作为一名非开发人员,老实说,我不知道我的 WordPress 网站该往哪个方向发展。
我曾经依赖于主题,甚至购买了一些高级主题,但随着时间的推移,我已经不再适合它们了。 作为一名艺术家,我更喜欢控制我网站的各个方面,从布局、颜色到字体。 因此,我转向页面构建器。
我尝试过 Elementor Pro,但令人沮丧的是,在不以指数方式增加页面的 DOM 大小的情况下,创建更高级的布局是如此困难。 我不得不安装几个 Elementor 插件才能完成工作,但这也使网站变慢。 Elementor 也经常与 Gutenberg 块样式冲突,因为我使用块编辑器编写帖子。
有 Oxygen,我听说过很多好评,但它的学习曲线对我来说太难了。 我也无法习惯完全禁用主题,因为我严重依赖子主题,知道一点 CSS。
现在,这是整个古腾堡起义。 FSE是未来,但我根本无法适应。 更不用说目前还没有那么多 FSE 主题。
我觉得我被困在岩石和坚硬的地方之间。 不知道该走主题路线,页面构建路线,还是古腾堡路线。 如果我采用前两个中的任何一个,我担心随着 Gutenberg 的进一步开发,它们可能会在未来版本的 WordPress 中变得过时或不兼容。 如果我现在走古腾堡路线,我真的没有太多选择。 事实上,Gutenberg 似乎没有任何内置方式来显示来自 ACF 的自定义元字段。 我也不想为它转向另一个高级插件。
Gutenberg 的开发需要多长时间才能让像我这样的普通但半高级用户真正使用它? 在不断推出许多开创性更改的时候,现在实际上采用 WordPress 的最佳途径是什么?
伊莎贝尔
在深入探讨之前,我想为读者澄清一些术语。 “Gutenberg”的上述一些用法指的是站点编辑,这是 WordPress 5.9 1 月发布的一项功能。 但是,要使用站点编辑器,用户需要激活块主题。 目前,有 可供选择的不多 仅仅是因为这项技术正在开发中。
您并不孤单,想知道我们何时会超越看似永无止境的过渡阶段。 我们现在才开始了解三四年前我还是一名全职主题作者时吹捧的一些功能。 我对所有这些日常工作的开发方面非常了解,所以我只能想象非开发人员的情况。
如果没有超特定的用例,这个问题就很难回答。 而且,对一个人来说正确的解决方案并不总是对另一个人来说是理想的。 有时间、资源、预算等问题。
如果您时间紧迫并且有业务,我只喜欢页面构建器路线。 在短期内,Elementor 和其他公司在让某些东西快速启动和运行的同时还为您提供设计自由度方面很有意义,假设您已经通过了学习曲线。 既然如此,往这个方向走也没什么错。 我不认为建筑商会很快消失。
找到一个理想的主题可能需要大量的搜索。 通常,我建议最终用户寻找至少与他们想要的整体布局相匹配的设计。 它的颜色、字体和其他风格部分通常很容易改变。 现在的平均主题具有基本上为网站“换肤”的选项。
第二部分是您是否只想控制全局设计,或者您是否也想自定义站点内页的布局。 对于后者,您需要支持当前 WordPress 功能的东西。
如果您正在寻找迟早的东西,我会选择一个支持的主题 块编辑器样式, 捆绑了几个 自定义模式,并包括用于构建登录页面的“空白画布”模板。 这条路线为您提供了具有前瞻性但不依赖第三方构建器的东西。 这些主题作者中的许多人已经在为 WordPress 5.9 及更高版本准备或构建块主题。
我偏向于 埃克塞尔主题 通过安德斯·诺伦。 他还有一个名为的块主题 托芙 那更灵活。
 Eksell 主题主页。
Eksell 主题主页。
对只有块编辑器样式的主题持怀疑态度。 我已经看够了,只为几个块添加了一些自定义 CSS 并称它为一天。 这只不过是他们营销材料的另一个要点。
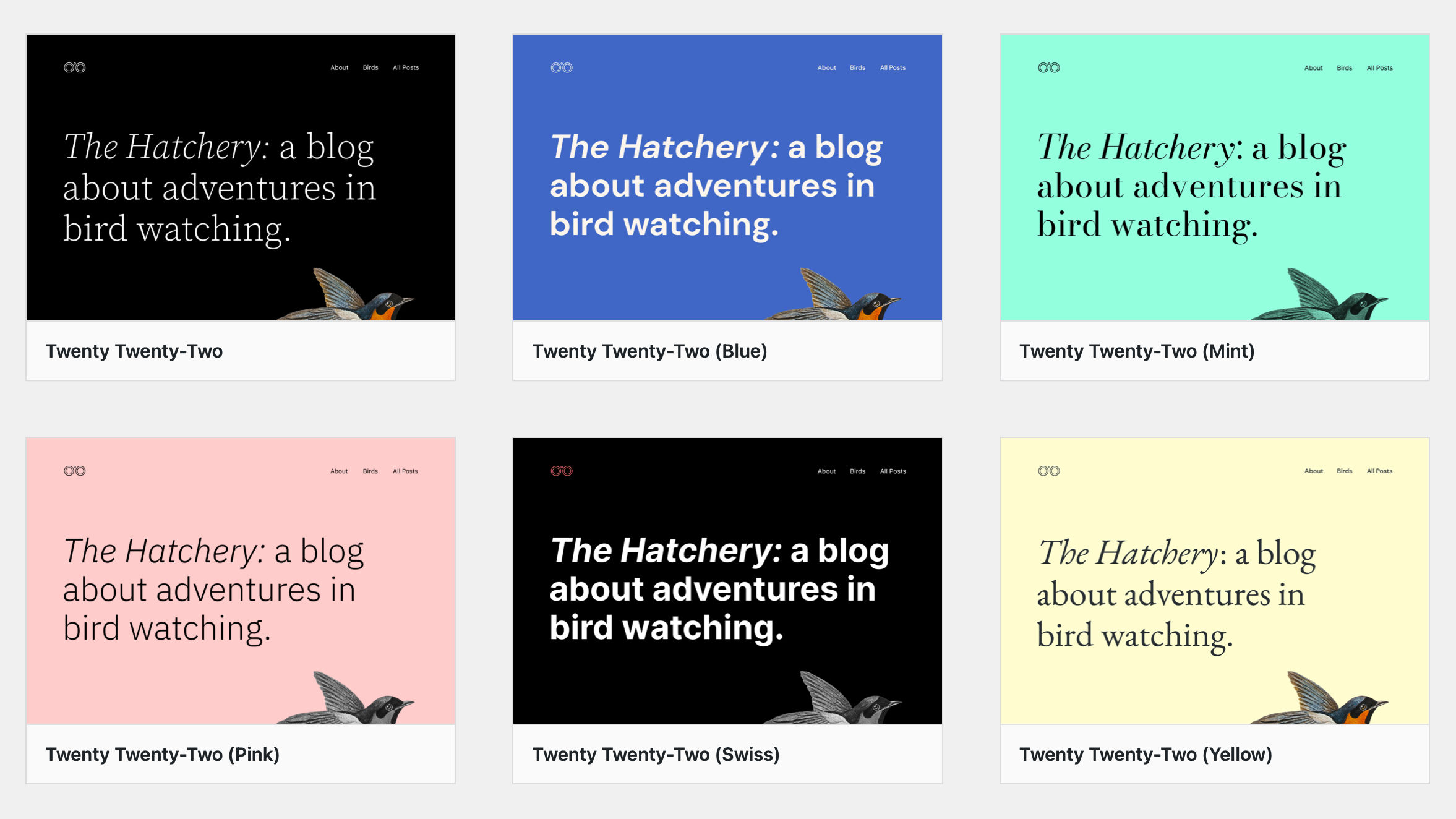
如果你有能力等待几个月,你应该关注即将到来的 二十二主题. 它是我见过的设计最精美的默认主题之一,但它也有很大的自定义空间。 目前,它有超过 60 种自定义模式,因此为您提供了很多布局选项。 我希望这个块主题设置所有其他人必须达到的标准。
 二十二种颜色和字体变化。
二十二种颜色和字体变化。
目前,与 WordPress 相比,页面构建器在一个领域表现出色。 那是水平布局。 在为所有屏幕尺寸创建灵活的列或网格时,块编辑器会达不到要求。 虽然块系统的工具有所改进,但这种差距暂时不会缩小。
我不止一次提到模式是主要组成部分之一。 如果一个主题提供了一组专注于布局变化的可靠块模式,那么拼凑一个站点有时就像指向和单击鼠标一样简单。
如果你需要做一些繁重的布局工作,有几个基于块的网格插件。 当我需要这样一个工具时,我几乎完全依赖于 布局网格块 通过自动。 它执行这一项工作并且做得很好。 该插件与精心设计的主题相结合,弥合了页面构建器和块编辑器之间的差距。
一切都归结为时机。 您不想在一个系统上构建您的站点,只是为了在六个月后从头开始重新创建整个内容。 仅出于这个原因,我会完全放弃页面构建器,除非时间有限。 给块主题,比如即将到来的二十二,一些时间来形成自己的。
像这样:
喜欢加载…
