今天早些时候,Gutenberg 12.1 登陆了 WordPress 插件目录。 这 最新发布 非常注重用户体验的改进,包括修复块追加器布局转换、新的全局样式功能和改进的模板列表视图。 主题作者还有一个新标志,用于启用所有与外观相关的工具。
WordPress 5.9 原定于今天发布,但它已经 推至 2022 年 1 月 25 日. 贡献者需要更多时间来完善与发布捆绑在一起的站点编辑器和相关工具。 到目前为止,他们通过修复错误和创造整体更好的用户体验来利用额外的时间。
没有更多的布局转变
如果这是古腾堡 12.1 中唯一的变化,我会是世界上最快乐的用户。 幸运的是,还有其他不错的项目,但我三年来使用块编辑器最大的烦恼现在已经解决了。
内容画布中的块追加器(那些小 + 按钮)现在是 使用固定定位显示. 这意味着当您选择块时,尤其是那些嵌套在其他块中的块时,屏幕不再四处弹跳、改变布局或在原本完美的部分留下空白。
 Appender 按钮不会改变布局。
Appender 按钮不会改变布局。
我从与其他人的交谈中了解到,这在过去构建复杂布局时一直是一个痛点。 对于某些人来说,他们根本不会使用块编辑器,因为它太烦人了。 如果你落入这个阵营,值得再试一次。 这是用户体验的显着改进。
全局样式改进
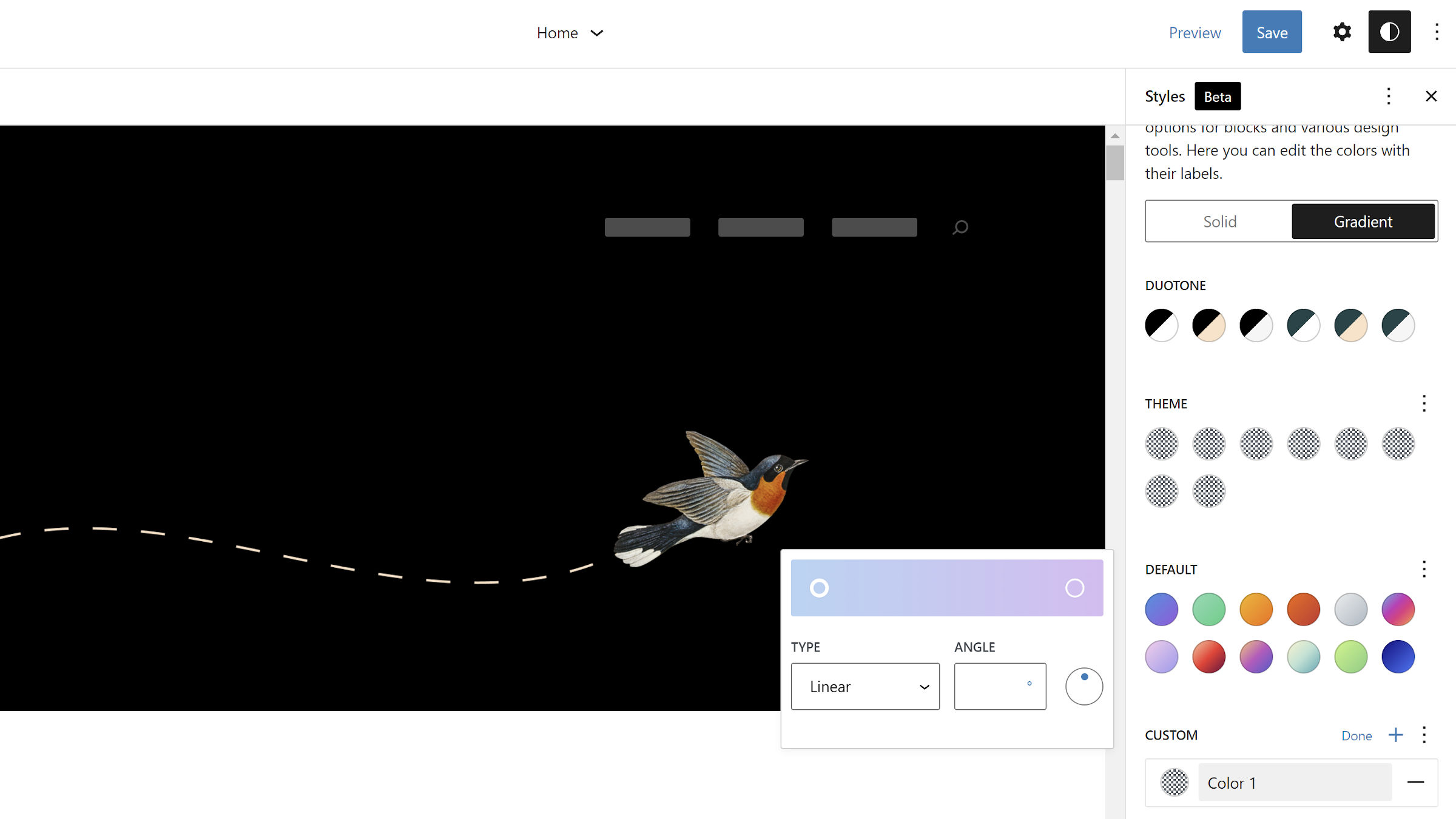
用户现在可以 定义自定义渐变 通过全局样式侧边栏中的调色板部分。 这些将在整个站点中提供,并且与主题无关。
 创建自定义渐变。
创建自定义渐变。
调色板也 显示双色调 同一梯度段下。 但是,还没有用于创建自定义双色调过滤器的选项。 这是一个只读部分。
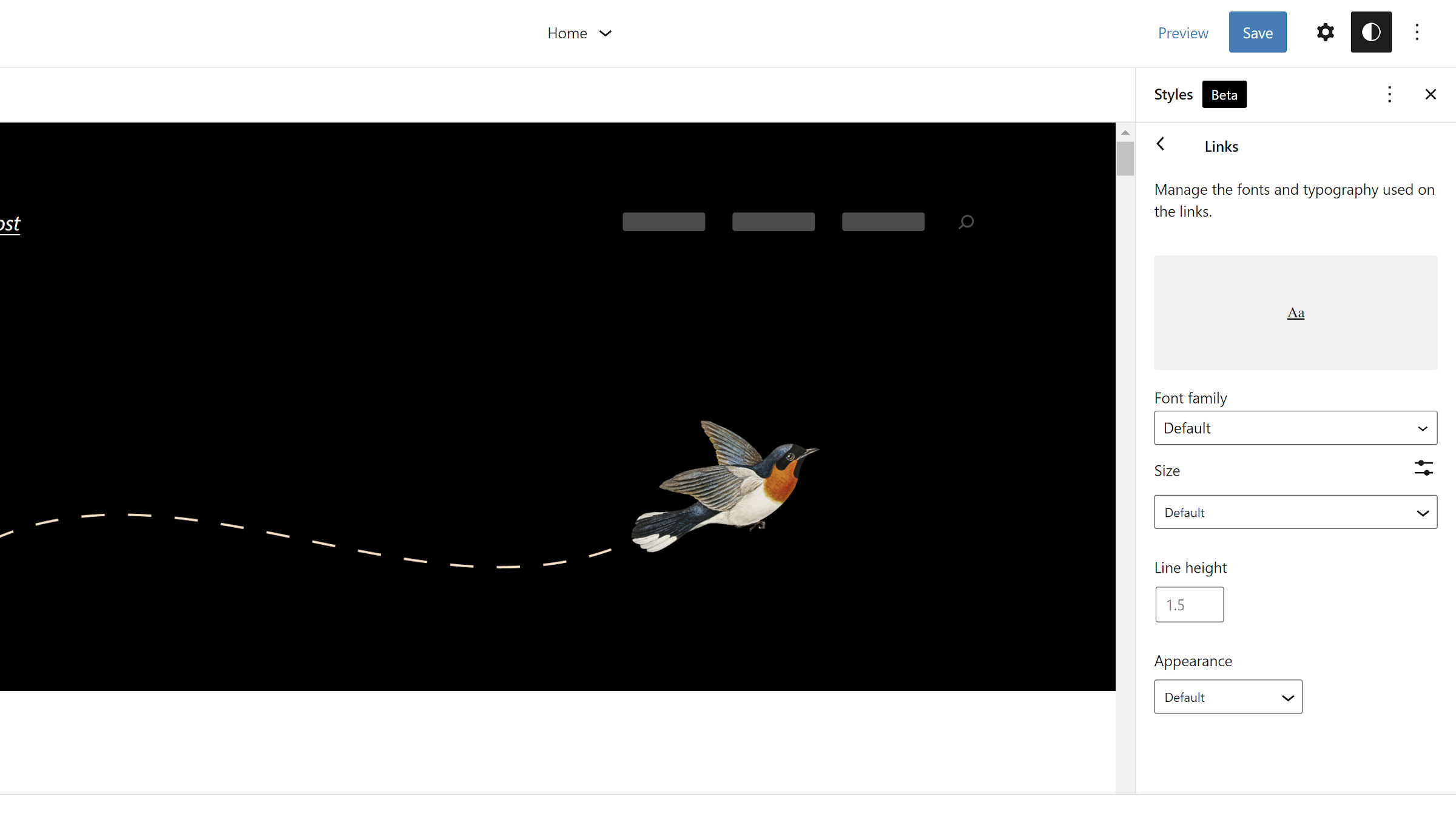
全局样式面板也 拆分排版选项 在 text 和 link 元素之间,为未来其他 HTML 元素打开了大门。
 链接排版部分。
链接排版部分。
用户可能不应该为链接更改此设置。 相反,它们通常应该与周围的文本相匹配。 如果我们将来得到 text-decoration 或类似的选项,分离可能更有意义。 但是,更改字体大小或行高等设置可能会不利于设计。
模板和模板部件视图
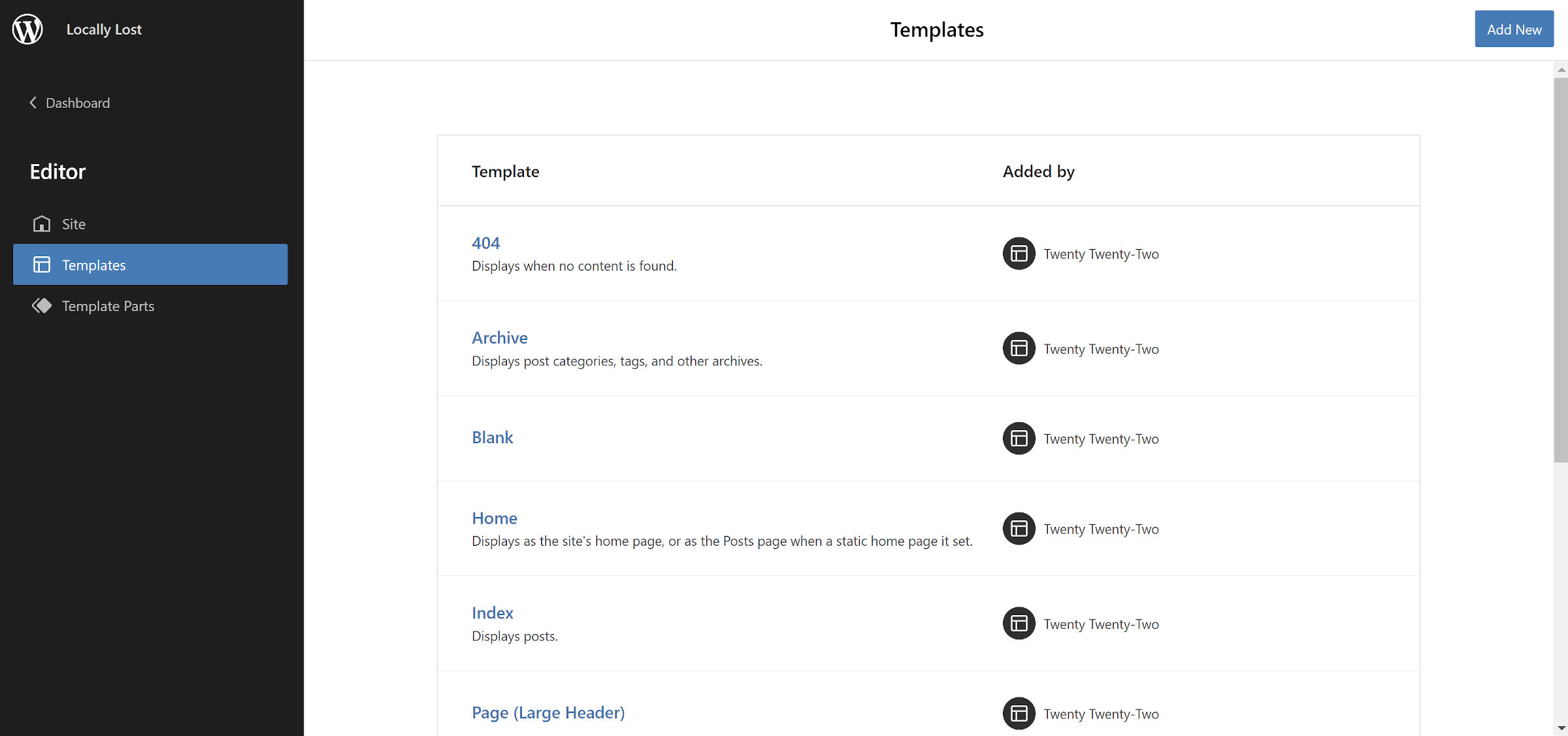
Gutenberg 12.1 从站点编辑器中引入了新的模板和模板部件列表视图。 在过去的几个插件版本中,此功能的 UI 发生了变化。 该列表可通过编辑器中的左侧滑出式面板获得数月之久。 然后,它在 11.9 中被完全删除。 它再次出现在那个版本和 12.0 之间。
该面板现在已缩减为包含站点、模板和模板部件的三个链接。 第一个链接调出站点编辑器。 其他显示现有模板的表格。
 模板列表视图。
模板列表视图。
目前在屏幕之间切换感觉很慢。 但是,这是世界各地的 WordPress 用户将看到的站点编辑器的 1.0 版本。 它可能会随着时间的推移而改变。 “设计的当前迭代有利于简单性和可用性,”Riad Benguella 在公告帖子中写道。 “将来可能会添加实现客户端导航和马赛克视图的迭代。”
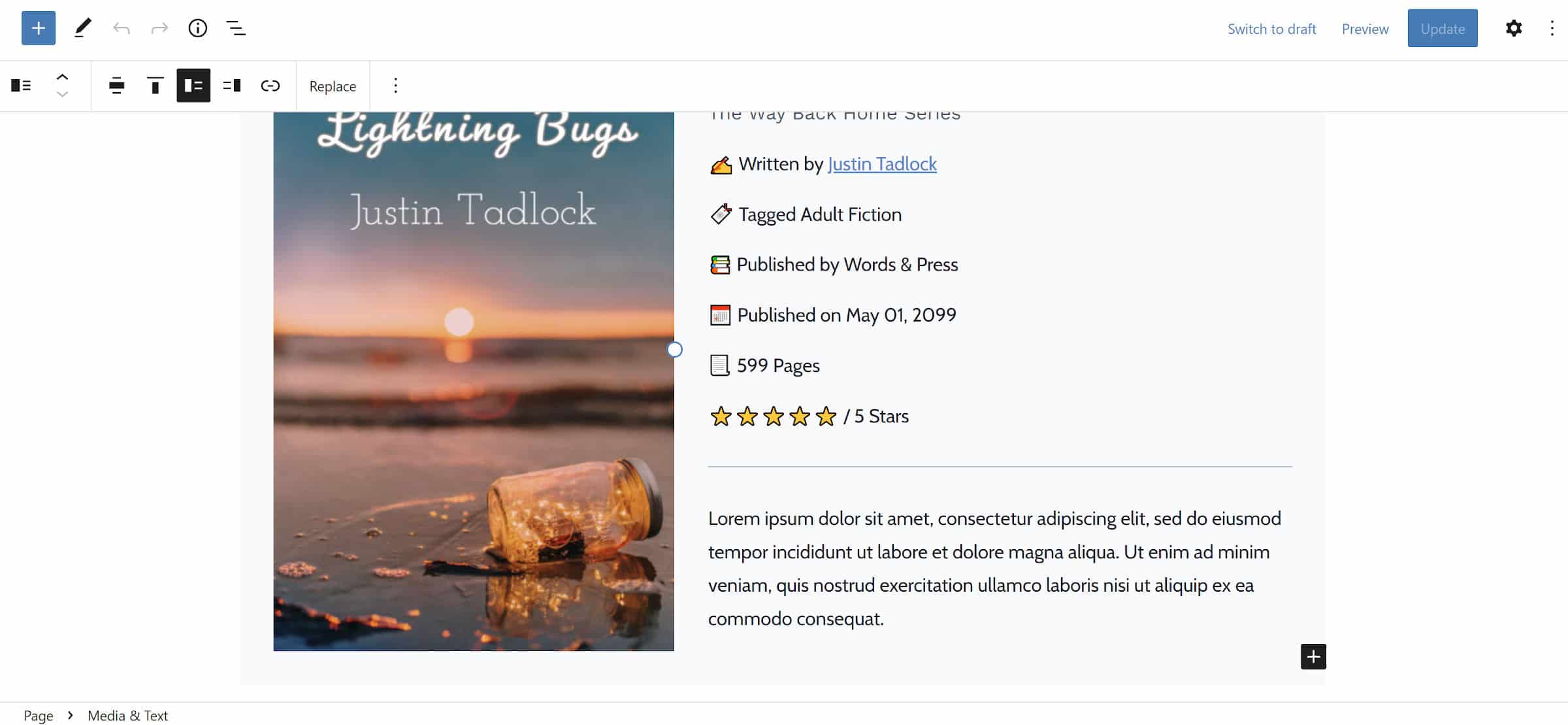
似乎没有办法添加自定义模板,例如类别或作者存档。 使用二十二主题时,单击“添加新”按钮会显示首页和搜索模板的选项。
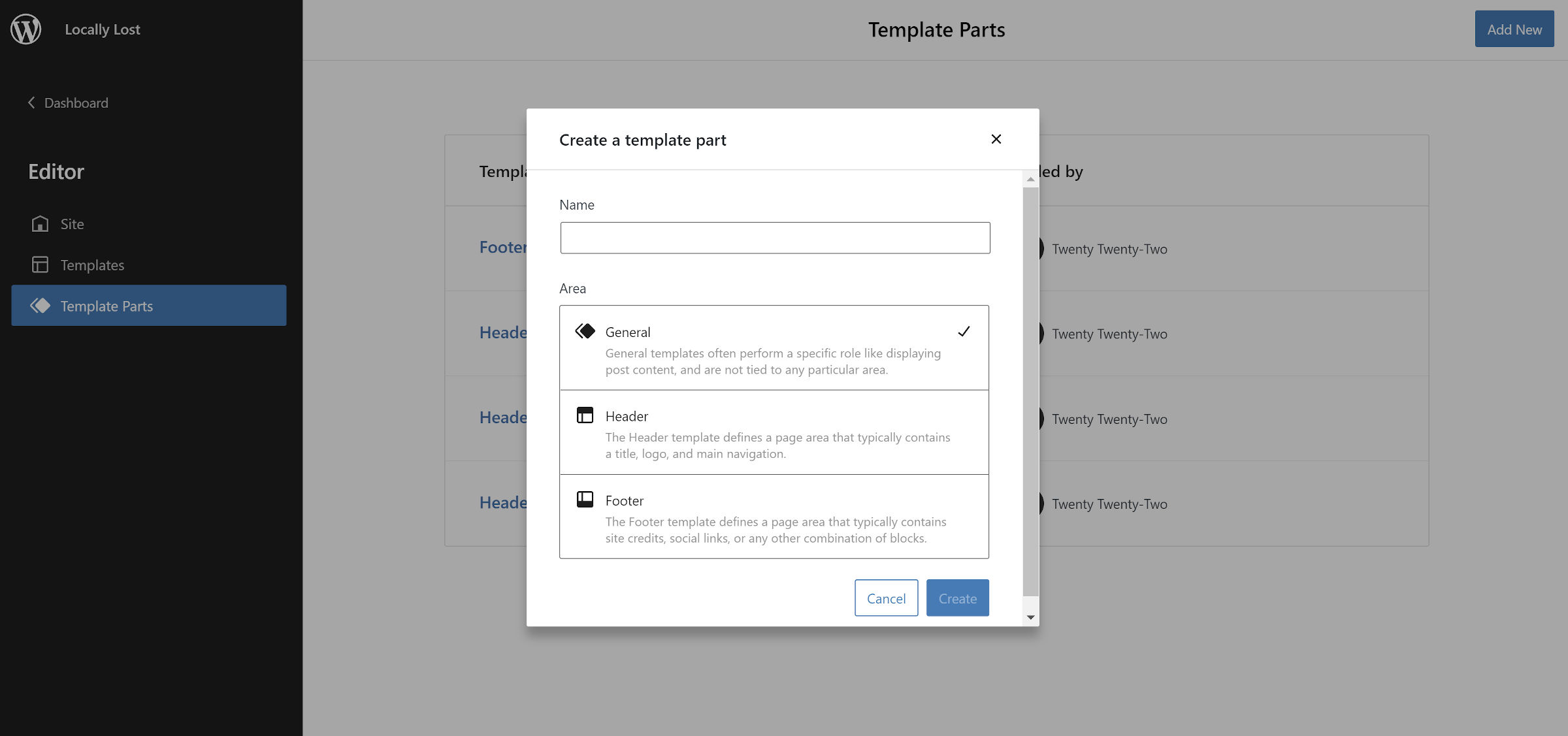
但是,添加新模板部件是一个更加精细的过程。 单击按钮创建一个后,用户将看到一个覆盖层和表单,如下面的屏幕截图所示:
 创建自定义模板部件。
创建自定义模板部件。
用户可以给它一个自定义名称并在三个允许的区域之间进行选择:常规、页眉和页脚。 创建新零件后,用户将进入编辑器。
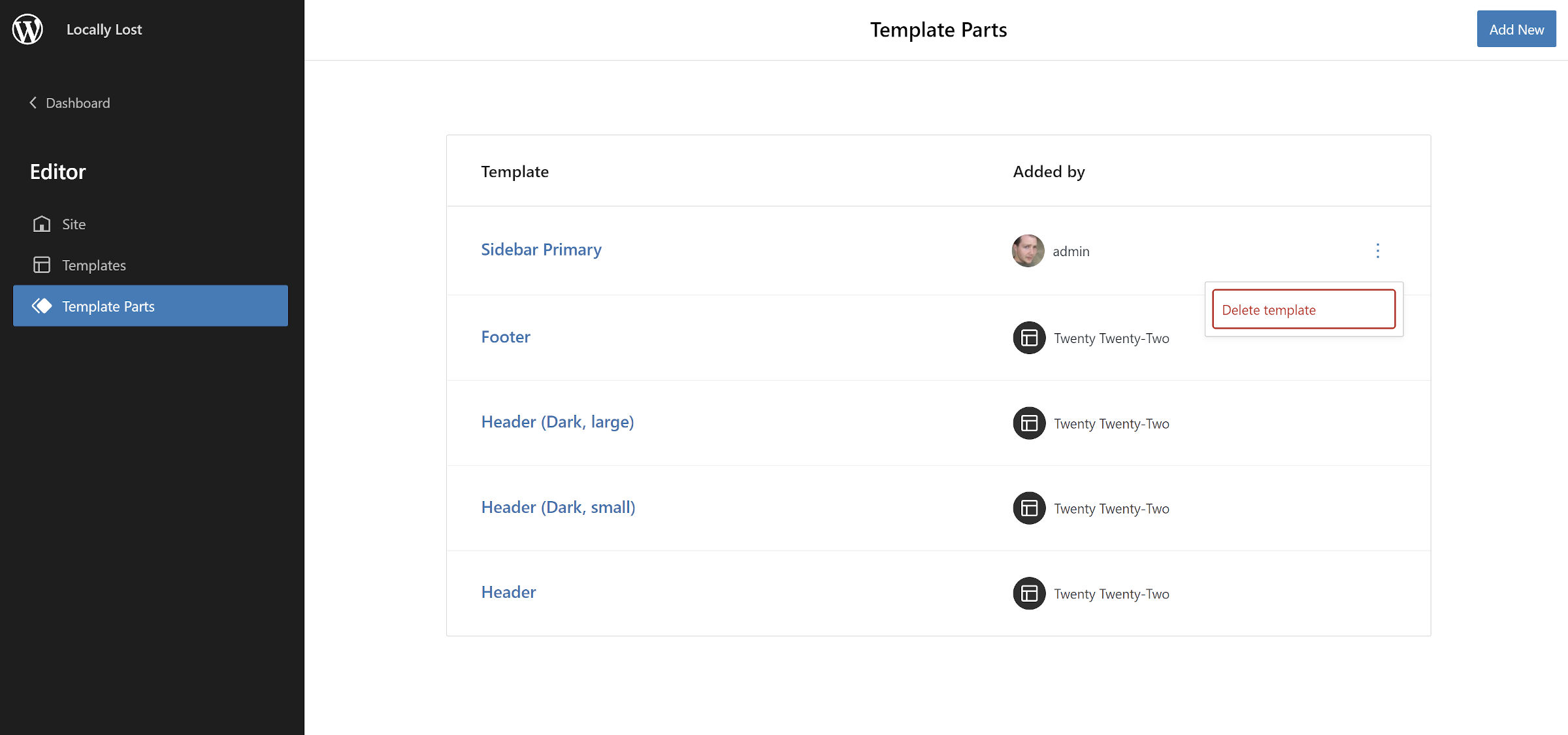
再次查看模板部件列表时,它会显示创建它的用户并有一个选项下拉列表(省略号按钮)。 目前,唯一的操作是删除部件。
 模板部件列表视图。
模板部件列表视图。
我希望看到顶级模板在创建新模板时得到与模板部件相同的处理。 尽管它们之间存在一些细微差别,但归根结底,它们都是模板。 如果创建过程匹配,用户体验将受益。
在此屏幕的默认列表之外创建自定义模板还有助于设计人员从站点编辑器中直观地构建主题。
空导航回退
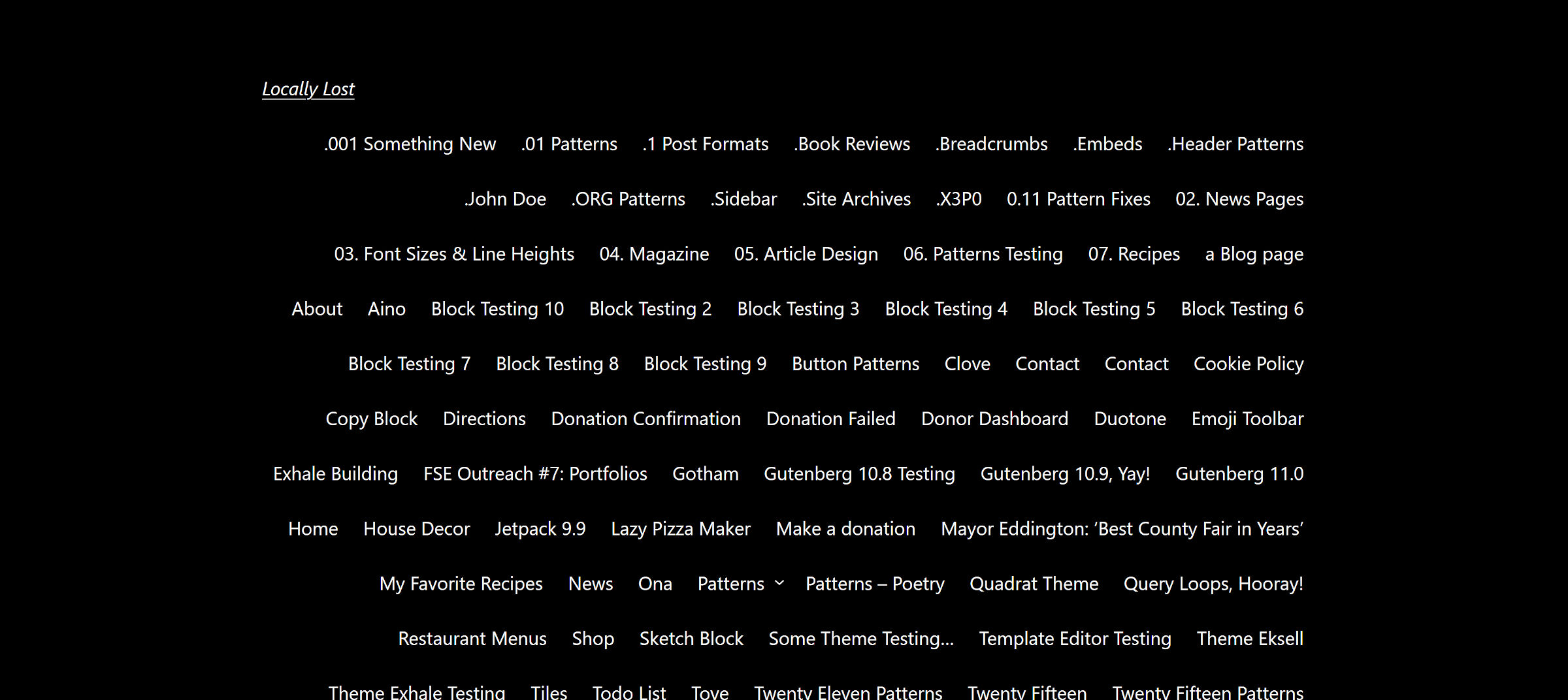
最新版本引入了空导航菜单块的回退。 最终,如果没有找到菜单,它将 显示页面列表块. 根据用户站点的页面数量,这可能会很快失控,如以下 22 的屏幕截图所示:
 带有长页面列表的导航块回退。
带有长页面列表的导航块回退。
主题开发者可以 覆盖此后备 通过 block_core_navigation_render_fallback 过滤器钩子,通过为导航父级返回一个假值或一组有效的子块。 主题作者,我邀请他们慷慨地使用这个过滤器钩子。
值得注意的块主题项目
对于块主题开发者,标准 模板相关文件夹已重命名. 旧名称将继续有效,但作者应更新其主题中的以下内容:
- /block-templates 重命名为 /templates
- /block-template-parts 重命名为 /parts
此更改会清理顶级主题目录,但也会创建一个 走向更加标准化的道路 在将来。 已经有一个 /patterns 的开放票证,并且 /styles 文件夹是可能的。
古腾堡 12.1 也 引入了外观工具标志 对于 theme.json,允许主题作者启用对所有当前和未来边框、颜色、间距和排版选项的支持。 我在 古腾堡 12.0 帖子,它错误地将该功能标记为与上一个版本捆绑在一起。
像这样:
喜欢加载…
