什么时候 经营网上商店,重要的是要确保购物者可以轻松地找到他们想要的东西并了解是否有特定的产品。 执行此操作的最有效方法之一是使用按股票 WooCommerce 块过滤产品。 此元素可让访问者查看有货或缺货的商品,以及缺货商品。
在这篇文章中,我们将解释如何将按股票过滤产品的 WooCommerce 块添加到您的帖子和页面,并探索其各种设置。 然后,我们将为您提供一些有关如何有效使用它的提示,并总结一些常见问题。
让我们开始吧!
如何按股票 WooCommerce 块将过滤产品添加到您的页面或帖子
按库存过滤产品 WooCommerce 块允许用户根据库存状态过滤产品。 例如,他们可以根据库存、缺货或缺货情况对您的商店进行分类。
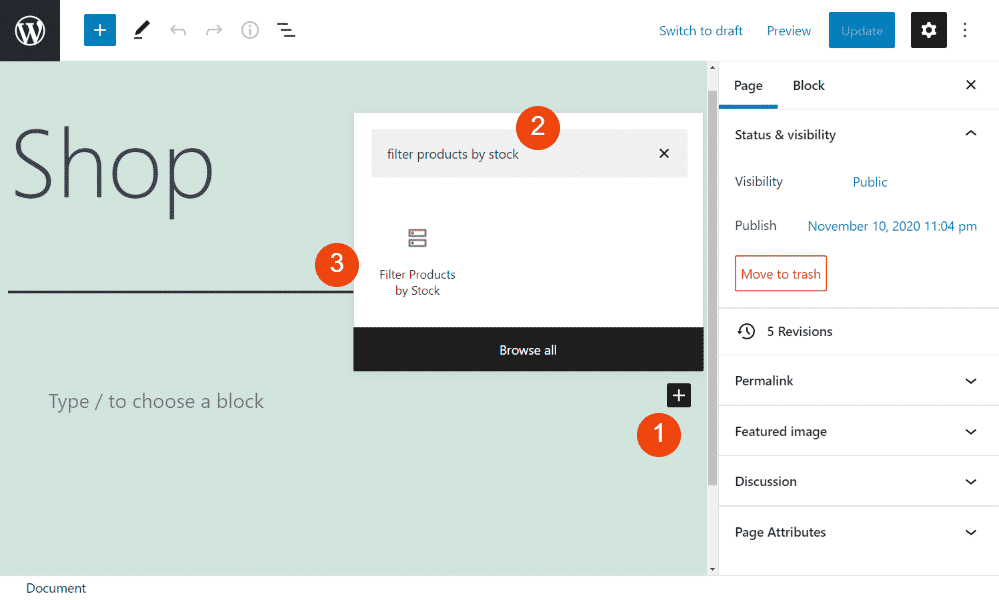
将此块放置在您的帖子和页面中既快捷又容易。 首先,导航到您想要插入的位置(例如您的产品页面)。 接下来,点击添加区块按钮(1),搜索“按库存过滤产品”(2),然后选择第一个选项(3):

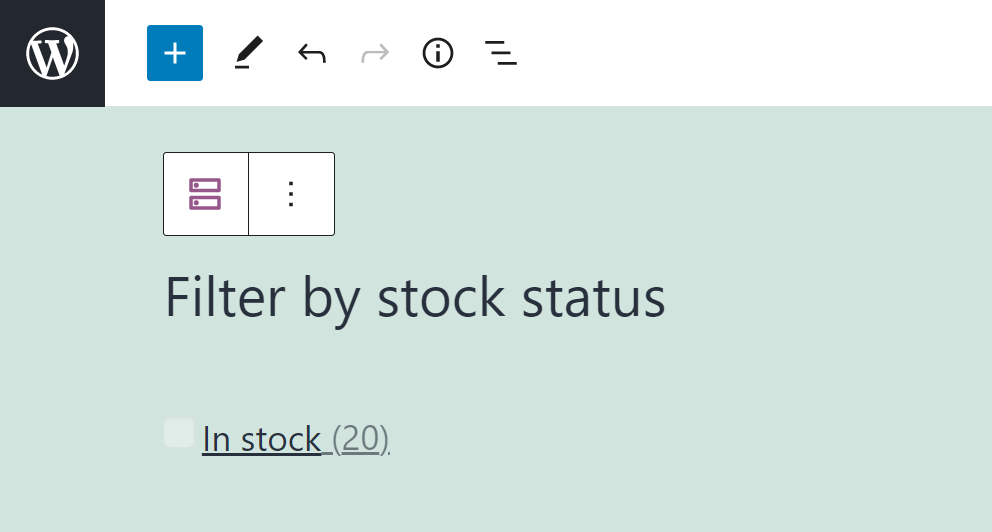
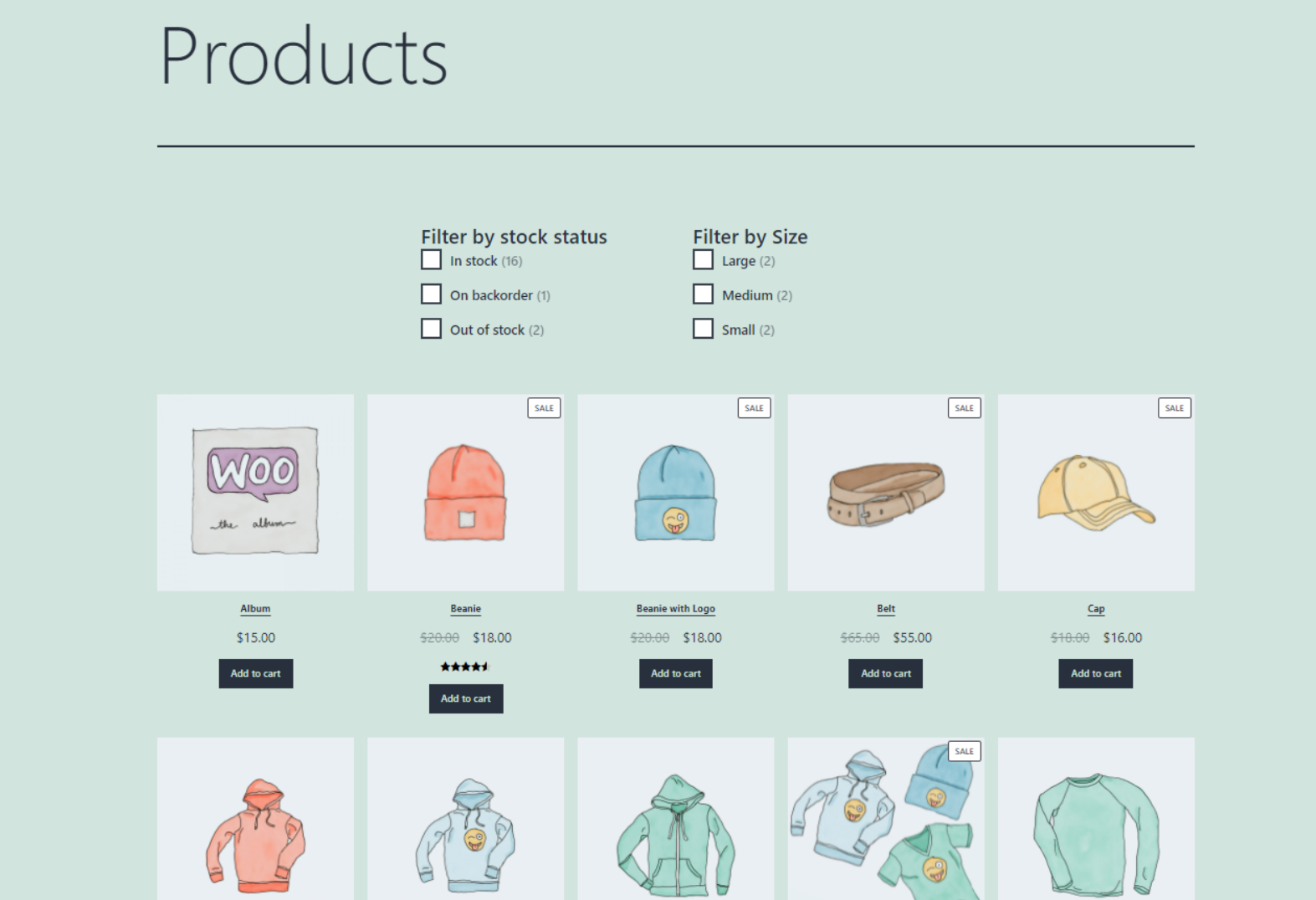
或者,您可以通过在段落块中键入“/filter products by stock”来找到块 WordPress 编辑器 并按 Enter 键。 当您放置块时,它会向您显示当前库存的标题和产品数量:

如果要更改区块的标题,只需在“按库存状态过滤”文本框内单击即可进行修改。 您还可以通过其他各种方式自定义此块。
按库存过滤产品 WooCommerce 块设置和选项
按库存过滤产品 WooCommerce 块可让您显示每个库存类别有多少产品,选择 标题级别 要使用(H2、H3、H4 等),并添加一个可选按钮。 让我们仔细看看这些选项中的每一个。
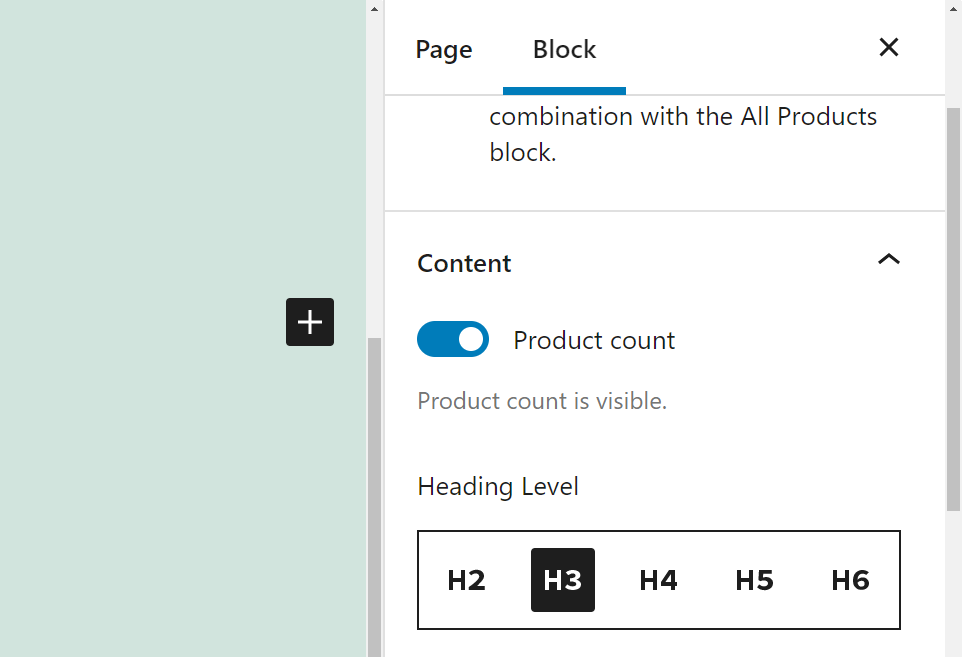
在“内容”部分下,您可以选择是否显示产品总数,该选项默认开启。 在标题级别下,您可以选择为“按库存状态过滤”标题设置的级别:

除此之外,按库存过滤产品 WooCommerce 块并没有为您提供许多自定义选项。 但是,您可以添加过滤器按钮。 如果启用,这将在商店前端的过滤器旁边添加一个标记为“Go”的按钮。
这是与其他元素一起使用的极好元素 WooCommerce 块, 如那个 所有产品块. 它也可以与其他与过滤器相关的元素一起使用,我们将在接下来讨论。
按库存 WooCommerce 块有效使用过滤器产品的提示和最佳实践
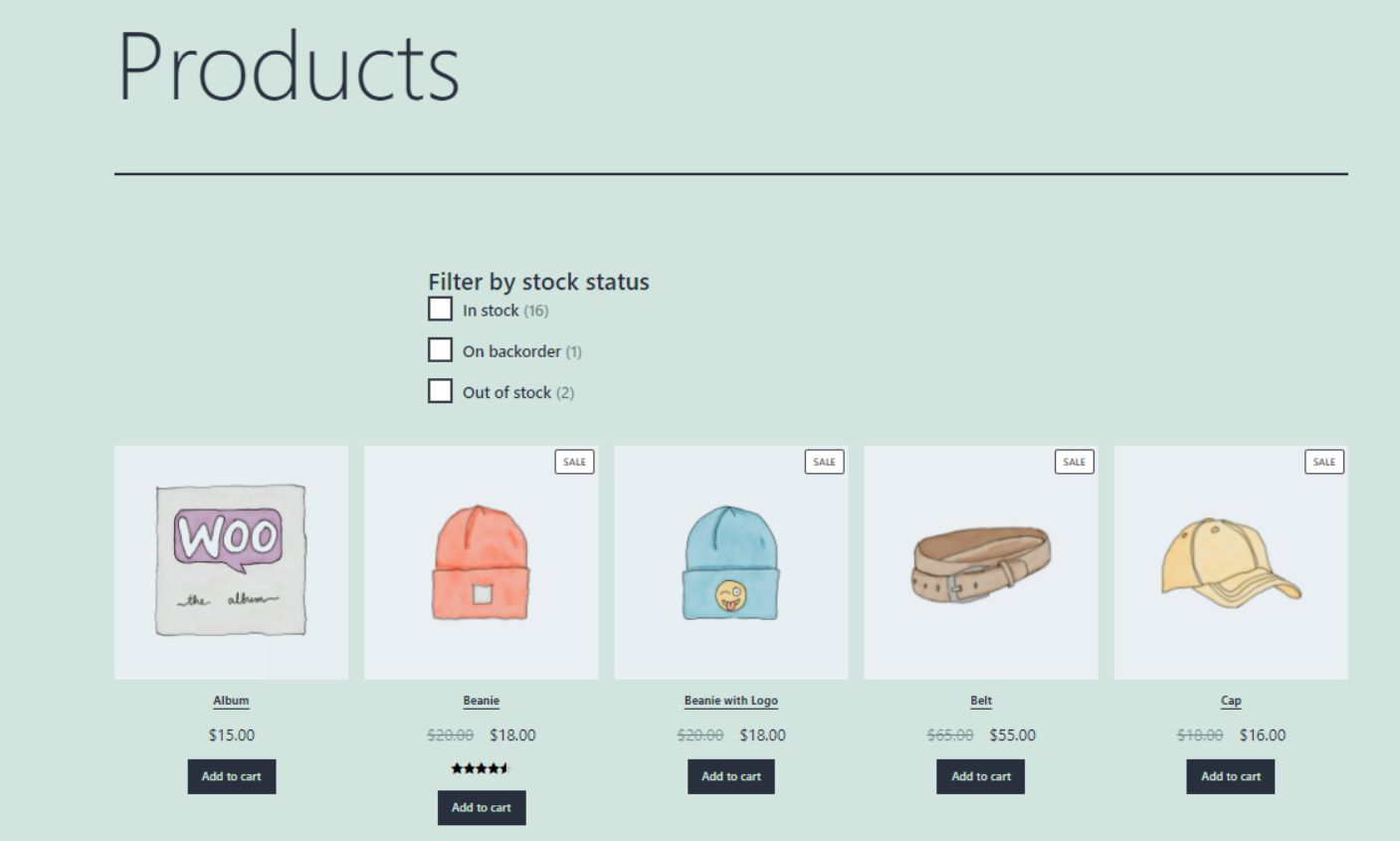
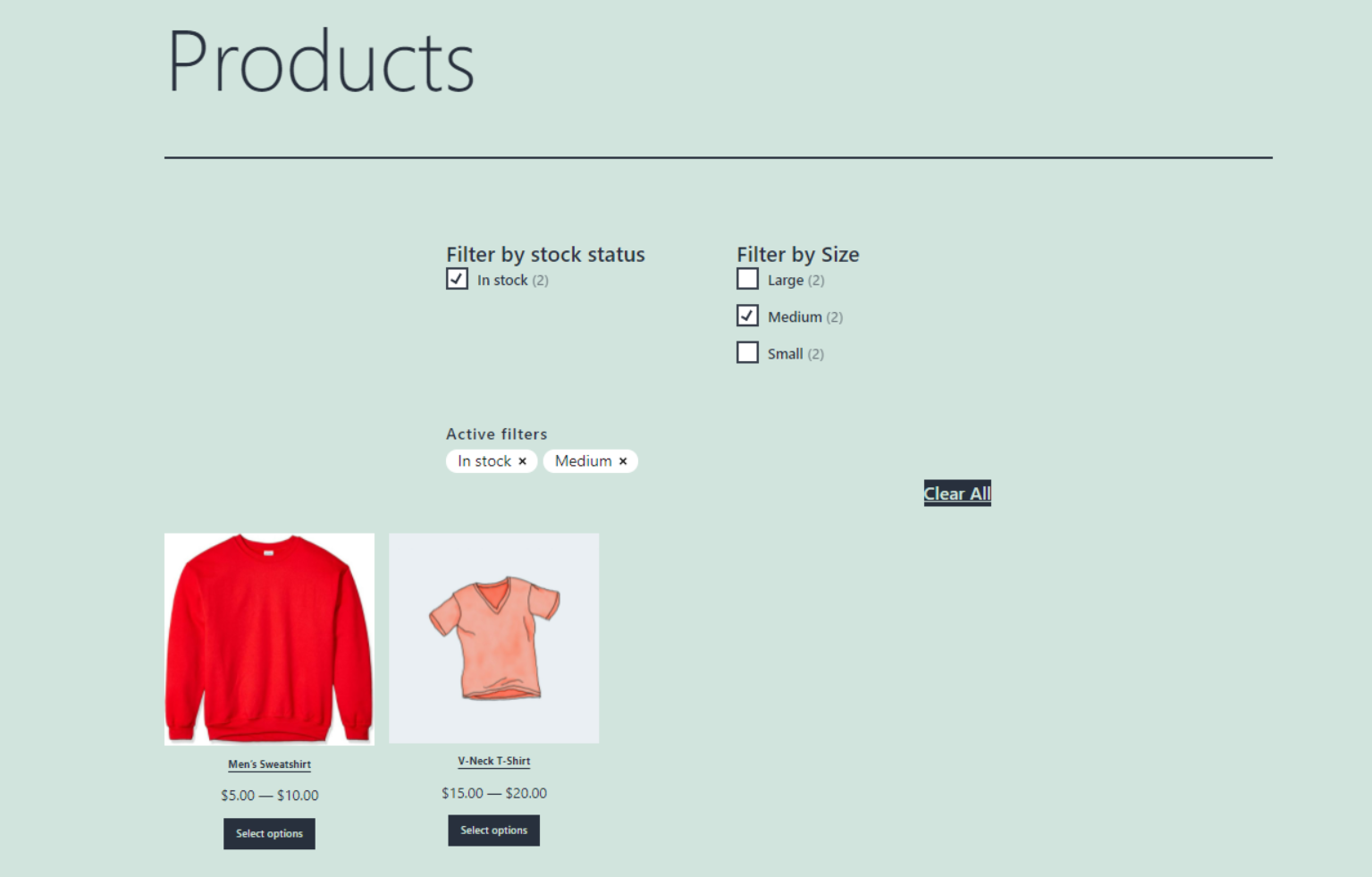
当您在前端预览块时,它看起来像这样:

请注意,要使用 活动产品过滤器块,您还需要添加按状态过滤产品、按属性过滤产品或按尺寸过滤产品块。 您可以将按状态过滤产品块与其他块结合起来,为您的客户提供最具体的搜索体验。
例如,您不仅可以让访问者按库存过滤产品,还可以让他们搜索既有库存又有一定尺寸的商品:

将多个过滤器块添加到您的商店页面时,最好将它们放置在靠近顶部的位置。 您还可以通过 列块. 以这种方式排列,他们不会将您的产品在页面上推得太远。
此外,我们建议在其他过滤器元素下方添加 Active Products 块:

如果您要决定是否应该在库存状态旁边显示产品数量,请考虑您手头的每种库存数量。 例如,如果购物者看到您的缺货和缺货商品数量超过可用商品数量,这可能会令人沮丧。
关于按库存 WooCommerce 块筛选产品的常见问题解答
我们已经讨论了有关 Stock WooCommerce 块过滤产品的所有信息。 但是,为了确保我们已经涵盖了所有要点,让我们回答一些常见问题。
我可以使用哪些其他块来过滤我网站上的产品?
您还可以使用按属性过滤产品和按价格过滤产品块。 属性块允许您根据颜色和尺寸等元素过滤产品。 使用按价格筛选块,您可以根据价格范围对产品进行排序。
我应该将过滤产品按库存块放在哪里?
您可以在任何 WordPress 帖子和页面上使用按库存过滤产品块。 您也可以将其添加为 WordPress 小部件. 自然地,您会希望将它添加到您的主要商店页面。 但是,您也可以将它与站点上其他地方的“所有产品”块一起使用。
如何更新产品库存状态?
如果库存状态没有更新,让您的购物者可以选择使用库存过滤器浏览您的商店并不是很有帮助。 要修改项目的可用性,您可以导航到 WordPress 仪表板中的产品 > 所有产品。
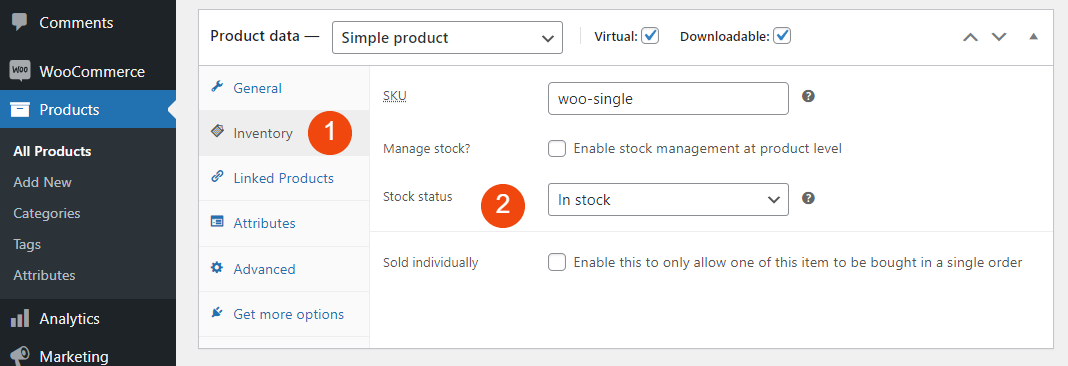
找到要更新的产品名称,然后单击“编辑”。 在编辑器下方,在产品数据部分下,选择库存选项卡 (1):

接下来,您可以单击 Stock status 下拉菜单进行更改 (2)。 完成后单击“更新”按钮保存更改。
结论
向您的在线商店添加过滤器有助于增强客户的购物体验。 它使他们能够快速找到他们正在寻找的东西。 您可以使用一些块,具体取决于您希望它们如何对您的产品进行分类。 如果您想让用户看到什么可用(和不可用),您可以使用 WooCommerce 状态块过滤产品。
您可以使用此块来显示您的库存,包括缺货的商品。 它还允许您在每个类别旁边显示产品数量。 为了给您的客户提供完整的过滤体验,我们建议将此元素与有源过滤器、按价格过滤产品和按属性过滤产品块一起使用。
您对使用按股票 WooCommerce 块筛选的产品有任何疑问吗? 在下面的评论部分让我们知道!
特色图片来自 TarikVision/shutterstock
