正在寻找一种在 WordPress 中添加 HTTP 安全标头的方法?
每当涉及安全问题时,都会忽略妥协。 众所周知,WordPress 是最著名的网站创建平台。 然而,它是黑客的目标系统。 如果您拥有自己的 WordPress 网站,则在安全方面不应有任何疏忽。
此外,如果所有者确保其安全,则网站可以成功运行。 幸运的是,我们有多种方法来确保安全并防止黑客入侵。 其中,增加HTTP安全头就是其中之一。 它通过加倍安全层来保护站点。
此外,我们还提到了有关 HTTP 安全标头的详细信息以及将它们添加到 WordPress 的步骤。
什么是 HTTP 安全标头?
通常,HTTP 是一种安全系统,可以在网站受到常见安全威胁之前对其进行保护。 因此,每当用户访问您的网站时,您网站的网络服务器都会向他们的浏览器发送 HTTP 响应标头。 此响应指导 Web 浏览器如何与站点交互。
标头由元数据组成,例如缓存控制、状态错误代码。 如果一切都在控制之中,就会出现 HTTP 200 状态的问题。 这使 Web 浏览器能够加载网站。 但是,如果出现一些困难,用户将获得不同的标题。
例如,500 个内部服务器错误或 404 未找到错误是一些常见示例。 毫无疑问,HTTP 标头是标头的类型。 它们保护站点免受点击劫持、跨站点脚本等威胁。
此外,让我们来看看安全标头的类型:
- HTTP 严格传输安全 (HSTS):它是一个标头,通知 Web 浏览器它使用 HTTPS,并且不允许使用 HTTP 等不安全协议加载。 如果您已从 HTTP 移动到 HTTPS,则此标头很有用。
- X-XSS 保护:它不允许 WordPress 中的跨站点脚本。
- X-Frame-Options:它可以防止点击劫持或跨域 iframe。
- X-Content-Type-Options:不启用内容 MIME 类型嗅探的标头类型。
在WordPress中添加HTTP安全标头的方法有哪些?
您需要在网络服务器级别(WordPress 托管帐户)设置 HTTP 安全标头以进行有效的锻炼。 这有助于您确保它们在 HTTP 请求开始时被触发。 除此之外,您不需要对所有登录页面都这样做。
此外,您可以在 Sucuri 等 DSN 级别的网站防火墙中设置标题。设置也很容易。 尽管如此,我们将以详细的格式讨论每个步骤,而不会出现问题。
以下是在 WordPress 中添加 HTTP 安全标头的不同方法:
- 使用 Cloudflare 添加 HTTP 安全标头。
- 使用 .htaccess 添加 HTTP 安全标头
- 使用插件添加 HTTP 安全标头
1. 使用 Cloudflare 添加 HTTP 安全标头
云耀斑 用于以良好的方式处理网站。 它提供了一个基本的防火墙,可以防止您的站点受到机器人和标准恶意软件攻击。 此外,它还提供 CDN 服务。 最初,您可以登录免费计划,但稍后,您需要更新到高级计划以获得站点的高级安全性。
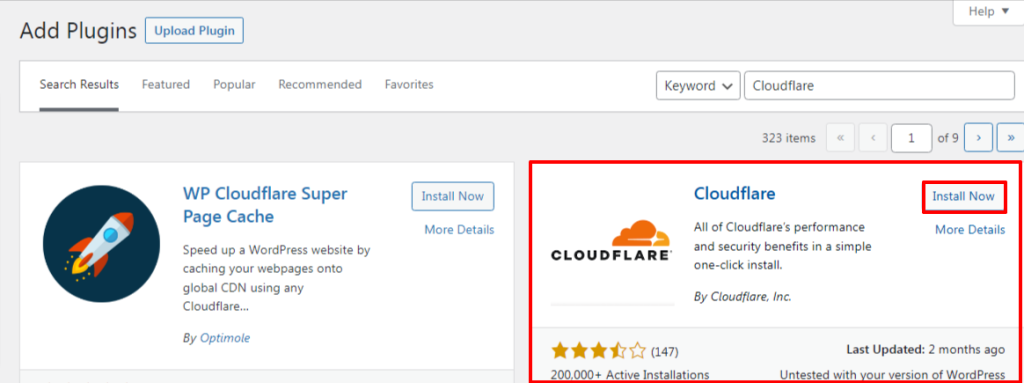
首先安装和激活 Cloudflare。 您需要登录才能允许 Cloudflare 执行该功能。 您想开始使用高级计划还是免费计划取决于您。

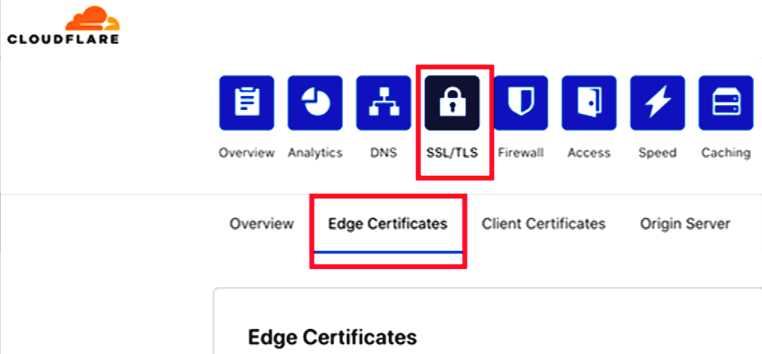
完成设置后,前往您的 Cloudflare 帐户下的 SSL/TLS 页面。 切换到“边缘证书”。

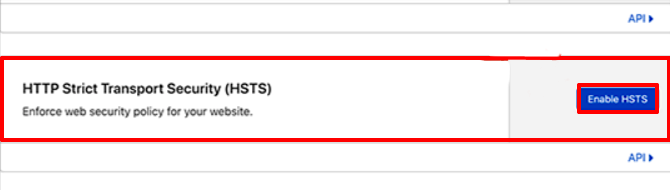
向下滚动到 HTTP 严格传输安全 (HSTS) 部分并通过单击“启用 HSTS”按钮启用它。

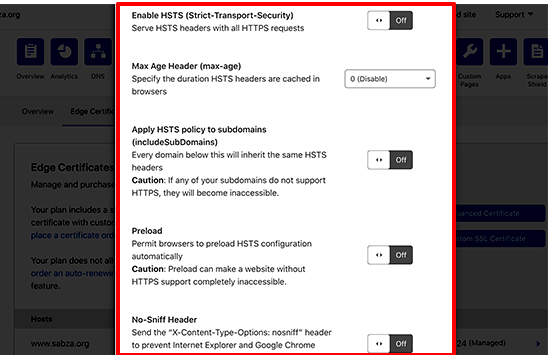
将出现一个弹出窗口,指示您必须在使用此功能之前在 WordPress 博客上启用 HTTP。 只需单击下一步按钮,您将在其中找到添加 HTTP 安全标头的选项。

最后,通过这个,你可以启用 HSTS,no-sniff header。 它使用 HTTP 安全标头提供基本保护。 但是,它不允许您添加 X-Frame。
此方法可能会导致意外问题,因此我们不建议您使用它。
2. 使用 .htaccess 添加 HTTP 安全头
它是允许在服务器级别设置 HTTP 安全标头的方法。 您需要编辑您网站上的.htaccess文件,这一步不能跳过。 通常,Apache 网络服务器软件使用 .htaccess 作为服务器配置文件。
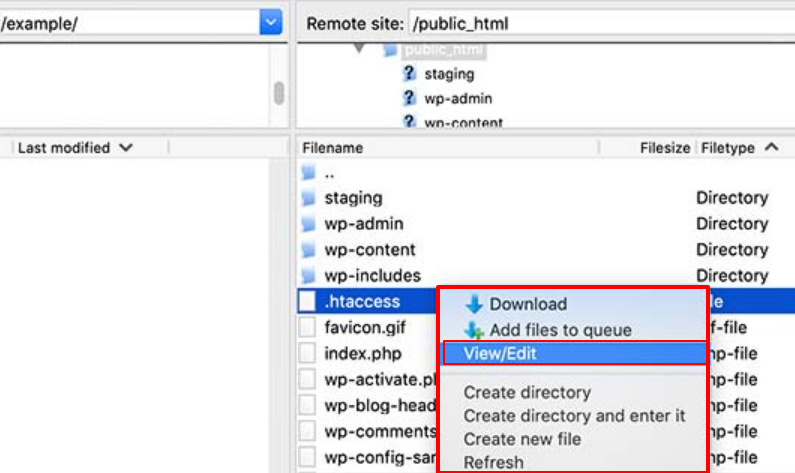
首先,您需要使用FTP客户端连接网站。 之后,您需要在网站的根文件夹中找到并编辑 .htaccess。

此外,这最终将导致一个带有纯文本编辑器的文件。 您需要在文件底部添加代码。 添加代码时,您只需复制并粘贴下面提到的代码:
| 1234567 |
保存更改,您就成功地在您的站点上添加了 HTTP 安全标头。 此外,您可以访问您的站点以检查 .htaccess 执行的工作。
注意:错误的标题会在大多数 Web 主机上触发 500 个内部服务器错误。
3. 使用插件添加 HTTP 安全标头
添加 HTTP 安全标头无疑是最简单快捷的方法。 这是一种不太有效的方法。 因此,我们不能完全依赖它。 正确执行下面提到的步骤以获得更好的性能。
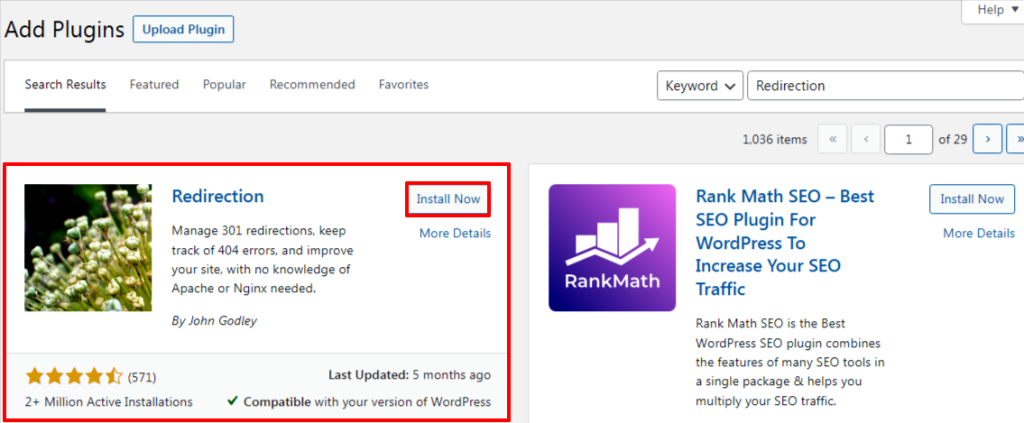
- 安装并激活 重定向插件.

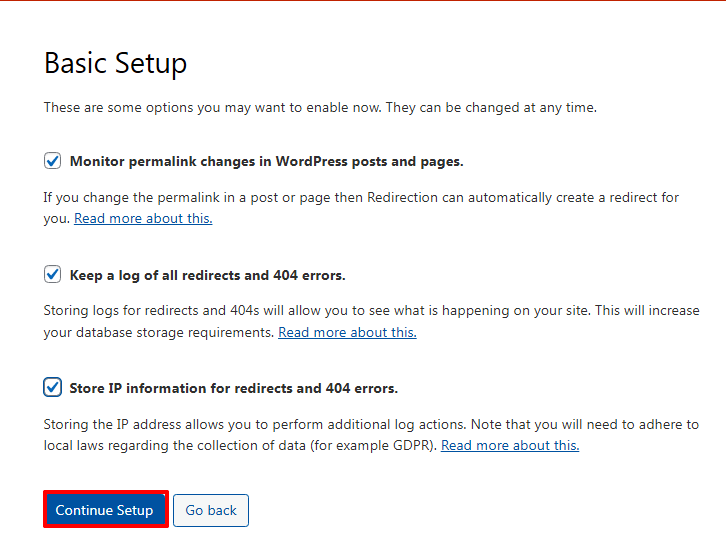
- 您需要设置一个向导才能设置插件。

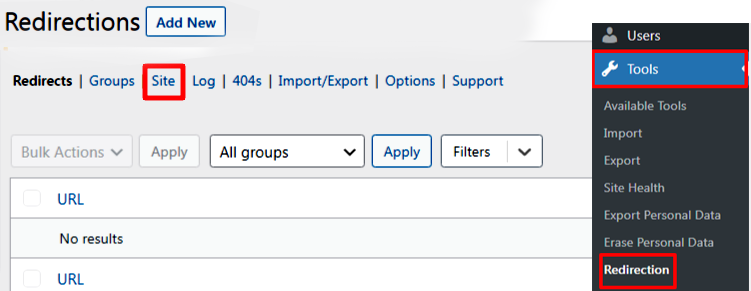
- 导航到工具>>重定向并切换到“站点”选项卡。

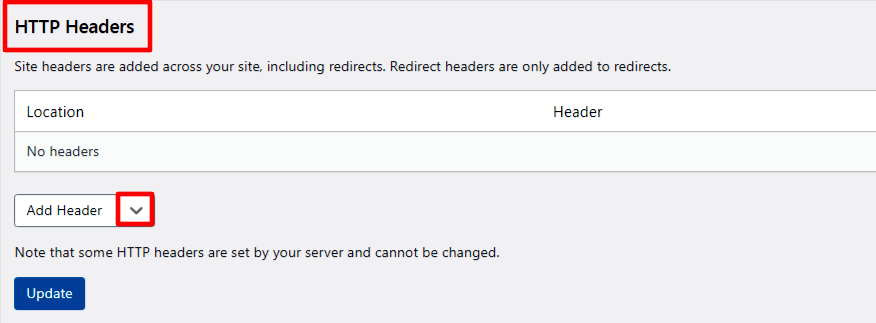
- 向下滚动到页面底部,单击“添加标题”按钮。

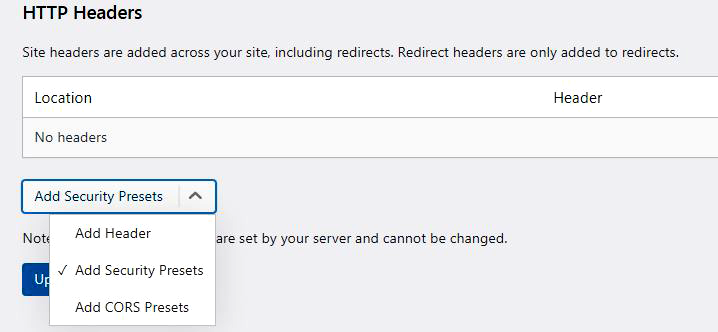
- 此外,在下拉菜单的帮助下选择“添加安全预设”选项。 您需要再次单击选项进行添加。 因此,您将在表中看到 HTTP 安全标头的当前列表。

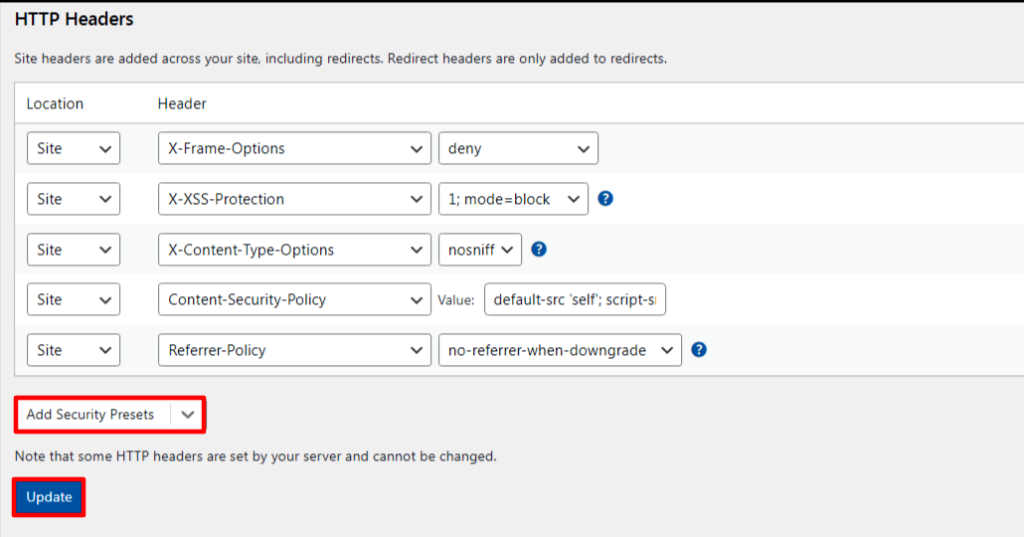
- 标头已经针对安全性进行了优化。 检查标题,如果需要,您可以更改它。 不要忘记单击更新按钮并保存更改。

- 访问您的站点以检查插件的工作情况。
总结
我们希望本教程对您有所帮助。 在这里,我们提到了 3 种不同且简单的方法来解决您的问题。 您可以按照最适合您要求的方式进行操作。 另外,请访问我们的文章“如何正确地将 WordPress 从 HTTP 迁移到 HTTPS?” 有关 WordPress 的更多信息。
如何在 WordPress 中添加 HTTP 安全标头? 首次出现在 WP HowToPress – 你的 WordPress 指南。
