[ad_1]
大多数网站都是为从具有不同屏幕尺寸和分辨率的各种设备访问而构建的。 因此,在多个平台上保持相同的体验可能很困难。 WordPress 使跨平台的网页设计更容易. 然而,在任何形式的软件开发中,构建一个通用的解决方案都可能很复杂。
在 Web 开发的情况下,用户在网站上从一个页面导航到另一个页面有时可能会遇到所谓的累积布局偏移 (CLS)。 当页面的视觉元素发生突然变化或加载不正确时。 突然文本变得更大或更小,图像改变它们的位置,或者整个页面布局改变。
为什么会发生这种情况,我们该如何解决? 在本指南中,我们将探讨什么是 CLS 以及如何在您的网站上防止它。
什么是累积布局偏移?
CLS 最常见的可感知形式是 图片加载滞后. 在具有大量视觉元素的复杂网站上,您经常会注意到文本在媒体元素之前加载。 此外,当最终加载所有视觉元素时,网页的布局会发生变化。 无论您是否滚动,这些事件都会发生。
当网页的 CLS 分数很高时,很难确定它何时完全加载。 网站越复杂,媒体越多,体验布局变化的可能性就越大。
例如,具有很少视觉元素的简单搜索引擎网页几乎没有 CLS。 然而,这并不意味着所有复杂或功能丰富的网站都具有高 CLS 分数。 例如,亚马逊的在线商店充满了小部件、图像和链接,但加载速度很快,没有任何可察觉的变化。
什么导致累积布局偏移?

CLS 往往会发生,因为 Web 浏览器在不同的时间顺序加载元素。 此外,您的网站上可能有具有未知属性(例如尺寸)的媒体元素。
如果您没有指定媒体元素(例如图像)的宽度或高度,您的 Web 浏览器将不知道要分配多少空间,直到网页完全加载完毕。 因此,剧烈的布局转变。 总之,大多数 CLS 的主要原因是加载效率低下。
需要注意的是,即使您没有实时注意到布局发生变化,也不一定意味着没有发生任何变化。 Web 浏览器通常会缓存网站数据,因此在您重新访问网页时可以更轻松地加载它们。 测量 CLS 分数是确定您的网站是否经历了大量布局转换的最佳方法。
如何衡量您网站的 CLS 分数
CLS 分数表示网页在其整个生命周期中经历的布局转换次数。 我们可以从所谓的会话窗口中得出 CLS 分数。 会话窗口描述了在 5 秒间隔内发生的布局转换次数。 要计算 CLS 分数,我们需要将距离分数乘以影响分数:
CLS 分数 = 距离分数 x 影响分数
这 影响分数 描述了不稳定元素对两帧之间的可感知区域的影响程度。 距离分数描述了元素在帧之间移动的量。 0.10 及以下 (0.0 – 0.10) 的 CLS 分数很好。 CLS 分数高于 0.10 但低于 0.25 (0.10 -0.25) 是中等的,需要改进,而高于 0.25 (0.25 <) 的 CLS 分数很差。
这些概念可能有点难以理解。 幸运的是,您不必手动计算网站的 CLS。 有许多在线(和离线)工具可以为您计算 CLS 分数。
目前,衡量网页 CLS 的最流行方法是通过 Google 的 PageSpeed Insights。 它允许您确定您网站的移动和桌面迭代的用户体验统计数据。
其他 CLS 工具包括:
由于 Google 的 PageSpeed Insights 是最熟悉的,因此我们将在示例中使用它。
要衡量您的 CLS 分数,请导航到 PageSpeed Insight 主页,将您网页的 URL 插入顶部文本字段,然后单击“分析”按钮。 根据您网站的受欢迎程度和互联网速度,PageSpeed Insights 应在几秒钟内为您提供报告。
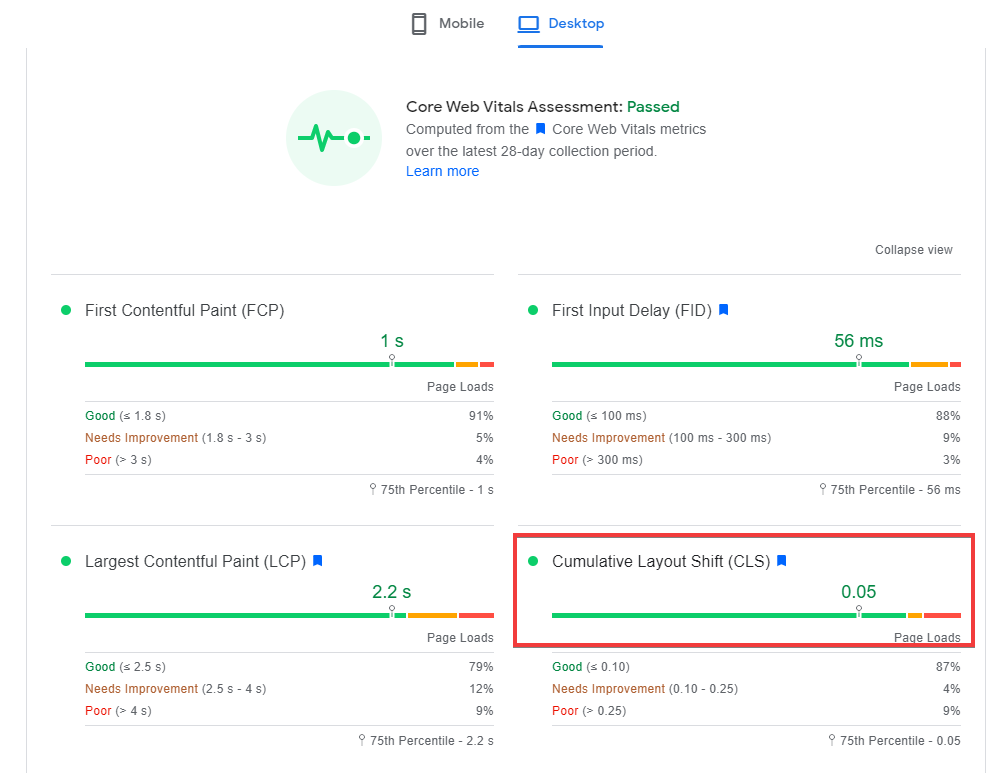
要查找您的 CLS 分数,请向下滚动到 Core Web Vitals Assessment 部分。

如果我们以亚马逊的主页为例,我们很可能会发现 CLS 分数低于 0.10。 在我们的测试中,我们发现移动网站的 CLS 得分为 0.01,而桌面版的得分为 0.05。
但是,当他们的网站资源如此庞大时,他们如何做到这一点? 让我们看看如何获得类似亚马逊的 CLS 分数。
如何优化 CLS
查看哪些元素导致您的 CLS 得分较高的最佳方法是使用 Google Web Vitals CLS 调试器。 它向您展示了您网站上所有移动功能的 GIF。 广告和媒体文件是导致高 CLS 分数的最常见罪魁祸首。 其他原因可能包括字体、异步 CSS、动画和 Iframe。 为了提高您的 CLS 分数,您必须优化这些元素。
确保您的网站具有可观的 CLS 与确保它具有 强大的本地搜索引擎优化 和相关内容。 Google 的搜索引擎倾向于优先考虑提供出色用户体验且优化良好的网站。
为此,以下是提高网站 CLS 分数的几个步骤:
为所有媒体文件添加维度属性
如果您上传属性未知的媒体文件,则会增加布局偏移的风险,因为您的 Web 浏览器需要在加载后确定图像的大小并确定布局方向。 对于大型高分辨率图像和文件,这些情况发生的可能性更大。
通过上传缺少大小属性的媒体文件,您已经将过多的工作交给了 Web 浏览器。 您必须为您上传的每个视觉媒体文件添加高度和宽度属性。 您可以通过查看源代码并手动添加宽度和高度属性来完成此操作。
确保字体在本地加载
在字体加载期间文本必须保持可见。 实现这一目标的第一步是确保字体在本地加载,而不是从第三方字体网站拉取。
如果您发现您的字体是从第三方网站拉取的,您可以使用 OMGF 等插件在本地托管它们并更快地加载它们。 这不仅会提高您的 CLS 分数,而且也是朝着 环保设计.
避免 FOIT 和 FOUT
当您未能指定后备字体时,会出现不可见文本 (FOIT) 闪烁。 当您的 Web 浏览器尝试加载您的字体或寻找替代字体时,用户将看到一个空白区域,文本应该在其中。
在无样式文本 (FOUT) 闪烁期间,您将看到 Web 浏览器的默认后备字体,直到它可以加载您指定的字体。 要解决此问题,您可以添加属性 font-display: swap。
如果您曾经从 Google 下载过字体,您会注意到它会将此标记添加到每个 URL 的末尾。 自己添加此属性的最简单方法是使用 WP 上的 Swap Google Fonts Display 插件。
但是,请记住,此插件仅适用于 Google 字体,它会自动将显示交换属性附加到这些 URL。 如果您在本地托管字体,则可以使用 String Locator 插件来查找所有字体文件并对其进行更改。 您需要在 WP 中打开字体样式表并进行修改。
或者,您可以使用 缓存插件,例如通过添加字体交换属性为您自动优化字体。
预加载字体
为确保您在本地托管字体,您可以使用以下插件预加载字体:
如果您负担不起使用这些插件的费用,您可以通过编辑 header.php 文件来预加载您的字体。 只需确保在预加载字体后彻底测试您的网站。 预加载太多字体可能会损害您的网站。 因此,对于任何主要的后端机会,我们建议您 备份您的 WordPress 网站 预先。
禁用 CSS 交付优化
如果您使用 WP Rocket 优化 CSS 交付或使用 LiteSpeed Cache 异步加载 CSS,则可能会导致无样式内容 (FOUC) 闪烁。 如果您想提高 CLS 分数,我们建议您在各自的插件中禁用这些选项。
或者,您可以设置所谓的后备关键 CSS。 这涉及使用类似的工具生成一个关键的回退脚本 关键路径 CSS 生成器.
删除 渲染阻塞脚本 也可能会降低您的 CLS 分数。 我们建议您首先在启用 CSS 交付优化的情况下测试您的 CLS,然后在禁用它进行比较时进行测试。
禁用动画
如果您正在使用动画,我们建议您为网站的移动版本禁用它们,因为动画会阻碍您网站的加载时间。 如果您坚持要为您的网站添加动画,我们建议您使用 CSS 转换和翻译 选项。
或者,您可以使用 Happy Addons Elementor 插件。 这使您可以在不引起布局偏移的情况下为元素设置动画。
消除大多数布局偏移的最佳方法是修改网页的加载方式。 反过来,你可以 提高 WordPress 网站的速度 和效率。 与往常一样,这是关于改善用户体验。 您的网站响应速度越快,用户将其添加为书签并重新访问它的可能性就越大。
