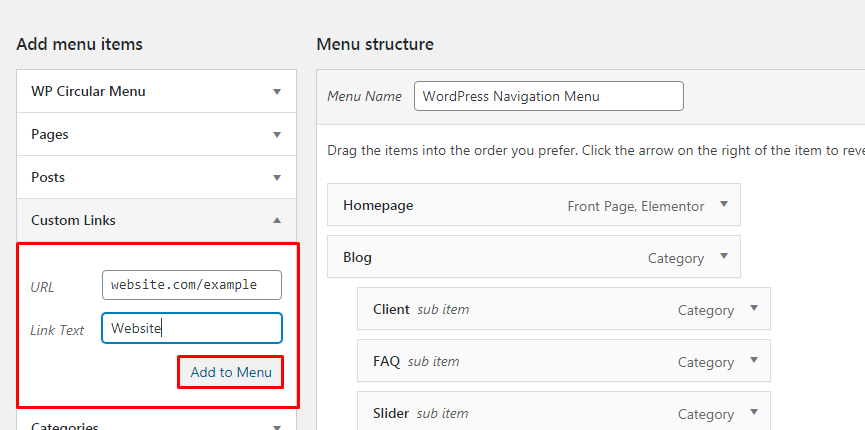
WordPress 使在任何菜单中添加自定义链接变得非常容易和简单。 您可以使用菜单中的自定义链接选项链接到您的社交媒体帐户、您的在线商店或您拥有的其他网站。
为了在 WordPress 导航菜单中添加自定义链接,
- 在菜单屏幕上选择“自定义链接”选项卡。
- 提供要在菜单中使用的链接和文本。
- 点击“添加到菜单”

您还可以以相同的方式添加社交媒体链接。
在导航菜单中添加帖子、页面、类别和自定义链接时,WordPress 使用页面标题或类别名称作为链接文本。 您可能想要更改或删除它。
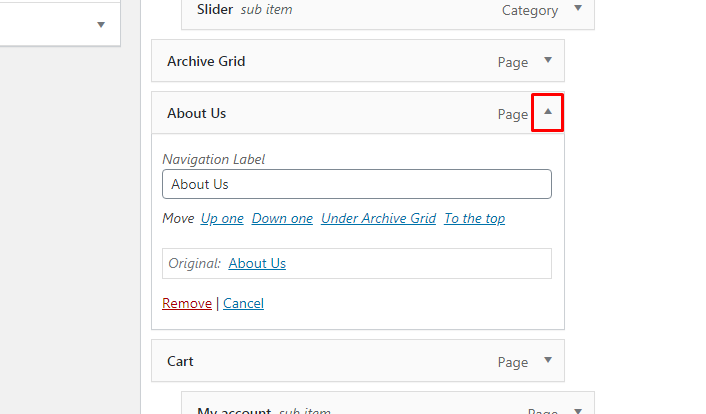
用户只需单击旁边的向下箭头即可编辑或删除菜单项。

- 通过单击删除选项来编辑导航标签或删除菜单项。
在您的网站上进行所有修改和更改后,单击“保存菜单”按钮在您的 WordPress 网站中添加/创建导航菜单。
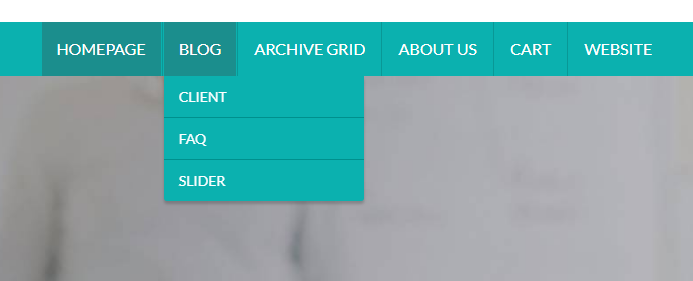
这就是它出现在我网站上的方式。

同样,您也可以按照相同的步骤在 WordPress 网站上创建漂亮的导航菜单。
此外,请按照我们的教程了解更多关于 WordPress!
