使用图像、视频和其他文件可以提高博客文章的质量并增强 WordPress 网站的外观。 但是,包含太多“重”元素可能会减慢您的网站速度并影响 它的整体表现. 幸运的是,无损压缩可以减少文件大小而不影响其质量。
在本指南中,我们将探讨无损压缩以及何时应该使用它。 然后我们将解释如何将这种压缩方法应用于您的图像和文件。
让我们开始吧!
什么是无损压缩?
无损压缩可以减少文件大小 删除和隔离冗余数据. 这种方法可以使文件变小而不影响其整体质量。 它也是完全可逆的。
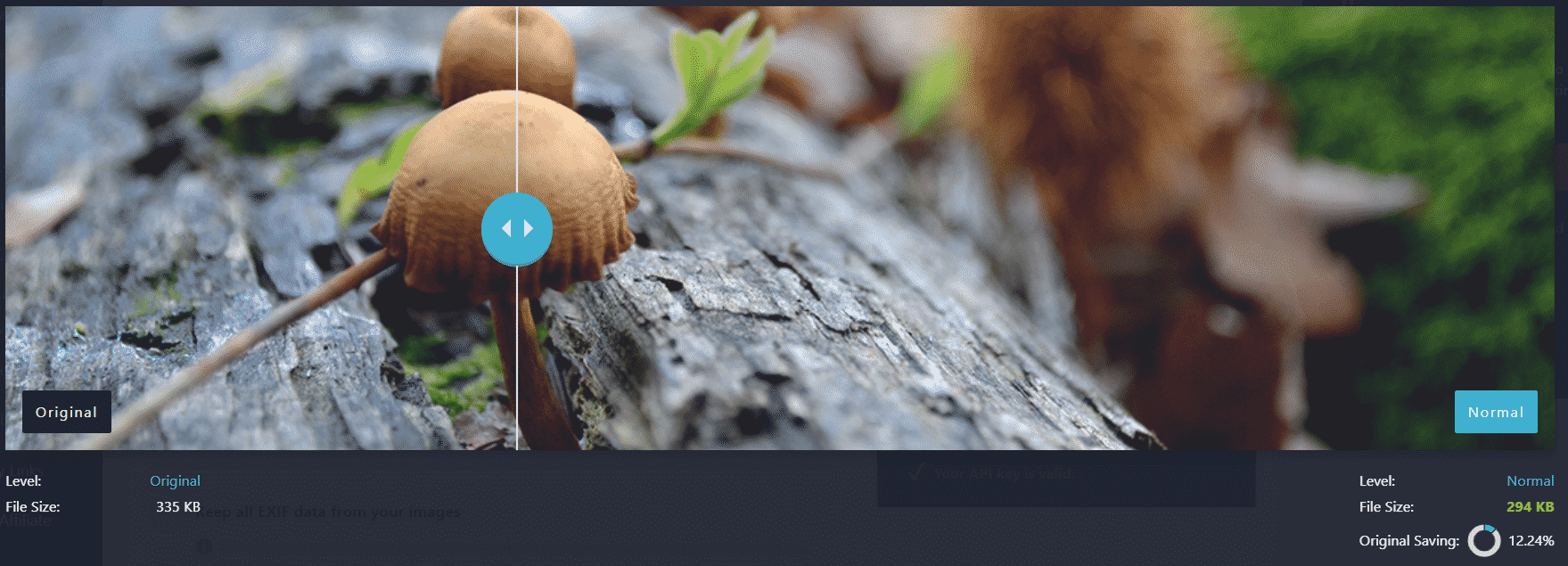
例如,这里是对右侧应用了无损压缩的图像。 它的文件大小从 335KB 减少到 294KB:

您可能会看到,图像质量没有明显差异。 然而,文件已经缩小了 12.24%。
无损压缩使用一种算法来查找单词、模式和其他不必要数据的重复。 然后,它用数字替换此信息并将原始数据存储在单独的索引文件中。
它还从您的图像中剥离元数据。 因此,这种压缩方法可以在不删除其额外信息的情况下创建更精简的文件。
无损压缩最适合背景透明的照片和文字较多的图片。 这些是最常见的无损文件格式:
- 便携式网络图形 (PNG)
- 图形交换格式 (GIF)
- 压缩文件 (ZIP)
- 原始图像 (RAW)
- 位图图像文件 (BMP)
此外,无损压缩越来越多地用于音频文件。 流媒体巨头 Spotify、Apple Music 和 TIDAL 使用这种方法来加速内容加载,而不会降低音乐质量。
为什么要使用无损压缩?
正如我们之前提到的,无损压缩使用一种算法来压缩图像和其他文件类型。 这些是一些最常用的算法:
这些压缩方法使文件更小,而不会损害其质量。 由于它们的索引数据,您还可以将文件返回到它们的原始大小。 所以, 与有损压缩的无损对比,这会导致图像和其他媒体文件发生不可逆转的变化。
图像压缩对于提高站点性能至关重要。 首先,较小的图像可以改善页面加载时间。 这是 Google 在确定将您的内容放置在其搜索引擎结果页面上的位置时的关键排名因素之一。
Google 使用一系列称为 核心网络生命体征. 以下两个指标与您网站上的图片相关:
- 第一次内容绘制(FCP)。 FCP 测量页面上第一个元素显示所需的时间。 它可能是一个文本或图像元素。 如果您的站点必须先加载图像或其他媒体文件,则对其使用无损压缩将加快用户的加载时间。
- 最大的内容绘制 (LCP)。 这衡量了页面上最大元素显示所需的时间。 这可能是您的图像之一。 因此,如果您的照片文件较小,则您的 LCP 分数会更好。
较小的图像不仅对 SEO 很重要。 它们对于用户体验 (UX) 也是必不可少的。 如果您的页面加载缓慢,读者可能会感到沮丧并点击离开您的网站。
最后,无损压缩可保持图像质量。 因此,使用它不会在您的网站上呈现颗粒状或未聚焦的图形。 因此,这种压缩方法可以帮助您的网站在读者看来更专业。
对图像应用无损压缩的 2 种方法
您可以使用几种不同的方法对图像应用无损压缩。 其中一些策略发生在您的 WordPress 仪表板中,而其他策略则依赖于外部软件。 让我们来看看两种不同的压缩选项!
1. 使用图像压缩插件
一些 WordPress 图像优化插件 可以使用无损方法压缩您的图片。 使用插件是一个快速而简单的选择,因为该工具可以在整个网站上应用压缩。 因此,您无需手动编辑每张图像,这可能会很耗时。
我们建议使用 想象插件 压缩您的图像。 它具有多个内置压缩级别,适用于多种图像类型:

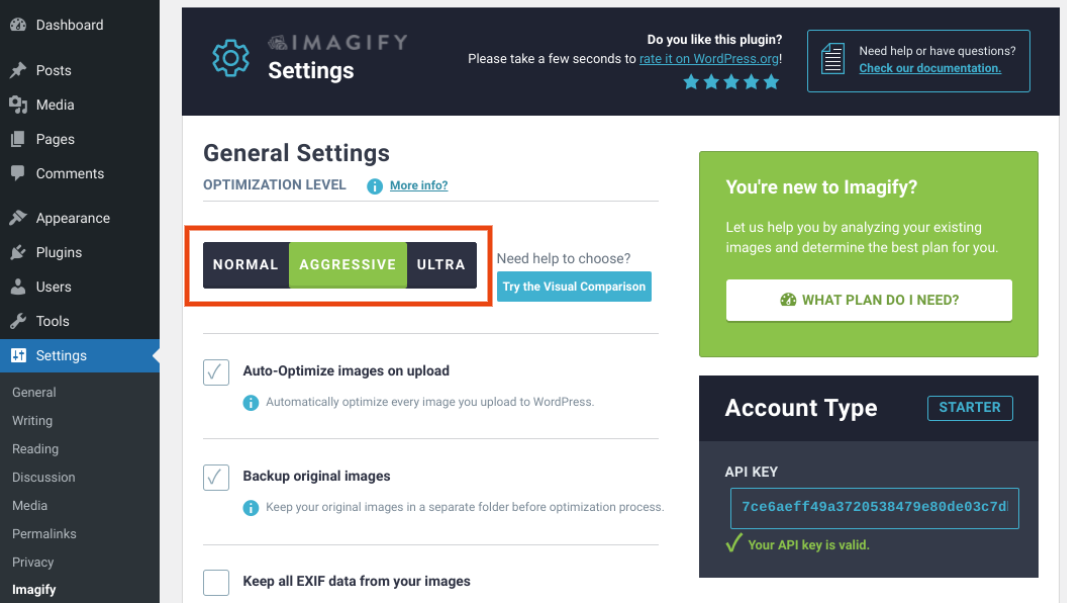
安装并激活插件后,导航到 WordPress 仪表板中的设置 > Imagify。 然后,您将在页面顶部看到三个不同的优化级别:

您需要从不同的选项中选择 NORMAL。 此设置将对您的图像应用无损压缩。 您还可以通过启用上传配置时自动优化图像来自动执行此压缩。
2. 使用图像编辑软件
图像编辑应用程序,例如 Adobe Photoshop 和 GIMP,通常允许您为图片选择压缩方法。 确切的选项和过程将根据您选择的软件而有所不同。
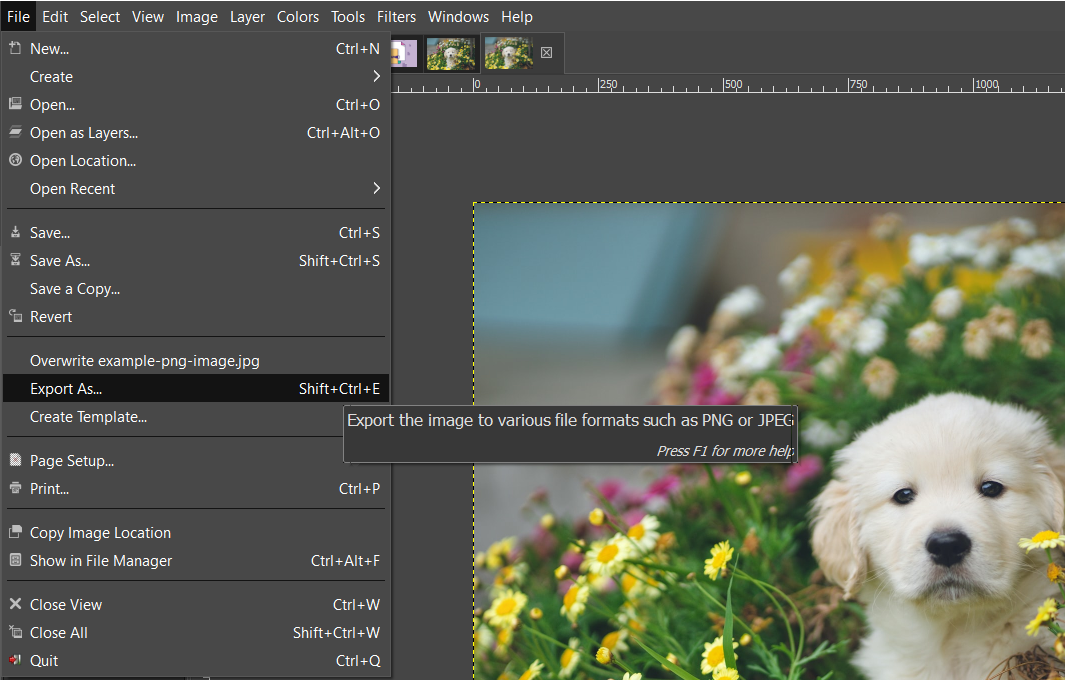
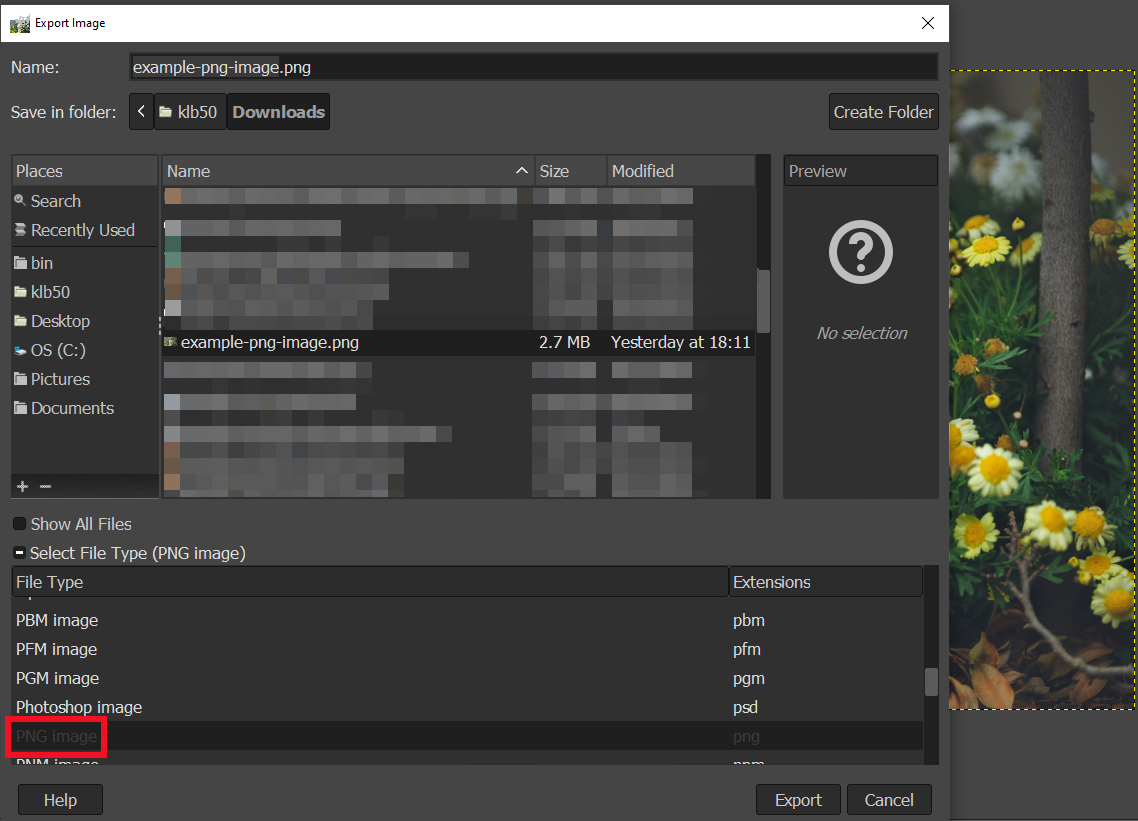
例如,如果您有 GIMP,则可以相对轻松地使用无损压缩。 首先,使用图像编辑软件打开您的图片。 然后,导航到文件 > 导出为:

接下来,打开选择文件类型(按扩展名)下的下拉菜单并向下滚动以选择 PNG 图像:

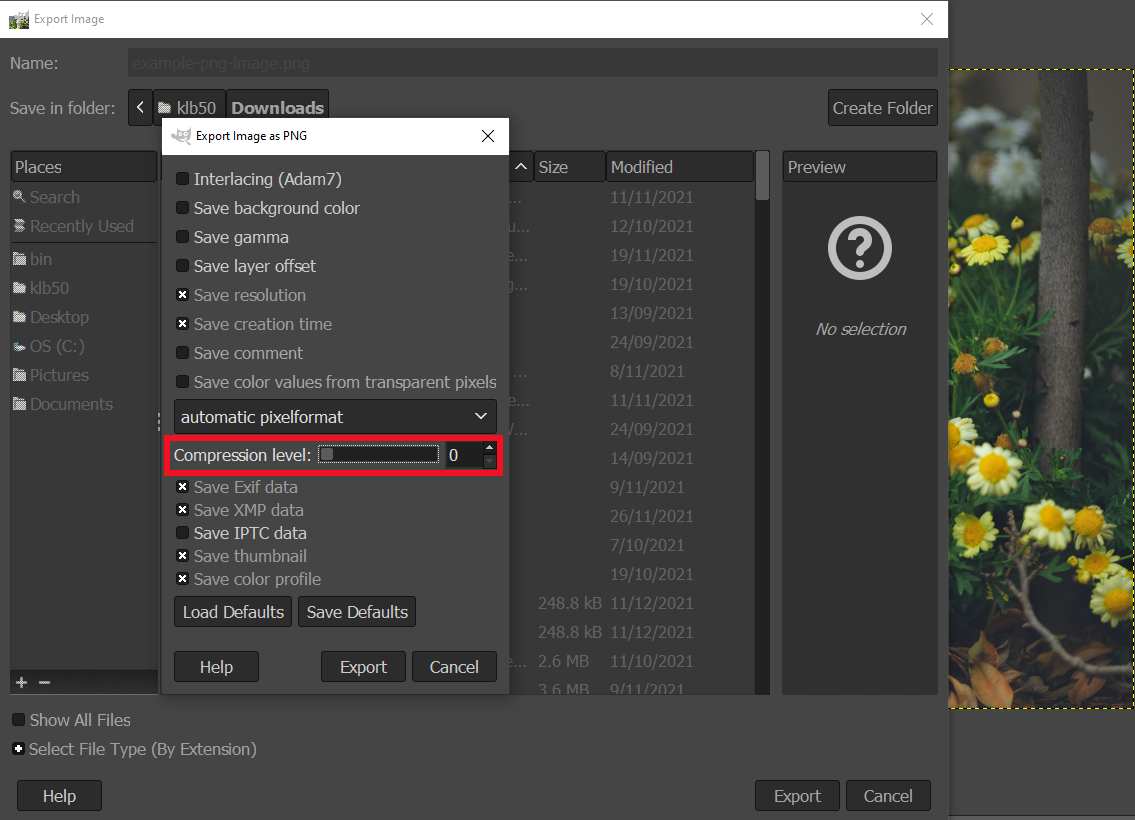
单击“导出”,您将看到一个弹出窗口,您可以在其中选择 0-9 的无损压缩级别:

最后,单击“导出”以压缩图像并将其保存为 PNG。 该文件现在应该更小,而不会影响照片的质量。
无损压缩的好处
无损压缩的主要好处是它不会降低图像质量。 因此,它可能是依赖图像的网站和企业的理想选择。
例如,如果您运行高端 电子商务商店,您可能想炫耀您的产品。 使用最高质量的图像可以展示细节并激发用户购买。
同样,一个 专业摄影作品集 也可以从这种压缩方法中受益。 您可以通过保持高质量照片来炫耀您的技能,并可能吸引新客户和销售。
此外,无损压缩是可逆的。 所有剥离的元数据都保存在单独的文件中。 因此,如果您对压缩结果不满意,您可以恢复您的图像。
最后,这种压缩方法适用于多种文件类型。 如果您的网站使用不同的元素,例如 GIF、音频文件和 PNG 图像,您将能够压缩所有元素以全面减少网站加载时间。
无损压缩的缺点
不幸的是,无损压缩并没有提供那么多的性能优势 作为有损压缩. 由于此方法不会删除任何数据,因此生成的图像可能仍然具有很大的文件大小。 因此,您可能需要考虑使用其他优化技术来加速您的网站。
例如,我们推荐 启用 GZIP 压缩 在您的 WordPress 网站上。 GZIP 为访问者提供尽可能小的一般数据文件,帮助他们的浏览器更快地加载您的网站。 幸运的是,这种压缩类型也很容易设置 WP-Optimize 等插件:

此外,您可以考虑使用 内容交付网络 (CDN). CDN 使用全球范围内的一系列服务器从最近的位置向用户提供内容。 因此,该网络可以为来自世界各地的访问者提高您的网络性能。
结论
压缩图像可以减小文件大小并缩短加载时间。 因此,压缩可以改善您网站的用户体验并提升您的搜索引擎优化 (SEO)。
正如本文所讨论的,无损压缩可以在不降低质量的情况下使图像文件变小。 此方法去除元数据和重复信息并将其保存在单独的文件中。 因此,您可以在保持明亮和令人兴奋的图形以吸引读者的同时加快您的网站速度。
您对使用无损压缩有任何疑问吗? 在下面的评论部分让我们知道!
图片来自 Hendo Wang/unsplash.com,精选图片来自 rupadaratan/shutterstock.com
