Git 是控制我们制作的应用程序版本的软件。它被独立开发者、大公司,甚至是世界上最大的开源项目 Linux 使用。
作为一名 Web 开发人员,了解如何正确使用 Git 进行 Web 开发非常重要。我们不只是在谈论“git add”、“git commit”和“git push”。您应该了解使用 Git 创建 Web 项目的整个工作流程。
还不相信?开始吧!
为什么使用 Git?
这些只是开始使用 Git 的一些原因:
- 组织:您无需在 v1、v2、v3 等文件夹中管理您的项目,而是拥有一个带有特殊数据库的项目,该数据库存储文件的所有版本
- 协作:Git 允许您和其他人同时处理同一个项目,而不会产生冲突。
- 开源:Git 是开源的,但它也是我们用来协作和创建优秀开源软件的工具。任何人都可以在 GitHub 或 Bitbucket 等平台上向开源项目提出拉取请求。
- 平台灵活性:如今,您有许多不同的 Git 托管服务可供选择,例如 Gitlab、GitHub、Bitbucket 和 SourceForge。您甚至可以为所有项目使用自托管解决方案。
- 轻松备份:轻松撤消错误,并且永远不会丢失您的项目代码库。
body a.novashare-ctt{display:block;background:#00abf0;margin:30px auto;padding:20px 20px 20px 15px;color:#fff;text-decoration:none!important;box-shadow:none!important;- webkit-box-shadow:none!important;-moz-box-shadow:none!important;border:none;border-left:5px solid #00abf0}body a.novashare-ctt:hover{color:#fff;border- left:5px solid #008cc4}body a.novashare-ctt:visited{color:#fff}body a.novashare-ctt *{pointer-events:none}body a.novashare-ctt .novashare-ctt-tweet{display:块;字体大小:18px;行高:27px;边距底部:10px}body a.novashare-ctt .novashare-ctt-cta-container{display:block;overflow:hidden}body a.novashare-ctt。 novashare-ctt-cta{float:right}body a.novashare-ctt.novashare-ctt-cta-left .novashare-ctt-cta{float:left}body a.novashare-ctt .novashare-ctt-cta-text{字体大小:16px;行高:16px;垂直对齐:中间}body a.novashare-ctt。novashare-ctt-cta-icon{margin-left:10px;display:inline-block;vertical-align:middle}body a.novashare-ctt .novashare-ctt-cta-icon svg{vertical-align:middle;height: 18px}body a.novashare-ctt.novashare-ctt-simple{background:0 0;padding:10px 0 10px 20px;color:inherit}body a.novashare-ctt.novashare-ctt-simple-alt{background:#f9f9f9 ;padding:20px;color:#404040}body a.novashare-ctt.novashare-ctt-simple-alt:hover,body a.novashare-ctt.novashare-ctt-simple:hover{border-left:5px solid #008cc4 }body a.novashare-ctt.novashare-ctt-simple .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple-alt .novashare-ctt-cta{color:#00abf0}body a.novashare -ctt.novashare-ctt-simple-alt:hover .novashare-ctt-cta,body a.novashare-ctt.novashare-ctt-simple:hover .novashare-ctt-cta{color:#008cc4}是时候了解更多不仅仅是“git add”、“git commit”和 ‘git push’ 👩💻 在本指南中深入了解有关典型 Git 工作流程的所有信息 👇点击推文
我们已经提到过 GitHub 这个词一两次了,那么 Git 和 GitHub 有什么区别呢?
如果您对 Git 完全陌生,这可能会让您感到困惑。简单来说,Git 和 GitHub 是相关但不同的工具。
Git 是我们用来控制文件更改的版本控制系统 (VCS),而 GitHub 是我们用来在线存储项目文件及其 Git 历史记录的服务(位于项目的 .git/ 文件夹中) .
Git 安装在本地,在您的机器上,如果没有 GitHub 或 GitLab 等托管服务,与其他开发人员协作将非常困难。
GitHub 通过添加其他改进协作的功能(如克隆、分叉和合并)来增强 Git。这两个工具结合在一起,为您带来了一个相对友好的生态系统来开发、管理和向其他人展示您的项目。
用于 Web 开发工作流程的基本 Git
在接下来的部分中,您将通过动手实践了解更多关于用于 Web 开发的 Git 工作流程。
安装要求
如果您还没有安装 Git,那么这是一个完美的时机。它易于安装并且可在大多数操作系统上使用。
从官方下载页面下载它,或者如果您使用的是 Linux 或 macOS,请使用包管理器安装它:
 Git 下载页面。
Git 下载页面。
要测试安装是否一切正常,请在 Linux 或 macOS 上通过在应用程序菜单中搜索“终端”或在 Windows 上打开 Git bash(默认情况下与 Git 一起安装)来启动终端。
然后输入:
git –version
 Git 版本。
Git 版本。
如果你得到一个 Git 版本作为响应,你就可以开始了。
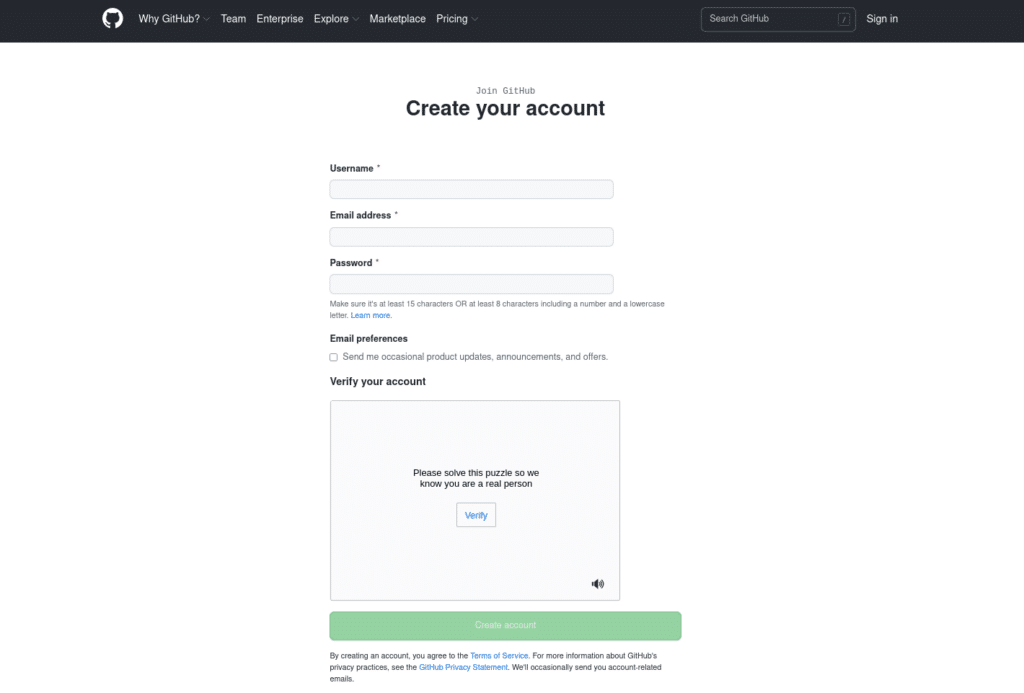
我们还需要一个 GitHub 帐户,因此请务必注册或登录 GitHub:
 GitHub 注册页面。
GitHub 注册页面。
一旦你安装了 Git 并登录到你的 GitHub 帐户,你可以继续下一部分。
协作项目的基本 Git 工作流程
如前所述,大多数时候您不会开发单独的项目。协作是一项关键技能,Git 和 GitHub 帮助我们使其成为一个简单而有效的过程。
Git 项目的典型工作流程如下所示:
- 通过克隆存储库或 repo 获取项目的本地副本。如果你正在合作,你应该先分叉回购。
- 使用您将要处理的功能的代表名称创建一个分支。
- 编辑项目。
- 将更改提交到本地计算机。
- 将更改推送到远程仓库。
- 创建对原始存储库的拉取请求。
- 合并和解决原始仓库主分支中的冲突。
教程
现在是时候弄脏我们的手了!
在本指南中,您将创建一个简单的 HTML 网站。出于实际目的,您会将基础项目从 HTML 站点存储库分叉到您的 GitHub 帐户。这可以为所有公共可用的存储库完成。
信息
复刻是存储库的单独副本,您可以在不影响原始项目的情况下对其进行管理和修改。另一方面,克隆 repo 只会创建文件的本地副本。
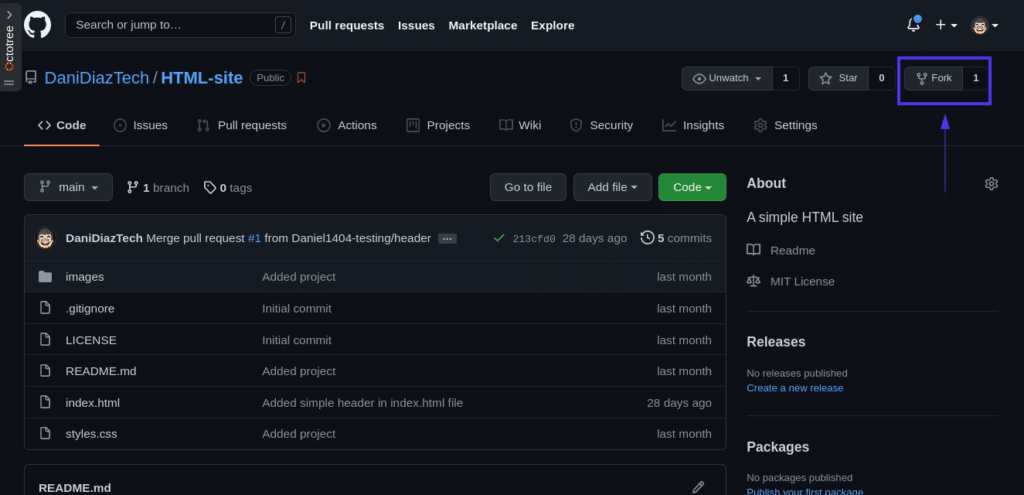
要创建 HTML 站点,请转到此 GitHub 存储库,然后单击页面右上角的 Fork 按钮:
 GitHub 分叉。
GitHub 分叉。
现在你有一个原始 repo 的分支,它只在你的 GitHub 帐户上可用。这是完全相同的存储库——直到您开始提交更改。
如您所见,分叉一个公共回购只需几秒钟。这对于开源项目来说非常有用,但请记住,如果您的组织有一个私人仓库,您需要在尝试分叉之前作为贡献者加入。
是时候把你的叉子带到你的本地机器上了。为此,您需要使用命令 git clone 克隆它,该命令从远程服务器检索 Git 存储库:
git 克隆 remote_url
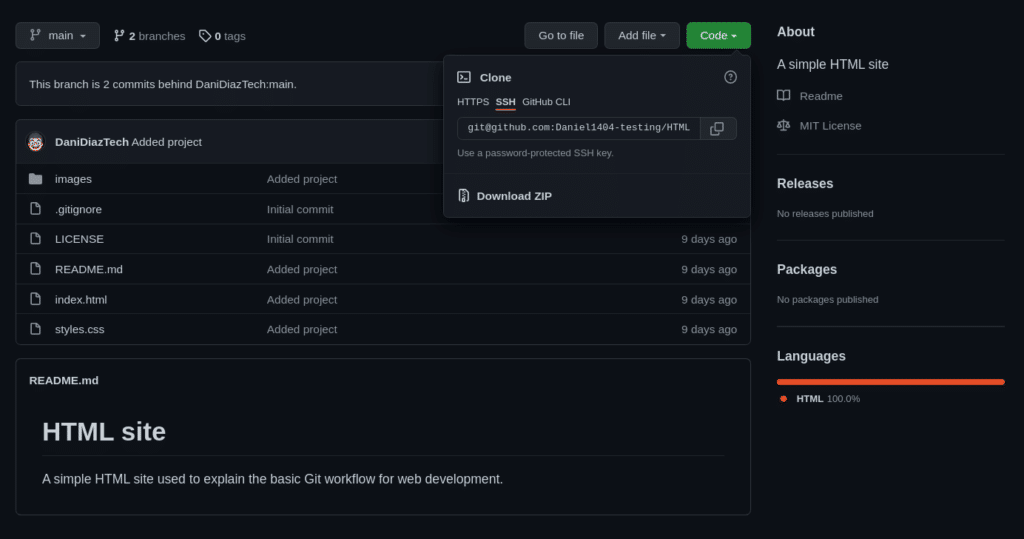
您需要将 remote_url 替换为 fork 的 URL。要获取 GitHub 存储库的确切 URL,请转到其页面并单击代码。然后选择 SSH,并复制它提供给您的链接:
 SSH 网址。
SSH 网址。
您将运行以克隆分叉存储库的命令是:
git clone [电子邮件保护]:yourusername/HTML-site.git
当你克隆一个 repo 时,你会得到一个带有它的名字的文件夹。该文件夹内是项目的源代码(在本例中为 HTML 站点)和 Git 存储库,位于名为 .git 的文件夹内。
您可以通过在图形文件管理器中打开新文件夹来查看新目录中的文件列表,或者使用 ls 或 dir 命令直接从终端列出它们:
# Linux/macOS
ls HTML-site/
# Windows
目录 HTML-site
.git images .gitignore index.html LICENSE README.md styles.css
这个 HTML 网站非常简单。它使用 Bootstrap 用于实际目的,并使用 Unsplash 的一些图片,您可以在其中为您的网站下载免费图片。
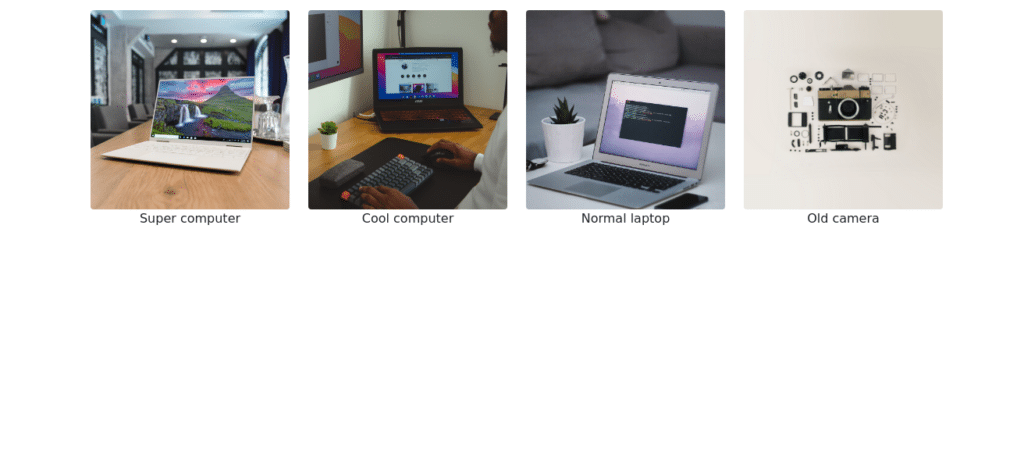
如果您在浏览器中打开 index.html 文件,您将看到一个包含一些图像的简单页面:
 我们正在创建的简单网页。
我们正在创建的简单网页。
是时候玩这个项目了。感觉很空洞,也许带有站点名称的标题可以增强用户体验。
为此,请输入 HTML 站点目录并创建一个名为 header 的分支。在这个新分支中,我们可以编辑所有文件并实现尽可能多的代码,因为它不会影响主(原始)分支。
运行以下命令:
订阅时事通讯
想知道我们是如何将流量提高到 1000% 以上的吗?
加入 20,000 多人的行列,他们会通过 WordPress 内幕技巧获得我们的每周时事通讯!
现在订阅
git checkout -b 标头
这将创建一个名为“header”的分支,并在此之后立即切换到它。它相当于:
git 分支头
git checkout 头
要确认一切正常,请运行:
git status
# 在分支头
# 没有提交,工作树干净
你会看到你已经从“main”分支转移到了“header”分支,但是工作树仍然是干净的,因为我们没有编辑任何文件。
在您喜欢的代码编辑器中,打开分支项目中的 index.html 文件。该文件包含一些指向 Bootstrap 5 的链接,因此我们可以利用框架的现成组件。
将以下代码添加到 <body> 标记内和图像容器上方的 index.html 文件中:
<header>
<nav class=”navbar navbar-light bg-light”>
<div class=”container-fluid”>
<span class=”navbar-brand mb-0 h1″>HTML 站点</span>
</div >
</nav>
</header>
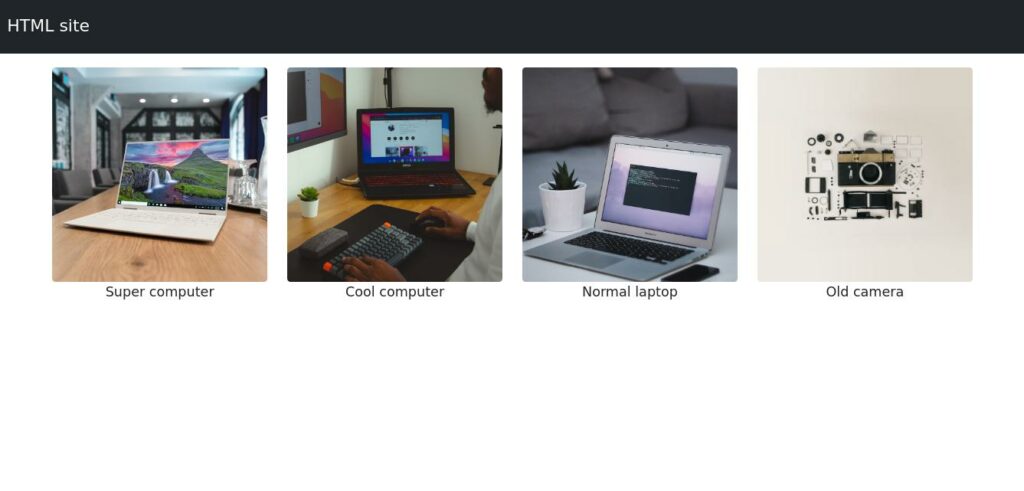
 带有新标题的网页。
带有新标题的网页。
好看多了!随意进行您希望的其他分支和更改。
完成项目编辑后,是时候将所有更改提交到本地存储库了。在项目目录中,在终端中键入以下内容:
git add –all
git commit -m “在 index.html 文件中添加了简单的标题”
重要的
所有 Git 提交消息都必须清晰且有意义。每次添加提交时,您和您的团队成员都应该能够识别该提交中发生了什么,这样如果出现错误,您可以轻松修复它。
当你第一次开始一个项目时,通常会有描述性的提交消息,但随着时间的推移和焦点的转移,消息的质量往往会下降。确保跟上良好的命名习惯。
现在您已经提交了本地存储库(它仍然只在您的计算机上可用),是时候将其推送到远程存储库了。
如果您尝试正常推送提交,它将无法正常工作,因为您当前正在处理标题分支。您需要为标头设置上游分支:
git push –set-upstream 原始标头
从 2021 年 8 月 13 日开始,GitHub 要求使用 SSH 身份验证,因此请确保您的密钥设置正确。
厌倦了没有答案的 1 级 WordPress 托管支持?试试我们世界级的支持团队!查看我们的计划
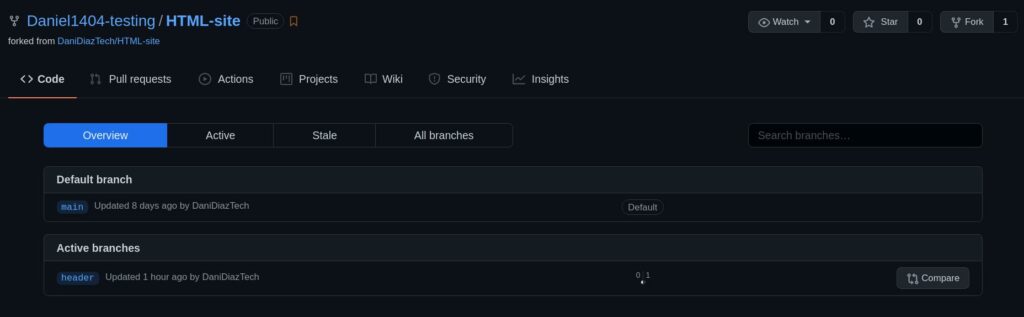
在此之后,您应该能够在您的分叉存储库中看到一个名为 header 的新分支(例如 https://github.com/yourusername/HTML-site/branches):
 “标题”分支。
“标题”分支。
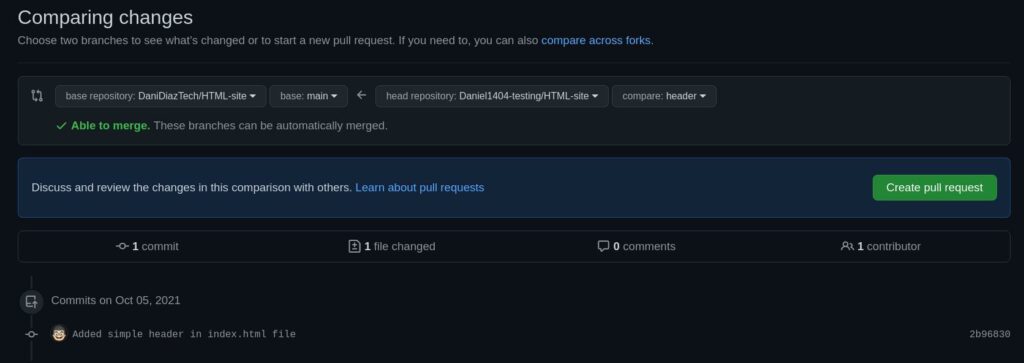
要创建对原始存储库的拉取请求,请单击“活动分支”部分中的“比较”。
这将引导您进行拉取请求,您需要在其中选择要合并的分支(原始分支或您的分支)。默认情况下,它显示与基础存储库合并的选项:
 在 GitHub 上创建拉取请求。
在 GitHub 上创建拉取请求。
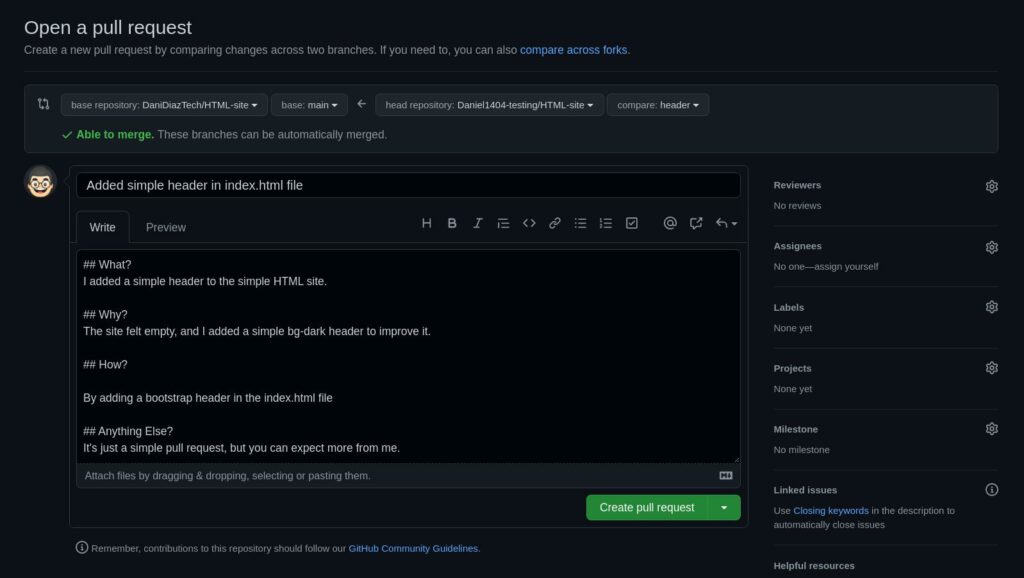
单击拉取请求选项后,您需要编写所做更改的简短描述,就像您之前的提交一样。再一次,尽量简洁而具有描述性:
 编写拉取请求消息。
编写拉取请求消息。
单击创建拉取请求按钮并等待基础存储库所有者接受或向您提供有关更改的反馈。
恭喜——您刚刚完成了用于 Web 开发的通用 Git 工作流程的所有步骤!
这是一个非常基本的示例,但其逻辑适用于各种规模的项目。确保您也在更大的协作项目中密切实施此工作流程。
如何在 Kinsta 使用 Git
如果您是 Kinsta 用户,您已经有两种方法可以从 MyKinsta 门户中使用 Git 和 GitHub。
让我们从第一个选项开始。您可以轻松地从任何 Git 托管服务(如 GitHub、Gitlab 或 Bitbucket)通过 SSH 进入并拉取存储库。
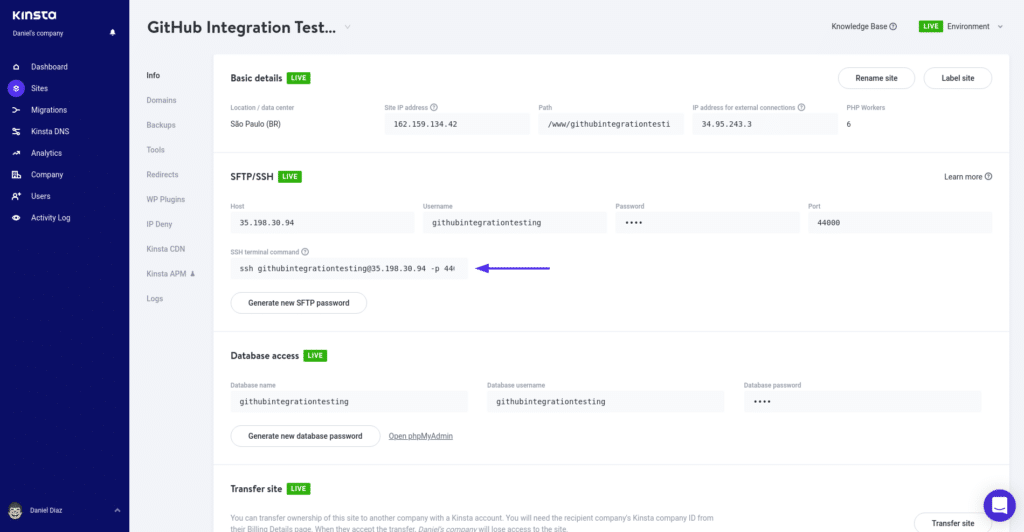
为此,请转到您的站点选项卡,选择一个站点,然后转到您的 SSH 详细信息部分,然后复制 SSH 终端命令。
 SSH 详细信息部分。
SSH 详细信息部分。
通过 SSH 登录到您的站点,方法是将上面的命令粘贴到您的终端中,然后进入您站点的公共文件夹(位于 /www/yoursitename/ 下)。这是您所有 WordPress 文件所在的位置,因此您可以使用您一直在处理的自定义主题或插件下载 Git 存储库。
以下是您如何通过一个简单的命令来下载 Git 存储库:
ssh [电子邮件保护] -p PORT “cd /www/my_site/public && git pull https://github.com/user/repo.git”
重要的
高级用户应该使用 SSH。如果您不精通此操作,请不要犹豫,首先联系 Kinsta 支持。
现在,在 Kinsta 引入新的 GitHub 部署功能,您可以从 GitHub 存储库部署完整的 WordPress 站点。
您的 GitHub 存储库应包含 WordPress 核心文件的副本,当然还有 wp-content 文件夹中的站点内容。
让我们快速看一下这个选项。
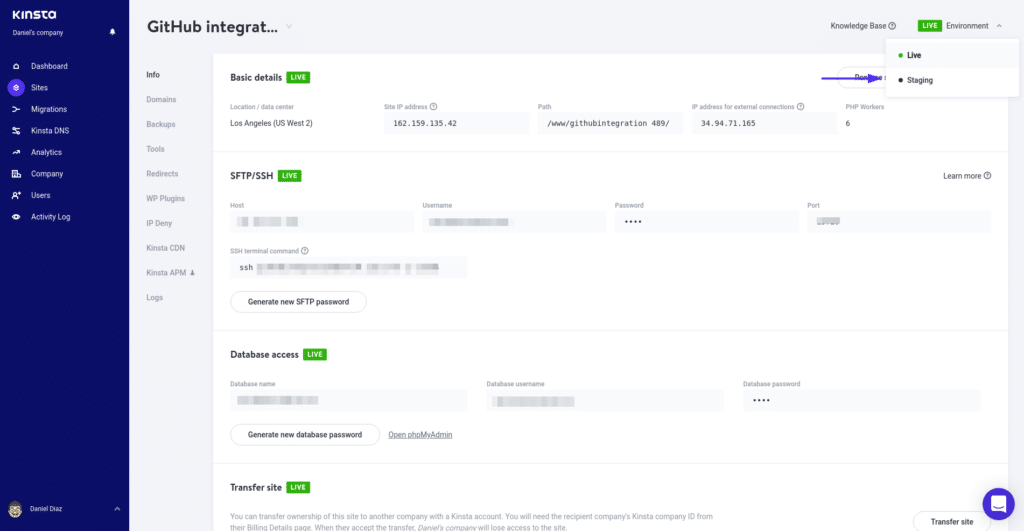
转到您公司的一个站点并创建一个登台环境。这不会超过几分钟。
 登台环境。
登台环境。
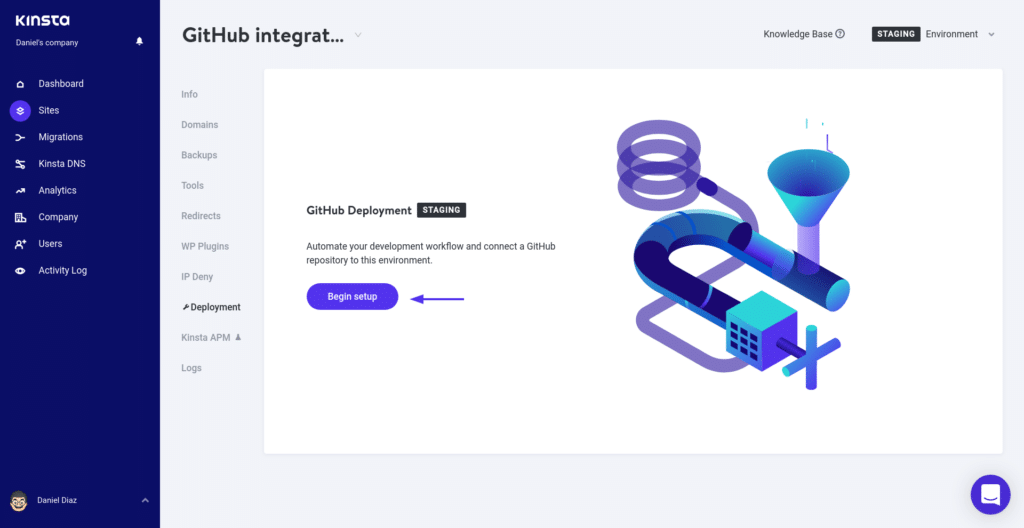
进入临时站点后,转到“部署”选项卡并单击“开始设置”按钮。您将看到一个 GitHub 模式,它可以让 Kinsta 连接到您的 GitHub 帐户。
 GitHub 部署选项卡。
GitHub 部署选项卡。
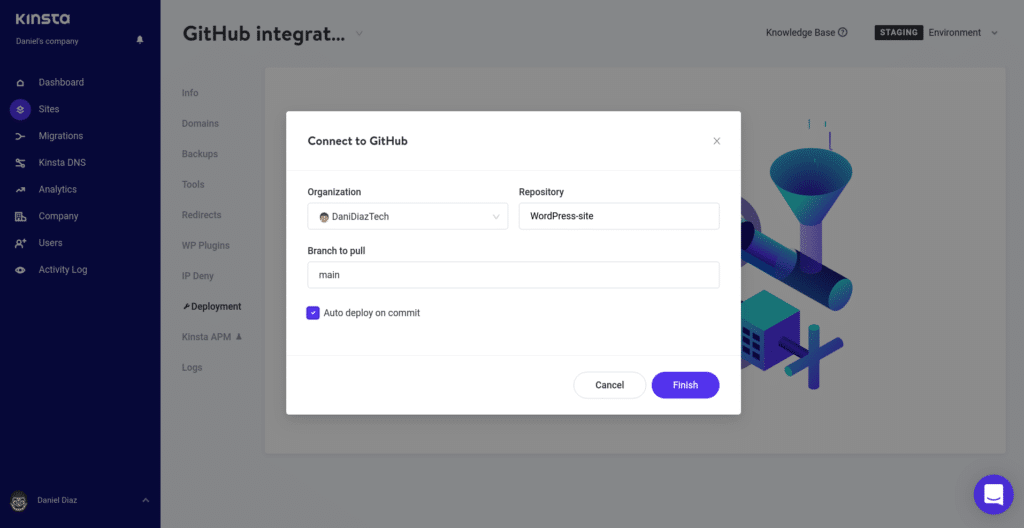
现在,选择您要从中提取网站的存储库。
 将 Kinsta 连接到 GitHub。
将 Kinsta 连接到 GitHub。
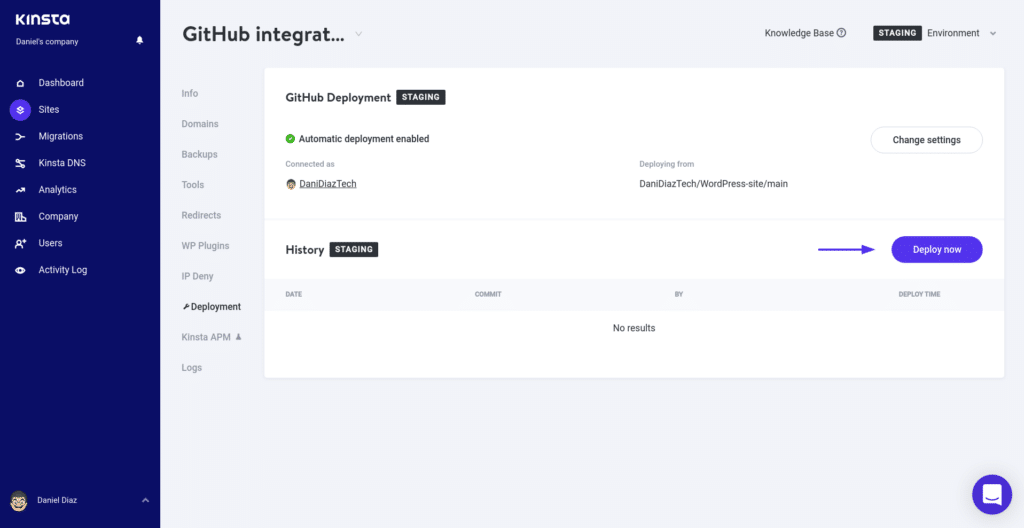
最后,部署您的站点并通过您的临时站点 URL 访问它。
 立即部署按钮。
立即部署按钮。
此功能仍处于测试阶段,但很快每个 Kinsta 用户都可以使用它。
如果您知道如何很好地使用 Git 和 Kinsta,那么使用它们可能是一个强大的组合。虽然我们这里的教程只是一个简单的示例,但您可以从我们的 Git 知识库文章中了解更多信息。
通过本指南了解典型项目工作流程,提升您的 Git 知识✅点击推文摘
要
如今,Git 是 Web 开发的必备工具,因为大多数时候您将与他人合作以创建您能做的最好的项目。
在本文中,我们讨论了在您的项目中使用 Git 的一些重要原因,并向您展示了在 Git 存储库中协作的基本工作流程。
Git 是一个如此强大的工具,您甚至可以将其使用扩展到 WordPress 托管,因此学习和实施它作为您的 Web 开发技能库的一部分只会让您受益。
对于改进这个用于 Web 开发的基本 Git 工作流程,您还有其他建议吗?请在评价部分留下您的意见!
通过以下方式节省时间、成本并最大限度地提高站点性能:
- 来自 WordPress 托管专家的即时帮助,24/7。
- Cloudflare 企业集成。
- 全球受众覆盖全球 29 个数据中心。
- 通过我们内置的应用程序性能监控进行优化。
所有这些以及更多,在一个没有长期合同、协助迁移和 30 天退款保证的计划中。查看我们的计划或与销售人员交谈以找到适合您的计划。
