您想在不链接页面的情况下在 WordPress 菜单中添加标题吗?
默认情况下,WordPress 菜单应在设置菜单时与页面或自定义链接链接。 在这种情况下,在创建下拉菜单时您可能需要在不链接页面的情况下创建子菜单时,它很有用。 除此之外,它还相应地显示整个站点的静态消息。
WordPress 以各种方式定制网站。 其中,在WordPress菜单中添加标题而不链接页面就是其中之一。 事不宜迟,让我们开始分步说明,了解如何在不加入页面的情况下在 WordPress 菜单中添加标题:
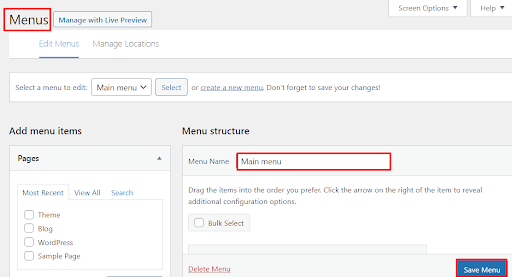
步骤 1:创建菜单
首先,我们需要创建一个新菜单或编辑您希望添加不可链接标题的前一个菜单。 为此,请登录您的 WordPress 管理区域。
导航到仪表板左侧边栏的外观>>菜单。 就像下面的显示一样,如果您有当前菜单,您当前的菜单将已经显示在屏幕上。 否则,您需要创建一个新的。 请记住添加合适的名称并保存菜单。

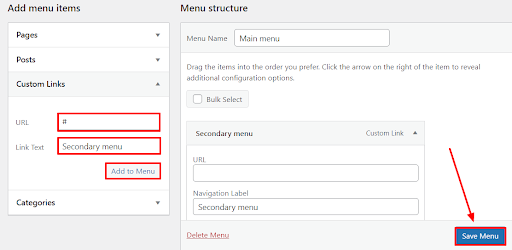
Step2:添加自定义链接
选择菜单后,您需要添加自定义链接。 您将在屏幕左侧看到添加菜单项,单击自定义链接,然后显示另外两个字段 URL 和链接文本。
为了使链接不可链接,您需要添加“#”登录 URL 并在链接文本中键入未链接的标题。 在这里,我使用了链接文本中的“二级菜单”。
确保单击“添加到菜单”按钮。 添加自定义链接后,需要保存菜单。

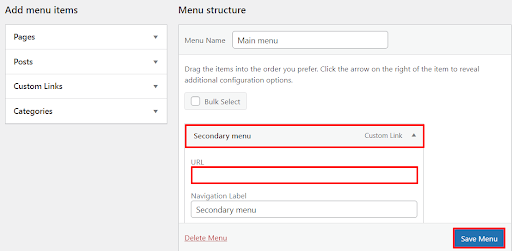
第三步:编辑菜单
在这里您需要通过自定义旁边的下拉箭头编辑此菜单。 在编辑时,您所要做的就是从 URL 中删除之前使用的这个“#”符号并保存菜单。 您将能够在实时网站上没有链接的情况下选择菜单项。

总结
在本文中,我们讨论了一种非常简单和基本的方法来弄清楚如何在不链接页面的情况下在 WordPress 菜单中添加标题。 除此之外,正确遵循指南肯定会帮助您在不链接页面的情况下创建菜单。 我们希望您在学习这篇文章上所花费的时间对您来说是值得的。
您可以访问我们的教程以收集有关在 WordPress 中添加导航菜单的更多信息。
这篇文章如何在不链接页面的情况下在 WordPress 菜单中添加标题? 首次出现在 WP HowToPress – 你的 WordPress 指南。
