如果你以前看过这个,请举手。 又一个社交分享插件。 但是,有了积木系统,一切都又是新的了。 有些东西只需要从它们以前的基于 PHP 的等价物移植过来。 其他人则是对旧想法的全新诠释,其中一些人可能会为未来几年树立标准。
尼克迭戈分叉了核心社交图标块来创建 社交分享块. 它的一切看起来和感觉都应该在 WordPress 中,以至于他认为它可能是包含的候选者。
“我试图尽可能多地复制古腾堡文件结构,”他说。 “它很接近,但他们正在做一些 webpack 魔法。 我希望看到它最终以某种形式包含在核心中,但可能太小众了。 虽然在 5.9 发布后,我会在某个时候整理一份 PR 草案,我确信插件是 100% 可靠的。”
虽然它可能永远不会登陆 WordPress,但随着越来越多的用户开始使用块主题,它可能会成为首选解决方案。 目前,该插件需要 WordPress 5.9 或最新版本的 Gutenberg。 它使用了一些较新的组件,但无论如何使它向后兼容早期版本是没有意义的。 该块与需要块主题的站点编辑器结合使用时效果最佳。
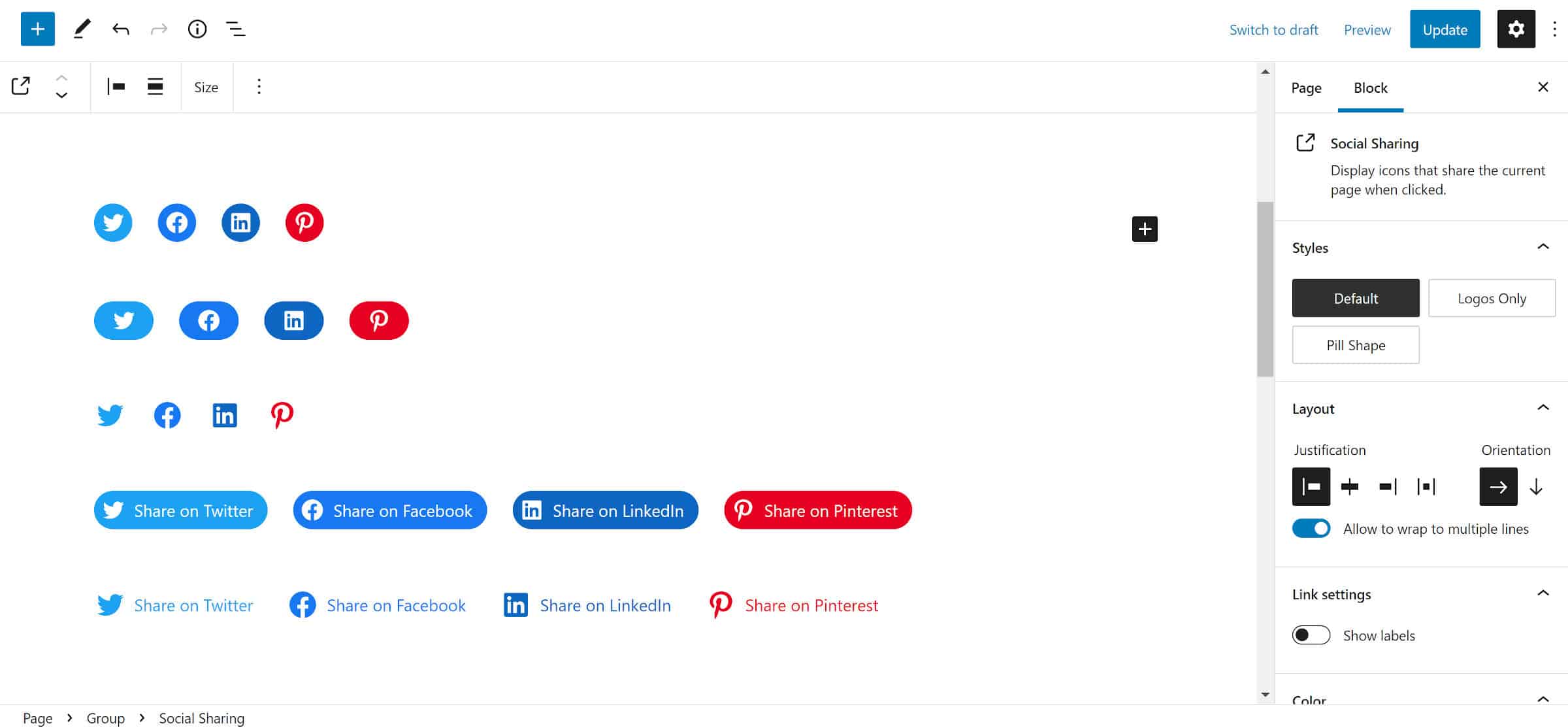
 不同块设计选项的示例。
不同块设计选项的示例。
该插件以一种必要的方式偏离核心块。 与用户输入其社交资料的 URL 不同,社交共享块会自动为选择的任何服务输出正确的“共享者”URL。
它甚至可以处理电子邮件和打印链接。 除此之外,它目前支持 10 个社交网络:
- 领英
- 口袋
- 红迪网
- Skype
- 电报
- 棒棒哒
- 推特
Diego 通过 Twitter 表示,他计划在未来的迭代中支持更多服务。
社交共享块是块系统承诺的一个典型例子。 在经典的 WordPress 中,用户受限于开发人员所做的任何设计。 通常,插件会自动输出共享链接,用户需要通过一个完全独立于前端外观的设置页面来配置选项。
有了这个块,用户就有了灵活性。 他们可以控制其社交分享链接的输出方式的各个方面,至少在网站编辑器的范围内。 从标签到颜色再到前面的“分享这个”文本,一切都触手可及。
这也是我已经是这个年轻插件粉丝的原因之一。 它不会尝试做太多事情。 它不关心它输出的社交共享列表之外的设计方面。
这是一件简单的事情。 但是,它代表了用户很少看到的控件。 例如,我想在社交分享按钮之前添加文本“分享方式”。 这不能通过块本身进行配置。 相反,我可以通过站点编辑器来决定它的布局。
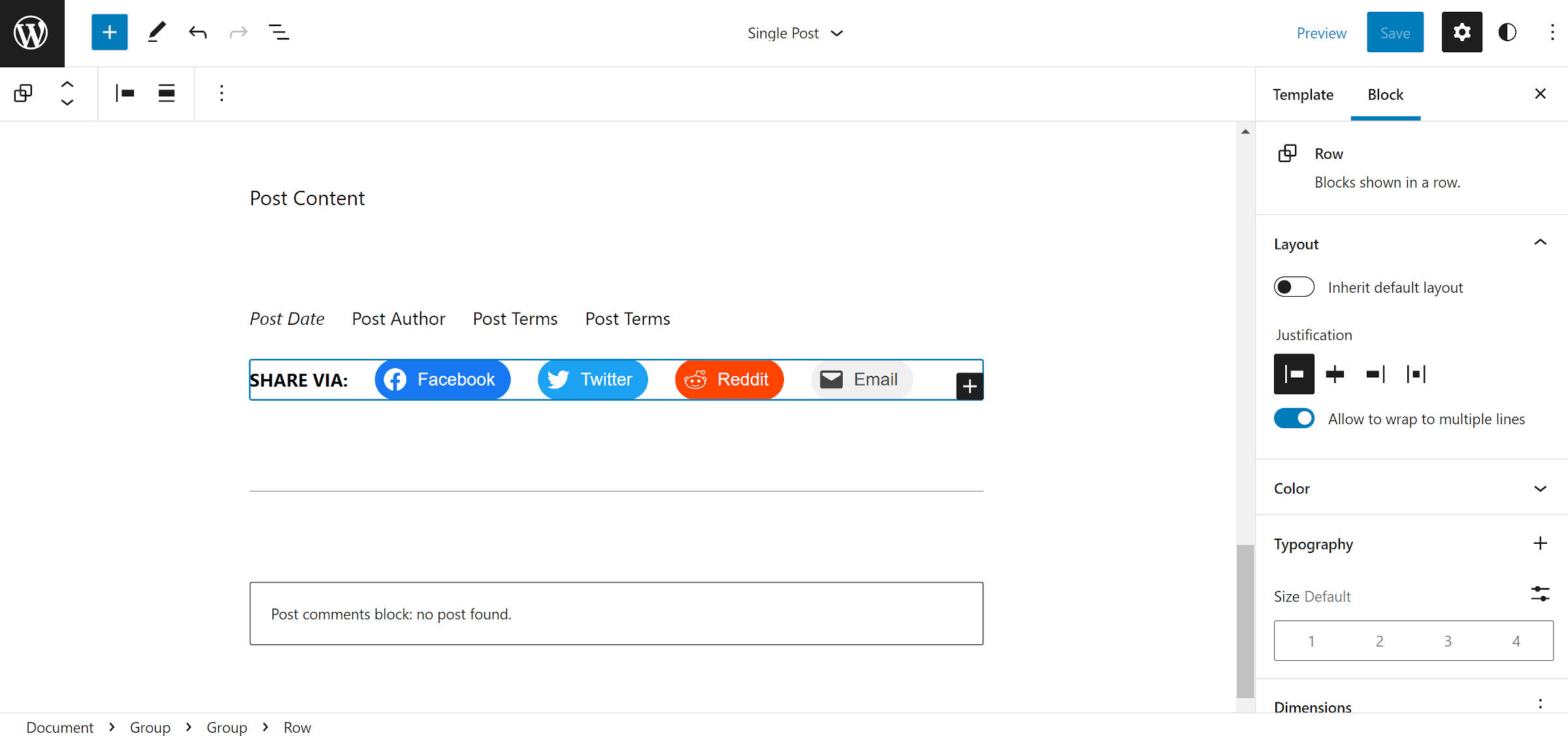
 编辑器视图
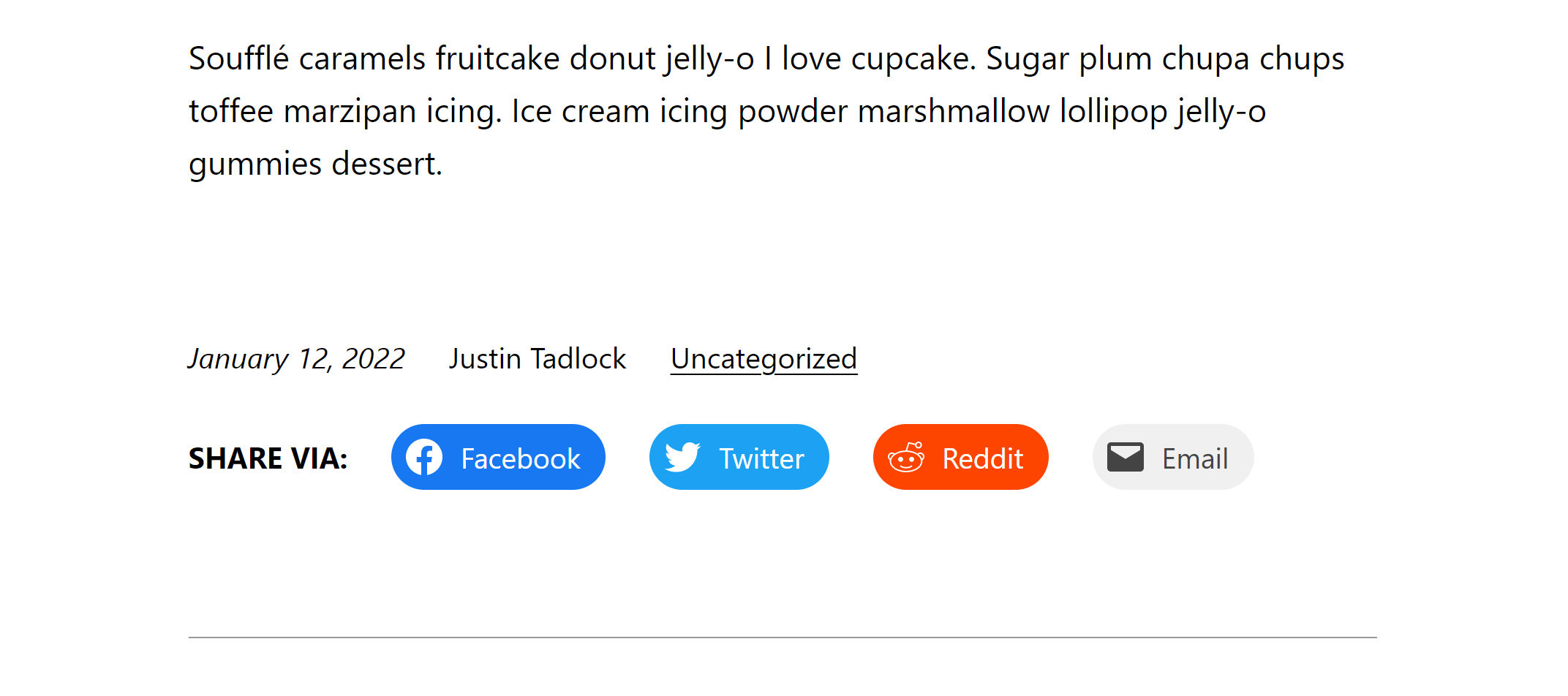
编辑器视图 单个帖子视图
单个帖子视图
我跳到站点编辑器并打开单个帖子模板来构建该布局。 我向下滚动到帖子元区域并插入了一个 Row 块。 从那时起,在插入社交共享链接之前通过段落添加我的自定义文本。
正如我所说,这是一件很简单的事情。 但是,不能低估对前端显示方式的控制。
并非所有第三方块都是这样构建的。 很多时候,他们试图控制整个体验,而不是创造应该是模式的东西。 当开发人员将块视为做好一件事的独立组件时,它为用户增加了灵活性。
它还有助于主题作者决定支持哪些插件。 对于主题而言,围绕社交共享块构建自定义模式和块样式将是一件轻而易举的事。
它还有一个 WordPress 社交图标块没有的额外选项。 用户可以在每个图标旁边启用文本标签。 在我们的谈话中,我暗示这是核心的社交图标块非常需要的东西,并且已经有一个 为它开票. Diego 似乎有兴趣创建一个补丁来解决它。
