您想学习将第一个和最后一个 CSS 类添加到 WordPress 菜单项吗?
CSS 指定文档的外观。 此外,它操纵网站的所有功能。 您可以轻松地将自定义 CSS 添加到第一个和最后一个菜单项。 如果菜单重新排列,则项目既不会是第一个也不会是最后一个。
在本文中,我们将介绍将类添加到 WordPress 菜单。 本文最适合正在寻找添加类的方法但不知道如何添加的人。 让我们开始吧。
为什么要将第一个和最后一个 CSS 类添加到 WordPress 菜单项?
首先,你必须对CSS有一个基本的概念。 CSS 是层叠样式表的缩写形式。 主要用于为 HTML 内容添加样式规则。 添加自定义规则后,网站的任务是做它不习惯做的不同事情。
在您需要为 WordPress 中的自定义设计项目的导航菜单添加一些自定义样式之前。 但是现在您可以轻松浏览菜单并添加第一个和最后一个 CSS。 当客户端重新排列菜单时会出现问题。 因此,您需要以这样一种方式设计菜单,即使客户端重新排列它也能正常工作。
因此,在本教程中,我们将使用代码方法对 CSS 类进行分析,并学习如何设置它们的样式。
使用代码添加第一个和最后一个 CSS 类
此方法是添加 CSS 类的最简单快捷的方法。 在这个方法中,您需要做的就是将代码添加到您的 function.php 文件中。 请仔细按照以下步骤操作:
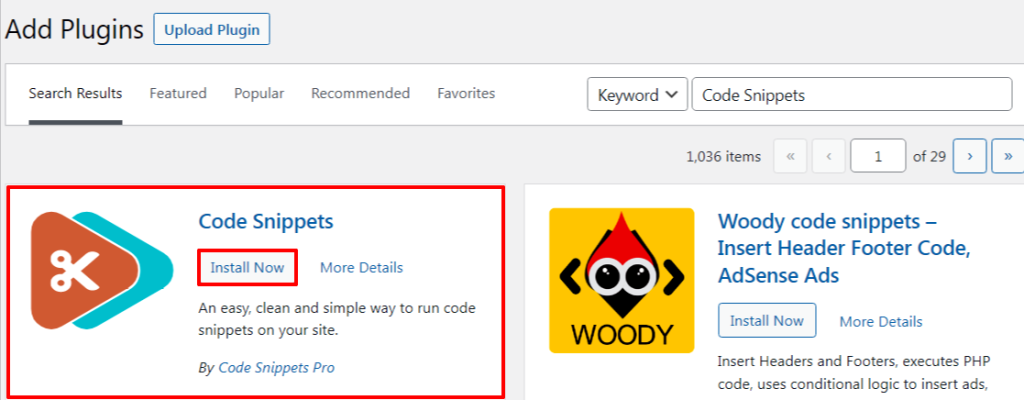
- 从安装插件开始 代码片段.

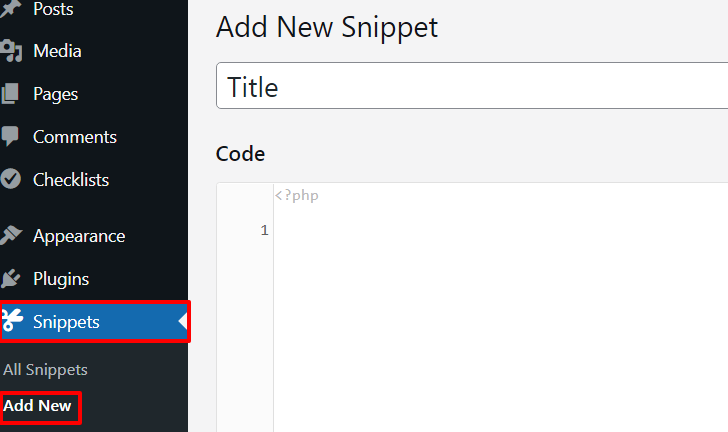
- 导航到代码段 >> 添加新内容。

- 复制下面提到的代码:
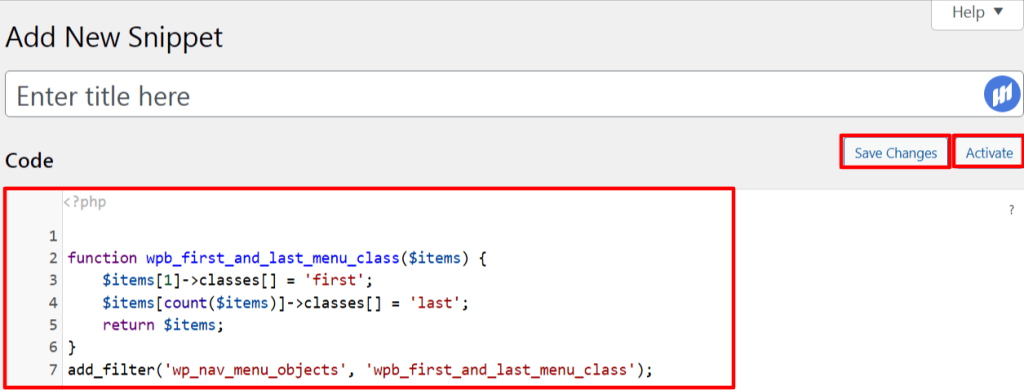
| 123456 | 函数 wpb_first_and_last_menu_class($items) { $items[1]-> 类[] = ‘第一’; $items[count($items)]-> 类[] = ‘最后’; 返回 $items;}add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’); |
- 将上述代码粘贴到代码区域下方的新代码段中。

- 保存更改并激活代码。
因此,您已成功将第一个和最后一个 CSS 类添加到 WordPress 导航菜单。
使用 CSS 选择器设置第一个和最后一个 CSS 的样式
设置第一个和最后一个 CSS 样式的另一种方法是使用 CSS 选择器。 这种方法也很简单,但它在旧版本的浏览器(如内部资源管理器)中不起作用。
为了遵循此方法,您需要满足必需的条件,即您必须将代码添加到主题的样式表或 WordPress 主题定制器的附加 CSS 部分。 现在,请按照下面提到的步骤操作:
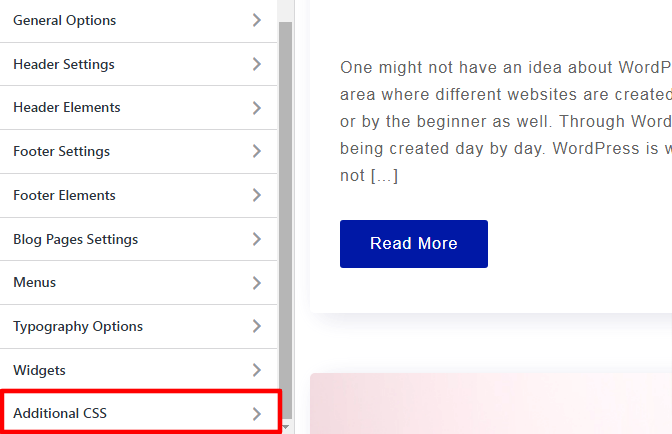
- 导航到外观>>自定义。
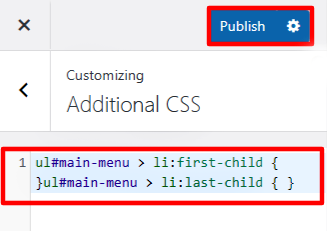
- 单击“附加 CSS”按钮。

- 复制并粘贴下面提到的代码:
| 12 | ul#menuid > li:first-child { }ul#menuid > li:last-child { } |

注意:menuid 应替换为菜单的实际 ID。 此外,选择器“first-child”和“last-child”选择菜单的一个元素。
- 保存更改。
总结
我们希望本文对您有所帮助,并帮助您在 WordPress 导航菜单中添加第一个和最后一个 CSS 类。 另外,请查看我们的文章“如何在不链接页面的情况下在 WordPress 菜单中添加标题?” 了解更多关于 WordPress 的信息。
如何将第一个和最后一个 CSS 类添加到 WordPress 菜单项? 首次出现在 WP HowToPress – 你的 WordPress 指南。
