

想在 WordPress 中使用粘性浮动栏来吸引访问者的注意力吗?
使用粘性浮动横幅或栏,您可以在网站的顶部或底部显示一条消息,而不会影响用户体验。这使您可以推广电子邮件注册、产品、闪购、社交媒体帐户,并显示任何自定义消息。例如,您可能希望显示 cookie 设置以请求访问者在他们浏览您的网站时跟踪他们的数据的权限。
在本分步指南中,我们将向您展示创建 WordPress 浮动横幅的最简单方法。在我们开始本教程之前,让我们先弄清楚粘性浮动条到底是什么。
什么是粘性浮动条?
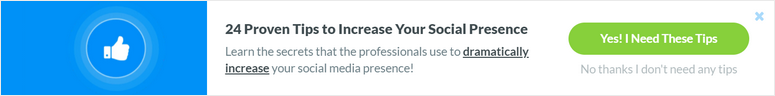
当您的访问者滚动页面时,粘性浮动横幅会保留在您网页的顶部或底部。

这些栏始终对用户可见,他们可以在浏览过程中随时与您的消息进行交互。
粘条设计灵活,可用于多种用途。因此,您可以定制它们以显示您想要的任何消息。举几个例子,您可以为新访客添加欢迎折扣或宣传新添加的产品以最大限度地提高知名度。
以正确的方式使用时,您可以使用浮动条来:
- 通过闪购、折扣和交易提高您的销售额和收入
- 为您的在线内容(播客、文章、指南、视频等)增加流量
- 提高网站参与度和转化率
- 生成潜在客户和订阅者以增加您的电子邮件营销列表
- 提高社交媒体参与度和关注者
- 提高品牌知名度
您可以通过多种方式使用粘滞条来发挥自己的优势。有了这个,让我们学习如何为您的网站创建一个引人入胜的 WordPress 浮动横幅。
为 WordPress 创建一个粘性浮动横幅
有很多适用于 WordPress 的浮动栏插件,但并非所有插件都提供您轻松创建和自定义插件所需的功能。
我们将向您展示如何使用我们最喜欢的名为OptinMonster 的浮动横幅工具在 5 分钟内创建一个,而无需触及任何代码行。

OptinMonster是排名第一的潜在客户生成工具,可让您创建引人注目的营销活动,将访问者转化为客户。其中包括浮动栏、弹出窗口、幻灯片、内联表单等。
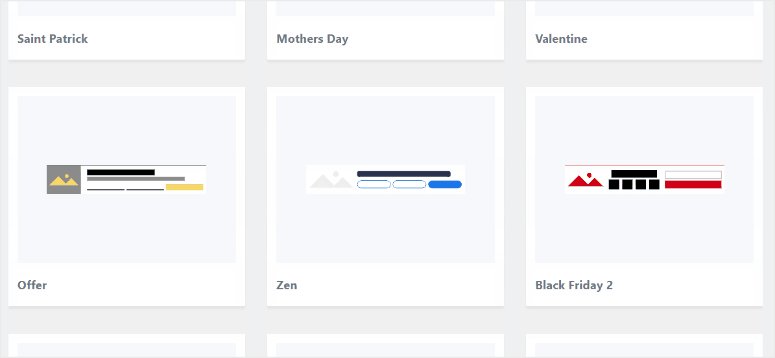
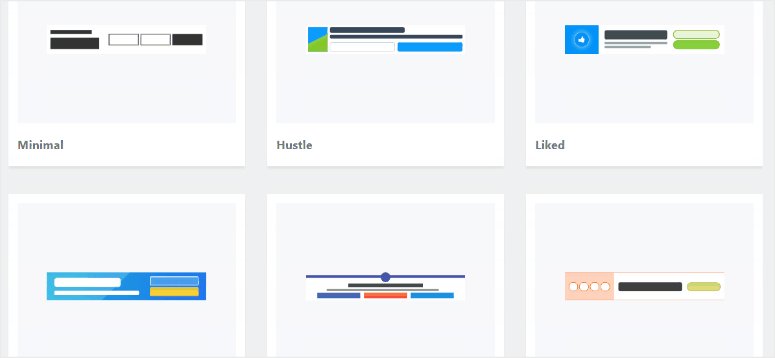
OptinMonster 附带一个包含 50 多个预先设计的浮动条模板的库,因此您不必从头开始。
您会找到用于公告、折扣、热门假期优惠、时事通讯订阅等的设计。
您可以预览并选择您选择的模板。然后是一个非常易于使用的拖放构建器。您可以通过单击鼠标按钮自定义文本、图像设计、颜色等。

更重要的是,OptinMonster 允许您设置目标规则,以便您可以在正确的时间和地点向正确的人展示您的浮动横幅。例如,您可以将广告系列设置为仅向新用户或即将退出您网站的用户展示。它还允许您重新定位和跟进您的潜在客户,以提高参与度。
除此之外,OptinMonster 会在其仪表板中跟踪并显示您需要的所有重要统计数据。您可以看到查看和点击您的 WordPress 浮动横幅的访问者数量,甚至您从活动中赚了多少钱。
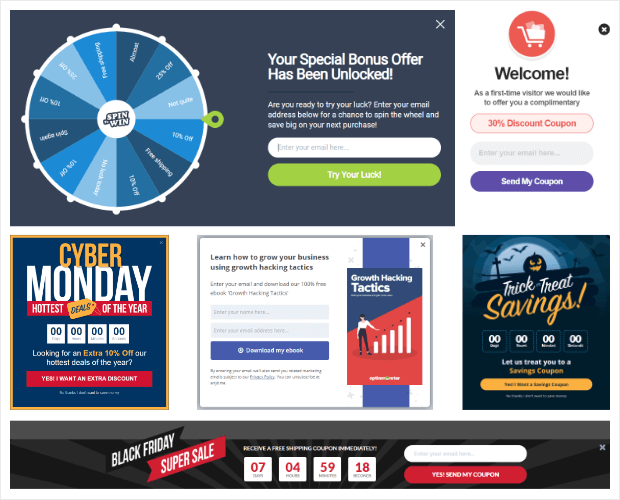
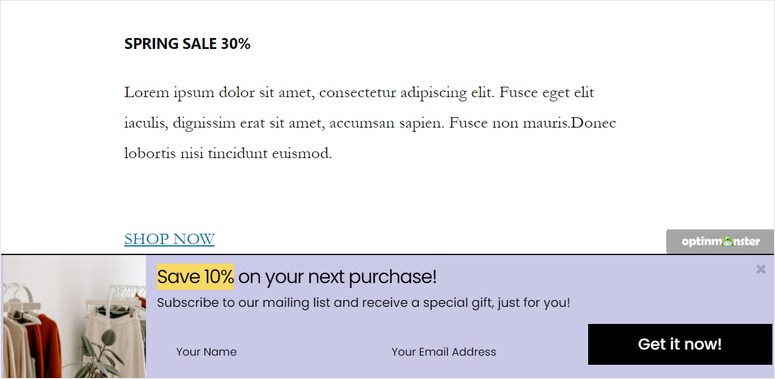
为了让您了解 OptinMonster 可以做什么,以下是一些示例活动:

OptinMonster 的最佳之处在于它让您可以灵活地创建和管理所有活动,包括直接从您的 WordPress 仪表板中的浮动栏。
现在,让我们抓紧时间开始使用 OptinMonster 创建我们的 WordPress 浮动横幅。
第 1 步:安装并激活 OptinMonster 插件
首先,您需要注册一个 OptinMonster 帐户。该插件起价为每月 9 美元,并提供 30 天退款保证。
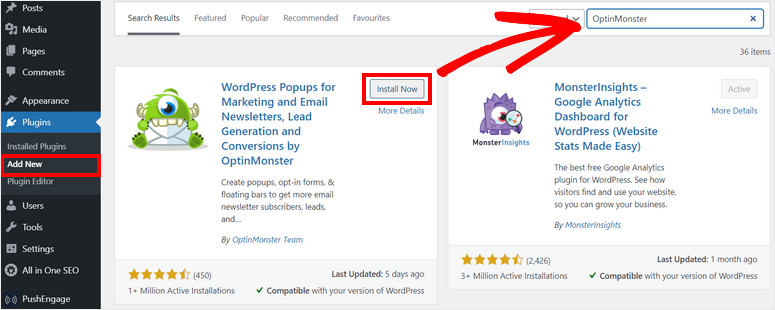
然后,您需要安装 OptinMonster 插件以将该帐户连接到您的站点。
连接器插件是免费提供的,因此您可以轻松地从 WordPress 仪表板下载它。有关更多详细信息,您可以查看我们关于如何安装 WordPress 插件的指南。

当您在您的站点上安装并激活 OptinMonster 插件时,它会启动一个安装向导。您将获得连接新创建的帐户的选项。
请记住,如果您在另一个选项卡中登录了您的 OptinMonster 帐户,该插件将自动检测它并同步您的网站。
现在,您可以开始使用 OptinMonster 创建您的第一个 WordPress 浮动横幅。
第 2 步:创建新的浮动条广告系列
OptinMonster 允许您在 WordPress 管理仪表板内创建和自定义浮动横幅。
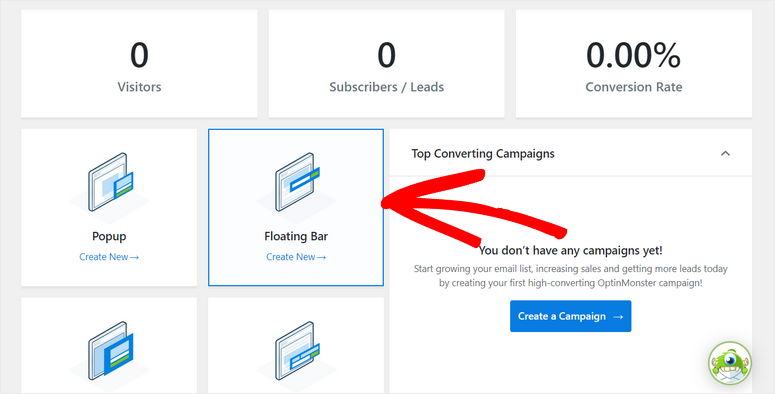
为此,请转到 OptinMonster 选项卡,您可以看到不同类型的潜在客户生成活动,例如弹出窗口、浮动栏、全屏、内联等。
要创建 WordPress 粘性栏活动,我们将选择浮动栏选项。

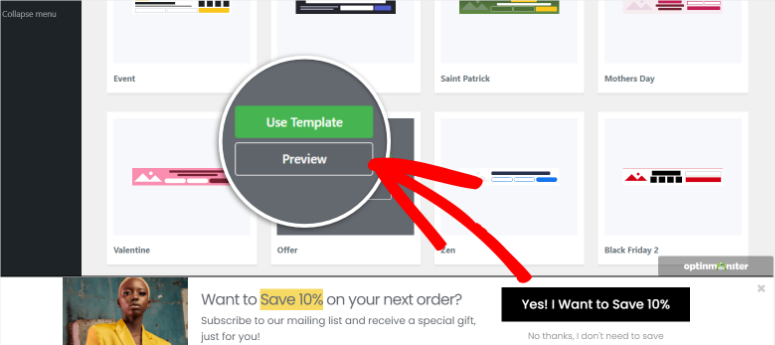
这将启动包含令人惊叹的浮动横幅模板的模板库,您可以从中进行选择。
在这里,您可以将鼠标悬停在任何模板上以预览同一页面上的粘性浮动栏。当您找到最适合您的广告系列的设计时,请单击“使用模板”按钮来创建您的浮动横幅。

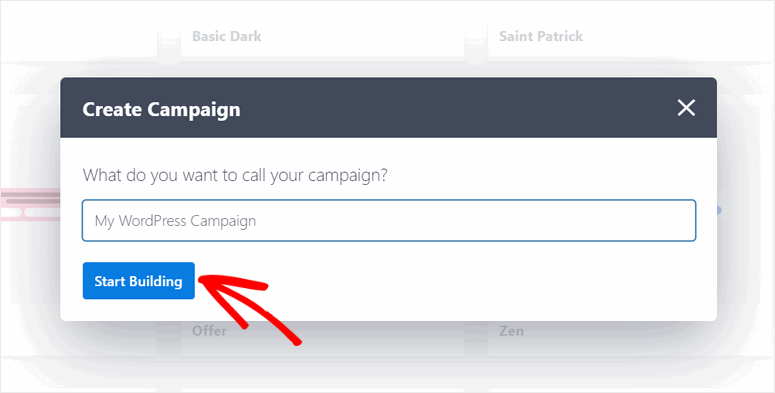
这将打开一个弹出窗口,您可以在其中为您的浮动栏广告系列命名。

然后,单击“开始构建”按钮以启动 OptinMonster 活动构建器。
第 3 步:自定义您的 WordPress 浮动横幅
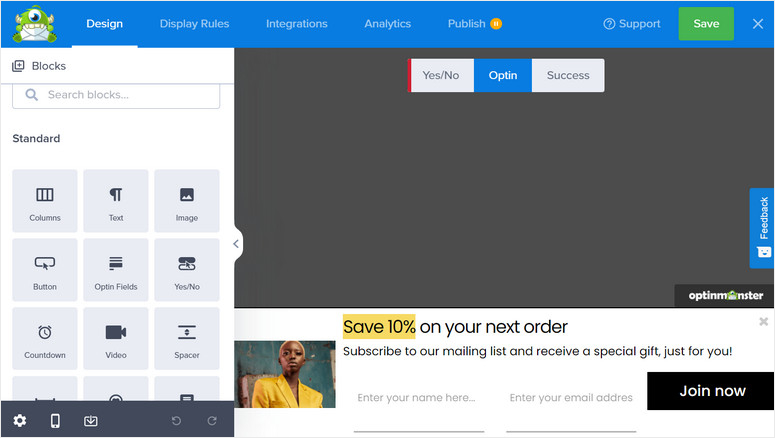
在活动构建器中,您将在左侧看到所有元素块,在右侧看到粘滞条的预览。在这里,您可以轻松地将所需的块拖放到横幅上。
您会发现 12 个块可用于使您的横幅更具吸引力和互动性。
一些有用的元素块是:
- 倒数
- 聊天机器人
- 社交图标
- 选择字段
- 是/否按钮

1. 编辑内容块
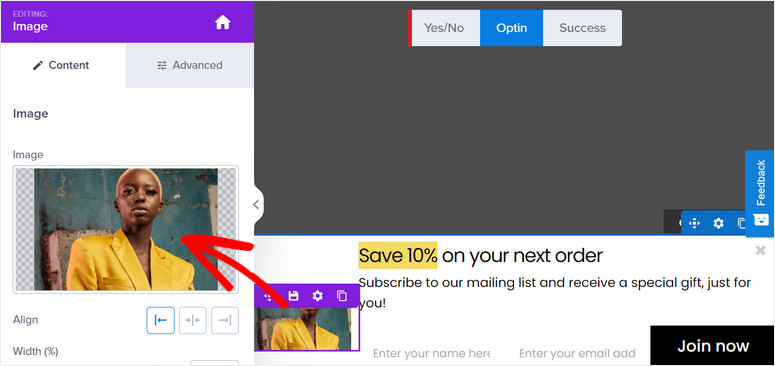
如果您想自定义任何内容块,只需单击它,您将在左侧任务栏中看到块编辑器打开。
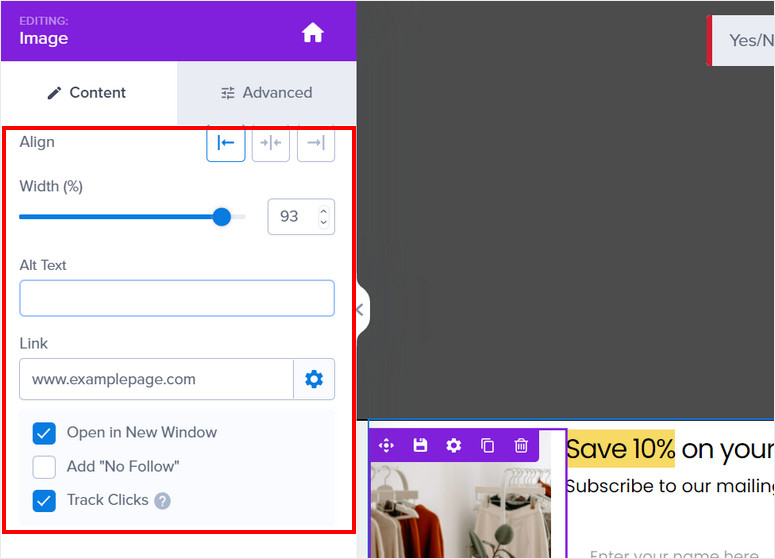
例如,您可以通过上传自己的图像或从现有媒体库中选择图像来替换图像。您还可以更改图像设置,例如不透明度、宽度、替换文字等。

除此之外,OptinMonster 允许您添加指向图像的链接,以便用户可以单击它们以重定向到您选择的页面。有一个选项可以在新窗口中打开链接 URL,您可以启用点击跟踪以查看有多少人点击了图片。

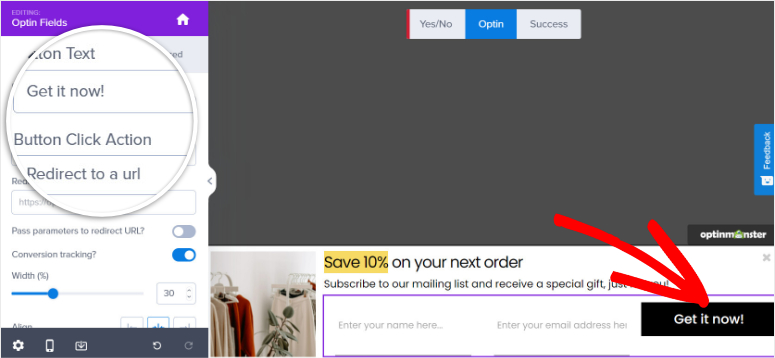
以同样的方式,您可以更改浮动横幅中的内容文本,也可以编辑选择按钮。您所要做的就是在预览中选择元素并输入您的自定义文本。

完成自定义内容块后,单击“保存”按钮。
2. 配置活动设置
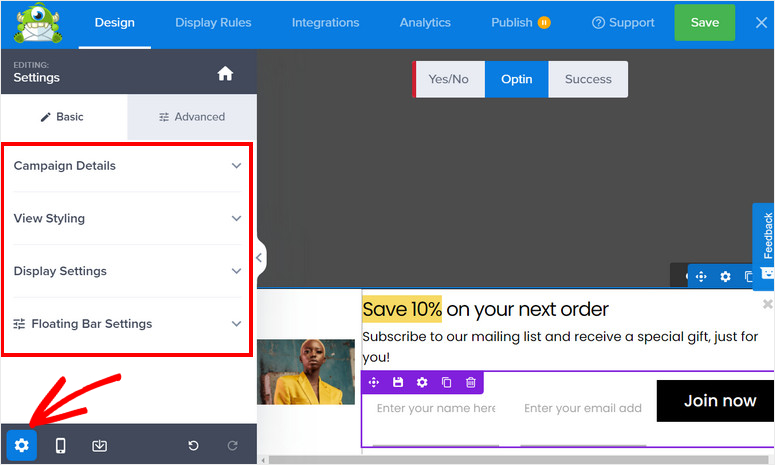
OptinMonster 允许您在构建器中编辑活动设置。为此,您需要单击广告系列构建器左下角的“设置”图标。

然后,您将看到左侧的 4 个主要设置和页面右侧的浮动栏实时预览。设置包括:
- 活动详情:让您编辑活动名称、描述和有关浮动栏的其他信息。
- 视图样式:为您提供大量设计和样式设置以匹配您的网站品牌。
- 显示设置:选择向访问者展示您的活动的次数。
- 浮动条设置:从上到下更改浮动条的位置,反之亦然。
由于 OptinMonster 的模板开箱即用,外观和功能都非常出色,因此除了更改一些细节以匹配您的活动目标外,您无需对其进行太多自定义。但是,如果需要,您可以轻松更改设计和样式。
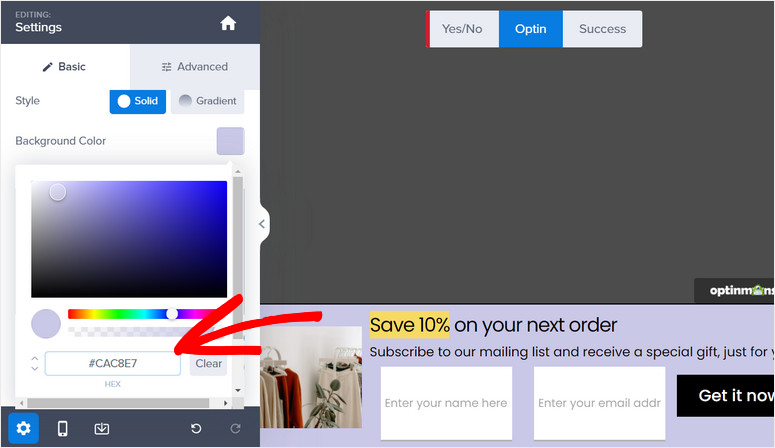
在视图样式选项上,您可以更改整体样式和设计选项。基本设置可让您编辑样式、背景颜色、图像、关闭按钮等。

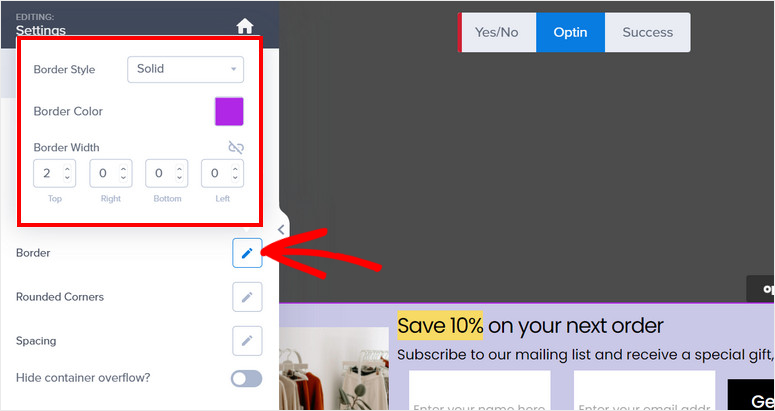
高级设置允许您自定义甚至是边框、间距、阴影等小细节。

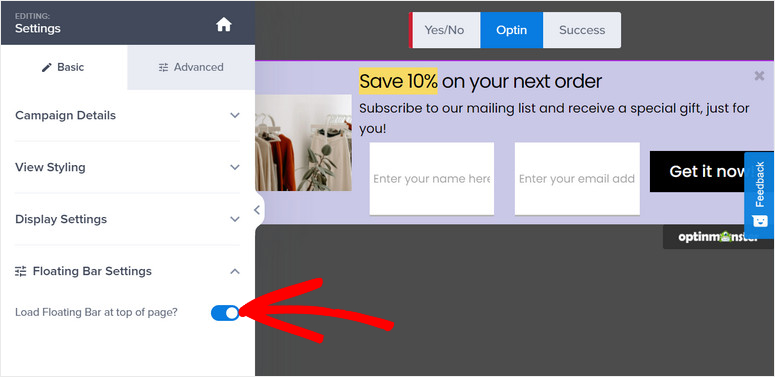
默认情况下,OptinMonster 在您网站的底部显示浮动横幅,但您可以更改它并将其移至顶部。
为此,请转到“浮动设置”并启用“在页面顶部加载浮动栏”选项。

完成后不要忘记保存设置。
现在,我们将了解您可以为浮动横幅广告系列设置的显示规则,以定位访问者。
第 4 步:设置定位规则以显示您的浮动横幅
Optinmonster 提供强大的受众定位功能,以优化转化并从您的活动中产生潜在客户。
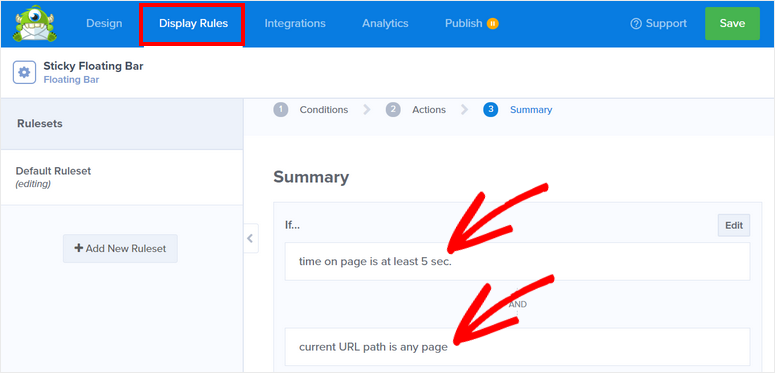
要添加新的定位规则,您需要导航到编辑器顶部的“显示规则”选项卡。
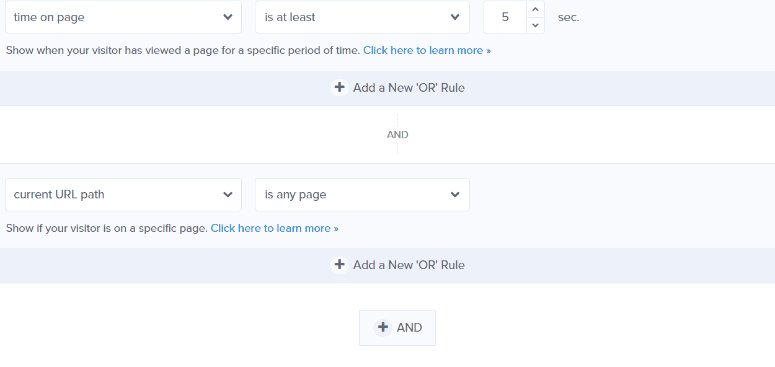
然后,您可以看到默认规则集,如果访问者在您网站的任何页面上停留 5 秒钟,该规则集将显示您的横幅。

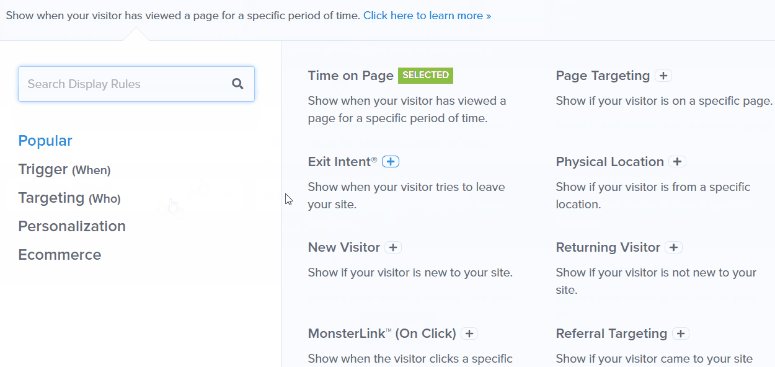
如果要更改显示规则,可以单击“编辑”按钮或单击现有规则,您将看到 OptinMonster 提供的预定义显示规则列表。

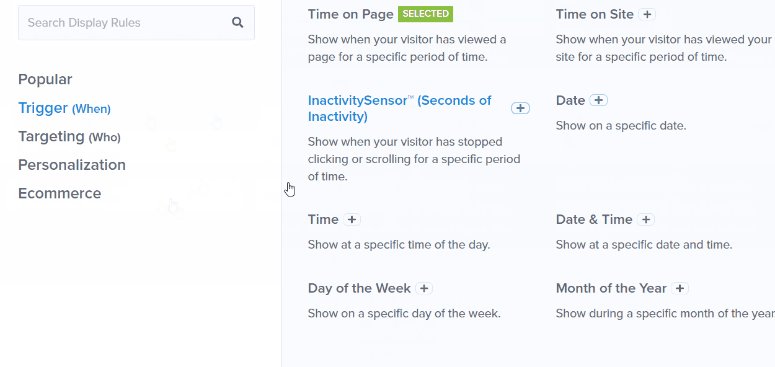
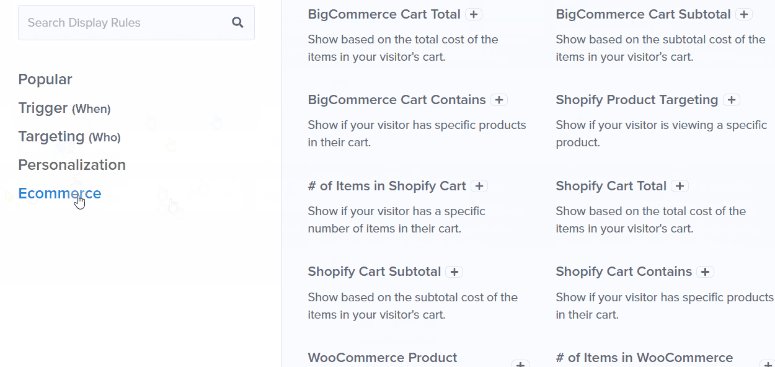
所有规则都组织到不同的选项卡中,因此您可以轻松找到广告系列的定位规则。一些亮点包括:
- 滚动距离:仅在访问者在页面上滚动一定深度时显示
- 时间和日期:针对特定假期、星期几和时间段进行限时促销或限时优惠
- 物理位置:根据用户的地理区域与他们互动,以本地化活动优惠
- 访问者的设备:根据用户是使用桌面设备还是移动设备来显示/不显示广告系列
要添加规则,您只需单击它。就是这么简单!
您永远不需要添加编码或使用复杂的设置来定位您的受众。接下来,我们将向您展示如何将您的营销活动连接到您的电子邮件帐户,以便您的所有新潜在客户都会自动添加到您的联系人列表中。
第 5 步:连接到您的电子邮件提供商
OptinMonster 与所有主要的电子邮件营销服务集成,如 Constant Contact、Aweber、ActiveCampaign 和 ConvertKit。
同步电子邮件帐户时,您可以收集电子邮件地址并向新订阅者发送自动电子邮件。OptinMonster 还带有内置选项来细分您的潜在客户,以便您的列表保持井井有条,您可以根据他们注册的内容发送相关电子邮件。
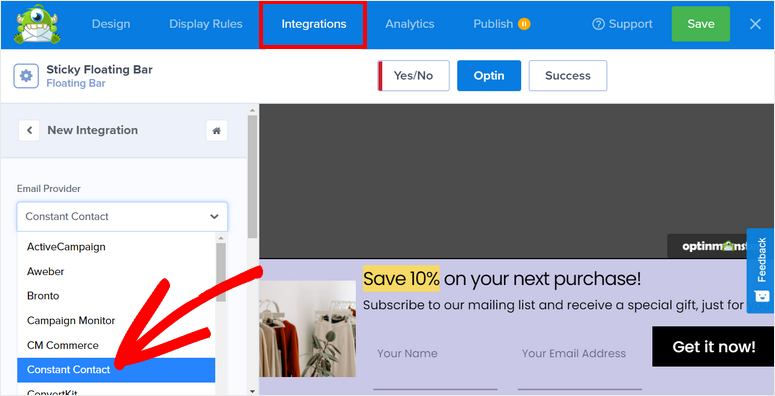
要连接到您的电子邮件提供商,请在营销活动编辑器中打开集成选项卡。

在这里,您可以选择您的电子邮件提供商并登录您的帐户。某些提供商需要一个 API 才能工作,您可以在电子邮件帐户设置中找到它。
设置集成后不要忘记保存设置。
现在您已准备好在您的 WordPress 网站上发布您的粘性浮动横幅广告系列
第 6 步:发布您的 WordPress 浮动横幅
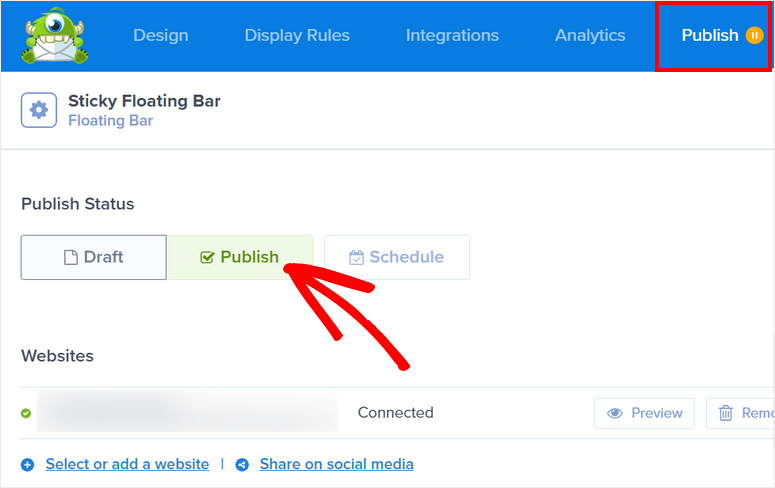
转到编辑器中的“发布”选项卡,您将看到用于查看活动实时预览的选项。准备就绪后,您只需将状态更改为“发布”。

单击“发布”按钮后,您将看到广告系列状态更改为“已发布”。

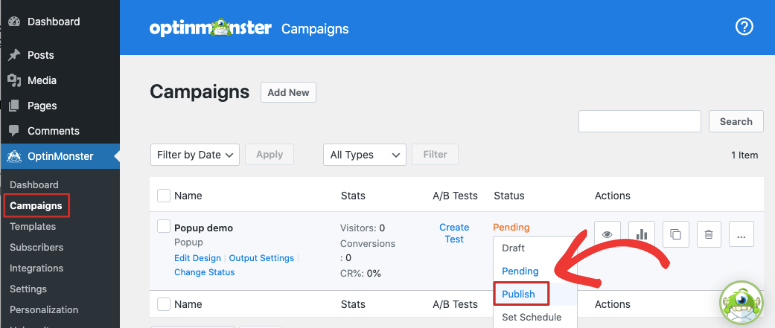
前往您的 WordPress 仪表板并打开 OptinMonster » 营销活动选项卡。确保状态也设置为在此处发布。

现在,当您访问您的网站时,您应该会看到根据您设置的显示规则出现的浮动栏广告系列。

这就是今天的内容!我们希望本文能帮助您轻松了解如何为您的 WordPress 网站创建粘性浮动横幅。
现在您知道如何使用OptinMonster,您可以继续在您的网站上创建更多高转化率的活动,如弹出窗口、幻灯片、优惠券轮游戏等。
接下来,要在您的网站上产生更多潜在客户和转化,您一定要阅读以下文章:
- 如何在 WordPress 中创建潜在客户捕获页面
- 如何在 WordPress 中创建弹出窗口(分步)
- 制作高转化挤压页面
这些帖子向您展示了更多机会来定位您的用户,让他们参与并订阅您的品牌。
