[ad_1]
增强网站前端功能的最佳方法之一是添加 WordPress 自定义 JavaScript。 然而,弄清楚如何做到这一点可能很棘手,尤其是如果您习惯于使用定制器来插入自定义 CSS。
幸运的是,您可以根据自己的经验水平和想要达到的目标,使用几种不同的策略。 一旦您了解了您的选择,您就可以选择最适合您的自定义 JavaScript 解决方案。
在这篇文章中,我们将向您介绍可用于向 WordPress 网站添加自定义 JavaScript 的三种方法,并讨论每个选项的优缺点。 以下是我们将介绍的三种方法 – 您可以单击以直接跳转到特定方法:
- 使用 Head & Footer Code 插件(非技术用户最简单的选择)
- 在functions.php文件中添加代码
- 向头部添加代码(使用 wp_enqueue_script 函数或 wp_head 钩子)
让我们跳进去!
1. 安装 Head & Footer Code 等插件
使用插件是将 WordPress 自定义 JavaScript 添加到您的网站的最简单方法之一。 例如,页眉和页脚代码就是一个很好的工具:
这个免费插件使您能够以多种方式插入代码。 您可以将其用于 Facebook Pixel、Google Analytics、自定义 CSS 等。
首先,通过从管理仪表板导航到插件→添加新插件,然后搜索“页眉和页脚代码”,将插件添加到您的站点。
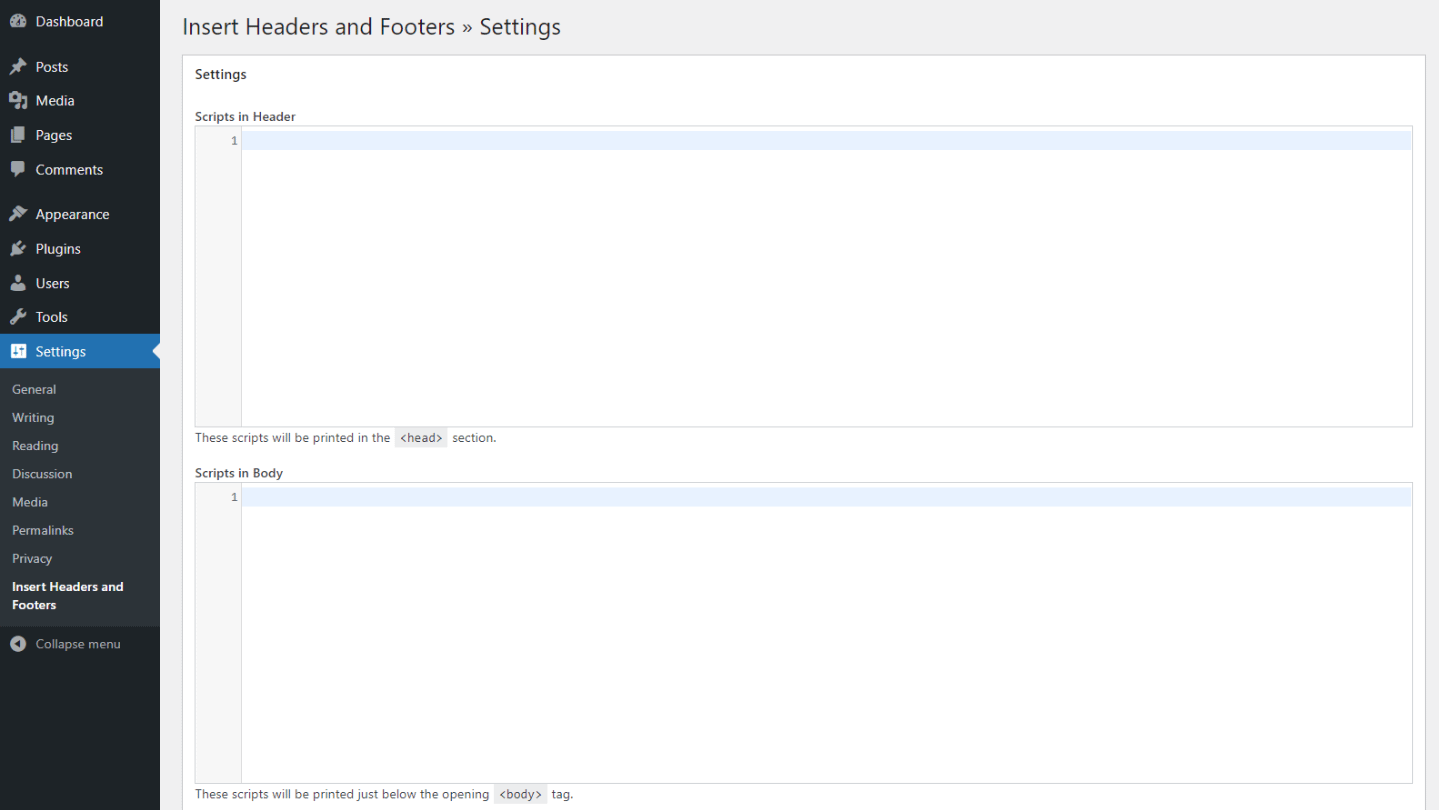
单击“立即安装”和“激活”按钮后,您可以通过转到“工具”→“页眉和页脚代码”来找到插件的设置。 在此屏幕上,页眉、页脚和正文部分有三个框:

您可以将您的 WordPress 自定义 JavaScript 输入到这些框中的任何一个中。 完成后,选择屏幕底部的“保存更改”按钮。 然后代码将加载到您网站的每个页面。
使用插件的利弊
使用插件的主要优点是它是初学者友好的选择。 您无需担心编辑主题文件。 如果您正在寻找一种无缝方式添加其他类型的代码和自定义 CSS,那么 Head & Footer Code 插件也可能会派上用场。
但是,这种方法的缺点是它涉及安装第三方插件,一些网站所有者试图避免这种情况。 如果您想将扩展保持在最低限度,最好使用其他方法之一。 此外,该插件专为站点范围的 JavaScript 更改而不是特定页面或帖子而设计。
2. 使用你的functions.php 文件
将 WordPress 自定义 JavaScript 添加到您的网站的另一种方法是利用内置函数和挂钩来编辑 functions.php 文件。 这种方法涉及手动将脚本上传到您的服务器。
在开始之前,我们建议您创建一个子主题。 此步骤有助于确保您仍然能够安全地更新父主题。 您还应该备份您的网站,以防万一出现问题。
此方法涉及使用 IS_PAGE 函数。 您可以添加条件逻辑以将您的自定义 JavaScript 应用于单个帖子或页面。
首先,找到并打开您的 functions.php 文件,然后复制并粘贴以下代码片段:
function ti_custom_javascript() { ?> 此代码会将 JavaScript 添加到您的标头中。 要将其应用于单个帖子,您可以使用以下内容:
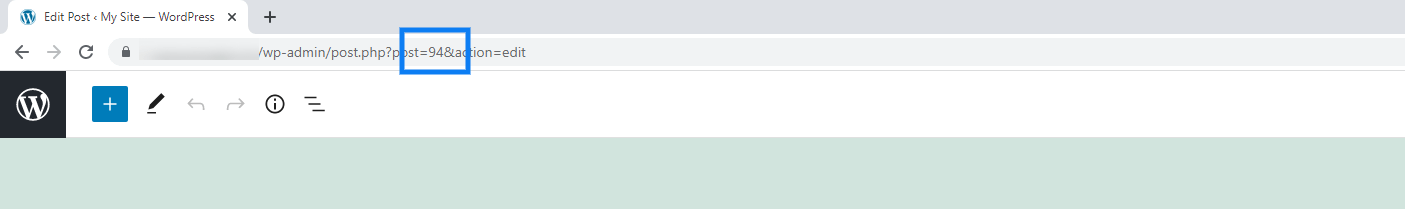
function ti_custom_javascript() { if (is_single (‘3’)) { ?> 请注意,您需要将上面示例中的 3 替换为要添加代码的帖子 ID 号。 要找到该号码,请从您的管理仪表板导航到该帖子,然后单击“编辑”。 在浏览器栏的 URL 中,ID 号是“post=”旁边的数字:

替换 ID 号后保存文件并将自定义 JavaScript 添加到指定区域。 您也可以对单个 WordPress 页面重复相同的过程。
编辑functions.php文件的利弊
编辑您的functions.php 文件的一个优点是您不需要安装另一个插件。 您还可以使用此技术为您的主题和 WordPress 本身添加特性和功能。 例如,此方法可以将 JavaScript 插入单个帖子或页面或所有页面。
这种方法的唯一缺点是它涉及使用代码和编辑站点文件。 因此,如果您在该部门没有经验,这可能不是最佳选择。
有一种方法可以通过将 请注意, wp_head 挂钩仅在您网站的前端触发。 这意味着您使用此方法添加的任何自定义 JavaScript 都不会出现在管理或登录区域中。 但是,如果您想将 JavaScript 添加到这些区域,您可以分别使用 admin_head 和 login_head 操作挂钩。
将 JavaScript 添加到标题的利弊
wp_enqueue_script 函数是开发人员的首选,因为它可以防止与其他选项(例如直接将脚本添加到 header.php 文件)可能出现的冲突。 此外,使用此方法不会创建任何依赖脚本。
将自定义 WordPress JavaScript 添加到站点标题的主要问题是,它可能会导致加载自己脚本的其他插件出现问题。 此设置还会导致多个脚本加载不止一次,这会影响您网站的整体速度和性能。
开始使用 WordPress 自定义 JavaScript
默认情况下,WordPress 不允许您将 JavaScript 代码片段插入到您的页面和帖子中。 幸运的是,一些方法可以添加您的 WordPress 自定义 JavaScript,而不会破坏您的网站。 最好的方法取决于您编辑站点文件的舒适程度以及您想要应用脚本的位置。
正如我们在这篇文章中所讨论的,您可以通过三种方式将 WordPress 自定义 JavaScript 添加到您的网站:
- 安装一个插件,例如页眉和页脚代码。
- 使用您的 functions.php 文件将自定义 JavaScript 添加到单个页面或帖子。
- 使用 wp_enqueue_script 函数或 wp_head 钩子将 JavaScript 添加到您的标头中。
既然您知道如何向 WordPress 添加自定义 JavaScript,您可能会对我们关于向 WordPress 添加自定义 CSS 的其他指南感兴趣。
您对将 WordPress 自定义 JavaScript 添加到您的网站有任何疑问吗? 在下面的评论部分让我们知道!
