您销售的产品越多,客户就越难找到他们正在寻找的确切商品。 许多游客没有时间浏览 一页又一页的产品. 这就是 Product Search WooCommerce 块可以派上用场的地方。 它使您能够 添加搜索栏 访问者可以使用它来查找他们想要购买的商品。
本文将向您展示如何将产品搜索块添加到您的帖子和页面,并讨论如何配置它。 我们还将介绍有效使用该块的几个技巧。
让我们开始吧!
如何将产品搜索 WooCommerce 块添加到您的帖子或页面
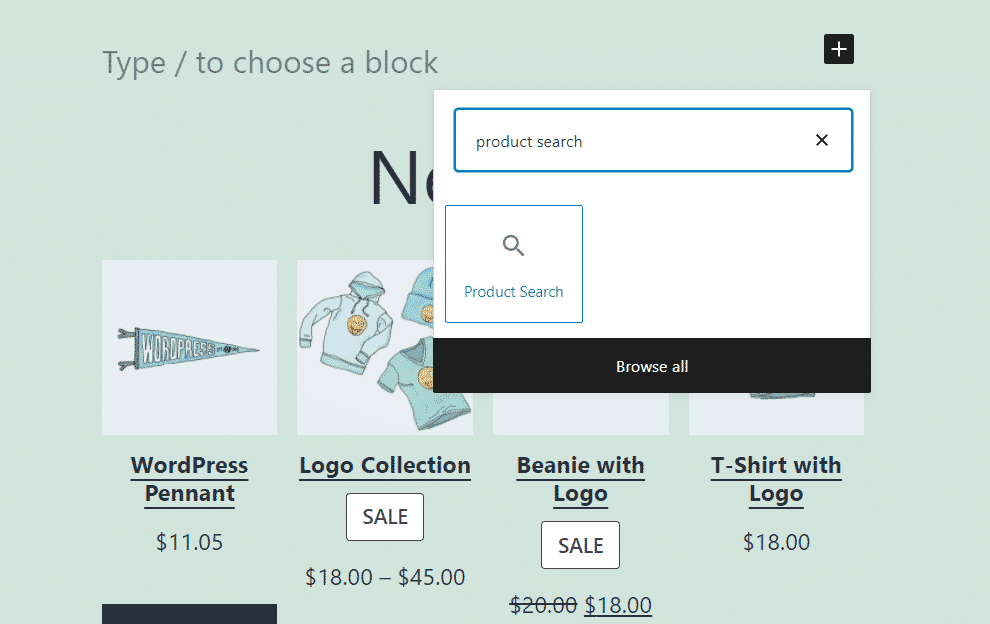
在 WordPress 中添加产品搜索块是一个非常简单的过程。 打开块编辑器 对于要放置元素的页面,单击 + 号添加新块。 然后,使用搜索栏查找“产品搜索”:

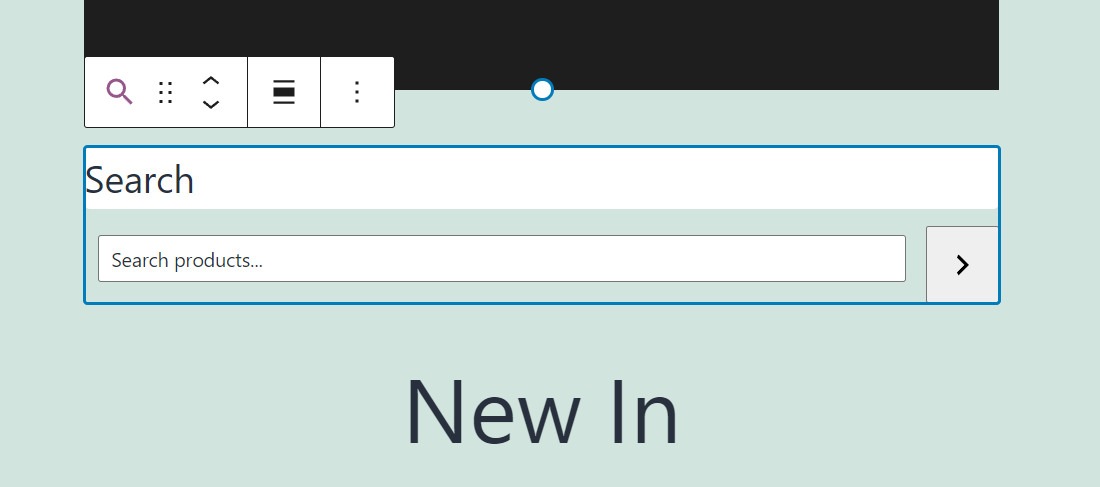
该块本身包括两个元素:标题和搜索栏。 以下是“产品搜索”块的外观:

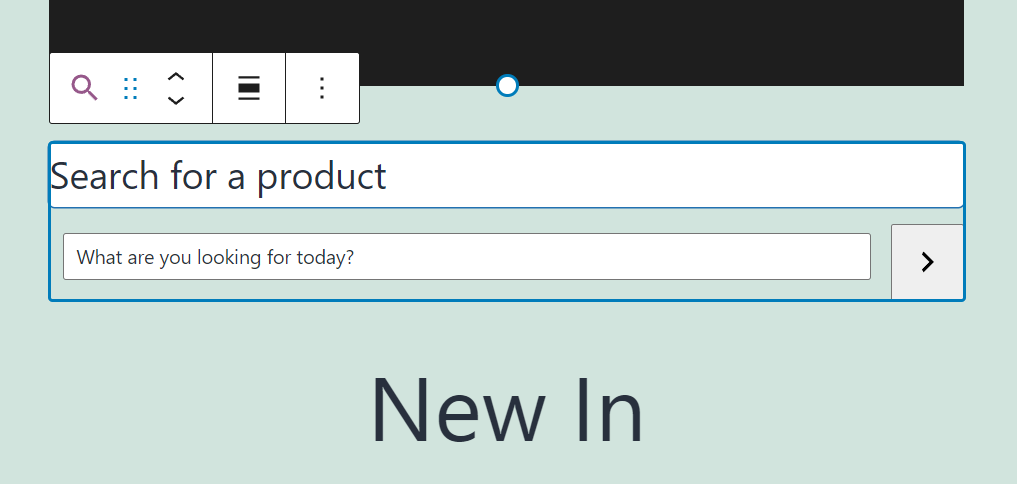
您可以编辑搜索栏上方的字段标签和搜索栏内的文本。 在下面的屏幕截图中,我们修改了两个元素的文本:

当您使用搜索栏时,您会注意到它不包括 自动完成功能. 这意味着当用户在搜索栏中键入产品名称时,该块不会向用户提供建议。
尽管存在轻微的可用性缺点,但产品搜索块使用起来很简单。 客户可以输入完整或部分产品名称,WordPress 将在新页面上返回相关结果。
产品搜索 WooCommerce 阻止设置和选项
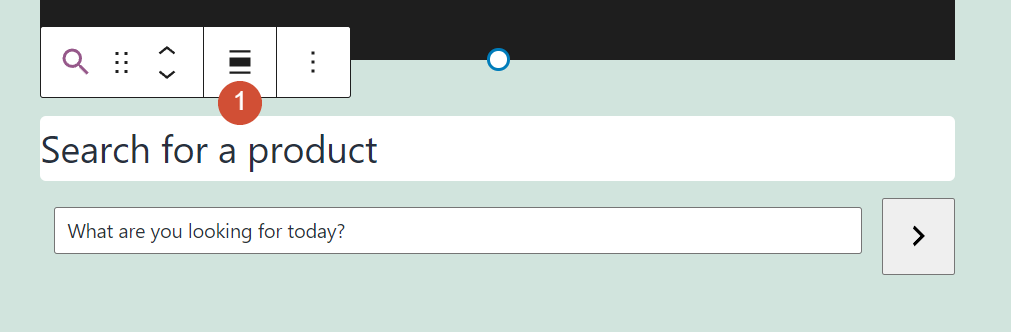
产品搜索块提供了最小范围的配置选项。 如果将鼠标悬停在块上,则可以使用其上方显示的格式菜单更改其对齐方式:

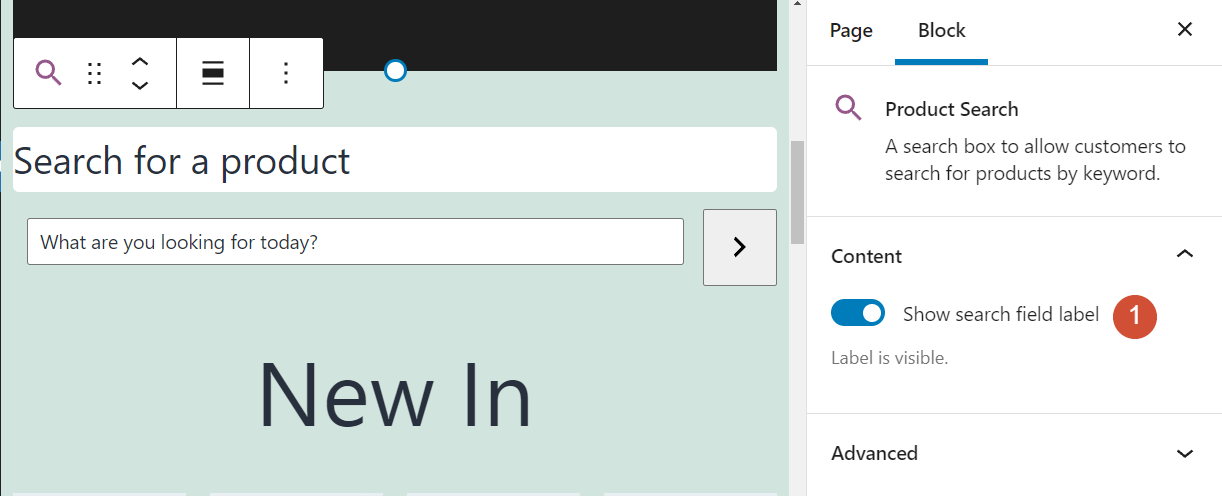
选择块并单击屏幕右上角的齿轮状图标将打开一个菜单,其中包含一个附加配置选项。
在这里,您将看到一个设置,可让您删除搜索字段标签。 这是您在产品搜索栏上方看到的标题:

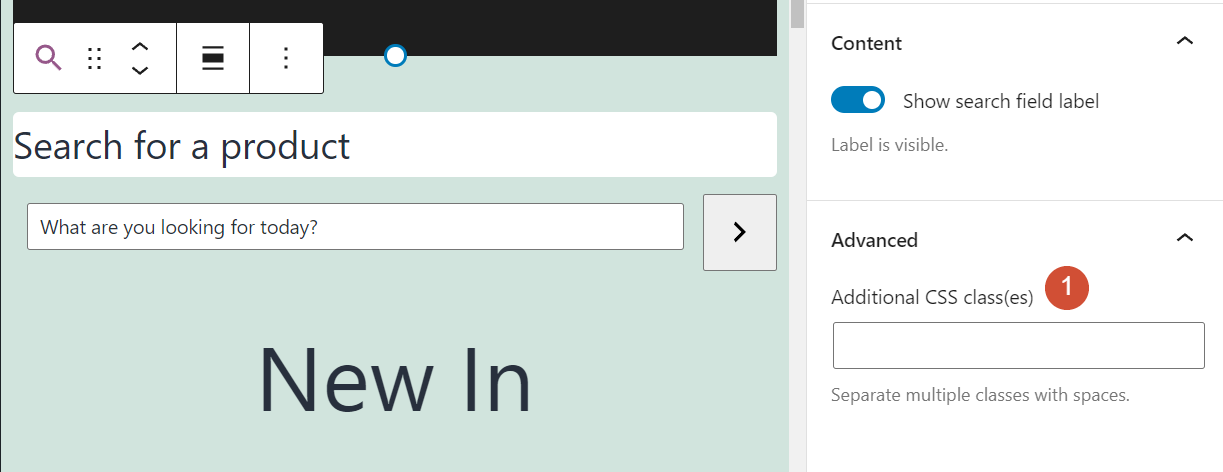
您还会注意到配置设置中“内容”部分下方的“高级”选项卡。 高级选项卡包括一个用于将自定义 CSS 类添加到产品搜索块的字段:

由于此块仅包含少量配置设置,因此您需要使用自定义 CSS 来调整其样式。 但是,这可能不是必需的,因为产品搜索块的默认设计非常简约。 因此,无论哪种方式,它都不应该显得格格不入 WordPress 主题 你正在使用。
有效使用产品搜索 WooCommerce 块的提示和最佳实践
产品搜索块非常灵活。 因此,您几乎可以将其放置在 WordPress 网站的任何位置。
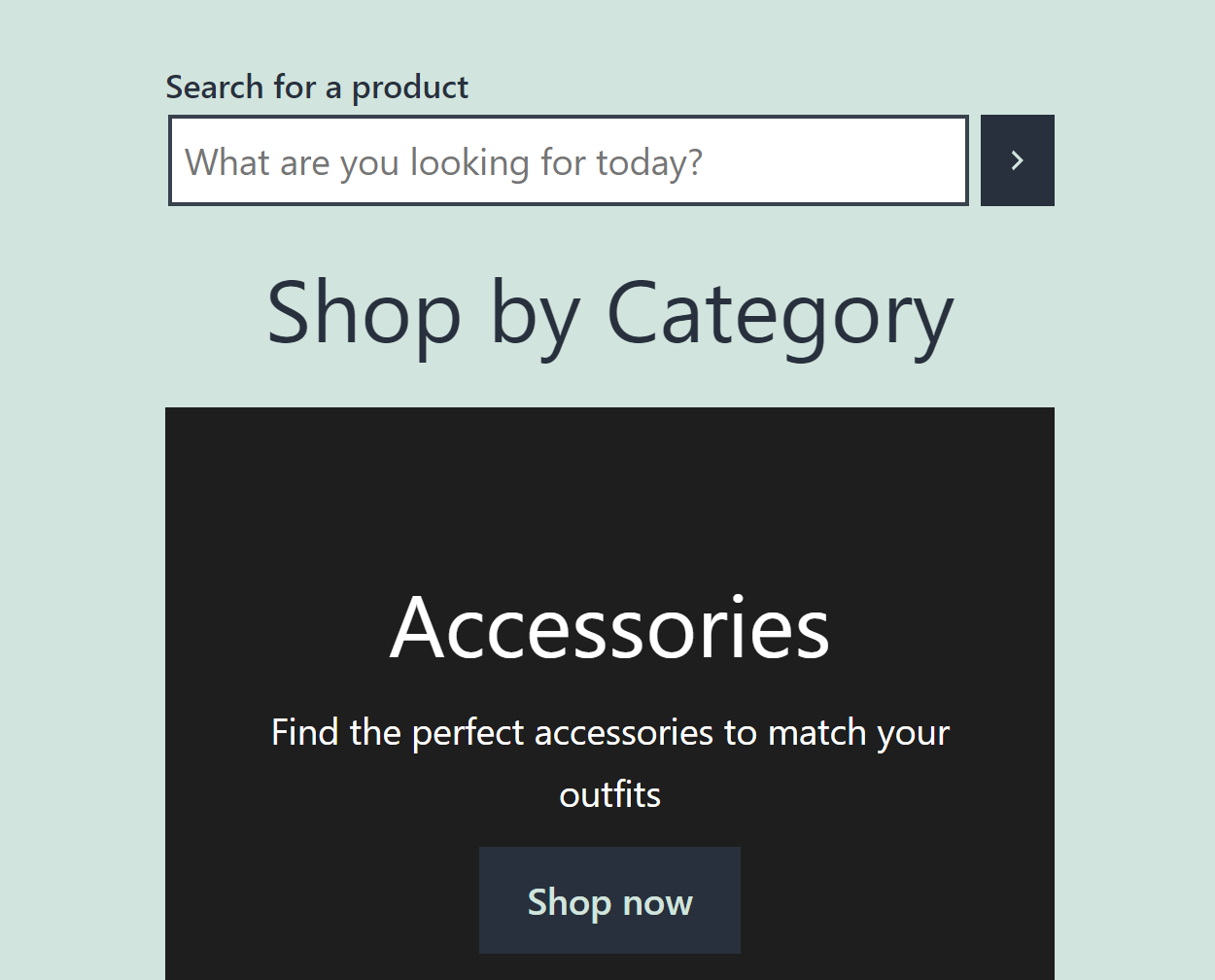
理想情况下,您应该考虑将块放在显示产品的任何页面的前面和中间。 这样,访问者就不会错过它,而且他们将能够使用它来找到他们正在寻找的项目:

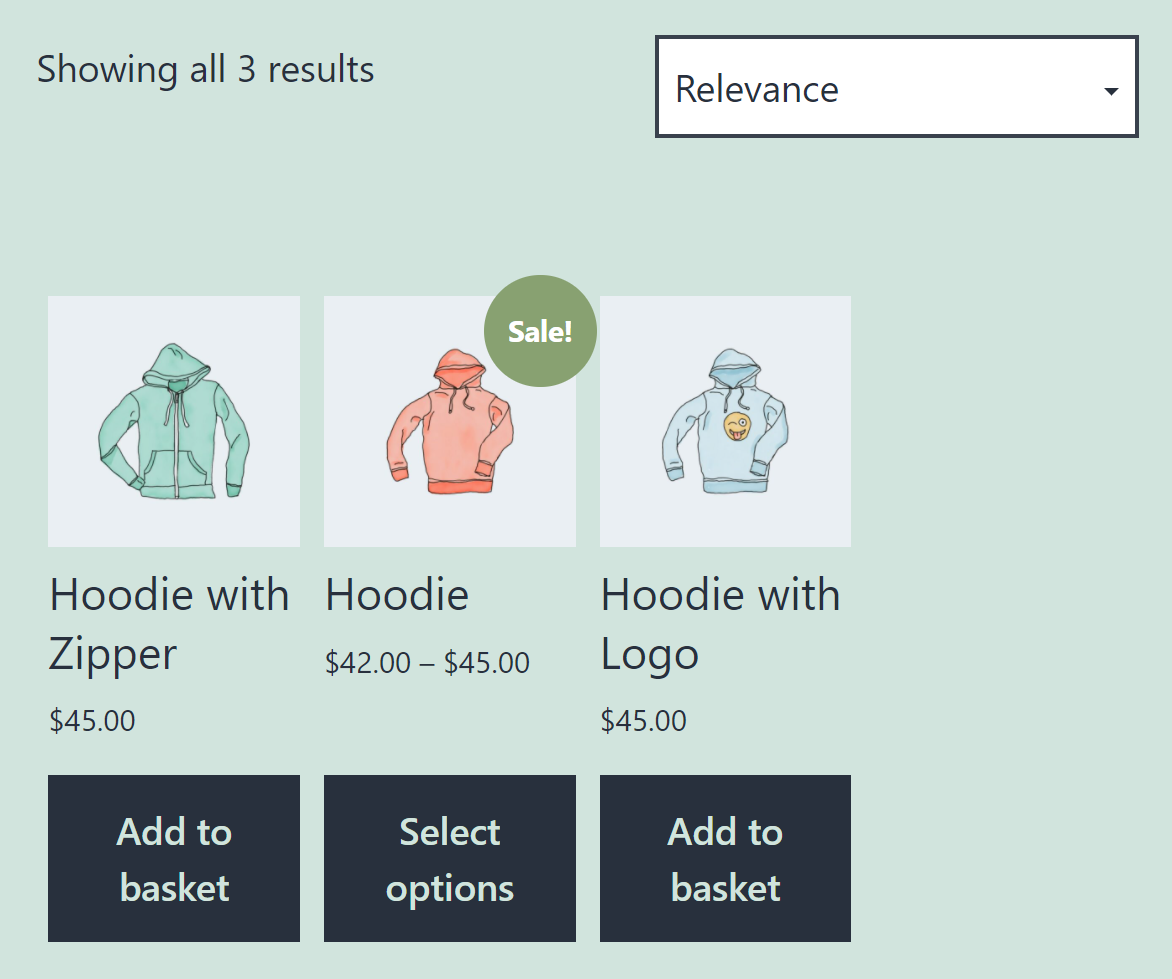
根据我们的经验,如果您将产品搜索块放置在产品网格上方,用户就不太可能忽略它。 当访问者使用该元素时,它会将他们发送到包含搜索结果的新页面:

此外,仅当您使用描述性的产品标题和详尽的描述时,产品搜索块才会有效。 如果没有适当的标识符,搜索功能将无法将访问者引导至他们想要的项目。 在许多情况下,这里糟糕的设计会导致销售损失。
关于产品搜索 WooCommerce 块的常见问题
如果您对“商品搜索”块或其工作方式仍有任何疑问,请在本节中回答这些问题。 让我们首先谈谈产品搜索块和 WordPress 的默认搜索功能之间的区别。
我可以使用默认的 WordPress 搜索功能而不是产品搜索块吗?
默认的 WordPress 搜索工具 可以使访问者在您的商店中查找产品。 这种方法的问题在于 WordPress 的搜索功能在设计时并没有考虑到 WooCommerce 产品。 这意味着结果页面不显示产品价格或添加到购物车按钮。
此外,如果访问者使用 WordPress 搜索栏查找产品,他们可能还会看到其他页面和帖子出现在结果中。 幸运的是,使用产品搜索块解决了这些问题。
我可以为产品搜索 WooCommerce 块启用自动完成功能吗?
产品搜索块不包括自动完成功能。 这意味着用户需要点击搜索按钮来查询 WordPress 并看到结果出现在新页面上。 只要您的网站提供不错的性能并且其页面加载速度很快,缺少自动完成功能就不应该是一个重大问题。
为什么我的一些产品没有出现在搜索结果页面中?
如果您正在寻找特定产品并且在您使用产品搜索块时它没有出现,则您使用的关键字可能有问题。 在这种情况下,我们建议修改搜索词。 如果这不起作用,您可以编辑产品的标题和描述,以便客户更容易找到。
结论
Product Search WooCommerce 块可能看起来很简单。 尽管如此,对于任何拥有广泛产品目录的商店来说,它都是必不可少的元素。 很多电商用户习惯于心跳搜索产品。 虽然默认 WordPress 搜索块 效果很好,这不是最好的选择 WooCommerce 商店.
在整个商店中添加产品搜索块将使访问者更容易找到他们有兴趣购买的商品。 如果产品本身是高质量的,此导航功能可以转化为额外的购买并帮助您发展业务。
您对如何使用 Product Search WooCommerce 块有任何疑问吗? 让我们在下面的评论部分中讨论它们!
特色图片来自holaillustrations / shutterstock.com
