您是否正在寻找一种在 WordPress 中添加自定义仪表板小部件的方法?
自定义仪表板允许您选择小部件并以您自己的方式管理它们。 它盛大您手中的所有仪表板控制能力。 您可以相应地轻松创建和删除小部件。 此外,您可以显示基于 WordPress 的各种链接。
此外,这允许您创建一个客户端仪表板,使您能够用自己定制的文本、图标等替换默认插件。您添加的小部件不是永久性的。 这些是可更换的,具体取决于情况和您使用它的方式。
还允许轻松访问具有许多子类别的仪表板。 除此之外,您还可以在仪表板区域中添加新链接。 在这里,我们提到了将自定义小部件添加到仪表板的最简单方法。
使用代码添加自定义仪表板小部件
这是最短和最简单的工作方式。 如您所知,编码中的一个小错误会给您的网站带来风险。 因此,在将代码添加到 function.php 文件或特定于站点的插件时要小心。
代码片段 是一个插件,可以帮助您添加代码而不必担心网站崩溃。 它添加了自定义代码并防止系统崩溃。 此外,它会跟踪您添加到网站的任何片段。
您需要按照以下步骤操作:
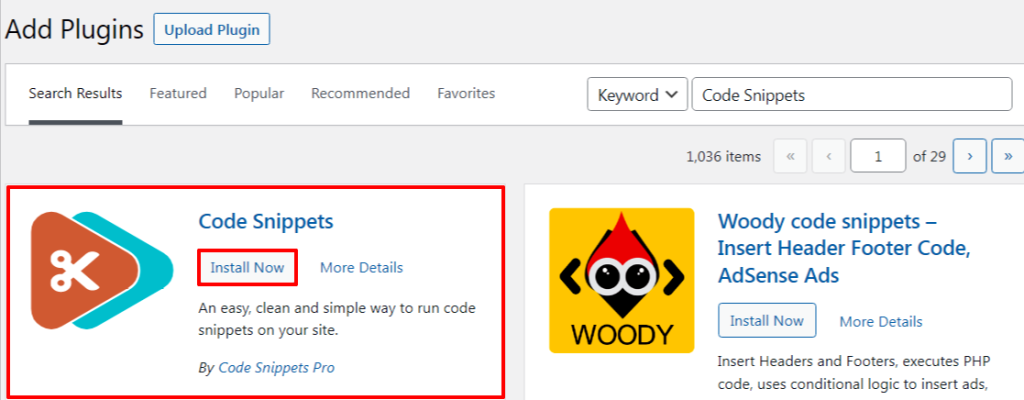
- 安装并激活代码片段插件。

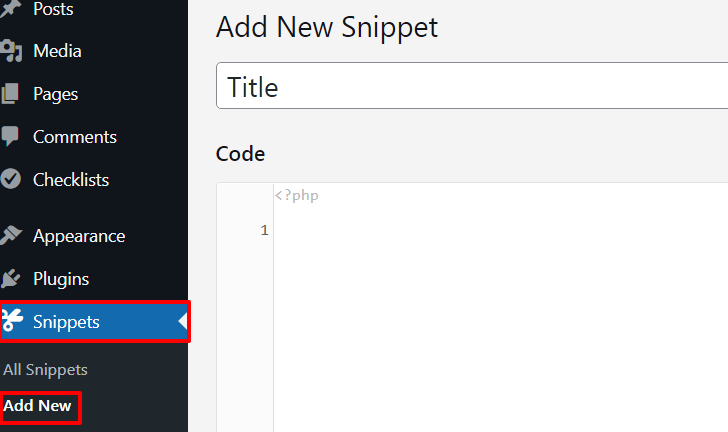
- 导航到 Snippets >> Add New 在仪表板中。

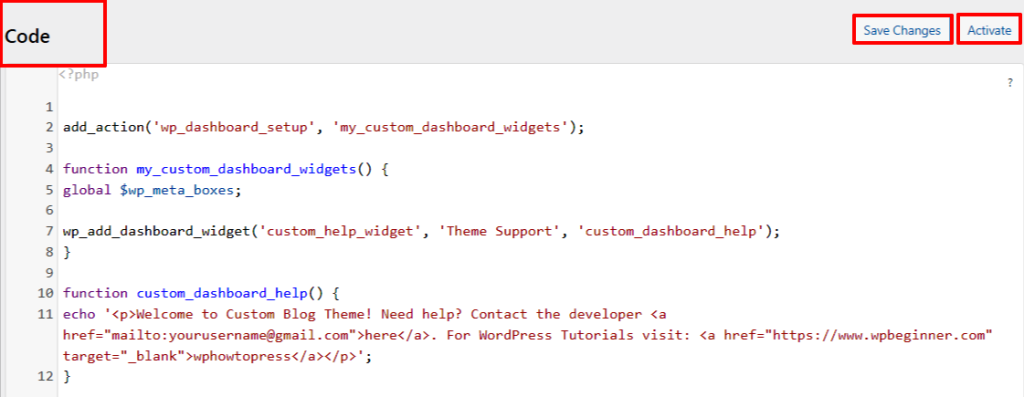
- 您需要做的就是复制以下代码并将其粘贴到代码区域下方的新代码段中。
| 1234567891011 | add_action(‘wp_dashboard_setup’, ‘my_custom_dashboard_widgets’); 函数 my_custom_dashboard_widgets() {global $wp_meta_boxes; wp_add_dashboard_widget(‘custom_help_widget’, ‘主题支持’, ‘custom_dashboard_help’);} function custom_dashboard_help() {echo ‘
欢迎使用自定义博客主题! 需要帮忙? 在此处联系开发者。 有关 WordPress 教程,请访问:wphowtopress ‘;} |
不要忘记更改邮件地址和其他信息。 此外,保存更改并激活代码,否则它将无法运行。

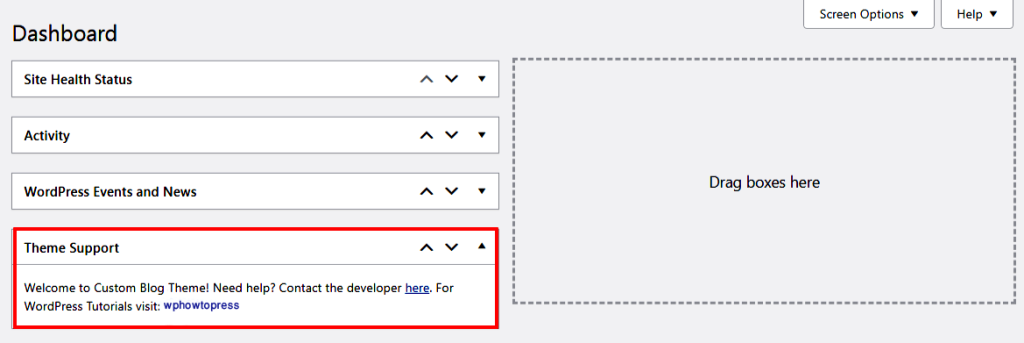
- 最后,这是仪表板的预览:

因此,通过这种方式,您已成功在 WordPress 中添加了自定义仪表板小部件。
总结
我们希望这篇文章对您有用并解决您的所有困惑。 另外,请查看我们的文章“如何在 WordPress 中禁用不需要的小部件?” 更好地了解 WordPress。
如何在 WordPress 中添加自定义仪表板小部件? 首次出现在 WP HowToPress – 你的 WordPress 指南。
