
您是否正在寻找自定义面包屑的最简单方法?你来对地方了。在本指南中,我们将看到如何在 WordPress 中轻松编辑面包屑。无论您是想替换主页文本还是更改分隔符,我们都能满足您的需求!
什么是面包屑,为什么需要它们?
面包屑导航链接通常显示在页面/帖子的顶部,可帮助用户探索整个网站的链接轨迹。通过这种方式,他们可以确定他们当前正在查看您网站的哪个部分,然后只需单击几下即可返回分支页面甚至主页。如果您正在经营 WooCommerce 商店或大型博客,设置面包屑对于您的导航需求至关重要。
好消息是您可以根据您网站的需求以各种方式轻松地合并这些面包屑。通常,大多数用户根据层次结构设置面包屑,因此面包屑根据网站的结构显示类别和子类别。这包括显示用户正在浏览的产品或页面的类别或他们正在查看的子内容,以便他们可以随时单击返回到更高的层次结构。
或者,您可以根据属性设置面包屑,以便根据查看者搜索的属性显示面包屑。您还可以使用历史路径并根据用户在您网站上浏览过的过去页面显示面包屑。
当然,这并不是自定义面包屑的全部。您可以将自定义面包屑添加到不同的页面,例如:
- 标题存档
- 标签存档
- 网站下的页面/帖子
- 从主页导航
- 搜索结果
- 404错误页面
- 和更多
正如您所看到的,面包屑有大量的自定义设置,以确保它们的显示方式对您的网站结构以及您希望客户如何浏览您的网站有意义。
如果您使用专用的面包屑插件,很可能它们带有自己的专用选项,可以根据需要自定义您的面包屑。但是,如果您使用 Yoast SEO 或 WooCommerce 的面包屑选项,那么您可能需要使用一些编码来进一步自定义它们。
在下一节中,我们将向您展示如何在 WordPress 中编辑面包屑并启用各种导航元素。
如何在 WordPress 中编辑面包屑
首先,我们需要澄清自定义面包屑的过程可能会有所不同,具体取决于您使用的是 Yoast SEO、专用 WordPress 插件还是 WooCommerce 面包屑。
在开始之前,我们还建议您查看本指南,以确保您已从头开始正确设置面包屑。
在本节中,您将学习在 WordPress 中编辑面包屑的不同方法。
- 使用 Yoast SEO 自定义面包屑
- 以编程方式编辑 WooCommerce 面包屑
让我们来看看每种方法。
1) 如何使用 Yoast SEO 在 WooCommerce 中编辑面包屑
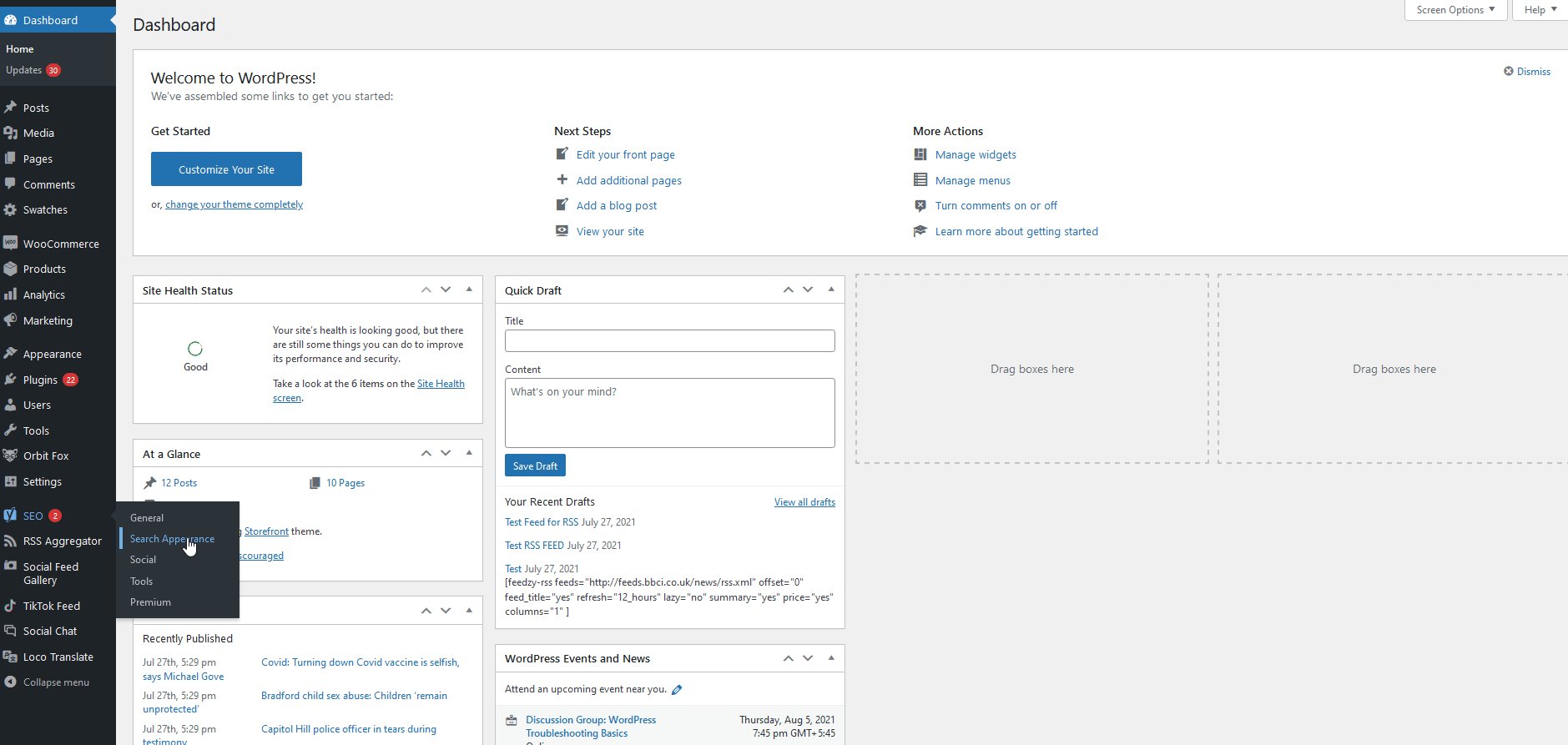
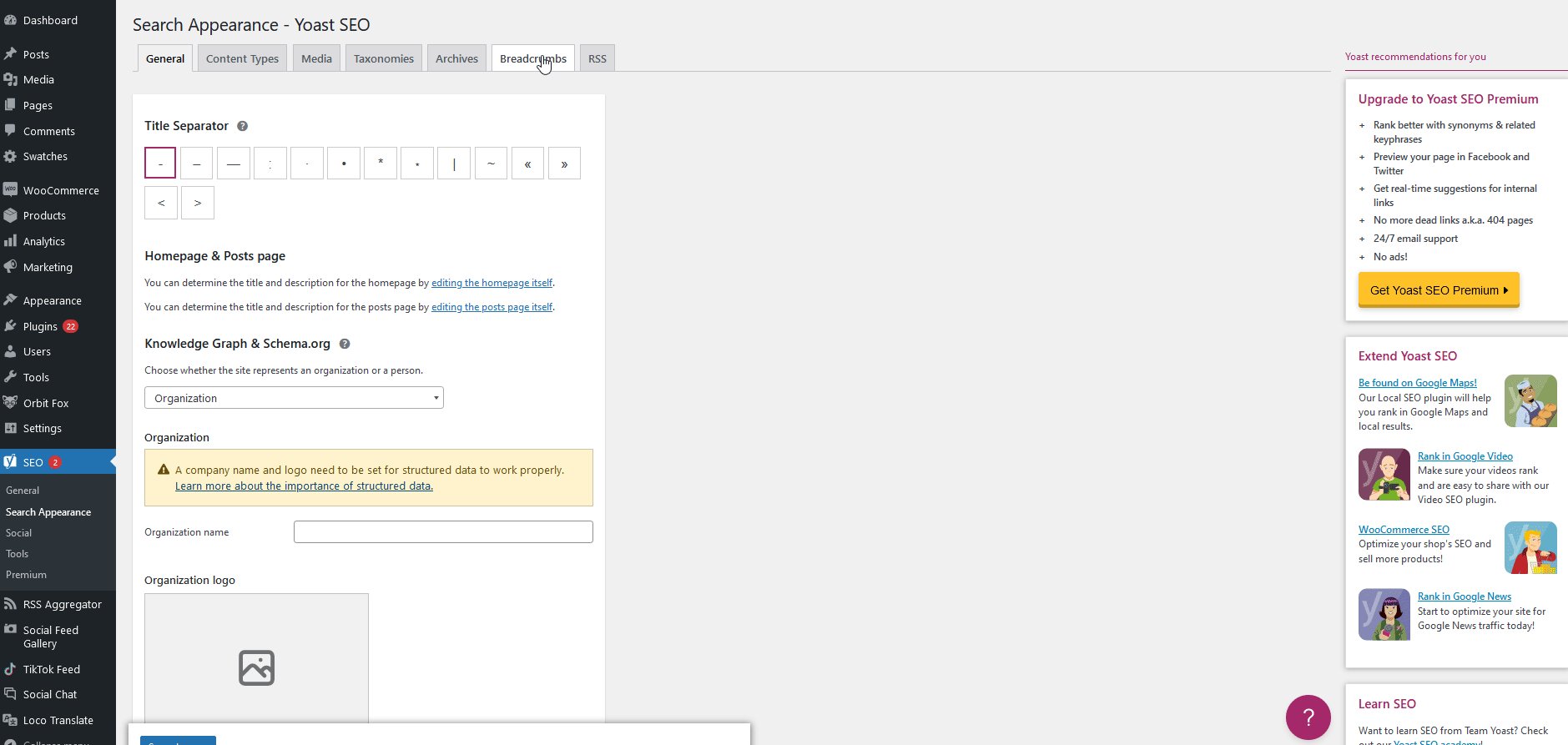
在 Yoast SEO 上启用面包屑后,您可以使用其专用设置对其进行配置。为此,在您的 WordPress 管理仪表板中,转到 Yoast SEO > 搜索外观并前往面包屑选项卡。

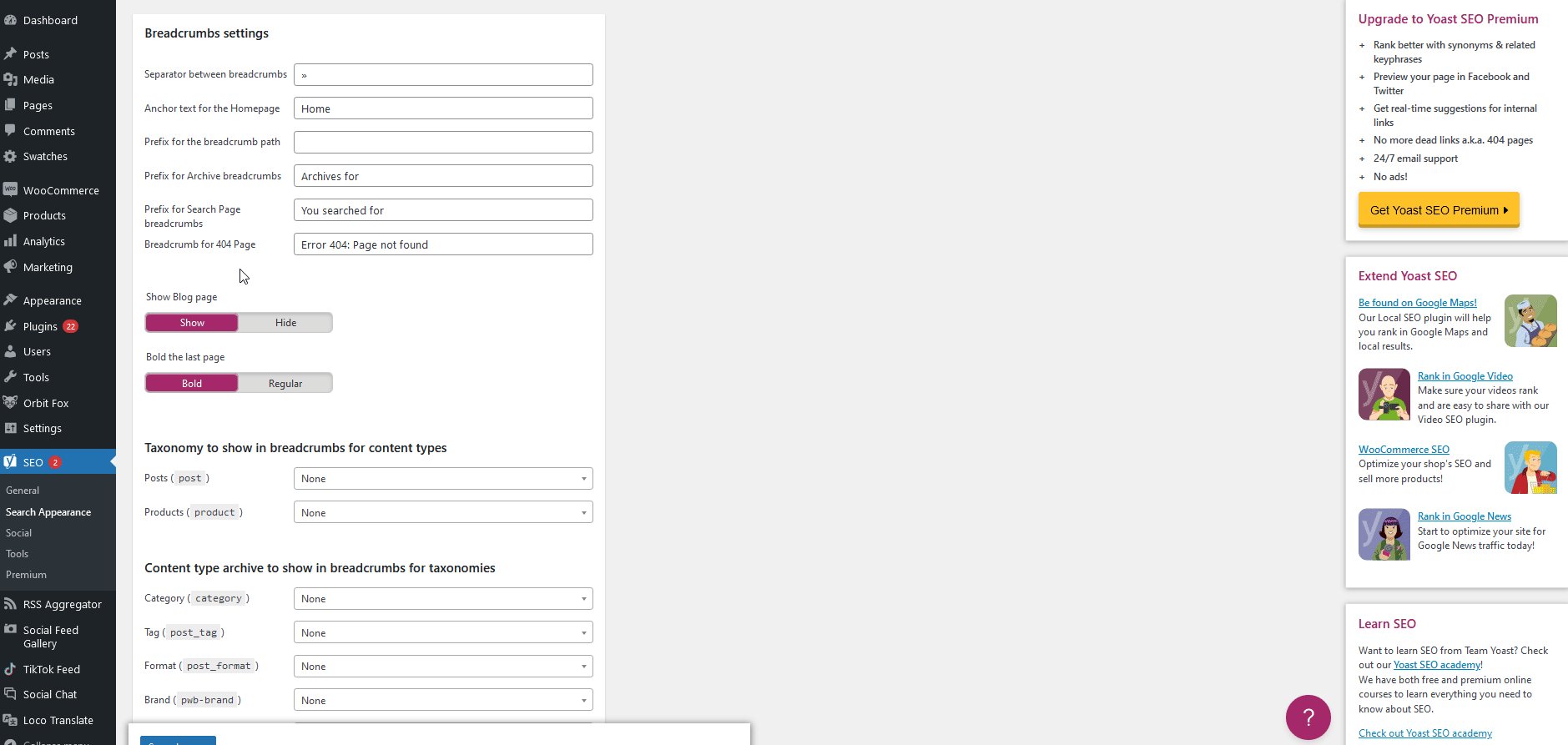
在这里,您将能够编辑面包屑。让我们从主要步骤开始:
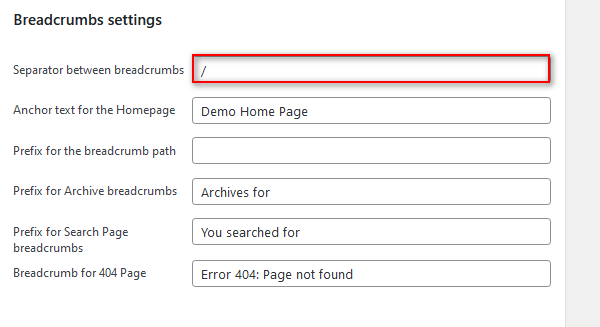
更改分隔符
使用面包屑之间的分隔符选项,您可以更改面包屑分隔符。

只需输入您要使用的分隔符。最常见的是“|” 或者 ”/”。
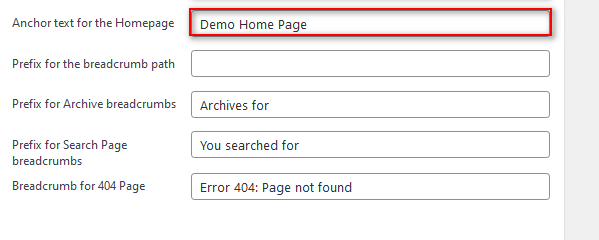
编辑主页文本
您可以使用主页的锚文本选项替换主页文本。

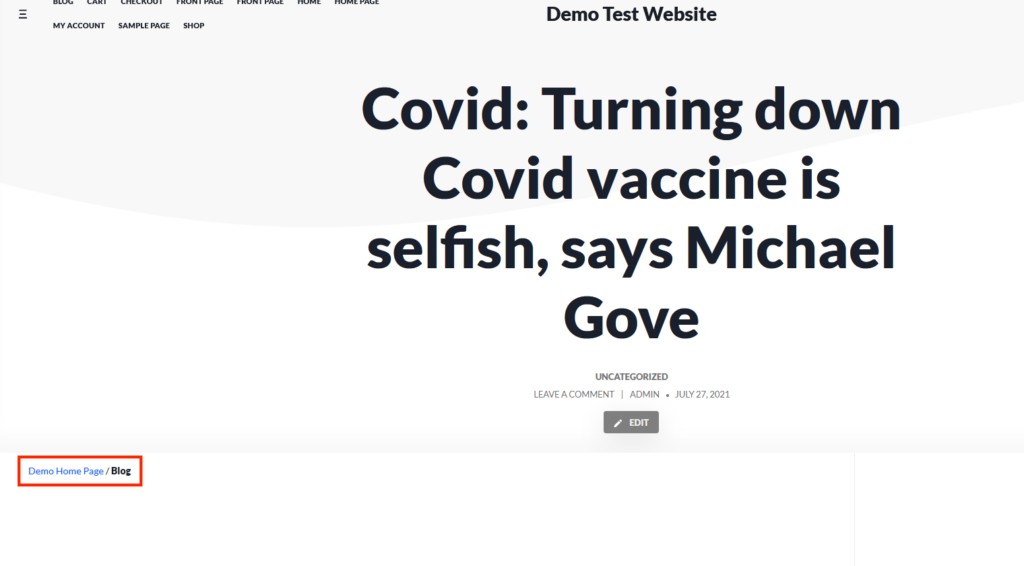
只需使用该字段输入您的新主页文本,它将如下所示:

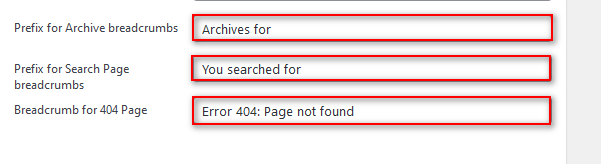
更改存档、搜索页面和 404 页面的前缀
使用 Yoast SEO,您还可以通过单独更改存档、搜索页面结果和错误 404 页面的前缀来编辑面包屑。

只需在相应的字段上添加所需的文本并保存更改。


您可以在此处了解有关内容类型和分类法的其他分类法以及其他 Yoast SEO 选项的更多信息。
在 Yoast SEO 中将商店页面面包屑添加到您的 WooCommerce 商店
另一个有趣的替代方法是编辑functions.php 文件并将Shop 链接添加到您的面包屑。当您的客户浏览您的 WooCommerce 商店页面时,将显示此链接,因此如果您有在线商店,我们强烈建议您尝试一下。
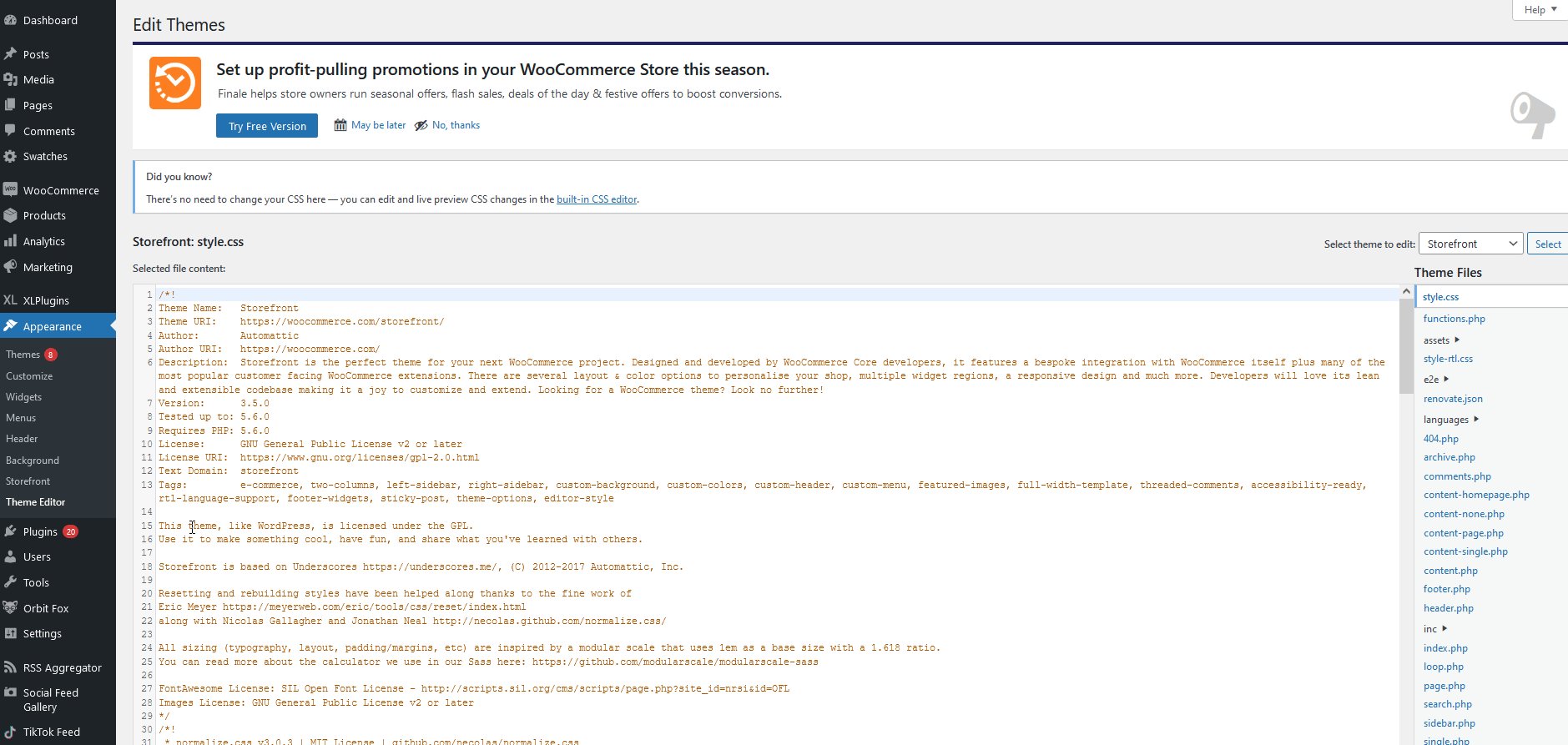
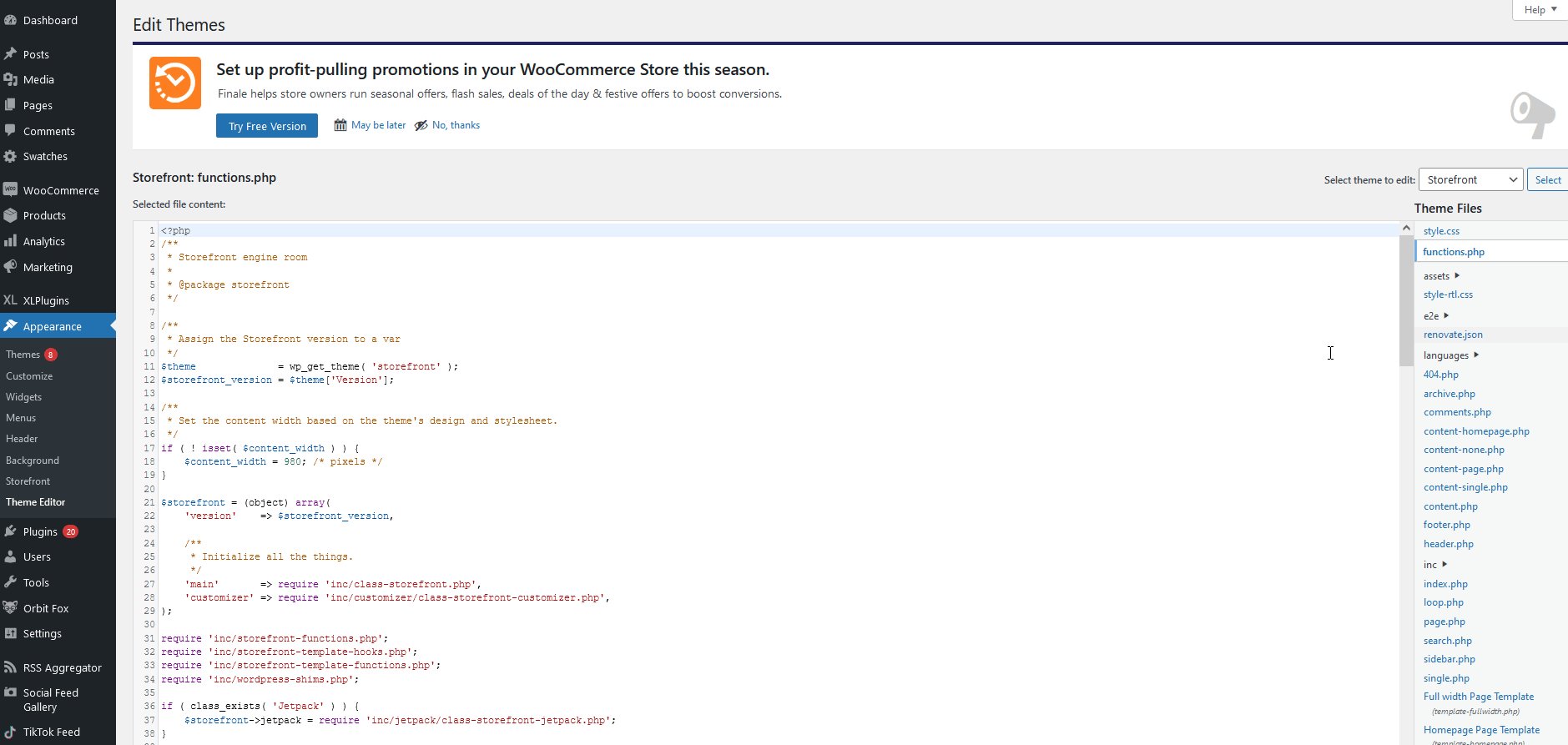
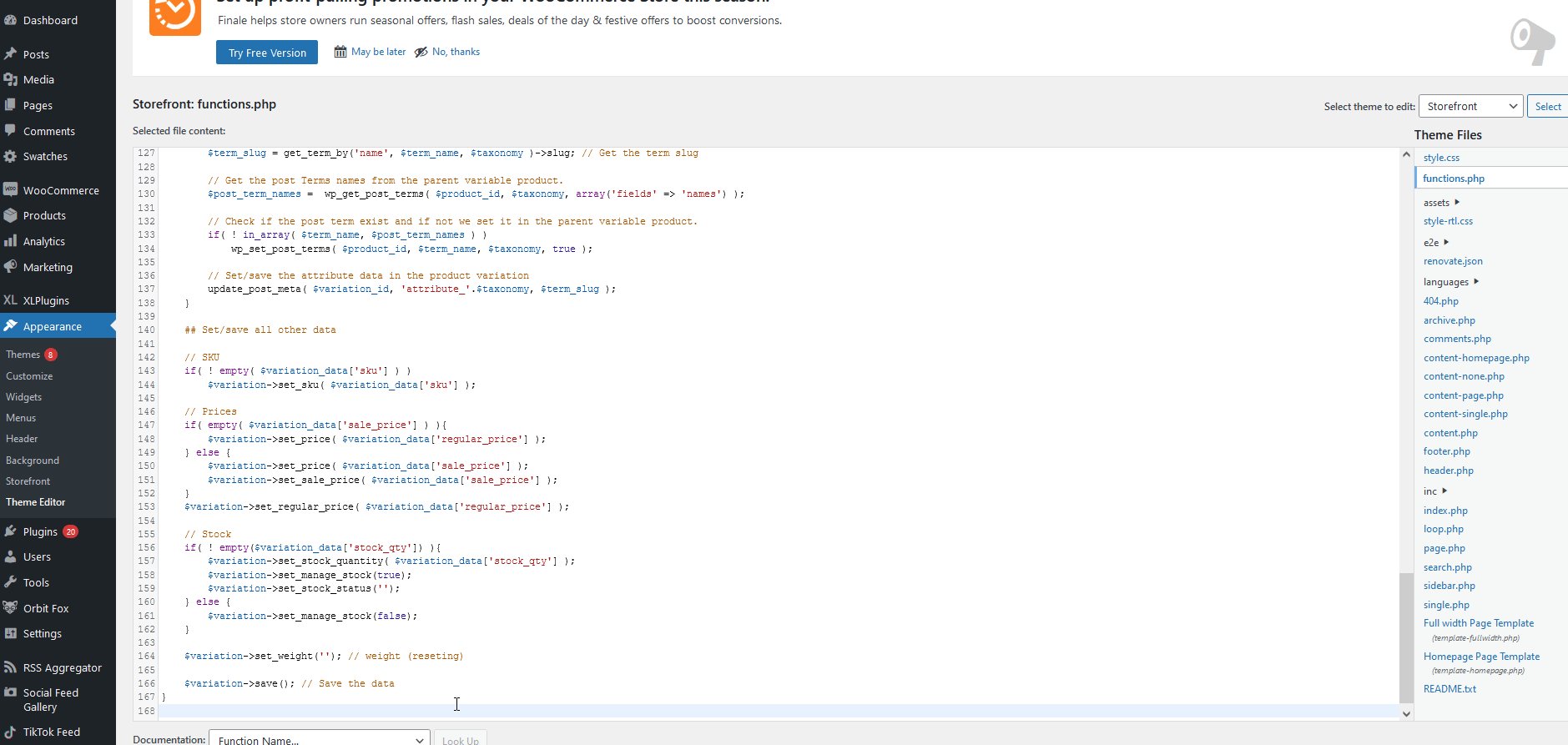
要打开您的functions.php 文件,请转到侧边栏上的外观> 主题编辑器,然后按右侧边栏上的functions.php 显示您的主题文件。

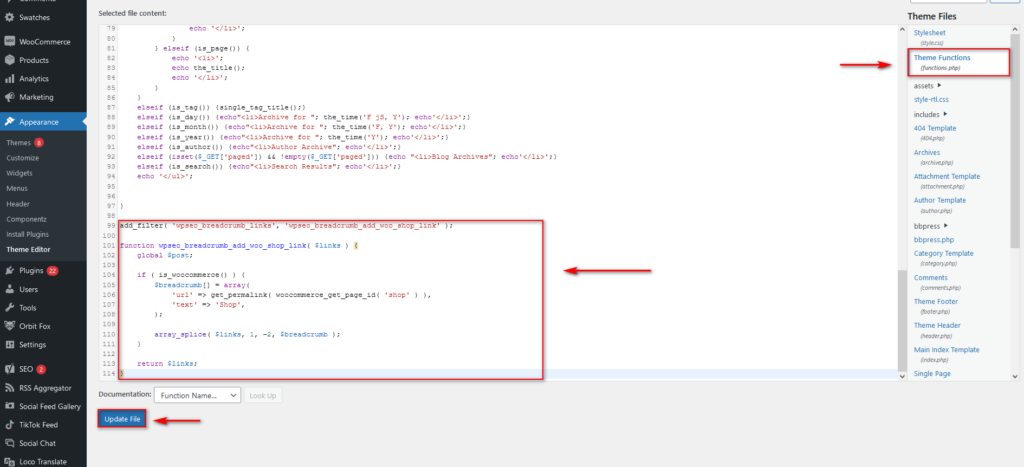
然后,只需复制并粘贴此脚本:
add_filter(‘wpseo_breadcrumb_links’, ‘wpseo_breadcrumb_add_woo_shop_link’);
功能 wpseo_breadcrumb_add_woo_shop_link( $links ) {
global $post;
if ( is_woocommerce() ) {
$breadcrumb[] = array(
‘url’ => get_permalink( woocommerce_get_page_id( ‘shop’ ) ),
‘text’ => ‘Shop’,
);
array_splice( $links, 1, -2, $breadcrumb );
}
返回$链接;
}

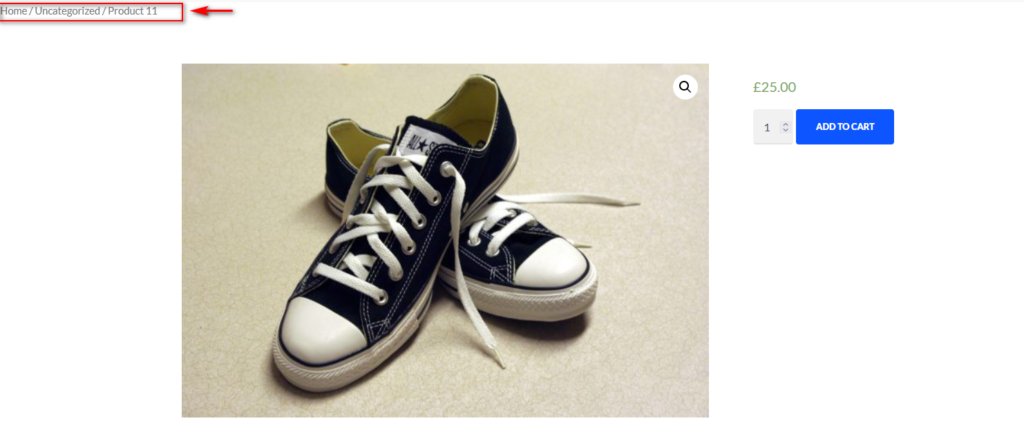
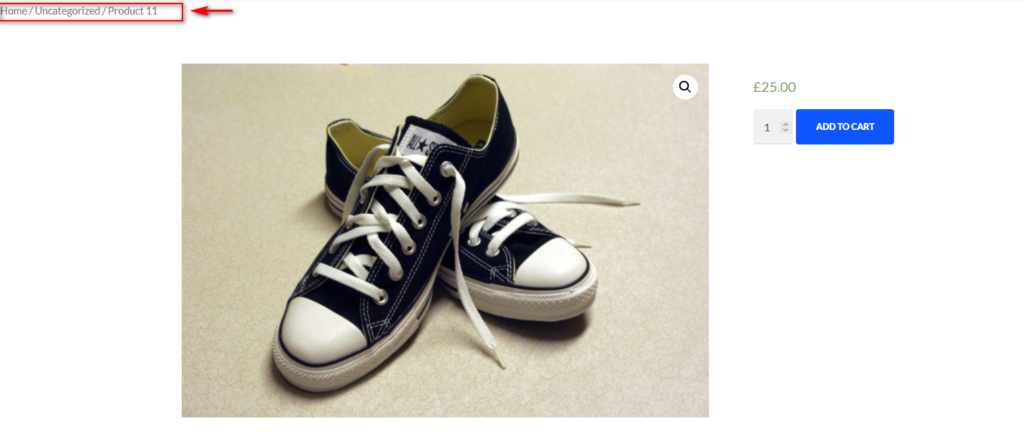
然后,按更新,就是这样。如您所见,我们在面包屑中添加了一个产品链接。

此外,如果您可以使用过滤器和函数,则可以使用 wpseo_breadcrumb_single_link 过滤器进一步自定义面包屑路径。您可以在此处了解更多信息。
2) 如何以编程方式编辑 WooCommerce 面包屑
如果您经营 WooCommerce 商店,您还可以启用和编辑专为 WooCommerce 网站设计的面包屑。这些面包屑只会在您的 WooCommerce 页面上启用,因此它是任何电子商务商店的完美选择。
让我们从基础开始,并在 WooCommerce 中启用面包屑导航。为此,我们将使用基本的 WooCommerce 面包屑代码片段。
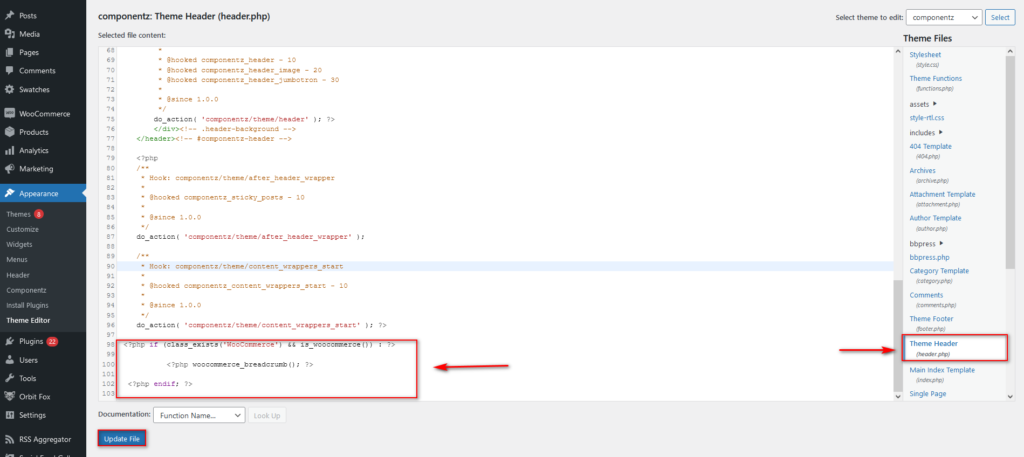
只需将以下 PHP 代码粘贴到您的主题文件中(我们个人建议将其添加到您的头文件中)。在您的仪表板中,转到外观 > 主题编辑器并选择右侧边栏上的 Header.php 以在主题编辑器中打开该文件。
然后,只需粘贴以下代码段:
<?php if (class_exists(‘WooCommerce’) && is_woocommerce()) : ?>
<?php woocommerce_breadcrumb(); ?>
<?php endif; ?>

这将在您的商店页面上启用您的 WooCommerce 面包屑。但是,您也可以选择使用一些漂亮的功能更多地自定义其元素。

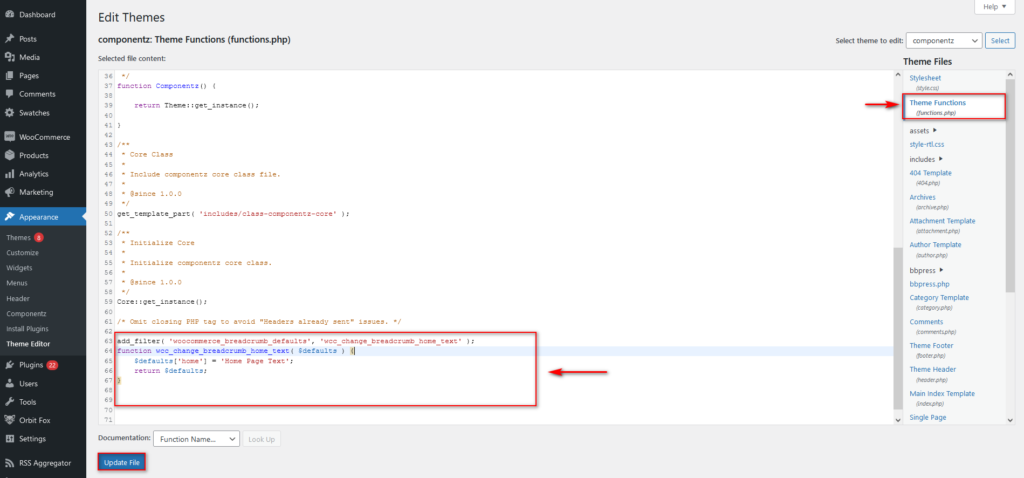
请记住将这些代码片段添加到您的functions.php 文件中,您可以在外观> 主题编辑器> 函数.php 下找到该文件。
编辑 WooCommerce 面包屑主页文本
让我们从一个基本示例开始,看看如何更改 WooCommece 面包屑的主页文本。只需将 $defaults[‘Home’] = ‘Home Page Text’ 行中的文本从 ‘Home Page Text’ 更改为所需的文本。
add_filter(‘woocommerce_breadcrumb_defaults’, ‘wcc_change_breadcrumb_home_text’);
function wcc_change_breadcrumb_home_text( $defaults ) {
// 将面包屑主页文本从“Home”更改为“Apartment”
$defaults[‘home’] = ‘Home Page Text’;
返回 $defaults;
}

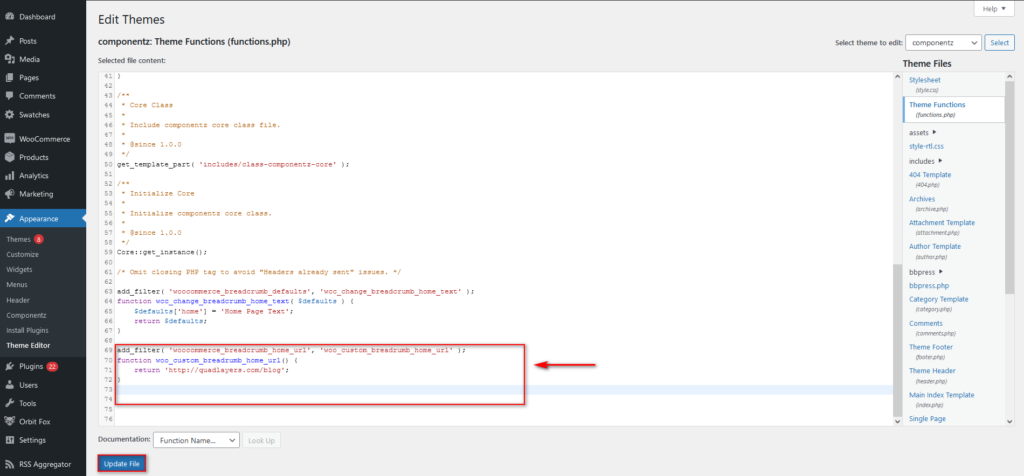
编辑 WooCommerce BreadCrumbs 主页文本链接
同样,您可以使用类似的代码段从 WooCommerce 面包屑中更改主页链接。记住在返回文本后更改 URL 链接。例如,对于您的代码片段,您需要将 http://quadlayers.com/blog 替换为您需要的两个引号“之间的新链接”。
add_filter(‘woocommerce_breadcrumb_home_url’, ‘woo_custom_breadrumb_home_url’);
函数 woo_custom_breadrumb_home_url() {
return ‘http://quadlayers.com/blog’;
}

编辑 WooCommerce 面包屑分隔符、文本前后等
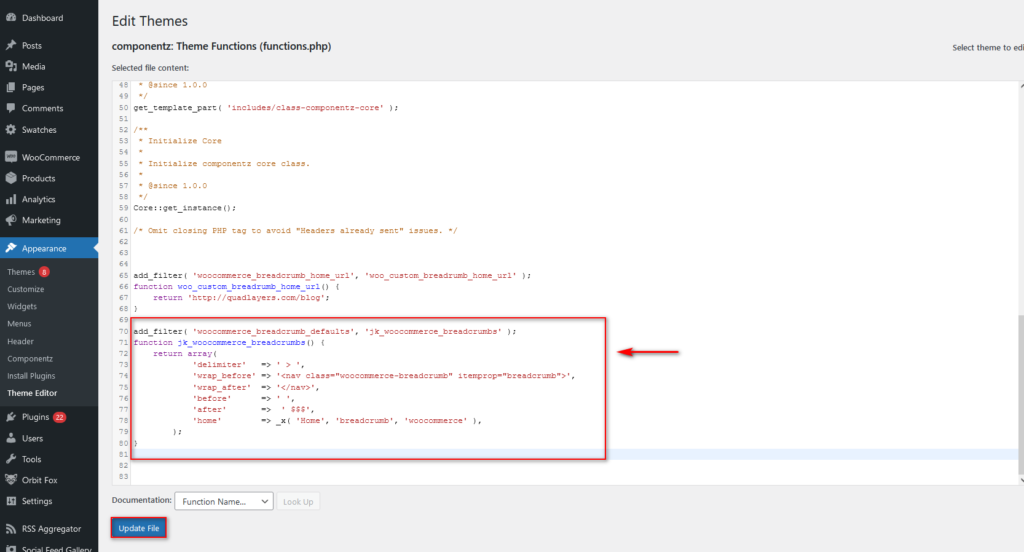
您还可以使用默认数组函数来更改 WooCommerce 面包屑的多个元素,例如分隔符、文本前后等。
在代码段中,只需将数组中“ ”部分之间的文本替换为以下代码段中所需的文本:
add_filter(‘woocommerce_breadcrumb_defaults’, ‘jk_woocommerce_breadcrumbs’);
function jk_woocommerce_breadcrumbs() {
return array(
‘delimiter’ => ‘ > ‘,
‘wrap_before’ => ‘<nav class=”woocommerce-breadcrumb” itemprop=”breadcrumb”>’,
‘wrap_after’ => ‘</nav> ‘,
‘before’ => ‘ ‘,
‘after’ => ‘After Text’,
‘home’ => _x(‘首页文字’, ‘breadcrumb’, ‘woocommerce’),
);
}

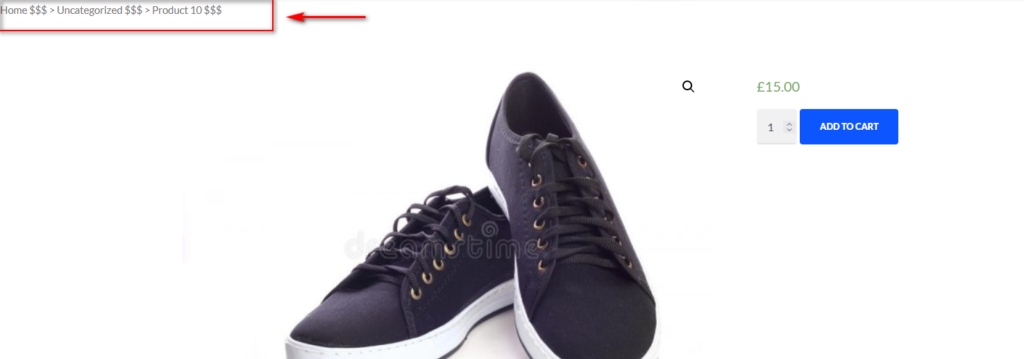
因此,分隔符和前后文本将发生变化。

您可以在此处查看其他代码片段以在其文档中自定义 WooCommerce 的面包屑。
奖励:添加您自己的面包屑并为其设置样式
如果您不想依赖 WooCommerce 或 Yoast SEO,该怎么办?还有其他方法可以在 WordPress 中编辑面包屑吗?是的,有!您可以为面包屑创建自己的自定义函数。这允许您创建可以使用自定义 CSS 设置样式的自定义面包屑。
对于熟悉 CSS 和 PHP 的更有经验的用户来说,这是一个完美的选择。如果您更像是初学者并且不确定如何设置自己的代码和功能,我们强烈建议您使用这些面包屑插件之一或使用我们上面提到的方法来自定义您的面包屑。
如果您有足够的经验使用自己的功能,我们建议您在开始之前创建站点的完整备份并安装子主题。之后,您就可以开始了。
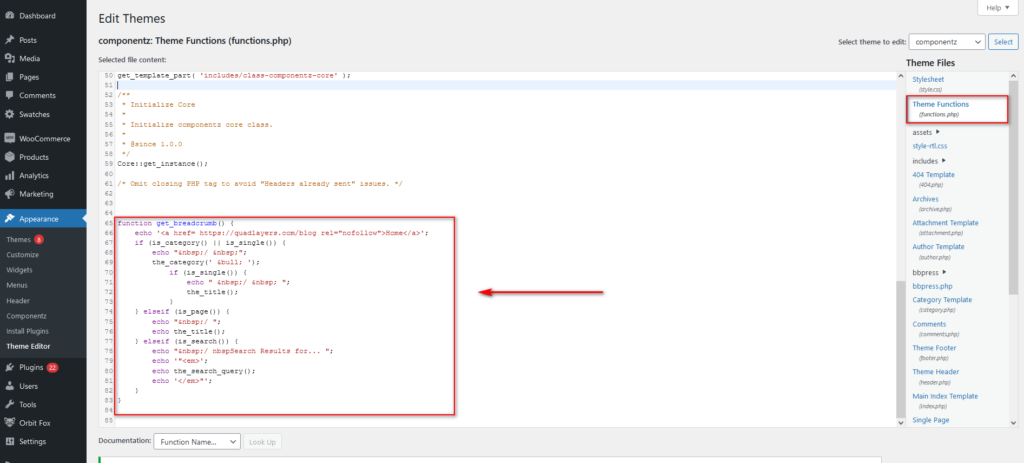
首先,转到外观 > 主题编辑器并将以下函数添加到您的 functions.php 文件中。
function get_breadcrumb() {
echo ‘<a href=’.home_url().’ rel=”nofollow”>首页</a>’;
if (is_category() || is_single()) {
echo ” / “;
the_category(‘ • ‘);
if (is_single()) {
echo ” / “;
标题();
}
} elseif (is_page()) {
echo ” / “;
回声 the_title();
} elseif (is_search()) {
echo ” / $nbsp 搜索结果… “;
echo ‘”<em>’;
echo the_search_query();
echo ‘</em>”‘;
}
}

编辑您的自定义面包屑代码以获得更好的自定义
请记住,您可以使用代码的特定部分来更改函数顶部的主页文本和分隔符。
例如,您可以编辑以下行:
echo ‘<a href=’.home_url().’ rel=”nofollow”>首页</a>’;
到
echo ‘<a href= https://quadlayers.com/blog rel=”nofollow”>首页</a>’;
或任何您想要的 URL。
最重要的是,您还可以更改分隔符以替换代码中右侧 echo 语句上的 /。
例如,您可以将分隔符从 / 替换为 >,如下所示:
echo ” > “;
请记住,添加 只是为了在分隔符之间和之后包含一个空格。
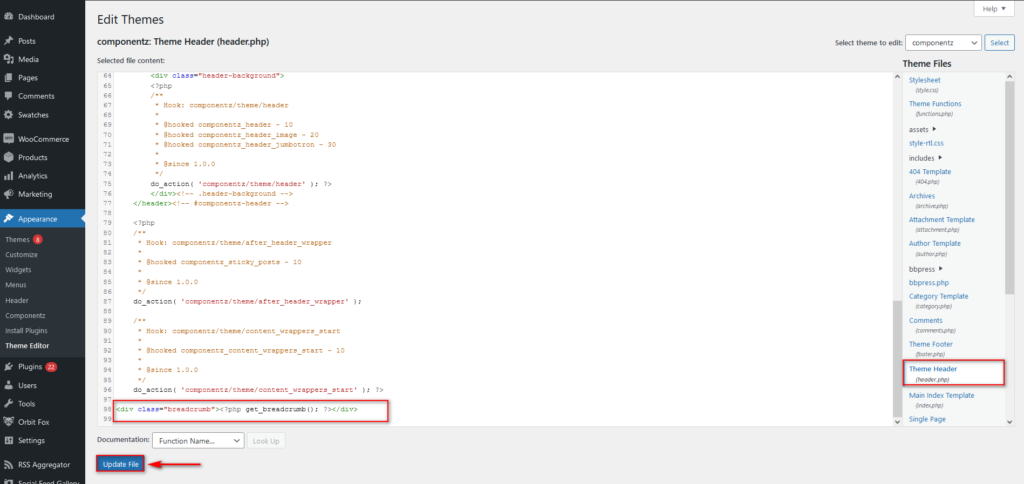
然后,单击更新文件以保存您的函数,然后按右侧文件侧栏上的 Header.php 文件切换到您的主题头文件。现在,您需要通过将此代码段添加到您的 Header.php 文件来将函数调用添加到您的头文件中。
<?php custom_breadcrumbs(); ?>

就是这样!这就是您可以使用自定义函数在 WordPress 中编辑面包屑的方法。
样式化您的自定义面包屑
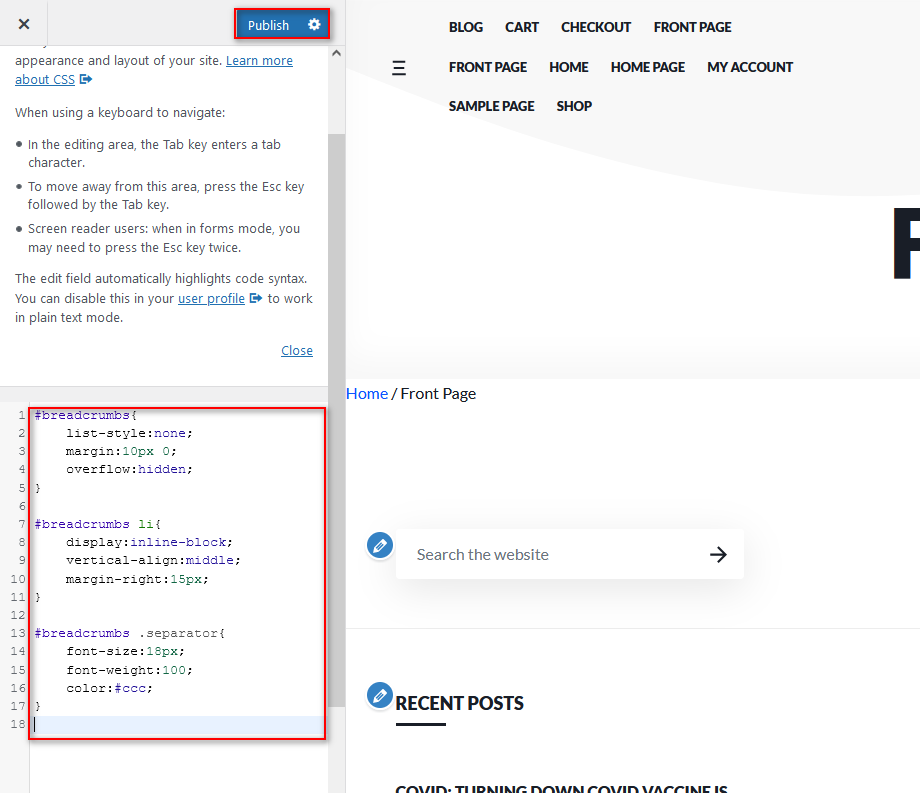
您还可以使用主题的附加 CSS 部分来设置面包屑的样式。为此,只需转到外观 > 自定义,然后转到附加 CSS 部分,如下所示。

您可以在此处添加以下 CSS 片段并更改所需的值以设置样式和自定义您的面包屑。
#breadcrumbs{
列表样式:无;
边距:10px 0;
溢出:隐藏;
}
#breadcrumbs li{
display:inline-block;
垂直对齐:中间;
边距右:15px;
}
#breadcrumbs .separator{
font-size:18px;
字体粗细:100;
颜色:#ccc;
}

当然,您可以更改所有这些值并四处寻找最适合您网站主题的值。一旦您对更改感到满意,请记得按“发布”。
结论
总之,面包屑导航对于帮助您的用户浏览您的网站非常有用。当您拥有在线商店或包含多个部分的网站时,这一点尤其重要。
在本指南中,您学习了在 WordPress 中编辑面包屑的不同方法。在自定义面包屑之前,您需要使用以下方法之一进行设置:
- 使用专用的面包屑插件
- 使用 Yoast SEO
- 使用 WooCommerce 的专用面包屑钩
- 通过创建自己的面包屑功能
配置它们后,您可以自定义它们。在本指南中,我们看到了两种方法:
- 使用 Yoast SEO 编辑面包屑
- 以编程方式自定义 WooCommerce 面包屑
如果您使用 Yoast SEO 并且没有编码技能,则第一种方法适合您。另一方面,如果您具有编码技能并希望获得更大的灵活性,则可以通过编程方式自定义面包屑。
如果您需要任何帮助,请在下面的评论中告诉我们,我们会尽可能为您提供帮助。
最后,如果您想了解有关向网站添加更多导航功能的更多信息,我们建议您查看以下文章:
