我们喜欢网络。如果不是蒂姆·伯纳斯·李爵士的惊人发明,我们所有人都不得不寻找不同的职业!尽管我们充满热情,但网络可能是一个令人不快的地方。
尝试免费演示
深色图案可能是无意的。营销人员或开发人员可能认为他们在做正确的事情,但没有意识到他们实施的功能的问题和缺点。最糟糕的黑暗模式是故意的。页面会诱使您做一些您不打算做的事情,因为 UI 或措辞会操纵您的操作。用户对最可疑的技术越来越聪明,但某个地方的某个人将无法发现他们已被欺骗,直到为时已晚。
如果使用得当,网络可以节省时间、旅行和能源。另一方面,深色模式会浪费数百万的工作时间和千瓦。我们不会羞辱任何特定网站(他们知道自己是谁),但我们会在可能的情况下说明改进和替代选项。
这些是我们的宠儿。
不直观的用户界面
这些是您会遇到的最常见的深色图案。创建出色的用户体验需要时间和考虑……而且您可以通过这些突兀的深色图案很快破坏所有这些努力。
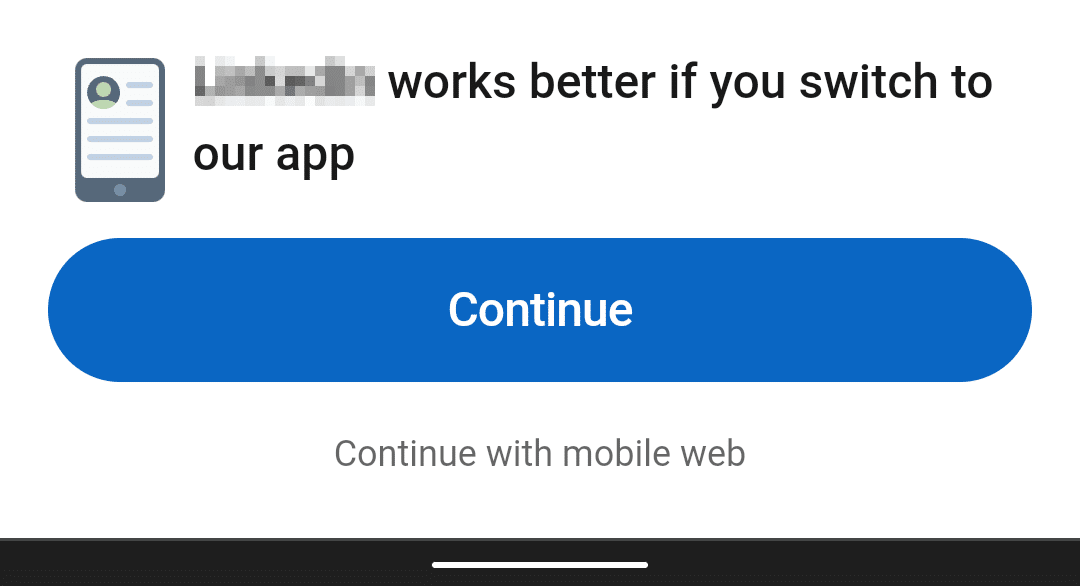
“安装我们的应用程序!”
某些网站和社交网络会提示您安装他们的应用程序——通常是在单击有关新消息或关注者的电子邮件提醒时。该链接在带有两个按钮的网页中打开:
- 一个巨大的“使用我们的应用程序”按钮。单击它会进入 AppStore,您必须在其中批准、下载、安装,然后启动该站点的本机应用程序(假设您的手机支持该应用程序)。然后您必须登录、弄错密码、请求重置、打开链接、创建新密码并访问系统。你可能已经忘记了你为什么在那里,所以回到最初的警报并重新开始。
- 一个微观的“在移动网络中继续”链接来执行操作。

不,谢谢——我不需要你的应用程序!
也许这个应用程序很出色并且已经花费了数百万美元,但很少能找到比网站功能更多的应用程序。当然,与网络系统相比,应用程序可以收集更多的个人数据,因此它的宣传更具侵入性。
尽一切可能推广应用程序,但在每次交互开始时进行推广会让用户感到厌烦。有些人会安装该应用程序以停止唠叨,但其他人会离开。当用户使用该网站一段时间后,提供该应用程序会更有效吗?
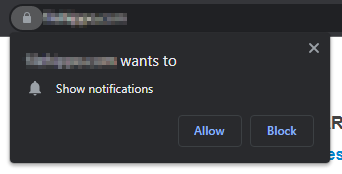
“你想收到通知吗?”
一句话:没有。

有没有人点击过“允许”?
时事通讯注册、基于网络的推送通知、“让我们聊天”小部件和调查提示可能很有用,但它们的实现普遍很糟糕。
网站通常会在您进行网络搜索后首次访问时提示您订阅。那时,您不知道内容是否相关,是否有好处,或者该站点是否是您考虑经常访问的地方。发现大多数人点击“不”也就不足为奇了。
提供通知或时事通讯并没有错,但最好确保用户首先与网站互动。或许在文章末尾或在他们访问过几次之后显示一个提示。它不那么干扰,不那么分散注意力,并且更有可能成功。
最后,请不要在用户单击时事通讯中的链接时提示用户注册时事通讯!它会比吸引他们更快地赶走他们。
古怪的导航
标题栏和下拉菜单可能很无聊,但人们理解它们。我们不想停止 UI 进化和设计创新,但一些导航控件很奇怪和不合逻辑。
如果您需要使用“单击此处”工具提示或其他帮助方法提示用户,请重新考虑您的设计。好的 UI 不需要解释。
不必要的 Scroll-Jacking
当页面滚动时显示动画或更新活动菜单项可能是一种引人入胜的体验。在以下情况下它不太有用:
- 动画被过度使用。动画元素过多会分散观众的注意力——突出显示每个项目意味着没有任何内容引起用户的注意。一些专注于重要信息的微妙效果效果更好。
- 它打破了上下文。滚动不应导致意外操作,例如内容消失、模态对话框、表单提交、重定向到其他页面等。
动画也会导致晕车和眩晕,因此请考虑使用 CSS 首选减少运动媒体查询来禁用效果。
请停止创建无限滚动页面!相关内容的链接很有用,但未经用户同意自动加载随机内容会浪费带宽。很难为任一页面添加书签,从而无法在页脚中找到联系方式和其他信息。
不必要的多页文章
我们都见过“文章”,其中包含一段文本,然后是指向下一页的链接。这些页面通常是没有实质性内容的链接诱饵——但在您浏览大量广告和页面印象之前,您不会发现这一点。
要求网络营销人员停止这种做法是徒劳的,但也许他们会重新考虑开发人员是否教育人们不要屈服于这种废话!
操纵营销
网络是世界上最大的市场,有能力销售各种各样的实体和数字产品。用户会一次又一次地返回……除非您选择采用黑暗模式来促进销售。
订阅之争
取消订阅通知或时事通讯应该和订阅一样简单,如果不是更简单的话。要求用户跳过取消订阅的障碍会导致沮丧和对网站失去信心。没有可信的理由要求用户传真他们的出生证明原件、三份地址证明和最新的医疗记录。
变相广告
许多网站都过度使用广告,但最糟糕的例子是:
- 看起来像一个菜单或选项;
- 假装是来自原始站点的新闻或信息文章;或者
- 在有关软件产品的页面上显示 UI 控件,例如大的“下载”按钮。
下载站点上的广告,使您远离实际下载。
网站不能总是确定使用什么广告设计,但它们确实控制展示位置。在显眼位置投放广告以迷惑人们可能会增加广告收入,但这些用户会回来吗?
自动将产品添加到购物车
查看相关或推荐产品的列表可能很有用。未经用户同意将它们添加到用户的购物车是另一回事。有多少人会觉得它有帮助?
- 充其量,一小部分用户会注意到额外的项目并决定保留它。
- 更大的比例将删除它。
- 有些人直到交货时才会注意到,然后投诉并要求退款。
这些活动以牺牲客户支持、商誉和持续的退货购买为代价来增加销售额。处理投诉和退款可以抵消盈利能力的任何短期增长。
隐藏的购物成本
花时间选择产品、注册、输入您的交货详细信息并发布您的付款信息以发现价格已高于竞争站点,这并不令人愉快。摘要页面现在显示隐藏成本,例如交付、保险、处理和我们希望您不会注意到这些费用。
定价应该清晰而诚实,否则客户将对电子商务服务失去信心。当送货成本差异很大时,提示用户输入他们的国家或邮政编码,然后再进行购买。
人工库存短缺和可用性计时器
了解商品何时有货是很有用的,但一些电子商务网站会提高可信度。他们提供的信息越多,他们就越不可信:
“立即购买!2 件库存商品,过去 3 分钟内购买了 15 件,597 人正在浏览此页面。”
当应用于汽车和假期等数字或高价值物品时,这些高压策略变得更加可疑。
用户很快就会意识到,当商品库存多天时,这些信息毫无价值。当网站的营销信息不可信时,他们会继续购买吗?
选择退出羞辱
甚至某些大型电子商务公司也沉迷于愚蠢的羞辱技术。他们会提出一个注册问题,然后是一个大的“同意”按钮和一个较小的选择退出链接,例如:
- “不——我不想要无限制的免费送货。”
- “不——我不在乎濒临灭绝的毛茸茸动物的困境。”
- “不——我确实想看到这颗星球燃烧起来。”
这个练习有用吗?也许。但它是否与客户建立了诚实的关系并增加了对网站的信任?
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人的行列,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
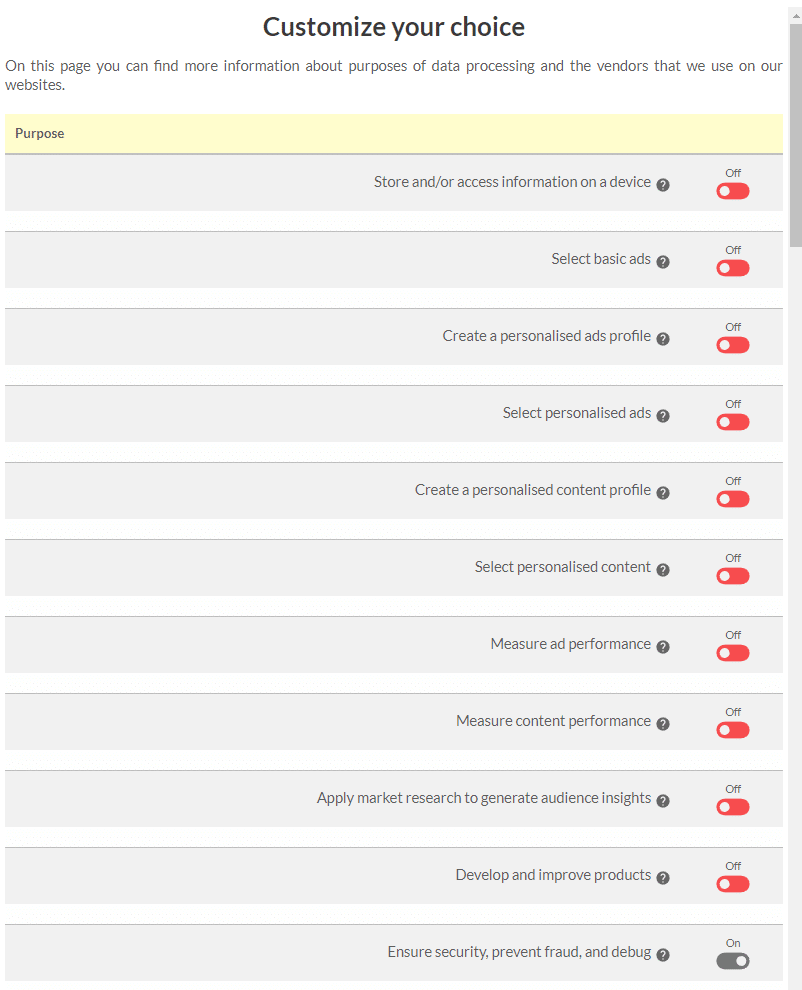
复杂的 Cookie 取消
欧盟的通用数据保护条例 (GDPR) 要求网站显示非必要 cookie 和类似跟踪技术的选择退出通知。它有缺陷,但立法是善意的,并且是整个欧洲的法律要求。其他国家/地区可能有类似的规定,但通常不那么严格。
大多数用户会不假思索地选择加入并继续前进(这在一定程度上违背了立法的要点)。选择退出应该同样容易,但有些网站要求您:
- 在找到选项之前浏览行话的页面/标签;
- 即使这违反了 GDPR 规则,也要单击数十个复选框;和
- 等待一分钟,他们会“保存您的偏好”(为了什么?)。
它可能会说服一些用户点击“全部同意”,尽管其他用户会放弃该网站或切换到阅读模式以隐藏 cookie 通知。充其量,让选择退出变得困难会给网站留下一些隐藏的印象。在最坏的情况下,这种黑暗模式处于合法性边缘,可能会导致罚款或增加律师费用。

这个对话一直在继续……
糟糕的技术
HTML 等技术开箱即用、可访问且向后兼容。舍弃这些好处需要特别努力。
破坏浏览器功能
后退按钮是 Web 对用户界面的最大贡献。它是实用的,任何技术经验最少的人都可以理解。然而,网站通过打开新窗口/选项卡、使上一页过期或告诉用户不要使用浏览器控件来破坏它。
没有技术原因会破坏浏览器功能。试图绕过这些控件是一个设计问题,它会使用户感到困惑并降低 Web 系统的可用性。
其他需要避免的问题:
- 不要禁用右键单击或长按菜单。
- 不要禁用复制或添加更多“有用”的文本。
- 不要因未能更新 URL 而破坏单页应用程序中的书签。
但所有这些问题中最糟糕的是我们的列表中的下一个。
禁用密码字段粘贴
出于任何原因禁用粘贴是不必要的。在密码字段上禁用粘贴是令人讨厌的,但您会在大型站点上遇到此限制 – 他们应该更清楚。我见过主要的国际银行使用它。
这种做法可能是出于可疑的安全原因而实施的。如果用户不能粘贴,他们就不能从别处重复使用密码是理所当然的。不幸的是,它还阻止人们使用密码管理器应用程序。不再可能生成高度安全的、长的、随机的字符串,而这些字符串是不切实际的。
此外,开发人员可以通过一些 DevTool 修补来禁用粘贴限制。其他人会挣扎,他们更有可能使用弱密码。永远不要禁用粘贴 – 这对您来说是更少的工作并提高了系统安全性。
与我们世界一流的支持团队一起体验卓越的 WordPress 托管支持!与支持我们财富 500 强客户的同一团队聊天。查看我们的计划
愚蠢的密码限制
“您的密码必须在 8 到 12 个字符之间,并且至少需要一个大写字符、一个数字和一个符号——但请不要使用‘’”/或;”
没有充分的理由实施严格的密码限制。问你自己:
- 系统是否将密码作为纯文本存储在数据库中而不是散列?
- 安全专家是否建议阻止人们使用简单的密码,例如 password、qwerty 或 123456?这是真的,但它也可以防止人们使用更复杂的密码,并为暴力破解提供了一个方便的模板。
单一规则强制执行强密码:长的最小长度。每个额外的字符都会成倍地增加复杂性和破解时间。
移动内容跳转
在智能手机上阅读内容可能是一种令人沮丧的体验。当内容跳出屏幕时,您会全神贯注于文章中,而您会失去自己的位置。然后你花了几秒钟疯狂地上下滚动。或者更糟的是,您会在链接或按钮移动的那一刻单击它,并且会发生意外的操作。一些读者会失去动力,放弃,在你将他们转化为客户之前离开。
当图像或 iframe(通常是广告)加载到视口滚动点上方时,就会发生内容跳转。加载内容后,浏览器可以确定其尺寸并将其放置在页面上。因此,一个 500 像素高度的图像(以全尺寸显示)会将内容向下推相同的量。
Google 的累积布局偏移 (CLS) 指标衡量内容跳跃并相应地惩罚网站。这是一个复杂的问题,但现在有几种技术解决方案可用:
- 将宽度和高度属性添加到 HTML img 和 iframe 元素或使用 CSS 纵横比属性在资源加载之前在页面上保留空间。
- 为包含加载速度较慢的资产(如广告、图像和社交媒体小部件)的容器元素设置尺寸。
- 尽早请求更大的图像,并考虑在您的 HTML 头中使用预加载链接。
- 优化 Web 字体使用并使用类似大小的后备来最小化布局变化。
- 避免向页面顶部插入元素,除非它是在用户操作(例如单击)之后触发的 DOM 更新。
- 使用 CSS 包含来优化内容块的呈现。可以定义不会影响其他元素的大小或位置的元素。
当社交登录很糟糕时
OAuth 等技术允许用户使用其他帐户(如 Google、Facebook、Twitter、LinkedIn 或 Github)在站点上快速注册。实施得很好,这是一个实用的选择,它提供了一个更流畅的注册过程,节省了时间,并带来了更高的转化率。
如果实施不当,网站随后会要求您输入电子邮件、个人详细信息,甚至是“作为他们的记录”的密码。
并非所有提供商都会传递用户信息,因此如果您的站点需要这些详细信息才能正常运行,请避免使用 OAuth。OAuth 不应该成为减慢注册过程的不必要步骤。
网络性能不佳
根据 HTTP Archive,在桌面设备上加载网页平均需要 7 秒,在移动设备上加载需要 20 秒。单页视图发出 70 个 HTTP 请求,下载超过 2MB 的数据,并向大气中排放 1.3 克 CO²(请参阅网站碳计算器)。这是一个平均值——许多网站更糟。
没有人打算制作一个缓慢的网站,但添加功能通常比性能改进更重要。鉴于可以创建 13Kb 的可玩 Quake 克隆,您必须质疑为什么“关于我们”页面上的两段营销华夫饼需要 154 倍的下载!
解决性能问题需要多种技术的组合,但您只需要记住一个关键点:不要发送太多东西!
偷偷摸摸的社交媒体小工具
诸如“喜欢”按钮之类的社交媒体小部件看起来很无辜,但是:
- 每一个都会增加数百 KB 的 JavaScript 代码,这会影响页面性能。
- 该代码存在安全风险,因为它以与站点的 JavaScript 相同的权限运行。
- 即使在未激活时,小部件也会实现用户跟踪。这可能会导致某些地区的法律问题。
- 几乎没有人使用它们:您会很幸运地看到 1% 的用户参与度。
小部件也是不必要的。大多数社交媒体网站都提供标准链接,这些链接可以保留共享,而不会对性能、安全或隐私造成任何风险,例如
- 电子邮件:mailto:?subject=黑暗模式:揭开网络的阴暗面&body=[url]
- 脸书:https://www.facebook.com/sharer.php?u=[url]
- Twitter:https://twitter.com/share?url=[url]&text=Dark Patterns:揭开网络的阴暗面
- LinkedIn:https://www.linkedin.com/shareArticle?url=[url]&title=黑暗模式:揭开网络的阴暗面
- Reddit:https://reddit.com/submit?url=[url]&title=黑暗模式:揭开网络的阴暗面
其中 [url] 是当前页面的 URL,而 Dark Patterns: Unraveling the Web’s Shady Side 是主要标题。标准 <a> 链接工作正常,但如果您希望它们的行为与标准按钮相同,您可以增强它以在弹出窗口中打开页面。
验证码
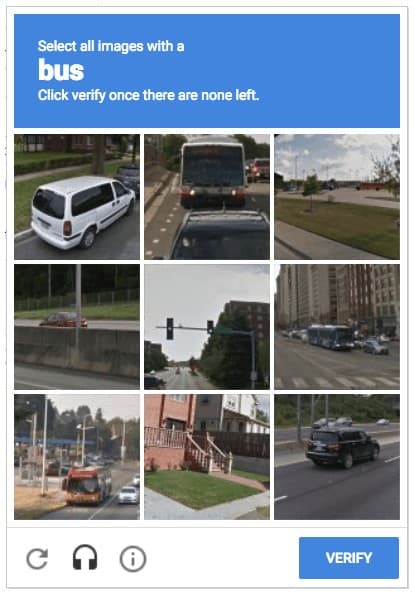
CAPTCHA 是完全自动化的公共图灵测试的缩写,用于区分计算机和人类。它有助于防止机器人或其他机器访问网络系统。您经常会被要求输入难以辨认的图像中显示的文本或单击包含自行车的方块。(装在汽车上的自行车算不算?那辆三轮车呢?那堵墙后面有自行车吗!?)

验证码要求您识别公交车。
CAPTCHA 存在三个基本问题:
- 对于具有完美视力的非残疾人来说,它们是故意困难的。那些有视力或其他障碍的人应该如何应对?
- 随着机器人和人工智能技术的改进,它们必须变得更加复杂。
- 他们将访问安全的责任放在用户身上——而不是网站所有者或开发者,即主要受益者。
CAPTCHA 在大多数网站上都是矫枉过正的。您可以考虑减少人工操作的 CAPTCHA 替代选项:
- 当机器人添加数据时,隐藏的蜜罐字段会阻止表单提交。
- 检查输入或按键等键盘事件是否正确触发。
- 检查完成和提交表单所需的时间——机器人活动通常是即时的。
- 创建一个两阶段提交过程,要求用户在提交前确认他们的数据或其他问题。
这些将阻止大多数机器人。可以绕过任何技术,但需要针对您的站点进行额外的开发工作。当有数千个其他站点存在已知漏洞时,很少有机器人开发人员会打扰。
概括
网络是个好地方,但一些可疑的做法可能会破坏这种看法。当然,你可以在任何地方被骗,但网络允许犯罪者以很少的成本或努力接触到成千上万的人。当数十亿的大企业肆无忌惮地使用黑暗模式时,这是彻头彻尾的可耻!
网站使用深色图案是因为它们有效。但这是短期的想法。访客总是对邪恶的技术变得明智,并且可能永远不会回来。
做正确的事,建立对您品牌的信任,这样您就可以留住客户,而不必诉诸黑暗模式。
对您遇到的黑暗模式有任何其他想法吗?请在下面的评论部分分享它们!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 28 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
