搜索引擎优化 (SEO) 技术对于提高在线商店的知名度至关重要。 通过使用 WooCommerce 产品标签, 你可以 分配特定的特征 到您的项目,并使它们更容易被客户搜索到。 此外,Products by Tag WooCommerce 块可以创建这些相似项目的网格,并使消费者能够轻松浏览它们。
在本文中,我们将探索 Products by Tag 块,并解释如何使用和配置它。 然后,我们将讨论使用此元素的一些最佳实践,并回答您可能遇到的任何挥之不去的问题。
让我们开始吧!
如何通过标记 WooCommerce 块将产品添加到您的帖子或页面
在将此块添加到 你的帖子 和页面,你需要确保你 在 WooCommerce 商店中使用标签. 如果您还没有,您可以通过导航到 WordPress 仪表板中的产品 > 标签来创建它们。
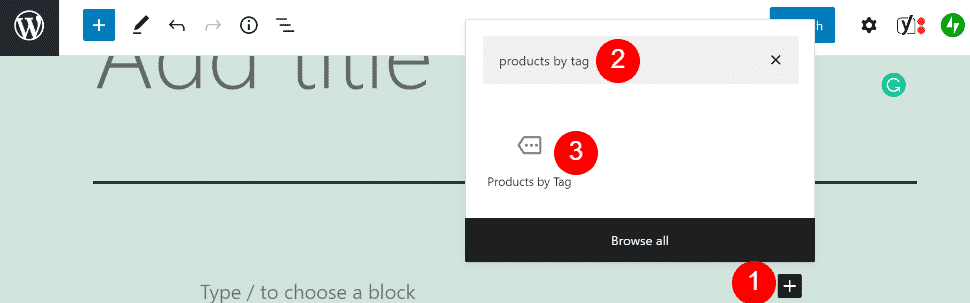
对标签感到满意后,请导航到 帖子或页面 您想在何处使用此 WooCommerce 元素。 首先,点击 + 按钮 (1),在搜索栏 (2) 中输入“products by tag”,然后选择块 (3):

或者,您可以将“/products by tag”输入到 段落块 然后按 Enter 键。 此方法还将将该元素插入到您的帖子或页面中。
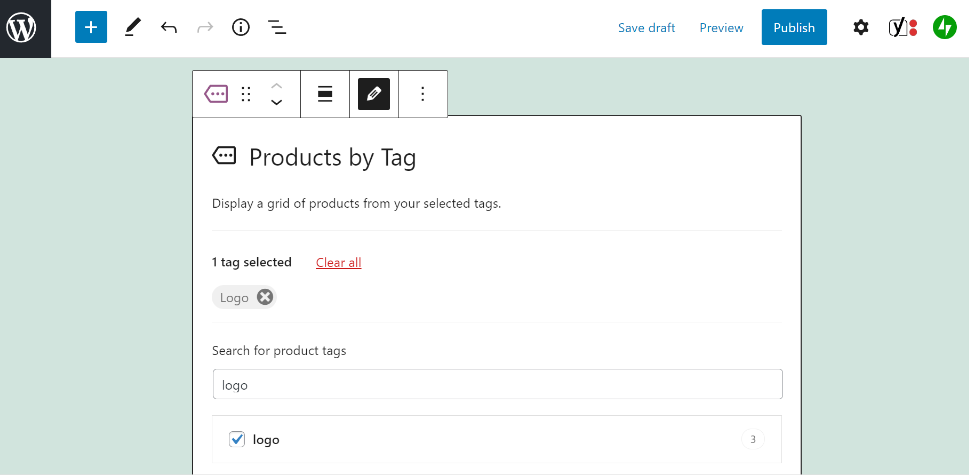
接下来,从出现的选项列表中选择您的标签。 在本教程中,我们将使用“logo”标签:

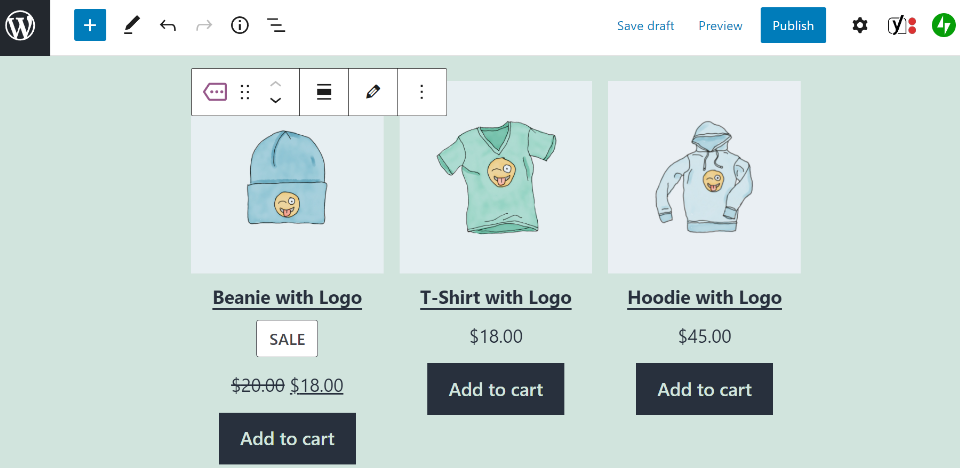
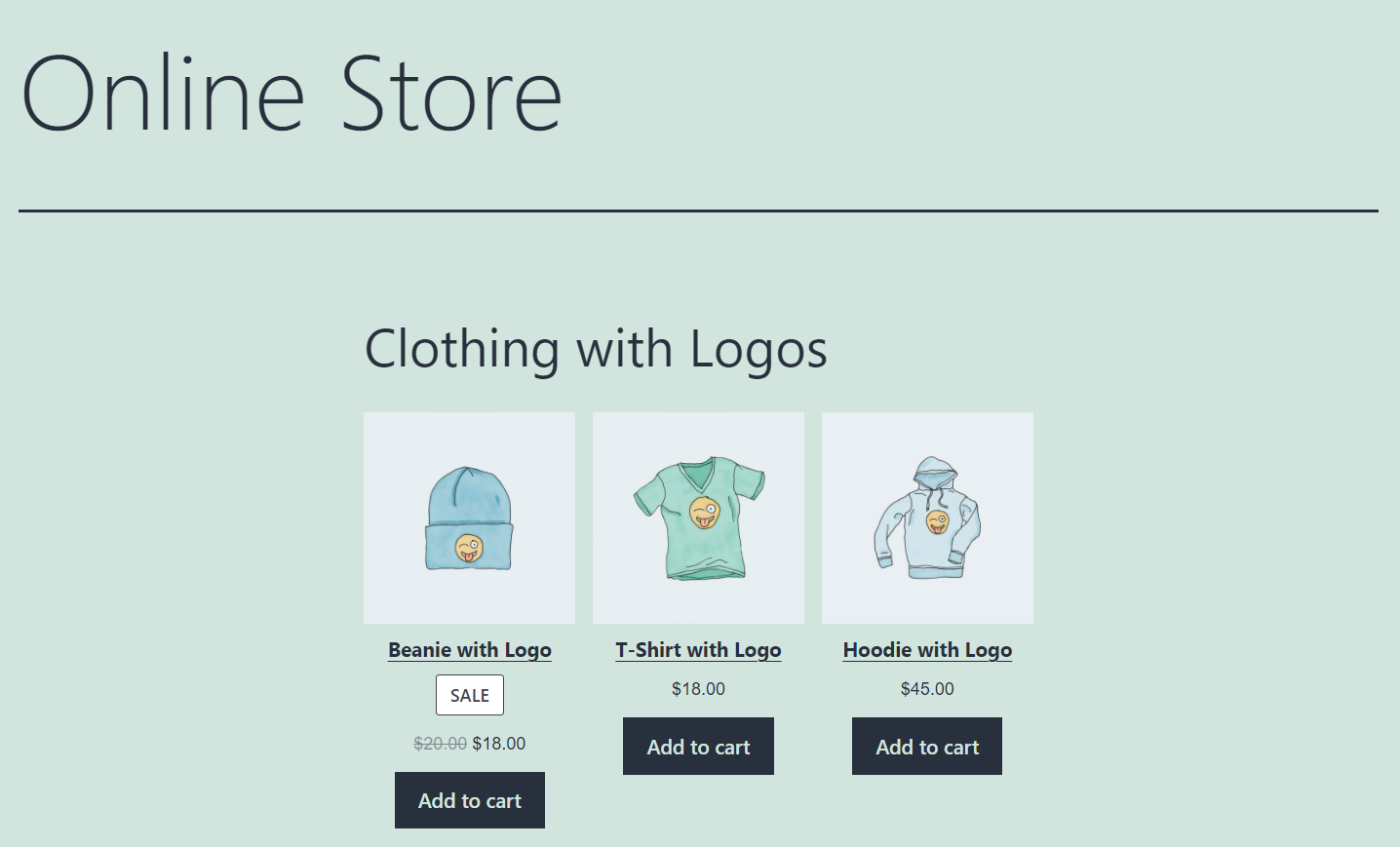
单击“完成”,该块将创建一个网格,其中包含带有您选择的标签的项目:

如您所见,插入此块很简单。 但是,您可能希望调整其设置以控制其在 WooCommerce 商店中的显示方式。 我们将在下一节中查看可用的不同配置选项。
产品按标签 WooCommerce 块设置和选项
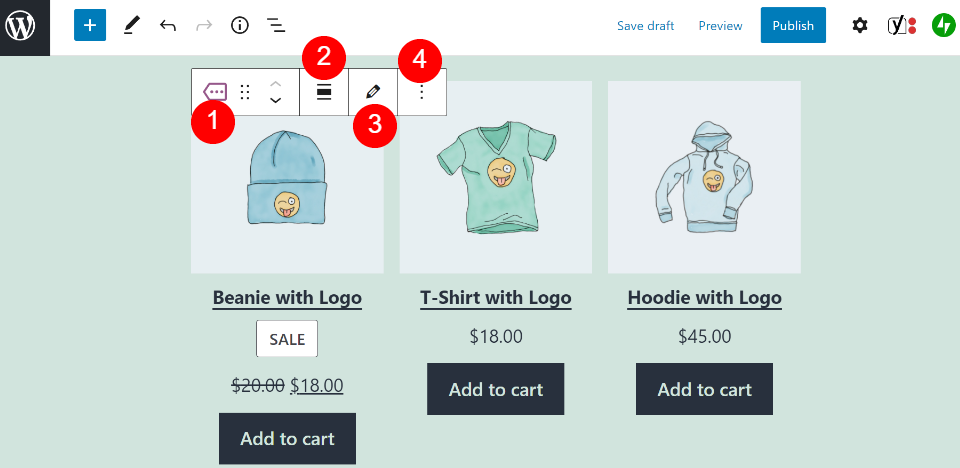
您要做的第一件事是查看位于 Products by Tag 块顶部的设置菜单。 它有各种图标来控制不同的选项:

以下是提供的每个设置的快速概览:
- 更改块类型或样式:您可以将元素转换为 列 或者 组块.
- 更改对齐方式:此设置将宽或全宽设计应用于块。
- 编辑:在这里,您可以编辑您选择的标签。
- 选项:此菜单使您能够复制、复制或添加元素到您的 可重复使用的块.
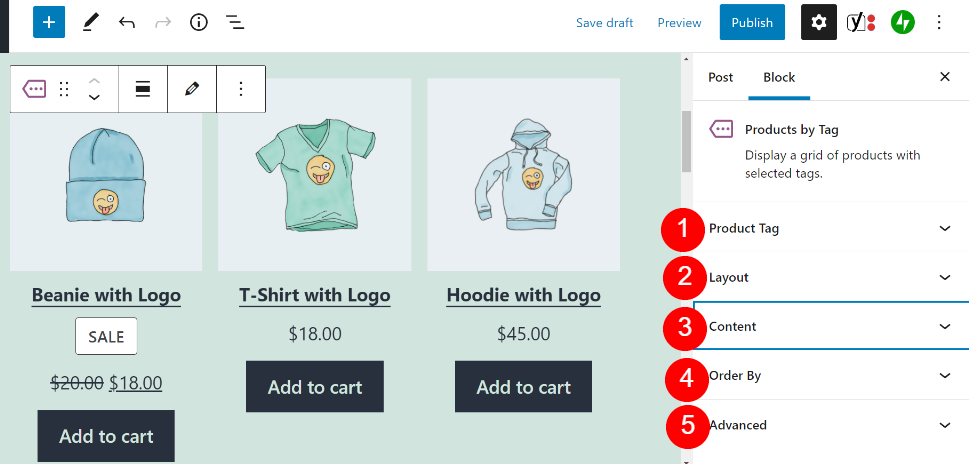
您可以通过单击块然后单击编辑屏幕右上角的齿轮图标来访问第二个设置菜单。 然后,您将看到一个简短的配置选项列表:

让我们详细看看每一个:
- 产品标签:在这里,您可以更改或添加产品标签到块。
- 布局:此设置控制构成产品网格的列数和行数。
- 内容:此设置使您能够显示不同的产品数据,例如标题、价格、评级和添加到购物车按钮。
- 订购方式:在这里,您可以按新品、评级、价格或销售额订购产品。
- 高级:您可以在此框中输入自定义 CSS 以更改块的样式。
对设置感到满意后,单击“保存更改”或“发布”以使块生效。 您的客户现在可以根据他们的标签浏览产品!
通过标签 WooCommerce Block 使用产品的提示和最佳实践
在使用 Products by Tag WooCommerce 块时,您可能需要考虑一些技巧。 首先,我们建议将此元素与 标题块. 否则,您的客户可能不明白为什么您的项目被分组在这个特定的网格中:

此外,您可以考虑从显示的项目中删除产品评论。 顾客评论 可以提高您品牌的可信度。 但是,如果您的商品缺乏消费者反馈,则显示此空白字段没有意义。
此外,我们建议您仔细考虑将哪些标签应用于您的产品。 这些分类使您能够 使用关键字 这可以提高您的商店在搜索引擎中的知名度。 因此,您可能想要进行 关键词研究 在选择标签之前。
最后,我们建议每个块只使用一个标签。 插入元素时可以选择多个分类。 但是,这种过多的信息可能会让您的客户不知所措,并阻止他们找到所需的产品。
标签 WooCommerce Block 有关产品的常见问题解答
到现在为止,您应该觉得使用 Products by Tag 元素比较舒服。 但是,本节应回答您对此可能仍有的任何疑问 WooCommerce 区块.
我可以通过标签块为产品添加新标签吗?
不幸的是,您无法在使用此块时添加新标签。 您仅限于您已在 WooCommerce 商店中使用的分类法。
相反,您首先需要导航到 WordPress 仪表板中的产品 > 标签并创建一个标签。 然后,您可以将其分配给库存中的特定产品。
按标签分类的产品和按类别块分类的产品有什么区别?
类别和标签是 WooCommerce 中类似的分类法。 但是,它们有细微的差别。
类别是产品的主要分类。 例如,您可能有“t 恤”和“牛仔裤”类别,它们被分配到不同的服装项目。 Products by Category 块可以根据这些广泛的特征对项目进行分组。
相比之下,标签表示帮助消费者筛选您的产品的较小分类。 例如,您可以使用“标志”来展示带有您商店品牌的服装。
按标签分类的产品和按属性块分类的产品有什么区别?
属性是不同的分类 您可以将其应用于 WooCommerce 产品。 它们描述了您商品的特定特征,例如颜色、尺寸和品牌。
因此,“按属性划分的产品”块使客户能够浏览您的库存以查找满足这些特定需求的项目。 此元素的工作方式类似于 Products by Tag 块,但它仅使用来自不同分类系统的数据。
结论
当您拥有一家大型 WooCommerce 商店时,您可能会储存多种类型的商品。 为了让您的客户更容易搜索它们,您可以将产品分成组并使用标签进行组织。 更好的是,这些标签可以促进您的 SEO 工作。
正如我们所看到的,通过标签 WooCommerce 块的产品可以轻松地根据标签组织您商店的商品。 此元素以用户友好的网格显示产品,因此客户可以轻松浏览您的产品。 幸运的是,这个块也很容易定制,以满足您商店的需求。
您对使用 WooCommerce 标签产品块有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 xalex/shutterstock.com
