安妮·麦卡锡宣布 FSE 外展计划的第 11 轮 11 月 11 日。最新的测试,称为站点编辑 Safari,号召志愿者通过逐步列表来查找即将推出的 WordPress 5.9 站点编辑器的优缺点。 在 12 月 7 日星期二之前,仍然欢迎志愿者提供反馈。
这实际上是我在第 11 轮的第二次尝试。 第一个是在近一个月前开始测试时正确的。 与往常一样,我很高兴能够加入并为该项目做出一些小的贡献。 所以,我确保我更新了所有内容并加载了我的测试环境。 然后,整个体验迅速走下坡路。
从站点编辑器中删除模板导航后,我感到很沮丧。 所以,我只是认输了。 我已经等了几个月的一个功能感觉没用。 我在我的评论中指出了这些挫折 古腾堡 11.9 – 假设该帖子的一些草稿远不那么友好。
不久之后,模板导航被重新添加到古腾堡,应该会登陆 WordPress 5.9。
使用 TT1 Blocks 主题的呼声也令人沮丧。 测试它我已经筋疲力尽了,希望再也见不到它。 另一方面, 二十二 更令人兴奋。 另外,这将是展示 FSE 可以做什么的主题。 所以,我安装了它。 是的,我什至在跳到测试的第一步之前就开始违反规则。
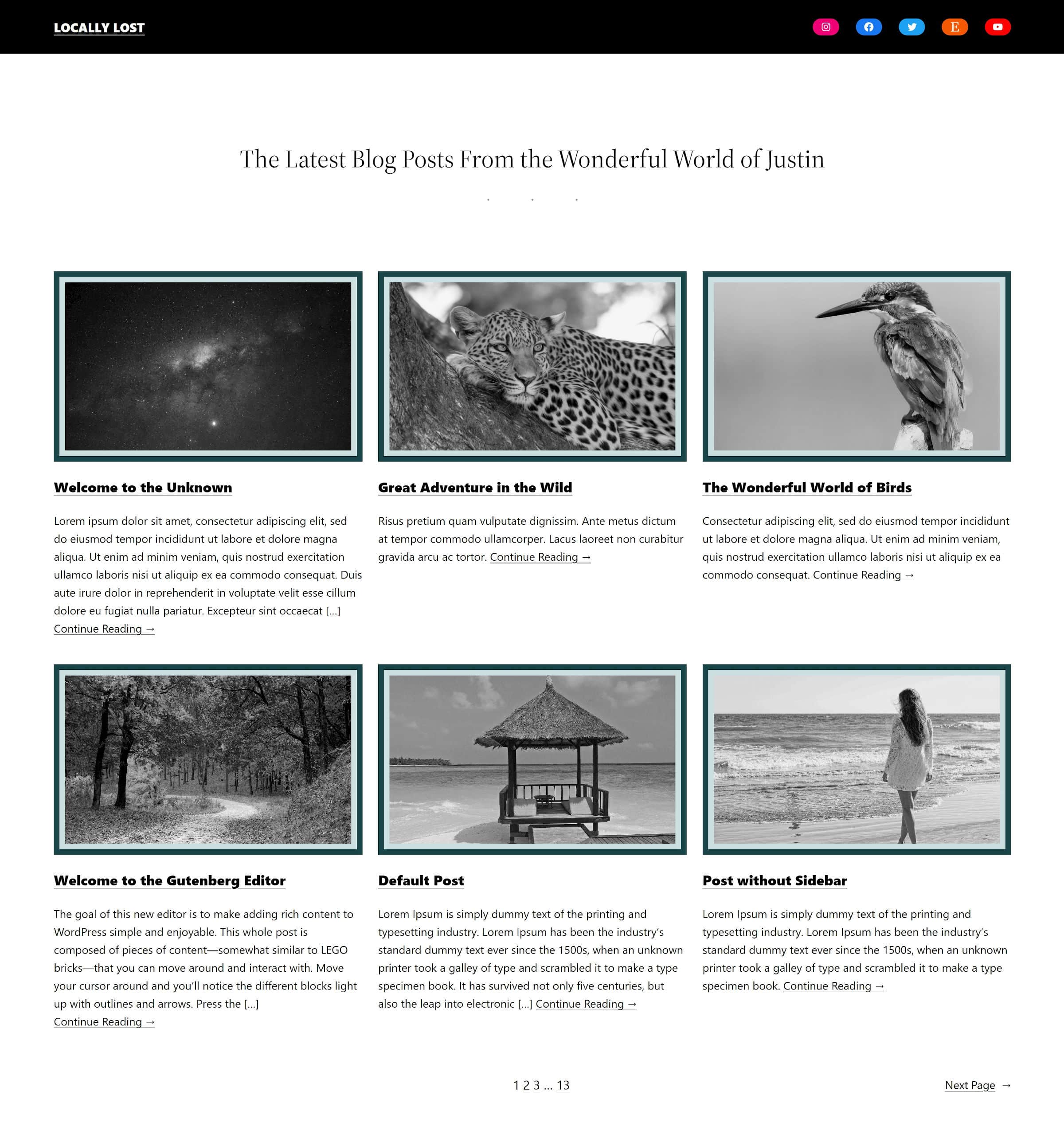
以下是运行测试后最终主页定制的截图:
 自定义主页设计与二十二主题。
自定义主页设计与二十二主题。
我跳到前面,从测试结束时的标题编辑部分开始。 标题区域是您在编辑器中看到的第一个区域,因此从那里开始感觉很自然。
我首先从标题的导航菜单中删除页面列表块。 我的安装有 90 多个页面,当主题默认将它们全部列出时,总是令人恼火。 似乎也没有办法将其限制为顶级页面或最大数量。 我选择了一些自定义链接。
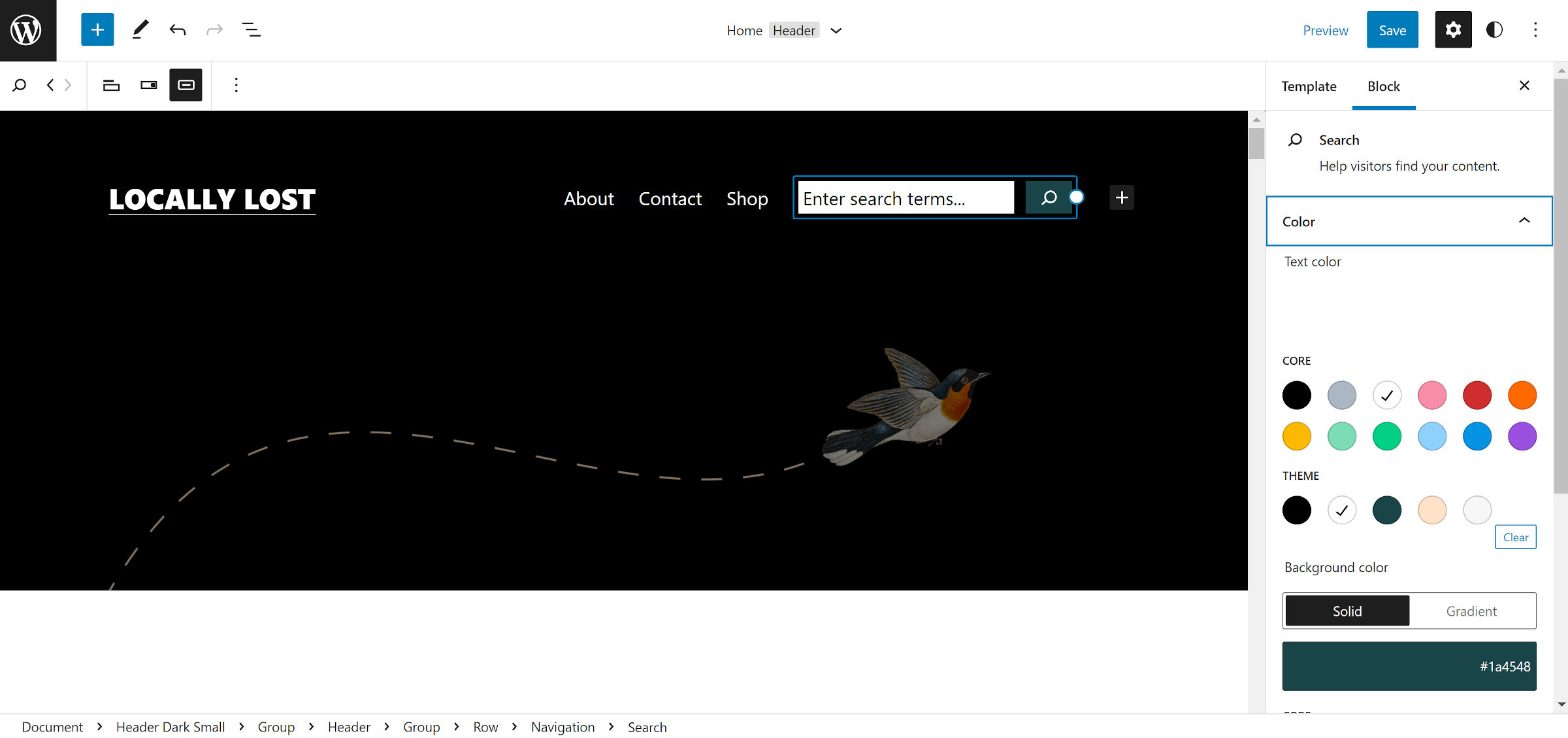
然后,我添加了一个搜索块,但它的选项太有限,无法将其融入设计中。 无法编辑输入字段的颜色或排版。 如果单击搜索图标时扩展或弹出搜索文本输入,那也会很好。
 尝试自定义搜索块。
尝试自定义搜索块。
最终,我只是放弃了它并添加了一个社交图标块。 它们比普通的链接更无聊。
我遇到的最大问题是 Group 块。 默认情况下,22-22 主题向标题区域内的组之一添加 8rem(这是相当大的)底部边距。 这将推动页面上的所有内容。 问题是无法自定义该空间,因为该块仍然不支持边距。
我最终添加了一个介绍部分来平衡标题和内容区域之间的所有空白:
 标题和内容之间的介绍部分。
标题和内容之间的介绍部分。
基于 开票的当前方向, Group margin 支持不太可能登陆 WordPress 5.9。 建议是依靠 Spacer 块来完成这项工作。
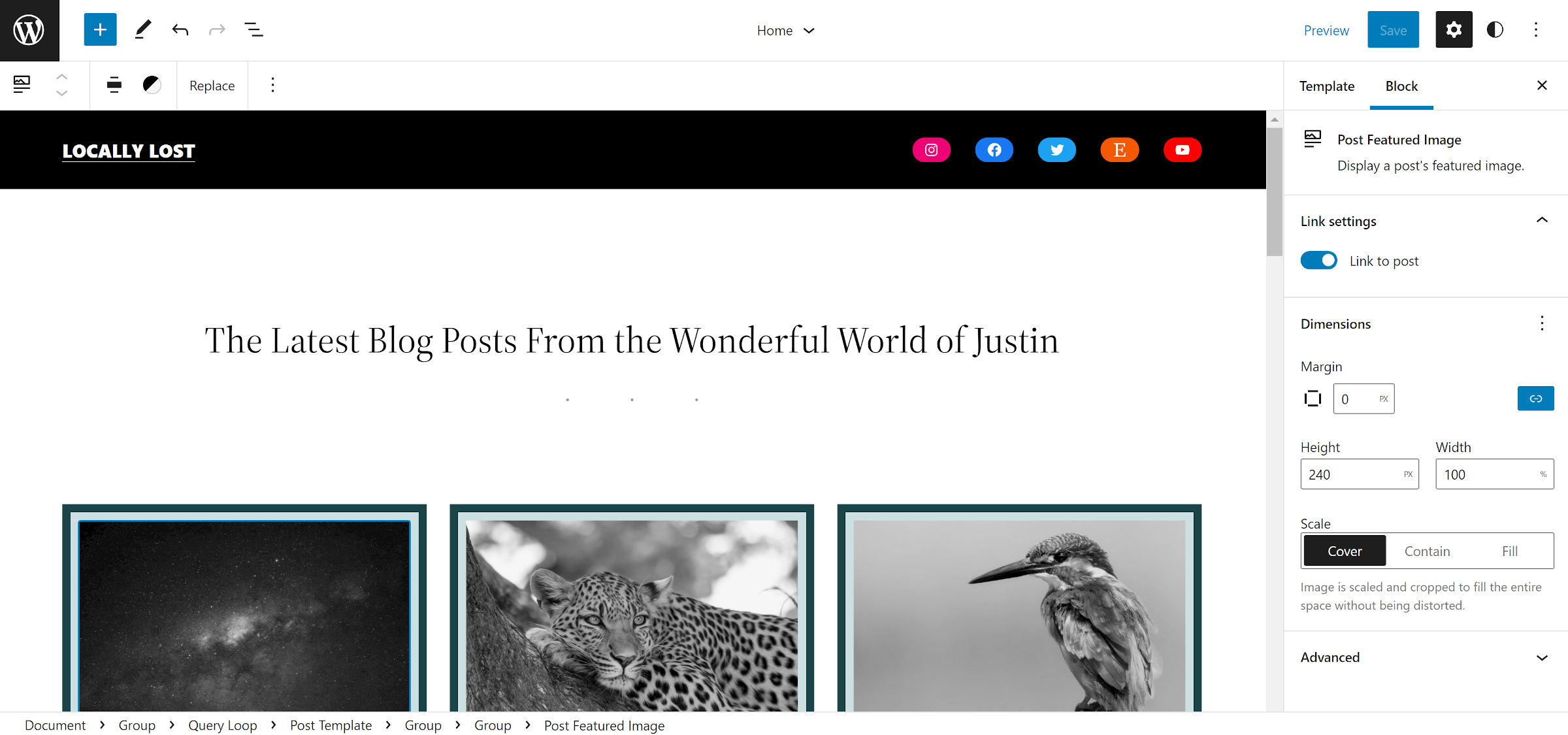
当我跳回到测试步骤的第一部分时,我想通过它的步伐来放置发布特色图像块。 它有所改善,但仍然缺少至关重要的 图像大小选项,这将允许用户选择主题注册的大小。
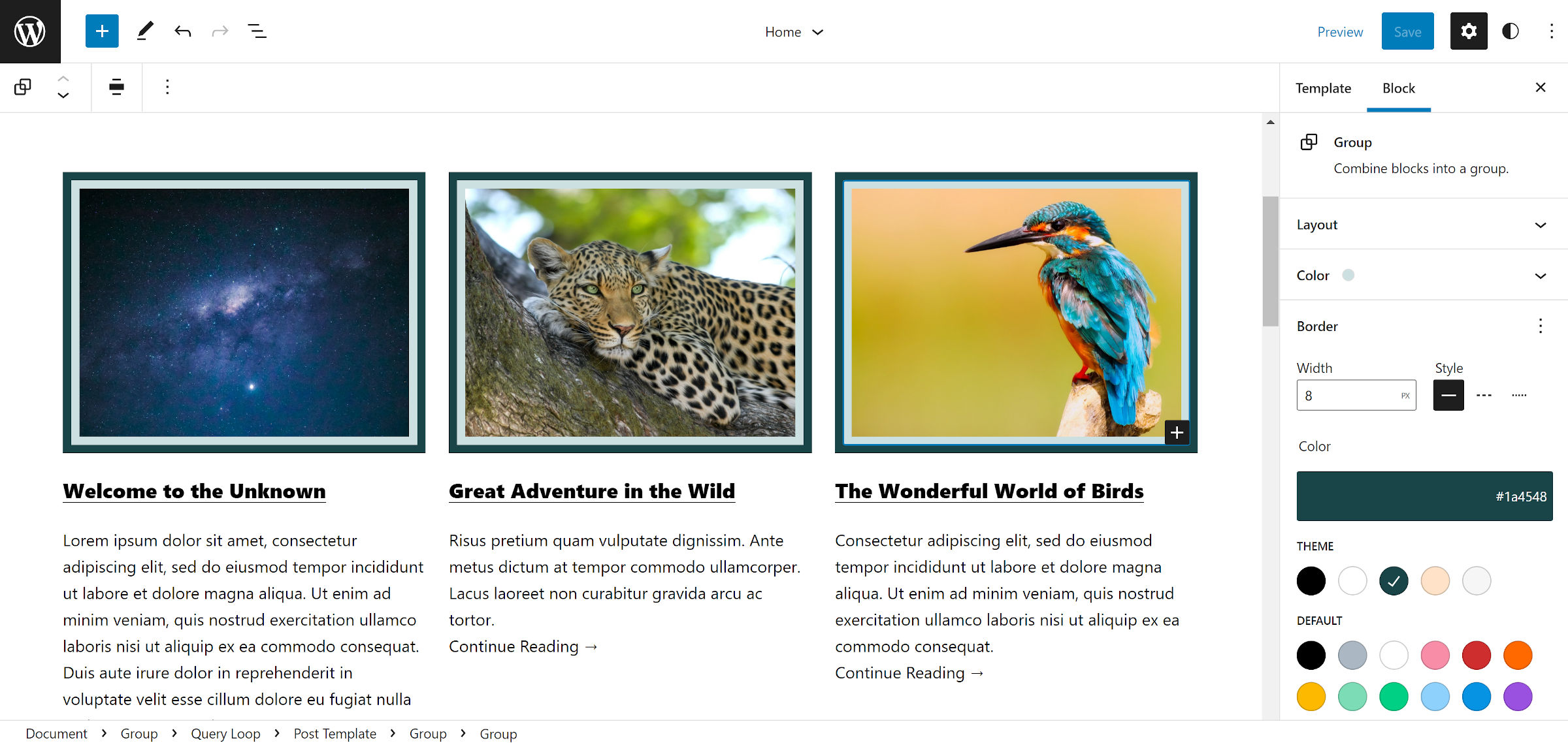
我也想添加一个边框,但该块不存在该选项。 相反,我不得不将它包装在一个 Group 块中以创建效果。 我通过添加填充和背景颜色更进一步,基本上创建了一个双色边框。
 将 Post Featured Image 块分组为边框。
将 Post Featured Image 块分组为边框。
我的纯粹主义者害怕将图像包装在
这很像块和站点编辑的整体状态。 许多作品都很出色,但在深入挖掘表面之后,您会发现需要一些变通方法来满足一些基本的设计需求。
在测试过程中,我遇到了一些我想要的功能,例如 Post Excerpt 块的字数限制和“更多链接”的按钮式设计。 我相信已经有票可以解决这些问题,所以我没有详细讨论它们。
在编辑我的标题时,我遇到的最大的,咳咳,打嗝抹去了我的所有进度。 我尝试将外部 Group 块之一转换为 Cover 以提供背景。 它清除了标题区域中的所有内容,并且“撤消”按钮似乎不起作用。 我刚刚重新开始。
我通过了所有测试,没有任何其他问题。 站点编辑器和全局样式界面感觉已经准备好在 WordPress 中发布 1.0 版了。 对于那些愿意接受一些挫折来玩一套新玩具的人来说,该系统运行良好。
像这样:
喜欢加载…
