在定制您的网站时,字体颜色经常被忽视。在大多数情况下,网站所有者会保留默认字体颜色,如黑色或他们为正文和标题文本颜色定义的任何主题样式。
尝试免费演示
但是,出于多种原因,最好更改网站上的 HTML 字体颜色。更改 HTML 字体颜色可能看起来令人生畏,但它非常简单。有多种方法可以更改您网站上的字体颜色。
在这篇文章中,我们将向您展示更改网站字体颜色的不同方法,并首先讨论您为什么要这样做。
为什么要更改 HTML 字体颜色?
您可能希望更改字体颜色,因为这样做有助于提高您网站的可读性和可访问性。例如,如果您的网站使用较深的配色方案,将字体颜色保留为黑色会使您网站上的文本难以阅读。
您要考虑更改字体颜色的另一个原因是,如果您要使用品牌调色板中的较深颜色。这是强化品牌的又一个机会。它建立了品牌一致性并确保您所有营销渠道中的文本看起来都相同。
顺便说一下,让我们看看如何定义和更改 HTML 字体颜色。
但这是一个简单的编辑,可以添加很多个性!✨🎨点击推文
定义颜色的方法
在网页设计中有多种定义颜色的方法,包括名称、RGB 值、十六进制代码和 HSL 值。让我们来看看它们是如何工作的。
颜色名称
颜色名称是在 CSS 样式中定义颜色的最简单方法。颜色名称是指 HTML 颜色的特定名称。目前,支持 140 种颜色名称,您可以在样式中使用这些颜色中的任何一种。例如,您可以使用“blue”将单个元素的颜色设置为蓝色。
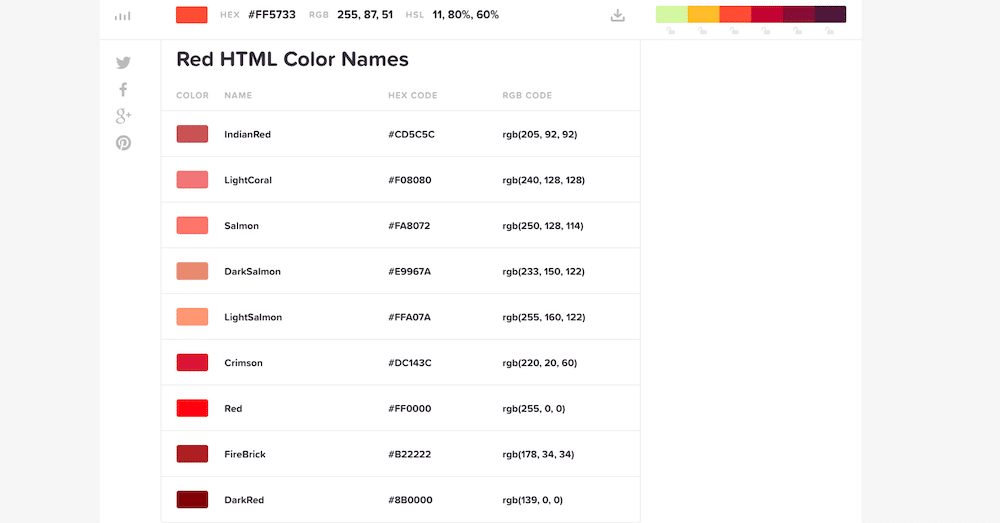
 HTML 颜色名称。
HTML 颜色名称。
但是,这种方法的缺点是并非所有颜色名称都受支持。换句话说,如果您使用的颜色不在支持的颜色列表中,您将无法通过颜色名称在您的设计中使用它。
RGB 和 RGBA 值
接下来,我们有 RGB 和 RGBA 值。RGB 代表红色、绿色和蓝色。它通过混合红色、绿色和蓝色值来定义颜色,类似于在实际调色板上混合颜色的方式。
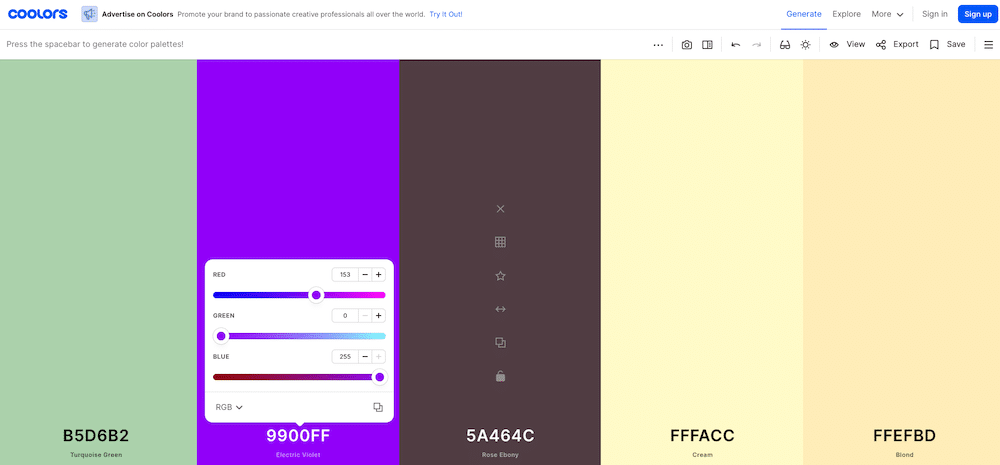
 RGB 值。
RGB 值。
RGB 值如下所示:RGB(153,0,255)。第一个数字指定红色输入,第二个指定绿色输入,第三个指定蓝色。
每种颜色输入的值范围在 0 到 255 之间,其中 0 表示根本不存在颜色,而 255 表示特定颜色处于其最大强度。
RGBA 值在混合中再增加一个值,即表示不透明度的 alpha 值。它的范围从 0(不透明)到 1(完全透明)。
十六进制值
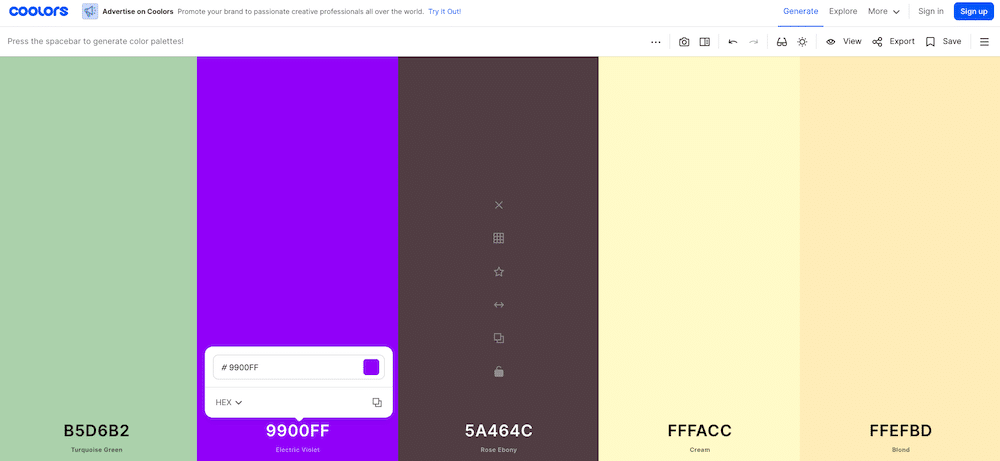
 HEX 代码是另一个易于使用的颜色选择选项。
HEX 代码是另一个易于使用的颜色选择选项。
十六进制颜色代码的工作方式类似于 RGB 代码。它们由 0 到 9 的数字和 A 到 F 的字母组成。十六进制代码如下所示:#800080。前两个字母指定红色的强度,中间的两个数字指定绿色的强度,最后两个数字设置蓝色的强度。
HSL 和 HSLA 值
在 HTML 中定义颜色的另一种方法是使用 HSL 值。HSL 代表色调、饱和度和亮度。
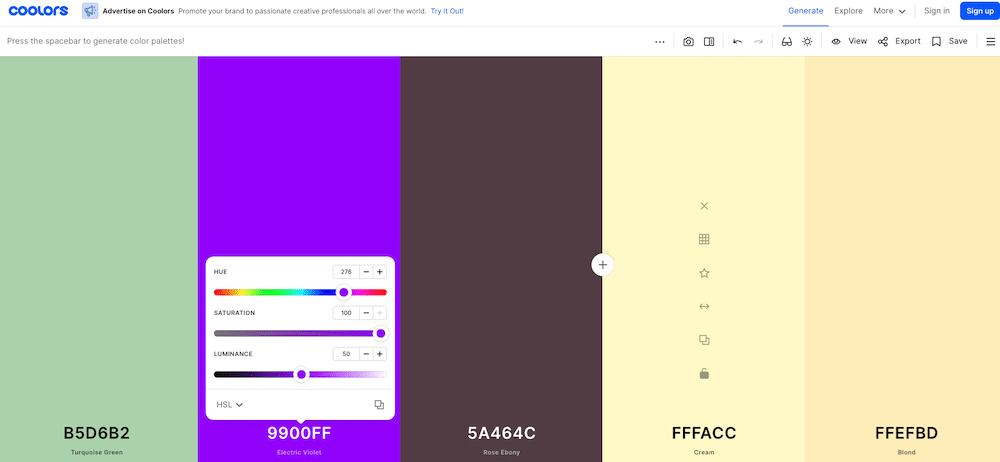
 HSL 颜色值。
HSL 颜色值。
色调使用从 0 到 360 的度数。在标准色轮上,红色约为 0/360,绿色约为 120,蓝色约为 240。
饱和度使用百分比来定义颜色的饱和度。0代表黑白,100代表全彩。
最后,亮度使用与饱和度类似的百分比。在这种情况下,0% 代表黑色,100% 代表白色。
例如,我们在本文中一直使用的紫色在 HSL 中看起来像这样:hsl(276, 100%, 50%)。
HSL 与 RGB 一样,支持不透明度。在这种情况下,您将使用 HSLA 值,其中 A 代表 alpha 并定义为从 0 到 1 的数字。如果我们想降低紫色示例的不透明度,我们将使用以下代码:hsl(276, 100%、50%、0.85)。
既然您知道如何定义颜色,让我们看看更改 HTML 字体颜色的不同方法。
旧的:<font> 标签
在 HTML5 被引入并设置为编码标准之前,您可以使用字体标签更改字体颜色。更具体地说,您将使用带有颜色属性的字体标记来设置文本颜色。颜色是用它的名字或它的十六进制代码指定的。
这是此代码如何使用十六进制颜色代码的示例:
<font color=”#800080″>此文字为紫色。</font>
这就是如何使用颜色名称将文本颜色设置为紫色。
<font color=”purple”>这个文字是紫色的。</font>
但是,<font> 标记在 HTML5 中已弃用,不再使用。改变字体颜色是一个设计决定,设计不是 HTML 的主要目的。因此,HTML5 不再支持 <font> 标签是有道理的。
那么如果不再支持 <font> 标签,你如何更改 HTML 字体颜色?答案是使用级联样式表或 CSS。
新:CSS 样式
To change the HTML font color with CSS, you’ll use the CSS color property paired with the appropriate selector. CSS 允许您使用颜色名称、RGB、十六进制和 HSL 值来指定颜色。可以通过三种方式使用 CSS 更改字体颜色。
内联 CSS
内联 CSS 直接添加到您的 HTML 文件中。您将使用诸如 <p> 之类的 HTML 标记,然后使用 CSS 颜色属性对其进行样式设置,如下所示:
<p style=”color: Purple”>这是一个紫色的段落。</p>
如果您想使用十六进制值,您的代码将如下所示:
<p style=”color:#800080″>这是一个紫色的段落。</p>
如果你打算使用 RGB 值,你会这样写:
<p style=”color:RGB(153,0,255)”>这是一个紫色的段落。</p>
最后,使用 HSL 值,您将使用以下代码:
<p style=”color:hsl(276, 100%, 50%)”>这是一个紫色的段落。</p>
上面的示例向您展示了如何更改网站上段落的颜色。但是您不仅限于段落。您可以更改标题和链接的字体颜色。
例如,将上面的 <p> 标记替换为 <h2> 将更改该标题文本的颜色,而将其替换为 <a> 标记将更改该链接的颜色。您还可以使用 <span> 元素为任意数量的文本着色。
订阅时事通讯
想知道我们是如何将流量增加超过 1000% 的吗?
加入 20,000 多名其他人的行列,他们会收到我们的每周时事通讯,其中包含 WordPress 内幕技巧!
现在订阅
如果要更改整个段落或标题的背景颜色,这与更改字体颜色的方式非常相似。您必须改用 background-color 属性并使用颜色名称、十六进制、RGB 或 HSL 值来设置颜色。下面是一个例子:
<p style=”background-color: Purple”>
嵌入式 CSS
嵌入式 CSS 位于 <style> 标签内,并位于 HTML 文档的 head 标签之间。
如果要使用颜色名称,代码将如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
颜色:紫色;
}
</style>
</head>
上面的代码会将页面上每个段落的颜色更改为紫色。与内联 CSS 方法类似,您可以使用不同的选择器来更改标题和链接的字体颜色。
如果要使用十六进制代码,代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: #800080;
}
</style>
</head>
下面的示例使用 RBGA 值,因此您可以看到设置不透明度的示例:
<!DOCTYPE html>
<html>
<头>
<样式>
<p> {
颜色:RGB(153,0,255,0.75),
}
</style>
</头>
HSL 代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
<p> {
color: hsl(276, 100%, 50%),
}
</style>
</head>
外部 CSS
最后,您可以使用外部 CSS 更改网站上的字体颜色。外部 CSS 是放置在单独的样式表文件中的 CSS,通常称为 style.css 或 stylesheet.css。
此样式表负责您网站上的所有样式,并指定字体颜色和字体大小、边距、填充、字体系列、背景颜色等。简而言之,样式表负责您的网站在视觉上的外观。
要使用外部 CSS 更改字体颜色,您需要使用选择器来设置您想要的 HTML 部分的样式。例如,此代码将更改您网站上的所有正文:
身体{颜色:紫色;}
请记住,您可以使用 RGB、十六进制和 HSL 值而不仅仅是颜色名称来更改字体颜色。如果要编辑样式表,建议在代码编辑器中进行。
需要为您的 WordPress 网站提供快速、可靠且完全安全的托管服务?Kinsta 提供所有这些以及来自 WordPress 专家的 24/7 世界级支持。查看我们的计划。
内联、嵌入式还是外部?
所以现在您知道如何使用 CSS 来更改字体颜色了。但是您应该使用哪种方法?
如果您使用内联 CSS 代码,您将直接将其添加到您的 HTML 文件中。一般来说,这种方法适用于快速修复。如果您想更改单个页面上特定段落或标题的颜色,此方法是最快且最简单的方法。
但是,内联样式会使 HTML 文件的大小变大。HTML 文件越大,加载网页所需的时间就越长。除此之外,内联 CSS 会使您的 HTML 变得混乱。因此,通常不鼓励使用 CSS 更改 HTML 字体颜色的内联方法。
嵌入式 CSS 位于 <head> 标签之间和 <style> 标签内。与内联 CSS 一样,它适用于快速修复和覆盖外部样式表中指定的样式。
内嵌样式和嵌入样式之间的一个显着区别是它们将应用于加载 head 标签的任何页面,而内嵌样式仅应用于它们所在的特定页面,通常是它们在该页面上定位的元素。
最后一种方法是外部 CSS,它使用专用的样式表来定义您的视觉样式。一般来说,最好使用外部样式表将所有样式保存在一个地方,以便于编辑。这也将呈现和设计分开,因此代码易于管理和维护。
请记住,内联和嵌入样式可以覆盖在外部样式表中设置的样式。
字体标签或 CSS 样式:优点和缺点
更改 HTML 字体颜色的两种主要方法是使用字体标记或 CSS 样式。这两种方法各有优缺点。
HTML 字体标签的优点和缺点
HTML 字体标签易于使用,因此对它有利。一般来说,CSS 比输入 <font color=”purple”> 更复杂,学习时间也更长。如果您有一个不使用 HTML5 的旧网站,那么字体标签是一种更改字体颜色的可行方法。
尽管字体标签易于使用,但如果您的网站使用 HTML,则不应使用它。如前所述,字体标签在 HTML5 中已被弃用。应避免使用已弃用的代码,因为浏览器可能随时停止支持它。这可能会导致您的网站崩溃并且无法正常运行,或者更糟糕的是,根本无法向访问者显示。
CSS 优缺点
CSS 与字体标签一样,也有其优点和缺点。使用 CSS 的最大优势是它是更改字体颜色和为您的网站指定所有其他样式的正确方法。
如前所述,它将表示与设计分开,使您的代码更易于管理和维护。
不利的一面是,与旧的代码编写方式相比,CSS 和 HTML5 需要时间来学习和正确编写。
请记住,使用 CSS,您可以使用不同的方法来更改字体颜色,并且如前所述,每种方法都有自己的优缺点。
更改 HTML 字体颜色的提示
既然您知道如何更改 HTML 字体颜色,这里有一些技巧可以帮助您。
使用颜色选择器
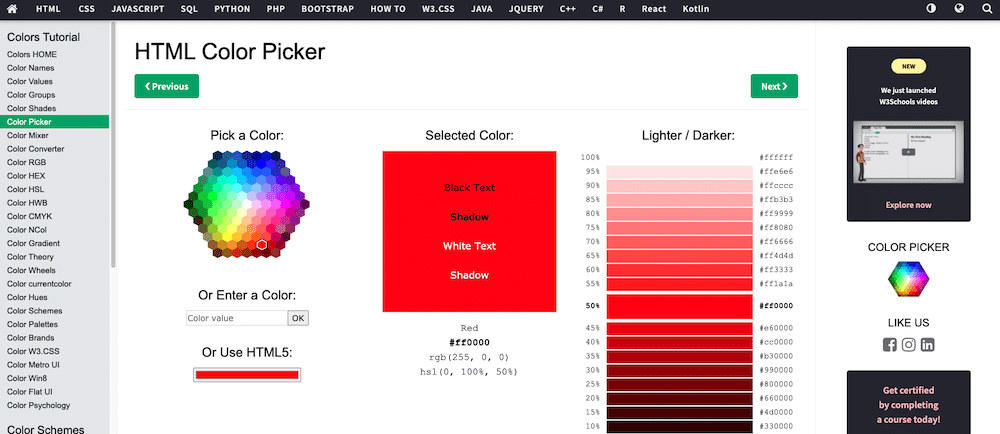
 颜色选择器简化了颜色选择过程。
颜色选择器简化了颜色选择过程。
不要随意选择颜色,而是使用颜色选择器来选择正确的颜色。颜色选择器的好处是它会为您提供颜色名称以及您需要在代码中使用的正确的十六进制、RGB 和 HSL 值。
检查对比度
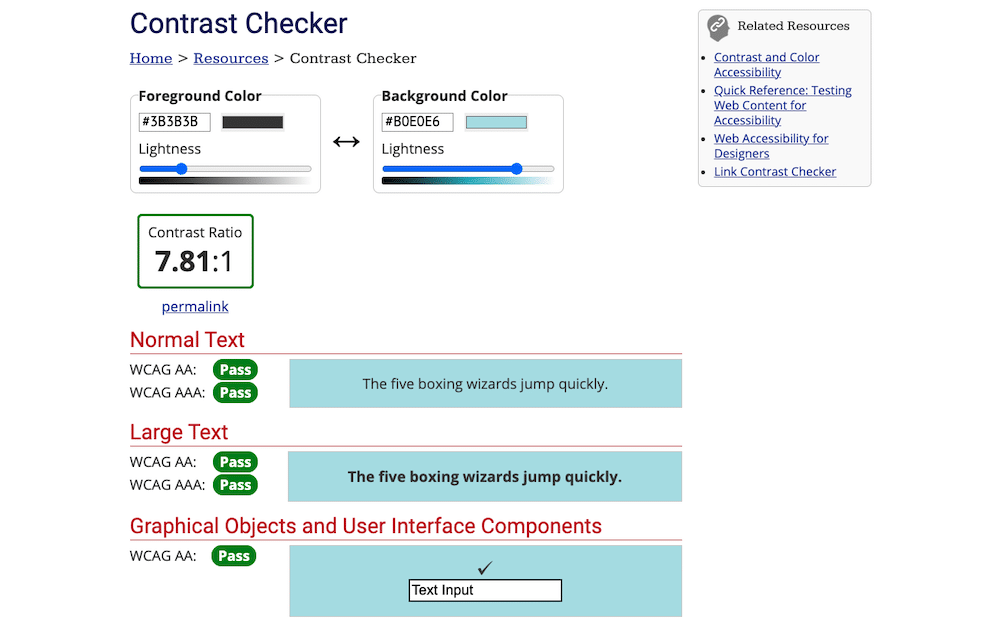
 使用对比度检查器测试各种文本与背景颜色的对比度。
使用对比度检查器测试各种文本与背景颜色的对比度。
深色背景的深色文本和浅色背景的浅色文本不能很好地搭配使用。它们会使您网站上的文本难以阅读。但是,您可以使用对比度检查器来确保您网站的颜色易于访问且文本易于阅读。
使用 Inspect 方法查找颜色
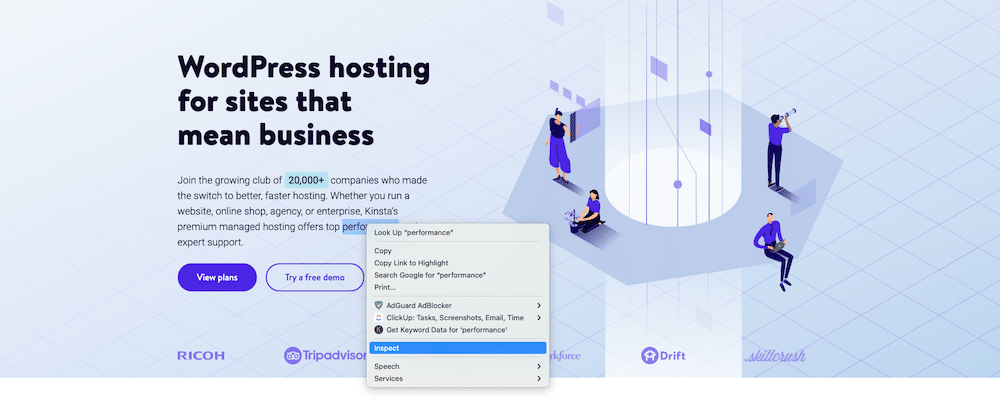
 使用 Inspect 查找颜色代码。
使用 Inspect 查找颜色代码。
如果您在网站上看到您喜欢的颜色,您可以检查代码以获取颜色的十六进制、RGB 或 HSL 值。在 Chrome 中,您只需将光标指向要检查的网页部分,右键单击并选择“检查”。这将打开代码检查面板,您可以在其中查看网站的 HTML 代码和相应的样式。
想要更改您网站上的字体颜色?🎨 很简单!本指南将帮助您入门 ⬇️Click to Tweet
概括
更改 HTML 字体颜色有助于提高网站的可读性和可访问性。它还可以帮助您在网站样式中建立品牌一致性。
在本指南中,您了解了更改 HTML 字体颜色的四种不同方法:使用颜色名称、十六进制代码、RGB 和 HSL 值。
我们还介绍了如何使用内嵌、嵌入和外部 CSS 更改字体颜色,以及如何使用字体标签以及每种方法的优缺点。到现在为止,您应该很好地了解应该使用哪种方法来更改 HTML 字体颜色,因此现在唯一要做的就是在您的站点上实施这些提示。
您对使用 CSS 和字体标签更改字体颜色有何想法?请在评价部分留下您的意见!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 使用我们内置的应用程序性能监控进行优化。
所有这些以及更多,都在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
