
正在寻找编辑模板的方法?在本指南中,我们将向您展示使用和不使用插件为您的网站自定义 WooCommerce 模板的两种不同方法。
WooCommerce 是创建电子商务商店的绝佳平台。它非常易于使用,具有许多功能,并且具有许多自定义选项来添加功能和更改网站设计。除了更改商店页面或产品页面,您还可以编辑 WooCommerce 默认包含的模板。
为什么要自定义 WooCommerce 模板?
WooCommerce 有许多可定制的功能。您几乎可以个性化任何页面,从结账页面到商店页面再到类别页面、感谢页面等等。所有这些都有助于为您的商店提供一种客户会认可的独特风格,但要从人群中脱颖而出,您可能还需要自定义 WooCommerce 模板。
通过编辑您网站上的默认页面,您可以确保它们看起来与您的竞争对手不同,并且具有适合您商店外观的风格。但是,如果您想自定义它们以获得显着的竞争优势,那么编辑默认模板也可能是个好主意。
通过自定义模板,您可以添加更多详细信息和功能,将您的在线商店提升到一个新的水平。这些功能可以帮助您提供购物者会喜欢的更好的客户体验。这就是为什么您应该学习如何编辑您的 WooCommerce 模板并升级您的电子商务商店游戏。
编辑模板前要记住的事情
在开始自定义模板之前,以下是您应该记住的一些事项。
1. WooCommerce 主题
您将通过模板更改与 WooCommerce 相关的网站的许多元素。确保您使用的主题与 WooCommerce 完全兼容。如果您还没有或正在考虑更改它,请查看我们的最佳 WooCommerce 主题列表。
2. 正确安装 WooCommerce
在对 WooCommerce 模板进行任何更改之前,您必须在您的网站上正确设置 WooCommerce。我们建议您不要错过或跳过设置过程中的任何步骤。如果您对此不确定,我们关于如何设置 WooCommerce 的指南可以帮助您检查一切是否正确。
3. 使用子主题并备份您的网站
要编辑 WooCommerce 模板,您将从模板文件中更改敏感数据。这意味着如果您不小心犯了错误,您的网站可能会面临一些严重的问题。好消息是您可以通过使用子主题并对其进行更改而不是直接编辑父主题文件来防止这种情况发生。
我们还建议您在开始此过程之前备份您的网站。如果您需要这方面的帮助,请查看我们关于如何备份 WordPress 网站的完整指南。同样,您还可以找到有关如何在 WordPress 中创建子主题以及有关子主题插件的更多信息。
4. 编程知识
为了自定义 WooCommerce 模板,我们将使用代码片段。无论您以编程方式还是使用插件进行操作,我们都建议您具备一些基本的编程知识。对于一些自定义,我们将使用钩子。如果您不熟悉钩子,请查看此 WooCommerce 钩子指南。
如果您没有任何编码技能并且对编辑核心文件感到不自在,我们建议您向开发人员寻求帮助。
5. 主题和模板文件
主题和模板文件因您用于 WooCommerce 商店的主题而异。对于本演示,我们将使用 Divi 主题,因此如果您使用其他主题,您网站上的某些主题和模板文件可能会有所不同。但是,无论您使用什么主题,您都应该能够毫无问题地遵循本教程。
如何编辑 WooCommerce 模板
自定义 WooCommerce 模板有两种主要方法:
- 以编程方式
- 使用插件
在下一节中,我们将了解每种方法,以便您可以使用您觉得最舒服的方法。
1. 以编程方式自定义 WooCommerce 模板
即使 WordPress 在没有任何编程知识的情况下也很容易使用,它也对开发人员友好。事实上,您几乎可以使用插件和代码片段编辑网站上的任何内容。在本节中,我们将向您展示如何在 WooCommerce 中以编程方式编辑模板。
有两种以编程方式自定义模板的方法:
- 覆盖模板
- 带挂钩
这两种方法都可以完成工作,因此请选择对您更方便的一种。让我们快速浏览一下这两种方法之间的区别,以便您对每种方法的作用以及何时使用它们有一个基本的了解。
钩子与覆盖模板
钩子通常用于通过操作和过滤器进行简单的修改。另一方面,您可以通过更改实际模板文件来覆盖模板以进行更复杂的自定义。
还值得记住的是,如果您对特定模板文件使用钩子,则不应覆盖模板文件。这是因为当您覆盖模板时,该文件上使用的钩子将被替换并且不再起作用。
在继续之前,请确保您了解自己的需求并选择适合您需求的方法。如果您仍然不确定,我们建议您向 WordPress 开发人员寻求帮助。
1.1. 覆盖模板以编辑 WooCommerce 模板
当您想要进行复杂的自定义时,您应该覆盖您的模板,因为它比钩子更灵活。
该过程与编辑functions.php 文件的过程非常相似。在这种情况下,您将编辑主 WooCommerce 模板文件,而不是自定义主题文件。
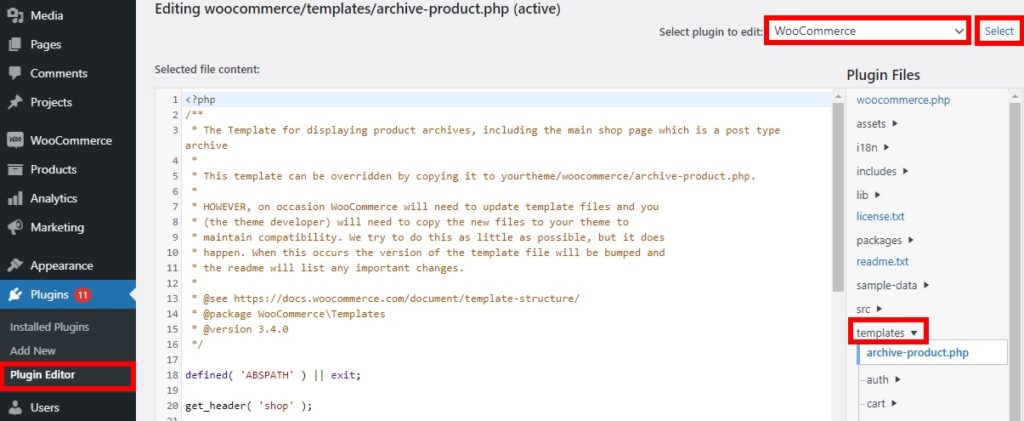
要访问模板文件,请在仪表板中转到插件 > 插件编辑器,从下拉列表中选择 WooCommerce,然后导航到模板选项卡下的模板文件。

您将在此处找到要编辑的所有主要文件,例如 archive-product.php、content-product-cat.php、content-product.php 等。同样,您还可以编辑购物车、结帐、电子邮件等中的模板文件。
可以想象,您可以编辑许多 WooCommerce 模板文件。您可以自定义子目录以及这些文件的文件夹。有关您可以个性化哪些文件的更多信息,请查看您可以在此处编辑的模板文件的完整列表。
现在让我们看一下如何自定义 WooCommerce 模板的一些示例。
1.1.1. 将简码添加到 WooCommerce 模板
在 WooCommerce 中自定义代码时最常见的做法之一是使用短代码。WooCommerce 和 WordPress 提供了许多官方短代码,您可以使用它们来编辑模板。
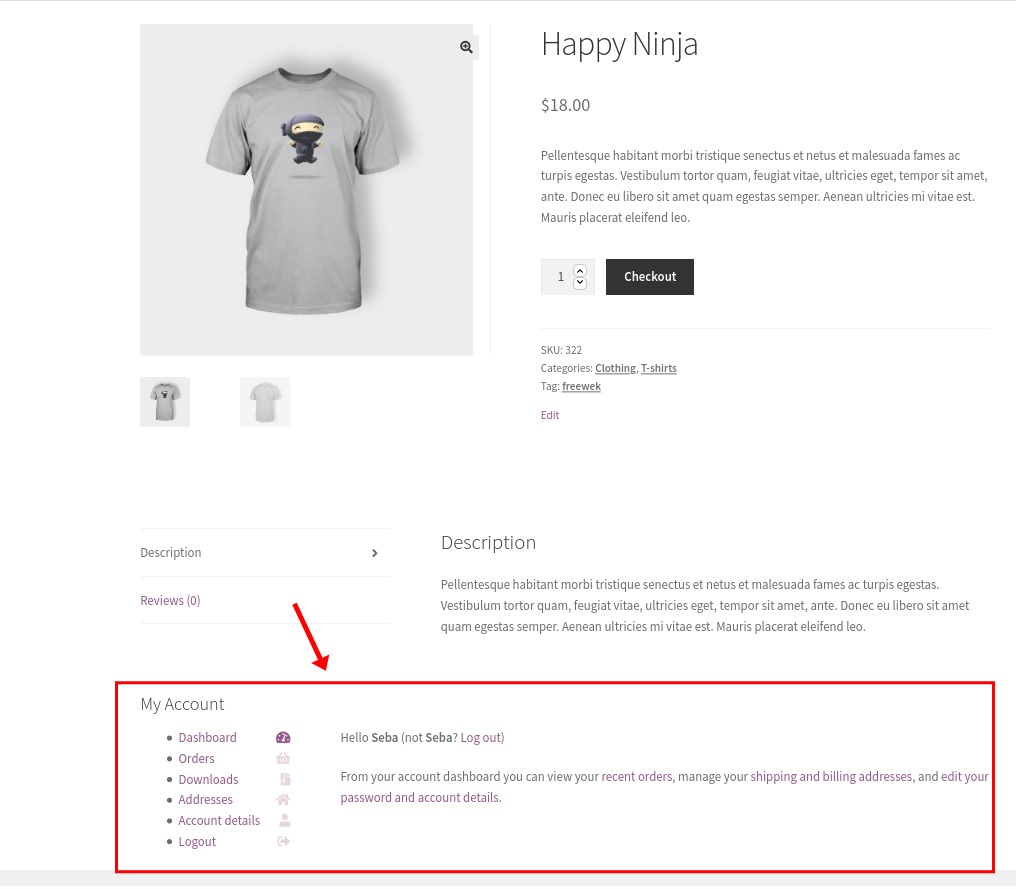
以下脚本将在所有单个产品页面上显示 WooCommerce My Account 仪表板。只需将其粘贴到 single-product.php 文件中并更新它。
<?php
if (!defined(‘ABSPATH’)) {
exit; // 如果直接访问则退出
}
get_header( ‘shop’ );
while ( have_posts() ) :
the_post();
wc_get_template_part(‘内容’,’单一产品’);
终了;// 循环结束。
do_action(‘woocommerce_sidebar’);
$t=”<div id=”myacc”><h4>我的账户</h4>”;
$t.= do_shortcode(“[woocommerce_my_account]”); $t.=”</div>”; 回声 $t; get_footer(‘商店’);
之后,预览产品页面,您将能够看到帐户仪表板。

有关如何以编程方式编辑产品页面的更多信息,请查看此分步指南。
1.1.2. 提醒客户他们之前已经购买过产品
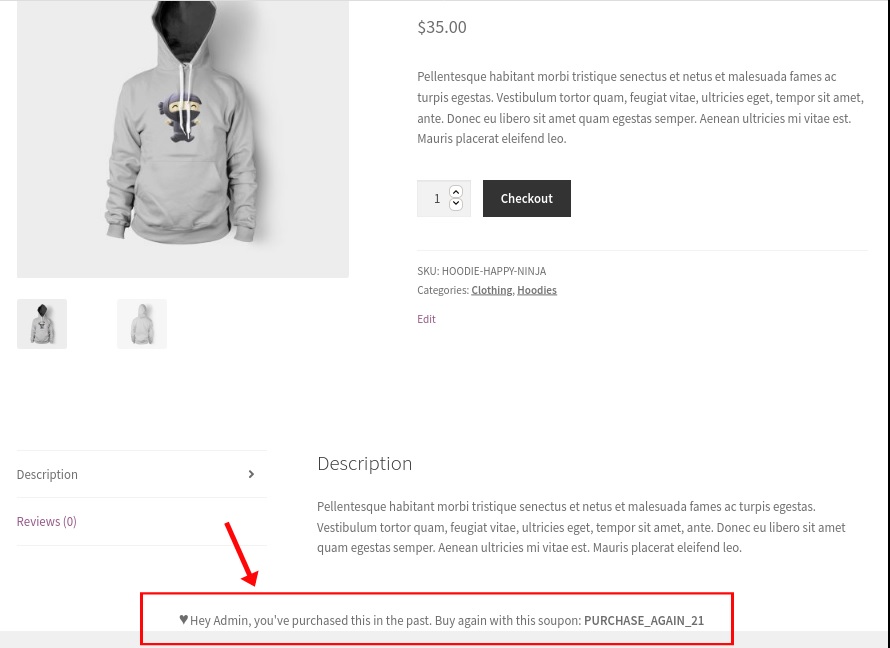
您还可以自定义 WooCommerce 模板,为忠诚的购物者提供折扣代码(如果他们之前购买过产品)。再次,您需要将以下代码粘贴到 single-product.php 文件中并更新它。
get_header(‘商店’);
while ( have_posts() ) :
the_post();
wc_get_template_part(‘内容’,’单一产品’);
终了;// 循环结束。
$current_user = wp_get_current_user();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo ‘<div class=”user-bought”>♥ 嘿 ‘ 。$current_user->first_name 。‘,你以前买过这个。使用此优惠券再次购买:<b>PURCHASE_AGAIN_21</b></div>’;
万一;
get_footer(‘商店’);
现在,只要您的客户查看他们已经购买的产品,就会出现以下消息。

这些是您可以通过覆盖模板来编辑 WooCommerce 模板的一些方法。如果您需要更多参考和示例,请查看我们关于如何以编程方式自定义 WooCommerce 模板的详细指南。
1.2. 使用钩子编辑 WooCommerce 模板
如果您对覆盖模板文件不太满意,还可以使用钩子来自定义 WooCommerce 模板。挂钩是您可以添加为操作或过滤器的功能,可以帮助您快速增加网站的功能并进行简单的修改。
同样,您也可以使用 WooCommerce 挂钩来编辑商店的模板。仅当您想要进行简单的自定义时,我们才推荐此方法。对于复杂的修改,覆盖模板是更合适的方法。
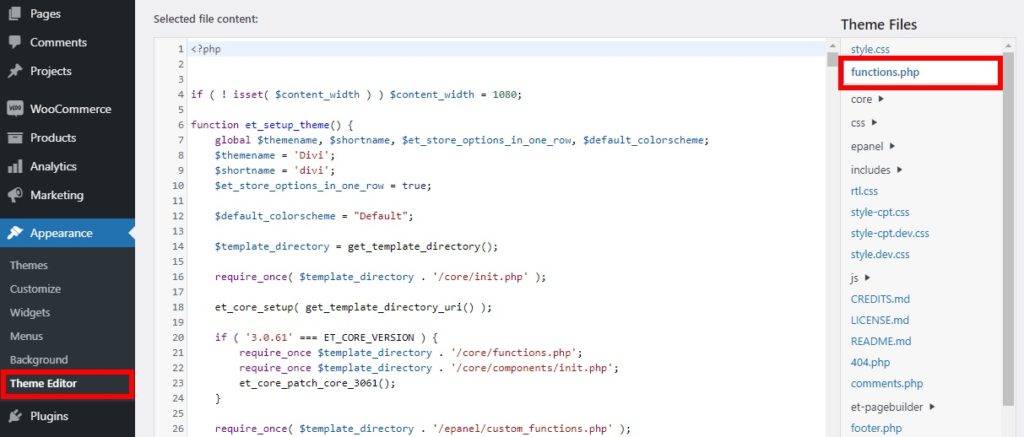
要将挂钩添加到您的在线商店,您需要做的就是转到外观 > 主题编辑器,打开functions.php 文件并添加带有操作或过滤器挂钩的代码片段。

以下是一些示例片段,您可以使用它们来使用钩子编辑 WooCommerce 模板。
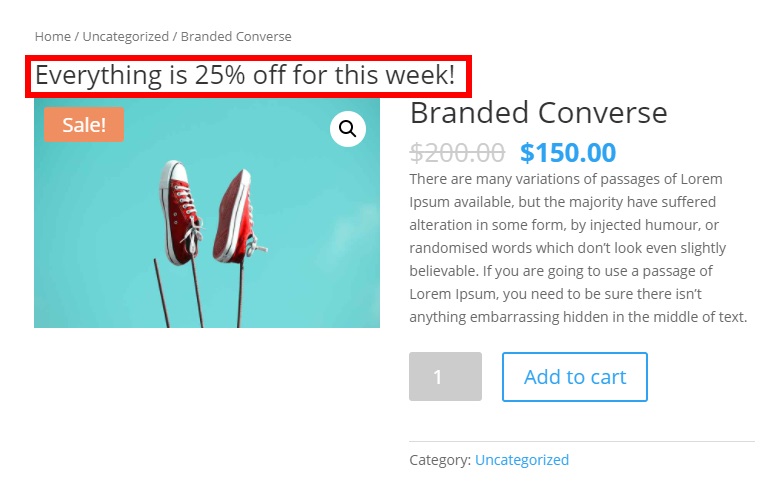
1.2.1. 在单品图片上方添加信息
如果您想在产品图片上方包含有关产品的任何其他信息,只需在 functions.php 文件中添加以下脚本。
// 添加自定义函数
function quadlayers_before_single_product() {
echo ‘<h2>这周一切都是 25% off!</h2>’;
}
// 添加动作
add_action( ‘woocommerce_before_single_product’, ‘quadlayers_before_single_product’, 11 );
这将在单个产品页面中的产品图像上方显示消息。

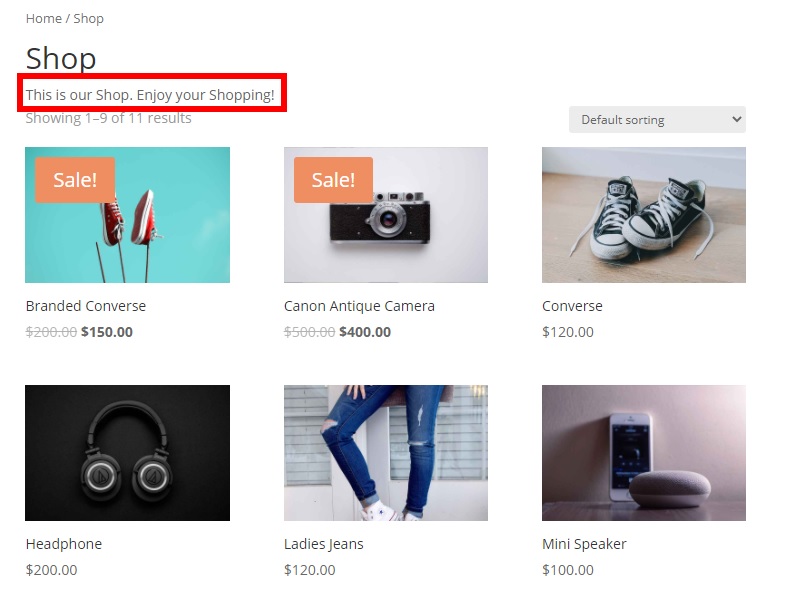
1.2.2. 在商店页面的商店标题下方添加商店描述
您可以使用以下代码片段在“商店”页面上显示商店描述。描述将显示在商店标题的正下方。
// 添加自定义函数
function
quadlayers_custom_archive_description () { $new_description = ‘<p>This is our Shop. 享受您的购物!</p>’;
返回 $new_description;
}
// 添加动作
add_action(‘woocommerce_archive_description’, ‘quadlayers_custom_archive_description’);
保存更改后,您将能够在 WooCommerce 商店页面上看到商店描述。

有关如何使用钩子编辑模板的更多信息,请查看我们关于如何以编程方式自定义 WooCommerce 模板的教程。
2. 使用插件自定义 WooCommerce 模板
如果您没有编码技能,还有另一种解决方案。您可以使用插件编辑 WooCommerce 模板。
有几个插件可以自定义您的模板。在本教程中,我们将使用编辑 WooCommerce 模板。这是一个简单的免费插件,可让您个性化主题模板。您可以更改模板,也可以随时点击几下重置为默认设置。

与编程方法不同,使用此插件,您可以直接选择要编辑的模板,而不是在主题和 WooCommerce 文件中搜索它们。找到所需的模板后,您只需添加代码片段以覆盖模板并保存更改。这样,您可以节省大量时间,因为您不必查找和打开要编辑的每个模板文件。
让我们用一些例子更好地解释这一点。
2.1. 安装并激活插件
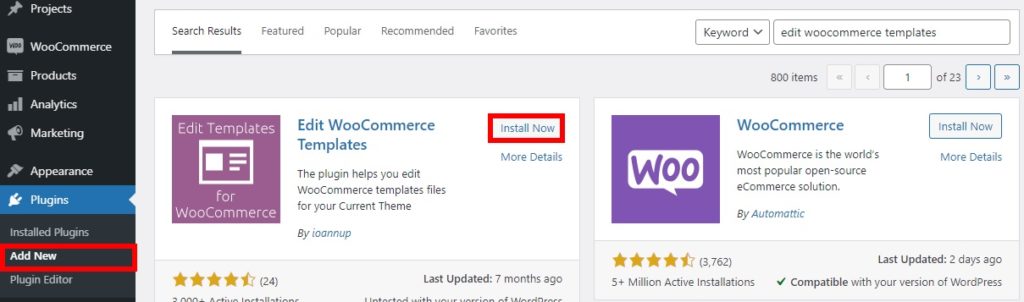
要开始使用该插件,您需要先安装并激活它。在您的 WordPress 仪表板中,转到插件 > 添加新并搜索编辑 WooCommerce 模板。单击立即安装,然后激活它。

或者,您可以下载插件并手动安装。如果您想了解有关此过程的更多信息,请查看我们关于如何手动安装 WordPress 插件的指南。
2.2. 编辑模板
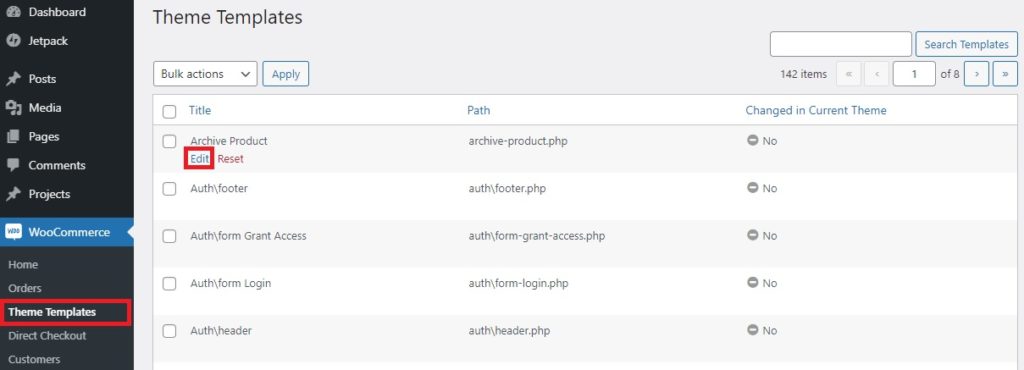
激活插件后,您可以开始自定义 WooCommerce 模板。在您的仪表板中,转到 WooCommerce > 主题模板,您将能够看到您可以在当前主题中更改的所有模板。对于每个模板,您将看到当前主题中的标题、路径以及是否已更改的状态。
要编辑任何模板文件,您只需在所需模板上按“编辑”即可。如果看不到要编辑的模板,也可以使用搜索栏进行搜索。

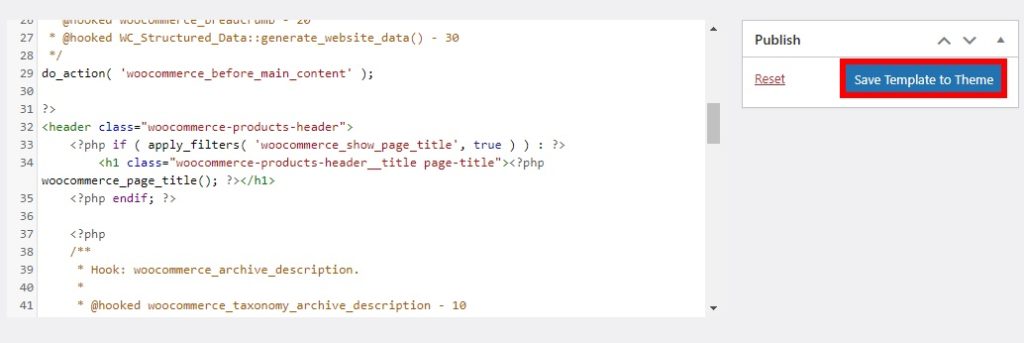
之后,您将被重定向到需要添加代码片段的模板编辑器。为此,您可以使用上面在编程部分中提到的任何一个片段。当然,您也可以以它们为基础,对它们进行自定义以创建您自己的自定义解决方案。
将代码片段添加到编辑器后,单击将模板保存到主题。

如果稍后您改变主意并想要重置对模板所做的任何更改,只需单击重置即可撤消更改。
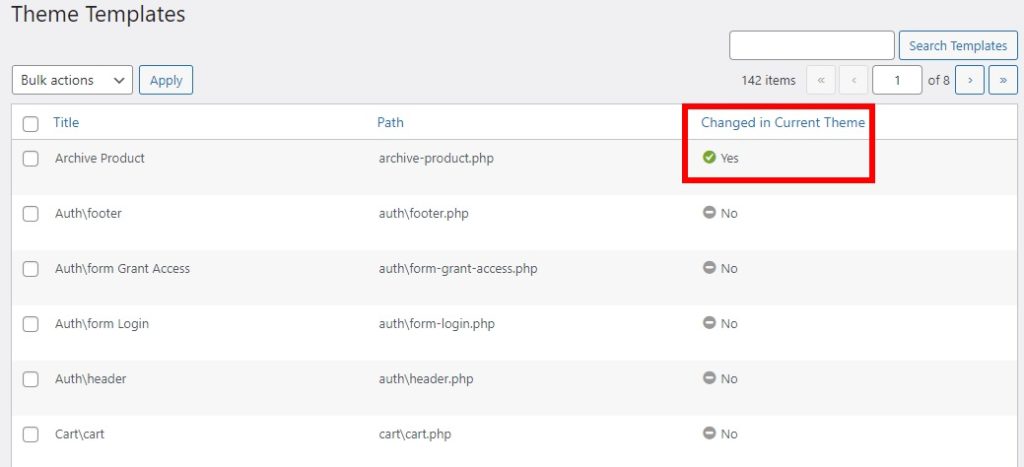
保存自定义后,更改将应用于当前主题的模板。要检查更改是否正确保存,请转到 WooCommerce > 主题模板,“在当前主题中更改”列下的状态应更改为是。

就是这样!通过这种方式,您可以自定义任何 WooCommerce 模板并从您的竞争对手中脱颖而出。
奖励:如何编辑 WooCommerce 电子邮件模板
我们已经向您展示了自定义 WooCommerce 模板的不同方法。我们建议更改的第一个模板是电子邮件模板。您可能会向客户发送几封有关他们订单的自动电子邮件,因此电子邮件模板是一个很好的开始方式。
作为在线商店,您希望获得购物者的正确联系信息。但是默认的 WooCommerce 电子邮件模板可能无法在每种情况下都提供您需要的一切。
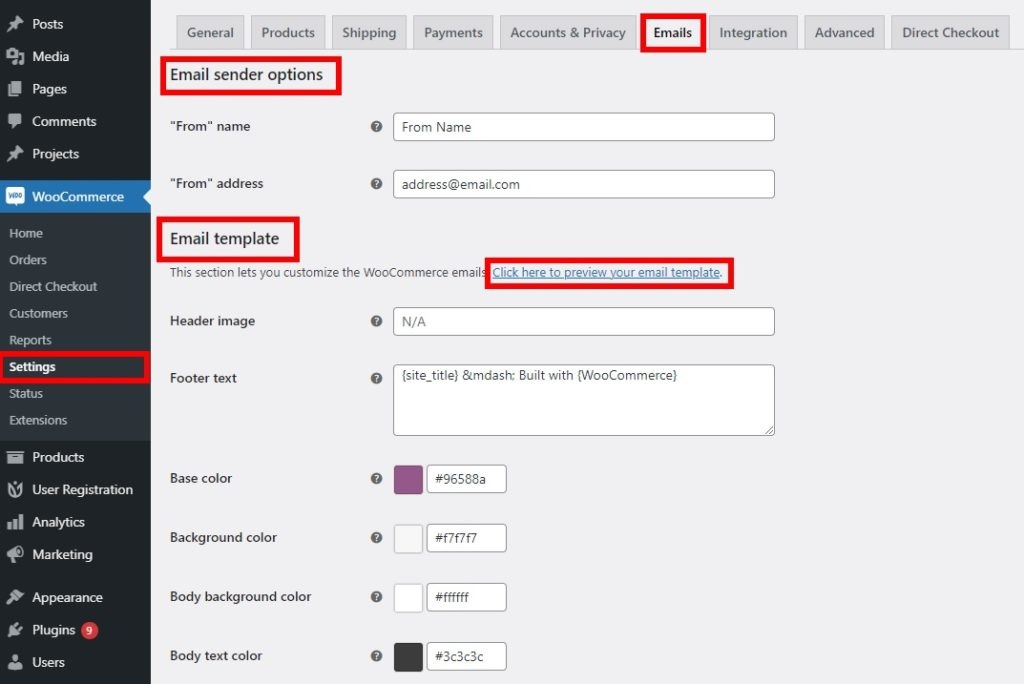
好消息是编辑 WooCommerce 电子邮件模板非常容易,您可以从 WordPress 仪表板进行大部分更改,而无需任何插件或代码片段。只需转到 WooCommerce > 设置并打开电子邮件选项卡。在那里您将能够看到电子邮件发件人和电子邮件模板的所有可自定义选项。

从电子邮件发件人选项中,您可以编辑“发件人”姓名和地址。这将更改您发送给客户的电子邮件中发件人姓名和地址的显示方式。
同样,您还可以更改电子邮件模板的页眉图像、页脚文本和正文,以及文本和背景颜色。
完成所需的所有更改后,您可以通过单击“单击此处预览您的电子邮件模板”链接来预览电子邮件模板。

如果您对预览感到满意,只需保存更改即可。这是自定义商店并给购物者留下印象的好方法。
这只是一个示例,但您可以通过更多方式更改 WooCommerce 电子邮件模板。有关它的更多信息,请查看我们关于如何编辑 WooCommerce 电子邮件模板的指南。
结论
总之,编辑模板是为客户提供更好体验并从竞争对手中脱颖而出的绝佳方式。
在本指南中,我们看到了两种自定义 WooCommerce 模板的主要方法:
- 以编程方式
- 使用插件
如果您知道如何编码,则第一种方法适合您。您可以通过使用挂钩或覆盖模板来编辑模板。当您想要应用简单和小的更改时,建议使用钩子,而如果您想要更复杂的自定义,则需要覆盖模板。
或者,您可以使用插件自定义模板以节省时间。使用插件,您无需在您的网站上查找特定的模板文件。您可以开始自定义插件提供的模板文件,然后直接在您的网站上进行编辑。
最后,我们还向您展示了如何编辑电子邮件模板,以便您从购物者向您购买商品的那一刻起就给他们留下深刻印象。
我们希望您现在可以毫无问题地对 WooCommerce 模板进行任何更改。你用过哪种方法?请在下面的评论中告诉我们!
如果您发现本指南有帮助,这里还有一些您可能感兴趣的文章:
