如果您不断添加新产品 你的网上商店,您需要找到一种有效的方式来推广它们。 这可以帮助您的网站保持新鲜和活跃,并且还可能带来更多的销售额。 幸运的是,最新产品 WooCommerce 块使您可以轻松地在您网站的任何位置显示您的最新项目。
在本文中,我们将仔细研究“最新产品”块,并向您展示如何将其添加到您的网站。 我们还将讨论一些有效使用它的最佳实践。
让我们开始吧!
如何将最新产品 WooCommerce 块添加到您的帖子或页面
最新产品块可帮助您显示最新的产品 您的 WooCommerce 商店. 这可以帮助您对最新产品产生兴趣并增加转化率。
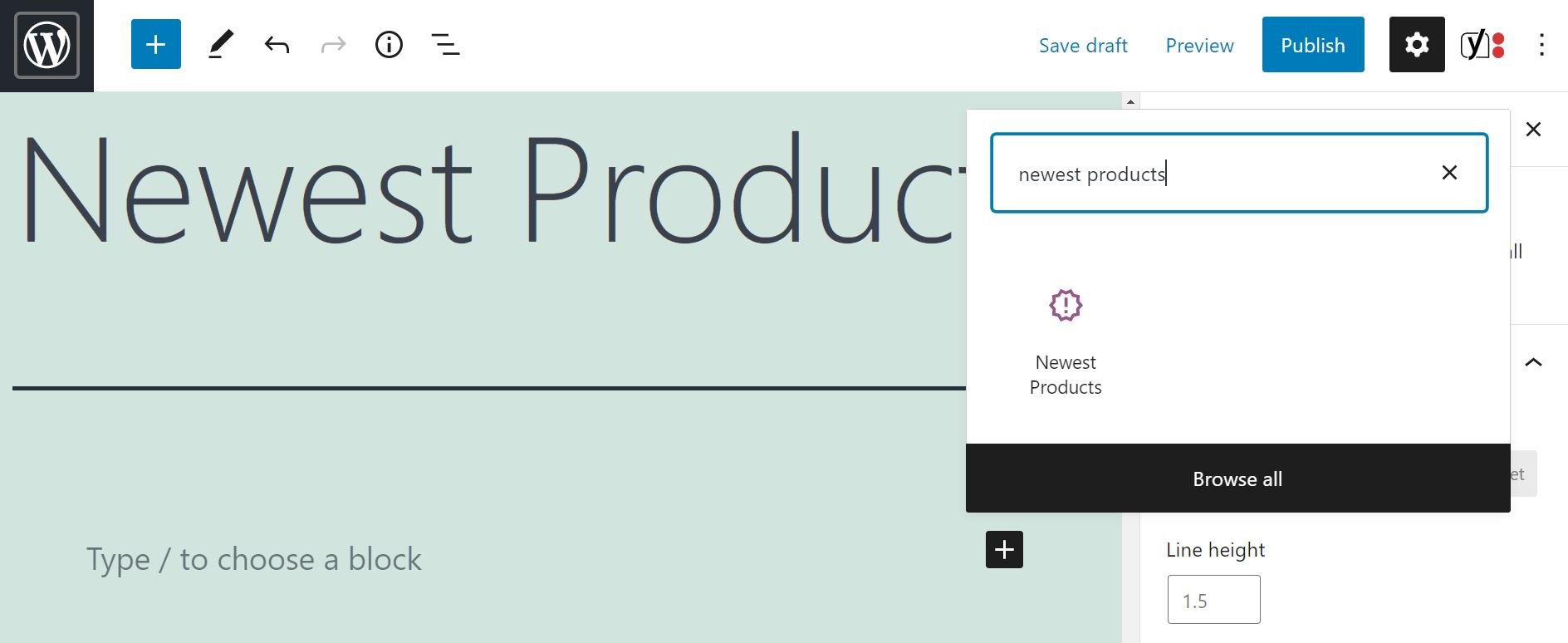
要使用此块,请打开要显示最新产品的页面或帖子。 然后单击加号 (+) 添加新块,并使用搜索栏查找最新产品选项:

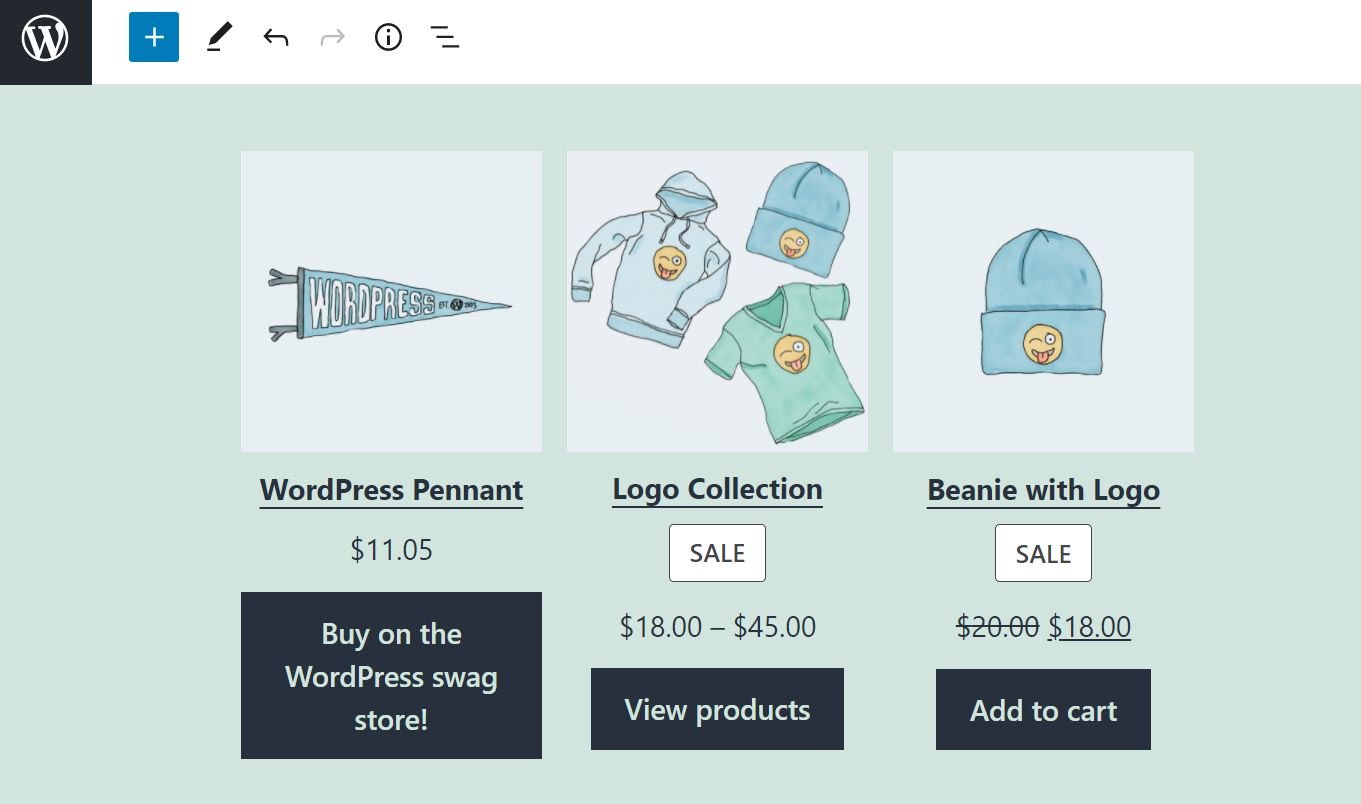
插入块后,您将看到一个包含最新项目的网格:

请注意,此块仅在您拥有 WooCommerce 商店时才可用。 如果在您的网站上激活了 WooCommerce,您还可以访问所有其他 WooCommerce 块 在 WordPress 块编辑器中。
最新产品 WooCommerce 阻止设置和选项
默认情况下,此块显示您添加到商店的最后九个项目。 它还显示了每个产品的主要详细信息,包括每个产品的标题和价格以及图像和 号召性用语 (CTA) 按钮.
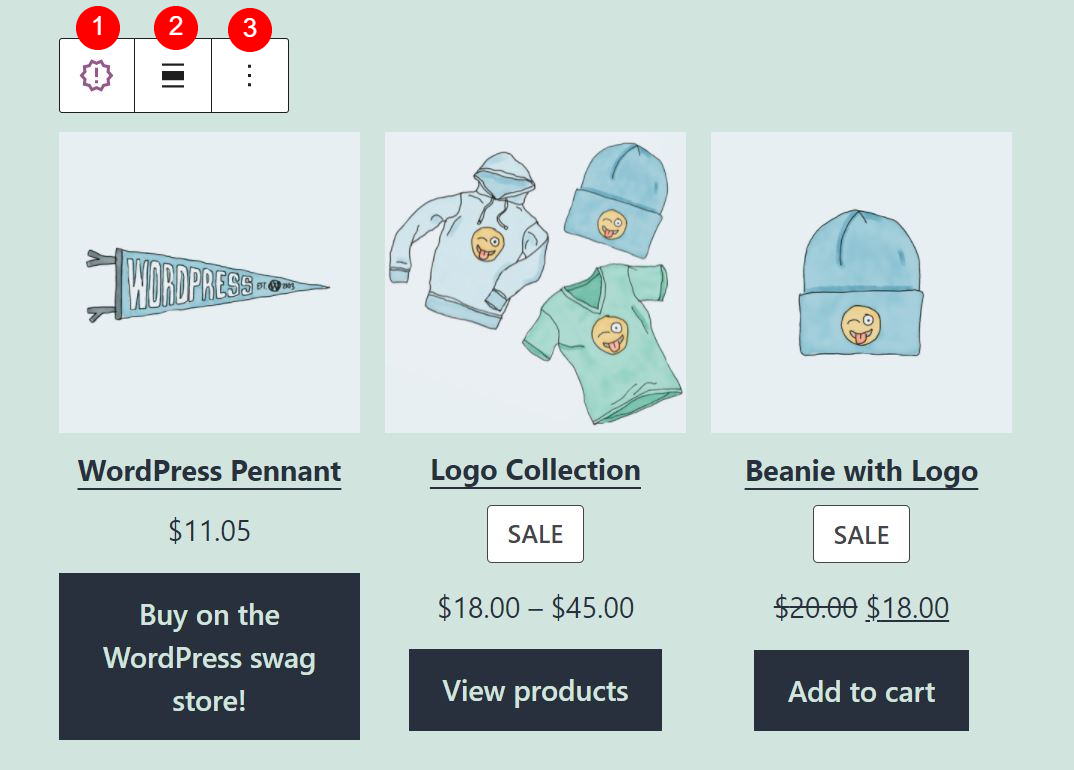
幸运的是,您可以选择更改其中一些设置。 如果单击该块,您将在其上方看到一个小工具栏:

让我们看看这个菜单中的每个选项:
- 更改块类型或样式:您可以将此元素转换为 团体 或者 列块,或其他 WooCommerce 块,例如畅销产品和特价产品。
- 更改对齐方式:您可以为此块选择全宽或宽宽布局。
- 选项:您可以复制块,将其分组,将其添加到您的 可重复使用的块,或删除它。
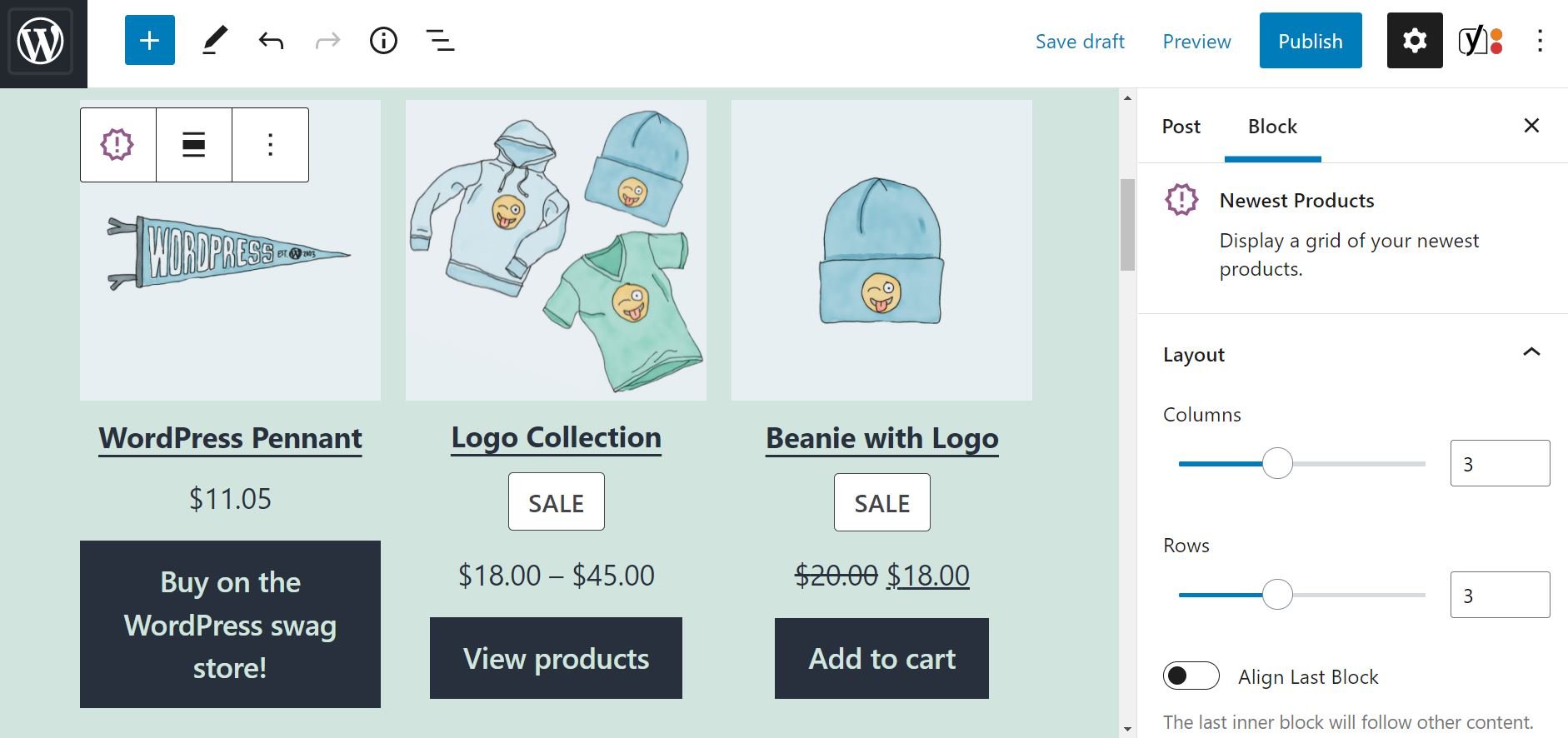
您还会在左侧面板中找到一些其他设置。 例如,您可以通过调整列数和行数来选择显示更多(或更少)的产品:

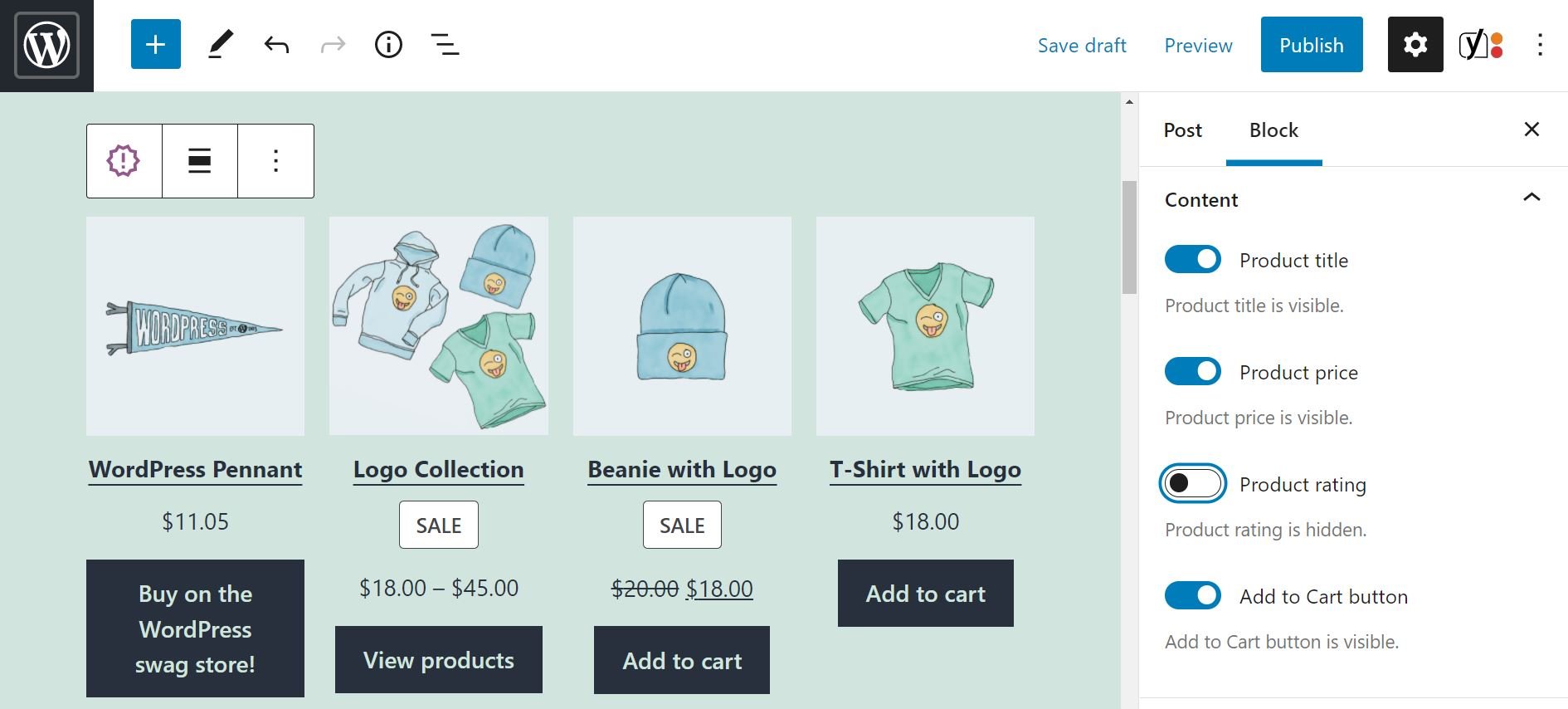
在内容部分,您可以隐藏有关产品的某些详细信息,例如其评级:

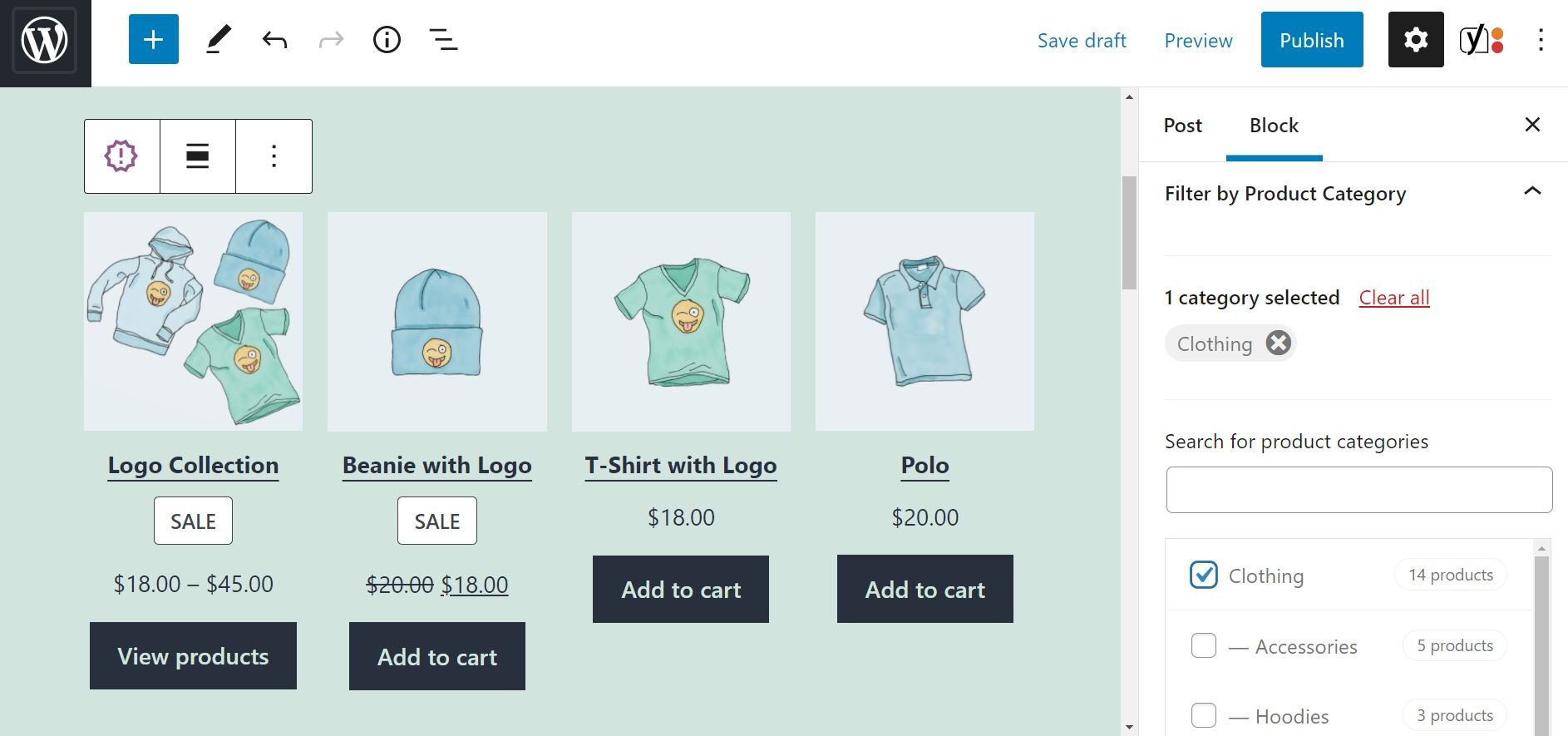
在按产品类别过滤下,您可以选择仅显示特定类别中的最新项目:

如果您愿意,也可以选择多个类别。 例如,如果您选择服装和配饰,则该块将仅显示这两个类别中的最新产品。
最后,还有一个高级设置选项。 这使您能够添加新的 CSS 类 块并进一步自定义它。
有效使用最新产品 WooCommerce Block 的技巧和最佳实践
正如我们所见,最新产品 WooCommerce 块使您能够显示商店中的最新产品。 您还可以按类别过滤最新产品。
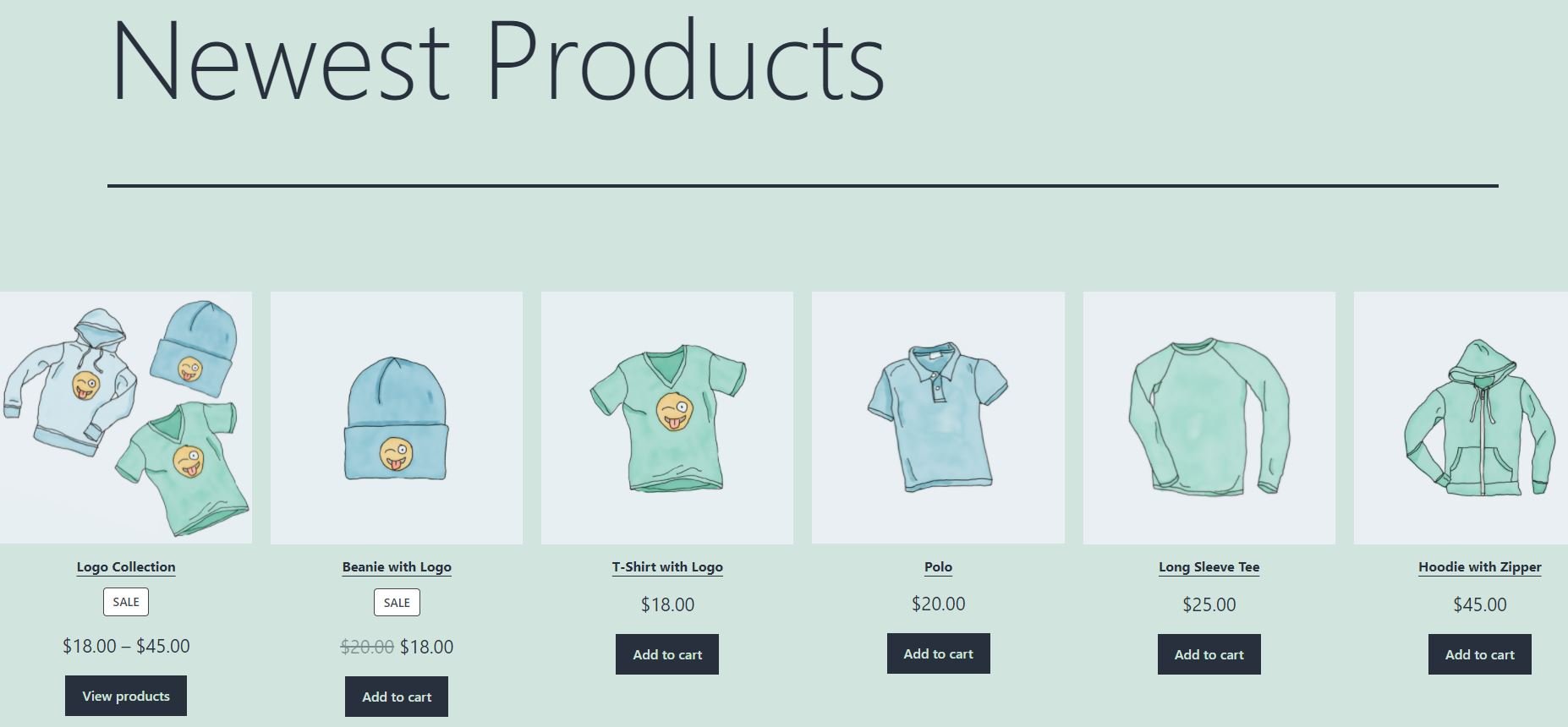
您的一些忠实客户可能会不时访问您的网站,看看您是否添加了任何新产品。 因此,我们建议您在商店的显着区域使用此块,例如您的主页或专门的“最新消息!” 页:

默认情况下,网格为每个项目显示一个添加到购物车按钮。 虽然您可以选择删除此元素,但我们不建议这样做。 当这些按钮可用时,访问者可以浏览您的最新产品并将项目添加到他们的购物车中,而无需离开页面。 这创造了更无缝的购物体验,并鼓励冲动购买。
最后,我们建议您只显示最近添加到您网站的内容。 用您的最新产品填满整个页面可能会让购物者不知所措。 此块最多可让您添加 36 件商品,但我们建议显示十件或更少,除非您的商店非常大。
关于最新产品 WooCommerce Block 的常见问题
到目前为止,我们已经介绍了您需要了解的有关最新产品 WooCommerce 块的最重要的信息。 但是,您可能仍然对此功能有一些疑问——现在让我们回答这些问题。
我可以更新块内的产品详细信息吗?
抱歉不行。 如果您想更新有关最新产品的信息,包括它们的价格和图片,您需要在仪表板内的“产品”页面中进行这些更改。
我可以从块中排除某些产品吗?
使用最新产品块,您可以选择要推广的产品类别(或多个类别)。 但是,您无法从网格中排除特定产品。
我可以添加有关产品的更多信息或更改 CTA 吗?
与其他一些 WooCommerce 块不同,最新产品在定制方面有点限制。 例如,您无法选择在网格中包含产品说明。
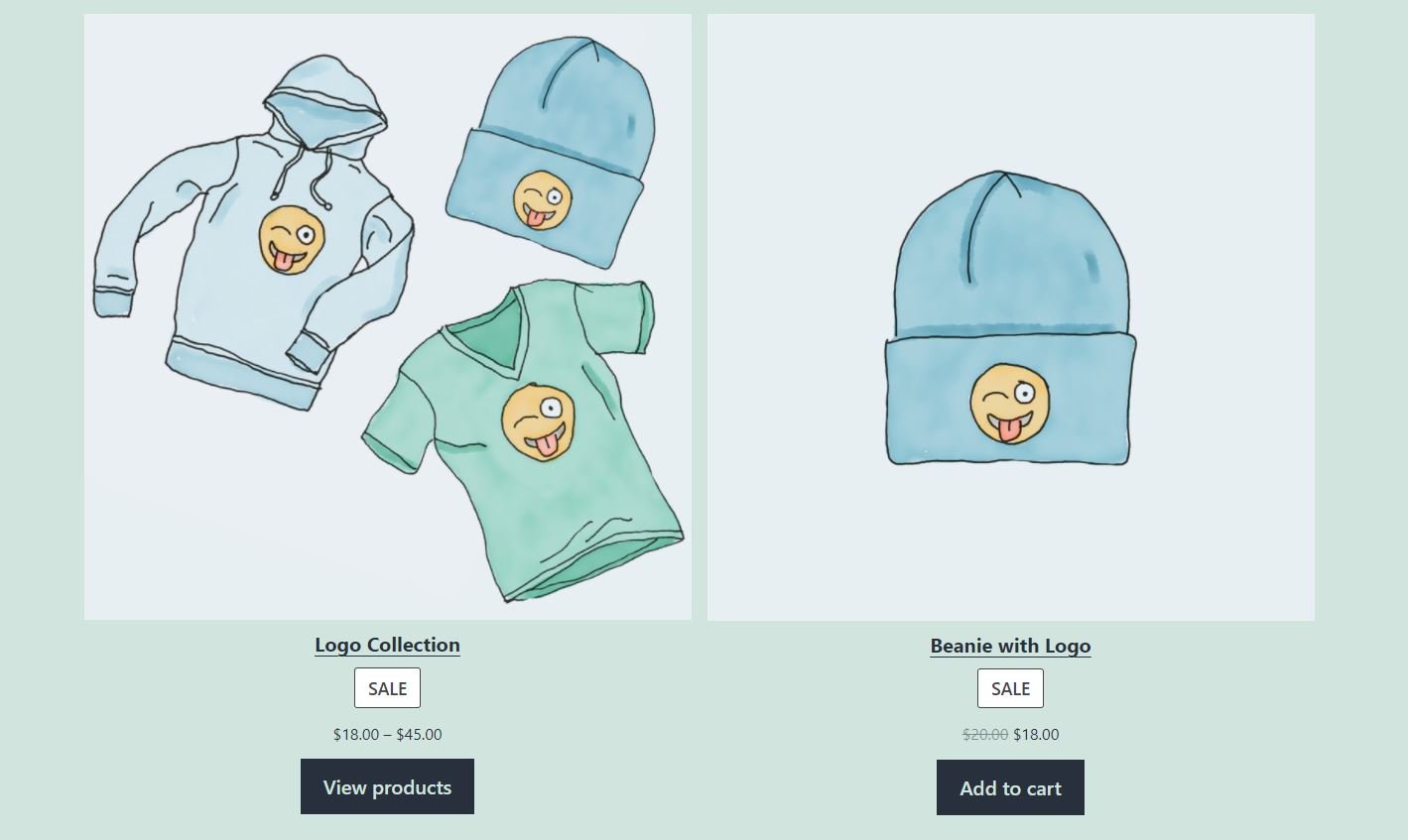
您可能还想知道是否可以更改 CTA。 例如,代替 添加到购物车按钮,您可能更喜欢查看产品选项。 后者仅在项目是集合(而不是单个产品)时可用:

但是,值得注意的是网格中的每个图像都链接到相关的产品页面。 因此,对某个项目感兴趣的用户只需单击它,他们就会被引导到更多信息。
结论
最新产品 WooCommerce 块使您能够显示商店中的最新产品。 这可以成为推广新产品并使您的网站保持新鲜感的有效方式。
正如我们所见,此块可让您按类别显示最新产品。 它还带有专用的 CTA 按钮,因此对特定项目感兴趣的客户可以简单地将其添加到他们的购物车中,而无需离开页面。
您对如何在 WooCommerce 中使用最新产品块有任何疑问吗? 在下面的评论部分让我们知道!
精选图片来自 4zevar/shutterstock.com
