使用图像可以增强您网站的内容。 但是,压缩文件对于防止它们占用不必要的磁盘空间和损害站点性能至关重要。 为确保正确优化图像,了解有损压缩与无损压缩之间的区别会有所帮助。
在这篇文章中,我们将首先解释有损和无损压缩。 然后我们将讨论何时在您的 WordPress 网站上使用有损与无损压缩。
让我们开始吧!
什么是有损压缩?
有损压缩通过删除尽可能多的数据来减小文件大小。 因此,它可能会导致图像质量下降。 然而,当使用平衡压缩比时,大多数丢失的信息应该不会被访问者注意到。
有损压缩是为多种文件格式开发的。 它最常与 联合图像专家组 (JPEG) 和 图形交换格式 (GIF) 格式。 但是,您也可以将这种压缩方法用于音频和视频文件。
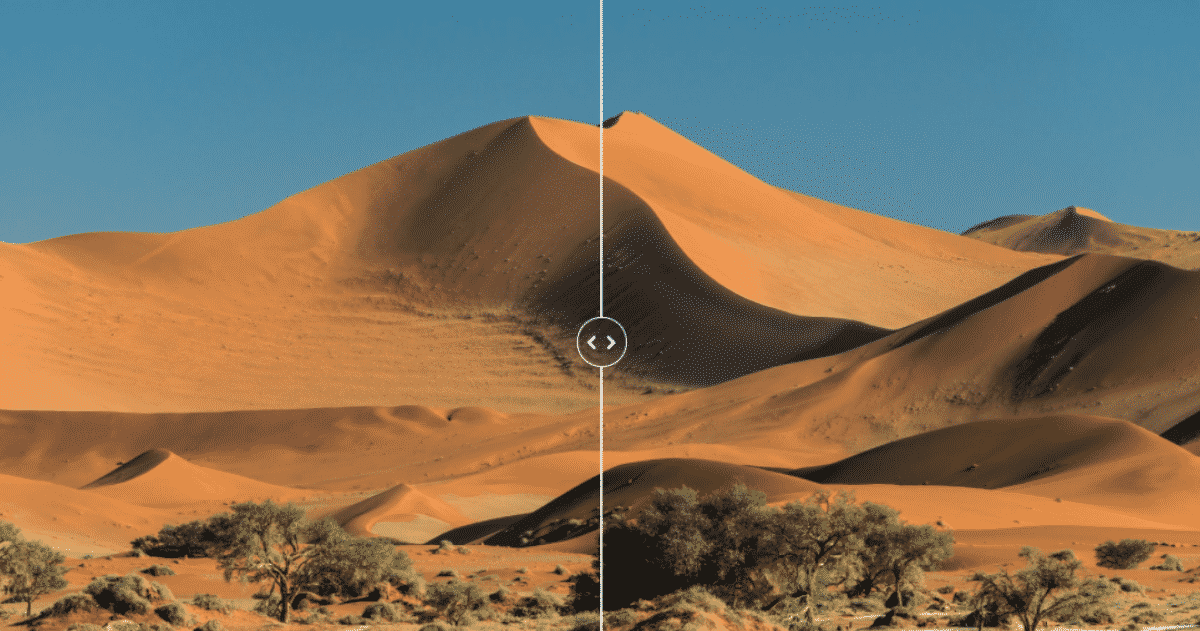
以下是有损压缩前后的图像示例。 左边是 347 KB 的原始文件。 右边的图片大小减少了 52%,使其减少到 163 KB:

如您所见,尽管文件大小显着减少,但外观上没有明显差异。 但是,不同的压缩级别会影响压缩图像的质量。
相同的原则适用于音频文件。 例如,您可以使用有损压缩来减小 MP3 文件的大小。 但是,这样做可能会降低此过程中的音频清晰度。
有损压缩的优缺点
有损压缩的主要好处是数据消除和大小减小。 创建较小的文件大小可以提高站点的性能和加载时间。 反过来,这可以提升您的用户体验 (UX) 和 搜索引擎优化 (SEO).
另一方面,有损压缩也有一些缺点。 首先,您无法将文件恢复为其原始形式。 换句话说,这个过程是不可逆的。 此外,数据消除会影响图像质量。
整体有损压缩是一种权衡:文件越小,性能越快。 但是,丢失的数据越多,图像质量就越受影响。
什么是无损压缩?
与有损压缩不同,无损压缩不会从图像文件中删除任何关键数据。 相反,它会去除不会影响图片外观或质量的元数据和非必要信息。 虽然这种压缩方法可以帮助使文件大小稍微小一些,但差异通常并不显着。
与无损压缩相关的两种流行文件格式是压缩 (ZIP) 存档文件和便携式网络图形 (PNG) 图像。 无损压缩是为文本、图像和音频开发的。 事实上,当今一些最大的流媒体服务,例如 苹果音乐和 Spotify, 对音频文件使用无损压缩。
无损压缩的优缺点
无损压缩的主要优点是您不必担心降低图片质量或使其看起来像素化。 此外,与有损压缩不同,您可以将图像恢复为其原始格式而不会丢失任何数据。
但是,有一个明显的缺点:无损压缩的数据保存容量较小。 由于这种压缩方法不会减少数据大小,因此您不会节省那么多的存储空间。
何时在您的 WordPress 网站上使用有损压缩与无损压缩
您网站的最佳压缩方法部分取决于 您使用哪些文件格式. 例如,PNG 最适合具有透明背景的徽标、插图、图标和文本。 但是,网络上的大多数标准图像都是 JPEG。
我们建议对 PNG 使用无损压缩。 相比之下,有损更适合 JPEG。
WordPress 自动压缩 JPEG 图像 (将文件大小最多减少约 82%)当您将这些图片上传到您的媒体库时。 你可以 调整这个压缩级别 通过编辑您的functions.php 文件。 但是,除非您对使用代码感到满意,否则我们不建议使用此方法。
无论默认设置如何,您都可以通过有损或无损压缩进一步优化文件。 您可以使用图像编辑软件,例如 Adobe Photoshop 或 WordPress 图像优化插件,例如 想象, 可湿性粉剂, 或者 短像素.
您还可以使用免费的在线工具,例如 小PNG:

现在我们更好地了解了有损压缩与无损压缩,现在是讨论何时最好在您的 WordPress 网站上使用每种方法的时候了。 正如我们所讨论的,这两种压缩类型都有独特的优点和缺点。
何时在 WordPress 中使用有损压缩
如果磁盘空间和带宽是您最关心的问题,最好在您的网站上使用有损压缩。 为了加快您的网站, 谷歌推荐有损压缩 通过 WordPress 插件。 你也可以使用 GZIP 压缩 进一步缩小您的文件。
在大多数情况下,我们建议对 WordPress 图像使用有损压缩。 数据丢失在很大程度上是不明显的,但它可以显着缩短您的加载时间。 因此,这种方法非常适合电子商务商店、投资组合网站和博客。
例如,有损压缩可以优化整个商店的产品图像和缩略图。 您还可以将它用于标准博客文章和带有说明性照片的页面。
同样,根据使用的压缩级别,除非您仔细放大图像,否则质量通常没有明显差异。 另外,您通常可以选择压缩严重性。
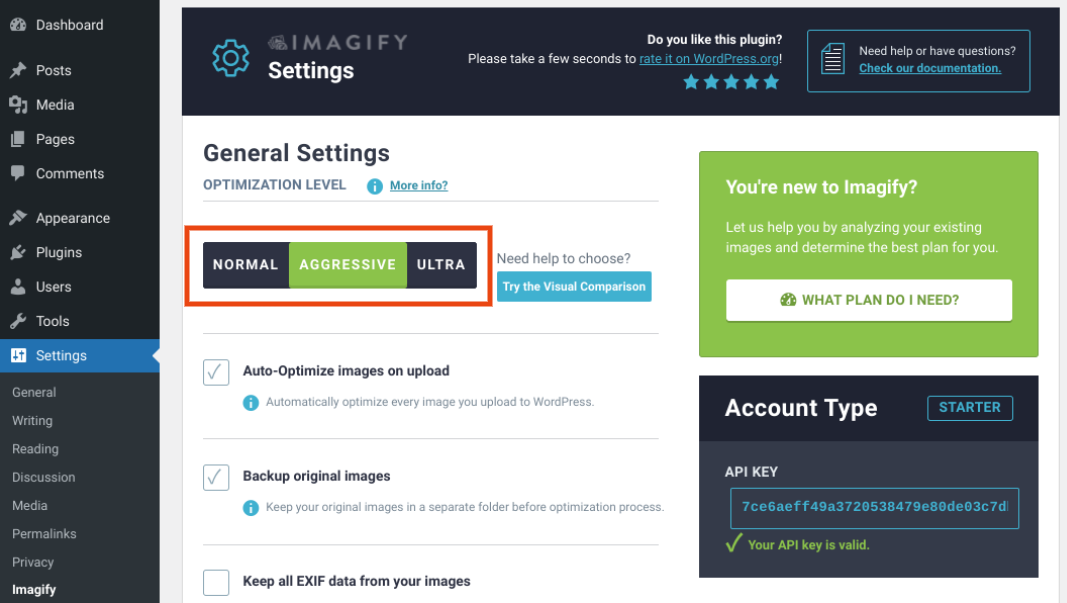
例如,Imagify 允许您根据您希望压缩的积极程度选择优化级别:

有损压缩最适合 WordPress 图像,因为大多数人不会看到质量下降。 我们的眼睛有 对颜色和亮度的不同敏感性. 压缩算法利用人类处理图像的方式,使数据消除和质量降低几乎无法察觉。
何时在 WordPress 中使用无损压缩
通常,无损压缩最适合文本较多的图像和具有透明背景的图片。 我们推荐它用于 RAW、BMP、GIF 和 PNG 文件格式。
如果担心图像质量下降,您最好选择无损压缩。 它将保留图像的清晰外观,同时减小文件大小。
如果您的网站严重依赖视觉内容(例如摄影网站),则无损压缩也很有意义。 如果是这样,你可以 优化您的图片和网站性能 使用其他方法,例如利用 内容交付网络 (CDN).
结论
优化图像文件是提高 WordPress 网站速度和性能的有效方法。 但是,在有损压缩和无损压缩之间做出决定可能会很棘手。 一方面,您可能希望节省磁盘空间。 另一方面,您不想损害内容的外观和质量。
正如本文所讨论的,有损压缩和无损压缩各有利弊。 我们建议对大多数网站进行有损压缩,因为它可以在不删除任何明显数据的情况下显着减小文件大小。 但是,如果您更关心图像质量而不是加载时间,那么无损压缩可能会更好。
您对有损压缩与无损压缩有任何疑问吗? 在下面的评论部分让我们知道!
图片来自 Andrew Svk/unsplash.com,特色图片来自 vladwel/shutterstock.com
