
您是否正在寻找一种方法来轻松地将自定义 CSS 添加到您的 WordPress 网站?
WordPress 是一个平台,可让您在完全没有技术知识的情况下创建功能性网站。 此外,添加 CSS 是以有意义的方式在站点中进行更改的最简单、最快捷的方法。
一开始可能会令人困惑,但请放心,我们会为您提供帮助。 在这里,我们几乎没有提到有关 CSS 的信息以及将它们添加到 WordPress 网站的详细分步说明。
什么是 CSS?
CSS(层叠样式表)有助于自定义外观、布局、字体、颜色等。 它允许您控制网站的整体外观,而不是您的主题。 此外,它创造了一个舒适的工作环境。
此外,嵌入到 CSS 中的脚本可以控制一切可能。 例如,您只需几行代码即可更改标题的颜色或字体。 所以,如果你愿意开发一个你想要的设计的网站,那么添加 CSS 是必须的。
将自定义 CSS 添加到 WordPress 网站的方法
在这里,我们提到了将自定义 CSS 添加到 WordPress 网站的两种最简单的方法。
第 1 步:使用插件
此方法适用于希望应用自定义 CSS 而不依赖于您使用的主题的人。 这种方法最短也最简单。
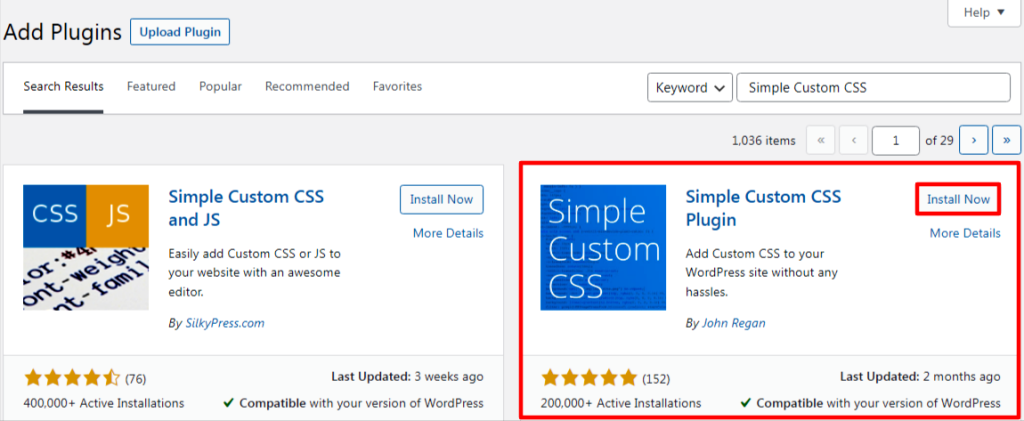
简单的自定义 CSS 是一个免费插件,用于添加自定义 CSS。 这通常旨在满足想要将自己的 CSS 添加到 WordPress 站点的开发人员的需求。 以下是步骤:
- 安装并激活简单自定义 CSS。

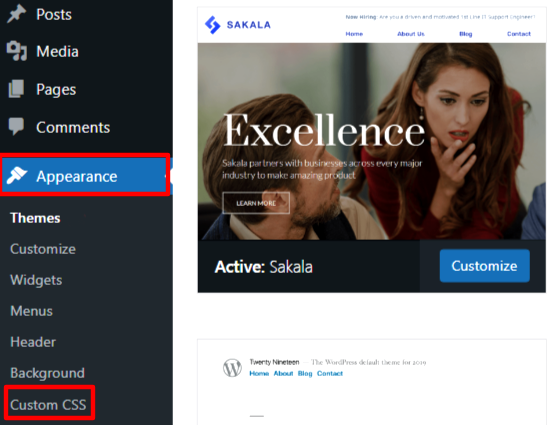
- 导航到外观 >> 自定义 CSS。

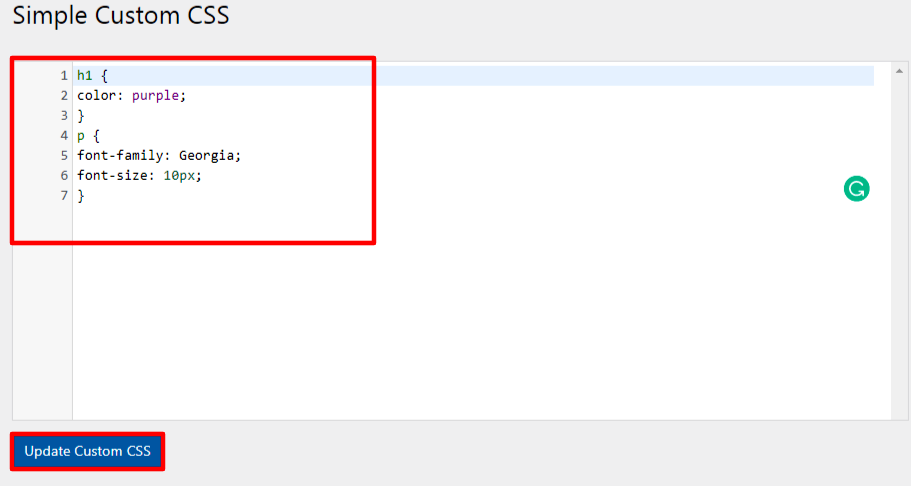
- 添加您的自定义代码。 单击“更新自定义 CSS”按钮以保存更改。

- 访问您的 WordPress 网站以查看您所做的更改。
第 2 步:使用主题定制器
这是一种简单的方法,您将在实时预览中立即看到更改。 下面是步骤:
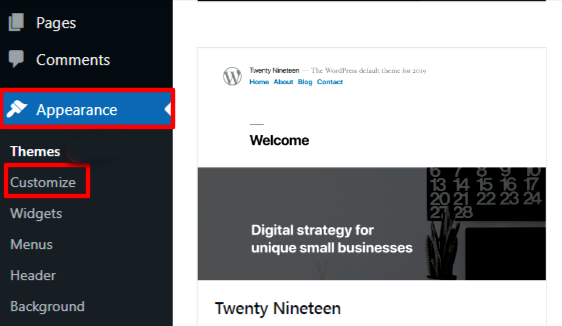
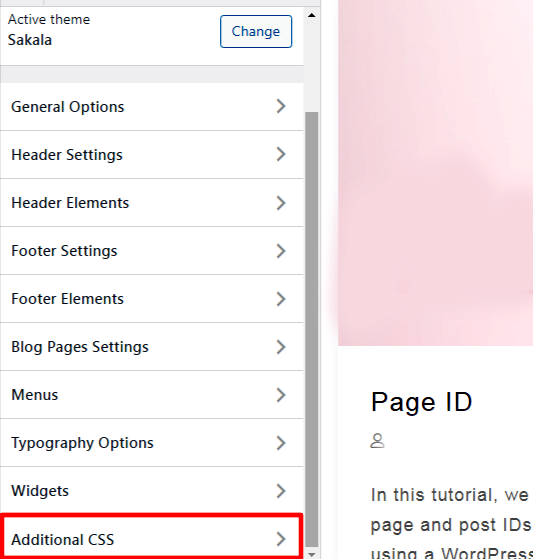
- 导航到主题>>自定义。

- 您将看到 WordPress 主题定制器界面。 之后,会出现带有您网站实时预览的屏幕以及左侧窗格中的一系列选项。 单击“其他 CSS”选项卡。

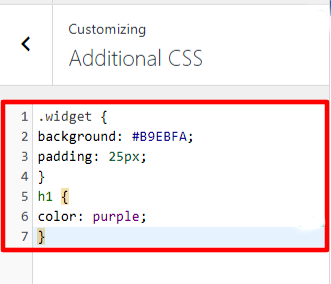
- 将出现一个小框,您可以在其中放置 CSS。 添加有效规则后,您会注意到它已应用于您的实时网站的预览窗格。

- 继续添加 CSS 代码,直到您在网站上获得理想的外观。

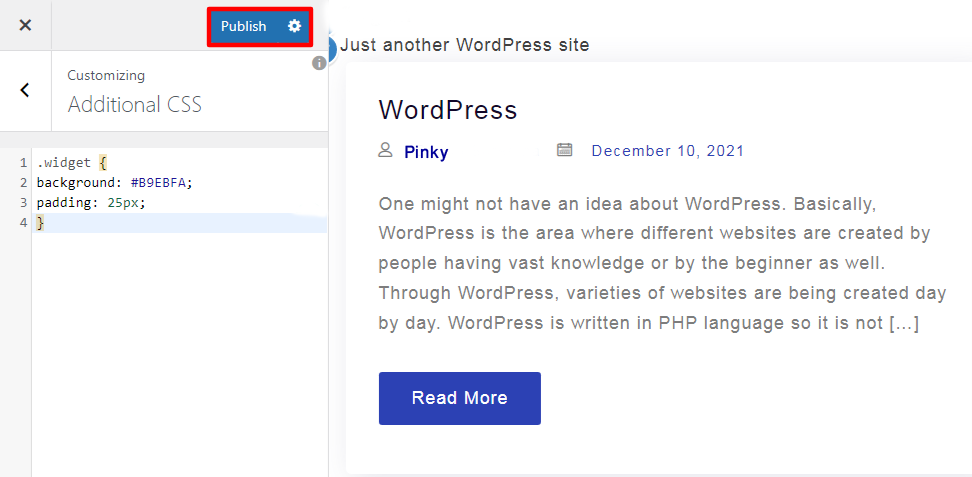
- 确保完成后单击发布按钮。
注意:您使用主题定制器添加的 CSS 仅适用于该主题。 每当您切换到新主题时,您都需要复制和粘贴它们。
总结
我们希望这篇文章对您有所帮助。 如果您对此主题有任何疑问,请随时在评论部分提问。 您可以查看我们的另一篇文章“如何将第一个和最后一个 CSS 类添加到 WordPress 菜单项?” 有关 CSS 的详细信息。
