您想学习在 WordPress 中显示单行表单的方法吗?
您来对地方了,学习如何在一行中显示您的表单。 通常,单行提供了各种选项来呈现您的表单。 浏览教程以获取更多详细信息。
在本教程中,我们已经提到了在 WordPress 中显示单行表单的合理原因以及这样做的步骤。 事不宜迟,让我们开始吧:
为什么显示单行表格?
单行表格使表格放置更容易工作。 这允许您将表单添加到站点的高排名区域。 这仅包含一行,因此我们不必担心空间。 此外,它们可以进入狭小的空间并轻松集成到您现有的内容中
它们主要用于显示电子邮件信件。 除此之外,它还可以在登录页面、联系页面以及其他重要页面上有效地工作。 例如,在单行中显示联系表单很有意义,也可以节省页面空间。
在 WordPress 中显示单行表单
为了这篇文章,我们将使用 工作表 显示单行表格的插件。 它属于最简单的方法之一。 WPForms 是 WordPress 最好的潜在客户生成插件之一。
该插件有精简版和高级版,您可以根据需要升级插件。 这里我们使用的是这个插件的精简版。 让我们走向步骤:
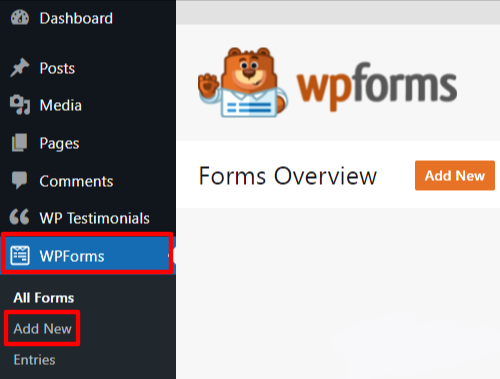
首先安装并激活 WPForms 插件。 激活后,您将在管理仪表板中找到新菜单 WPForms。 导航到 WPForms >> 添加新的。

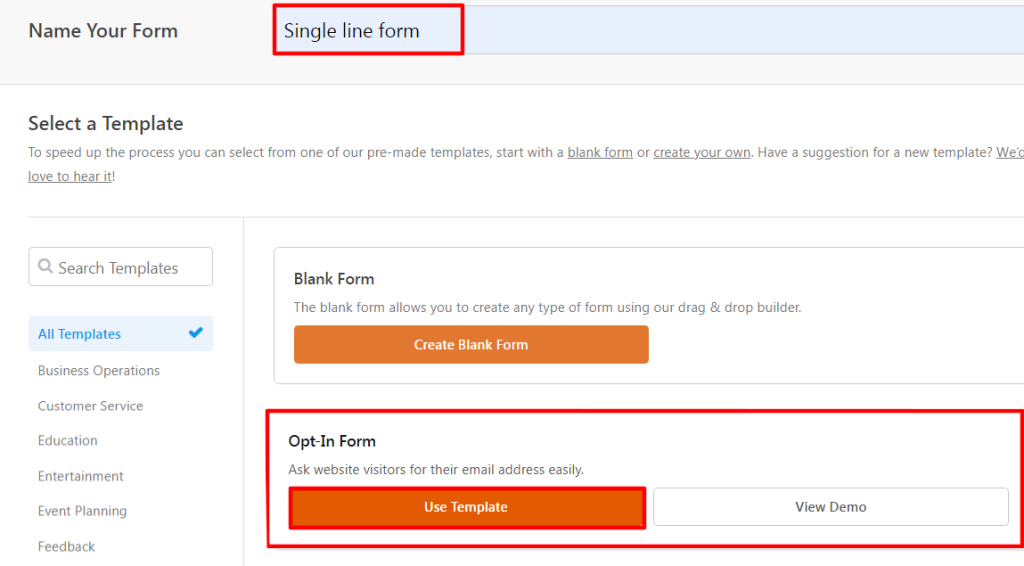
在这里,您需要选择表单模板。 选择“选择加入表格”模板,然后单击“使用模板”按钮。

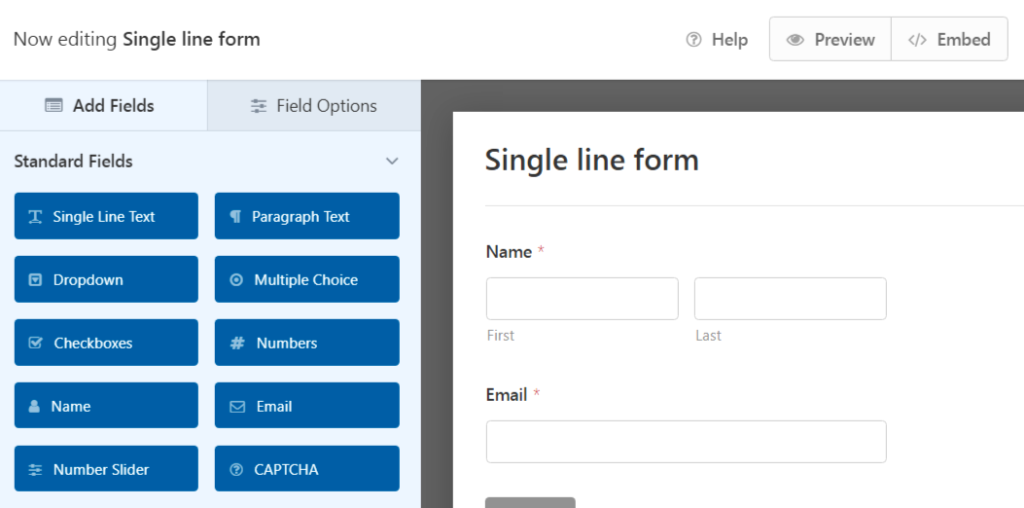
将出现一个拖放表单构建器,您将在其中看到您的模板已经具有带有提交按钮的名称和电子邮件字段。

您可以通过在左侧列中进行更改来编辑每个字段。 您也可以调整顺序。

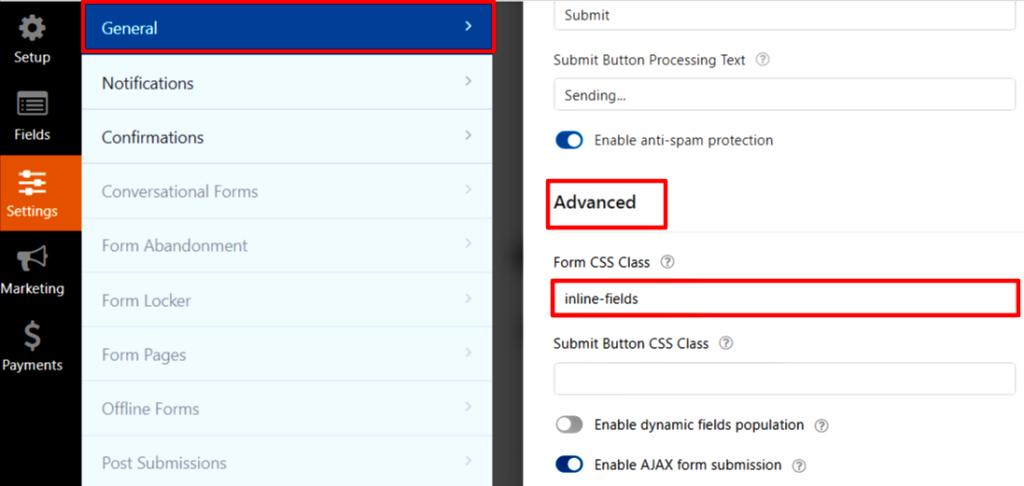
完成自定义后,您可以显示您的表单。 为此,请转到设置>>常规,然后单击“高级”选项卡。 现在,在“Form CSS Class”框中输入“inline-fields”。

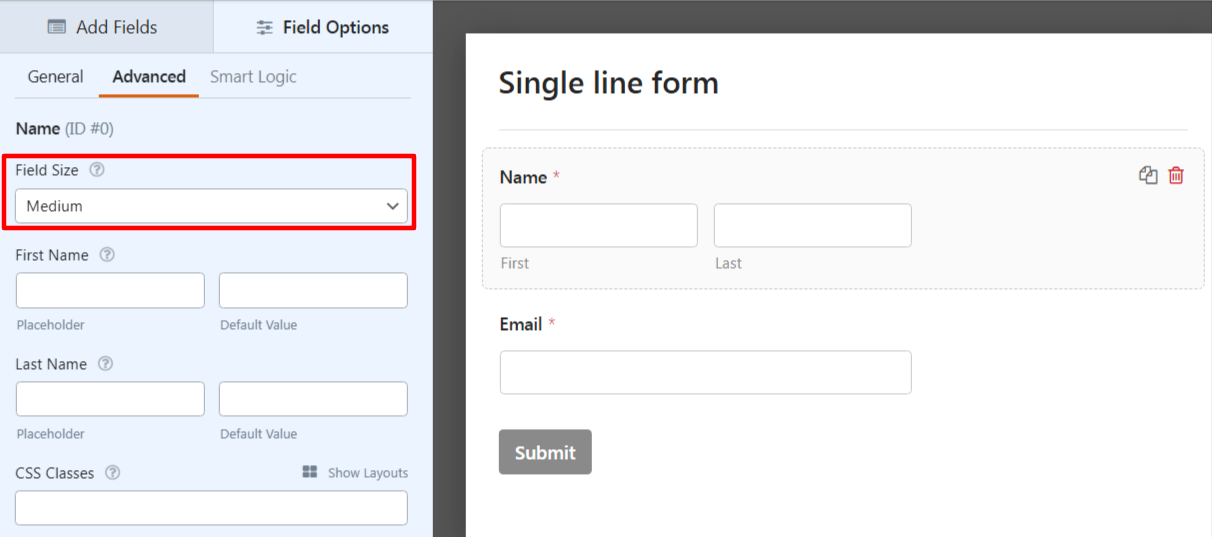
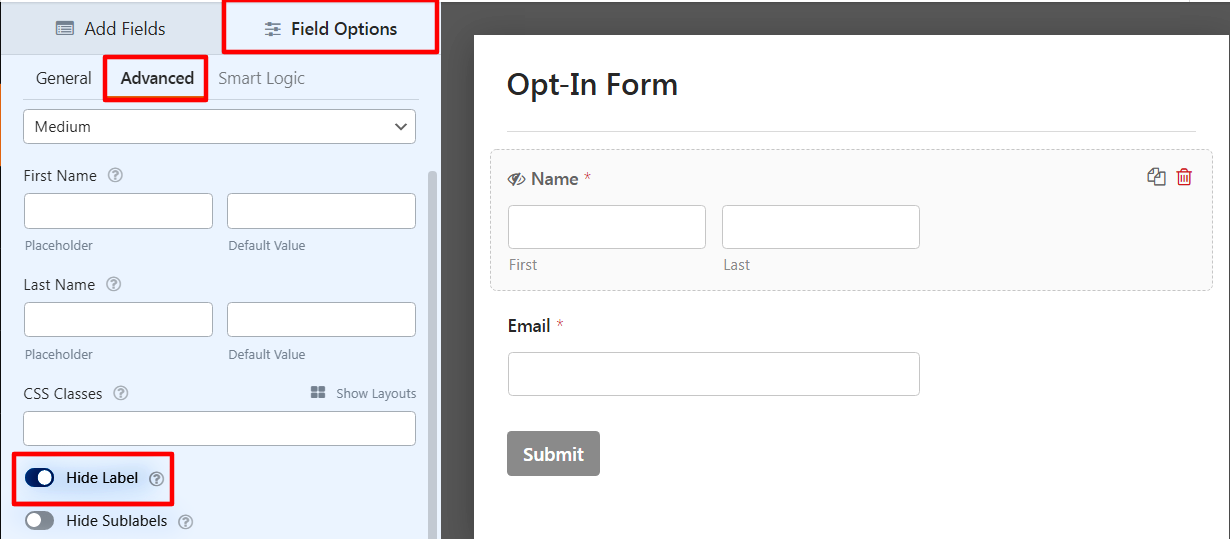
您可以通过隐藏字段标签来缩小表单,只需导航到字段>>高级并关闭“隐藏标签”切换。

此外,在同一页面上,您可以在“占位符”框中输入文本,通知用户有关表单的信息。
您需要对所有表单字段标签重复相同的过程。 不要忘记点击“保存”按钮。
在 WordPress 网站中添加单行表单
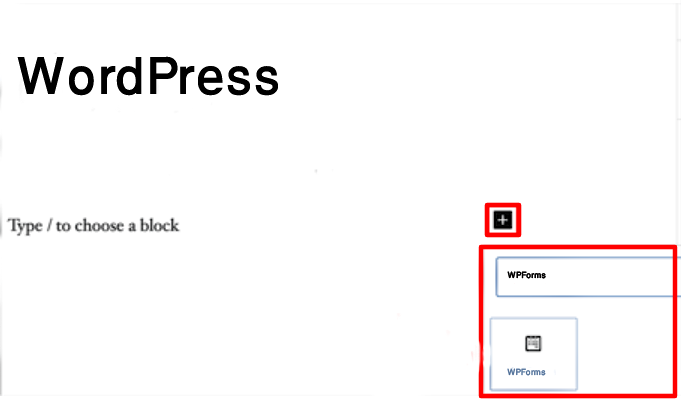
为了向您的 WordPress 网站添加一行。 打开页面并单击“+”添加块图标。 搜索“WPForms”并将其添加到您的网站。

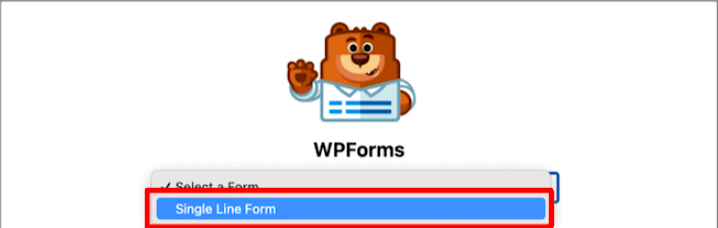
您之前创建的下拉框将出现在您必须选择表单的位置。

单击“发布”或“更新”按钮。 访问您的网站以检查插件的工作情况。
总结
我们希望本教程对您有所帮助。 最后,如果您喜欢阅读本文,请访问我们的另一篇文章“如何在 WordPress 中添加轮换推荐?” 有关 WordPress 中的推荐的详细信息。
如何在 WordPress 中显示单行表单? 首次出现在 WP HowToPress – 您的 WordPress 指南。
