受欢迎的网上商店 可以有数百种产品,每一种都有 自己的评论. 在特定类别中寻找最佳商品对客户来说可能是一项重大挑战。 幸运的是,按类别 WooCommerce 块的评论可以将访问者指向任何给定类别中评论最好的项目。
在本文中,我们将讨论在 WordPress 中添加“类别评论”块。 我们将向您展示如何配置元素并讨论使用它的技巧和最佳实践。 最后,我们将回答用户最常见的有关“按类别评论”块的问题。
让我们开始吧!
如何按类别添加评论 WooCommerce 块到您的帖子或页面
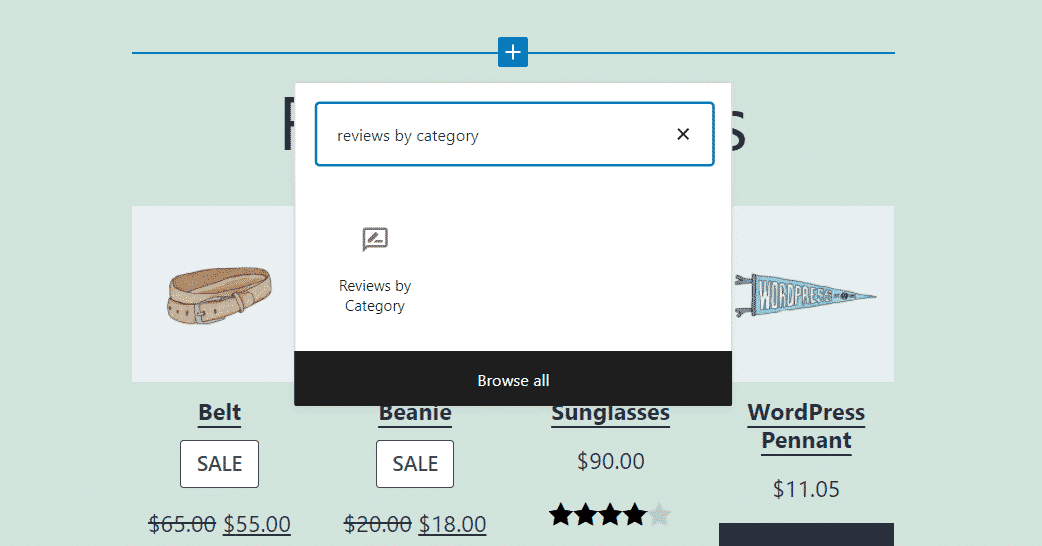
打开块编辑器 在帖子中您要放置“类别评论”块的页面。 选择添加新区块的选项并使用搜索功能查找“按类别评论”:

或者,您可以将“/reviews by category”输入到 段落块 并点击您的 Enter 键。 此方法还将将该元素插入到您的帖子或页面中。
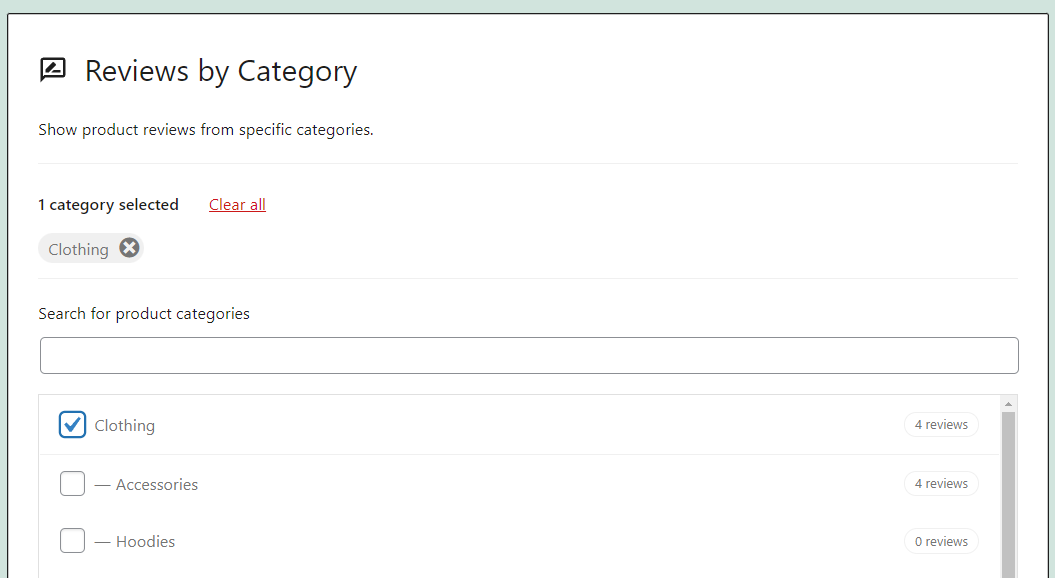
接下来,WordPress 会要求您选择要显示评论的产品类别。 您可以选择一个或多个选项,具体取决于您想要展示的反馈。 在我们的教程中,我们将展示对“服装”的评价:

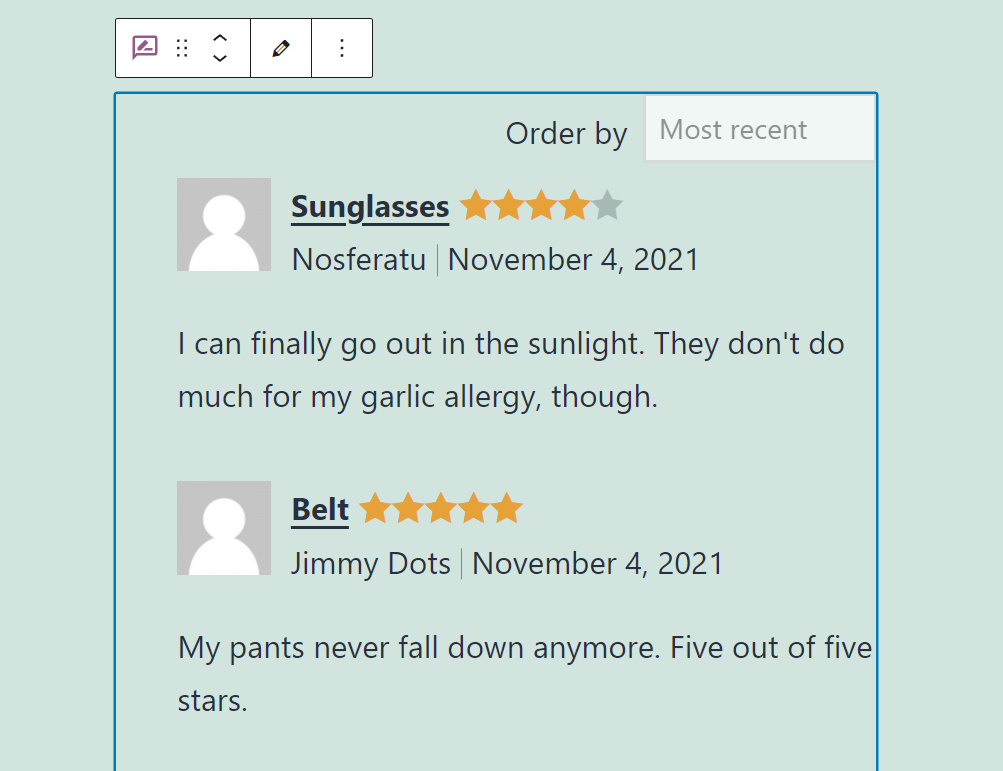
选择类别后,块编辑器将显示相应产品的最新评论列表。 默认情况下,推荐将按从最近到最近的顺序显示:

该块使您可以完全控制它显示的评论数量。 您还可以更改包含的元素,例如头像、日期和星级。 我们将在下一节讨论如何调整这些设置。
按类别 WooCommerce 块设置和选项的评论
Reviews by Category 块有一个格式菜单和一个可以配置其行为和样式的设置选项卡。 要访问格式选项,请在块编辑器中选择块,其上方将出现一个菜单。
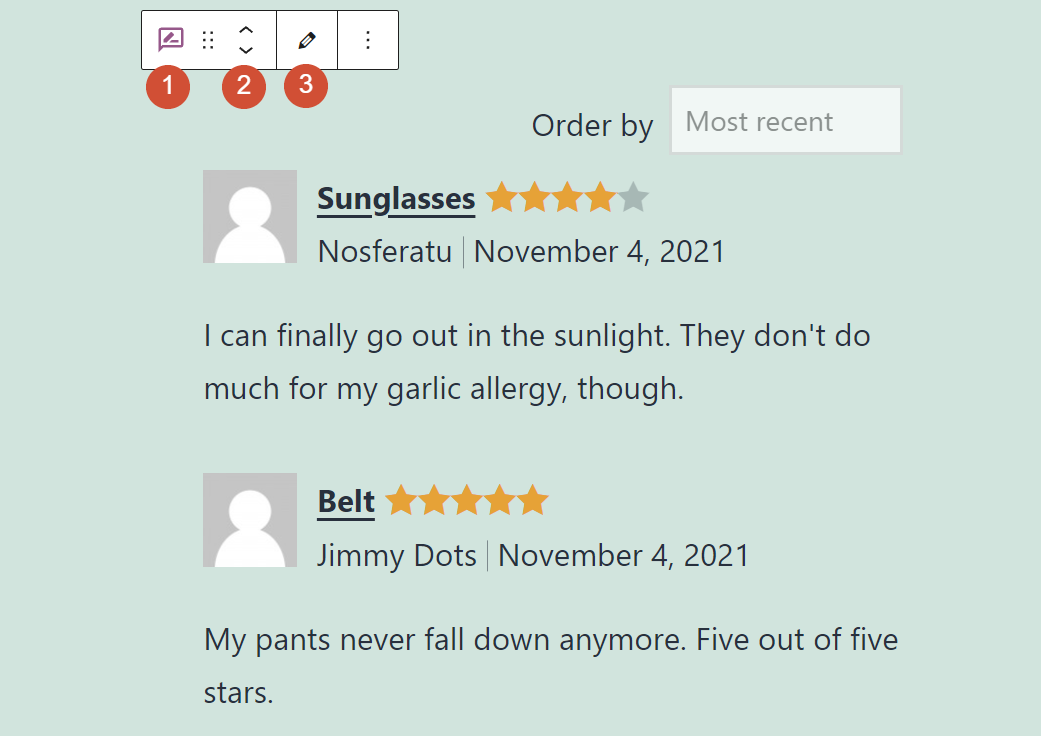
该菜单包括以下选项:(1) 为另一个元素切换块,(2) 在页面上上下移动它,以及 (3) 编辑选定的评论类别:

要更改块的样式,请选择元素并单击屏幕右上角的齿轮图标。 右侧会出现一个设置菜单。 如果您移至“页面”选项卡,您将看到整个页面的配置设置。
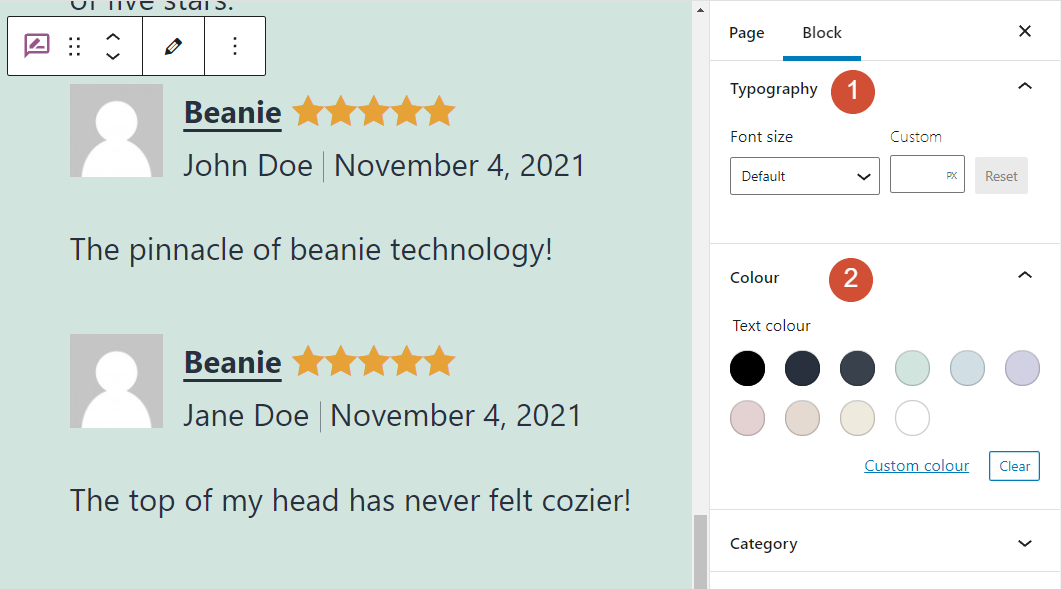
现在,坚持使用 Block 选项卡。 Reviews by Category 块的配置设置可以 (1) 修改其字体大小和 (2) 颜色:

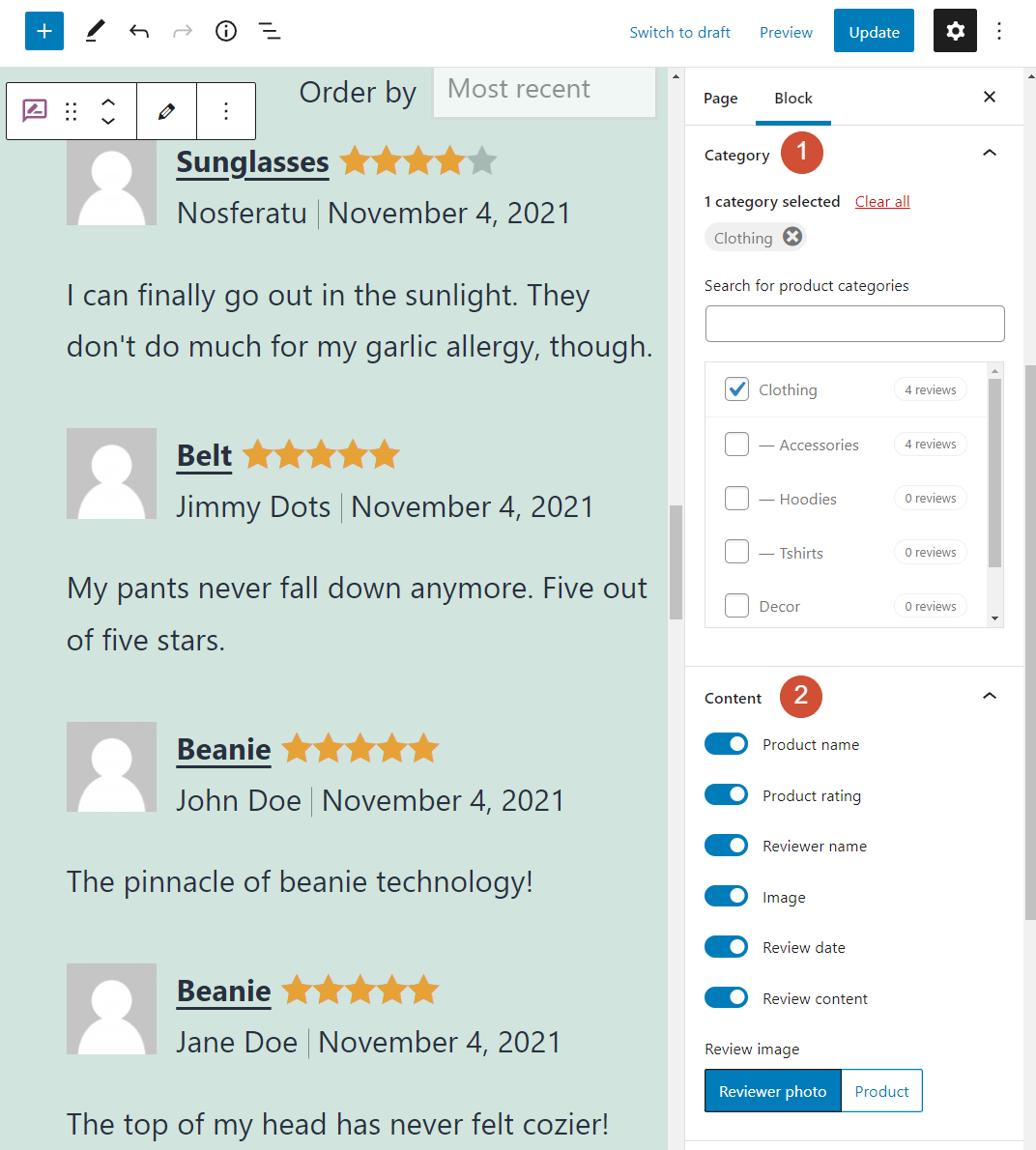
类别部分使您能够更改块的产品评论类别。 您可以选择其他类别或完全更改您已选择的类别。
如果您转到内容设置,您可以选择每个评论中包含的元素。 这意味着您可以选择启用或删除产品名称、评分、评论者姓名、头像、日期和评论本身的主体:

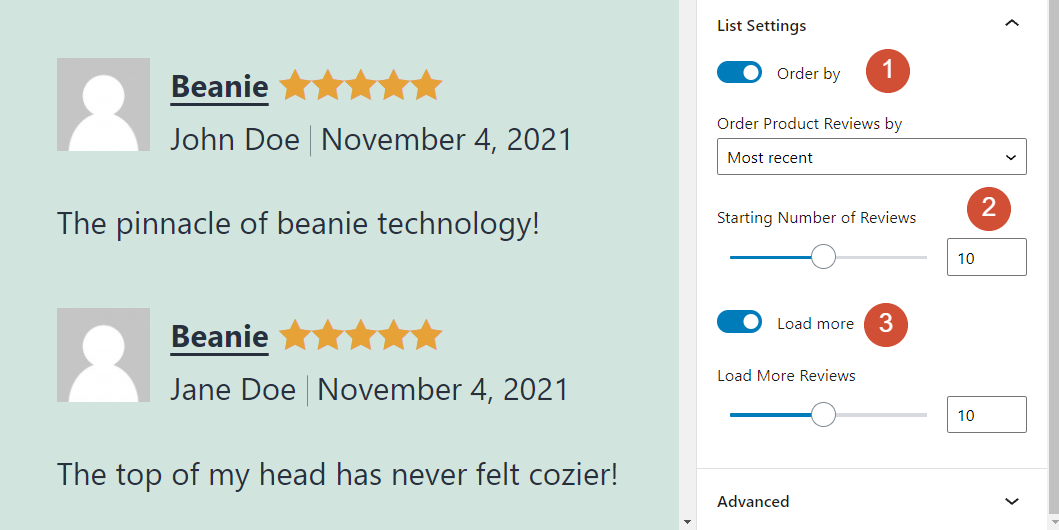
此外,您可以 (1) 更改评论的顺序和 (2) 选择在块中显示多少推荐。 最后,您可以 (3) 允许客户在查看块时加载更多评论:

配置“按类别划分的评论”块设置后,您几乎可以将更改发布到您的网站。 在您这样做之前,让我们回顾一些有效使用该元素的技巧。
按类别 WooCommerce 块使用评论的提示和最佳实践
当您将按类别分类的评论块插入您的帖子或页面时,您可能会注意到它不包含标题。 如果访问者看到该块,他们可能不明白他们看到的是哪种类型的评论。
理想情况下,您应该考虑 添加标题块 以防止任何混淆。 在此期间,我们建议您谨慎选择是否在每个条目旁边显示产品或评论者图片。
最多 电子商务网站 不要在评论中包含客户的头像。 相反,他们会向您展示推荐书所谈论的产品。 当您的评论部分涵盖多种产品时,这可以说是遵循的最佳实践:

在此示例中,我们添加了一个简单的标题,告诉访问者有关产品类别的信息。 我们还用产品图片替换了客户头像,让您更容易一目了然地识别每条评论所涵盖的内容。
关于 WooCommerce Block 类别评论的常见问题
如果您对“Reviews by Category”块仍有任何疑问,本节将回答这些问题。 让我们先谈谈在使用元素时应该包含多少个类别。
我应该使用按类别块的评论显示多少个类别?
在大多数情况下,我们建议只选择一个类别。 这样,您可以添加一个标题,告诉用户不同评论的产品分类。 或者,您可以考虑组合多个类别以显示更广泛分类的推荐。
我应该在哪里显示按类别块的评论?
按类别分类的评论是对任何 产品类别商店页面. 您还可以选择在您的主页上包含该块,并展示获得客户好评的产品。
用户可以更改评论出现的顺序吗?
默认情况下,Reviews by Category 块允许用户更改他们查看评论的顺序。 访问者可以从最近到最少以及最高或最低评级对推荐进行排名。
结论
按类别分类的评论 WooCommerce 块可以显示您商店内特定产品线的最新和最佳客户反馈。 您可以使用该元素来帮助客户找到评价最高的商品,并让他们了解真正的消费者对这些购买的看法。
和大多数一样 WooCommerce 块,您可以控制 Reviews by Category 元素的外观并自定义其组件。 您还可以配置该块以匹配您商店的其余部分,并将其放置在任何页面上或在您的 WordPress 网站上发布。
您对使用按类别分类的评论 WooCommerce 块有任何疑问吗? 让我们在下面的评论部分中讨论它们!
特色图片来自 elenabsl/shutterstock.com
